Obsługa protokołu HTTPS w witrynie to ważny krok w kierunku ochrony witryny i użytkowników przed atakami, ale zawartość mieszana może sprawić, że ta ochrona będzie bezużyteczna. Coraz bardziej niezabezpieczone treści mieszane będą blokowane przez przeglądarki, co wyjaśniono w artykule Co to są treści mieszane?
W tym przewodniku przedstawimy techniki i narzędzia, które pomogą Ci rozwiązać istniejące problemy z treściami mieszanymi i zapobiegać pojawianiu się nowych.
Wyszukiwanie zawartości mieszanej przez odwiedzanie witryny
Gdy odwiedzasz stronę HTTPS w Google Chrome, przeglądarka informuje Cię o treści mieszanej w postaci błędów i ostrzeżeń w konsoli JavaScript.
W artykule Czym są treści mieszane? znajdziesz kilka przykładów i dowiesz się, jak problemy są zgłaszane w Narzędziach deweloperskich w Chrome.
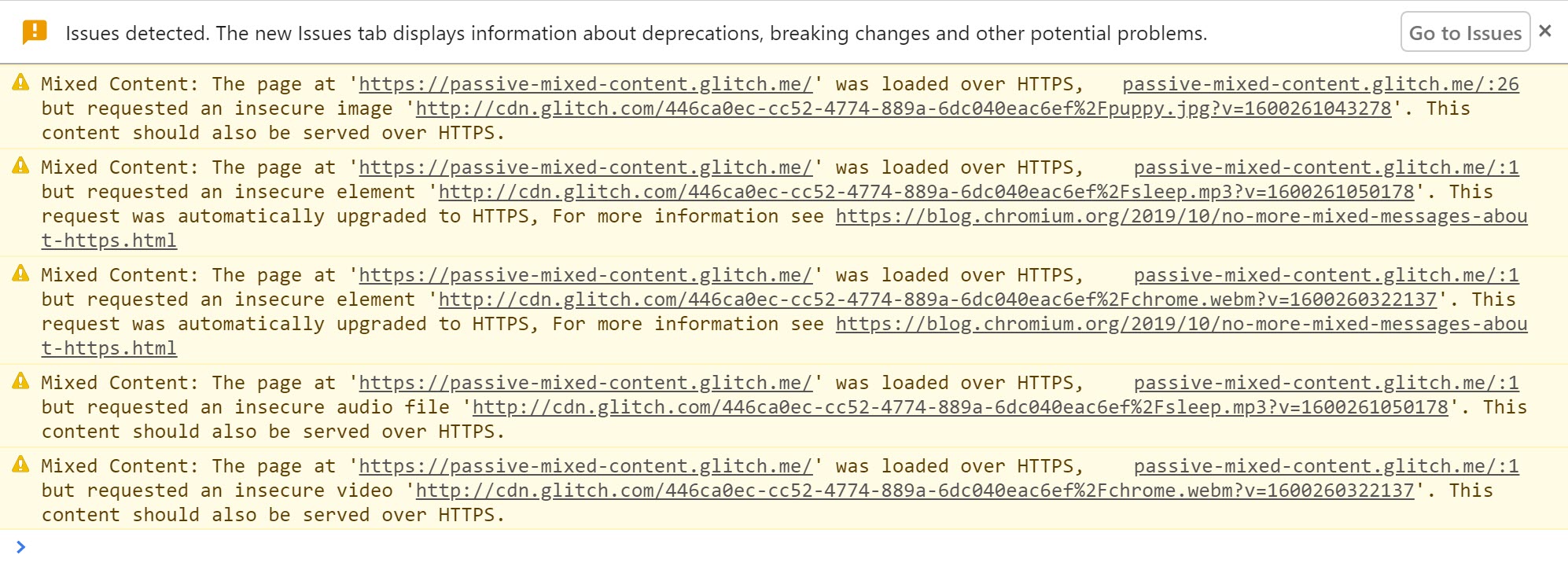
Przykład pasywnych treści mieszanych spowoduje wyświetlenie tych ostrzeżeń:
Jeśli przeglądarka znajdzie treści pod adresem URL https, automatycznie je uaktualni i wyświetli komunikat.

