Interfejs Fetch Priority API wskazuje względny priorytet zasobów dla przeglądarki. Może to umożliwić optymalne wczytywanie i poprawić podstawowe wskaźniki internetowe.
Gdy przeglądarka analizuje stronę internetową i zaczyna wykrywać oraz pobierać zasoby, takie jak obrazy, skrypty czy arkusze CSS, przypisuje im wartość pobierania priority, aby pobrać je w optymalnej kolejności. Priorytet zasobu zależy zwykle od tego, czym jest i gdzie znajduje się w dokumencie. Na przykład obrazy w widoku mogą mieć priorytet High, a priorytet dla wcześnie wczytanego CSS blokującego renderowanie, który używa <link> w elementach <head>, może wynosić Very High. Przeglądarki dość dobrze przypisują priorytety, które działają dobrze, ale nie zawsze są optymalne.
Ta strona zawiera informacje o interfejsie Fetch Priority API i atrybut HTML fetchpriority, który pozwala określić względny priorytet zasobu (high lub low). Priorytet pobierania może pomóc w optymalizacji podstawowych wskaźników internetowych.
Podsumowanie
Kilka kluczowych obszarów, w których funkcja Pobieranie z wyższym priorytetem może Ci pomóc:
- zwiększenie priorytetu obrazu LCP przez określenie atrybutu
fetchpriority="high"w elemencie obrazu, co powoduje wcześniejsze wystąpienie LCP; - Zwiększenie priorytetu skryptów
async, które używają lepszej semantyki niż obecnie najpopularniejszy hack (wstawianie<link rel="preload">w miejscu skryptuasync). - Zmniejszenie priorytetu skryptów wykonywanych w później fazie ładowania strony, aby umożliwić lepsze uporządkowanie kolejności ładowania obrazów.

Wcześniej deweloperzy mieli ograniczony wpływ na priorytet zasobów przy użyciu funkcji preload i preconnect. Wstępne wczytywanie umożliwia informowanie przeglądarki o kluczowych zasobach, które chcesz wczytać wcześniej, zanim przeglądarka wykryje je w naturalny sposób. Jest to szczególnie przydatne w przypadku zasobów, które są trudniejsze do znalezienia, takich jak czcionki w arkuszu stylów, obrazy tła czy zasoby wczytywane ze skryptu. Wskazówka „preconnect” pomaga w rozgrzaniu połączeń z serwerami w innych domenach i może poprawić wskaźniki takie jak czas do pierwszego bajtu. Jest to przydatne, gdy znasz źródło, ale niekoniecznie dokładny adres URL potrzebnego zasobu.
Priorytet pobierania uzupełnia te wskazówki dotyczące zasobów. Jest to sygnał oparty na znacznikach, dostępny za pomocą atrybutu fetchpriority, którego deweloperzy mogą używać do wskazywania względnego priorytetu danego zasobu. Możesz też używać tych wskazówek w JavaScript i interfejsie Fetch API z użyciem właściwości priority, aby wpływać na priorytet pobierania zasobów na potrzeby danych. Priorytet pobierania może też uzupełniać wstępny odczyt. Weź pod uwagę obraz największego wyrenderowania treści, który po wstępnym załadowaniu nadal będzie miał niski priorytet. Jeśli jest ono przesuwane przez inne zasoby o niskim priorytecie, użycie opcji Pobieranie z priorytetem może przyspieszyć wczytywanie obrazu.
Priorytet zasobu
Sekwencja pobierania zasobów zależy od priorytetu przypisanego przez przeglądarkę do każdego zasobu na stronie. Czynniki, które mogą wpływać na logikę obliczania priorytetów:
- Typ zasobu, np. CSS, czcionki, skrypty, obrazy i zasoby zewnętrzne.
- Lokalizacja lub kolejność, w której dokument odwołuje się do zasobów.
- Czy w skryptach są używane atrybuty
asynclubdefer.
