A compatibilidade com HTTPS no seu site é uma etapa importante para proteger seu site e seus usuários contra ataques, mas o conteúdo misto pode tornar essa proteção inútil. O conteúdo misto cada vez mais inseguro será bloqueado pelos navegadores, conforme explicado em O que é conteúdo misto?
Neste guia, vamos demonstrar técnicas e ferramentas para corrigir problemas de conteúdo misto e evitar que novos aconteçam.
Encontrar conteúdo misto acessando seu site
Ao visitar uma página HTTPS no Google Chrome, o navegador alerta sobre conteúdo misto como erros e avisos no console JavaScript.
Em O que é conteúdo misto?, você encontra vários exemplos e vê como os problemas são informados no Chrome DevTools.
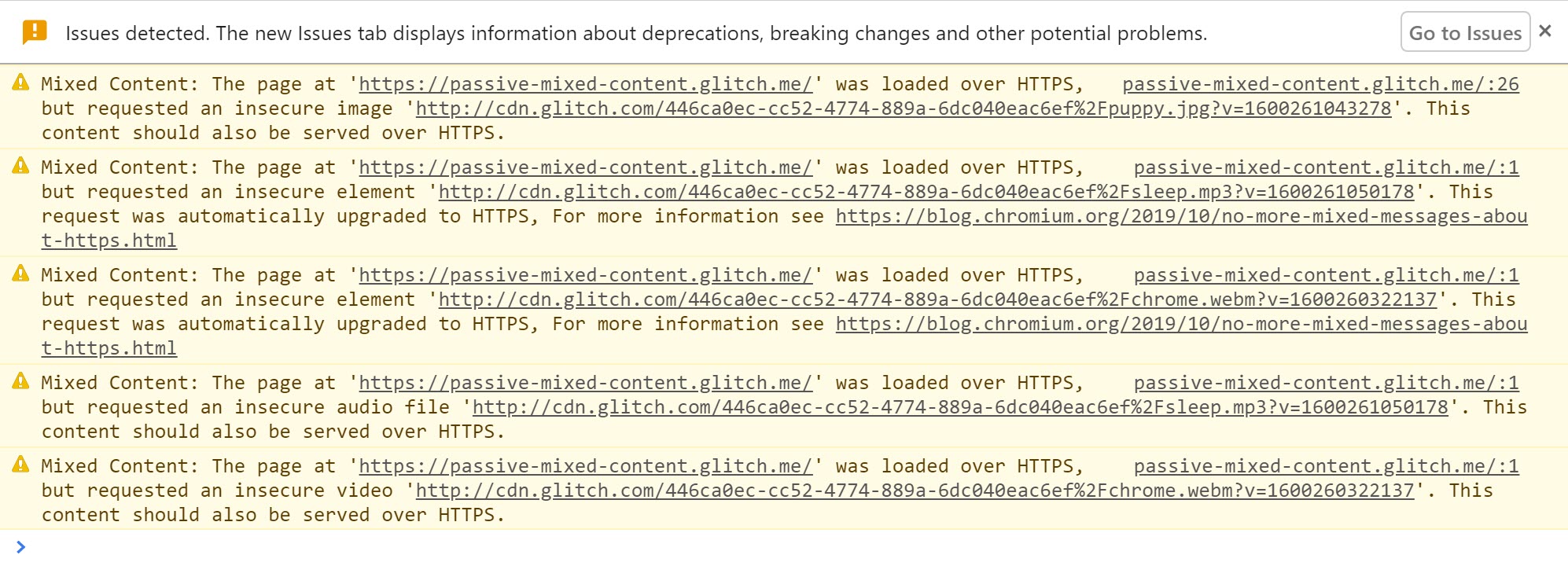
O exemplo de conteúdo misto passivo vai gerar os seguintes avisos.
Se o navegador conseguir encontrar o conteúdo em um URL https, ele vai fazer upgrade automaticamente e mostrar uma mensagem.

