Fetch Priority API จะระบุลําดับความสําคัญแบบสัมพัทธ์ของทรัพยากรสําหรับเบราว์เซอร์ ซึ่งช่วยให้การโหลดมีประสิทธิภาพสูงสุดและปรับปรุง Core Web Vitals ได้
เมื่อเบราว์เซอร์แยกวิเคราะห์หน้าเว็บและเริ่มค้นพบและดาวน์โหลดทรัพยากร เช่น รูปภาพ สคริปต์ หรือ CSS ระบบจะกำหนดการดึงข้อมูล priority ให้กับทรัพยากรเหล่านั้นเพื่อให้ดาวน์โหลดตามลำดับที่เหมาะสมที่สุด โดยปกติแล้วลําดับความสําคัญของทรัพยากรจะขึ้นอยู่กับประเภทของทรัพยากรและตําแหน่งในเอกสาร ตัวอย่างเช่น รูปภาพในวิวพอร์ตอาจมีลําดับความสําคัญเป็น High และลําดับความสําคัญของ CSS ที่บล็อกการแสดงผลซึ่งโหลดไว้ล่วงหน้าโดยใช้ <link> ใน <head> อาจเป็น Very High เบราว์เซอร์ค่อนข้างเก่งในการกําหนดลําดับความสําคัญที่ทํางานได้ดี แต่อาจไม่เหมาะสําหรับบางกรณี
หน้านี้อธิบายเกี่ยวกับ Fetch Priority API และแอตทริบิวต์ fetchpriority HTML ซึ่งช่วยให้คุณบอกเป็นนัยถึงลําดับความสําคัญแบบสัมพัทธ์ของทรัพยากร (high หรือ low) ลําดับความสําคัญในการดึงข้อมูลจะช่วยเพิ่มประสิทธิภาพ Core Web Vitals ได้
สรุป
ตัวอย่างพื้นที่หลักๆ ที่ "ลําดับความสําคัญในการดึงข้อมูล" ช่วยได้
- การเพิ่มลําดับความสําคัญของรูปภาพ LCP โดยการระบุ
fetchpriority="high"ในองค์ประกอบรูปภาพ ทําให้ LCP เกิดขึ้นเร็วขึ้น - การเพิ่มลําดับความสําคัญของสคริปต์
asyncโดยใช้ความหมายที่ดีกว่าแฮ็กที่พบบ่อยที่สุดในปัจจุบัน (การแทรก<link rel="preload">สําหรับสคริปต์async) - ลดลําดับความสําคัญของสคริปต์ส่วนท้ายเพื่อให้จัดลําดับกับรูปภาพได้ดียิ่งขึ้น

ที่ผ่านมา นักพัฒนาแอปมีอิทธิพลต่อลําดับความสําคัญของทรัพยากรเพียงเล็กน้อยโดยใช้การโหลดล่วงหน้าและการเชื่อมต่อล่วงหน้า การโหลดล่วงหน้าช่วยให้คุณบอกเบราว์เซอร์เกี่ยวกับทรัพยากรที่สำคัญซึ่งคุณต้องการโหลดตั้งแต่เนิ่นๆ ก่อนที่เบราว์เซอร์จะค้นพบทรัพยากรเหล่านั้น ซึ่งมีประโยชน์อย่างยิ่งสำหรับทรัพยากรที่ค้นพบได้ยาก เช่น แบบอักษรที่รวมอยู่ในสไตล์ชีต รูปภาพพื้นหลัง หรือทรัพยากรที่โหลดจากสคริปต์ การเชื่อมต่อล่วงหน้าจะช่วยอุ่นเครื่องการเชื่อมต่อกับเซิร์ฟเวอร์ข้ามแหล่งที่มาและช่วยปรับปรุงเมตริกต่างๆ เช่น Time To First Byte ซึ่งจะมีประโยชน์เมื่อคุณทราบต้นทาง แต่ไม่จำเป็นต้องทราบ URL ที่แน่นอนของทรัพยากรที่จะต้องใช้
