A API Fetch Priority indica a prioridade relativa dos recursos para o navegador. Ele pode ativar o carregamento ideal e melhorar as Core Web Vitals.
Quando um navegador analisa uma página da Web e começa a descobrir e fazer o download de recursos, como imagens, scripts ou CSS, ele atribui a eles um priority de busca para que possam ser baixados na ordem ideal. A prioridade de um recurso geralmente depende do que ele é e onde está no documento. Por exemplo, as imagens no viewport podem ter uma prioridade High, e a prioridade para CSS carregado com antecedência e que bloqueia a renderização usando <link>s no <head> pode ser Very High. Os navegadores são muito bons em atribuir prioridades que funcionam bem, mas podem não ser ideais em todos os casos.
Esta página discute a API Fetch Priority e o atributo HTML fetchpriority, que permite indicar a prioridade relativa de um recurso (high ou low). A Fetch Priority pode ajudar a otimizar os Core Web Vitals.
Resumo
Algumas áreas importantes em que a Fetch Priority pode ajudar:
- Aumento da prioridade da imagem da LCP especificando
fetchpriority="high"no elemento de imagem, fazendo com que a LCP aconteça mais cedo. - Aumento da prioridade dos scripts
async, usando uma semântica melhor do que o hack mais comum atual (inserindo um<link rel="preload">para o scriptasync). - Diminuição da prioridade dos scripts do corpo tardio para permitir uma melhor sequência com imagens.

Historicamente, os desenvolvedores tiveram influência limitada sobre a prioridade de recursos usando pré-carregamento e pré-conexão. O pré-carregamento permite que você informe ao navegador sobre os recursos essenciais que você quer carregar antes que o navegador os descubra naturalmente. Isso é especialmente útil para recursos mais difíceis de descobrir, como fontes incluídas em folhas de estilo, imagens de plano de fundo ou recursos carregados de um script. A pré-conexão ajuda a aquecer as conexões com servidores de origem cruzada e pode melhorar métricas como o Tempo até o primeiro byte. Ele é útil quando você sabe uma origem, mas não necessariamente o URL exato de um recurso que será necessário.
A prioridade de busca complementa essas Dicas de recursos. É um indicador baseado em marcação disponível pelo atributo fetchpriority que os desenvolvedores podem usar para indicar a prioridade relativa de um recurso específico. Também é possível usar essas dicas com JavaScript e a API Fetch com a propriedade priority para influenciar a prioridade das buscas de recursos feitas para dados. A prioridade de busca também pode complementar o pré-carregamento. Considere uma imagem de Maior exibição de conteúdo que, quando pré-carregada, ainda terá prioridade baixa. Se ele for adiado por outros recursos de baixa prioridade, o uso da prioridade de busca pode ajudar a acelerar o carregamento da imagem.
Prioridade do recurso
A sequência de download de recursos depende da prioridade atribuída pelo navegador a cada recurso na página. Os fatores que podem afetar a lógica de cálculo de prioridade incluem:
- O tipo de recurso, como CSS, fontes, scripts, imagens e recursos de terceiros.
- O local ou ordem em que o documento faz referência aos recursos.
- Se os atributos
asyncoudefersão usados em scripts.
