Scopri come impostare i cookie proprietari per garantire sicurezza e compatibilità cross-browser e ridurre al minimo le possibilità di interruzione una volta eliminati i cookie di terze parti.
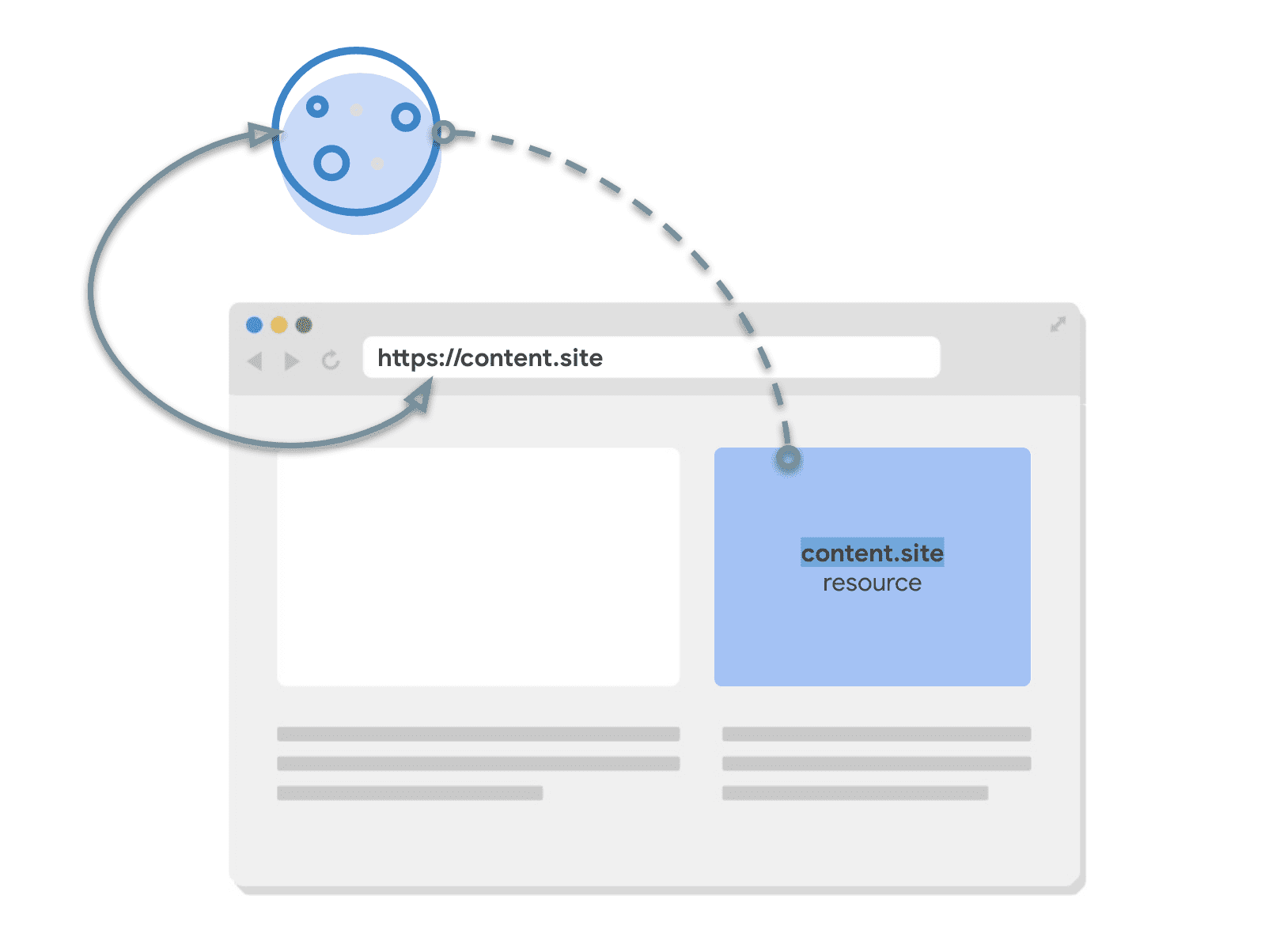
I cookie possono essere proprietari o di terze parti in base al contesto dell'utente, ovvero a seconda del sito su cui si trova l'utente in quel momento. Se il dominio e lo schema registrabili del cookie corrispondono alla pagina di primo livello corrente, ovvero a ciò che viene visualizzato nella barra degli indirizzi del browser, il cookie è considerato proveniente dallo stesso sito della pagina e in genere viene definito cookie proprietario.