ลําดับความสําคัญในการดึงข้อมูลจะเสริมคำแนะนำด้านทรัพยากรเหล่านี้ ซึ่งเป็นสัญญาณที่อิงตามมาร์กอัปที่มีให้ผ่านแอตทริบิวต์ fetchpriority ที่ผู้พัฒนาแอปสามารถใช้เพื่อระบุลําดับความสําคัญแบบสัมพัทธ์ของทรัพยากรหนึ่งๆ นอกจากนี้ คุณยังใช้คำแนะนำเหล่านี้ผ่าน JavaScript และ Fetch API กับพร็อพเพอร์ตี้ priority เพื่อกำหนดลำดับความสำคัญของการดึงข้อมูลทรัพยากรสําหรับข้อมูลได้ด้วย ลําดับความสําคัญในการดึงข้อมูลยังช่วยเสริมการโหลดล่วงหน้าได้ด้วย รูปภาพ Largest Contentful Paint ซึ่งเมื่อโหลดล่วงหน้าแล้วจะยังคงมีลําดับความสําคัญต่ำ หากทรัพยากรอื่นๆ ที่มีลำดับความสำคัญต่ำในช่วงต้นทำให้การดึงข้อมูลถูกเลื่อนออกไป การใช้ลําดับความสําคัญในการดึงข้อมูลจะช่วยเพิ่มความเร็วในการโหลดรูปภาพได้
ลำดับความสำคัญของทรัพยากร
ลําดับการดาวน์โหลดทรัพยากรจะขึ้นอยู่กับลําดับความสําคัญที่เบราว์เซอร์กําหนดสําหรับทรัพยากรทุกรายการในหน้า ปัจจัยที่อาจส่งผลต่อการคำนวณลำดับความสำคัญมีดังนี้
- ประเภททรัพยากร เช่น CSS, แบบอักษร, สคริปต์, รูปภาพ และทรัพยากรของบุคคลที่สาม
- ตำแหน่งหรือลําดับที่เอกสารอ้างอิงแหล่งข้อมูล
- มีการใช้แอตทริบิวต์
asyncหรือdeferในสคริปต์หรือไม่
ตารางต่อไปนี้แสดงวิธีที่ Chrome จัดลำดับความสำคัญและจัดลำดับทรัพยากรส่วนใหญ่
| โหลดในระยะการบล็อกเลย์เอาต์ | โหลดทีละรายการในระยะการบล็อกเลย์เอาต์ | ||||
|---|---|---|---|---|---|
| Blink Priority |
VeryHigh | สูง | ปานกลาง | ต่ำ | VeryLow |
| DevTools Priority |
สูงสุด | สูง | ปานกลาง | ต่ำ | ต่ำสุด |
| แหล่งข้อมูลหลัก | |||||
| CSS (ช่วงต้น**) | CSS (ล่าช้า**) | CSS (สื่อไม่ตรงกัน***) | |||
| สคริปต์ (ก่อน** หรือไม่ได้มาจากโปรแกรมสแกนเพื่อโหลดล่วงหน้า) | สคริปต์ (ล่าช้า**) | สคริปต์ (ไม่พร้อมกัน) | |||
| แบบอักษร | แบบอักษร (rel=preload) | ||||
| นำเข้า | |||||
| รูปภาพ (ในวิวพอร์ต) | รูปภาพ (รูปภาพ 5 รูปแรก > 10,000 พิกเซล2) | รูปภาพ | |||
| สื่อ (วิดีโอ/เสียง) | |||||
| ดึงข้อมูลล่วงหน้า | |||||
| XSL | |||||
| XHR (ซิงค์) | XHR/fetch* (ไม่พร้อมกัน) | ||||
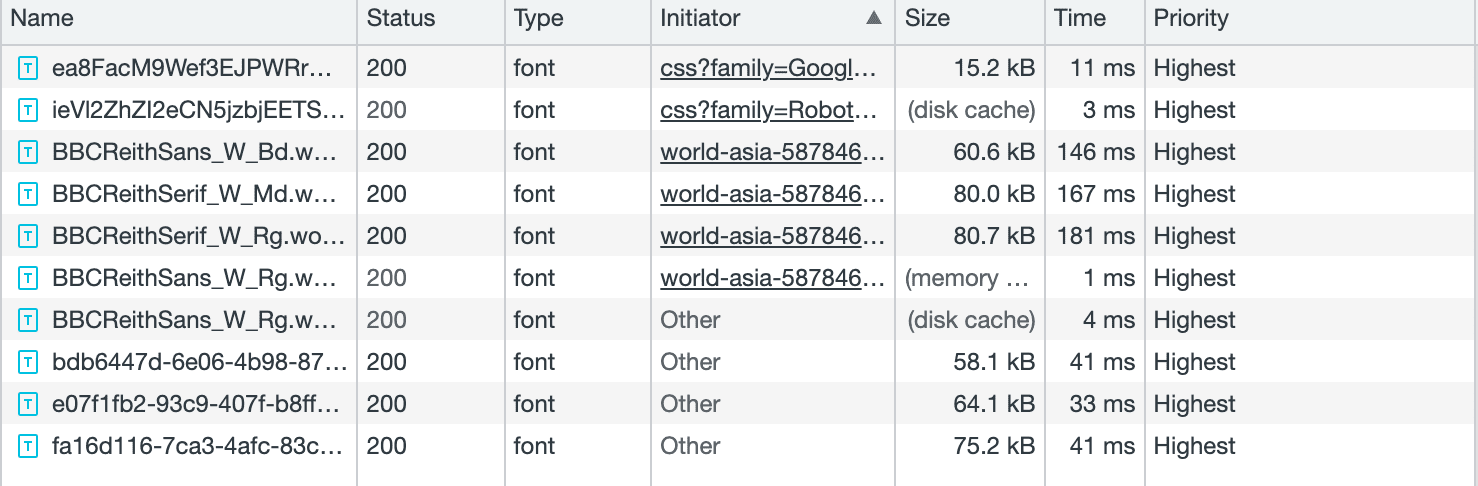
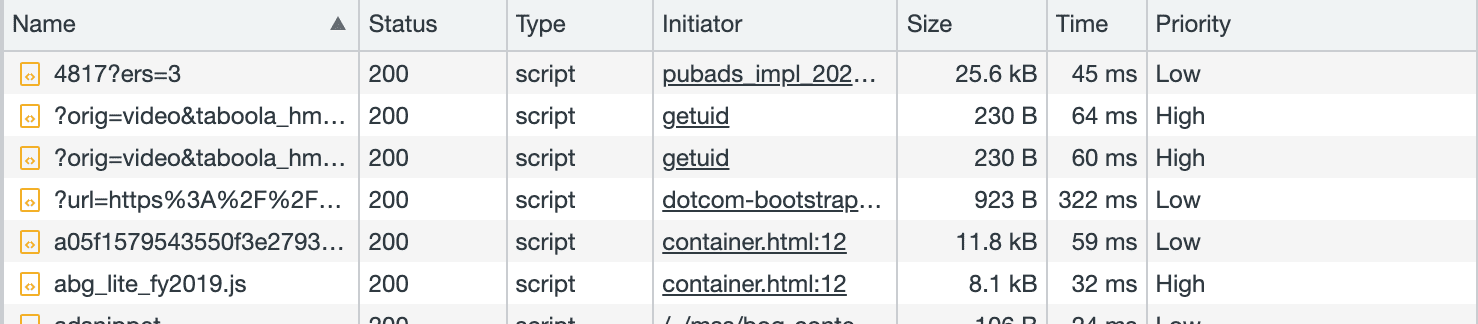
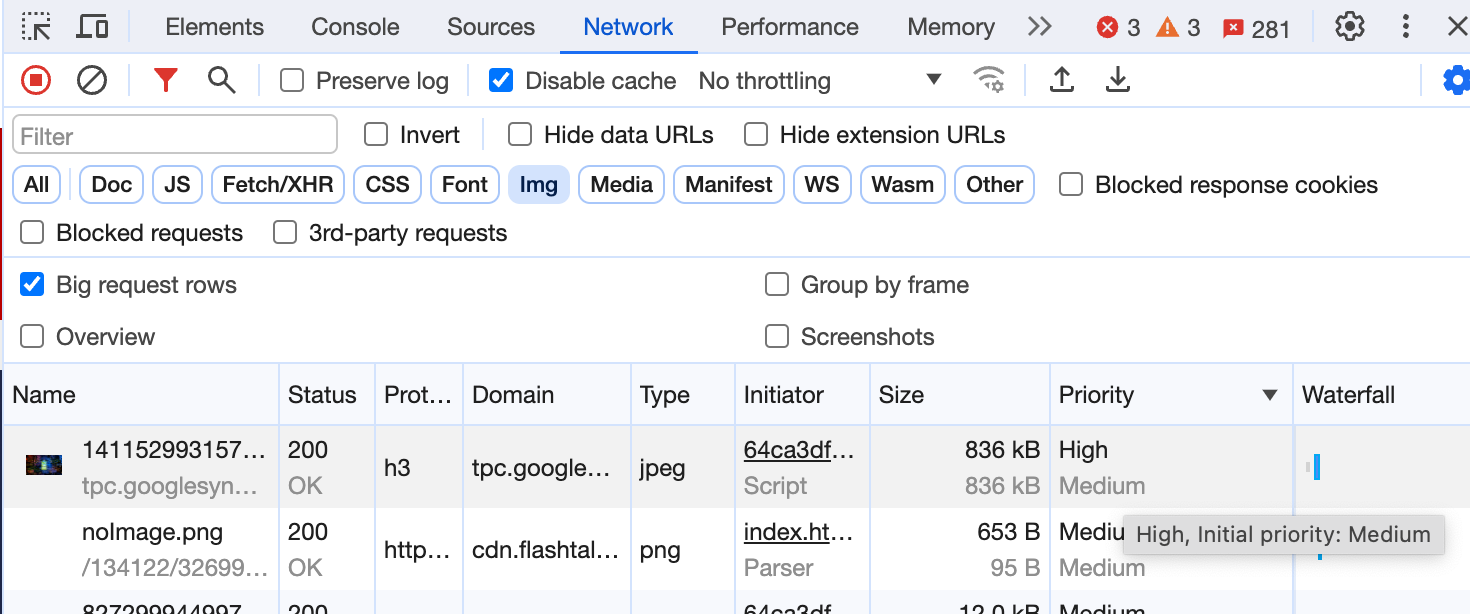
เบราว์เซอร์จะดาวน์โหลดทรัพยากรที่มีลําดับความสําคัญที่คำนวณไว้เดียวกันตามลําดับที่ค้นพบ คุณสามารถตรวจสอบลําดับความสําคัญที่กําหนดให้กับทรัพยากรต่างๆ เมื่อโหลดหน้าเว็บได้ในแท็บเครือข่ายของเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ของ Chrome (ตรวจสอบว่าได้รวมคอลัมน์ลําดับความสําคัญโดยคลิกขวาที่ส่วนหัวของตารางแล้วเลือกคอลัมน์นั้น)

type = "font" ในหน้ารายละเอียดข่าวของ BBC