A tabela a seguir mostra como o Chrome prioriza e organiza a maioria dos recursos:
| Carregamento na fase de bloqueio do layout | Carregar um de cada vez na fase de bloqueio do layout | ||||
|---|---|---|---|---|---|
| Blink Priority |
VeryHigh | Alta | Média | Baixa | VeryLow |
| Prioridade do DevTools |
Maior | Alta | Média | Baixa | Menor |
| Recurso principal | |||||
| CSS (inicial**) | CSS (atraso**) | CSS (incompatibilidade de mídia***) | |||
| Script (antigo** ou não do scanner de pré-carregamento) | Script (atrasado**) | Script (assíncrono) | |||
| Fonte | Fonte (rel=preload) | ||||
| Importar | |||||
| Imagem (na janela de visualização) | Imagem (primeiras 5 imagens > 10.000 px2) | Imagem | |||
| Mídia (vídeo/áudio) | |||||
| Pré-busca | |||||
| XSL | |||||
| XHR (síncrono) | XHR/fetch* (assíncrono) | ||||
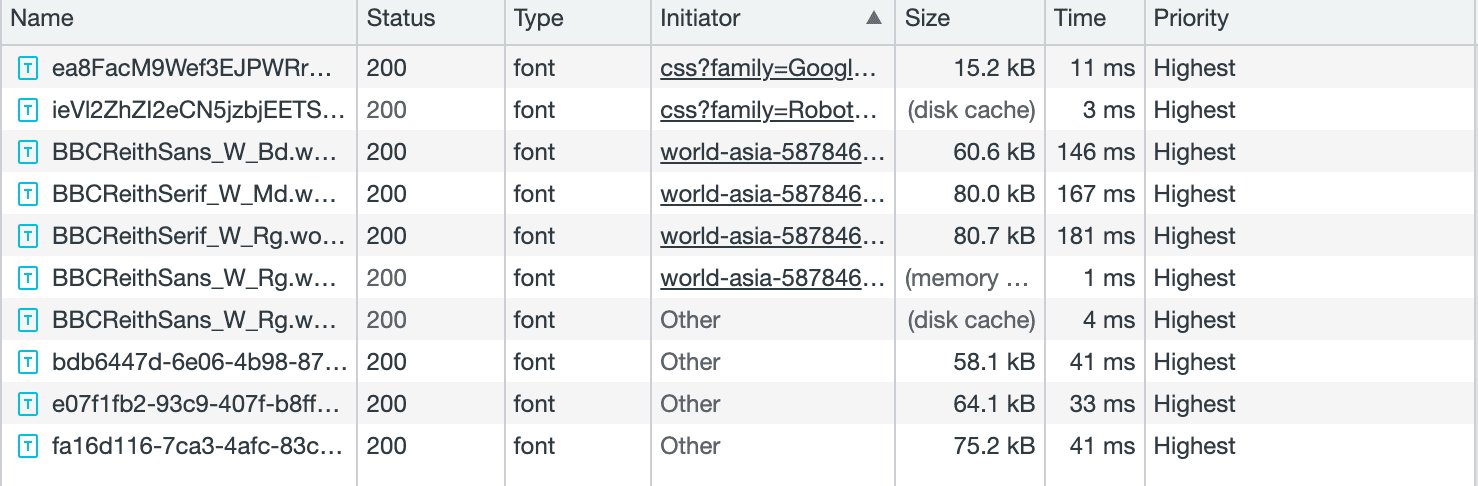
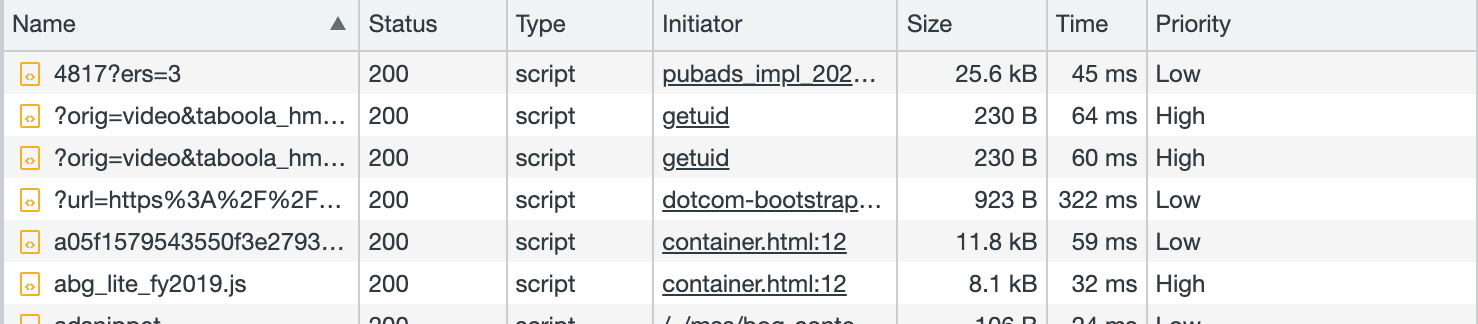
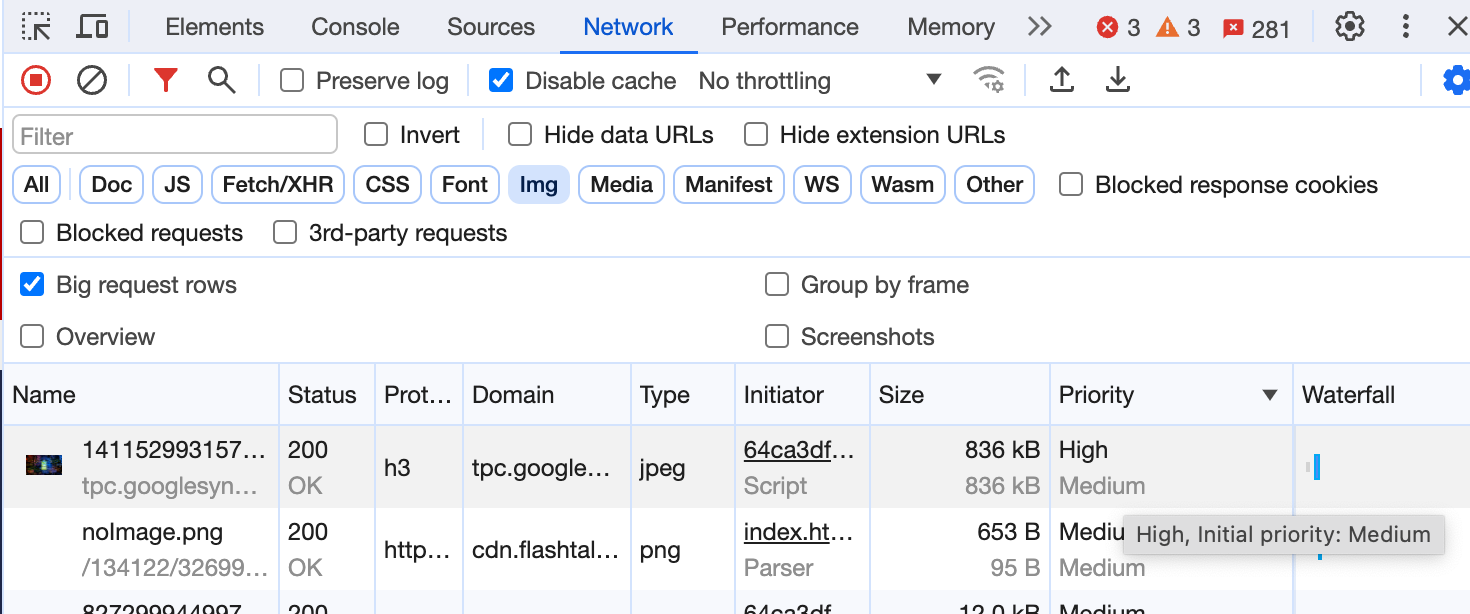
O navegador faz o download de recursos com a mesma prioridade computada na ordem em que são descobertos. É possível verificar a prioridade atribuída a diferentes recursos ao carregar uma página na guia Rede das Ferramentas para desenvolvedores do Chrome. Inclua a coluna prioridade clicando com o botão direito do mouse nos cabeçalhos da tabela e marcando a caixa de seleção.

type = "font" na página de detalhes das notícias da BBC
type = "script" na página de detalhes das notícias da BBC.Quando as prioridades mudam, você pode conferir a prioridade inicial e final na configuração Linhas de solicitações grandes ou em uma dica.

Quando você pode precisar da prioridade de busca?
Agora que você entende a lógica de priorização do navegador, pode ajustar a ordem de download da página para otimizar a performance e as Core Web Vitals. Confira alguns exemplos de coisas que você pode mudar para influenciar a prioridade dos downloads de recursos:
- Coloque tags de recursos como
<script>e<link>na ordem em que você quer que o navegador faça o download delas. Os recursos com a mesma prioridade geralmente são carregados na ordem em que são descobertos. - Use a sugestão de recurso
preloadpara fazer o download dos recursos necessários mais cedo, principalmente para aqueles que não são descobertos facilmente pelo navegador. - Use
asyncoudeferpara fazer o download de scripts sem bloquear outros recursos. - Carregue de forma lenta o conteúdo abaixo da dobra para que o navegador possa usar a largura de banda disponível para recursos mais importantes acima da dobra.
