L'API Fetch Priority indica la priorità relativa delle risorse per il browser. Può consentire un caricamento ottimale e migliorare Core Web Vitals.
Quando un browser analizza una pagina web e inizia a scoprire e scaricare risorse come immagini, script o CSS, assegna loro un recupero priority in modo da poterli scaricare in un ordine ottimale. La priorità di una risorsa di solito dipende da che cosa è e da dove si trova nel documento. Ad esempio, le immagini nel viewport potrebbero avere una priorità High e la priorità per il CSS caricato in anticipo che blocca il rendering e utilizza <link> in <head> potrebbe essere Very High. I browser sono abbastanza bravi ad assegnare priorità che funzionano bene, ma potrebbero non essere ottimali in tutti i casi.
Questa pagina illustra l'API Fetch Priority e l'attributo HTML fetchpriority, che ti consente di suggerire la priorità relativa di una risorsa (high o low). La priorità di recupero può contribuire a ottimizzare Core Web Vitals.
Riepilogo
Ecco alcune aree chiave in cui la priorità di recupero può essere utile:
- Aumentare la priorità dell'immagine LCP specificando
fetchpriority="high"nell'elemento immagine, in modo che l'elemento LCP venga visualizzato prima. - Aumento della priorità degli script
async, utilizzando una semantica migliore rispetto all'attuale hack più comune (inserimento di un<link rel="preload">per lo scriptasync). - Riduzione della priorità degli script del corpo tardivo per consentire una sequenziazione migliore con le immagini.

In passato, gli sviluppatori avevano un'influenza limitata sulla priorità delle risorse utilizzando preload e preconnect. Il precaricamento ti consente di indicare al browser le risorse fondamentali che vuoi caricare in anticipo, prima che il browser le scopra in modo naturale. Ciò è particolarmente utile per le risorse più difficili da rilevare, come i caratteri inclusi negli stili CSS, le immagini di sfondo o le risorse caricate da uno script. La preconnessione consente di eseguire l'inizializzazione delle connessioni ai server cross-origin e può contribuire a migliorare metriche come il tempo di risposta del primo byte. È utile quando conosci un'origine, ma non necessariamente l'URL esatto di una risorsa necessaria.
La priorità di recupero integra questi hint delle risorse. Si tratta di un indicatore basato sul markup disponibile tramite l'attributo fetchpriority che gli sviluppatori possono utilizzare per indicare la priorità relativa di una determinata risorsa. Puoi anche utilizzare questi suggerimenti tramite JavaScript e l'API Fetch con la proprietà priority per influire sulla priorità dei recuperi delle risorse effettuati per i dati. La priorità di recupero può anche integrare il precaricamento. Scatta un'immagine Largest Contentful Paint che, se precaricata, avrà comunque una priorità bassa. Se viene spostata in un secondo momento da altre risorse iniziali con priorità bassa, l'utilizzo della priorità di recupero può influire sulla velocità di caricamento dell'immagine.
Priorità della risorsa
La sequenza di download delle risorse dipende dalla priorità assegnata dal browser a ogni risorsa della pagina. I fattori che possono influire sulla logica di calcolo della priorità includono:
- Il tipo di risorsa, ad esempio CSS, caratteri, script, immagini e risorse di terze parti.
- La posizione o l'ordine in cui il documento fa riferimento alle risorse.
- Indica se gli attributi
asyncodefervengono utilizzati negli script.