type = "script" ในหน้ารายละเอียดข่าวของ BBCเมื่อลำดับความสำคัญมีการเปลี่ยนแปลง คุณจะดูทั้งลำดับความสำคัญเริ่มต้นและลำดับความสำคัญสุดท้ายได้ในการตั้งค่าแถวคำขอขนาดใหญ่หรือในเคล็ดลับเครื่องมือ

คุณอาจต้องใช้ลําดับความสําคัญในการดึงข้อมูลเมื่อใด
เมื่อเข้าใจตรรกะการจัดลําดับความสําคัญของเบราว์เซอร์แล้ว คุณสามารถปรับลําดับการดาวน์โหลดของหน้าเว็บเพื่อเพิ่มประสิทธิภาพและ Core Web Vitals ตัวอย่างสิ่งที่คุณเปลี่ยนแปลงได้เพื่อส่งผลต่อลําดับความสําคัญของการดาวน์โหลดทรัพยากรมีดังนี้
- วางแท็กทรัพยากร เช่น
<script>และ<link>ตามลำดับที่ต้องการให้เบราว์เซอร์ดาวน์โหลด โดยทั่วไปแล้ว ระบบจะโหลดทรัพยากรที่มีลําดับความสําคัญเดียวกันตามลําดับที่ค้นพบ - ใช้คำแนะนำทรัพยากร
preloadเพื่อดาวน์โหลดทรัพยากรที่จำเป็นตั้งแต่เนิ่นๆ โดยเฉพาะทรัพยากรที่เบราว์เซอร์ค้นพบได้ยากตั้งแต่เนิ่นๆ - ใช้
asyncหรือdeferเพื่อดาวน์โหลดสคริปต์โดยไม่บล็อกทรัพยากรอื่นๆ - โหลดเนื้อหาที่อยู่ด้านล่างแบบ Lazy Load เพื่อให้เบราว์เซอร์ใช้แบนด์วิดท์ที่มีอยู่กับทรัพยากรที่อยู่ด้านบนซึ่งสำคัญกว่า
เทคนิคเหล่านี้ช่วยควบคุมการคํานวณลําดับความสําคัญของเบราว์เซอร์ ซึ่งจะปรับปรุงประสิทธิภาพและ Core Web Vitals ตัวอย่างเช่น เมื่อโหลดภาพพื้นหลังที่สําคัญไว้ล่วงหน้า ระบบจะค้นพบภาพดังกล่าวได้เร็วขึ้นมาก ซึ่งจะช่วยปรับปรุง Largest Contentful Paint (LCP)
บางครั้งตัวแฮนเดิลเหล่านี้อาจไม่เพียงพอที่จะจัดลําดับความสําคัญของทรัพยากรอย่างเหมาะสมสําหรับแอปพลิเคชันของคุณ สถานการณ์ที่ลําดับความสำคัญของการดึงข้อมูลอาจมีประโยชน์มีดังนี้
- คุณมีรูปภาพเหนือส่วนเนื้อหาหลายรูป แต่รูปภาพเหล่านั้นไม่ควรมีลำดับความสำคัญเท่ากัน เช่น ในภาพสไลด์ เฉพาะรูปภาพแรกที่เห็นได้ชัดเท่านั้นที่ควรมีลําดับความสําคัญสูงกว่า ส่วนรูปภาพอื่นๆ ซึ่งปกติจะไม่ได้แสดงบนหน้าจอตั้งแต่แรกสามารถตั้งค่าให้มีลําดับความสําคัญต่ำกว่าได้
- รูปภาพภายในวิวพอร์ตมักจะเริ่มต้นที่ลําดับความสําคัญ
Lowหลังจากเลย์เอาต์เสร็จสมบูรณ์แล้ว Chrome จะพบว่าองค์ประกอบอยู่ในวิวพอร์ตและเพิ่มลำดับความสำคัญ ซึ่งมักจะทำให้การโหลดรูปภาพที่สำคัญ เช่น รูปภาพหลัก เกิดความล่าช้าอย่างมาก การให้ลําดับความสําคัญในการดึงข้อมูลในมาร์กอัปจะช่วยให้รูปภาพเริ่มต้นที่ลําดับความสําคัญHighและเริ่มโหลดได้เร็วขึ้นมาก Chrome ตั้งค่ารูปภาพขนาดใหญ่ 5 รูปแรกเป็นMediumpriority เพื่อช่วยในการทำงานแบบอัตโนมัติ ซึ่งก็จะช่วยได้ แต่fetchpriority="high"ที่ชัดเจนจะดีกว่า