Essas técnicas ajudam a controlar a computação de prioridade do navegador, melhorando a performance e as Core Web Vitals. Por exemplo, quando uma imagem de plano de fundo importante é pré-carregada, ela pode ser descoberta muito mais cedo, melhorando a Maior exibição de conteúdo (LCP).
Às vezes, esses identificadores podem não ser suficientes para priorizar os recursos de forma ideal para o aplicativo. Confira alguns cenários em que a prioridade de busca pode ser útil:
- Você tem várias imagens acima da dobra, mas nem todas elas precisam ter a mesma prioridade. Por exemplo, em um carrossel de imagens, apenas a primeira imagem visível precisa de uma prioridade mais alta, e as outras, normalmente fora da tela, podem ser definidas com prioridade mais baixa.
- As imagens dentro da viewport geralmente começam com uma prioridade
Low. Depois que o layout é concluído, o Chrome descobre que eles estão na viewport e aumenta a prioridade deles. Isso geralmente adiciona um atraso significativo ao carregamento das imagens importantes, como as imagens principais. Ao fornecer a prioridade de busca na marcação, a imagem começa com uma prioridadeHighe começa a carregar muito antes. Para automatizar isso, as cinco primeiras imagens maiores são definidas como prioridadeMediumpelo Chrome, o que ajuda, mas umfetchpriority="high"explícito é ainda melhor.
O pré-carregamento ainda é necessário para a descoberta antecipada de imagens de LCP incluídas como planos de fundo do CSS. Para aumentar a prioridade das imagens de plano de fundo, incluafetchpriority='high'no pré-carregamento. - Declarar scripts como
asyncoudeferinstrui o navegador a carregá-los de forma assíncrona. No entanto, como mostrado na tabela de prioridade, esses scripts também têm prioridade "Baixa". Talvez seja necessário aumentar a prioridade deles, garantindo o download assíncrono, principalmente para scripts essenciais para a experiência do usuário. - Se você usar a API JavaScript
fetch()para buscar recursos ou dados de forma assíncrona, o navegador vai atribuir a ela a prioridadeHigh. Talvez você queira que algumas das suas buscas sejam executadas com prioridade menor, principalmente se você estiver misturando chamadas de API em segundo plano com chamadas de API que respondem à entrada do usuário. Marque as chamadas de API em segundo plano como prioridadeLowe as chamadas de API interativas como prioridadeHigh. - O navegador atribui uma prioridade
Higha CSS e fontes, mas alguns desses recursos podem ser mais importantes que outros. É possível usar a prioridade de busca para diminuir a prioridade de recursos não críticos. O CSS inicial bloqueia a renderização, então geralmente precisa ter prioridadeHigh.
O atributo fetchpriority
Use o atributo HTML fetchpriority para especificar a prioridade de download de tipos de recursos, como CSS, fontes, scripts e imagens, quando o download é feito usando as tags link, img ou script. Ele pode ter os seguintes valores:
high: o recurso tem uma prioridade maior, e você quer que o navegador priorize esse recurso mais do que o normal, desde que as heurísticas do navegador não impeçam que isso aconteça.low: o recurso tem uma prioridade menor, e você quer que o navegador o despriorize, se as heurísticas permitirem.auto: o valor padrão, que permite que o navegador escolha a prioridade adequada.
