Что такое ФКП?
First Contentful Paint (FCP) измеряет время с момента первого перехода пользователя на страницу до момента отображения какой-либо части содержимого страницы на экране. Для этой метрики «контент» относится к тексту, изображениям (включая фоновые изображения), элементам <svg> или небелым элементам <canvas> .

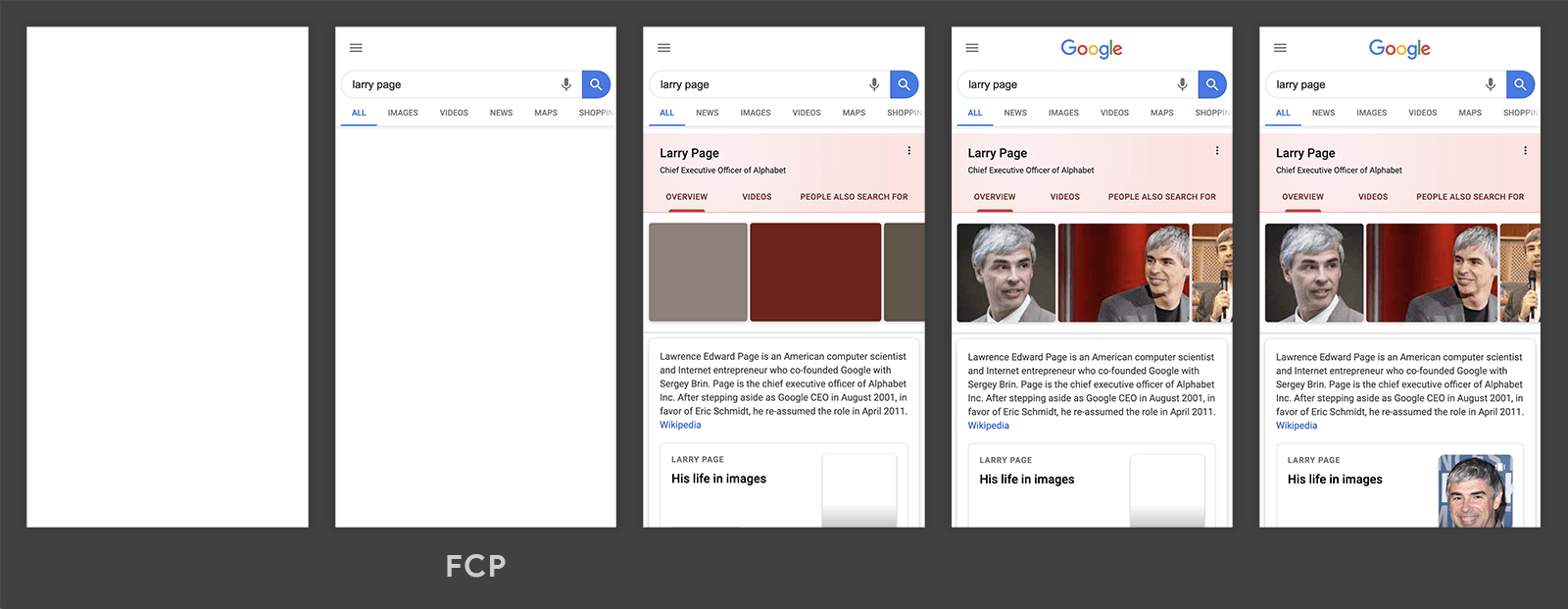
На временной шкале загрузки, изображенной на предыдущем изображении, FCP происходит во втором кадре, когда на экран выводятся первые элементы текста и изображения.
Вы заметите, что хотя часть контента и была отрисована, не весь контент отрисован. Это важное различие между первой отрисовкой контента и самой большой отрисовкой контента (LCP) , целью которой является измерение момента завершения загрузки основного содержимого страницы.
Что такое хороший показатель FCP?
