Việc hỗ trợ HTTPS cho trang web là một bước quan trọng để bảo vệ trang web và người dùng của bạn khỏi các cuộc tấn công, nhưng nội dung hỗn hợp có thể khiến biện pháp bảo vệ đó trở nên vô ích. Các trình duyệt sẽ chặn nội dung hỗn hợp ngày càng không an toàn, như được giải thích trong phần Nội dung hỗn hợp là gì?
Trong hướng dẫn này, chúng tôi sẽ trình bày các kỹ thuật và công cụ để khắc phục các vấn đề hiện tại về nội dung hỗn hợp và ngăn chặn các vấn đề mới xảy ra.
Tìm nội dung hỗn hợp bằng cách truy cập vào trang web của bạn
Khi bạn truy cập vào một trang HTTPS trong Google Chrome, trình duyệt sẽ cảnh báo cho bạn về nội dung hỗn hợp dưới dạng lỗi và cảnh báo trong bảng điều khiển JavaScript.
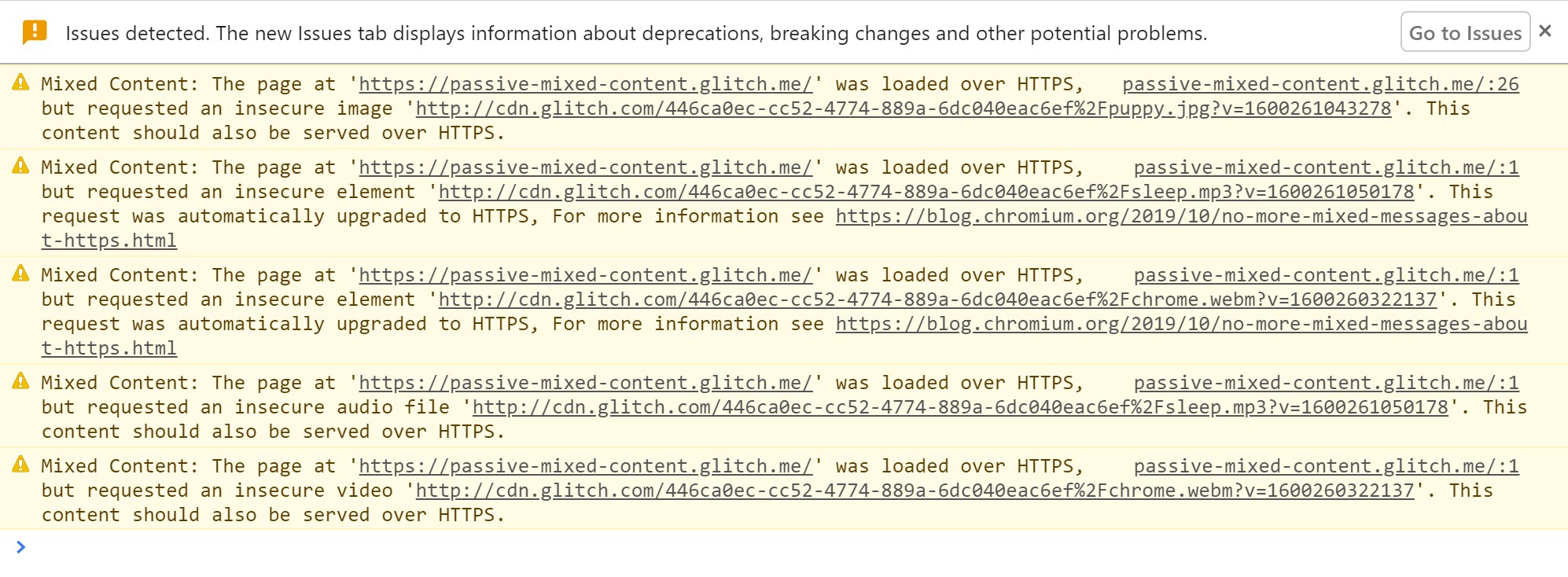
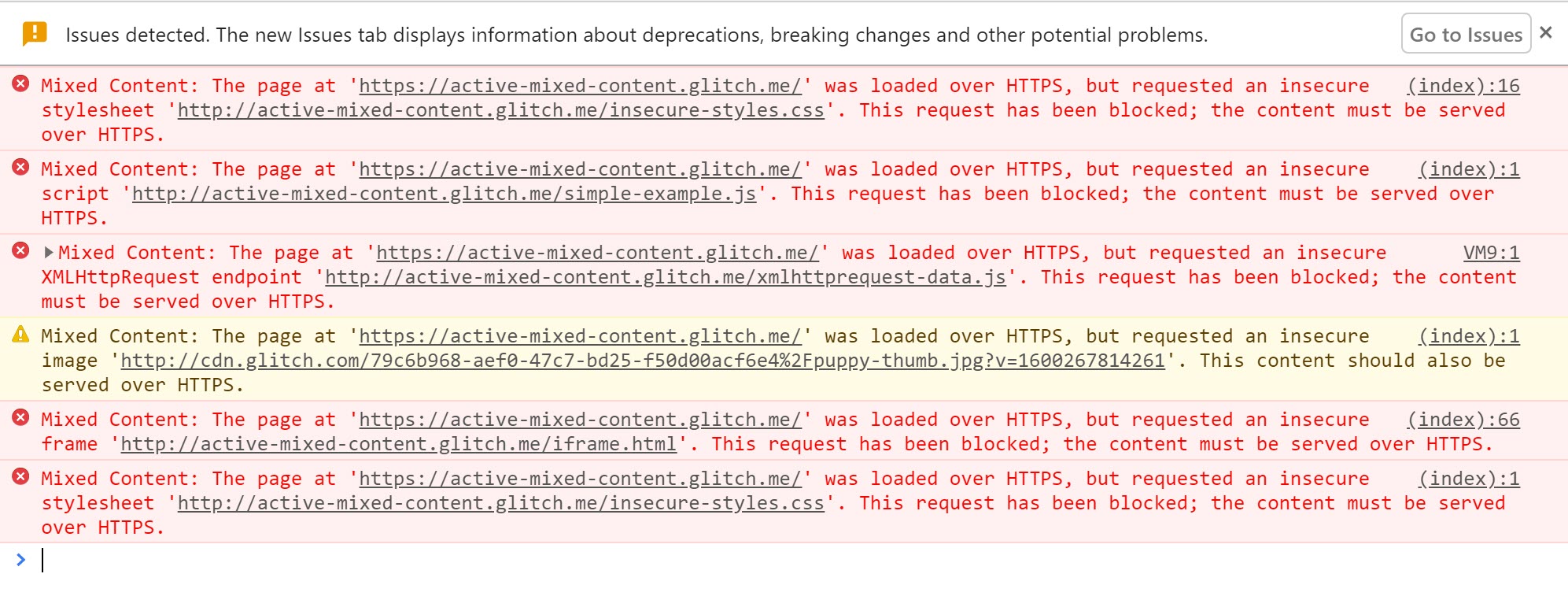
Trong phần Nội dung hỗn hợp là gì?, bạn có thể tìm thấy một số ví dụ và xem cách các vấn đề được báo cáo trong Công cụ cho nhà phát triển của Chrome.
Ví dụ về nội dung hỗn hợp thụ động sẽ đưa ra các cảnh báo sau.
Nếu tìm thấy nội dung tại một URL https, trình duyệt sẽ tự động nâng cấp nội dung đó rồi hiển thị một thông báo.

Nội dung hỗn hợp đang hoạt động bị chặn và hiển thị cảnh báo.

Nếu thấy những cảnh báo như thế này cho các URL http:// trên trang web của mình, bạn cần phải khắc phục chúng trong nguồn của trang web.
Bạn nên lập danh sách những URL này, cùng với trang mà bạn tìm thấy chúng, để sử dụng khi khắc phục.
Tìm nội dung hỗn hợp trên trang web
Bạn có thể tìm nội dung hỗn hợp ngay trong mã nguồn.
Tìm http:// trong nguồn của bạn và tìm các thẻ có thuộc tính URL HTTP.
