Web sitenizin alan verilerinde yavaş etkileşimleri nasıl bulacağınızı öğrenin. Böylece, sonraki boyamayla etkileşimini iyileştirmek için fırsatlar bulabilirsiniz.
Alan verileri, gerçek kullanıcıların web sitenizi nasıl deneyimlediğini gösteren verilerdir. Yalnızca laboratuvar verilerinde bulamayacağınız sorunları ortaya çıkarır. Interaction to Next Paint (INP) ile ilgili olarak, yavaş etkileşimleri belirlemek için alan verileri gereklidir ve bunları düzeltmenize yardımcı olacak önemli ipuçları sağlar.
Bu rehberde, web sitenizin INP ile ilgili sorunları olup olmadığını görmek için Chrome Kullanıcı Deneyimi Raporu (CrUX)'ndaki alan verilerini kullanarak web sitenizin INP'sini nasıl hızlı bir şekilde değerlendireceğinizi öğreneceksiniz. Ardından, web sitenizdeki yavaş etkileşimlerle ilgili alan verilerini toplamak ve yorumlamak için web-vitals JavaScript kitaplığının ilişkilendirme derlemesini ve Long Animation Frames API'den (LoAF) sağladığı yeni analizleri nasıl kullanacağınızı öğreneceksiniz.
Web sitenizin INP'sini değerlendirmek için CrUX ile başlayın
Web sitenizin kullanıcılarından alan verileri toplamıyorsanız CrUX iyi bir başlangıç noktası olabilir. CrUX, telemetri verilerini göndermeyi kabul eden gerçek Chrome kullanıcılarından alan verileri toplar.
CrUX verileri, aradığınız bilgilerin kapsamına bağlı olarak çeşitli alanlarda gösterilir. CrUX, INP ve diğer Core Web Vitals hakkında aşağıdaki konularda veri sağlayabilir:
- PageSpeed Insights'ı kullanarak tek tek sayfaları ve tüm kaynakları test edebilirsiniz.
- Sayfa türleri. Örneğin, birçok e-ticaret web sitesinde ürün ayrıntıları sayfası ve ürün listeleme sayfası türleri bulunur. Benzersiz sayfa türleri için CrUX verilerini Search Console'dan alabilirsiniz.
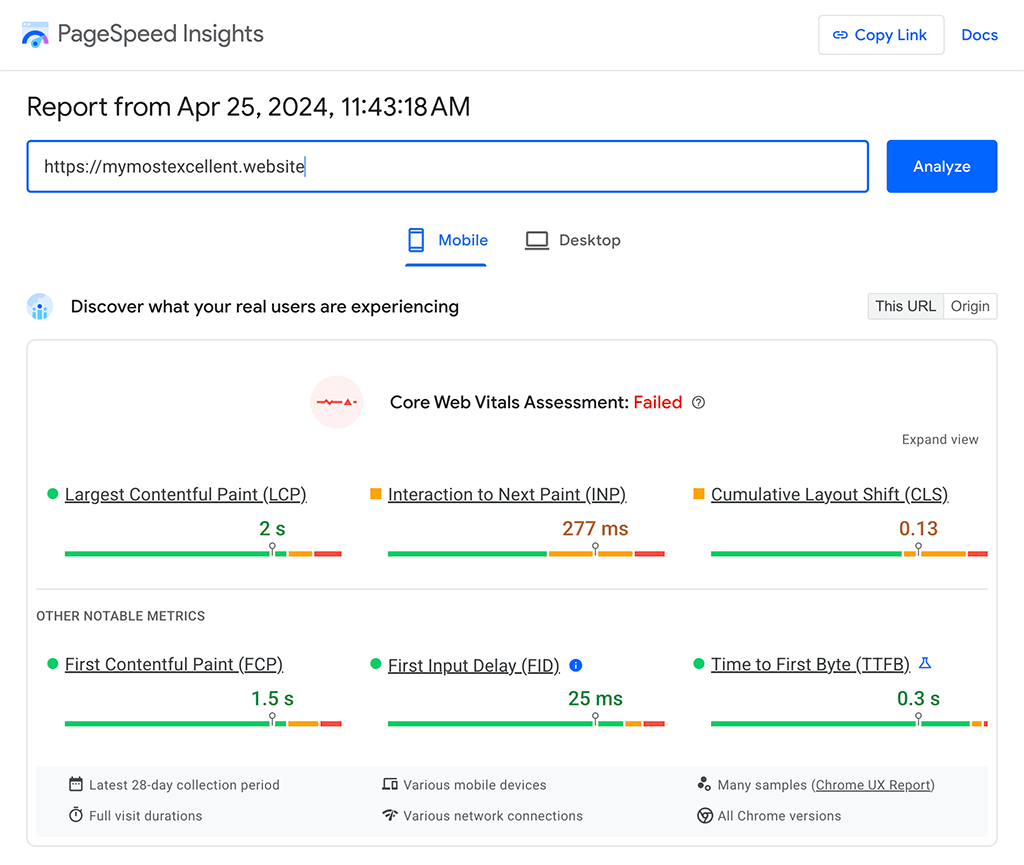
