Поддержка HTTPS для вашего сайта — важный шаг к защите вашего сайта и ваших пользователей от атак, но смешанный контент может сделать эту защиту бесполезной. Браузеры будут блокировать всё более небезопасный смешанный контент, как объясняется в разделе «Что такое смешанный контент?».
В этом руководстве мы продемонстрируем методы и инструменты для устранения существующих проблем, связанных со смешанным контентом, и предотвращения возникновения новых.
Обнаружение смешанного контента при посещении вашего сайта
При посещении страницы с протоколом HTTPS в Google Chrome браузер выводит сообщения о смешанном контенте в виде ошибок и предупреждений в консоли JavaScript.
В статье «Что такое смешанный контент?» вы найдете множество примеров и сможете увидеть, как проблемы отображаются в инструментах разработчика Chrome.
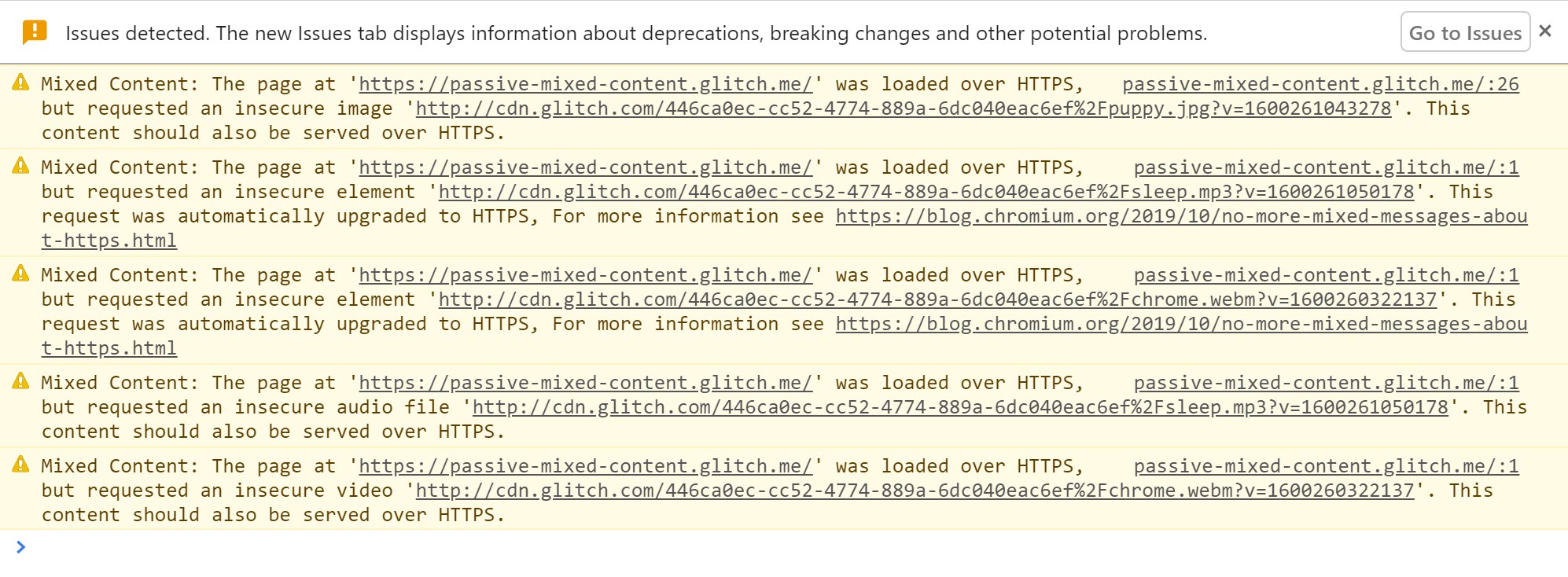
В примере с пассивным смешанным контентом появятся следующие предупреждения. Если браузер сможет найти контент по адресу https , он автоматически обновит его, а затем отобразит сообщение.