La tabella seguente mostra in che modo Chrome dà la priorità e ordina la maggior parte delle risorse:
| Caricamento nella fase di blocco del layout | Carica uno alla volta nella fase di blocco del layout | ||||
|---|---|---|---|---|---|
| Blink Priorità |
VeryHigh | Alto | Medio | Bassa | VeryLow |
| DevTools Priorità |
Massima | Alto | Medio | Bassa | Peggiori |
| Risorsa principale | |||||
| CSS (versione preliminare**) | CSS (in ritardo**) | CSS (media mismatch***) | |||
| Script (in anteprima** o non dallo scanner di precaricamento) | Script (in ritardo**) | Script (asincrono) | |||
| Carattere | Carattere (rel=preload) | ||||
| Importa | |||||
| Immagine (nell'area visibile) | Immagine (le prime 5 immagini > 10.000 px2) | Immagine | |||
| Contenuti multimediali (video/audio) | |||||
| Precaricamento | |||||
| XSL | |||||
| XHR (sincronizzazione) | XHR/recupero* (asincrono) | ||||
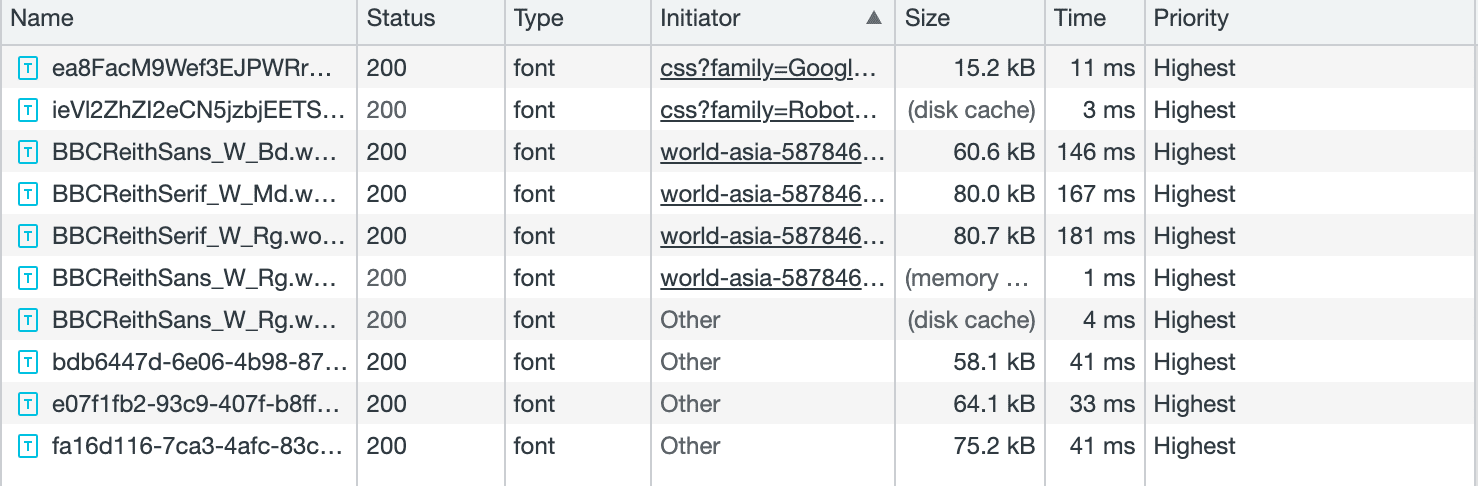
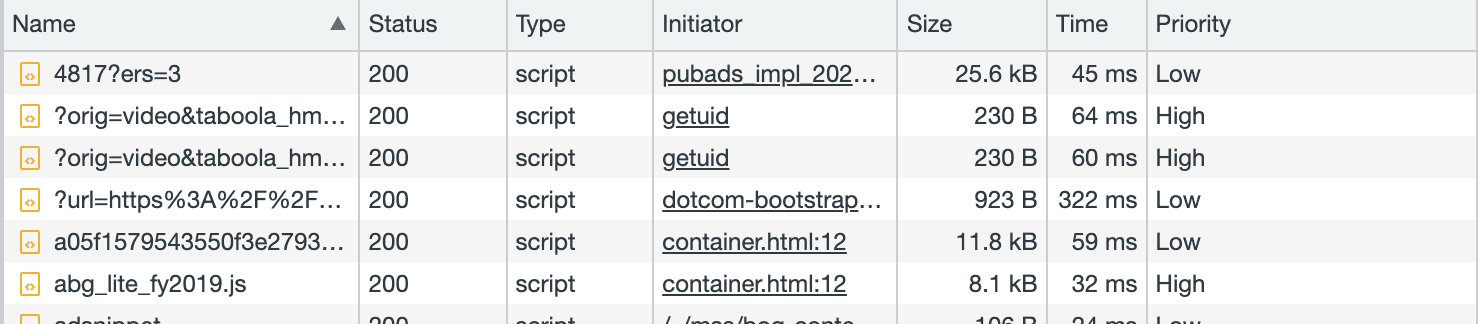
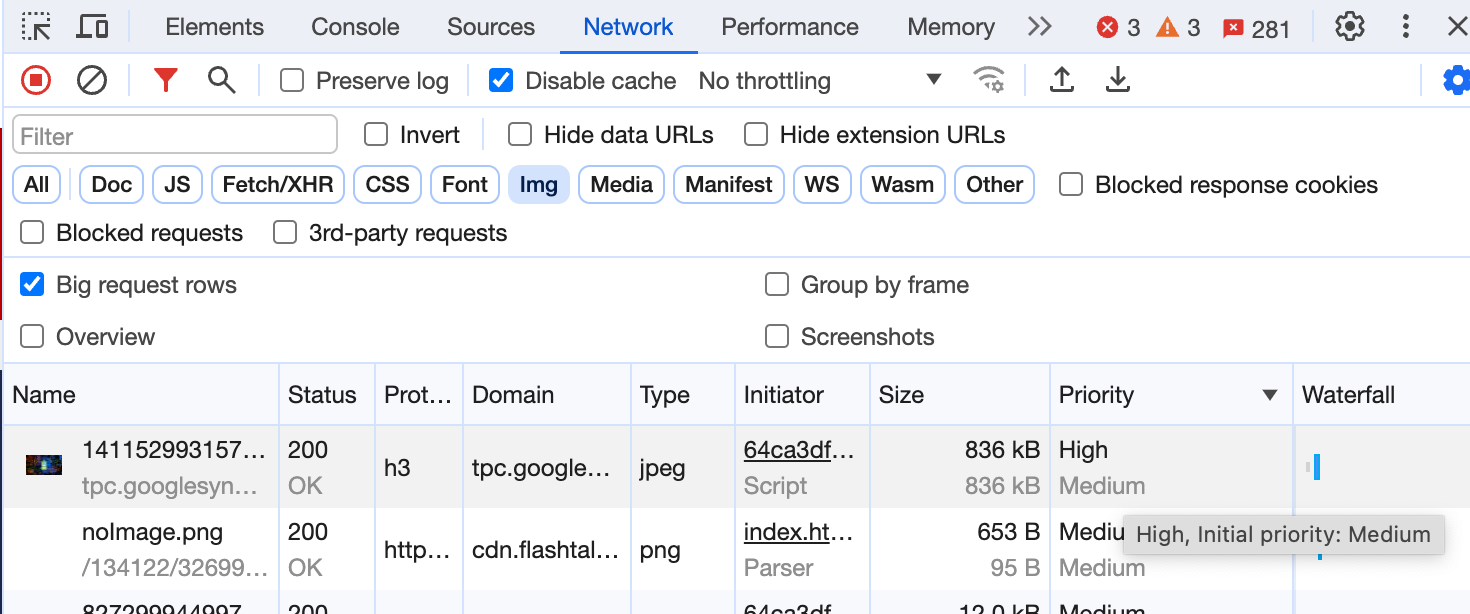
Il browser scarica le risorse con la stessa priorità calcolata nell'ordine in cui vengono rilevate. Puoi controllare la priorità assegnata alle diverse risorse durante il caricamento di una pagina nella scheda Rete di Chrome DevTools. Assicurati di includere la colonna priority facendo clic con il tasto destro del mouse sulle intestazioni di tabella e selezionandola.

type = "font" nella pagina dei dettagli delle notizie della BBC
type = "script" nella pagina dei dettagli delle notizie della BBC.Quando le priorità cambiano, puoi vedere sia la priorità iniziale che quella finale nell'impostazione Righe di richieste di grandi dimensioni o in una descrizione comando.

Quando potresti aver bisogno di Priorità recupero?
Ora che conosci la logica di assegnazione della priorità del browser, puoi modificare l'ordine di download della pagina per ottimizzarne il rendimento e i Core Web Vitals. Ecco alcuni esempi di elementi che puoi modificare per influire sulla priorità dei download delle risorse:
- Inserisci i tag delle risorse come
<script>e<link>nell'ordine in cui vuoi che il browser li scarichi. Le risorse con la stessa priorità vengono generalmente caricate nell'ordine in cui vengono rilevate. - Utilizza l'indicazione della risorsa
preloadper scaricare in anticipo le risorse necessarie, in particolare quelle che non sono facilmente rilevabili dal browser. - Utilizza
asyncodeferper scaricare gli script senza bloccare altre risorse. - Carica in modo lazy i contenuti below the fold in modo che il browser possa utilizzare la larghezza di banda disponibile per le risorse above the fold più importanti.