W tabeli poniżej znajdziesz informacje o tym, jak Chrome nadaje priorytety i kolejność większości zasobów:
| Ładowanie w etapu blokowania układu | Ładowanie pojedynczych elementów w fazie blokowania układu | ||||
|---|---|---|---|---|---|
| Blink Priorytet |
VeryHigh | Wysoki | Średnie | Niski | VeryLow |
| Narzędzia deweloperskie Priorytet |
Najwyższa | Wysoki | Średnie | Niski | Najniższa |
| Główny zasób | |||||
| CSS (wczesny etap**) | Usługa porównywania cen (opóźniona**) | CSS (niezgodna treść mediów***) | |||
| Skrypt (wczesny** lub nie z skanera wstępnego) | Skrypt (opóźniony**) | Skrypt (asynchronicznie) | |||
| Czcionka | czcionka (rel=preload); | ||||
| Importuj | |||||
| Obraz (w widocznym obszarze) | Obraz (pierwsze 5 obrazów > 10 tys. pikseli2) | Obraz | |||
| Multimedia (filmy/audio) | |||||
| Pobieranie z wyprzedzeniem | |||||
| XSL | |||||
| XHR (synchronizacja) | XHR/pobieranie* (asynchronicznie) | ||||
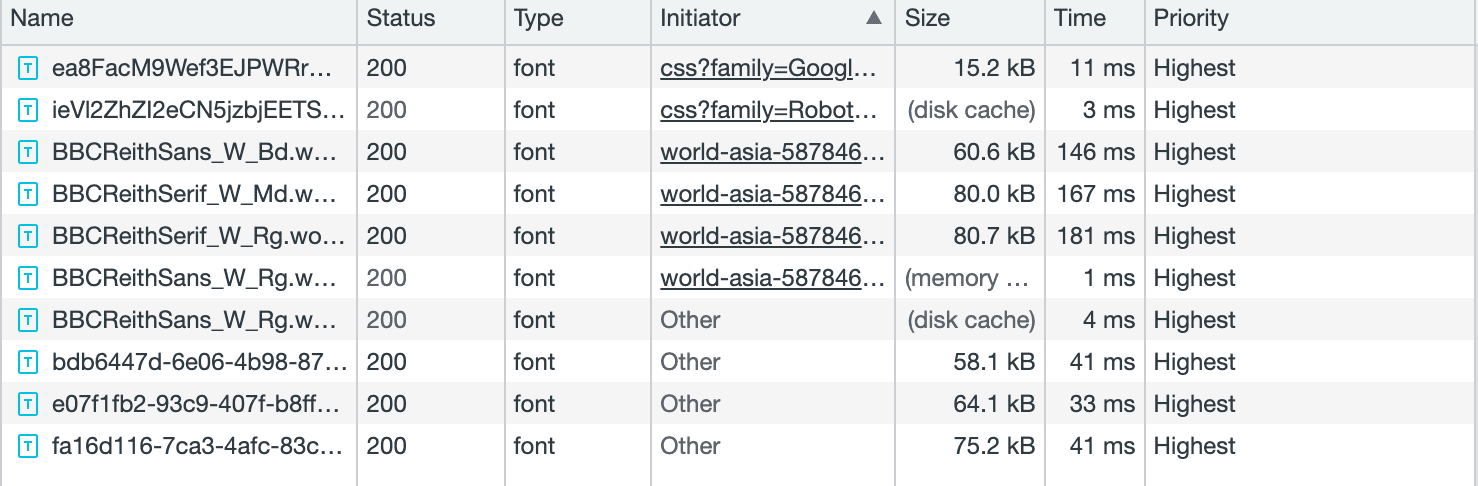
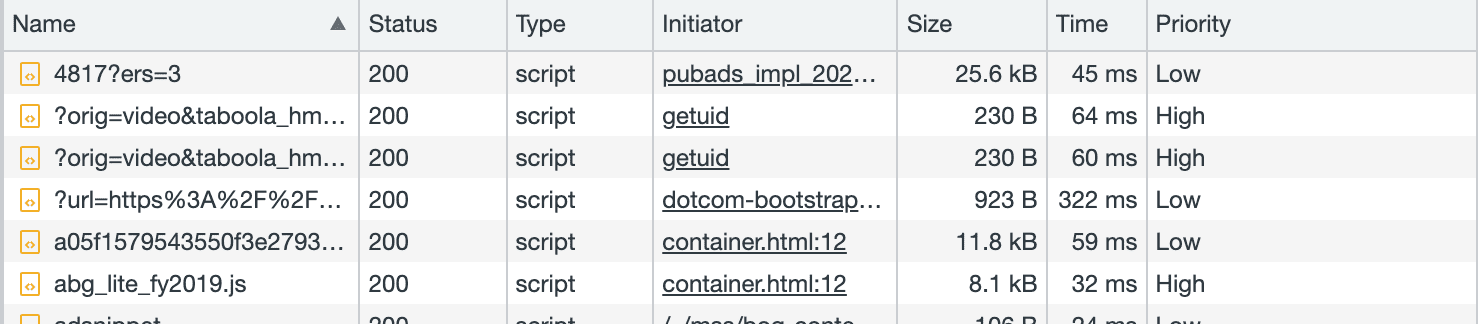
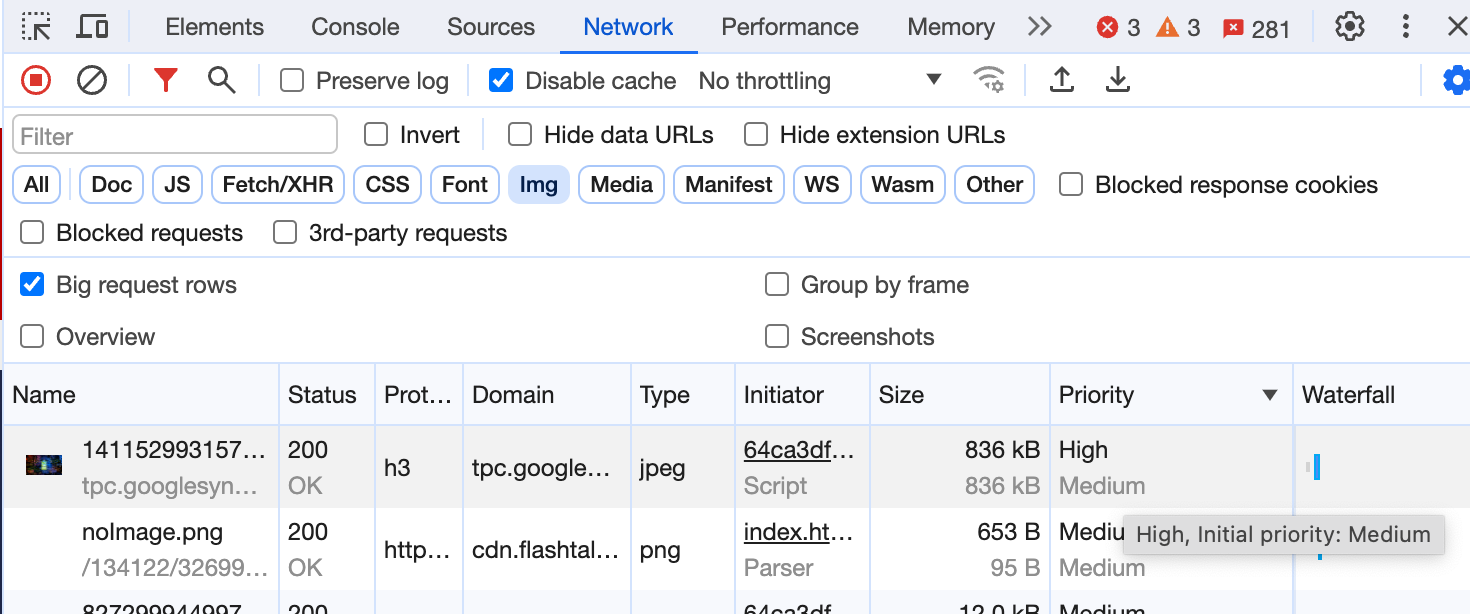
Przeglądarka pobiera zasoby o tym samym obliczonym priorytecie w kolejności ich wykrywania. Priorytet przypisany do różnych zasobów podczas wczytywania strony możesz sprawdzić na karcie Sieć w Narzędziach deweloperskich w Chrome. (Pamiętaj, aby uwzględnić kolumnę priorytet. Aby to zrobić, kliknij prawym przyciskiem myszy nagłówki tabeli i zaznacz tę opcję).

type = "font" na stronie z informacjami o wiadomościach BBC