คุณยังคงต้องทำการโหลดล่วงหน้าเพื่อค้นหารูปภาพ LCP ที่รวมไว้เป็นพื้นหลัง CSS ในช่วงต้น หากต้องการเพิ่มลำดับความสำคัญของภาพพื้นหลัง ให้ใส่fetchpriority='high'ในการโหลดล่วงหน้า - การประกาศสคริปต์เป็น
asyncหรือdeferบอกให้เบราว์เซอร์โหลดสคริปต์แบบอะซิงโครนัส อย่างไรก็ตาม ดังที่แสดงในตารางลําดับความสําคัญ สคริปต์เหล่านี้จะได้รับลําดับความสําคัญเป็น "ต่ำ" ด้วย คุณอาจต้องเพิ่มลําดับความสําคัญของรายการเหล่านี้ไปพร้อมกับการดาวน์โหลดแบบไม่พร้อมกัน โดยเฉพาะสคริปต์ที่สําคัญต่อประสบการณ์ของผู้ใช้ - หากคุณใช้ JavaScript
fetch()API เพื่อดึงข้อมูลทรัพยากรหรือข้อมูลแบบไม่พร้อมกัน เบราว์เซอร์จะกำหนดลำดับความสำคัญเป็นHighคุณอาจต้องการให้การดึงข้อมูลบางอย่างทำงานโดยมีลําดับความสําคัญต่ำกว่า โดยเฉพาะในกรณีที่มีการผสมการเรียก API เบื้องหลังกับการเรียก API ที่ตอบสนองต่ออินพุตของผู้ใช้ ทําเครื่องหมายการเรียก API เบื้องหลังเป็นลําดับความสําคัญLowและการเรียก API แบบอินเทอร์แอกทีฟเป็นลําดับความสําคัญHigh - เบราว์เซอร์จะกำหนดลำดับความสำคัญ
Highให้กับ CSS และแบบอักษร แต่ทรัพยากรบางอย่างอาจสำคัญกว่าทรัพยากรอื่นๆ คุณสามารถใช้ลําดับความสําคัญในการดึงข้อมูลเพื่อลดลําดับความสําคัญของทรัพยากรที่ไม่สําคัญ (โปรดทราบว่า CSS ระยะแรกจะบล็อกการแสดงผล ดังนั้นจึงควรมีลําดับความสําคัญเป็นHigh)
แอตทริบิวต์ fetchpriority
ใช้แอตทริบิวต์ HTML fetchpriority เพื่อระบุลําดับความสําคัญในการดาวน์โหลดสําหรับทรัพยากรประเภทต่างๆ เช่น CSS, แบบอักษร, สคริปต์ และรูปภาพ เมื่อดาวน์โหลดโดยใช้แท็ก link, img หรือ script โดยจะมีค่าดังต่อไปนี้
high: ทรัพยากรมีลําดับความสําคัญสูงกว่า และคุณต้องการให้เบราว์เซอร์จัดลําดับความสําคัญของทรัพยากรนั้นสูงกว่าปกติ ตราบใดที่การประเมินแบบฮิวริสติกของเบราว์เซอร์เองไม่ป้องกันไม่ให้การดำเนินการดังกล่าวเกิดขึ้นlow: ทรัพยากรมีลําดับความสําคัญต่ำกว่า และคุณต้องการให้เบราว์เซอร์ลดลําดับความสําคัญของทรัพยากรนั้นอีกครั้ง หากการหาค่าประมาณอนุญาตให้ดำเนินการauto: ค่าเริ่มต้น ซึ่งช่วยให้เบราว์เซอร์เลือกลําดับความสําคัญที่เหมาะสมได้
ต่อไปนี้คือตัวอย่างการใช้แอตทริบิวต์ fetchpriority ในมาร์กอัป รวมถึงพร็อพเพอร์ตี้ priority ที่เทียบเท่าสคริปต์
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
ผลของลําดับความสําคัญของเบราว์เซอร์และ fetchpriority
คุณใช้แอตทริบิวต์ fetchpriority กับทรัพยากรต่างๆ ตามที่แสดงในตารางต่อไปนี้เพื่อเพิ่มหรือลดลําดับความสําคัญที่คำนวณแล้วได้ fetchpriority="auto" (◉) ในแต่ละแถวแสดงลำดับความสำคัญเริ่มต้นสำหรับทรัพยากรประเภทนั้น (มีให้บริการเป็น Google เอกสารด้วย)
