Admitir HTTPS en tu sitio web es un paso importante para proteger tu sitio y a los usuarios de los ataques, pero el contenido mixto puede hacer que esa protección sea inútil. Los navegadores bloquearán cada vez más el contenido mixto no seguro, como se explica en ¿Qué es el contenido mixto?
En esta guía, demostraremos técnicas y herramientas para corregir los problemas de contenido mixto existentes y evitar que se produzcan otros nuevos.
Cómo encontrar contenido mixto visitando tu sitio
Cuando visitas una página HTTPS en Google Chrome, el navegador te alerta sobre el contenido mixto como errores y advertencias en la consola de JavaScript.
En ¿Qué es el contenido mixto?, puedes encontrar varios ejemplos y ver cómo se informan los problemas en las Herramientas para desarrolladores de Chrome.
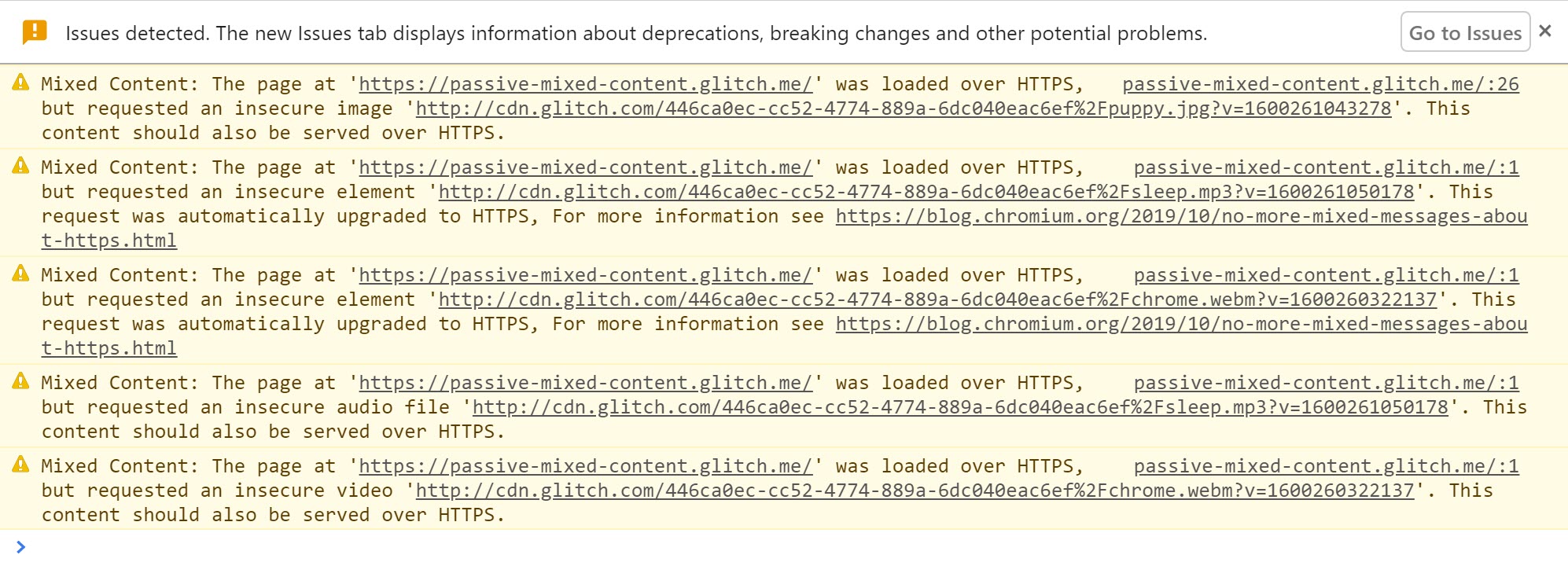
El ejemplo de contenido mixto pasivo mostrará las siguientes advertencias.
Si el navegador puede encontrar el contenido en una URL https, lo actualiza automáticamente y, luego, muestra un mensaje.