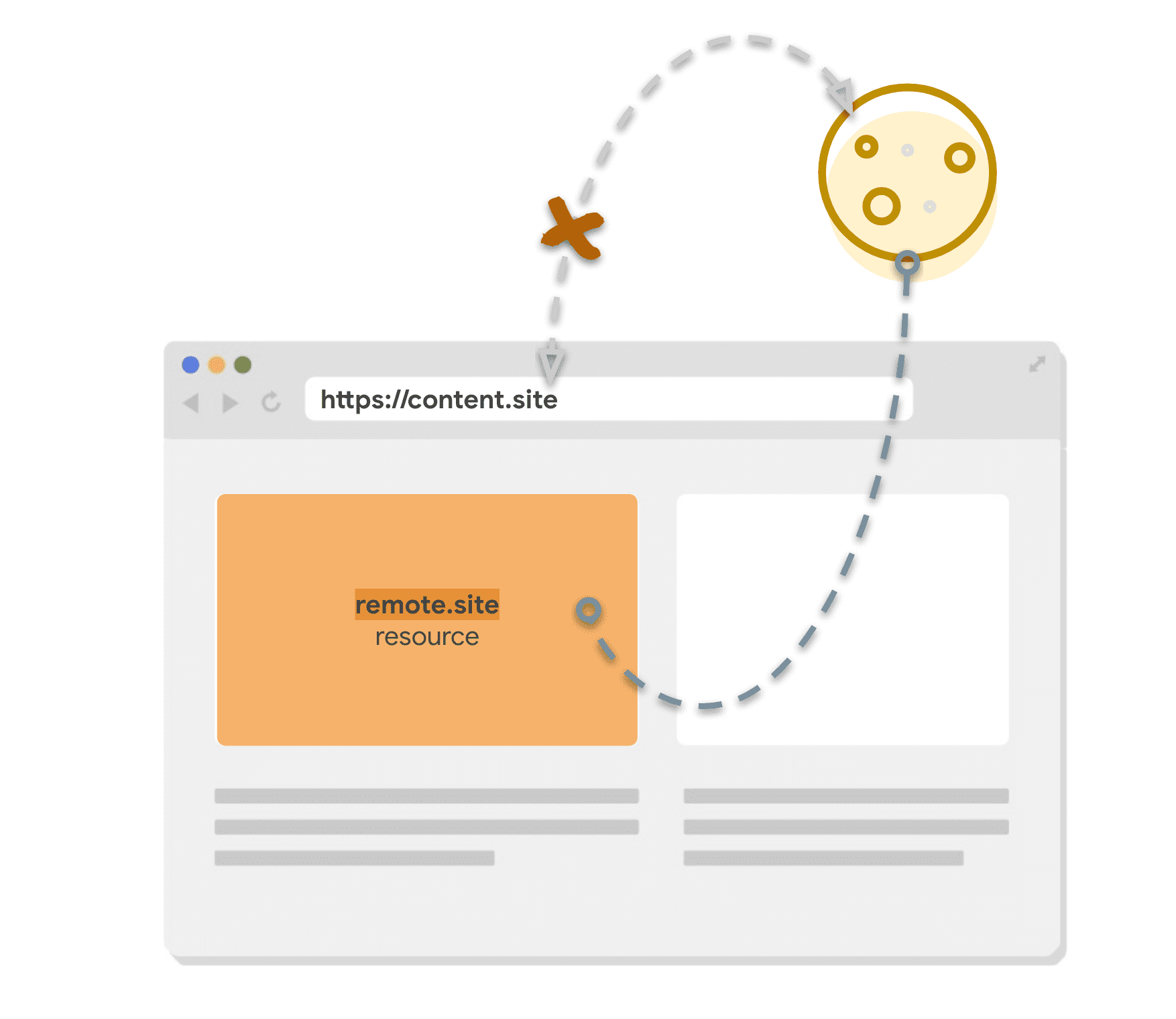
I cookie provenienti da domini diversi dal sito corrente sono generalmente definiti cookie di terze parti.

La ricetta per cookie proprietari efficaci
Se il cookie che stai impostando non viene utilizzato su più siti, ad esempio viene utilizzato per gestire le sessioni sul tuo sito e non viene mai utilizzato in un iframe cross-site, viene sempre utilizzato in un contesto proprietario.
Per impostazione predefinita, i cookie possono essere condivisi tra siti, accessibili da JavaScript e inviati tramite connessioni HTTP, il che comporta alcuni rischi per la privacy e la sicurezza. Sebbene siano in corso lavori per migliorare il comportamento predefinito, tramite Privacy Sandbox e altre proposte come i cookie legati all'origine, oggi puoi fare molto impostando attributi aggiuntivi sui tuoi cookie.