| โหลดในระยะการบล็อกเลย์เอาต์ | โหลดทีละรายการในระยะการบล็อกเลย์เอาต์ | ||||
|---|---|---|---|---|---|
| Blink Priority |
VeryHigh | สูง | ปานกลาง | ต่ำ | VeryLow |
| DevTools Priority |
สูงสุด | สูง | ปานกลาง | ต่ำ | ต่ำสุด |
| แหล่งข้อมูลหลัก | ◉ | ||||
| CSS (ช่วงต้น**) | ⬆◉ | ⬇ | |||
| CSS (ล่าช้า**) | ⬆ | ◉ | ⬇ | ||
| CSS (สื่อไม่ตรงกัน***) | ⬆*** | ◉⬇ | |||
| สคริปต์ (ก่อน** หรือไม่ได้มาจากโปรแกรมสแกนเพื่อโหลดล่วงหน้า) | ⬆◉ | ⬇ | |||
| สคริปต์ (ล่าช้า**) | ⬆ | ◉ | ⬇ | ||
| สคริปต์ (async/defer) | ⬆ | ◉⬇ | |||
| แบบอักษร | ◉ | ||||
| แบบอักษร (rel=preload) | ⬆◉ | ⬇ | |||
| นำเข้า | ◉ | ||||
| รูปภาพ (ในวิวพอร์ต - หลังเลย์เอาต์) | ⬆◉ | ⬇ | |||
| รูปภาพ (รูปภาพ 5 รูปแรก > 10,000 พิกเซล2) | ⬆ | ◉ | ⬇ | ||
| รูปภาพ | ⬆ | ◉⬇ | |||
| สื่อ (วิดีโอ/เสียง) | ◉ | ||||
| XHR (sync) - เลิกใช้งานแล้ว | ◉ | ||||
| XHR/fetch* (ไม่พร้อมกัน) | ⬆◉ | ⬇ | |||
| ดึงข้อมูลล่วงหน้า | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority จะตั้งค่าลําดับความสําคัญแบบสัมพัทธ์ ซึ่งหมายความว่าจะเพิ่มหรือลดลําดับความสําคัญเริ่มต้นตามจํานวนที่เหมาะสม แทนที่จะตั้งค่าลําดับความสําคัญเป็น High หรือ Low อย่างชัดเจน ซึ่งมักส่งผลให้มีลําดับความสําคัญเป็น High หรือ Low แต่ก็ไม่เสมอไป เช่น CSS ที่สําคัญที่มี fetchpriority="high" จะยังคงมีลําดับความสําคัญ "สูงมาก"/"สูงสุด" และการใช้ fetchpriority="low" ในองค์ประกอบเหล่านี้จะยังคงมีลําดับความสําคัญ "สูง" กรณีเหล่านี้ไม่ได้เกี่ยวข้องกับการตั้งค่าลําดับความสําคัญเป็น High หรือ Low อย่างชัดเจน
กรณีการใช้งาน
ใช้แอตทริบิวต์ fetchpriority เมื่อคุณต้องการบอกใบ้เพิ่มเติมแก่เบราว์เซอร์เกี่ยวกับลําดับความสําคัญในการดึงข้อมูลทรัพยากร
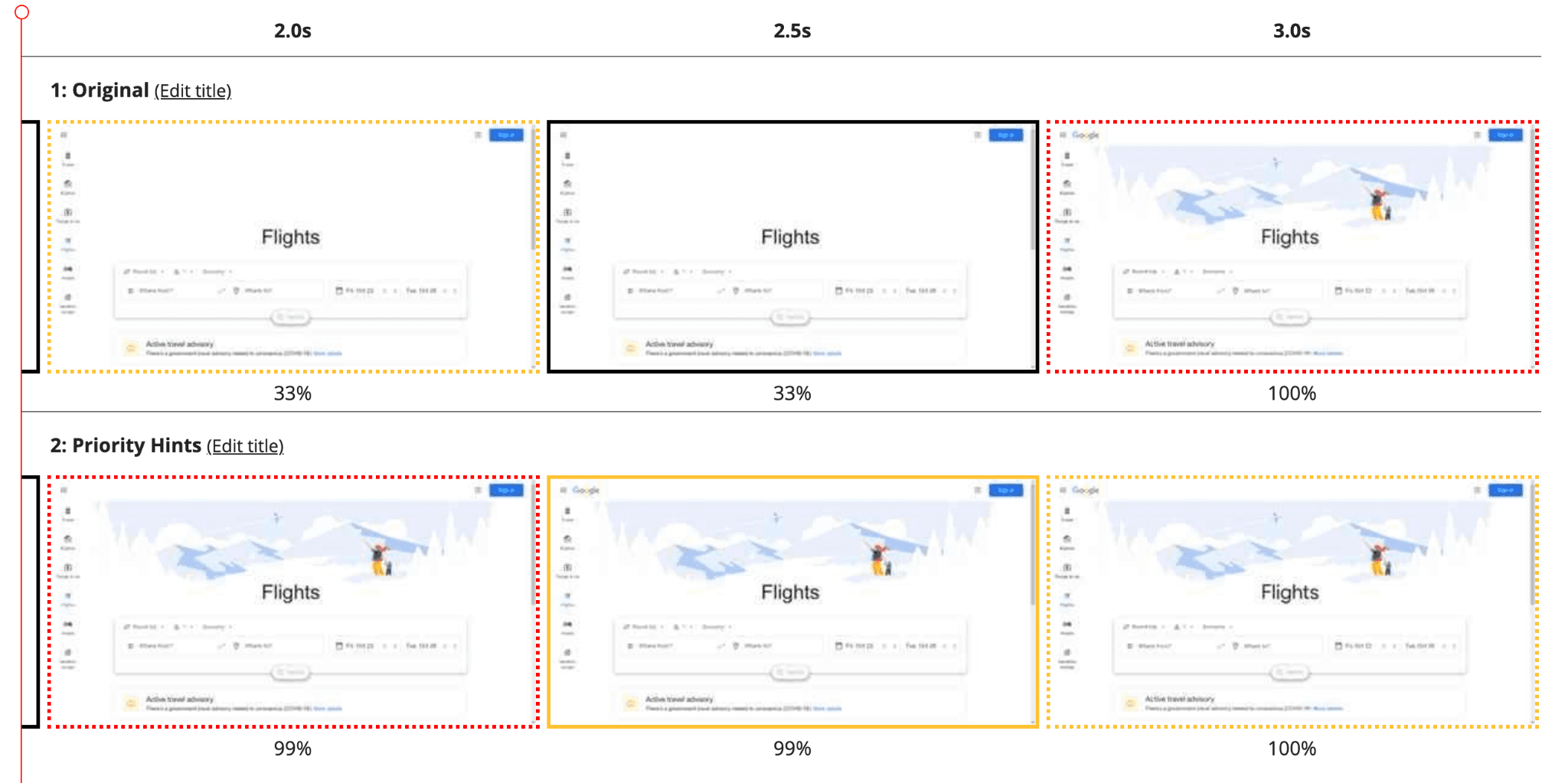
เพิ่มลําดับความสําคัญของรูปภาพ LCP
คุณสามารถระบุ fetchpriority="high" เพื่อเพิ่มลําดับความสําคัญของ LCP หรือรูปภาพสําคัญอื่นๆ
<img src="lcp-image.jpg" fetchpriority="high">
การเปรียบเทียบต่อไปนี้แสดงหน้า Google Flights ที่มีรูปภาพพื้นหลัง LCP ซึ่งโหลดโดยเปิดและปิดใช้ลําดับความสําคัญในการดึงข้อมูล เมื่อตั้งค่าลําดับความสําคัญเป็นสูง LCP ดีขึ้นจาก 2.6 วินาทีเป็น 1.9 วินาที
ลดลําดับความสําคัญของรูปภาพด้านบน