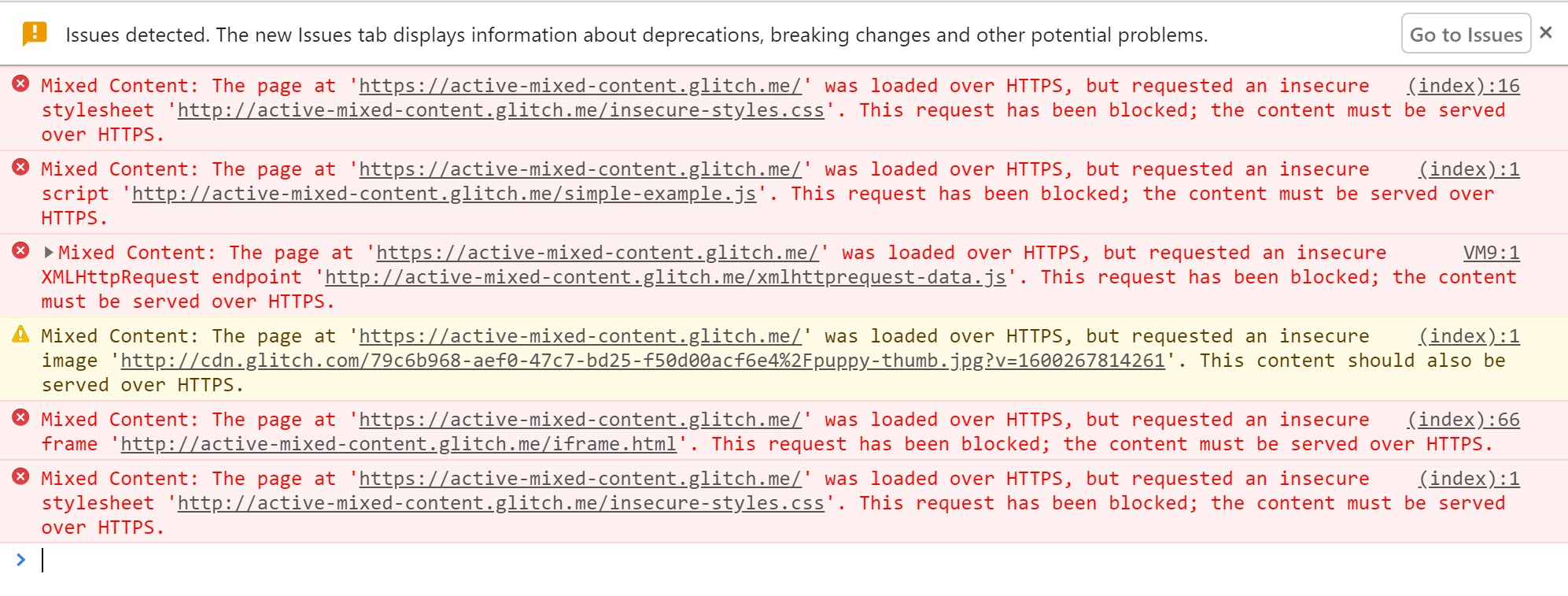
El contenido mixto activo se bloquea y muestra una advertencia.

Si encuentras advertencias como estas para las URLs de http:// en tu sitio, debes corregirlas en la fuente de tu sitio.
Es útil hacer una lista de estas URLs, junto con la página en la que las encontraste, para usarla cuando las corrijas.
Cómo encontrar contenido mezclado en tu sitio
Puedes buscar contenido mixto directamente en tu código fuente.
Busca http:// en tu fuente y busca etiquetas que incluyan atributos de URL HTTP.
Ten en cuenta que tener http:// en el atributo href de las etiquetas de ancla (<a>) a menudo no es un problema de contenido mixto, con algunas excepciones notables que se analizarán más adelante.
Si tu sitio se publica con un sistema de administración de contenido, es posible que se inserten vínculos a URLs no seguras cuando se publican las páginas. Por ejemplo, las imágenes se pueden incluir con una URL completa en lugar de una ruta de acceso relativa. Deberás encontrarlas y corregirlas en el contenido del CMS.
Cómo corregir el contenido mixto
Una vez que encuentres contenido mixto en la fuente de tu sitio, puedes seguir estos pasos para solucionarlo.
Si recibes un mensaje de la consola que indica que una solicitud de recurso se actualizó automáticamente de HTTP a HTTPS,
puedes cambiar de forma segura la URL http:// del recurso en tu código a https://.
También puedes verificar si un recurso está disponible de forma segura. Para ello, cambia http:// a https:// en la barra de URL del navegador y, luego, intenta abrir la URL en una pestaña del navegador.
Si el recurso no está disponible a través de https://, considera una de las siguientes opciones:
- Incluye el recurso de otro host, si hay uno disponible.
- Descarga y aloja el contenido directamente en tu sitio, si tienes autorización legal para hacerlo.
- Excluye el recurso de tu sitio por completo.
Una vez corregido el problema, consulta la página en la que encontraste el error originalmente y verifica que ya no aparezca.
Ten cuidado con el uso de etiquetas no estándar
Ten cuidado con el uso de etiquetas no estándar en tu sitio.
