FCP란 무엇인가요?
콘텐츠가 포함된 첫 페인트 (FCP)는 사용자가 페이지로 처음 이동한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링되는 시점까지의 시간을 측정합니다. 이 측정항목에서 '콘텐츠'는 텍스트, 이미지 (배경 이미지 포함), <svg> 요소 또는 흰색이 아닌 <canvas> 요소를 의미합니다.

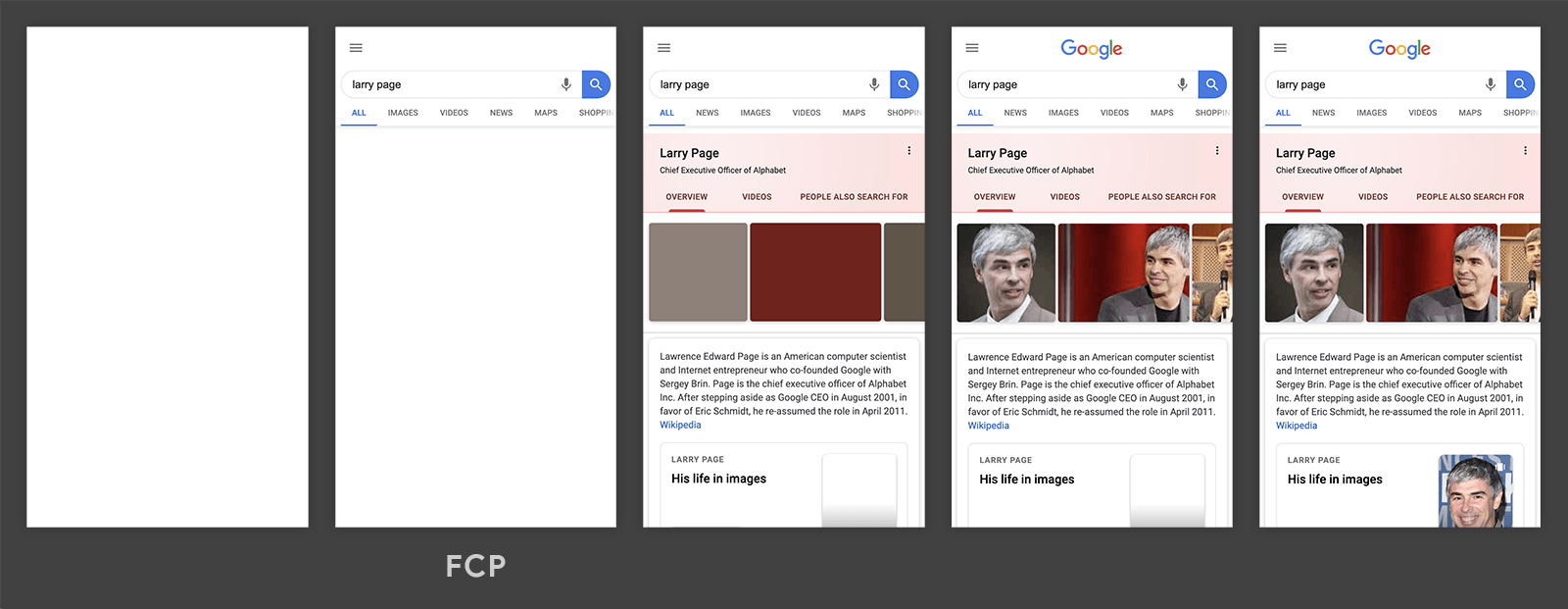
위 이미지에 표시된 로드 타임라인에서 FCP는 두 번째 프레임에서 발생합니다. 첫 번째 텍스트 및 이미지 요소가 화면에 렌더링되는 시점이기 때문입니다.
일부 콘텐츠는 렌더링되었지만 일부는 렌더링되지 않았습니다. 이는 콘텐츠가 포함된 첫 페인트와 페이지의 기본 콘텐츠 로드가 완료된 시점을 측정하는 최대 콘텐츠 페인트 (LCP)를 구분하는 데 중요한 요소입니다.
좋은 FCP 점수는 얼마인가요?
우수한 사용자 환경을 제공하기 위해 사이트에서는 First Contentful Paint가 1.8초 이하여야 합니다. 대부분의 사용자가 이 목표를 달성하도록 하려면 모바일 및 데스크톱 기기별로 분류된 페이지 로드의 75번째 백분위수를 측정하는 것이 좋습니다.