type = "script" na stronie z informacjami o wiadomościach BBCGdy priorytety się zmieniają, możesz zobaczyć zarówno początkowy, jak i końcowy priorytet w ustawieniu Wielkie wiersze żądań lub w opisie.

Kiedy może być potrzebne pobieranie z priorytetem?
Teraz, gdy już znasz logikę ustalania priorytetów przez przeglądarkę, możesz zmienić kolejność pobierania stron, aby zoptymalizować ich wydajność i Podstawowe wskaźniki internetowe. Oto kilka przykładów rzeczy, które możesz zmienić, aby wpływać na priorytet pobierania zasobów:
- Umieść tagi zasobów, takie jak
<script>i<link>, w takim porządku, w jakim przeglądarka ma je pobrać. Zasoby o tym samym priorytecie są zwykle ładowane w kolejności, w jakiej zostały znalezione. - Użyj wskazówki dotyczącej zasobu
preload, aby pobrać niezbędne zasoby wcześniej, zwłaszcza w przypadku zasobów, które nie są łatwo odnajdywane przez przeglądarkę. - Aby pobrać skrypty bez blokowania innych zasobów, użyj komponentu
asynclubdefer. - wczytywanie z opóźnieniem treści widocznych poniżej pola, aby przeglądarka mogła wykorzystać dostępną przepustowość na potrzeby zasobów widocznych powyżej pola;
Te techniki pomagają kontrolować obliczanie priorytetów przez przeglądarkę, co poprawia wydajność i podstawowe wskaźniki internetowe. Na przykład gdy kluczowy obraz tła jest wstępnie wczytywany, może zostać znaleziony znacznie wcześniej, co poprawia wskaźnik największego wyrenderowania treści (LCP).