Başlangıç noktası olarak, web sitenizin URL'sini PageSpeed Insights'a girebilirsiniz. URL'yi girdikten sonra, varsa bu URL'ye ait alan verileri INP dahil olmak üzere birden fazla metrik için gösterilir. Ayrıca, mobil ve masaüstü boyutları için INP değerlerinizi kontrol etmek üzere açma/kapatma düğmelerini kullanabilirsiniz.

Bu veriler, bir sorununuz olup olmadığını gösterdiği için faydalıdır. Ancak CrUX, sorunlara neyin neden olduğunu söyleyemez. Bu soruyu yanıtlamanıza yardımcı olmak için web sitenizin kullanıcılarından kendi alan verilerinizi toplamanıza yardımcı olacak birçok Gerçek Kullanıcı İzleme (RUM) çözümü mevcuttur. Bu seçeneklerden biri, web-vitals JavaScript kitaplığını kullanarak bu alan verilerini kendiniz toplamaktır.
web-vitals JavaScript kitaplığıyla alan verilerini toplama
web-vitals JavaScript kitaplığı, web sitenizin kullanıcılarından alan verileri toplamak için web sitenize yükleyebileceğiniz bir komut dosyasıdır. Bu aracı, destekleyen tarayıcılarda INP dahil olmak üzere çeşitli metrikleri kaydetmek için kullanabilirsiniz.
web-vitals kitaplığının standart derlemesi, alandaki kullanıcılardan temel INP verilerini almak için kullanılabilir:
import {onINP} from 'web-vitals';
onINP(({name, value, rating}) => {
console.log(name); // 'INP'
console.log(value); // 512
console.log(rating); // 'poor'
});
Kullanıcılarınızdan gelen alan verilerinizi analiz etmek için bu verileri bir yere göndermeniz gerekir:
import {onINP} from 'web-vitals';
onINP(({name, value, rating}) => {
// Prepare JSON to be sent for collection. Note that
// you can add anything else you'd want to collect here:
const body = JSON.stringify({name, value, rating});
// Use `sendBeacon` to send data to an analytics endpoint.
// For Google Analytics, see https://github.com/GoogleChrome/web-vitals#send-the-results-to-google-analytics.
navigator.sendBeacon('/analytics', body);
});
Ancak bu veriler tek başına CrUX'un sağlayacağından çok daha fazla bilgi vermez. web-vitals kitaplığının ilişkilendirme derlemesi bu noktada devreye girer.