Queste tecniche consentono di controllare il calcolo della priorità del browser, migliorando così le prestazioni e i Segnali web essenziali. Ad esempio, quando un'immagine di sfondo importante viene precaricata, può essere rilevata molto prima, migliorando il Largest Contentful Paint (LCP).
A volte questi handle potrebbero non essere sufficienti per dare la priorità alle risorse in modo ottimale per la tua applicazione. Ecco alcuni scenari in cui la priorità di recupero potrebbe essere utile:
- Hai diverse immagini in primo piano, ma non tutte devono avere la stessa priorità. Ad esempio, in un carosello di immagini, solo la prima immagine visibile ha bisogno di una priorità più elevata, mentre le altre, in genere non visibili inizialmente, possono essere impostate su una priorità inferiore.
- Le immagini all'interno dell'area visibile in genere hanno una priorità pari a
Low. Al termine del layout, Chrome rileva che si trovano nell'area visibile e ne aumenta la priorità. In genere, questo comporta un ritardo significativo nel caricamento delle immagini critiche, come le immagini hero. Se specifichi la priorità di recupero nel markup, l'immagine inizia con una prioritàHighe inizia a caricarsi molto prima. Nel tentativo di automatizzare un po' questa operazione, le prime cinque immagini più grandi sono impostate su prioritàMediumda Chrome, il che è utile, ma unfetchpriority="high"esplicito è ancora meglio.
Il precaricamento è ancora necessario per il rilevamento precoce delle immagini LCP incluse come sfondi CSS. Per aumentare la priorità delle immagini di sfondo, includifetchpriority='high'nel precaricamento. - Se dichiari gli script come
asyncodefer, il browser li carica in modo asincrono. Tuttavia, come mostrato nella tabella delle priorità, a questi script viene assegnata anche una priorità "Bassa". Ti consigliamo di aumentarne la priorità garantendo al contempo il download asincrono, in particolare per gli script fondamentali per l'esperienza utente. - Se utilizzi l'API JavaScript
fetch()per recuperare risorse o dati in modo asincrono, il browser le assegna la prioritàHigh. Potresti voler eseguire alcuni recuperi con una priorità inferiore, in particolare se combini chiamate API in background con chiamate API che rispondono all'input dell'utente. Contrassegna le chiamate API in background come prioritàLowe le chiamate API interattive come prioritàHigh. - Il browser assegna una priorità
Highai CSS e ai caratteri, ma alcune di queste risorse potrebbero essere più importanti di altre. Puoi utilizzare la priorità di recupero per abbassare la priorità delle risorse non critiche (tieni presente che il CSS iniziale blocca il rendering, quindi in genere deve avere una prioritàHigh).
Attributo fetchpriority
Utilizza l'attributo HTML fetchpriority per specificare la priorità di download per tipi di risorse come CSS, caratteri, script e immagini quando vengono scaricati utilizzando i tag link, img o script. Può assumere i seguenti valori:
high: la risorsa ha una priorità più alta e vuoi che il browser la dia la priorità più alta del solito, a condizione che le heurismi del browser non lo impediscano.low: la risorsa ha una priorità inferiore e vuoi che il browser la dia meno priorità, sempre se le sue regole di euristica lo consentono.auto: il valore predefinito, che consente al browser di scegliere la priorità appropriata.
