Oferecer suporte a HTTPS no seu site é uma etapa importante para proteger o site e os usuários contra ataques, mas o conteúdo misto pode tornar essa proteção inútil. Cada vez mais, conteúdo misto inseguro será bloqueado pelos navegadores, conforme explicado em O que é conteúdo misto?
Neste guia, vamos mostrar técnicas e ferramentas para corrigir problemas de conteúdo misto e evitar que novos problemas aconteçam.
Como encontrar conteúdo misto ao visitar seu site
Ao visitar uma página HTTPS no Google Chrome, o navegador alerta sobre conteúdo misto como erros e avisos no console JavaScript.
Em O que é conteúdo misto?, você encontra vários exemplos e descobre como os problemas são informados no Chrome DevTools.
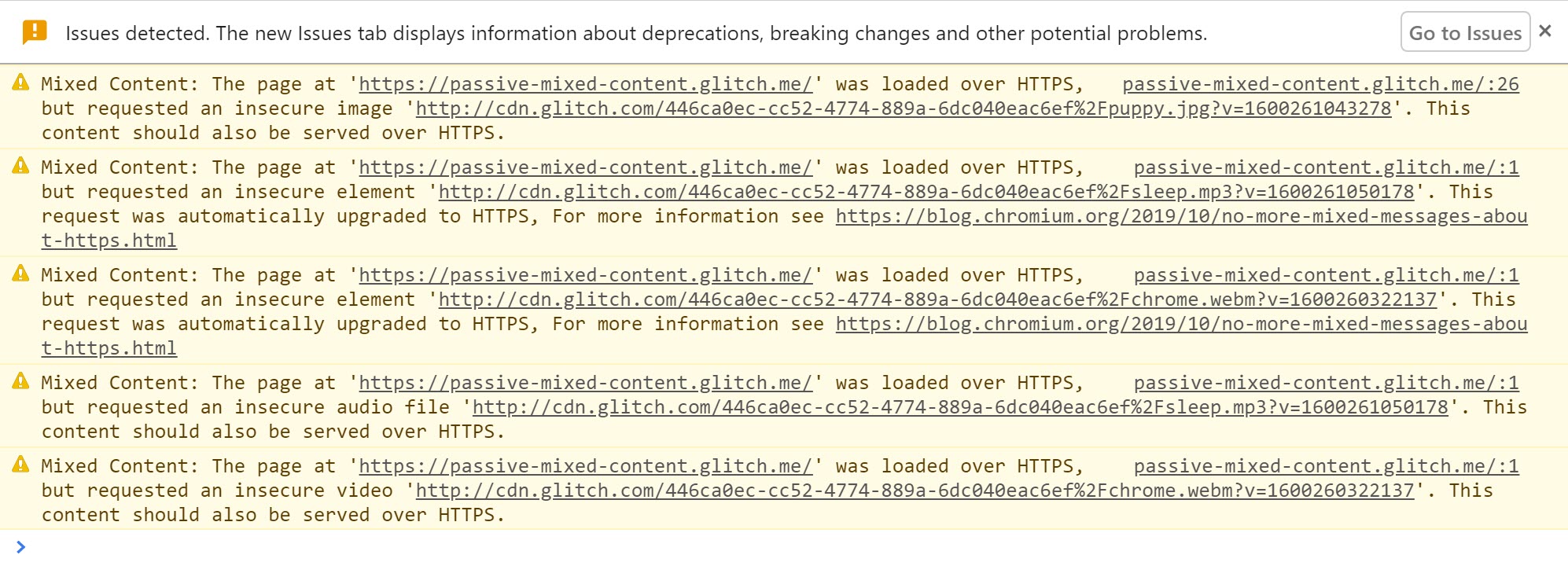
O exemplo de conteúdo misto passivo vai gerar os seguintes avisos.
Se o navegador encontrar o conteúdo em um URL https, ele será atualizado automaticamente e uma mensagem será mostrada.