Web-vitals kitaplığının ilişkilendirme derlemesiyle daha fazlasını yapın
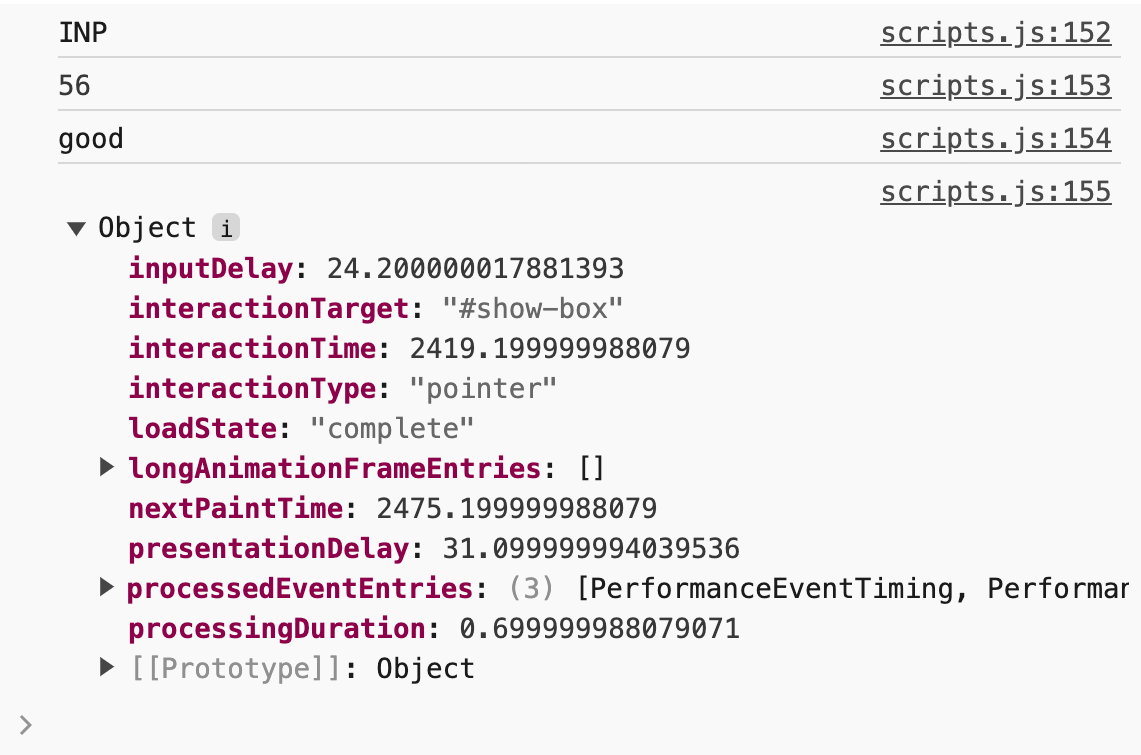
Web-vitals kitaplığının ilişkilendirme derlemesi, web sitenizin INP'sini etkileyen sorunlu etkileşimleri daha iyi gidermenize yardımcı olmak için alandaki kullanıcılardan alabileceğiniz ek verileri gösterir. Bu verilere, kitaplığın onINP() yönteminde gösterilen attribution nesnesi aracılığıyla erişilebilir:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, rating, attribution}) => {
console.log(name); // 'INP'
console.log(value); // 56
console.log(rating); // 'good'
console.log(attribution); // Attribution data object
});

İlişkilendirme oluşturma işlemi, sayfanın INP'sinin yanı sıra etkileşimlerin yavaş olmasının nedenlerini anlamanıza yardımcı olmak için kullanabileceğiniz birçok veri sağlar. Bu veriler, etkileşimin hangi bölümüne odaklanmanız gerektiğini de içerir. Aşağıdaki gibi önemli soruları yanıtlamanıza yardımcı olabilir:
- "Kullanıcı, sayfa yüklenirken sayfayla etkileşimde bulundu mu?"
- "Etkileşimin etkinlik işleyicileri uzun süre çalıştı mı?"
- "Etkileşim etkinlik işleyici kodunun başlatılması gecikti mi? Yanıtınız evetse o sırada ana iş parçacığında başka neler oluyordu?"
- "Etkileşim, çok fazla oluşturma çalışmasına neden olarak sonraki karenin boyanmasını geciktirdi mi?"