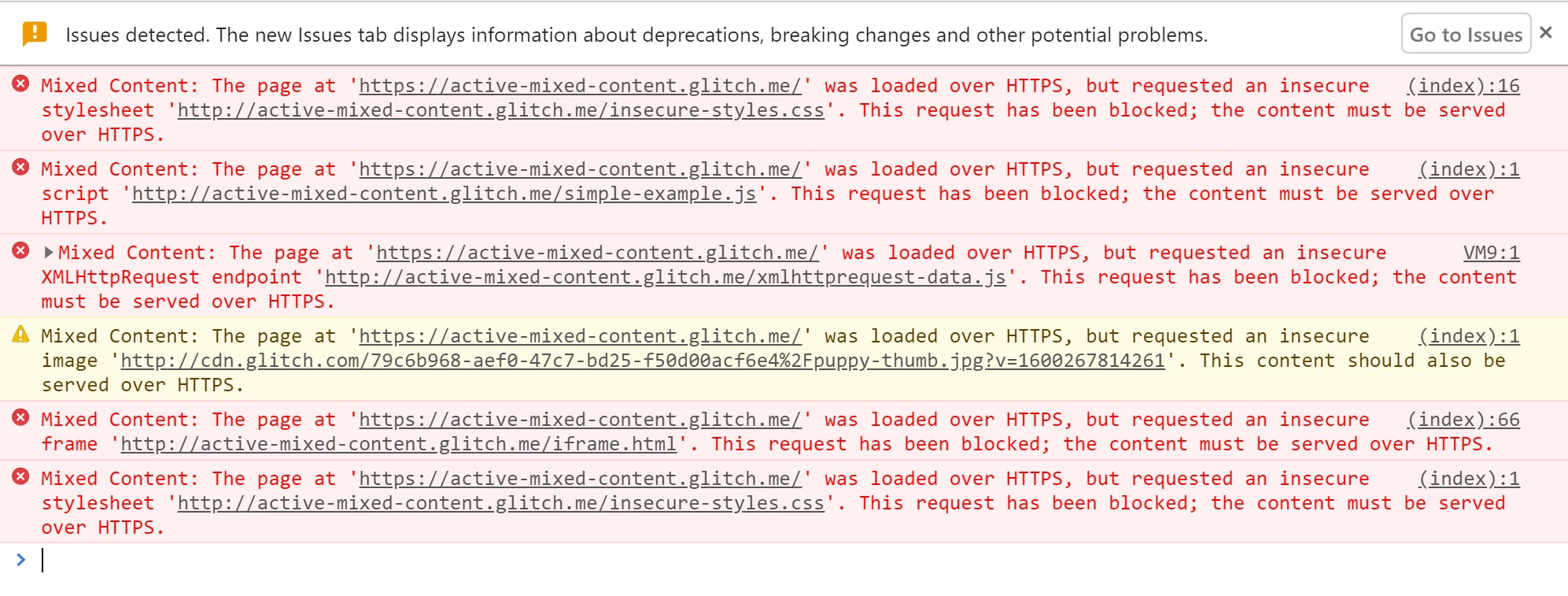
Активный контент смешанного характера заблокирован и отображает предупреждение.

Если вы обнаружили подобные предупреждения для URL-адресов http:// на вашем сайте, вам необходимо исправить их в исходном коде сайта. Полезно составить список этих URL-адресов вместе со страницей, на которой они были обнаружены, чтобы использовать его при исправлении.
Обнаружение смешанного контента на вашем сайте
Вы можете искать смешанный контент непосредственно в исходном коде. Найдите http:// в исходном коде и ищите теги, содержащие атрибуты HTTP-URL. Обратите внимание, что наличие http:// в атрибуте href тегов привязки ( <a> ) часто не является проблемой смешанного контента, за некоторыми важными исключениями, которые будут рассмотрены позже.
Если ваш сайт опубликован с использованием системы управления контентом (CMS), возможно, при публикации страниц будут вставляться ссылки на небезопасные URL-адреса. Например, изображения могут быть включены с полным URL-адресом, а не с относительным путем. Вам потребуется найти и исправить эти ошибки в контенте CMS.
Исправление проблемы смешанного контента
Если вы обнаружили смешанный контент в исходном коде вашего сайта, выполните следующие шаги, чтобы это исправить.
Если в консоли появляется сообщение о том, что запрос ресурса был автоматически преобразован из HTTP в HTTPS, вы можете безопасно изменить URL-адрес ресурса с http:// на https:// в своем коде. Вы также можете проверить, доступен ли ресурс безопасным способом, изменив http:// на https:// в адресной строке браузера и попытавшись открыть URL-адрес во вкладке браузера.
Если ресурс недоступен по адресу https:// , следует рассмотреть один из следующих вариантов:
- Если такой ресурс доступен, укажите его с другого хоста.
- Загрузите и разместите контент непосредственно на своем сайте, если это разрешено законом.
- Полностью исключите этот ресурс со своего сайта.
После устранения проблемы просмотрите страницу, где изначально возникла ошибка, и убедитесь, что ошибка больше не появляется.
Остерегайтесь нестандартного использования тегов.