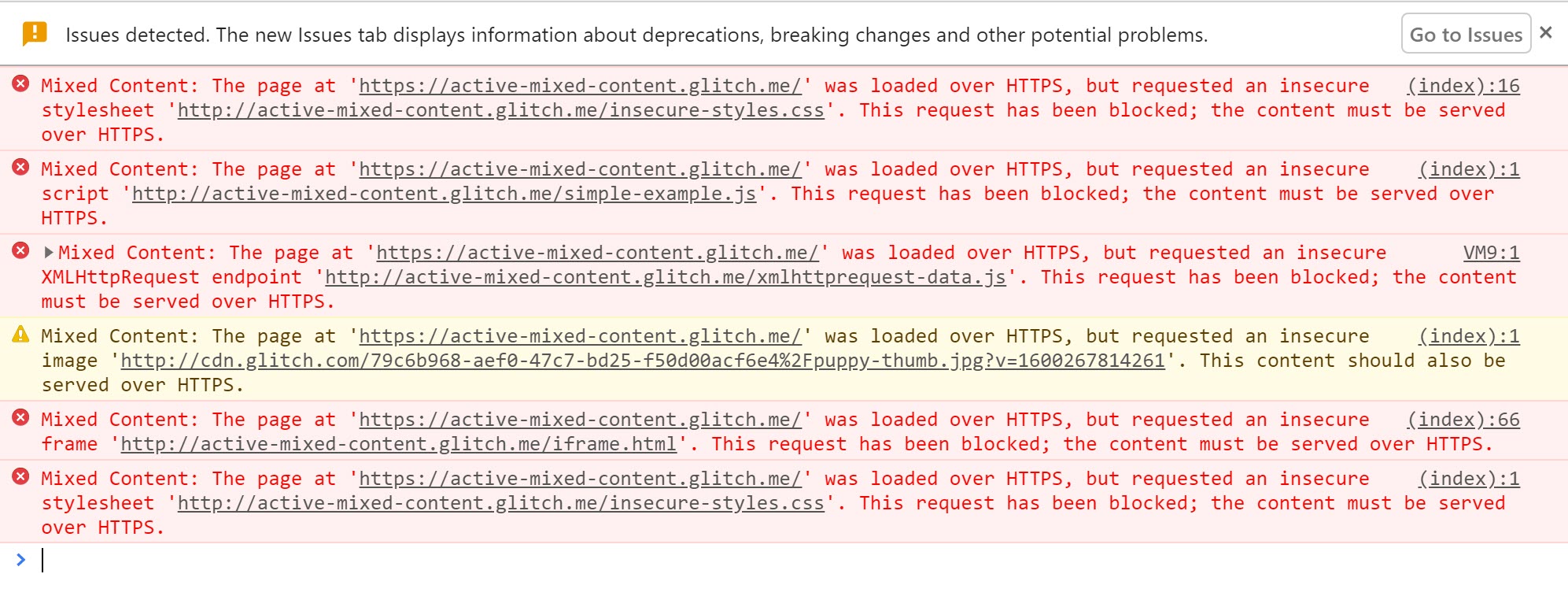
Aktywne treści mieszane są blokowane i wyświetlają ostrzeżenie.

Jeśli w przypadku http:// adresów URL w Twojej witrynie pojawią się takie ostrzeżenia, musisz je naprawić w źródle witryny.
Warto sporządzić listę tych adresów URL wraz ze stroną, na której zostały znalezione, aby móc je później poprawić.
Wyszukiwanie treści o różnych ustawieniach SSL w witrynie
Możesz wyszukiwać treści mieszane bezpośrednio w kodzie źródłowym.
Wyszukaj w kodzie źródłowym http:// i poszukaj tagów zawierających atrybuty URL HTTP.
Pamiętaj, że użycie http:// w atrybucie href tagów kotwicy (<a>) nie jest zwykle problemem z treściami mieszanymi. Istnieją jednak pewne wyjątki, o których piszemy dalej.
Jeśli Twoja witryna jest publikowana za pomocą systemu zarządzania treścią, podczas publikowania stron mogą być wstawiane linki do niezabezpieczonych adresów URL. Na przykład obrazy mogą być uwzględniane z pełnym adresem URL zamiast ścieżki względnej. Musisz je znaleźć i naprawić w treści CMS.
Naprawianie treści mieszanej
Gdy znajdziesz w kodzie źródłowym witryny treści mieszane, możesz je poprawić, wykonując te czynności.
Jeśli w konsoli pojawi się komunikat o tym, że żądanie zasobu zostało automatycznie zmienione z HTTP na HTTPS, możesz bezpiecznie zmienić http:// adres URL zasobu w kodzie na https://.
Możesz też sprawdzić, czy zasób jest dostępny w bezpieczny sposób, zmieniając http:// na https:// na pasku adresu URL przeglądarki i próbując otworzyć adres URL w karcie przeglądarki.
Jeśli zasób nie jest dostępny w https://, możesz skorzystać z jednej z tych opcji:
- Dołącz zasób z innego hosta, jeśli jest dostępny.
- Pobierz i hostuj treści bezpośrednio w swojej witrynie, jeśli masz do tego prawo.
- całkowite wykluczenie zasobu z witryny;
Po rozwiązaniu problemu wyświetl stronę, na której pierwotnie wystąpił błąd, i sprawdź, czy już się nie pojawia.
Uważaj na niestandardowe użycie tagów
Uważaj na niestandardowe użycie tagów w witrynie.
Na przykład adresy URL tagów kotwicy (<a>) nie powodują błędów związanych z treściami mieszanymi, ponieważ przeglądarka przechodzi do nowej strony.
Oznacza to, że zwykle nie trzeba ich naprawiać.
Niektóre skrypty galerii obrazów zastępują jednak funkcję tagu <a> i ładują zasób HTTP określony przez atrybut href do wyświetlanego na stronie okna lightbox, co powoduje problem z treściami mieszanymi.
