L'implémentation du protocole HTTPS sur votre site Web est une étape importante pour protéger votre site et vos utilisateurs contre les attaques, mais le contenu mixte peut rendre cette protection inutile. Les contenus mixtes de plus en plus non sécurisés seront bloqués par les navigateurs, comme expliqué dans la section Qu'est-ce qu'un contenu mixte ?
Dans ce guide, nous allons vous présenter des techniques et des outils pour résoudre les problèmes de contenu mixte existants et en éviter de nouveaux.
Rechercher des contenus mixtes en visitant votre site
Lorsque vous consultez une page HTTPS dans Google Chrome, le navigateur vous alerte des contenus mixtes sous forme d'erreurs et d'avertissements dans la console JavaScript.
Dans Qu'est-ce qu'un contenu mixte ?, vous trouverez plusieurs exemples et découvrirez comment les problèmes sont signalés dans les outils pour les développeurs Chrome.
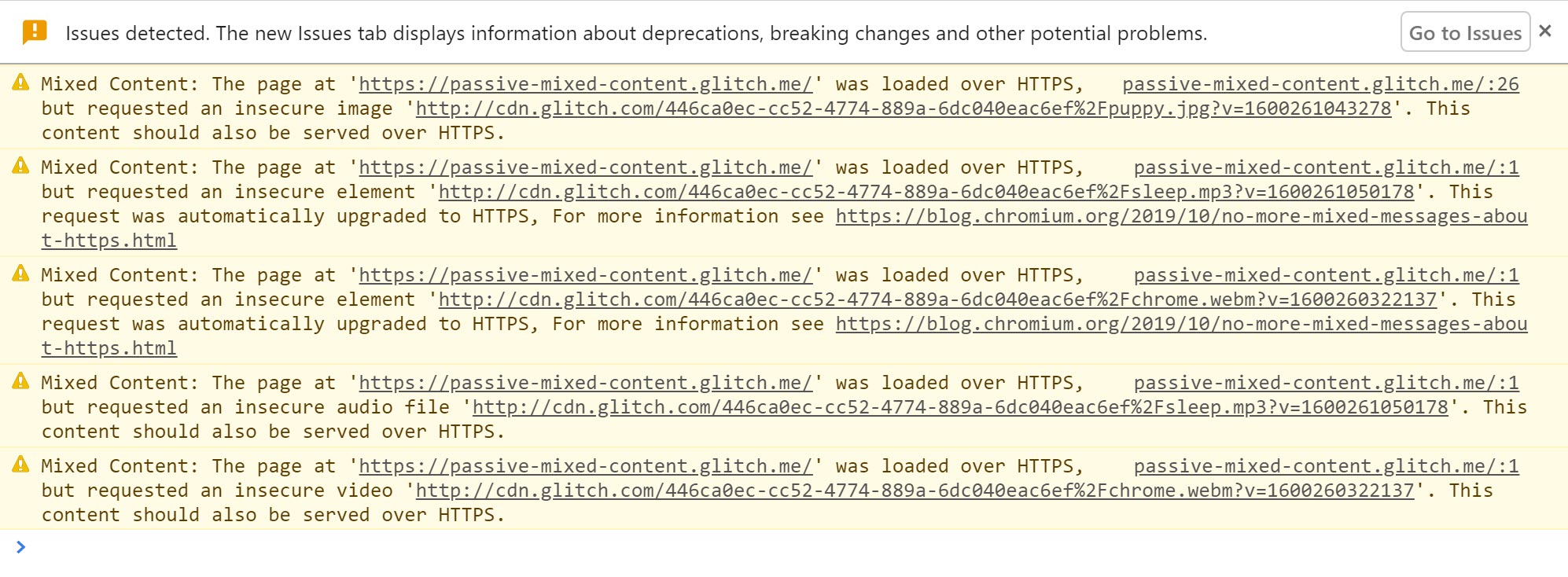
L'exemple de contenu mixte passif génère les avertissements suivants.
Si le navigateur parvient à trouver le contenu à une URL https, il le met automatiquement à niveau, puis affiche un message.