Xin lưu ý rằng việc có http:// trong thuộc tính href của thẻ liên kết (<a>) thường không phải là vấn đề về nội dung hỗn hợp, với một số trường hợp ngoại lệ đáng chú ý sẽ được thảo luận sau.
Nếu trang web của bạn được xuất bản bằng một hệ thống quản lý nội dung, thì có thể các đường liên kết đến URL không an toàn sẽ được chèn khi các trang được xuất bản. Ví dụ: hình ảnh có thể được đưa vào bằng một URL đầy đủ thay vì một đường dẫn tương đối. Bạn cần tìm và khắc phục những vấn đề này trong nội dung của CMS.
Khắc phục nội dung hỗn hợp
Sau khi tìm thấy nội dung hỗn hợp trong nguồn của trang web, bạn có thể làm theo các bước sau để khắc phục.
Nếu nhận được thông báo trên bảng điều khiển rằng một yêu cầu về tài nguyên đã được tự động nâng cấp từ HTTP lên HTTPS, bạn có thể yên tâm thay đổi URL http:// cho tài nguyên trong mã của mình thành https://.
Bạn cũng có thể kiểm tra xem một tài nguyên có sẵn một cách an toàn hay không bằng cách thay đổi http:// thành https:// trong thanh URL của trình duyệt và cố gắng mở URL đó trong một thẻ trình duyệt.
Nếu không có tài nguyên thông qua https://, bạn nên cân nhắc một trong các lựa chọn sau:
- Đưa tài nguyên từ một máy chủ lưu trữ khác vào (nếu có).
- Tải nội dung xuống và lưu trữ trực tiếp trên trang web của bạn nếu bạn được pháp luật cho phép làm như vậy.
- Loại trừ hoàn toàn tài nguyên đó khỏi trang web của bạn.
Sau khi khắc phục vấn đề, hãy xem trang mà bạn tìm thấy lỗi ban đầu và xác minh rằng lỗi đó không còn xuất hiện nữa.
Cẩn thận với việc sử dụng thẻ không theo tiêu chuẩn
Cẩn thận với việc sử dụng thẻ không theo tiêu chuẩn trên trang web của bạn.
Ví dụ: URL thẻ liên kết (<a>) không gây ra lỗi nội dung hỗn hợp vì chúng khiến trình duyệt chuyển đến một trang mới.
Điều này có nghĩa là bạn thường không cần phải khắc phục những lỗi này.
Tuy nhiên, một số tập lệnh thư viện hình ảnh sẽ ghi đè chức năng của thẻ <a> và tải tài nguyên HTTP do thuộc tính href chỉ định vào một màn hình hộp sáng trên trang, gây ra vấn đề về nội dung hỗn hợp.
Xử lý nội dung hỗn hợp trên quy mô lớn
Các bước thủ công ở trên phù hợp với những trang web nhỏ hơn; nhưng đối với những trang web lớn hoặc trang web có nhiều nhóm phát triển riêng biệt, việc theo dõi tất cả nội dung đang được tải có thể rất khó khăn. Để hỗ trợ cho tác vụ này, bạn có thể sử dụng chính sách bảo mật nội dung để hướng dẫn trình duyệt thông báo cho bạn về nội dung hỗn hợp và đảm bảo rằng các trang của bạn không bao giờ tải các tài nguyên không an toàn một cách bất ngờ.
Chính sách bảo mật nội dung
Chính sách bảo mật nội dung (CSP) là một tính năng đa năng của trình duyệt mà bạn có thể dùng để quản lý nội dung hỗn hợp ở quy mô lớn. Bạn có thể sử dụng cơ chế báo cáo CSP để theo dõi nội dung hỗn hợp trên trang web của mình và cung cấp các chính sách thực thi để bảo vệ người dùng bằng cách nâng cấp hoặc chặn nội dung hỗn hợp.
Bạn có thể bật các tính năng này cho một trang bằng cách thêm tiêu đề Content-Security-Policy hoặc Content-Security-Policy-Report-Only vào phản hồi được gửi từ máy chủ của bạn.
Ngoài ra, bạn có thể đặt Content-Security-Policy (mặc dù không Content-Security-Policy-Report-Only) bằng cách sử dụng thẻ <meta> trong phần <head> của trang.