Confira alguns exemplos de uso do atributo fetchpriority na marcação e da propriedade priority equivalente ao script.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Efeitos da prioridade do navegador e fetchpriority
É possível aplicar o atributo fetchpriority a diferentes recursos, conforme mostrado na tabela a seguir, para aumentar ou reduzir a prioridade computada. fetchpriority="auto" (◉) em cada linha marca a prioridade padrão para esse tipo de recurso. (também disponível como um documento do Google).
| Carregamento na fase de bloqueio do layout | Carregar um de cada vez na fase de bloqueio do layout | ||||
|---|---|---|---|---|---|
| Blink Priority |
VeryHigh | Alta | Média | Baixa | VeryLow |
| Prioridade do DevTools |
Maior | Alta | Média | Baixa | Menor |
| Recurso principal | ◉ | ||||
| CSS (inicial**) | ⬆◉ | ⬇ | |||
| CSS (atraso**) | ⬆ | ◉ | ⬇ | ||
| CSS (incompatibilidade de mídia***) | ⬆*** | ◉⬇ | |||
| Script (antigo** ou não do scanner de pré-carregamento) | ⬆◉ | ⬇ | |||
| Script (atrasado**) | ⬆ | ◉ | ⬇ | ||
| Script (assíncrono/adiar) | ⬆ | ◉⬇ | |||
| Fonte | ◉ | ||||
| Fonte (rel=preload) | ⬆◉ | ⬇ | |||
| Importar | ◉ | ||||
| Imagem (na janela de visualização, após o layout) | ⬆◉ | ⬇ | |||
| Imagem (primeiras 5 imagens > 10.000 px2) | ⬆ | ◉ | ⬇ | ||
| Imagem | ⬆ | ◉⬇ | |||
| Mídia (vídeo/áudio) | ◉ | ||||
| XHR (sincronização) – descontinuado | ◉ | ||||
| XHR/fetch* (assíncrono) | ⬆◉ | ⬇ | |||