Aşağıdaki tabloda, web sitenizdeki yavaş etkileşimlerin bazı üst düzey nedenlerini belirlemenize yardımcı olabilecek, kitaplıktan alabileceğiniz temel ilişkilendirme verilerinden bazıları gösterilmektedir:
attribution nesne anahtarı
|
Veriler |
|---|---|
interactionTarget
|
Sayfanın INP değerini oluşturan öğeyi gösteren bir CSS seçici (ör. button#save).
|
interactionType
|
Etkileşimin türü (tıklama, dokunma veya klavye girişi). |
inputDelay*
|
Etkileşimin giriş gecikmesi. |
processingDuration*
|
İlk etkinlik işleyicinin kullanıcı etkileşimine yanıt olarak çalışmaya başladığı andan tüm etkinlik işleyici işlemenin tamamlandığı ana kadar geçen süre. |
presentationDelay*
|
Etkileşimin sunum gecikmesi. Bu gecikme, etkinlik işleyiciler tamamlandıktan sonraki kare çizilene kadar geçen süredir. |
longAnimationFrameEntries*
|
Etkileşimle ilişkili LoAF girişleri. Ek bilgi için sonraki bölüme bakın. |
web-vitals kitaplığının 4. sürümünden itibaren, INP aşaması dökümleri (giriş gecikmesi, işleme süresi ve sunum gecikmesi) ve Long Animation Frames API (LoAF) ile sağladığı veriler sayesinde sorunlu etkileşimler hakkında daha ayrıntılı bilgi edinebilirsiniz.
Uzun Animasyon Çerçeveleri API'si (LoAF)
Alan verilerini kullanarak etkileşimlerde hata ayıklamak zorlu bir görevdir. Ancak LoAF'tan alınan verilerle artık yavaş etkileşimlerin nedenleri hakkında daha iyi bilgiler edinmek mümkün. LoAF, kesin nedenleri belirlemek için kullanabileceğiniz bir dizi ayrıntılı zamanlama ve başka veriler sunuyor. Daha da önemlisi, sorunun kaynağının web sitenizin kodunda nerede olduğunu gösteriyor.
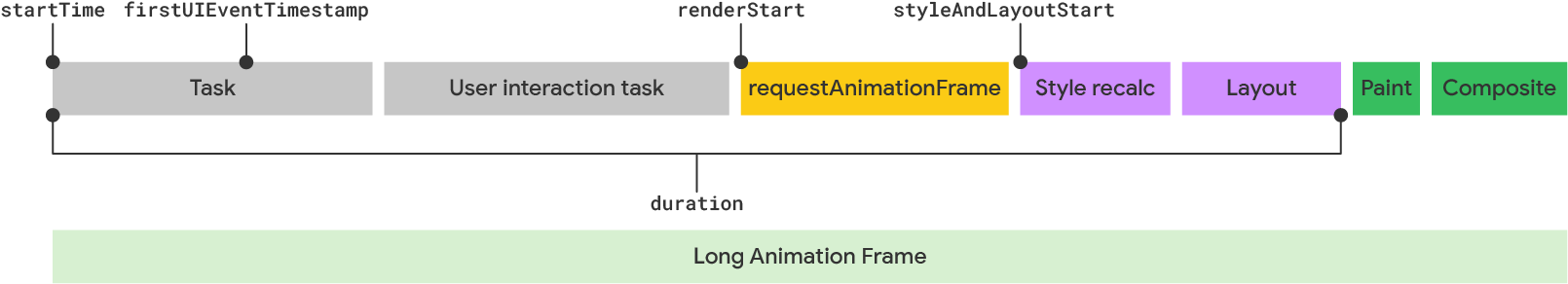
web-vitals kitaplığının ilişkilendirme derlemesi, attribution nesnesinin longAnimationFrameEntries anahtarı altında bir LoAF girişleri dizisi sunar. Aşağıdaki tabloda, her LoAF girişinde bulabileceğiniz birkaç önemli veri parçası listelenmiştir:
| LoAF giriş nesnesi anahtarı | Veriler |
|---|---|
duration
|
Düzen bitene kadar olan uzun animasyon çerçevesinin süresi (boyama ve birleştirme hariç). |
blockingDuration
|
Tarayıcının uzun görevler nedeniyle hızlı yanıt veremediği toplam süre. Bu engelleme süresine, JavaScript çalıştıran uzun görevlerin yanı sıra karedeki sonraki uzun oluşturma görevleri de dahil olabilir. |
firstUIEventTimestamp
|
Etkinliğin çerçeve sırasında sıraya alındığı zamanın zaman damgası. Etkileşimin giriş gecikmesinin başlangıcını belirlemek için kullanışlıdır. |
startTime
|
Çerçevenin başlangıç zaman damgası. |
renderStart
|
Kare için oluşturma çalışmasının başladığı zaman. Bu, tüm requestAnimationFrame geri çağırmaları (ve varsa ResizeObserver geri çağırmaları) içerir ancak stil/düzen çalışması başlamadan önce olabilir.
