为网站支持 HTTPS 是保护网站和用户免受攻击的重要一步,但混合内容可能会使这种保护措施失效。浏览器会屏蔽越来越不安全的混合内容,如什么是混合内容?中所述。
在本指南中,我们将介绍用于解决现有混合内容问题并防止出现新问题的技术和工具。
通过访问您的网站查找混合内容
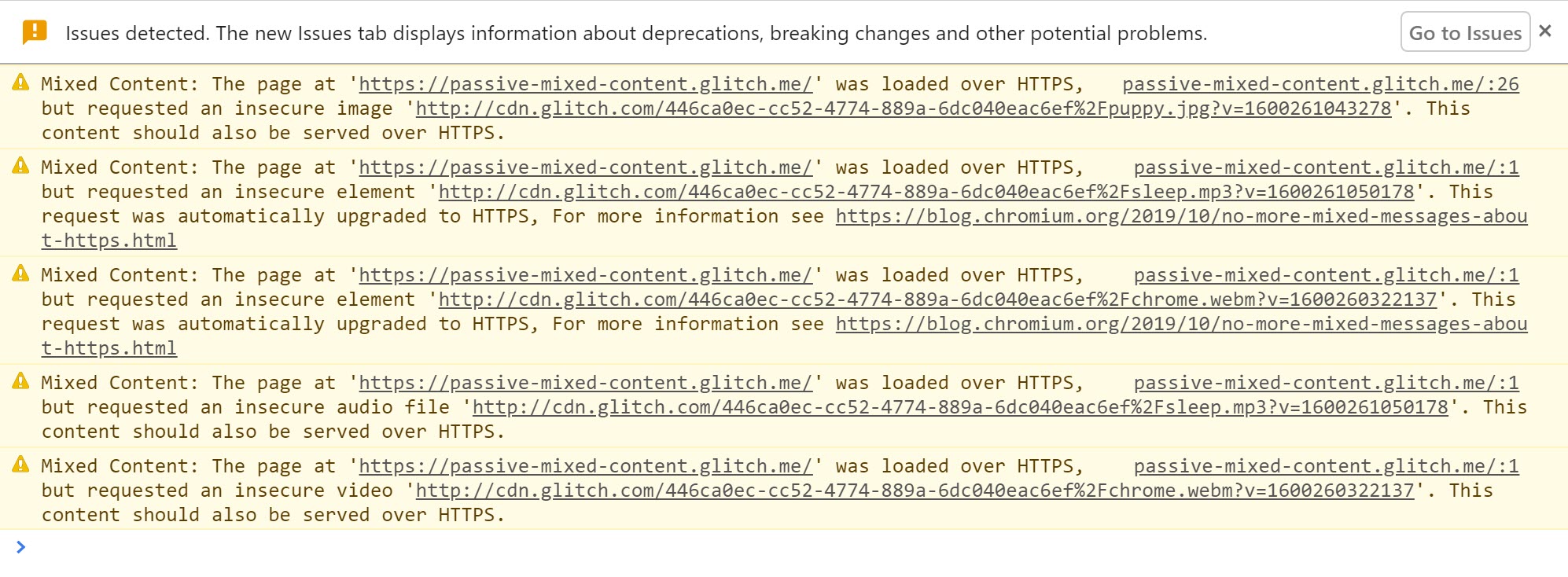
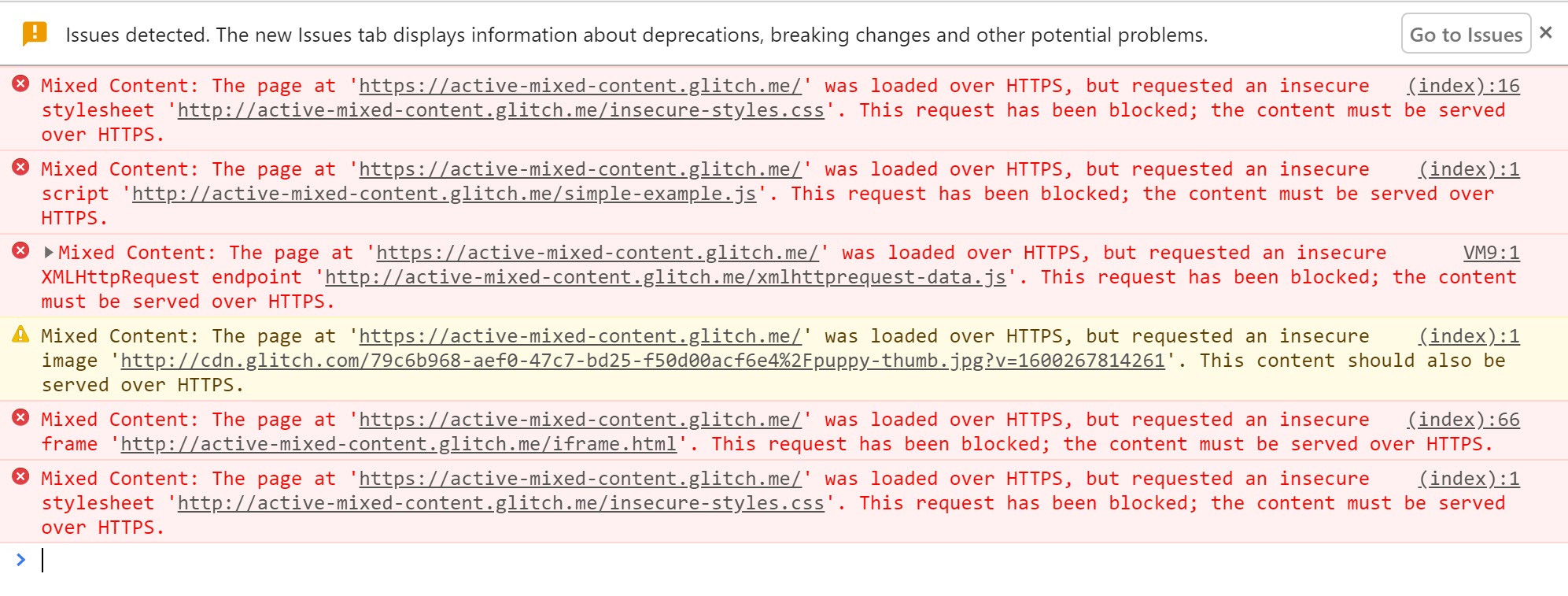
在 Google Chrome 中访问 HTTPS 网页时,浏览器会在 JavaScript 控制台中以错误和警告的形式提醒您存在混合内容。
在什么是混合内容?中,您可以找到许多示例,并了解 Chrome 开发者工具中如何报告问题。
被动混合内容示例会收到以下警告。如果浏览器能够在 https 网址中找到内容,则会自动升级该内容,然后显示一条消息。

主动呈现的混合内容会被屏蔽并显示警告。

如果您在网站上发现针对 http:// 网址的此类警告,则需要在网站的源代码中进行修复。建议您列出这些网址以及您在哪个网页上找到它们,以便在修正问题时使用。
在您的网站上查找混合内容
您可以直接在源代码中搜索混合内容。在源代码中搜索 http://,然后查找包含 HTTP 网址属性的代码。
请注意,在锚链接 (<a>) 的 href 属性中使用 http:// 通常不是混合内容问题,但我们稍后会介绍一些值得注意的例外情况。
如果您的网站是使用内容管理系统发布的,则在发布网页时可能会插入指向不安全网址的链接。例如,图片可以使用完整网址(而非相对路径)进行添加。您需要在 CMS 内容中查找并修正这些问题。
修正混合内容
在网站的来源中发现混合内容后,您可以按照以下步骤进行修正。
如果您收到一条控制台消息,提示某个资源请求已自动从 HTTP 升级为 HTTPS,则可以放心地将代码中相应资源的 http:// 网址更改为 https://。您还可以通过在浏览器网址栏中将 http:// 更改为 https://,并尝试在浏览器标签页中打开该网址,来检查资源是否可安全访问。
如果无法通过 https:// 获取资源,您应考虑以下任一方案:
- 添加其他主机上的资源(如果有)。
