ウェブサイトで HTTPS をサポートすることは、サイトとユーザーを攻撃から保護するための重要なステップですが、混合コンテンツがあると、その保護が無効になる可能性があります。混合コンテンツとはで説明したように、安全性の低い混合コンテンツはブラウザによってブロックされます。
このガイドでは、既存の混合コンテンツの問題を修正し、新しい問題の発生を防ぐための手法とツールについて説明します。
サイトにアクセスして混合コンテンツを見つける
Google Chrome で HTTPS ページにアクセスすると、ブラウザは JavaScript コンソールでエラーと警告として混合コンテンツを通知します。
混合コンテンツとはでは、多くの例と、Chrome DevTools で問題がどのように報告されるかを確認できます。
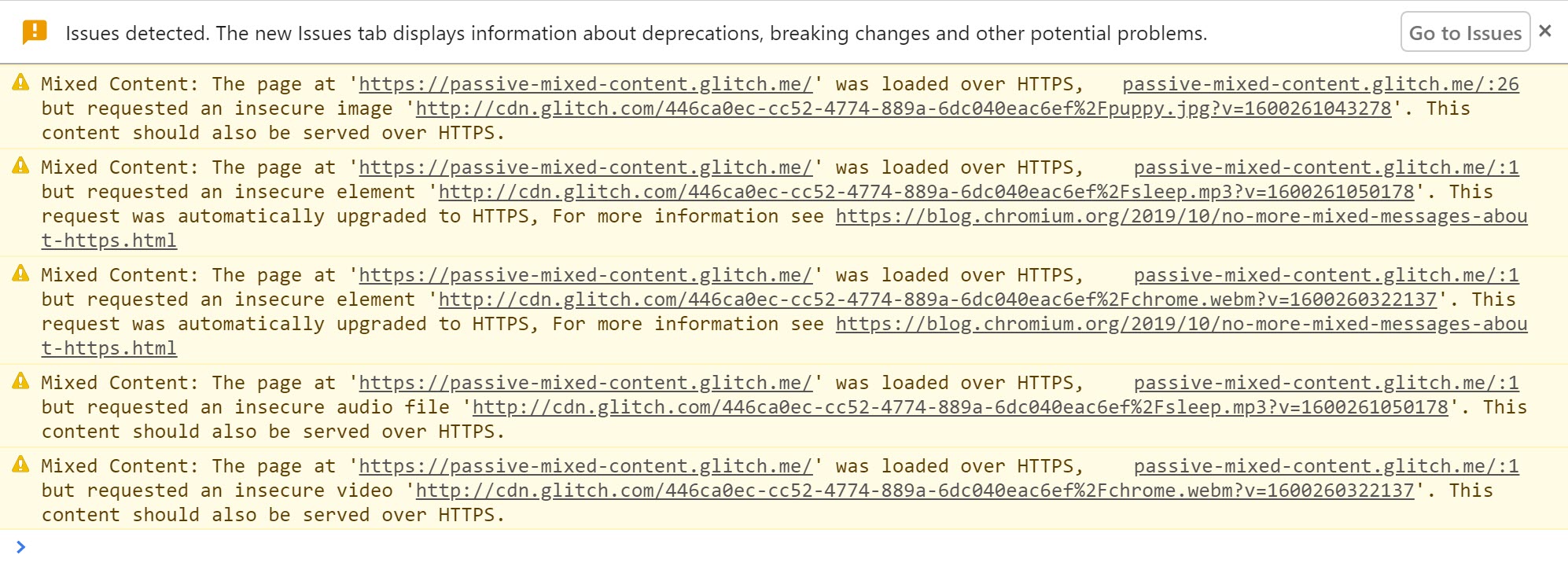
パッシブ ミックス コンテンツの例では、次の警告が表示されます。ブラウザが https URL でコンテンツを見つけると、自動的にアップグレードされ、メッセージが表示されます。

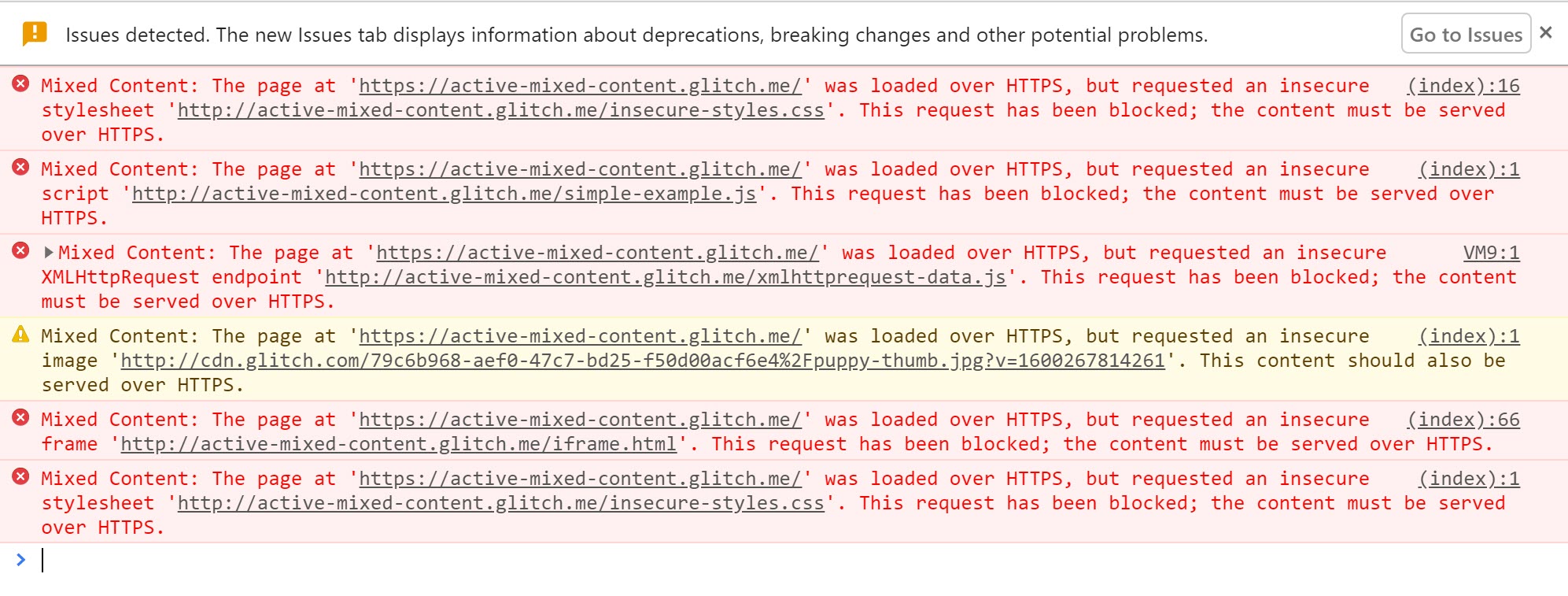
アクティブな混合コンテンツはブロックされ、警告が表示されます。

サイトの http:// URL に対してこのような警告が表示された場合は、サイトのソースで修正する必要があります。修正する際に使用するため、これらの URL と、それらが見つかったページをリストにしておくと便利です。
サイト内の混合コンテンツを見つける
ソースコードで混合コンテンツを直接検索できます。ソースで http:// を検索し、HTTP URL 属性を含むタグを探します。アンカータグ(<a>)の href 属性に http:// が含まれている場合、多くの場合、混合コンテンツの問題ではありません。ただし、後述する例外もあります。
コンテンツ マネジメント システムを使用してサイトを公開している場合、ページの公開時に安全でない URL へのリンクが挿入される可能性があります。たとえば、画像は相対パスではなく完全な URL で指定されることがあります。CMS コンテンツ内でこれらの問題を特定して修正する必要があります。
混合コンテンツを修正する
サイトのソースで混合コンテンツが見つかったら、次の手順に沿って修正します。
リソース リクエストが HTTP から HTTPS に自動的にアップグレードされたというコンソール メッセージが表示された場合は、コード内のリソースの http:// URL を https:// に安全に変更できます。ブラウザの URL バーで http:// を https:// に変更し、ブラウザタブで URL を開いて、リソースが安全に利用できるかどうかを確認することもできます。
https:// でリソースを利用できない場合は、次のいずれかのオプションを検討してください。
- 別のホストのリソースがある場合は、そのリソースを含めます。
- 法律で認められている場合は、コンテンツをダウンロードしてサイトで直接ホストします。