|
styleAndLayoutStart
|
Çerçevede stil/düzen çalışması yapıldığında Diğer zaman damgaları dikkate alınırken stil/düzen çalışmasının uzunluğunu belirlemede faydalı olabilir. |
scripts
|
Sayfanın INP'sine katkıda bulunan komut dosyası ilişkilendirme bilgilerini içeren bir öğe dizisi. |

blockingDuration hariç).
Tüm bu bilgiler, etkileşimi yavaşlatan nedenler hakkında size çok şey söyleyebilir. Ancak LoAF girişlerinin gösterildiği scripts dizisi özellikle ilgi çekici olmalıdır:
| Komut dosyası ilişkilendirme nesnesi anahtarı | Veriler |
|---|---|
invoker
|
Çağıran Bu durum, sonraki satırda açıklanan çağıran türüne göre değişebilir. Çağırıcı örnekleri arasında 'IMG#id.onload', 'Window.requestAnimationFrame' veya 'Response.json.then' gibi değerler yer alabilir. |
invokerType
|
Çağıranın türü. 'user-callback', 'event-listener', 'resolve-promise', 'reject-promise', 'classic-script' veya 'module-script' olabilir.
|
sourceURL
|
Uzun animasyon karesinin kaynaklandığı komut dosyasının URL'si. |
sourceCharPosition
|
sourceURL ile tanımlanan komut dosyasındaki karakter konumu.
|
sourceFunctionName
|
Belirlenen komut dosyasındaki işlevin adı. |
Bu dizideki her giriş, bu tabloda gösterilen verileri içerir. Bu veriler, yavaş etkileşimden sorumlu olan komut dosyası ve bu komut dosyasının nasıl sorumlu olduğu hakkında bilgi verir.
Yavaş etkileşimlerin yaygın nedenlerini ölçme ve belirleme
Bu bilgileri nasıl kullanabileceğinize dair bir fikir vermek için bu kılavuzda, web-vitals kitaplığında gösterilen LoAF verilerini kullanarak yavaş etkileşimlerin bazı nedenlerini nasıl belirleyebileceğiniz açıklanacaktır.
Uzun işleme süreleri
Bir etkileşimin işleme süresi, etkileşimin kayıtlı etkinlik işleyici geri çağırmalarının tamamlanması için gereken süre ve bu süre içinde gerçekleşebilecek diğer tüm işlemlerdir. Yüksek işlem süreleri, web-vitals kitaplığı tarafından gösterilir:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {processingDuration} = attribution; // 512.5
});
Yavaş etkileşimin temel nedeninin, etkinlik işleyici kodunuzun çalışmasının çok uzun sürmesi olduğunu düşünmek doğaldır ancak bu durum her zaman geçerli değildir. Sorunun bu olduğunu doğruladıktan sonra LoAF verileriyle daha ayrıntılı bilgi edinebilirsiniz:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {processingDuration} = attribution; // 512.5
// Get the longest script from LoAF covering `processingDuration`:
const loaf = attribution.longAnimationFrameEntries.at(-1);
const script = loaf?.scripts.toSorted((a, b) => b.duration - a.duration)[0];
if (script) {
// Get attribution for the long-running event handler:
const {invokerType} = script; // 'event-listener'
const {invoker} = script; // 'BUTTON#update.onclick'
const {sourceURL} = script; // 'https://example.com/app.js'
const {sourceCharPosition} = script; // 83
const {sourceFunctionName} = script; // 'update'
}
});
Önceki kod snippet'inde görebileceğiniz gibi, aşağıdakiler de dahil olmak üzere yüksek işleme süresi değerlerine sahip bir etkileşimin arkasındaki kesin nedeni bulmak için LoAF verileriyle çalışabilirsiniz:
- Öğe ve kayıtlı etkinlik işleyicisi.