Ecco alcuni esempi di utilizzo dell'attributo fetchpriority nel markup, nonché della proprietà priority equivalente allo script.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Effetti della priorità del browser e di fetchpriority
Puoi applicare l'attributo fetchpriority a diverse risorse, come mostrato nella tabella seguente, per aumentare o ridurre la loro priorità calcolata. Il simbolo fetchpriority="auto" (◉) in ogni riga indica la priorità predefinita per quel tipo di risorsa. (disponibile anche come documento Google).
| Caricamento nella fase di blocco del layout | Carica uno alla volta nella fase di blocco del layout | ||||
|---|---|---|---|---|---|
| Blink Priorità |
VeryHigh | Alto | Medio | Bassa | VeryLow |
| DevTools Priorità |
Massima | Alto | Medio | Bassa | Peggiori |
| Risorsa principale | ◉ | ||||
| CSS (versione preliminare**) | ⬆◉ | ⬇ | |||
| CSS (in ritardo**) | ⬆ | ◉ | ⬇ | ||
| CSS (media mismatch***) | ⬆*** | ◉⬇ | |||
| Script (in anteprima** o non dallo scanner di precaricamento) | ⬆◉ | ⬇ | |||
| Script (in ritardo**) | ⬆ | ◉ | ⬇ | ||
| Script (async/defer) | ⬆ | ◉⬇ | |||
| Carattere | ◉ | ||||
| Carattere (rel=preload) | ⬆◉ | ⬇ | |||
| Importa | ◉ | ||||
| Immagine (nell'area visibile, dopo il layout) | ⬆◉ | ⬇ | |||
| Immagine (le prime 5 immagini > 10.000 px2) | ⬆ | ◉ | ⬇ | ||
| Immagine | ⬆ | ◉⬇ | |||
| Contenuti multimediali (video/audio) | ◉ | ||||
| XHR (sincronizzazione) - deprecato | ◉ | ||||
| XHR/recupero* (asincrono) | ⬆◉ | ⬇ | |||
| Precaricamento | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority imposta la priorità relativa, ovvero aumenta o diminuisce la priorità predefinita di un importo appropriato, anziché impostarla esplicitamente su High o Low. Spesso si ottiene una priorità High o Low, ma non sempre. Ad esempio, il CSS critico con fetchpriority="high" mantiene la priorità "Molto alta"/"Massima" e l'utilizzo di fetchpriority="low" su questi elementi mantiene la priorità "Alta". In nessuno di questi casi è necessario impostare esplicitamente la priorità su High o Low.