Tìm nội dung hỗn hợp bằng chính sách bảo mật nội dung
Bạn có thể sử dụng chính sách bảo mật nội dung để thu thập báo cáo về nội dung hỗn hợp trên trang web của mình.
Để bật tính năng này, hãy đặt chỉ thị Content-Security-Policy-Report-Only bằng cách thêm chỉ thị này làm tiêu đề phản hồi cho trang web của bạn.
Tiêu đề phản hồi:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Mỗi khi người dùng truy cập vào một trang trên trang web của bạn, trình duyệt của họ sẽ gửi báo cáo ở định dạng JSON về mọi nội dung vi phạm chính sách bảo mật nội dung đến https://example.com/reportingEndpoint.
Trong trường hợp này, bất cứ khi nào một tài nguyên phụ được tải qua HTTP, một báo cáo sẽ được gửi.
Các báo cáo này bao gồm URL trang nơi xảy ra lỗi vi phạm chính sách và URL tài nguyên phụ vi phạm chính sách.
Nếu định cấu hình điểm cuối báo cáo để ghi nhật ký các báo cáo này, bạn có thể theo dõi nội dung hỗn hợp trên trang web mà không cần tự truy cập vào từng trang.
Có 2 điều cần lưu ý:
- Người dùng phải truy cập vào trang của bạn trong một trình duyệt hiểu tiêu đề CSP. Điều này đúng với hầu hết các trình duyệt hiện đại.
- Bạn chỉ nhận được báo cáo về những trang mà người dùng truy cập. Vì vậy, nếu có những trang không có nhiều lưu lượng truy cập, thì có thể bạn sẽ phải đợi một thời gian mới nhận được báo cáo cho toàn bộ trang web của mình.
Hướng dẫn về Chính sách bảo mật nội dung có thêm thông tin và một ví dụ về điểm cuối.
Các lựa chọn thay thế cho việc báo cáo bằng CSP
Nếu trang web của bạn được lưu trữ trên một nền tảng như Blogger, thì có thể bạn không có quyền sửa đổi tiêu đề và thêm CSP. Thay vào đó, bạn có thể sử dụng một trình thu thập dữ liệu trang web để tìm các vấn đề trên trang web của mình, chẳng hạn như HTTPSChecker hoặc Mixed Content Scan.
Nâng cấp các yêu cầu không an toàn
Các trình duyệt đang bắt đầu nâng cấp và chặn các yêu cầu không an toàn. Bạn có thể sử dụng chỉ thị CSP để buộc nâng cấp tự động hoặc chặn các thành phần này.
Chỉ thị upgrade-insecure-requests CSP hướng dẫn trình duyệt nâng cấp các URL không an toàn trước khi đưa ra yêu cầu mạng.
Ví dụ: nếu một trang chứa thẻ hình ảnh có URL HTTP như <img src="http://example.com/image.jpg">
Thay vào đó, trình duyệt sẽ thực hiện một yêu cầu bảo mật cho https://example.com/image.jpg, nhờ đó giúp người dùng không gặp phải nội dung hỗn hợp.
Bạn có thể bật hành vi này bằng cách gửi tiêu đề Content-Security-Policy kèm theo chỉ thị này:
Content-Security-Policy: upgrade-insecure-requests
Hoặc bằng cách nhúng cùng một chỉ thị đó vào phần <head> của tài liệu bằng cách sử dụng phần tử <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Tương tự như quá trình nâng cấp tự động của trình duyệt, nếu tài nguyên không có sẵn qua HTTPS, thì yêu cầu nâng cấp sẽ không thành công và tài nguyên sẽ không được tải.
Điều này giúp duy trì tính bảo mật cho trang của bạn. Chỉ thị upgrade-insecure-requests sẽ đi xa hơn việc tự động nâng cấp trình duyệt, cố gắng nâng cấp các yêu cầu mà trình duyệt hiện không thực hiện.
Lệnh upgrade-insecure-requests sẽ được áp dụng cho các tài liệu <iframe>, đảm bảo toàn bộ trang được bảo vệ.