- サイトからリソースを完全に除外します。
問題を修正したら、エラーが最初に表示されたページを表示し、エラーが表示されなくなったことを確認します。
標準以外のタグの使用に注意する
サイトで標準以外のタグを使用している場合は注意してください。たとえば、アンカー(<a>)タグの URL は、ブラウザが新しいページに移動するため、混合コンテンツ エラーにはなりません。つまり、通常は修正する必要はありません。しかし、一部の画像ギャラリー スクリプトは <a> タグの機能をオーバーライドし、href 属性で指定された HTTP リソースをページのライトボックス表示に読み込むため、混合コンテンツの問題が発生します。
混合コンテンツを大規模に処理する
上記の手動の手順は、小規模なウェブサイトでは有効ですが、大規模なウェブサイトや、複数の開発チームが別々に作業しているサイトでは、読み込まれるすべてのコンテンツを追跡するのが困難になる可能性があります。このタスクを支援するために、コンテンツ セキュリティ ポリシーを使用して、混合コンテンツに関する通知をブラウザに送信し、ページで安全でないリソースが予期せず読み込まれないようにすることができます。
コンテンツ セキュリティ ポリシー
コンテンツ セキュリティ ポリシー(CSP)は、混合コンテンツを大規模に管理するために使用できる多目的ブラウザ機能です。CSP レポート メカニズムを使用すると、サイト上の混合コンテンツを追跡し、混合コンテンツをアップグレードまたはブロックすることでユーザーを保護する実施ポリシーを提供できます。
これらの機能をページで有効にするには、サーバーから送信されるレスポンスに Content-Security-Policy ヘッダーまたは Content-Security-Policy-Report-Only ヘッダーを含めます。また、ページの <head> セクションの <meta> タグを使用して Content-Security-Policy を設定することもできます(Content-Security-Policy-Report-Only は設定できません)。
コンテンツ セキュリティ ポリシーを使用して混合コンテンツを見つける
コンテンツ セキュリティ ポリシーを使用して、サイト上の混合コンテンツのレポートを収集できます。この機能を有効にするには、サイトのレスポンス ヘッダーとして Content-Security-Policy-Report-Only ディレクティブを追加して設定します。
レスポンス ヘッダー:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
ユーザーがサイトのページにアクセスするたびに、ブラウザはコンテンツ セキュリティ ポリシーに違反するすべてのものに関する JSON 形式のレポートを https://example.com/reportingEndpoint に送信します。この場合、HTTP 経由でサブリソースが読み込まれるたびにレポートが送信されます。これらのレポートには、ポリシー違反が発生したページの URL と、ポリシーに違反したサブリソースの URL が含まれます。これらのレポートを記録するようにレポート エンドポイントを構成すると、各ページにアクセスしなくてもサイトの混合コンテンツを追跡できます。