| Pré-busca | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority define a prioridade relativa, ou seja, aumenta ou diminui a prioridade padrão em uma quantidade adequada, em vez de definir explicitamente a prioridade como High ou Low. Isso geralmente resulta na prioridade High ou Low, mas nem sempre. Por exemplo, o CSS crítico com fetchpriority="high" mantém a prioridade "Muito alta"/"Alta", e o uso de fetchpriority="low" nesses elementos mantém a prioridade "Alta". Nenhum desses casos envolve definir explicitamente a prioridade como High ou Low.
Casos de uso
Use o atributo fetchpriority quando quiser dar ao navegador uma dica extra sobre qual prioridade usar para buscar um recurso.
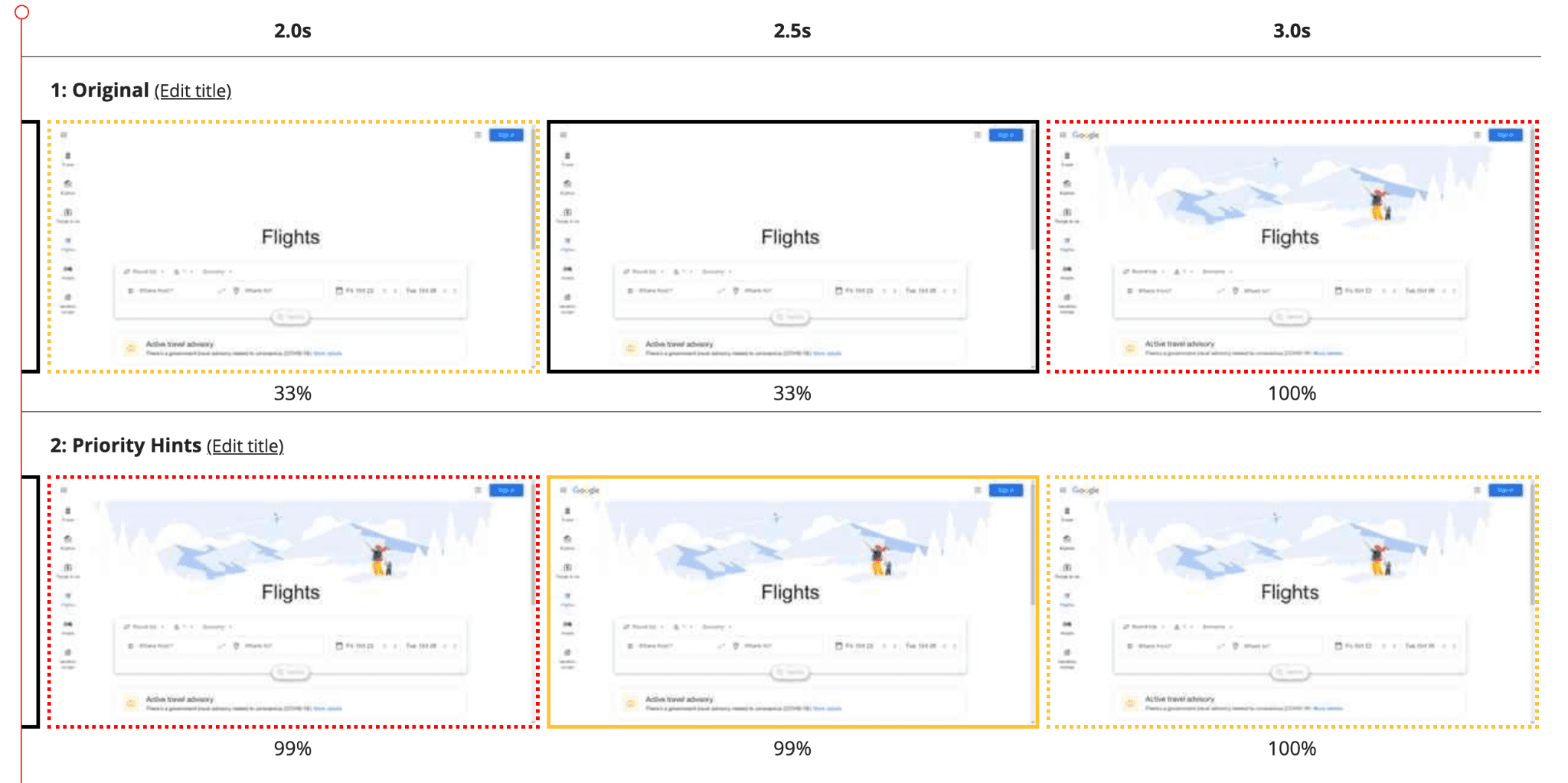
Aumentar a prioridade da imagem do LCP
É possível especificar fetchpriority="high" para aumentar a prioridade do LCP ou de outras imagens importantes.
<img src="lcp-image.jpg" fetchpriority="high">
A comparação a seguir mostra a página do Google Voos com uma imagem de plano de fundo de LCP carregada com e sem a prioridade de busca. Com a prioridade definida como alta, o LCP melhorou de 2,6 para 1,9 segundos.
Diminuir a prioridade das imagens acima da dobra
Use fetchpriority="low" para diminuir a prioridade das imagens acima da dobra que não são importantes imediatamente, por exemplo, imagens fora da tela em um carrossel de imagens.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
Embora as imagens 2 a 4 estejam fora da viewport, elas podem ser consideradas "perto o suficiente" para serem impulsionadas para high e também carregadas, mesmo que um atributo load=lazy seja adicionado. Portanto, fetchpriority="low" é a solução correta para isso.