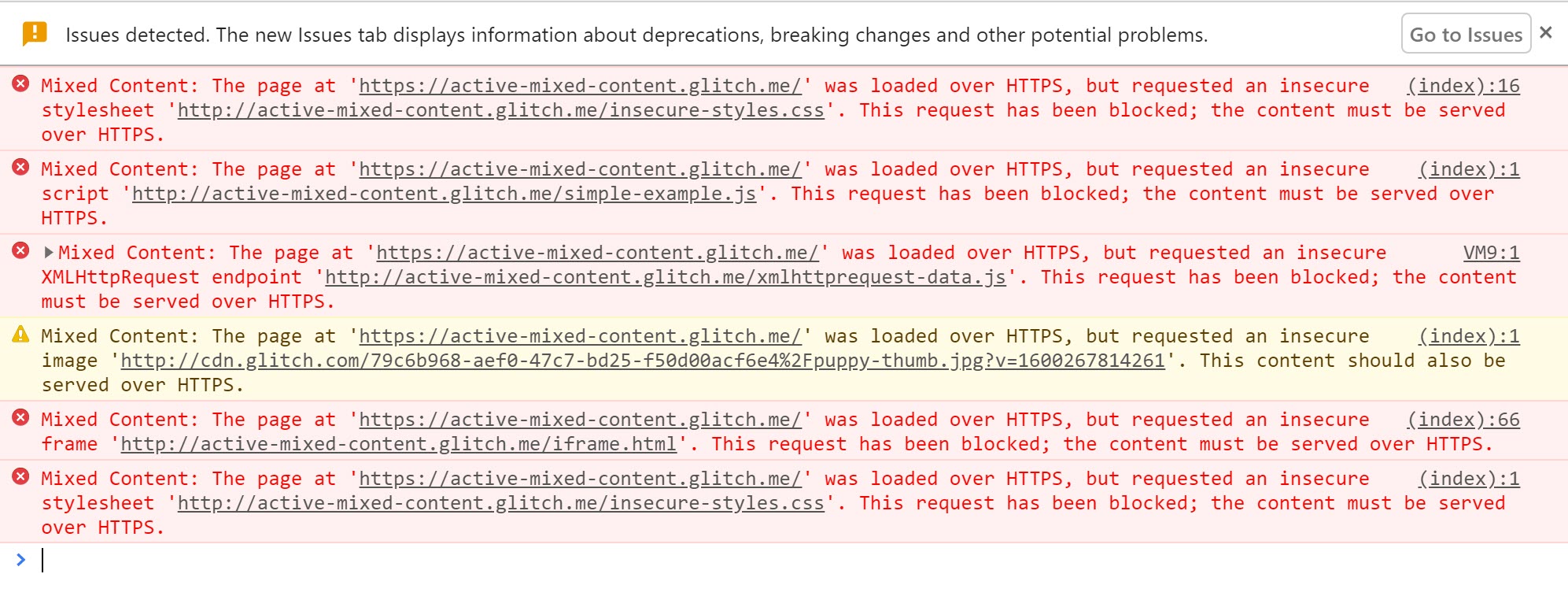
Le contenu mixte actif est bloqué et un avertissement s'affiche.

Si vous trouvez des avertissements comme ceux-ci pour des URL http:// sur votre site, vous devez les corriger dans la source de votre site.
Il est utile de créer une liste de ces URL, ainsi que de la page sur laquelle vous les avez trouvées, pour les corriger plus tard.
Trouver du contenu mixte sur votre site
Vous pouvez rechercher du contenu mixte directement dans votre code source.
Recherchez http:// dans votre source et recherchez les balises qui incluent des attributs d'URL HTTP.
Notez que la présence de http:// dans l'attribut href des balises d'ancrage (<a>) n'est souvent pas un problème de contenu mixte, à quelques exceptions notables près, qui seront abordées plus tard.
Si votre site est publié à l'aide d'un système de gestion de contenu, il est possible que des liens vers des URL non sécurisées soient insérés lors de la publication des pages. Par exemple, les images peuvent être incluses avec une URL complète plutôt qu'un chemin d'accès relatif. Vous devrez les rechercher et les corriger dans le contenu du CMS.
Corriger le contenu mixte
Une fois que vous avez trouvé du contenu mixte dans la source de votre site, suivez ces étapes pour le corriger.
Si un message de console indique qu'une requête de ressource a été automatiquement convertie de HTTP en HTTPS, vous pouvez remplacer l'URL http:// de la ressource dans votre code par https://.
Vous pouvez également vérifier si une ressource est disponible de manière sécurisée en remplaçant http:// par https:// dans la barre d'URL du navigateur et en essayant d'ouvrir l'URL dans un onglet du navigateur.
Si la ressource n'est pas disponible via https://, vous pouvez envisager l'une des options suivantes:
- Incluez la ressource à partir d'un autre hôte, le cas échéant.
- Téléchargez et hébergez directement le contenu sur votre site, si vous y êtes légalement autorisé.
- Excluez complètement la ressource de votre site.
Une fois le problème résolu, consultez la page où vous avez trouvé l'erreur à l'origine et vérifiez qu'elle n'apparaît plus.
Attention à l'utilisation non standard des balises
Veillez à ne pas utiliser de balises non standards sur votre site.
Par exemple, les URL des balises d'ancrage (<a>) ne génèrent pas d'erreurs de contenu mixte, car elles permettent au navigateur d'accéder à une nouvelle page.
Cela signifie qu'elles ne nécessitent généralement pas de correction.