- Uzun süren etkinlik işleyici kodunu içeren komut dosyası ve bu dosyadaki karakter konumu.
- İşlevin adı.
Bu tür veriler çok değerlidir. Artık hangi etkileşimin veya hangi etkinlik işleyicilerinin yüksek işleme süresi değerlerinden sorumlu olduğunu tam olarak bulmak için uğraşmanıza gerek yok. Ayrıca, üçüncü taraf komut dosyaları genellikle kendi etkinlik işleyicilerini kaydedebildiğinden, sorumlu olanın kodunuz olup olmadığını belirleyebilirsiniz. Kontrol edebildiğiniz kod için uzun görevleri optimize etme konusunu incelemeniz gerekir.
Uzun giriş gecikmeleri
Uzun süren etkinlik işleyiciler yaygın olsa da etkileşimin dikkate alınması gereken başka kısımları da vardır. Bir bölümü, işleme süresinden önce gerçekleşir ve giriş gecikmesi olarak bilinir. Bu, kullanıcının etkileşimi başlattığı andan etkinlik işleyici geri çağırma işlemlerinin çalışmaya başladığı ana kadar geçen süredir ve ana iş parçacığı başka bir görevi zaten işlerken gerçekleşir. web-vitals kitaplığının ilişkilendirme derlemesi, bir etkileşim için giriş gecikmesinin uzunluğunu size söyleyebilir:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {inputDelay} = attribution; // 125.59439536
});
Bazı etkileşimlerde giriş gecikmelerinin yüksek olduğunu fark ederseniz etkileşim sırasında sayfada ne olduğunu ve uzun giriş gecikmesine neyin neden olduğunu bulmanız gerekir. Bu durum genellikle etkileşimin sayfa yüklenirken mi yoksa yüklendikten sonra mı gerçekleştiğiyle ilgilidir.
Sayfa yüklenirken mi oldu?
Ana ileti dizisi, bir sayfa yüklenirken genellikle en yoğun olan ileti dizisidir. Bu süre zarfında her türlü görev sıraya alınır ve işlenir. Kullanıcı, tüm bu işlemler gerçekleşirken sayfayla etkileşimde bulunmaya çalışırsa etkileşim gecikebilir. Çok fazla JavaScript yükleyen sayfalar, komut dosyalarını derleme ve değerlendirme çalışmalarını başlatabilir. Ayrıca, sayfayı kullanıcı etkileşimlerine hazırlayan işlevleri de yürütebilir. Bu işlem, kullanıcı bu etkinlik gerçekleşirken etkileşimde bulunursa sorunlara yol açabilir. Web sitenizin kullanıcıları için durumun böyle olup olmadığını şu şekilde öğrenebilirsiniz:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {inputDelay} = attribution; // 125.59439536
// Get the longest script from the first LoAF entry:
const loaf = attribution.longAnimationFrameEntries[0];
const script = loaf?.scripts.toSorted((a, b) => b.duration - a.duration)[0];
if (script) {
// Invoker types can describe if script eval blocked the main thread:
const {invokerType} = script; // 'classic-script' | 'module-script'
const {sourceLocation} = script; // 'https://example.com/app.js'
}
});
Bu verileri sahada kaydettiyseniz ve 'classic-script' veya 'module-script' türünde yüksek giriş gecikmeleri ve çağıran türleri görüyorsanız sitenizdeki komut dosyalarının değerlendirilmesinin uzun sürdüğünü ve etkileşimleri geciktirecek kadar uzun süre ana iş parçacığını engellediğini söyleyebiliriz. Komut dosyalarınızı daha küçük paketlere ayırarak, başlangıçta kullanılmayan kodu daha sonra yüklenmek üzere erteleyerek ve sitenizi tamamen kaldırabileceğiniz kullanılmayan kodlar açısından denetleyerek bu engelleme süresini azaltabilirsiniz.