La seguente configurazione è una best practice che garantisce sicurezza e compatibilità tra browser per la maggior parte dei cookie proprietari. Ti fornirà una base sicura, che puoi modificare per concedere le autorizzazioni solo quando necessario. Questo articolo illustra anche le varianti delle ricette per alcuni casi d'uso specifici.
La ricetta
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Host è un prefisso facoltativo che rende obbligatori alcuni attributi e ne vieta altri:
Securedeve essere presenteDomaindeve essere omessoPathdeve essere/
Con Host aggiunto, puoi fare affidamento sul browser per verificare se questi attributi sono impostati in linea con le regole __Host e rifiutare il cookie in caso contrario.
Secure protegge i cookie dal furto su reti non sicure perché consente l'invio di cookie solo tramite connessioni HTTPS. Se non hai ancora eseguito la migrazione completa del tuo sito a HTTPS, dai la priorità a questa operazione.
L'attributo Domain specifica quali host possono ricevere un cookie. Se non viene specificato, il cookie viene limitato all'host del documento corrente, escludendo i sottodomini: il cookie per example.com verrà inviato a ogni richiesta a example.com, ma non alle richieste a images.example.com. Se hai app diverse in esecuzione su sottodomini diversi, il rischio che un dominio compromesso consenta l'accesso agli altri è ridotto.
Path indica il percorso che deve esistere nell'URL richiesto affinché il browser invii l'intestazione Cookie. L'impostazione Path=/ indica che il cookie viene inviato a tutti i percorsi dell'URL nel dominio in questione. La combinazione di no Domain e Path=/ rende il cookie il più possibile associato all'origine, quindi si comporta in modo simile ad altri spazi di archiviazione lato client come LocalStorage. Non c'è confusione sul fatto che example.com/a possa ricevere valori diversi da example.com/b.
L'attributo HttpOnly aggiunge una certa protezione contro gli script di terze parti dannosi sui tuoi siti limitando l'accesso a JavaScript. Consente di inviare un cookie solo nelle intestazioni delle richieste e di renderlo non disponibile per JavaScript utilizzando document.cookie.
Max-Age limita la durata di un cookie perché le sessioni del browser possono durare molto a lungo e non vuoi che i cookie non validi rimangano inutilizzati per sempre. È utile per i cookie a breve termine, come le sessioni utente o anche quelli più brevi, come i token per l'invio dei moduli. Max-Age è definito in secondi e nell'esempio precedente è impostato su 7776000 secondi, ovvero 90 giorni. Si tratta di un valore predefinito ragionevole, che puoi modificare in base al tuo caso d'uso.
SameSite=Lax limita l'invio del cookie solo alle richieste nello stesso sito. In altre parole, quando la richiesta corrisponde al contesto di navigazione corrente, ovvero al sito di primo livello che l'utente sta visitando e che viene visualizzato nella barra di ricerca. SameSite=Lax è il valore predefinito nei browser moderni, ma è buona norma specificarlo per la compatibilità tra browser che potrebbero avere valori predefiniti diversi. Se contrassegni esplicitamente il cookie come solo per lo stesso sito, lo limiti ai tuoi contesti proprietari e non dovresti dover apportare modifiche al cookie quando i cookie di terze parti non saranno più disponibili.
Per scoprire di più sui diversi attributi dei cookie, consulta la documentazione di Set-Cookie su MDN.
Ricetta per i cookie proprietari per i siti con sottodomini
Se hai un sito con sottodomini e vuoi avere una sessione per tutti, il prefisso Host può essere troppo restrittivo. Ad esempio, news.site potrebbe avere sottodomini per gli argomenti, come finance.news.site e sport.news.site, e vorresti una sessione utente su tutti. In questo caso, utilizza il prefisso __Secure anziché __Host e specifica Domain.
La ricetta
Set-Cookie:
__Secure-cookie-name=cookie-value;
Secure;
Domain=news.site;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Secure è un prefisso facoltativo che impone meno requisiti rispetto a Host: richiede solo che il cookie venga impostato con l'attributo Secure.
Limitare l'accesso ai cookie proprietari per le richieste avviate da siti web di terze parti
Sebbene i cookie SameSite=Lax non vengano inviati per le richieste secondarie cross-site (ad esempio, quando si caricano immagini incorporate o iframe su un sito di terze parti), vengono inviati quando un utente accede al sito di origine (ad esempio, quando segue un link da un altro sito).
Puoi limitare ulteriormente l'accesso ai cookie e impedirne l'invio insieme alle richieste avviate da siti web di terze parti con SameSite=Strict. Questa opzione è utile se hai cookie relativi a funzionalità che saranno sempre dietro una navigazione iniziale, ad esempio la modifica di una password o l'acquisto.
La ricetta
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Strict;