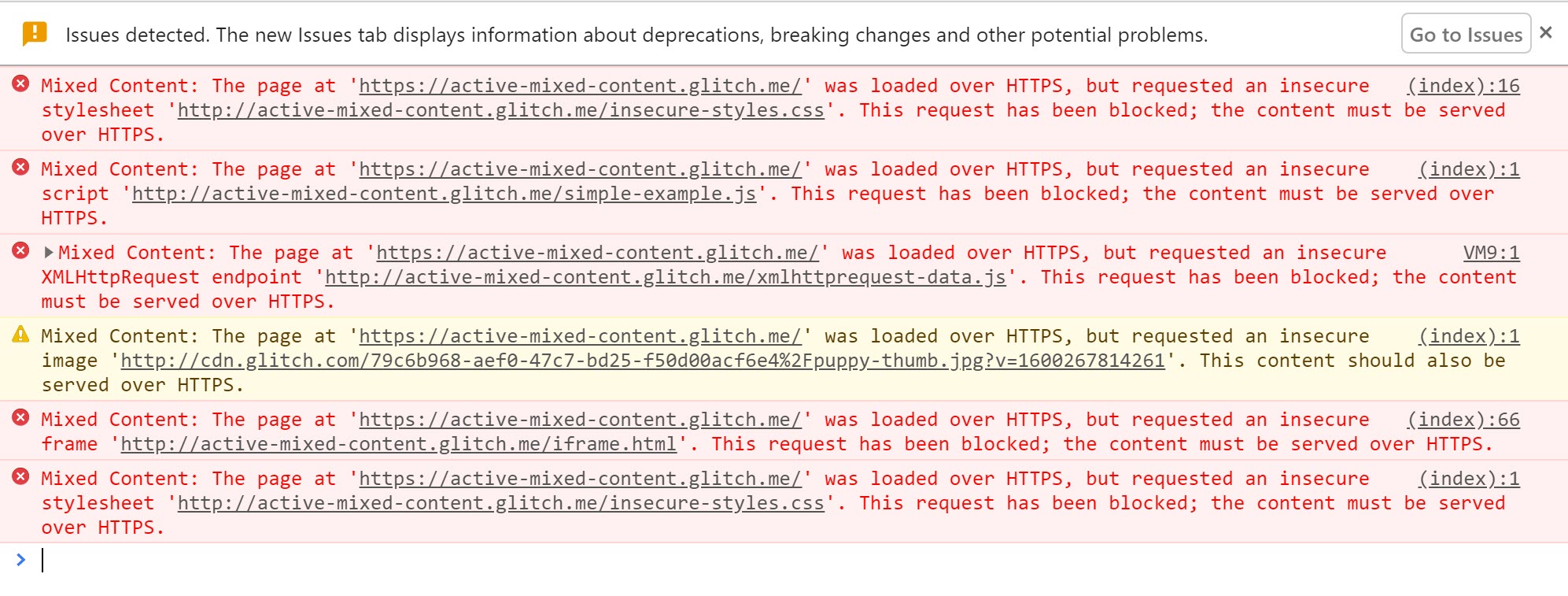
O conteúdo misto ativo é bloqueado e mostra um aviso.

Se você encontrar avisos como esses para URLs http:// no seu site,
será necessário corrigir o problema na origem do site.
É útil fazer uma lista desses URLs, junto com a página em que foram encontrados, para usar quando você os corrigir.
Como encontrar conteúdo misto no seu site
Você pode pesquisar conteúdo misto diretamente no código-fonte.
Pesquise http:// na sua origem e procure tags que incluam atributos de URL HTTP.
Ter http:// no atributo href das tags de âncora (<a>) geralmente não é um problema de conteúdo misto, com algumas exceções notáveis discutidas mais adiante.
Se o site for publicado usando um sistema de gerenciamento de conteúdo, é possível que links para URLs não seguros sejam inseridos quando as páginas são publicadas. Por exemplo, as imagens podem ser incluídas com um URL completo em vez de um caminho relativo. Você precisará encontrar e corrigir esses problemas no conteúdo do CMS.
Como corrigir conteúdo misto
Depois de encontrar conteúdo misto na origem do seu site, siga estas etapas para corrigir o problema.
Se você receber uma mensagem do console informando que uma solicitação de recurso foi atualizada automaticamente de HTTP para HTTPS,
mude o URL http:// do recurso no seu código para https://.
Você também pode verificar se um recurso está disponível com segurança mudando http:// para https:// na barra de URL do navegador e tentando abrir o URL em uma guia do navegador.
Se o recurso não estiver disponível pelo https://, considere uma das seguintes opções:
- Inclua o recurso de um host diferente, se houver um disponível.
- Baixe e hospede o conteúdo diretamente no seu site, se você tiver permissão legal para isso.
- Exclua o recurso do seu site.
Depois de corrigir o problema, acesse a página em que você encontrou o erro originalmente e verifique se ele não aparece mais.
Cuidado com o uso de tags não padrão
Tenha cuidado com o uso de tags não padrão no seu site.