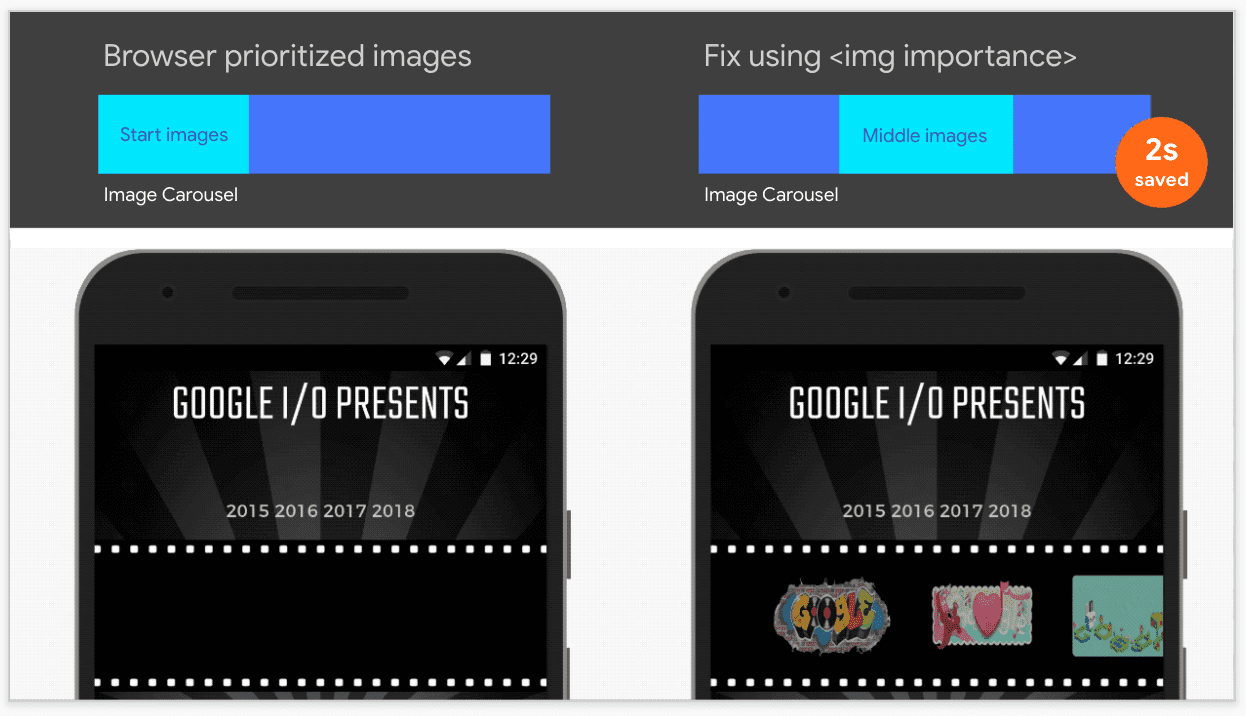
Em um experimento anterior com o app Oodle, usamos isso para diminuir a prioridade das imagens que não aparecem no carregamento. O tempo de carregamento da página diminuiu em 2 segundos.

Diminuir a prioridade dos recursos pré-carregados
Para evitar que os recursos pré-carregados compitam com outros recursos críticos, reduza a prioridade deles. Use essa técnica com imagens, scripts e CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Reposicionar scripts
Os scripts necessários para que sua página seja interativa precisam ser carregados rapidamente, mas não podem bloquear outros recursos mais importantes que bloqueiam a renderização. Você pode marcá-los como async com alta prioridade.
<script src="async_but_important.js" async fetchpriority="high"></script>
Não é possível marcar um script como async se ele depender de estados DOM específicos. No entanto, se eles forem executados mais tarde na página, será possível carregá-los com prioridade mais baixa:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
Isso ainda vai bloquear o analisador quando ele chegar a esse script, mas vai permitir o conteúdo antes que ele seja priorizado.
Uma alternativa, se o DOM completo for necessário, é usar o atributo defer, que é executado em ordem após DOMContentLoaded, ou até mesmo async na parte de baixo da página.
Diminuir a prioridade de buscas de dados não críticos
O navegador executa fetch com alta prioridade. Se você tiver várias transferências que podem ser acionadas simultaneamente, use a prioridade alta padrão para as transferências de dados mais importantes e reduza a prioridade dos dados menos importantes.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Notas de implementação da Busca prioritária
A prioridade de busca pode melhorar a performance em casos de uso específicos, mas há algumas coisas que você precisa saber ao usar essa prioridade:
- O atributo
fetchpriorityé uma dica, não uma diretiva. O navegador tenta respeitar a preferência do desenvolvedor, mas também pode aplicar as preferências de prioridade de recursos para resolver conflitos. Não confunda a prioridade de busca com o carregamento prévio:
- O pré-carregamento é uma busca obrigatória, não uma dica.
- O pré-carregamento permite que o navegador descubra um recurso mais cedo, mas ainda busca o recurso com a prioridade padrão. Por outro lado, a prioridade de busca não ajuda na descoberta, mas permite aumentar ou diminuir a prioridade de busca.