Sayfa yüklendikten sonra mı oldu?
Giriş gecikmeleri genellikle bir sayfa yüklenirken meydana gelse de tamamen farklı bir nedenden dolayı sayfa yüklendikten sonra da oluşabilir. Sayfa yüklendikten sonra giriş gecikmelerinin yaygın nedenleri arasında, daha önce yapılan bir setInterval çağrısı nedeniyle düzenli olarak çalışan kod veya daha önce çalışmak üzere sıraya alınmış ve hâlâ işlenmekte olan etkinlik geri çağırmaları yer alabilir.
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {inputDelay} = attribution; // 125.59439536
// Get the longest script from the first LoAF entry:
const loaf = attribution.longAnimationFrameEntries[0];
const script = loaf?.scripts.toSorted((a, b) => b.duration - a.duration)[0];
if (script) {
const {invokerType} = script; // 'user-callback'
const {sourceURL} = script; // 'https://example.com/app.js'
const {sourceCharPosition} = script; // 83
const {sourceFunctionName} = script; // 'update'
}
});
Yüksek işleme süresi değerleriyle ilgili sorunları giderme işleminde olduğu gibi, daha önce bahsedilen nedenlerden kaynaklanan yüksek giriş gecikmeleri, ayrıntılı komut dosyası ilişkilendirme verileri sağlar. Ancak, etkileşimi geciktiren işin niteliğine bağlı olarak çağıran türü değişir:
'user-callback', engelleme görevininsetInterval,setTimeoutveyarequestAnimationFramekaynaklı olduğunu gösterir.'event-listener', engelleme görevinin, sıraya alınmış ve hâlâ işlenmekte olan önceki bir girişten kaynaklandığını gösterir.'resolve-promise've'reject-promise', engelleme görevinin daha önce başlatılan bazı eşzamansız çalışmalardan kaynaklandığı ve kullanıcının sayfayla etkileşim kurmaya çalıştığı sırada çözüldüğü veya reddedildiği, bu nedenle etkileşimin geciktiği anlamına gelir.
Her durumda, komut dosyası ilişkilendirme verileri, aramaya nereden başlayacağınız ve giriş gecikmesinin kendi kodunuzdan mı yoksa üçüncü taraf komut dosyasından mı kaynaklandığı konusunda size fikir verecektir.
Uzun sunum gecikmeleri
Sunum gecikmeleri, etkileşimin son aşamasıdır. Etkileşimin etkinlik işleyicileri tamamlandığında başlar ve bir sonraki karenin çizildiği noktaya kadar devam eder. Etkileşim nedeniyle bir etkinlik işleyicideki çalışma, kullanıcı arayüzünün görsel durumunu değiştirdiğinde gerçekleşir. İşleme süreleri ve giriş gecikmelerinde olduğu gibi, web-vitals kitaplığı da bir etkileşim için sunum gecikmesinin ne kadar sürdüğünü size söyleyebilir:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {presentationDelay} = attribution; // 113.32307691
});
Bu verileri kaydettiğinizde web sitenizin INP'sine katkıda bulunan etkileşimlerde yüksek sunum gecikmeleri görürseniz suçlular değişebilir ancak dikkat etmeniz gereken birkaç nedeni aşağıda bulabilirsiniz.