Чтобы обеспечить хорошее взаимодействие с пользователем, сайты должны стремиться к тому, чтобы первая прорисовка контента составляла 1,8 секунды или меньше. Чтобы гарантировать достижение этой цели для большинства ваших пользователей, хорошим порогом для измерения является 75-й процентиль загрузки страниц, сегментированный по мобильным и настольным устройствам.

Как измерить FCP
FCP можно измерить в лаборатории или в полевых условиях , и он доступен в следующих инструментах:
Полевые инструменты
- Статистика PageSpeed
- Отчет об опыте использования Chrome
- Search Console (отчет о скорости)
- JavaScript
web-vitals
Лабораторные инструменты
Измерьте FCP в JavaScript
Чтобы измерить FCP в JavaScript, вы можете использовать Paint Timing API . В следующем примере показано, как создать PerformanceObserver , который прослушивает запись paint с именем first-contentful-paint и регистрирует ее на консоли.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
В предыдущем фрагменте кода зарегистрированная запись first-contentful-paint сообщит вам, когда был нарисован первый элемент с содержимым. Однако в некоторых случаях эта запись недействительна для измерения FCP.
В следующем разделе перечислены различия между тем, что сообщает API, и тем, как рассчитывается метрика.
Различия между метрикой и API
- API отправит запись
first-contentful-paintдля страниц, загруженных на фоновую вкладку, но эти страницы следует игнорировать при расчете FCP (время первой отрисовки следует учитывать только в том случае, если страница все время находилась на переднем плане). - API не сообщает о записях
first-contentful-paintкогда страница восстанавливается из обратного/прямого кэша , но в этих случаях следует измерять FCP, поскольку пользователи воспринимают их как отдельные посещения страниц. - API может не сообщать о времени отрисовки из iframe из разных источников , но для правильного измерения FCP следует учитывать все кадры. Подкадры могут использовать API для передачи данных о времени отрисовки родительскому кадру для агрегирования.
- API измеряет FCP с момента начала навигации, но для предварительно обработанных страниц FCP следует измерять с
activationStartпоскольку это соответствует времени FCP, ощущаемому пользователем.
Вместо того, чтобы запоминать все эти тонкие различия, разработчики могут использовать библиотеку JavaScript web-vitals для измерения FCP, которая обрабатывает эти различия за вас (где это возможно — обратите внимание, что проблема с iframe не рассматривается):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
Вы можете обратиться к исходному коду onFCP() для получения полного примера измерения FCP в JavaScript.
Как улучшить FCP
Чтобы узнать, как улучшить FCP для конкретного сайта, вы можете запустить аудит производительности Lighthouse и обратить внимание на любые конкретные возможности или диагностику, которые предлагает аудит.
Чтобы узнать, как улучшить FCP в целом (для любого сайта), обратитесь к следующим руководствам по производительности:
- Устраните ресурсы, блокирующие рендеринг
- Минимизировать CSS
- Удалить неиспользуемый CSS
- Удалить неиспользуемый JavaScript
- Предварительное подключение к необходимым источникам
- Сокращение времени ответа сервера (TTFB)
- Избегайте перенаправления нескольких страниц
- Предварительная загрузка запросов ключей
- Избегайте огромной полезной нагрузки в сети
- Обслуживайте статические ресурсы с помощью эффективной политики кэширования
- Избегайте чрезмерного размера DOM
- Минимизируйте критическую глубину запроса
- Убедитесь, что текст остается видимым во время загрузки веб-шрифта.
- Следите за тем, чтобы количество запросов было небольшим, а размеры переводов — небольшими.
Журнал изменений
Иногда ошибки обнаруживаются в API, используемых для измерения метрик, а иногда и в определениях самих метрик. В результате иногда приходится вносить изменения, и эти изменения могут проявляться в виде улучшений или регрессов в ваших внутренних отчетах и информационных панелях.
Чтобы помочь вам справиться с этим, все изменения в реализации или определении этих показателей будут отражены в этом журнале изменений .
Если у вас есть отзывы об этих показателях, вы можете оставить их в группе Google web-vitals-feedback .