- 直接下载并在您的网站上托管内容(前提是您有权这样做)。
- 从您的网站中完全排除该资源。
解决问题后,请查看您最初发现错误的页面,并验证该错误是否不再显示。
注意非标准代码的使用
请注意,您的网站上是否使用了非标准代码。
例如,锚链接 (<a>) 标记网址不会导致混合内容错误,因为它们会导致浏览器转到新网页。这意味着通常不需要对其进行修复。不过,某些图片库脚本会替换 <a> 标记的功能,并将 href 属性指定的 HTTP 资源加载到网页上的灯箱显示屏中,从而导致混合内容问题。
大规模处理混合内容
上述手动步骤非常适合较小的网站;但对于大型网站或拥有多个独立开发团队的网站,跟踪所有加载的内容可能很难。为帮助您完成此任务,您可以使用内容安全政策指示浏览器在发现混合内容时通知您,并确保您的网页绝不会意外加载不安全的资源。
内容安全政策
内容安全政策 (CSP) 是一项多用途浏览器功能,可用于大规模管理混合内容。CSP 报告机制可用于跟踪您网站上的混合内容,并提供强制执行政策,以通过升级或屏蔽混合内容来保护用户。
您可以通过在从服务器发送的响应中添加 Content-Security-Policy 或 Content-Security-Policy-Report-Only 标头,为网页启用这些功能。此外,您还可以在网页的 <head> 部分使用 <meta> 标记设置 Content-Security-Policy(但不能设置 Content-Security-Policy-Report-Only)。
使用内容安全政策查找混合内容
您可以使用内容安全政策收集您网站上混合内容的报告。
如需启用此功能,请将 Content-Security-Policy-Report-Only 指令添加为您网站的响应标头,以便进行设置。
响应标头:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
每当用户访问您网站上的网页时,其浏览器都会向 https://example.com/reportingEndpoint 发送 JSON 格式的报告,报告中会指出所有违反内容安全政策的内容。在这种情况下,每当通过 HTTP 加载子资源时,都会发送报告。这些报告包含违反政策的网页网址和违反政策的子资源网址。