ใช้ fetchpriority="low" เพื่อลดลําดับความสําคัญของรูปภาพด้านบนโฆษณาที่ไม่ได้สําคัญในทันที เช่น รูปภาพนอกหน้าจอในภาพสไลด์
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
แม้ว่ารูปภาพ 2-4 จะอยู่นอกวิวพอร์ต แต่ระบบอาจถือว่า "ใกล้เคียงมากพอ" ที่จะเพิ่มเป็น high และโหลดรูปภาพเหล่านั้นด้วยแม้ว่าจะมีการเพิ่มแอตทริบิวต์ load=lazy ก็ตาม fetchpriority="low" จึงเป็นโซลูชันที่ถูกต้องสำหรับกรณีนี้
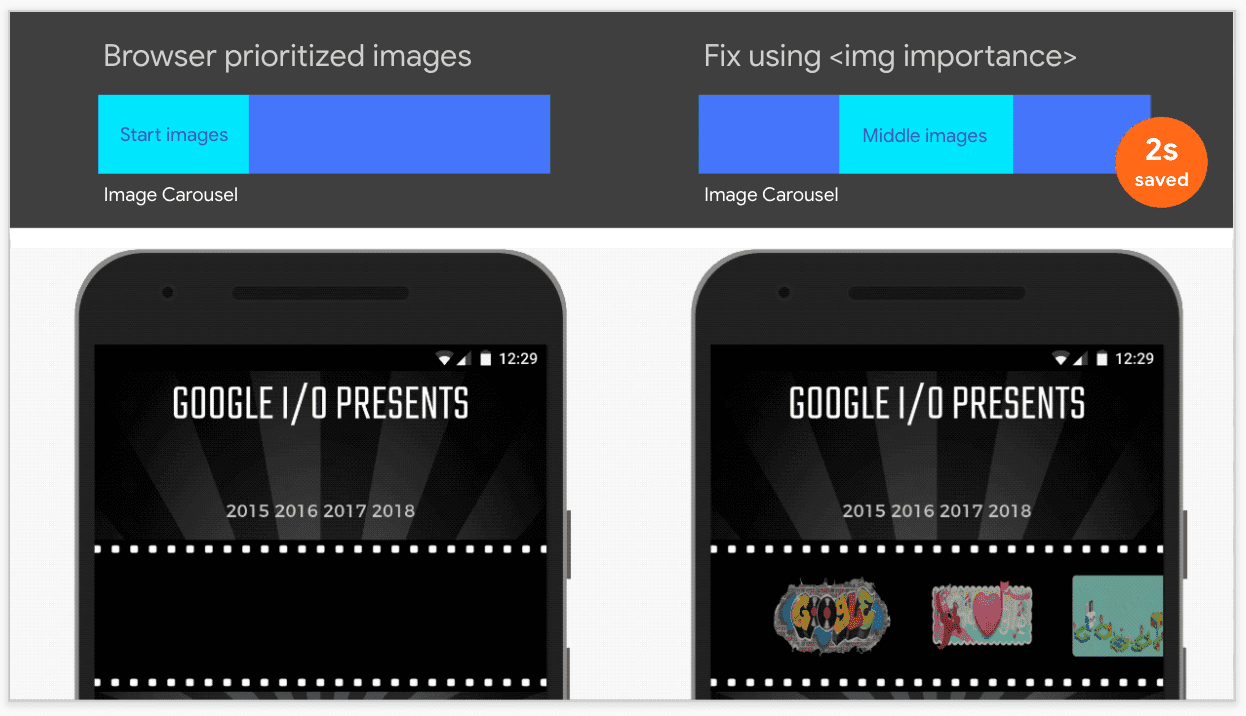
ในการทดสอบก่อนหน้านี้กับแอป Oodle เราใช้การทดสอบนี้เพื่อลดลำดับความสำคัญของรูปภาพที่ไม่ปรากฏเมื่อโหลด ซึ่งลดเวลาในการโหลดหน้าเว็บลง 2 วินาที

ลดลําดับความสําคัญของทรัพยากรที่โหลดไว้ล่วงหน้า
หากต้องการหยุดไม่ให้ทรัพยากรที่โหลดไว้ล่วงหน้าแข่งขันกับทรัพยากรสําคัญอื่นๆ ให้ลดลําดับความสําคัญของทรัพยากรเหล่านั้น ใช้เทคนิคนี้กับรูปภาพ สคริปต์ และ CSS
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
จัดลําดับความสําคัญของสคริปต์ใหม่
สคริปต์ที่หน้าเว็บต้องใช้ในการโต้ตอบควรโหลดได้อย่างรวดเร็ว แต่ไม่ควรบล็อกทรัพยากรอื่นๆ ที่สำคัญกว่าซึ่งบล็อกการแสดงผล คุณสามารถทําเครื่องหมายรายการเหล่านี้เป็น async ที่มีลําดับความสําคัญสูงได้
<script src="async_but_important.js" async fetchpriority="high"></script>
คุณไม่สามารถทําเครื่องหมายสคริปต์เป็น async ได้หากสคริปต์นั้นใช้สถานะ DOM ที่เฉพาะเจาะจง อย่างไรก็ตาม หากชิ้นงานจะแสดงในหน้าเว็บในภายหลัง คุณสามารถโหลดชิ้นงานดังกล่าวโดยให้ลําดับความสําคัญต่ำกว่าได้โดยทำดังนี้
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
ซึ่งจะยังคงบล็อกโปรแกรมแยกวิเคราะห์เมื่อถึงสคริปต์นี้ แต่จะอนุญาตให้เนื้อหาก่อนหน้ามีลำดับความสำคัญสูงกว่า
อีกทางเลือกหนึ่งในกรณีที่ต้องใช้ DOM ที่สมบูรณ์คือการใช้แอตทริบิวต์ defer (ซึ่งจะทํางานตามลําดับหลังจาก DOMContentLoaded) หรือแม้แต่ async ที่ด้านล่างของหน้า
ลดลําดับความสําคัญของการดึงข้อมูลที่ไม่สําคัญ
เบราว์เซอร์จะเรียกใช้ fetch ด้วยลําดับความสําคัญสูง หากมีการดึงข้อมูลหลายรายการที่อาจทริกเกอร์พร้อมกัน คุณสามารถใช้ลําดับความสําคัญเริ่มต้นสูงสําหรับการดึงข้อมูลที่สําคัญกว่า และลดลําดับความสําคัญของข้อมูลที่สําคัญน้อยกว่า
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
เรียกข้อมูลหมายเหตุการใช้งาน Priority
ลําดับความสําคัญในการดึงข้อมูลจะช่วยปรับปรุงประสิทธิภาพในบางกรณีการใช้งาน แต่มีข้อควรทราบบางประการเมื่อใช้ลําดับความสําคัญในการดึงข้อมูล