Czasami te uchwyty mogą nie wystarczyć do optymalnego przydzielenia zasobów Twojej aplikacji. Oto kilka scenariuszy, w których priorytet pobierania może być przydatny:
- Masz kilka obrazów powyżej zagięcia, ale nie wszystkie powinny mieć ten sam priorytet. Na przykład w karuzeli zdjęć tylko pierwsze widoczne zdjęcie musi mieć wyższy priorytet, a pozostałe, które zwykle są początkowo poza ekranem, mogą mieć niższy priorytet.
- Obrazy w widocznym obszarze zwykle mają priorytet
Low. Gdy układ zostanie utworzony, Chrome wykryje, że elementy znajdują się w widoku, i podniesie ich priorytet. Zwykle znacznie wydłuża to wczytywanie ważnych obrazów, takich jak banery powitalne. Podanie w znacznikach priorytetu pobierania pozwala obrazowi rozpocząć wczytywanie z priorytetemHighi rozpocząć wczytywanie znacznie wcześniej. Aby w pewnym stopniu zautomatyzować ten proces, Chrome ustawia priorytetMediumdla pierwszych 5 większych obrazów, co może pomóc, ale jeszcze lepszym rozwiązaniem jest użyciefetchpriority="high".
Przelewanie jest nadal wymagane do wczesnego wykrywania obrazów LCP dołączonych jako tła CSS. Aby zwiększyć priorytet obrazów tła, dodajfetchpriority='high'do wstępnego wczytania. - Oznaczenie skryptów jako
asynclubdeferpowoduje, że przeglądarka wczytuje je asynchronicznie. Jednak jak widać w tabeli priorytetów, tym skryptom również przypisano priorytet „Niski”. Możesz zwiększyć ich priorytet, zapewniając jednocześnie asynchroniczne pobieranie, zwłaszcza w przypadku skryptów, które są kluczowe dla wygody użytkowników. - Jeśli do asynchronicznego pobierania zasobów lub danych używasz interfejsu JavaScript
fetch()API, przeglądarka przypisze mu priorytetHigh. Niektóre pobierania mogą być wykonywane z niższym priorytetem, zwłaszcza jeśli mieszasz wywołania interfejsu API w tle z wywołaniami interfejsu API, które reagują na dane wejściowe użytkownika. Oznacz wywołania interfejsu API w tle jako priorytetowe o wartościLow, a wywołania interfejsu API w tle jako priorytetowe o wartościHigh. - Przeglądarka przypisuje czcionkom i CSS priorytet
High, ale niektóre z tych zasobów mogą być ważniejsze od innych. Możesz użyć parametru priorytet pobierania, aby obniżyć priorytet niekrytycznych zasobów (pamiętaj, że wczesne pliki CSS blokują renderowanie, więc zwykle powinny mieć priorytetHigh).
Atrybut fetchpriority
Użyj atrybutu HTML fetchpriority, aby określić priorytet pobierania dla typów zasobów takich jak CSS, czcionki, skrypty i obrazy pobrane za pomocą tagów link, img lub script. Może on przyjmować te wartości:
high: zasób ma wyższy priorytet i chcesz, aby przeglądarka przypisała mu wyższy priorytet niż zwykle, o ile tylko nie przeszkadza w tym heurystyka przeglądarki.low: zasób ma niższą ważność i chcesz, aby przeglądarka go odpriorytetyzowała (oczywiście jeśli pozwala na to jej heurystyka).auto: wartość domyślna, która pozwala przeglądarce wybrać odpowiedni priorytet.