Pahalı stil ve düzen çalışmaları
Uzun sunum gecikmeleri, karmaşık CSS seçicileri ve büyük DOM boyutları da dahil olmak üzere çeşitli nedenlerden kaynaklanan pahalı stil yeniden hesaplama ve düzen çalışmalarına yol açabilir. Bu çalışmanın süresini, web-vitals kitaplığında gösterilen LoAF zamanlamalarıyla ölçebilirsiniz:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {presentationDelay} = attribution; // 113.32307691
// Get the longest script from the last LoAF entry:
const loaf = attribution.longAnimationFrameEntries.at(-1);
const script = loaf?.scripts.toSorted((a, b) => b.duration - a.duration)[0];
// Get necessary timings:
const {startTime} = loaf; // 2120.5
const {duration} = loaf; // 1002
// Figure out the ending timestamp of the frame (approximate):
const endTime = startTime + duration; // 3122.5
// Get the start timestamp of the frame's style/layout work:
const {styleAndLayoutStart} = loaf; // 3011.17692309
// Calculate the total style/layout duration:
const styleLayoutDuration = endTime - styleAndLayoutStart; // 111.32307691
if (script) {
// Get attribution for the event handler that triggered
// the long-running style and layout operation:
const {invokerType} = script; // 'event-listener'
const {invoker} = script; // 'BUTTON#update.onclick'
const {sourceURL} = script; // 'https://example.com/app.js'
const {sourceCharPosition} = script; // 83
const {sourceFunctionName} = script; // 'update'
}
});
LoAF, bir karenin stil ve düzenleme çalışmasının süresini söylemez ancak ne zaman başladığını belirtir. Bu başlangıç zaman damgasıyla, LoAF'taki diğer verileri kullanarak karenin bitiş zamanını belirleyip stil ve düzen çalışmasının başlangıç zaman damgasını bu süreden çıkararak çalışmanın doğru süresini hesaplayabilirsiniz.
Uzun süreli requestAnimationFrame geri çağırmaları
Sunumda uzun gecikmelerin olası bir nedeni, requestAnimationFrame geri çağırma işlevinde yapılan aşırı çalışmadır. Bu geri çağırma işlevinin içeriği, etkinlik işleyicilerin çalışması bittikten sonra ancak stil yeniden hesaplaması ve düzen çalışmasından hemen önce yürütülür.
Bu geri çağırmalarda yapılan işlemler karmaşıksa tamamlanmaları önemli ölçüde zaman alabilir. Yüksek sunum gecikmesi değerlerinin requestAnimationFrame ile yaptığınız çalışmalardan kaynaklandığını düşünüyorsanız bu senaryoları belirlemek için web-vitals kitaplığı tarafından sunulan LoAF verilerini kullanabilirsiniz:
onINP(({name, value, attribution}) => {
const {presentationDelay} = attribution; // 543.1999999880791
// Get the longest script from the last LoAF entry:
const loaf = attribution.longAnimationFrameEntries.at(-1);
const script = loaf?.scripts.toSorted((a, b) => b.duration - a.duration)[0];
// Get the render start time and when style and layout began:
const {renderStart} = loaf; // 2489
const {styleAndLayoutStart} = loaf; // 2989.5999999940395
// Calculate the `requestAnimationFrame` callback's duration:
const rafDuration = styleAndLayoutStart - renderStart; // 500.59999999403954
if (script) {
// Get attribution for the event handler that triggered
// the long-running requestAnimationFrame callback:
const {invokerType} = script; // 'user-callback'
const {invoker} = script; // 'FrameRequestCallback'
const {sourceURL} = script; // 'https://example.com/app.js'
const {sourceCharPosition} = script; // 83
const {sourceFunctionName} = script; // 'update'
}
});
Sunum gecikme süresinin önemli bir bölümünün requestAnimationFramegeri çağırma işleminde harcandığını görüyorsanız bu geri çağırmalarda yaptığınız işin, kullanıcı arayüzünde gerçek bir güncelleme ile sonuçlanan işlerle sınırlı olduğundan emin olun. DOM'a dokunmayan veya stilleri güncellemeyen diğer tüm işlemler, bir sonraki karenin çizilmesini gereksiz yere geciktirir. Bu nedenle dikkatli olun.
Sonuç
Alan verileri, hangi etkileşimlerin alandaki gerçek kullanıcılar için sorunlu olduğunu anlamak söz konusu olduğunda yararlanabileceğiniz en iyi bilgi kaynağıdır. web-vitals JavaScript kitaplığı (veya bir RUM sağlayıcı) gibi alan verisi toplama araçlarını kullanarak hangi etkileşimlerin en sorunlu olduğu konusunda daha fazla bilgi edinebilir, ardından laboratuvarda sorunlu etkileşimleri yeniden oluşturmaya ve bunları düzeltmeye geçebilirsiniz.
Unsplash'ten Federico Respini'nin lokomotif resmi.