Casi d'uso
Utilizza l'attributo fetchpriority quando vuoi fornire al browser un suggerimento aggiuntivo sulla priorità con cui recuperare una risorsa.
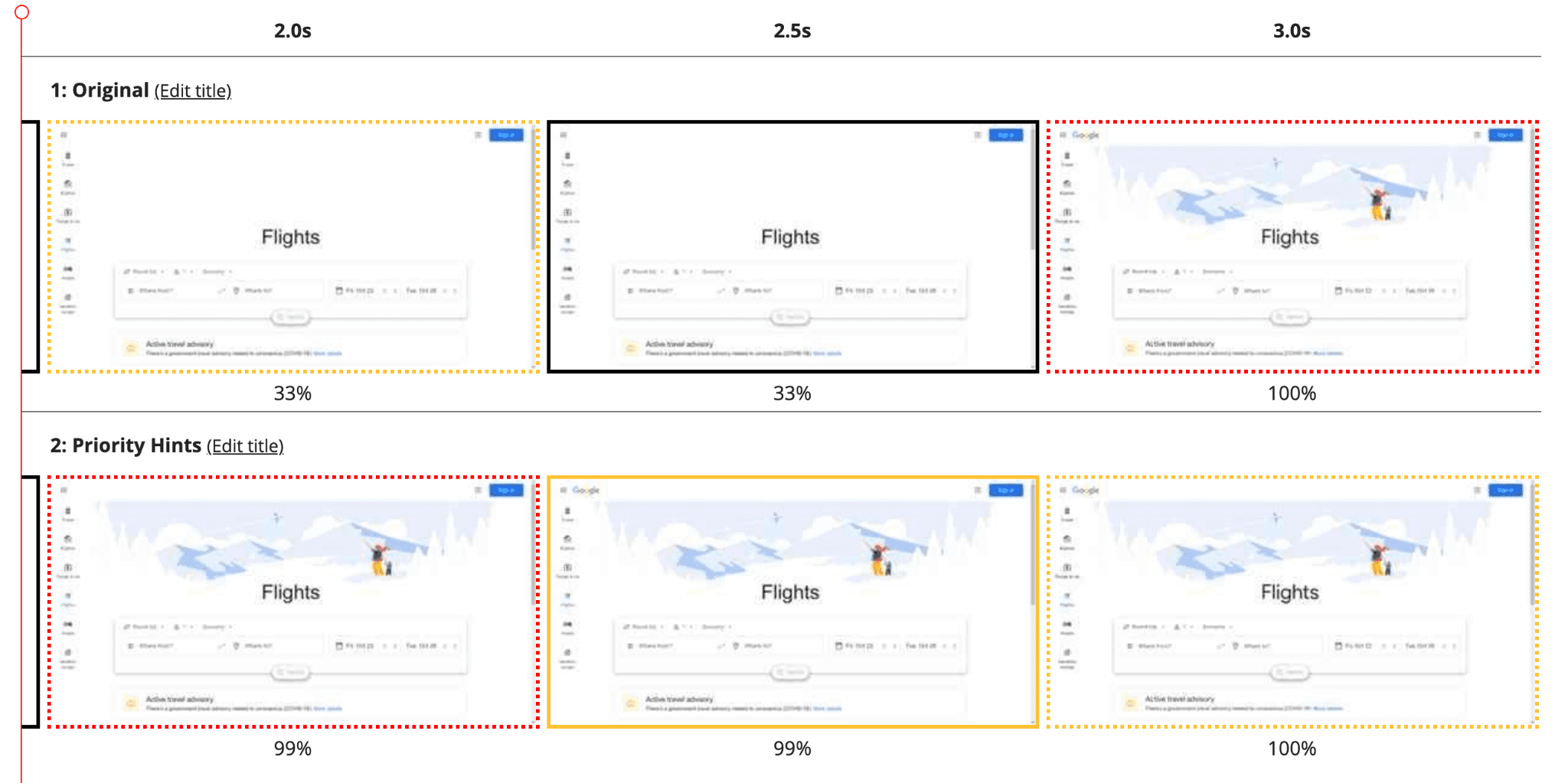
Aumenta la priorità dell'immagine LCP
Puoi specificare fetchpriority="high" per aumentare la priorità dell'LCP o di altre immagini critiche.
<img src="lcp-image.jpg" fetchpriority="high">
Il seguente confronto mostra la pagina di Google Voli con un'immagine di sfondo LCP caricata con e senza priorità di recupero. Con la priorità impostata su alta, il LCP è migliorato da 2,6 secondi a 1,9 secondi.
Riduci la priorità delle immagini nella parte superiore della pagina
Utilizza fetchpriority="low" per abbassare la priorità delle immagini in primo piano che non sono immediatamente importanti, ad esempio le immagini non visibili in un carosello di immagini.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
Sebbene le immagini 2-4 non siano visibili nel viewport, potrebbero essere considerate "abbastanza vicine" da essere migliorate a high e caricate anche se viene aggiunto un attributo load=lazy. Pertanto, fetchpriority="low" è la soluzione corretta.
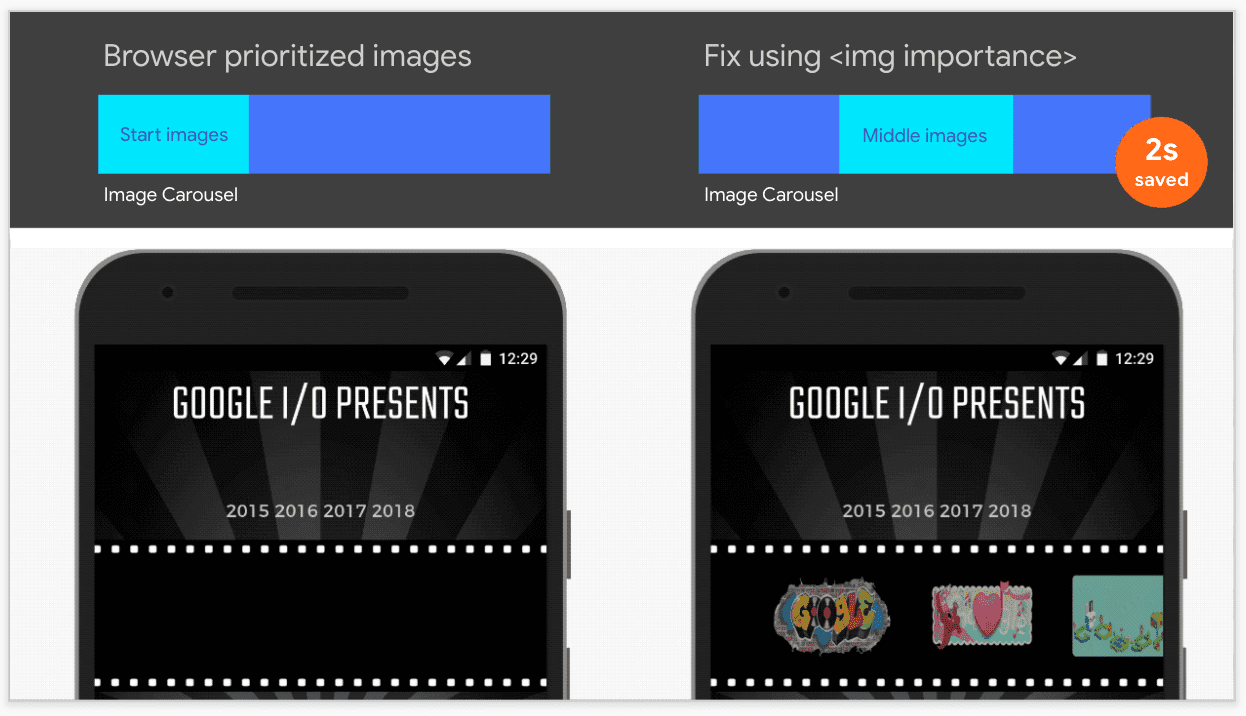
In un esperimento precedente con l'app Oodle, lo abbiamo utilizzato per abbassare la priorità delle immagini che non vengono visualizzate al caricamento. Il tempo di caricamento della pagina è diminuito di 2 secondi.

Riduci la priorità delle risorse precaricate
Per impedire alle risorse precaricate di competere con altre risorse fondamentali, puoi ridurne la priorità. Utilizza questa tecnica con immagini, script e CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Riassegna priorità agli script
Gli script necessari per l'interattività della pagina devono essere caricati rapidamente, ma non devono bloccare altre risorse di blocco del rendering più importanti. Puoi contrassegnarle come async con priorità elevata.
