FCP とは何ですか?
First Contentful Paint(FCP)は、ユーザーがページに初めて移動してから、ページのコンテンツのいずれかの部分が画面上にレンダリングされるまでの時間を測定します。この指標の「コンテンツ」とは、テキスト、画像(背景画像を含む)、<svg> 要素、白色以外の <canvas> 要素を指します。

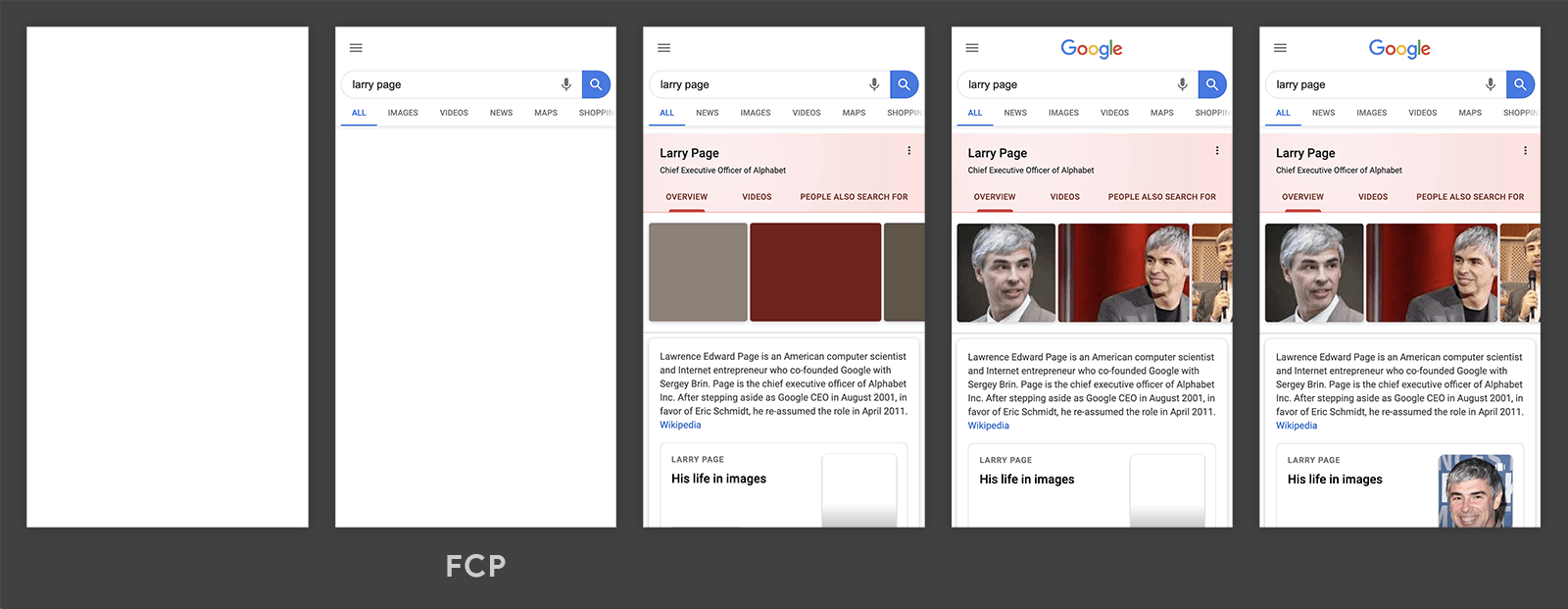
上の画像に示す読み込みタイムラインでは、最初のテキスト要素と画像要素が画面にレンダリングされる 2 番目のフレームで FCP が発生します。
一部のコンテンツはレンダリングされていますが、すべてがレンダリングされているわけではありません。これは、ページのメイン コンテンツの読み込みが完了した時点を測定することを目的とする Largest Contentful Paint(LCP)と First Contentful Paint の違いを明確にするために重要です。
良好な FCP スコアとは
優れたユーザー エクスペリエンスを提供するには、サイトで 1.8 秒以内にファースト コンテンツフル ペイントを実現するようにします。ほとんどのユーザーが閲覧する際に目標値が達成されるよう、モバイル デバイスとデスクトップ デバイスでページ読み込みの75 パーセンタイルを測定することをおすすめします。

FCP を測定する方法
FCP はラボまたは現場で測定できます。次のツールで利用できます。
フィールドツール
ラボツール
JavaScript で FCP を測定する
JavaScript で FCP を測定するには、Paint Timing API を使用します。次の例は、first-contentful-paint という名前の paint エントリをリッスンし、コンソールにログに記録する PerformanceObserver を作成する方法を示しています。
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
上のコード スニペットでは、ログに記録された first-contentful-paint エントリから、最初のコンテンツ要素がペイントされた時刻を確認できます。ただし、このエントリは FCP の測定に有効でない場合があります。
次のセクションでは、API が報告する内容と指標の計算方法の違いについて説明します。
指標と API の違い
- API は、バックグラウンド タブで読み込まれたページの
first-contentful-paintエントリをディスパッチしますが、FCP の計算ではこれらのページは無視する必要があります(初回ペイントのタイミングは、ページが常にフォアグラウンドにあった場合にのみ考慮する必要があります)。 - ページが前後のキャッシュから復元された場合、API は
first-contentful-paintエントリを報告しませんが、ユーザーは個別のページ訪問として認識するため、このような場合は FCP を測定する必要があります。 - API ではクロスオリジン iframe からのペイント タイミングが報告されない場合がありますが、FCP を正しく測定するにはすべてのフレームを考慮する必要があります。サブフレームは、API を使用してペイントのタイミングを親フレームに報告し、集計できます。
- API はナビゲーションの開始から FCP を測定しますが、事前レンダリングされたページの場合は、ユーザーが認識する FCP 時間に対応するため、
activationStartから FCP を測定する必要があります。
こうした微妙な違いをすべて覚えておく必要はありません。web-vitals JavaScript ライブラリを使用して FCP を測定すれば、これらの違いは自動的に処理されます(可能であれば。iframe の問題は対象外です)。
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
JavaScript で FCP を測定する方法の完全な例については、onFCP() のソースコードをご覧ください。
FCP を改善する方法
特定のサイトの FCP を改善する方法については、Lighthouse パフォーマンス アウディットを実行し、アウディットで提案される特定の最適化案や診断結果に注目してください。
全般的に(どのサイトでも)FCP を改善する方法については、次のパフォーマンス ガイドをご覧ください。
- レンダリングを妨げるリソースを除外する
- CSS を最小化する
- 使用していない CSS を削除する
- 使用していない JavaScript を削除する
- 必要なオリジンに事前接続する
- サーバーの応答時間(TTFB)を短縮する
- 複数のページ リダイレクトを避ける
- 鍵リクエストをプリロードする
- 過大なネットワーク ペイロードの回避
- 効率的なキャッシュ ポリシーによる静的アセットの配信
- 過大な DOM サイズの回避
- クリティカルなリクエストの深さを最小限に抑える
- Web フォント読み込み中のテキストの表示
- リクエスト数を少なく、転送サイズを小さく維持してください
変更履歴
指標の測定に使用される API や、指標自体の定義でバグが見つかることがあります。その結果、変更が必要になることがあります。これらの変更は、内部レポートやダッシュボードで改善または回帰として表示される場合があります。
これらの指標の実装または定義に対するすべての変更は、この変更ログに表示されます。
これらの指標に関するフィードバックがある場合は、web-vitals-feedback Google グループで送信してください。