Oto kilka przykładów użycia atrybutu fetchpriority w znacznikach oraz jego odpowiednika w kodzie skryptu, czyli właściwości priority.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Wpływ priorytetu przeglądarki i fetchpriority
Aby zwiększyć lub zmniejszyć obliczany priorytet zasobu, możesz zastosować atrybut fetchpriority do różnych zasobów zgodnie z tabelą poniżej. fetchpriority="auto" (◉) w każdym wierszu oznacza domyślny priorytet dla danego typu zasobu. (dostępny też jako Dokument Google).
| Ładowanie w etapu blokowania układu | Ładowanie po jednym w fazie blokowania układu | ||||
|---|---|---|---|---|---|
| Blink Priorytet |
VeryHigh | Wysoki | Średnie | Niski | VeryLow |
| Narzędzia deweloperskie Priorytet |
Najwyższa | Wysoki | Średnie | Niski | Najniższa |
| Główny zasób | ◉ | ||||
| CSS (wczesny etap**) | ⬆◉ | ⬇ | |||
| Usługa porównywania cen (opóźniona**) | ⬆ | ◉ | ⬇ | ||
| CSS (niezgodna treść mediów***) | ⬆*** | ◉⬇ | |||
| Skrypt (wczesny** lub nie z skanera wstępnego) | ⬆◉ | ⬇ | |||
| Skrypt (opóźniony**) | ⬆ | ◉ | ⬇ | ||
| Skrypt (asynchroniczny/opóźniony) | ⬆ | ◉⬇ | |||
| Czcionka | ◉ | ||||
| czcionka (rel=preload); | ⬆◉ | ⬇ | |||
| Importuj | ◉ | ||||
| Obraz (w widocznym obszarze – po ułożeniu) | ⬆◉ | ⬇ | |||
| Obraz (pierwsze 5 obrazów > 10 tys. pikseli2) | ⬆ | ◉ | ⬇ | ||
| Obraz | ⬆ | ◉⬇ | |||
| Multimedia (filmy/audio) | ◉ | ||||
| XHR (synchronizacja) – przestarzały | ◉ | ||||
| XHR/pobieranie* (asynchronicznie) | ⬆◉ | ⬇ | |||
| Pobieranie z wyprzedzeniem | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority ustawia względny priorytet, co oznacza, że podnosi lub obniża domyślny priorytet o odpowiednią wartość, zamiast jawnie ustawiać priorytet na High lub Low. Często powoduje to nadanie priorytetu High lub Low, ale nie zawsze. Na przykład kod CSS o wysokim priorytecie z wartością fetchpriority="high" zachowuje priorytet „Bardzo wysoki” lub „Najwyższy”, a użycie wartości fetchpriority="low" w tych elementach zachowuje priorytet „Wysoki”. Żaden z tych przypadków nie wymaga jawnego ustawienia priorytetu High ani Low.