<script src="async_but_important.js" async fetchpriority="high"></script>
Non puoi contrassegnare uno script come async se si basa su stati DOM specifici. Tuttavia, se vengono eseguiti più avanti nella pagina, puoi caricarli con una priorità inferiore:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
Il parser verrà comunque bloccato quando raggiungerà questo script, ma consentirà di dare la priorità ai contenuti precedenti.
In alternativa, se è necessario il DOM completo, puoi utilizzare l'attributo defer (che viene eseguito in ordine dopo DOMContentLoaded) o anche async nella parte inferiore della pagina.
Riduci la priorità per i recuperi di dati non critici
Il browser esegue fetch con una priorità elevata. Se hai più recuperi che potrebbero essere attivati contemporaneamente, puoi utilizzare la priorità predefinita elevata per i recuperi di dati più importanti e abbassare la priorità dei dati meno critici.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Note sull'implementazione di Priorità di recupero
La priorità di recupero può migliorare le prestazioni in casi d'uso specifici, ma ci sono alcune cose da tenere presenti quando la utilizzi:
- L'attributo
fetchpriorityè un suggerimento, non un'istruzione. Il browser cerca di rispettare la preferenza dello sviluppatore, ma può anche applicare le proprie preferenze di priorità della risorsa per risolvere i conflitti. Non confondere la priorità di recupero con il precaricamento:
- Il precaricamento è un recupero obbligatorio, non un suggerimento.
- Il precaricamento consente al browser di rilevare una risorsa in anticipo, ma la recupera comunque con la priorità predefinita. Al contrario, la priorità di recupero non contribuisce alla visibilità, ma ti consente di aumentare o diminuire la priorità di recupero.
- Spesso è più facile osservare e misurare gli effetti di un precaricamento rispetto a quelli di una modifica della priorità.