FCP 측정 방법
FCP는 실험실 또는 현장에서 측정할 수 있으며 다음 도구에서 사용할 수 있습니다.
현장 도구
실험실 도구
JavaScript에서 FCP 측정
JavaScript에서 FCP를 측정하려면 Paint Timing API를 사용하면 됩니다. 다음 예에서는 first-contentful-paint라는 이름의 paint 항목을 리슨하고 콘솔에 로깅하는 PerformanceObserver를 만드는 방법을 보여줍니다.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
이전 코드 스니펫에서 기록된 first-contentful-paint 항목은 첫 번째 콘텐츠 요소가 페인트된 시점을 알려줍니다. 그러나 이 항목은 FCP를 측정하는 데 유효하지 않은 경우도 있습니다.
다음 섹션에서는 API가 보고하는 내용과 측정항목이 계산되는 방식의 차이점을 보여줍니다.
측정항목과 API의 차이점
- API는 백그라운드 탭에 로드된 페이지의
first-contentful-paint항목을 전달하지만 FCP를 계산할 때 이러한 페이지는 무시해야 합니다. 첫 페인트 타이밍은 페이지가 전체 시간 동안 포그라운드에 있었던 경우에만 고려해야 합니다. - 페이지가 뒤로/앞으로 캐시에서 복원되면 API는
first-contentful-paint항목을 보고하지 않지만, 이 경우 사용자에게 별도의 페이지 방문으로 인식되므로 FCP를 측정해야 합니다. - API는 교차 출처 iframe의 페인트 타이밍을 보고하지 않을 수 있지만 FCP를 올바르게 측정하려면 모든 프레임을 고려해야 합니다. 하위 프레임은 API를 사용하여 집계를 위해 상위 프레임에 페인트 타이밍을 보고할 수 있습니다.
- API는 탐색 시작부터 FCP를 측정하지만 사전 렌더링된 페이지의 경우 사용자가 경험한 FCP 시간에 해당하므로
activationStart부터 FCP를 측정해야 합니다.
개발자는 이러한 미묘한 차이점을 모두 기억하는 대신 web-vitals JavaScript 라이브러리를 사용하여 FCP를 측정할 수 있습니다. 이 라이브러리는 이러한 차이점을 자동으로 처리합니다 (가능한 경우, iframe 문제는 다루지 않음).
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
JavaScript에서 FCP를 측정하는 방법의 전체 예시는 onFCP()의 소스 코드를 참고하세요.
FCP를 개선하는 방법
특정 사이트의 FCP를 개선하는 방법을 알아보려면 Lighthouse 성능 감사를 실행하고 감사에서 제안하는 특정 추천 또는 진단에 주의를 기울이세요.
모든 사이트의 FCP를 전반적으로 개선하는 방법을 알아보려면 다음 성능 가이드를 참고하세요.
- 렌더링 차단 리소스 제거하기
- CSS 축소
- 사용하지 않는 CSS 삭제
- 사용하지 않는 JavaScript 삭제
- 필수 출처에 미리 연결
- 서버 응답 시간 (TTFB) 단축
- 페이지를 여러 번 리디렉션하지 않기
- 중요한 요청 미리 로드
- 과도한 네트워크 페이로드 방지
- 효율적인 캐시 정책을 통해 정적 애셋 제공
- 과도한 DOM 크기 방지
- 중요 요청 깊이 최소화
- 웹폰트 로드 중에 텍스트가 계속 표시되는지 확인
- 요청 수는 낮게, 전송 크기는 작게 유지하기
변경 로그
측정항목을 측정하는 데 사용되는 API에서 버그가 발견되는 경우가 있으며, 측정항목 자체의 정의에서 버그가 발견되는 경우도 있습니다. 따라서 변경사항이 적용되는 경우가 있으며 이러한 변경사항은 내부 보고서 및 대시보드에 개선 또는 회귀로 표시될 수 있습니다.
이를 관리하는 데 도움이 되도록 이러한 측정항목의 구현 또는 정의에 대한 모든 변경사항은 이 변경 로그에 표시됩니다.
이러한 측정항목에 관한 의견이 있으면 web-vitals-feedback Google 그룹에 제출해 주세요.