Por exemplo, os URLs de tags de âncora (<a>) não resultam em erros de conteúdo misto, porque fazem o navegador navegar para uma nova página.
Isso significa que geralmente não é necessário corrigi-los.
No entanto, alguns scripts de galeria de imagens substituem a funcionalidade da tag <a>
e carregam o recurso HTTP especificado pelo atributo href em uma caixa de luz na página,
causando um problema de conteúdo misto.
Lidar com conteúdo misto em grande escala
As etapas manuais acima funcionam bem para sites menores, mas para sites grandes ou com muitas equipes de desenvolvimento separadas, pode ser difícil acompanhar todo o conteúdo carregado. Para ajudar nessa tarefa, use a política de segurança de conteúdo para instruir o navegador a notificar você sobre conteúdo misto e garantir que suas páginas nunca carreguem recursos não seguros inesperadamente.
Política de Segurança de Conteúdo
A política de segurança de conteúdo (CSP) é um recurso multifuncional do navegador que pode ser usado para gerenciar conteúdo misto em grande escala. O mecanismo de relatórios da CSP pode ser usado para rastrear conteúdo misto no seu site e fornecer políticas de aplicação para proteger os usuários fazendo upgrade ou bloqueando esse conteúdo.
Para ativar esses recursos em uma página, inclua o cabeçalho
Content-Security-Policy ou Content-Security-Policy-Report-Only na resposta enviada pelo seu servidor.
Além disso, você pode definir Content-Security-Policy (mas não Content-Security-Policy-Report-Only) usando uma tag <meta> na seção <head> da página.
Como encontrar conteúdo misto com a Política de Segurança de Conteúdo
Você pode usar a Política de Segurança de Conteúdo para coletar relatórios de conteúdo misto no seu site.
Para ativar esse recurso, defina a diretiva Content-Security-Policy-Report-Only adicionando-a como um cabeçalho de resposta para seu site.
Cabeçalho de resposta:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Sempre que um usuário visita uma página no seu site, o navegador dele envia relatórios formatados em JSON sobre qualquer coisa que viole a política de segurança de conteúdo para https://example.com/reportingEndpoint.
Nesse caso, sempre que um subrecurso é carregado por HTTP, um relatório é enviado.
Esses relatórios incluem o URL da página em que a violação da política ocorreu e o URL do subrecurso que violou a política.
Se você configurar o endpoint de relatórios para registrar esses relatórios,
será possível rastrear o conteúdo misto no seu site sem visitar cada página.
As duas ressalvas são:
- Os usuários precisam acessar sua página em um navegador que entenda o cabeçalho CSP. Isso vale para a maioria dos navegadores modernos.
- Você só recebe relatórios das páginas visitadas pelos seus usuários. Portanto, se você tiver páginas com pouco tráfego, pode levar algum tempo até que você receba relatórios de todo o site.
O guia Política de segurança de conteúdo tem mais informações e um exemplo de endpoint.
Alternativas para gerar relatórios com CSP
Se o site for hospedado por uma plataforma como o Blogger, talvez você não tenha acesso para modificar cabeçalhos e adicionar uma CSP. Uma alternativa viável é usar um rastreador de sites para encontrar problemas no seu site, como HTTPSChecker ou Verificação de conteúdo misto.
Como fazer upgrade de solicitações inseguras
Os navegadores estão começando a fazer upgrade e bloquear solicitações não seguras. Você pode usar diretivas de CSP para forçar o upgrade ou o bloqueio automático desses recursos.
A diretiva upgrade-insecure-requests
da CSP instrui o navegador a fazer upgrade de URLs não seguros antes de fazer solicitações de rede.
Por exemplo, se uma página contiver uma tag de imagem com um URL HTTP como
<img src="http://example.com/image.jpg">
Em vez disso, o navegador faz uma solicitação segura de
https://example.com/image.jpg, evitando conteúdo misto para o usuário.
Para ativar esse comportamento, envie um cabeçalho Content-Security-Policy com esta diretiva:
Content-Security-Policy: upgrade-insecure-requests
Ou incorporando essa mesma diretiva inline na seção <head> do documento usando um elemento <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Assim como no upgrade automático do navegador, se o recurso não estiver disponível via HTTPS, a solicitação atualizada vai falhar e o recurso não será carregado.
Isso mantém a segurança da sua página. A diretiva upgrade-insecure-requests vai além da atualização automática do navegador,
tentando atualizar solicitações que o navegador não faz atualmente.
A diretiva upgrade-insecure-requests é transmitida para documentos <iframe>, garantindo que toda a página esteja protegida.