- แอตทริบิวต์
fetchpriorityคือคําแนะนํา ไม่ใช่คําสั่ง เบราว์เซอร์จะพยายามใช้ค่ากําหนดของนักพัฒนาแอป แต่จะใช้ค่ากําหนดลําดับความสําคัญของทรัพยากรเพื่อแก้ไขข้อขัดแย้งได้ด้วย อย่าสับสนระหว่างลําดับความสําคัญในการดึงข้อมูลกับการโหลดล่วงหน้า
- การโหลดล่วงหน้าเป็นการดึงข้อมูลที่จำเป็น ไม่ใช่คำแนะนำ
- การโหลดล่วงหน้าช่วยให้เบราว์เซอร์ค้นพบทรัพยากรได้ตั้งแต่เนิ่นๆ แต่ยังคงดึงข้อมูลทรัพยากรตามลําดับความสําคัญเริ่มต้น ในทางกลับกัน ลำดับความสำคัญของการเรียกข้อมูลไม่ได้ช่วยในการค้นพบ แต่จะช่วยให้คุณเพิ่มหรือลดลำดับความสำคัญของการเรียกข้อมูลได้
- โดยทั่วไปแล้ว การสังเกตและวัดผลของการโหลดล่วงหน้าจะง่ายกว่าผลของการเปลี่ยนแปลงลําดับความสําคัญ
ลําดับความสําคัญในการดึงข้อมูลสามารถช่วยเสริมการโหลดล่วงหน้าได้โดยเพิ่มความละเอียดของลําดับความสําคัญ หากคุณได้ระบุการโหลดล่วงหน้าเป็นหนึ่งในรายการแรกใน
<head>สำหรับรูปภาพ LCP แล้ว ลำดับความสำคัญของการดึงข้อมูลhighอาจไม่ปรับปรุง LCP อย่างมีนัยสำคัญ อย่างไรก็ตาม หากการโหลดล่วงหน้าเกิดขึ้นหลังจากโหลดทรัพยากรอื่นๆ แล้วhighลําดับความสําคัญในการดึงข้อมูลจะช่วยปรับปรุง LCP ได้มากขึ้น หากรูปภาพสําคัญเป็นรูปภาพพื้นหลัง CSS ให้โหลดล่วงหน้าด้วยfetchpriority = "high"การปรับปรุงเวลาในการโหลดจากการจัดลําดับความสําคัญมีความเกี่ยวข้องมากขึ้นในสภาพแวดล้อมที่มีทรัพยากรจํานวนมากขึ้นแย่งกันใช้แบนด์วิดท์ของเครือข่ายที่มีอยู่ ปัญหานี้พบได้ทั่วไปในการเชื่อมต่อ HTTP/1.x ที่ดาวน์โหลดแบบขนานไม่ได้ หรือในการเชื่อมต่อ HTTP/2 หรือ HTTP/3 ที่มีแบนด์วิดท์ต่ำ ในกรณีเหล่านี้ การจัดลําดับความสําคัญจะช่วยแก้ปัญหาคอขวดได้
CDN ไม่ได้ใช้การจัดลําดับความสําคัญ HTTP/2 ในลักษณะเดียวกัน และเช่นเดียวกันสําหรับ HTTP/3 แม้ว่าเบราว์เซอร์จะสื่อสารลําดับความสําคัญจากลําดับความสําคัญในการดึงข้อมูล แต่ CDN อาจไม่จัดลําดับความสําคัญของทรัพยากรใหม่ตามลําดับที่ระบุ ซึ่งทำให้การทดสอบลําดับความสําคัญในการดึงข้อมูลเป็นเรื่องยาก ระบบจะใช้ลําดับความสําคัญทั้งภายในเบราว์เซอร์และกับโปรโตคอลที่รองรับลําดับความสําคัญ (HTTP/2 และ HTTP/3) คุณยังคงใช้ลําดับความสําคัญในการเรียกข้อมูลสําหรับการจัดลําดับความสําคัญของเบราว์เซอร์ภายในโดยไม่เกี่ยวข้องกับการรองรับ CDN หรือต้นทางได้ เนื่องจากลําดับความสําคัญมักเปลี่ยนแปลงเมื่อเบราว์เซอร์ขอทรัพยากร เช่น ทรัพยากรที่มีลำดับความสำคัญต่ำ เช่น รูปภาพ มักจะถูกระงับไม่ให้ขอขณะที่เบราว์เซอร์ประมวลผลรายการ