- Muitas vezes, é mais fácil observar e medir os efeitos de um pré-carregamento do que os efeitos de uma mudança de prioridade.
A prioridade de busca pode complementar os carregamentos prévios aumentando a granularidade da priorização. Se você já tiver especificado um pré-carregamento como um dos primeiros itens no
<head>de uma imagem de LCP, uma prioridade de buscahighpode não melhorar a LCP significativamente. No entanto, se o pré-carregamento acontecer após o carregamento de outros recursos, uma prioridade de buscahighpode melhorar ainda mais o LCP. Se uma imagem crítica for uma imagem de plano de fundo do CSS, pré-carregue-a comfetchpriority = "high".As melhorias no tempo de carregamento devido à priorização são mais relevantes em ambientes em que mais recursos competem pela largura de banda de rede disponível. Isso é comum para conexões HTTP/1.x em que os downloads paralelos não são possíveis ou em conexões HTTP/2 ou HTTP/3 de baixa largura de banda. Nesses casos, a priorização pode ajudar a resolver os gargalos.
As CDNs não implementam a priorização do HTTP/2 de forma uniforme, assim como para o HTTP/3. Mesmo que o navegador comunique a prioridade de Fetch Priority, o CDN pode não priorizar os recursos na ordem especificada. Isso dificulta o teste da prioridade de busca. As prioridades são aplicadas internamente no navegador e com protocolos que oferecem suporte à priorização (HTTP/2 e HTTP/3). Ainda vale a pena usar a prioridade de busca apenas para a priorização interna do navegador, independente do suporte ao CDN ou à origem, porque as prioridades geralmente mudam quando o navegador solicita recursos. Por exemplo, recursos de baixa prioridade, como imagens, geralmente não são solicitados enquanto o navegador processa itens
<head>críticos.Talvez não seja possível introduzir a prioridade de busca como uma prática recomendada no seu design inicial. Mais adiante no ciclo de desenvolvimento, você pode verificar as prioridades atribuídas a diferentes recursos na página. Se elas não corresponderem às suas expectativas, você pode introduzir a prioridade de busca para otimização adicional.
Os desenvolvedores precisam usar o pré-carregamento para a finalidade de pré-carregar recursos não detectados pelo analisador (fontes, importações, imagens de LCP em segundo plano). A posição da dica preload vai afetar o momento em que o recurso é carregado previamente.
A prioridade de busca é sobre como o recurso precisa ser buscado.
Dicas para usar os carregamentos antecipados
Considere o seguinte ao usar pré-carregamentos:
- A inclusão de um pré-carregamento nos cabeçalhos HTTP coloca esse recurso antes de tudo o que está na ordem de carregamento.
- Geralmente, os carregamentos são feitos na ordem em que o analisador os encontra para qualquer coisa com prioridade
Mediumou superior. Tenha cuidado ao incluir pré-carregamentos no início do HTML. - O pré-carregamento de fontes provavelmente funciona melhor no final da cabeça ou no início do corpo.
- Os carregamentos de importação (
import()dinâmico oumodulepreload) precisam ser executados após a tag de script que precisa da importação. Portanto, verifique se o script é carregado ou analisado primeiro para que possa ser avaliado enquanto as dependências são carregadas. - O carregamento prévio de imagens tem prioridade
LowouMediumpor padrão. Ordene-as em relação a scripts assíncronos e outras tags de prioridade baixa ou mais baixa.
Histórico
A prioridade de busca foi testada pela primeira vez no Chrome como um teste de origem em 2018 e, em seguida, em 2021, usando o atributo importance. Na época, o recurso era chamado de Dicas de prioridade. Desde então, a interface mudou para fetchpriority no HTML e priority na API Fetch do JavaScript como parte do processo de padrões da Web. Para reduzir a confusão, agora chamamos essa prioridade de busca de API.
Conclusão
Os desenvolvedores provavelmente vão se interessar pela prioridade de busca com as correções no comportamento de pré-carregamento e o foco recente nas Core Web Vitals e na LCP. Agora, eles têm mais controles disponíveis para alcançar a sequência de carregamento preferida.