Toutefois, certains scripts de galerie d'images remplacent la fonctionnalité de la balise <a> et chargent la ressource HTTP spécifiée par l'attribut href dans un affichage Lightbox sur la page, ce qui entraîne un problème de contenu mixte.
Gérer le contenu mixte à grande échelle
Les étapes manuelles ci-dessus fonctionnent bien pour les petits sites Web. Toutefois, pour les grands sites Web ou les sites avec de nombreuses équipes de développement distinctes, il peut être difficile de suivre tous les contenus chargés. Pour vous aider dans cette tâche, vous pouvez utiliser la règle de sécurité du contenu pour demander au navigateur de vous avertir en cas de contenu mixte et vous assurer que vos pages ne chargent jamais de ressources non sécurisées de manière inattendue.
Content Security Policy
La stratégie de sécurité du contenu (CSP) est une fonctionnalité multifonction du navigateur que vous pouvez utiliser pour gérer les contenus mixtes à grande échelle. Le mécanisme de signalement du CSP peut être utilisé pour suivre les contenus mixtes sur votre site et fournir des règles d'application pour protéger les utilisateurs en mettant à niveau ou en bloquant les contenus mixtes.
Vous pouvez activer ces fonctionnalités pour une page en incluant l'en-tête Content-Security-Policy ou Content-Security-Policy-Report-Only dans la réponse envoyée par votre serveur.
Vous pouvez également définir Content-Security-Policy (mais pas Content-Security-Policy-Report-Only) à l'aide d'une balise <meta> dans la section <head> de votre page.
Rechercher du contenu mixte avec la stratégie CSP
Vous pouvez utiliser les règles Content Security Policy pour collecter des rapports sur les contenus mixtes sur votre site.
Pour activer cette fonctionnalité, définissez la directive Content-Security-Policy-Report-Only en l'ajoutant en tant qu'en-tête de réponse pour votre site.
En-tête de réponse:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Chaque fois qu'un utilisateur consulte une page de votre site, son navigateur envoie à https://example.com/reportingEndpoint des rapports au format JSON concernant tout élément qui enfreint le règlement sur la sécurité du contenu.
Dans ce cas, un rapport est envoyé chaque fois qu'une sous-ressource est chargée via HTTP.
Ces rapports incluent l'URL de la page à l'origine du non-respect des règles et l'URL de la sous-ressource qui ne les respecte pas.
Si vous configurez votre point de terminaison de création de rapports pour consigner ces rapports, vous pouvez suivre les contenus mixtes sur votre site sans avoir à consulter chaque page vous-même.
Deux points sont à prendre en compte:
- Les utilisateurs doivent accéder à votre page dans un navigateur qui comprend l'en-tête CSP. C'est le cas de la plupart des navigateurs modernes.
- Vous ne recevez des rapports que pour les pages consultées par vos utilisateurs. Par conséquent, si certaines pages ne génèrent pas beaucoup de trafic, vous devrez peut-être attendre un certain temps avant de recevoir des rapports pour l'ensemble de votre site.
Pour en savoir plus et obtenir un exemple de point de terminaison, consultez le guide Règlement sur la sécurité des contenus.
Alternatives aux signalements avec un CSP
Si votre site est hébergé par une plate-forme telle que Blogger, vous n'êtes peut-être pas autorisé à modifier les en-têtes et à ajouter une CSP. Vous pouvez plutôt utiliser un outil d'exploration de site Web pour détecter les problèmes sur votre site, comme HTTPSChecker ou Mixed Content Scan.
Mettre à niveau les requêtes non sécurisées
Les navigateurs commencent à mettre à niveau et à bloquer les requêtes non sécurisées. Vous pouvez utiliser des directives CSP pour forcer la mise à niveau ou le blocage automatique de ces composants.
La directive CSP upgrade-insecure-requests indique au navigateur de mettre à niveau les URL non sécurisées avant d'effectuer des requêtes réseau.
Par exemple, si une page contient une balise d'image avec une URL HTTP telle que <img src="http://example.com/image.jpg">
Le navigateur envoie plutôt une requête sécurisée pour https://example.com/image.jpg, ce qui évite à l'utilisateur de voir du contenu mixte.
Vous pouvez activer ce comportement en envoyant un en-tête Content-Security-Policy avec cette directive:
Content-Security-Policy: upgrade-insecure-requests
Vous pouvez également intégrer cette même directive en ligne dans la section <head> du document à l'aide d'un élément <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Comme pour la mise à niveau automatique du navigateur, si la ressource n'est pas disponible sur HTTPS, la requête mise à niveau échoue et la ressource n'est pas chargée.
Cela permet de sécuriser votre page. La directive upgrade-insecure-requests va plus loin que la mise à niveau automatique du navigateur, en essayant de mettre à niveau les requêtes que le navigateur ne fait pas actuellement.
La directive upgrade-insecure-requests se propage dans les documents <iframe>, ce qui garantit que l'intégralité de la page est protégée.