Obsługa treści mieszanych na dużą skalę
Powyższe kroki wykonywane ręcznie sprawdzają się w przypadku mniejszych witryn, ale w przypadku dużych witryn lub witryn z wieloma oddzielnymi zespołami programistów śledzenie wszystkich wczytywanych treści może być trudne. Aby ułatwić sobie to zadanie, możesz użyć zasad bezpieczeństwa treści, które poinformują przeglądarkę o treściach mieszanych i zapewnią, że strony nigdy nie będą nieoczekiwanie wczytywać niezabezpieczonych zasobów.
Zasady bezpieczeństwa treści
Content Security Policy (CSP) to wielofunkcyjna funkcja przeglądarki, której możesz używać do zarządzania treściami mieszanymi na dużą skalę. Mechanizm raportowania CSP może służyć do śledzenia treści mieszanych w witrynie i zapewniać egzekwowanie zasad ochrony użytkowników przez uaktualnianie lub blokowanie treści mieszanych.
Aby włączyć te funkcje na stronie, umieść w odpowiedzi wysyłanej z serwera nagłówek Content-Security-Policy lub Content-Security-Policy-Report-Only.
Możesz też ustawić Content-Security-Policy (chociaż nie Content-Security-Policy-Report-Only) za pomocą tagu <meta> w sekcji <head> na stronie.
Wyszukiwanie treści mieszanych za pomocą standardu Content Security Policy
Za pomocą standardu Content Security Policy możesz zbierać raporty o zawartości mieszanej w Twojej witrynie.
Aby włączyć tę funkcję, ustaw dyrektywę Content-Security-Policy-Report-Only, dodając ją jako nagłówek odpowiedzi w swojej witrynie.
Nagłówek odpowiedzi:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Gdy użytkownik odwiedza stronę w Twojej witrynie, jego przeglądarka wysyła do https://example.com/reportingEndpoint raporty w formacie JSON dotyczące wszystkich elementów, które naruszają zasady bezpieczeństwa treści.
W tym przypadku raport jest wysyłany za każdym razem, gdy zasób podrzędny jest wczytywany przez HTTP.
Raporty te zawierają adres URL strony, na której doszło do naruszenia zasad, oraz adres URL zasobu podrzędnego, który narusza zasady.
Jeśli skonfigurujesz punkt końcowy raportowania tak, aby rejestrować te raporty, możesz śledzić treści mieszane w witrynie bez konieczności odwiedzania każdej strony.
Należy pamiętać o 2 kwestiach:
- Użytkownicy muszą odwiedzić Twoją stronę w przeglądarce, która rozumie nagłówek CSP. Dotyczy to większości nowoczesnych przeglądarek.
- Raporty otrzymujesz tylko w przypadku stron odwiedzanych przez użytkowników. Jeśli więc masz strony, które nie generują dużego ruchu, może minąć trochę czasu, zanim otrzymasz raporty dotyczące całej witryny.
Więcej informacji i przykładowy punkt końcowy znajdziesz w przewodniku Zasady bezpieczeństwa treści.
Alternatywne metody raportowania za pomocą CSP
Jeśli Twoja witryna jest hostowana na platformie takiej jak Blogger, możesz nie mieć dostępu do modyfikowania nagłówków i dodawania nagłówka CSP. Zamiast tego możesz użyć narzędzia do indeksowania witryn, które znajdzie problemy w Twojej witrynie, np. HTTPSChecker lub Mixed Content Scan.
Uaktualnianie niepewnych żądań
Przeglądarki zaczynają uaktualniać i blokować niezabezpieczone żądania. Za pomocą dyrektyw CSP możesz wymusić automatyczne uaktualnianie lub blokowanie tych komponentów.
Dyrektywa CSP upgrade-insecure-requests nakazuje przeglądarce uaktualnianie niezabezpieczonych adresów URL przed wysłaniem żądań sieciowych.
Jeśli na przykład strona zawiera tag obrazu z adresem URL HTTP, np. <img src="http://example.com/image.jpg">
Przeglądarka wysyła bezpieczne żądanie dotyczące https://example.com/image.jpg, dzięki czemu użytkownik nie widzi treści mieszanych.
Możesz włączyć to zachowanie, wysyłając nagłówek Content-Security-Policy z tą dyrektywą:
Content-Security-Policy: upgrade-insecure-requests
Możesz też umieścić tę samą dyrektywę w sekcji <head> dokumentu za pomocą elementu <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Podobnie jak w przypadku automatycznego uaktualniania w przeglądarce, jeśli zasób nie jest dostępny przez HTTPS, uaktualnione żądanie nie powiedzie się i zasób nie zostanie wczytany.
Dzięki temu Twoja strona pozostanie bezpieczna. Dyrektywa upgrade-insecure-requests wykracza poza automatyczne uaktualnianie przeglądarki i próbuje uaktualnić żądania, których przeglądarka obecnie nie obsługuje.
Dyrektywa upgrade-insecure-requests jest kaskadowo stosowana do dokumentów <iframe>, co zapewnia ochronę całej strony.