これには次の 2 つの注意点があります。
- ユーザーは、CSP ヘッダーを認識するブラウザでページにアクセスする必要があります。これは、ほとんどの最新のブラウザに当てはまります。
- レポートは、ユーザーがアクセスしたページについてのみ取得できます。そのため、トラフィックが少ないページがある場合は、サイト全体のレポートが届くまで時間がかかることがあります。
コンテンツ セキュリティ ポリシー ガイドには、詳細情報とエンドポイントの例が記載されています。
CSP を使用したレポートの代替手段
サイトが Blogger などのプラットフォームでホストされている場合、ヘッダーの変更や CSP の追加にアクセスできないことがあります。代わりに、ウェブサイト クローラーを使用して、サイト全体の問題(HTTPSChecker や Mixed Content Scan など)を見つけることもできます。
安全でないリクエストのアップグレード
ブラウザは、安全でないリクエストをアップグレードしてブロックし始めています。CSP ディレクティブを使用すると、これらのアセットの自動アップグレードまたはブロックを強制できます。
upgrade-insecure-requests CSP ディレクティブは、ネットワーク リクエストを行う前に安全でない URL をアップグレードするようブラウザに指示します。
たとえば、ページに <img src="http://example.com/image.jpg"> のような HTTP URL を含む画像タグが含まれている場合、
ブラウザは代わりに https://example.com/image.jpg の安全なリクエストを行うため、ユーザーは混合コンテンツを回避できます。
この動作を有効にするには、次のディレクティブを含む Content-Security-Policy ヘッダーを送信します。
Content-Security-Policy: upgrade-insecure-requests
または、<meta> 要素を使用して、ドキュメントの <head> セクションに同じディレクティブをインラインで埋め込むこともできます。
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
ブラウザの自動アップグレードと同様に、リソースが HTTPS で利用できない場合、アップグレードされたリクエストは失敗し、リソースは読み込まれません。これにより、ページのセキュリティが維持されます。upgrade-insecure-requests ディレクティブは、ブラウザの自動アップグレードよりもさらに進んで、ブラウザが現在アップグレードしていないリクエストをアップグレードしようとします。
upgrade-insecure-requests ディレクティブは <iframe> ドキュメントにカスケードされ、ページ全体が保護されます。