Przypadki użycia
Użyj atrybutu fetchpriority, jeśli chcesz przekazać przeglądarce dodatkową wskazówkę dotyczącą priorytetu pobierania zasobu.
Zwiększ priorytet obrazu LCP
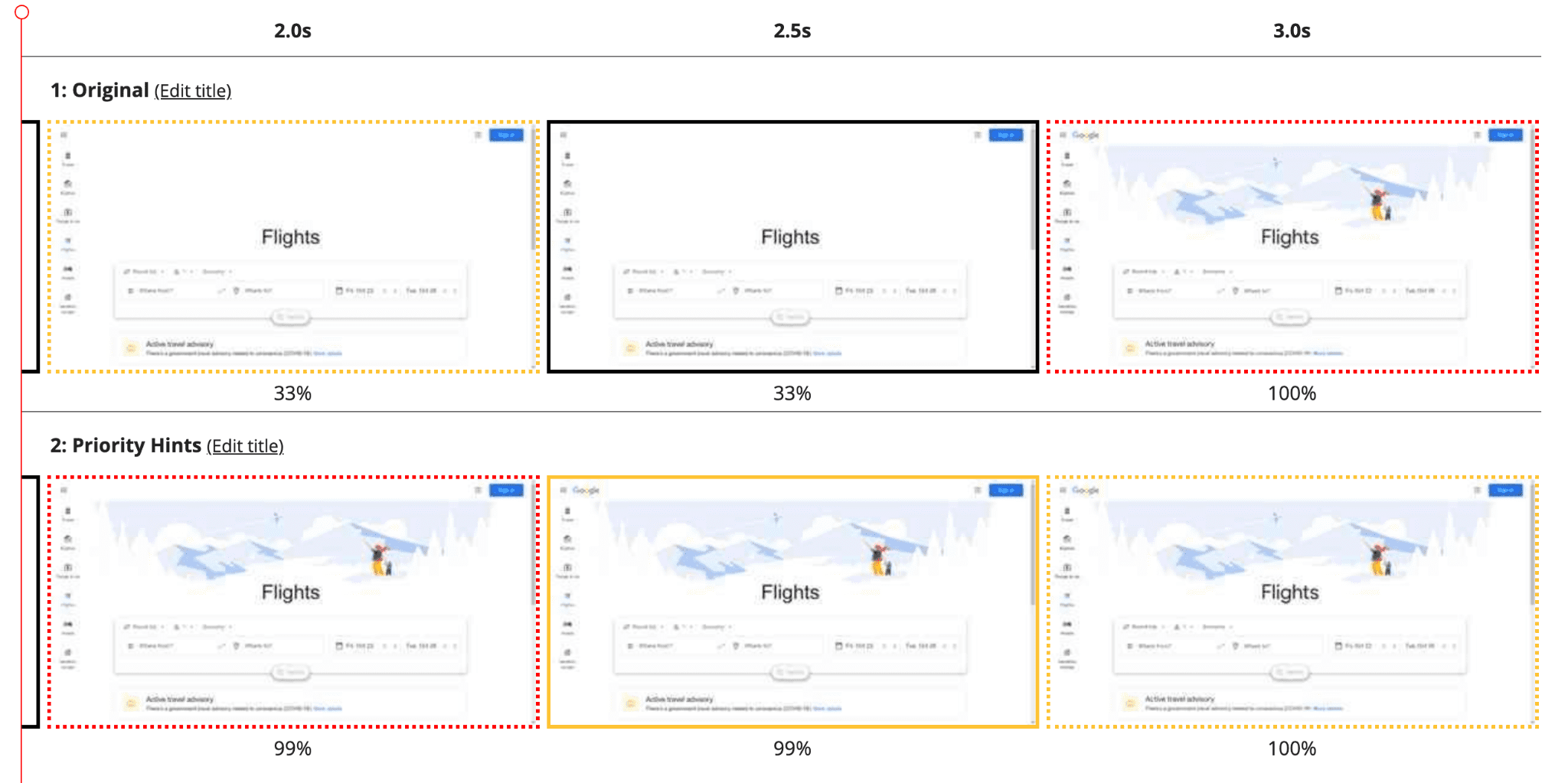
Możesz ustawić wartość fetchpriority="high", aby zwiększyć priorytet LCP lub innych kluczowych obrazów.
<img src="lcp-image.jpg" fetchpriority="high">
Poniższe porównanie pokazuje stronę Loty Google z tłem z obrazem LCP wczytanym z użyciem priorytetu pobierania i bez niego. Po ustawieniu priorytetu na wysoki LCP skrócił się z 2,6 s do 1,9 s.
Obniż priorytet obrazów powyżej linii składania
Użyj wartości fetchpriority="low", aby obniżyć priorytet obrazów powyżej zagięcia, które nie są bezpośrednio ważne, np. obrazów poza ekranem w karuzeli obrazów.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
Obrazy 2–4 będą się znajdować poza widocznym obszarem, ale mogą być uznane za „wystarczająco bliskie”, aby przesłać je do high. Będą się one wczytywać nawet wtedy, gdy dodasz atrybut load=lazy. Dlatego fetchpriority="low" to właściwe rozwiązanie.
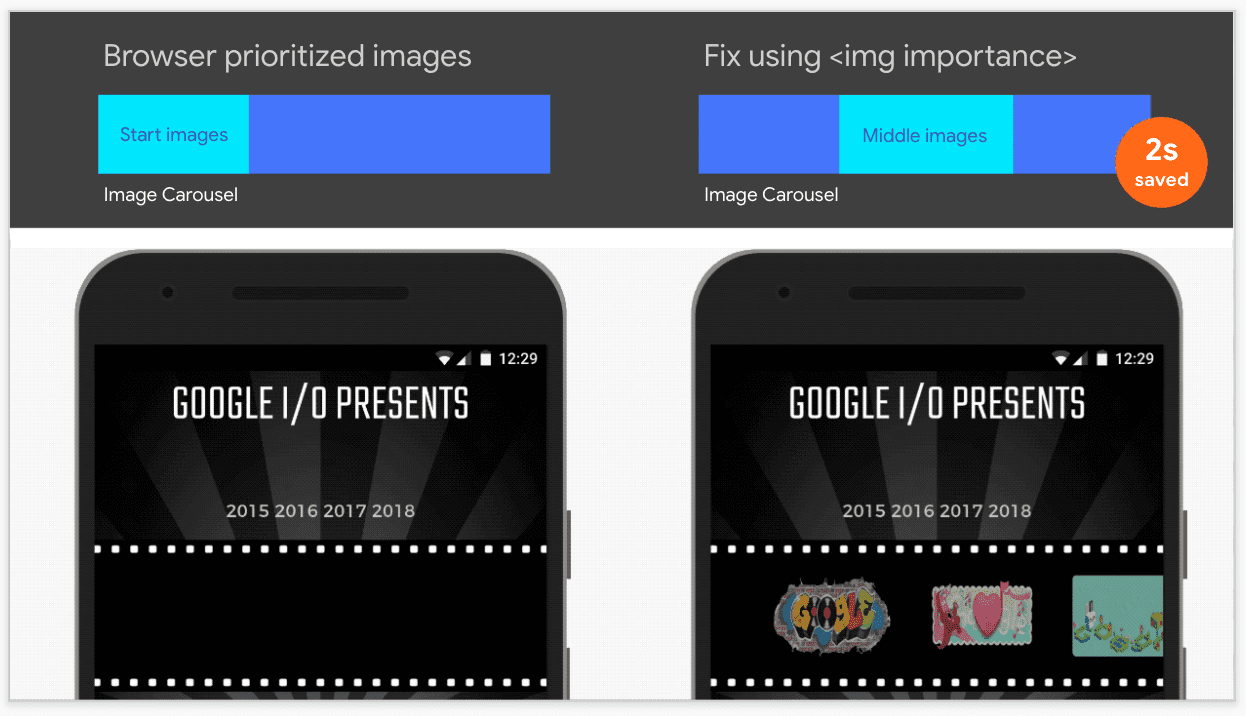
W wcześniejszym eksperymencie z aplikacją Oodle użyliśmy tej funkcji, aby obniżyć priorytet obrazów, które nie pojawiają się podczas wczytywania. Skrócił on czas wczytywania strony o 2 sekundy.

Obniż priorytet wstępnie załadowanych zasobów
Aby zapobiec konkurowaniu zasobów wstępnych z innymi kluczowymi zasobami, możesz obniżyć ich priorytet. Stosuj tę technikę w przypadku obrazów, skryptów i CSS-u.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Zmiana kolejności skryptów
Skrypty, których strona potrzebuje do działania interaktywnego, powinny wczytywać się szybko, ale nie mogą blokować innych, ważniejszych zasobów blokujących renderowanie. Możesz je oznaczyć jako async o wysokim priorytecie.