如果您将报告端点配置为记录这些报告,则无需亲自访问每个网页,即可跟踪您网站上的混合内容。
但有以下两点需要注意:
- 用户必须使用能够解析 CSP 标头的浏览器访问您的网页。这对大多数现代浏览器而言是正确的。
- 您只会收到用户访问过的网页的报告。因此,如果您有流量较少的网页,可能需要等待一段时间才能获得整个网站的报告。
内容安全政策指南提供了更多信息和示例端点。
使用 CSP 报告的替代方案
如果您的网站由 Blogger 等平台托管,您可能无权修改标头和添加 CSP。不过,您可以使用网站抓取工具(例如 HTTPSChecker 或混合内容扫描)来查找网站上的问题。
升级不安全请求
浏览器开始升级并屏蔽不安全的请求。 您可以使用 CSP 指令强制自动升级或屏蔽这些资源。
upgrade-insecure-requests CSP 指令会指示浏览器在发出网络请求之前升级不安全的网址。
例如,如果某个网页包含包含 HTTP 网址(例如 <img src="http://example.com/image.jpg">)的图片标记
相反,浏览器会针对 https://example.com/image.jpg 发出安全请求,从而避免用户看到混合内容。
您可以通过发送包含此指令的 Content-Security-Policy 标头来启用此行为:
Content-Security-Policy: upgrade-insecure-requests
或者,使用 <meta> 元素将同一指令嵌入到文档的 <head> 部分中:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
与浏览器自动升级一样,如果资源不是通过 HTTPS 提供的,升级后的请求会失败,并且系统不会加载资源。这有助于保障您网页的安全。upgrade-insecure-requests 指令的功能超出了自动浏览器升级的范畴,它会尝试升级浏览器目前不支持的请求。
upgrade-insecure-requests 指令会级联到 <iframe> 文档,确保整个网页受到保护。