<head>ที่สำคัญคุณอาจไม่สามารถนําลําดับความสําคัญในการดึงข้อมูลมาใช้เป็นแนวทางปฏิบัติแนะนําในการออกแบบขั้นต้น ในวงจรการพัฒนาในภายหลัง คุณสามารถกําหนดลําดับความสําคัญให้กับทรัพยากรต่างๆ ในหน้าเว็บได้ และหากไม่ตรงกับที่คาดไว้ คุณสามารถนําลําดับความสําคัญในการดึงข้อมูลมาใช้เพื่อเพิ่มประสิทธิภาพเพิ่มเติมได้
นักพัฒนาแอปควรใช้การโหลดล่วงหน้าเพื่อวัตถุประสงค์ที่ต้องการ ซึ่งก็คือการโหลดทรัพยากรที่โปรแกรมแยกวิเคราะห์ตรวจไม่พบไว้ล่วงหน้า (แบบอักษร การนำเข้า รูปภาพ LCP พื้นหลัง) ตําแหน่งของคำแนะนำ preload จะส่งผลต่อเวลาที่ระบบจะโหลดทรัพยากรล่วงหน้า
ลําดับความสําคัญในการดึงข้อมูลเกี่ยวข้องกับวิธีดึงข้อมูลเมื่อดึงข้อมูล
เคล็ดลับในการใช้การโหลดล่วงหน้า
โปรดคำนึงถึงสิ่งต่อไปนี้เมื่อใช้การโหลดล่วงหน้า
- การรวมการโหลดล่วงหน้าในส่วนหัว HTTP จะวางการโหลดล่วงหน้าไว้ก่อนรายการอื่นๆ ในลําดับการโหลด
- โดยทั่วไปแล้ว ระบบจะโหลดรายการที่ระบบโหลดล่วงหน้าตามลำดับที่โปรแกรมแยกวิเคราะห์พบรายการที่มีลําดับความสําคัญ
Mediumขึ้นไป โปรดระมัดระวังหากใส่การโหลดล่วงหน้าไว้ที่จุดเริ่มต้นของ HTML - การโหลดแบบล่วงหน้าของแบบอักษรอาจได้ผลดีที่สุดเมื่ออยู่ในช่วงท้ายของส่วนหัวหรือตอนต้นของเนื้อหา
- การโหลดล่วงหน้าของการนําเข้า (
import()หรือmodulepreloadแบบไดนามิก) ควรทํางานหลังจากแท็กสคริปต์ที่ต้องนําเข้า ดังนั้นให้ตรวจสอบว่าสคริปต์ได้รับการโหลดหรือแยกวิเคราะห์ก่อนเพื่อให้ระบบประเมินได้ขณะที่โหลดรายการที่เกี่ยวข้อง - การโหลดรูปภาพล่วงหน้าจะมีลําดับความสําคัญ
LowหรือMediumโดยค่าเริ่มต้น จัดลําดับตามสคริปต์แบบไม่พร้อมกันและแท็กอื่นๆ ที่มีลําดับความสําคัญต่ำหรือต่ำที่สุด
ประวัติ
เราเริ่มทดสอบลําดับความสําคัญในการดึงข้อมูลใน Chrome เป็นการทดลองใช้จากต้นทางในปี 2018 และทดสอบอีกครั้งในปี 2021 โดยใช้แอตทริบิวต์ importance ในขณะนั้นเรียกว่าคำแนะนำเกี่ยวกับลําดับความสําคัญ ตั้งแต่นั้นมา อินเทอร์เฟซได้เปลี่ยนเป็น fetchpriority สำหรับ HTML และ priority สำหรับ Fetch API ของ JavaScript โดยเป็นส่วนหนึ่งของกระบวนการมาตรฐานเว็บ ตอนนี้เราเรียกการดึงข้อมูล API นี้ว่า "ลําดับความสําคัญในการดึงข้อมูล" เพื่อลดความสับสน
บทสรุป
นักพัฒนาซอฟต์แวร์มีแนวโน้มที่จะสนใจลําดับความสำคัญของการดึงข้อมูลด้วยวิธีแก้ไขลักษณะการโหลดล่วงหน้าและการมุ่งเน้นที่ Core Web Vitals และ LCP ในช่วงนี้ ตอนนี้ผู้เผยแพร่โฆษณามีปุ่มควบคุมเพิ่มเติมเพื่อให้ได้ลําดับการโหลดที่ต้องการ