<script src="async_but_important.js" async fetchpriority="high"></script>
Nie możesz oznaczyć skryptu jako async, jeśli zależy on od konkretnych stanów DOM. Jeśli jednak są one wykonywane później na stronie, możesz je wczytywać z niższym priorytetem:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
Parser nadal będzie blokowany, gdy dotrze do tego skryptu, ale pozwoli na przetworzenie treści przed ustaleniem priorytetów.
Jeśli potrzebujesz pełnego DOM-u, możesz użyć atrybutu defer (który jest wykonywany w kolejności po zdarzeniu DOMContentLoaded) lub nawet async na dole strony.
Obniż priorytet pobierania nieistotnych danych.
Przeglądarka wykonuje fetch z wysokim priorytetem. Jeśli masz kilka wywołań, które mogą być wykonywane jednocześnie, możesz użyć domyślnego wysokiego priorytetu dla ważnych danych i obniżyć priorytet danych mniej istotnych.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Pobieranie notatek dotyczących implementacji priorytetów
Priorytet pobierania może poprawić wydajność w określonych przypadkach użycia, ale należy pamiętać o kilku kwestiach:
- Atrybut
fetchpriorityto wskazówka, a nie dyrektywa. Przeglądarka stara się uwzględnić ustawienia dewelopera, ale może też zastosować swoje własne ustawienia priorytetów zasobów, aby rozwiązać konflikty. Nie myl priorytetu pobierania z wstępnym wczytywaniem:
- Wstępne wczytywanie jest obowiązkowym pobieraniem, a nie wskazówką.
- Wstępne wczytywanie pozwala przeglądarce wcześniej wykryć zasób, ale nadal pobiera go z domyślnym priorytetem. Z drugiej strony priorytet pobierania nie pomaga w zwiększaniu możliwości odkrycia, ale pozwala zwiększyć lub zmniejszyć priorytet pobierania.
- Skutki wstępnego wczytania są często łatwiejsze do zaobserwowania i zmierzenia niż skutki zmiany priorytetu.