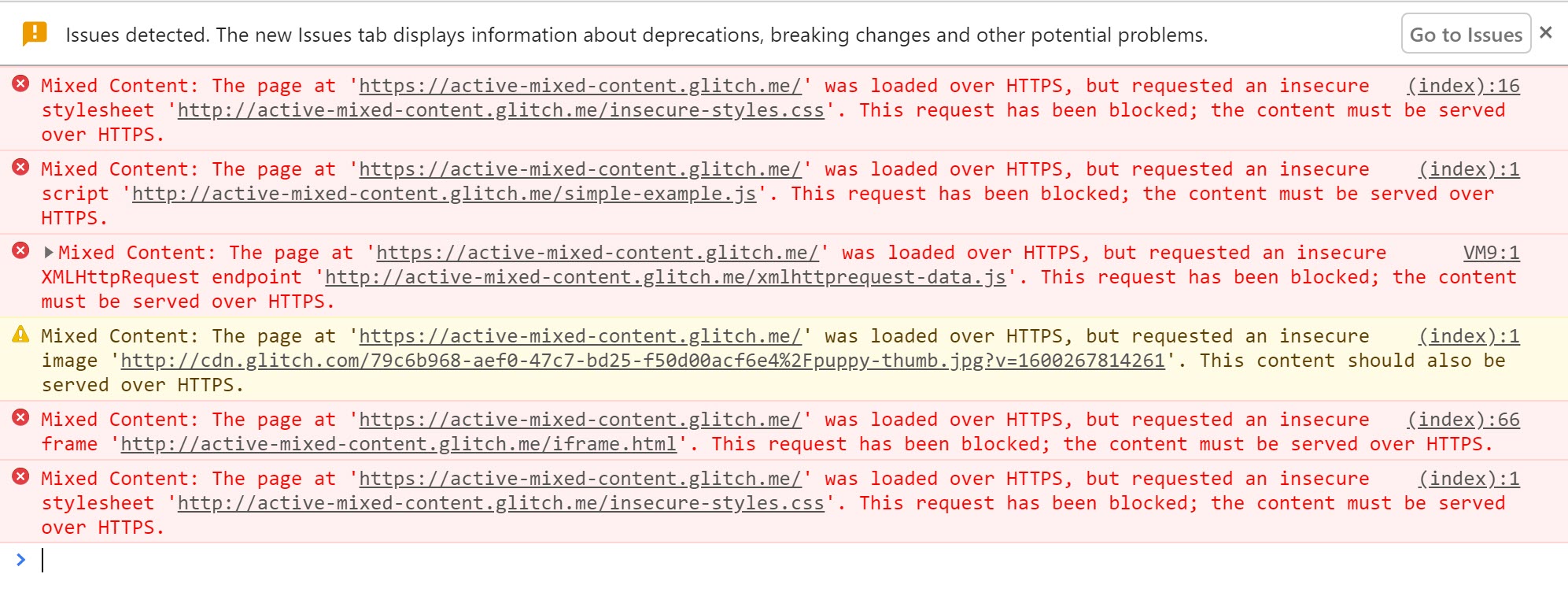
O conteúdo misto ativo é bloqueado e exibe um aviso.

Se você encontrar avisos como esses para URLs http:// no seu site,
é necessário corrigi-los na origem do site.
É útil fazer uma lista desses URLs, junto com a página em que você os encontrou, para usar quando corrigir.
Como encontrar conteúdo misto no seu site
É possível pesquisar conteúdo misto diretamente no código-fonte.
Pesquise http:// na sua fonte e procure tags que incluam atributos de URL HTTP.
Ter http:// no atributo href de tags âncora (<a>)
geralmente não é um problema de conteúdo misto, mas há algumas exceções importantes discutidas mais adiante.
Se o site for publicado usando um sistema de gerenciamento de conteúdo, é possível que links para URLs não seguros sejam inseridos quando as páginas forem publicadas. Por exemplo, as imagens podem ser incluídas com um URL completo em vez de um caminho relativo. Você precisa encontrar e corrigir esses erros no conteúdo do CMS.
Como corrigir conteúdo misto
Depois de encontrar conteúdo misto na origem do seu site, siga estas etapas para corrigir o problema.
Se você receber uma mensagem do console informando que uma solicitação de recurso foi atualizada automaticamente de HTTP para HTTPS,
mude o URL http:// do recurso no código para https://.
Também é possível verificar se um recurso está disponível com segurança mudando http:// para https:// na barra de URL do navegador
e tentando abrir o URL em uma guia do navegador.
Se o recurso não estiver disponível pelo https://, considere uma das seguintes opções:
- Inclua o recurso de um host diferente, se disponível.
- Faça o download e hospede o conteúdo no seu site diretamente, se você tiver permissão legal para isso.
- Excluir o recurso do seu site.
Depois de corrigir o problema, acesse a página em que você encontrou o erro originalmente e verifique se ele não aparece mais.
Cuidado com o uso de tags não padrão
Cuidado com o uso de tags não padrão no seu site.
Por exemplo, os URLs de tags de âncora (<a>) não resultam em erros de conteúdo misto,
porque fazem com que o navegador navegue para uma nova página.