La priorità di recupero può integrare i pre-caricamenti aumentando la granularità della definizione delle priorità. Se hai già specificato un precaricamento come uno dei primi elementi in
<head>per un'immagine LCP, una priorità di recuperohighpotrebbe non migliorare in modo significativo il LCP. Tuttavia, se il precaricamento avviene dopo il caricamento di altre risorse, unahighpriorità di recupero può migliorare ulteriormente il LCP. Se un'immagine critica è un'immagine di sfondo CSS, precarcala confetchpriority = "high".I miglioramenti dei tempi di caricamento dovuti alla priorità sono più pertinenti in ambienti in cui più risorse competono per la larghezza di banda di rete disponibile. Questo è comune per le connessioni HTTP/1.x in cui non sono possibili download paralleli o per le connessioni HTTP/2 o HTTP/3 a bassa larghezza di banda. In questi casi, la definizione delle priorità può contribuire a risolvere i colli di bottiglia.
Le CDN non implementano la priorità HTTP/2 in modo uniforme e in modo simile per HTTP/3. Anche se il browser comunica la priorità da Priorità recupero, la CDN potrebbe non ridefinire la priorità delle risorse nell'ordine specificato. Ciò rende difficile il test della priorità di recupero. Le priorità vengono applicate sia internamente nel browser sia con i protocolli che supportano la definizione delle priorità (HTTP/2 e HTTP/3). Vale comunque la pena utilizzare la priorità di recupero solo per l'assegnazione della priorità del browser interno indipendentemente dal supporto della CDN o dell'origine, perché le priorità cambiano spesso quando il browser richiede risorse. Ad esempio, le risorse con priorità bassa, come le immagini, spesso non vengono richieste mentre il browser elabora gli elementi
<head>critici.Potresti non essere in grado di introdurre la priorità di recupero come best practice nel tuo progetto iniziale. Più avanti nel ciclo di sviluppo, puoi controllare le priorità assegnate alle diverse risorse della pagina e, se non corrispondono alle tue aspettative, puoi introdurre la priorità di recupero per un'ulteriore ottimizzazione.
Gli sviluppatori devono utilizzare il precaricamento per la sua finalità prevista: precaricare le risorse non rilevate dal parser (font, importazioni, immagini LCP di sfondo). Il posizionamento dell'indicazione preload influisce sul momento in cui la risorsa viene precaricata.
La priorità di recupero indica in che modo la risorsa deve essere recuperata quando viene recuperata.
Suggerimenti per l'utilizzo dei pre-caricamenti
Tieni presente quanto segue quando utilizzi i precarichi:
- Se includi un precaricamento nelle intestazioni HTTP, questo viene inserito prima di tutto il resto nell'ordine di caricamento.
- In genere, i precarichi vengono caricati nell'ordine in cui vengono raggiunti dal parser per qualsiasi elemento con priorità
Mediumo superiore. Fai attenzione se includi i precaricamenti all'inizio del codice HTML. - Il precaricamento dei caratteri funziona meglio verso la fine del titolo o all'inizio del testo.
- I precaricamenti di importazione (
import()omodulepreloaddinamici) devono essere eseguiti dopo il tag script che richiede l'importazione, quindi assicurati che lo script venga caricato o analizzato per primo in modo che possa essere valutato durante il caricamento delle relative dipendenze. - Per impostazione predefinita, i precaricamenti delle immagini hanno una priorità
LowoMedium. Ordinali in base agli script asincroni e ad altri tag con priorità bassa o molto bassa.
Cronologia
La priorità di recupero è stata sperimentata per la prima volta in Chrome come prova dell'origine nel 2018 e poi di nuovo nel 2021 utilizzando l'attributo importance. All'epoca si chiamavano Suggerimenti di priorità. Da allora l'interfaccia è passata a fetchpriority per HTML e priority per l'API Fetch di JavaScript nell'ambito della procedura relativa agli standard web. Per ridurre la confusione, ora chiamiamo questa impostazione Priorità recupero API.
Conclusione
Gli sviluppatori potrebbero essere interessati alla priorità di recupero con le correzioni del comportamento di precaricamento e l'attenzione recente su Core Web Vitals e LCP. Ora hanno a disposizione ulteriori controlli per ottenere la sequenza di caricamento che preferiscono.