Priorytet pobierania może uzupełniać wstępne pobieranie, zwiększając szczegółowość priorytetów. Jeśli wstępne wczytywanie zostało już określone jako jeden z pierwszych elementów w sekcji
<head>dla obrazu LCP, priorytet pobieraniahighmoże nie poprawić znacząco wartości LCP. Jeśli jednak wstępne wczytanie nastąpi po załadowaniu innych zasobów, priorytet pobieraniahighmoże bardziej poprawić LCP. Jeśli kluczowy obraz to obraz tła CSS, przeładuj go za pomocąfetchpriority = "high".Skrócenie czasu wczytywania dzięki priorytetyzacji ma większe znaczenie w środowiskach, w których o dostępną przepustowość sieci walczy więcej zasobów. Jest to typowe w przypadku połączeń HTTP/1.x, w których przypadku równoległe pobieranie nie jest możliwe, lub połączeń HTTP/2 lub HTTP/3 o niskiej przepustowości. W takich przypadkach nadanie priorytetów może pomóc w rozwiązaniu problemów z wąskimi gardłami.
Usługi CDN nie wdrażają priorytetów HTTP/2 w podobny sposób, podobnie jak w przypadku HTTP/3. Nawet jeśli przeglądarka przekazuje priorytet z ustawienia Fetch Priority, usługa CDN może nie zmienić priorytetów zasobów w określonej kolejności. Utrudnia to testowanie priorytetu pobierania. Priorytety są stosowane zarówno wewnętrznie w przeglądarce, jak i w przypadku protokołów, które obsługują priorytetyzację (HTTP/2 i HTTP/3). Warto jednak użyć atrybutu priorytet pobierania tylko do wewnętrznego ustalania priorytetów w przeglądarce niezależnie od obsługi CDN lub pochodzenia, ponieważ priorytety często się zmieniają, gdy przeglądarka żąda zasobów. Na przykład zasoby o niskim priorytecie, takie jak obrazy, często nie są pobierane, gdy przeglądarka przetwarza ważne elementy
<head>.W przypadku początkowego projektu wdrożenia priorytetu pobierania możesz nie mieć możliwości zastosowania tej metody jako najlepszej praktyki. W późniejszym etapie cyklu programowania możesz przypisać priorytety do różnych zasobów na stronie. Jeśli nie spełniają one Twoich oczekiwań, możesz wprowadzić priorytet pobierania w celu dalszej optymalizacji.
Deweloperzy powinni używać wstępnego wczytywania zgodnie z przeznaczonym celem – do wstępnego wczytywania zasobów niewykrytych przez parser (czcionki, importy, obrazy LCP w tle). Umieszczenie podpowiedzi preload wpłynie na to, kiedy zasób zostanie wstępnie załadowany.
Priorytet pobierania określa, jak zasób powinien być pobierany.
Wskazówki dotyczące korzystania z wstępnego wczytywania
Podczas korzystania z wstępnego wczytywania pamiętaj o tych kwestiach:
- Włączenie wstępnego wczytania w nagłówkach HTTP powoduje, że jest ono wczytywane przed wszystkimi innymi zasobami.
- Zazwyczaj wstępny odczyt danych wczytuje się w kolejności, w jakiej parsujący je moduł dociera do nich w przypadku elementów o priorytecie
Mediumlub wyższym. Uważaj, jeśli na początku pliku HTML uwzględniasz wczytywanie wstępne. - Wstępny wczytywanie czcionek najlepiej sprawdza się na końcu nagłówka lub na początku tekstu.
- Zaimportowane dane wstępne (dynamiczne
import()lubmodulepreload) powinny być wczytywane po tagu skryptu, który wymaga importu. Upewnij się, że skrypt zostanie załadowany lub przeanalizowany jako pierwszy, aby można było go ocenić podczas wczytywania jego zależności. - Wstępnie wczytane obrazy mają domyślnie priorytet
LowlubMedium. Uporządkuj je w zależności od asynchronicznych skryptów i innych tagów o niskim lub najniższym priorytecie.
Historia
Priorytet pobierania został po raz pierwszy przetestowany w Chrome w ramach wersji próbnej origin w 2018 r., a potem ponownie w 2021 r. za pomocą atrybutu importance. Wtedy nazywały się Wskazówki priorytetowe. W ramach procesu tworzenia standardów internetowych interfejs został zmieniony na fetchpriority w przypadku HTML i priority w przypadku interfejsu Fetch API JavaScriptu. Aby uniknąć nieporozumień, nazywamy to teraz priorytetem pobierania interfejsu API.
Podsumowanie
Deweloperzy prawdopodobnie zainteresują się priorytetem pobierania, ponieważ zawiera on poprawki dotyczące wstępnego pobierania i ostatnio skupia się na podstawowych wskaźnikach internetowych oraz wskaźniku LCP. Teraz mają do dyspozycji dodatkowe pokrętła, które umożliwiają uzyskanie preferowanej sekwencji wczytywania.