Isso significa que elas geralmente não precisam ser corrigidas.
No entanto, alguns scripts de galeria de imagens sobrescrevem a funcionalidade da tag <a>
e carregam o recurso HTTP especificado pelo atributo href em uma exibição de lightbox na página,
causando um problema de conteúdo misto.
Processar conteúdo misto em grande escala
As etapas manuais acima funcionam bem para sites menores. No entanto, para sites grandes ou com muitas equipes de desenvolvimento separadas, pode ser difícil acompanhar todo o conteúdo carregado. Para ajudar nessa tarefa, você pode usar a política de segurança de conteúdo para instruir o navegador a notificar você sobre conteúdo misto e garantir que suas páginas nunca carreguem recursos não seguros de forma inesperada.
Política de Segurança de Conteúdo
A política de segurança de conteúdo (CSP) é um recurso de navegador multiuso que pode ser usado para gerenciar conteúdo misto em grande escala. O mecanismo de denúncia de CSP pode ser usado para rastrear conteúdo misto no seu site e fornecer políticas de aplicação para proteger os usuários atualizando ou bloqueando conteúdo misto.
É possível ativar esses recursos para uma página incluindo o cabeçalho
Content-Security-Policy ou Content-Security-Policy-Report-Only na resposta enviada pelo servidor.
Além disso, é possível definir Content-Security-Policy
(mas não Content-Security-Policy-Report-Only) usando uma tag <meta> na seção <head> da página.
Como encontrar conteúdo misto com a Política de Segurança de Conteúdo
Você pode usar a política de segurança de conteúdo para coletar relatórios de conteúdo misto no seu site.
Para ativar esse recurso, defina a diretiva Content-Security-Policy-Report-Only adicionando-a como um cabeçalho de resposta para seu site.
Cabeçalho de resposta:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Sempre que um usuário acessa uma página no seu site,
o navegador envia relatórios no formato JSON sobre tudo o que viola a política de segurança de conteúdo para
https://example.com/reportingEndpoint.
Nesse caso, sempre que uma sub-recurso é carregada por HTTP, um relatório é enviado.
Esses relatórios incluem o URL da página em que a violação ocorreu e o URL do subrecurso que violou a política.
Se você configurar o endpoint de relatórios para registrar esses relatórios,
vai poder acompanhar o conteúdo misto no seu site sem visitar cada página.
As duas ressalvas são:
- Os usuários precisam acessar sua página em um navegador que entenda o cabeçalho CSP. Isso é válido para a maioria dos navegadores modernos.
- Você só recebe relatórios sobre as páginas visitadas pelos usuários. Portanto, se você tiver páginas que não recebem muito tráfego, pode levar algum tempo até receber relatórios de todo o site.
O guia da política de segurança de conteúdo tem mais informações e um exemplo de endpoint.
Alternativas para fazer relatórios com o CSP
Se o site for hospedado por uma plataforma como o Blogger, talvez você não tenha acesso para modificar cabeçalhos e adicionar uma CSP. Em vez disso, uma alternativa viável seria usar um rastreador de sites para encontrar problemas no seu site, como o HTTPSChecker ou o Mixed Content Scan.
Como fazer upgrade de solicitações não seguras
Os navegadores estão começando a fazer upgrade e bloquear solicitações não seguras. É possível usar as diretivas do CSP para forçar o upgrade ou o bloqueio automático desses recursos.
A diretiva CSP upgrade-insecure-requests
orienta o navegador a atualizar URLs não seguros antes de fazer solicitações de rede.
Por exemplo, se uma página contém uma tag de imagem com um URL HTTP, como
<img src="http://example.com/image.jpg">
Em vez disso, o navegador faz uma solicitação segura para
https://example.com/image.jpg, protegendo o usuário de conteúdo misto.
É possível ativar esse comportamento enviando um cabeçalho Content-Security-Policy com esta diretiva:
Content-Security-Policy: upgrade-insecure-requests
Ou incorporando essa mesma diretiva inline na seção <head>
do documento usando um elemento <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Assim como no upgrade automático do navegador, se o recurso não estiver disponível via HTTPS,
a solicitação atualizada vai falhar e o recurso não será carregado.
Isso mantém a segurança da sua página. A diretiva upgrade-insecure-requests vai além do upgrade automático do navegador,
tentando fazer upgrade de solicitações que o navegador não faz no momento.
A diretiva upgrade-insecure-requests é transmitida em cascata para documentos <iframe>,
garantindo que toda a página seja protegida.