Будьте осторожны с нестандартным использованием тегов на вашем сайте. Например, URL-адреса, содержащие тег <a> , не приводят к ошибкам смешанного контента, поскольку браузер переходит на новую страницу. Это означает, что обычно их не нужно исправлять. Однако некоторые скрипты для галерей изображений переопределяют функциональность тега <a> и загружают HTTP-ресурс, указанный атрибутом href , в лайтбокс на странице, что приводит к проблеме смешанного контента.
Обработка смешанного контента в больших масштабах.
Описанные выше действия вручную хорошо подходят для небольших веб-сайтов; однако для крупных веб-сайтов или сайтов с множеством отдельных команд разработчиков отслеживать весь загружаемый контент может быть сложно. Чтобы упростить эту задачу, можно использовать политику безопасности контента, которая предписывает браузеру уведомлять вас о смешанном контенте и гарантировать, что ваши страницы никогда неожиданно не будут загружать небезопасные ресурсы.
Политика безопасности контента
Политика безопасности контента (CSP) — это многофункциональная функция браузера, которую можно использовать для управления смешанным контентом в больших масштабах. Механизм отчетности CSP позволяет отслеживать смешанный контент на вашем сайте и устанавливать правила защиты пользователей путем обновления или блокировки смешанного контента.
Вы можете включить эти функции для страницы, добавив заголовок Content-Security-Policy или Content-Security-Policy-Report-Only в ответ, отправляемый вашим сервером. Кроме того, вы можете установить Content-Security-Policy (но не Content-Security-Policy-Report-Only ) с помощью тега <meta> в разделе <head> вашей страницы.
Обнаружение смешанного контента с политикой безопасности контента
Вы можете использовать политику безопасности контента для сбора отчетов о смешанном контенте на вашем сайте. Чтобы включить эту функцию, установите директиву Content-Security-Policy-Report-Only , добавив ее в заголовок ответа для вашего сайта.
Заголовок ответа:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Каждый раз, когда пользователь посещает страницу вашего сайта, его браузер отправляет отчеты в формате JSON о любых нарушениях политики безопасности контента на адрес https://example.com/reportingEndpoint . В данном случае, отчет отправляется при каждой загрузке подресурса по протоколу HTTP. Эти отчеты содержат URL страницы, где произошло нарушение политики, и URL подресурса, нарушившего политику. Если вы настроите свою конечную точку отчетности для регистрации этих отчетов, вы сможете отслеживать смешанный контент на вашем сайте, не посещая каждую страницу самостоятельно.
Однако здесь есть два нюанса:
- Пользователям необходимо заходить на вашу страницу в браузере, который поддерживает заголовок CSP. Это справедливо для большинства современных браузеров.
- Вы получаете отчеты только по страницам, посещенным пользователями. Поэтому, если у вас есть страницы с небольшим трафиком, может пройти некоторое время, прежде чем вы получите отчеты по всему сайту.
В руководстве по политике безопасности контента содержится дополнительная информация и пример конечной точки.
Альтернативы системе отчетности CSP
Если ваш сайт размещен на платформе, такой как Blogger, у вас может не быть доступа к изменению заголовков и добавлению CSP. Вместо этого, жизнеспособной альтернативой может стать использование веб-краулера для поиска проблем на вашем сайте, например, HTTPSChecker или Mixed Content Scan .
Обновление небезопасных запросов
Браузеры начинают обновляться и блокировать небезопасные запросы. Вы можете использовать директивы CSP для принудительного автоматического обновления или блокировки этих ресурсов.
Директива CSP upgrade-insecure-requests предписывает браузеру обновлять небезопасные URL-адреса перед выполнением сетевых запросов.
Например, если страница содержит тег изображения с HTTP-адресом, таким как <img src="http://example.com/image.jpg">
Вместо этого браузер отправляет защищенный запрос по адресу https://example.com/image.jpg , тем самым защищая пользователя от смешанного контента.
Включить это поведение можно, отправив заголовок Content-Security-Policy с помощью следующей директивы:
Content-Security-Policy: upgrade-insecure-requests
Или же можно встроить ту же директиву непосредственно в раздел <head> документа, используя элемент <meta> :
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Как и в случае с автоматическим обновлением браузером, если ресурс недоступен по протоколу HTTPS, запрос на обновление завершится неудачей, и ресурс не будет загружен. Это обеспечивает безопасность вашей страницы. Директива upgrade-insecure-requests пойдет дальше автоматического обновления браузером, пытаясь обновить запросы, которые браузер в данный момент не обновляет.
Директива upgrade-insecure-requests распространяется на документы <iframe> , обеспечивая защиту всей страницы.