Por ejemplo, las URLs de las etiquetas de ancla (<a>) no generan errores de contenido mixto, ya que hacen que el navegador navegue a una página nueva.
Esto significa que, por lo general, no es necesario corregirlos.
Sin embargo, algunas secuencias de comandos de la galería de imágenes anula la funcionalidad de la etiqueta <a> y carga el recurso HTTP especificado por el atributo href en una pantalla de lightbox en la página, lo que genera un problema de contenido mixto.
Controla el contenido mixto a gran escala
Los pasos manuales anteriores funcionan bien para sitios web más pequeños, pero para sitios web grandes o con muchos equipos de desarrollo independientes, puede ser difícil hacer un seguimiento de todo el contenido que se carga. Para ayudarte con esta tarea, puedes usar la política de seguridad del contenido para indicarle al navegador que te notifique sobre el contenido mixto y asegurarte de que tus páginas nunca carguen recursos no seguros de forma inesperada.
Política de seguridad del contenido
La política de seguridad del contenido (CSP) es una función multipropósito del navegador que puedes usar para administrar contenido mixto a gran escala. El mecanismo de informes del CSP se puede usar para hacer un seguimiento del contenido mixto en tu sitio y proporcionar políticas de aplicación para proteger a los usuarios mediante la actualización o el bloqueo del contenido mixto.
Para habilitar estas funciones para una página, incluye el encabezado Content-Security-Policy o Content-Security-Policy-Report-Only en la respuesta que se envía desde tu servidor.
Además, puedes configurar Content-Security-Policy (aunque no Content-Security-Policy-Report-Only) con una etiqueta <meta> en la sección <head> de tu página.
Cómo encontrar contenido mixto con la política de seguridad del contenido
Puedes usar la política de seguridad del contenido para recopilar informes de contenido mixto en tu sitio.
Para habilitar esta función, configura la directiva Content-Security-Policy-Report-Only agregándola como encabezado de respuesta para tu sitio.
Encabezado de respuesta:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Cada vez que un usuario visita una página de tu sitio, su navegador envía informes en formato JSON a https://example.com/reportingEndpoint sobre cualquier elemento que incumpla la política de seguridad del contenido.
En este caso, cada vez que se carga un subrecurso a través de HTTP, se envía un informe.
Estos informes incluyen la URL de la página en la que se produjo el incumplimiento de política y la URL del subrecurso que incumplió la política.
Si configuras tu extremo de informes para registrar estos informes, podrás hacer un seguimiento del contenido mixto en tu sitio sin tener que visitar cada página.
Estas son las dos advertencias:
- Los usuarios deben visitar tu página en un navegador que comprenda el encabezado CSP. Esto es así para la mayoría de los navegadores modernos.
- Solo obtienes informes de las páginas que visitaron tus usuarios. Por lo tanto, si tienes páginas que no reciben mucho tráfico, es posible que debas esperar un tiempo para recibir informes de todo tu sitio.
La guía de la política de seguridad del contenido tiene más información y un extremo de ejemplo.
Alternativas a los informes con CSP
Si una plataforma como Blogger aloja tu sitio, es posible que no tengas acceso para modificar los encabezados y agregar un CSP. En su lugar, una alternativa viable podría ser usar un rastreador de sitios web para encontrar problemas en tu sitio, como HTTPSChecker o Mixed Content Scan.
Actualiza las solicitudes no seguras
Los navegadores comienzan a actualizar y bloquear las solicitudes no seguras. Puedes usar directivas de CSP para forzar la actualización automática o el bloqueo de estos recursos.
La directiva CSP upgrade-insecure-requests le indica al navegador que actualice las URLs no seguras antes de realizar solicitudes de red.
A modo de ejemplo, si una página contiene una etiqueta de imagen con una URL HTTP, como <img src="http://example.com/image.jpg">
En su lugar, el navegador realiza una solicitud segura para https://example.com/image.jpg, lo que protege al usuario del contenido mixto.
Para habilitar este comportamiento, envía un encabezado Content-Security-Policy con esta directiva:
Content-Security-Policy: upgrade-insecure-requests
También puedes incorporar esa misma directiva intercalada en la sección <head> del documento con un elemento <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Al igual que con la actualización automática del navegador, si el recurso no está disponible en HTTPS, la solicitud actualizada falla y no se carga el recurso.
Esto mantiene la seguridad de tu página. La directiva upgrade-insecure-requests irá más allá de la actualización automática del navegador y, en su lugar, intentará actualizar las solicitudes que el navegador no realiza actualmente.
La directiva upgrade-insecure-requests se aplica en cascada a los documentos <iframe>, lo que garantiza que toda la página esté protegida.



