ما هو FCP؟
يقيس مقياس "سرعة عرض أول محتوى مرئي" (FCP) الوقت المستغرَق منذ انتقال المستخدِم إلى الصفحة لأول مرّة إلى أن يتم عرض أي جزء من محتوى الصفحة على الشاشة. في ما يتعلّق بهذا المقياس، يشير "المحتوى" إلى النصوص أو الصور (بما في ذلك صور الخلفية) أو عناصر <svg> أو عناصر <canvas> غير البيضاء.

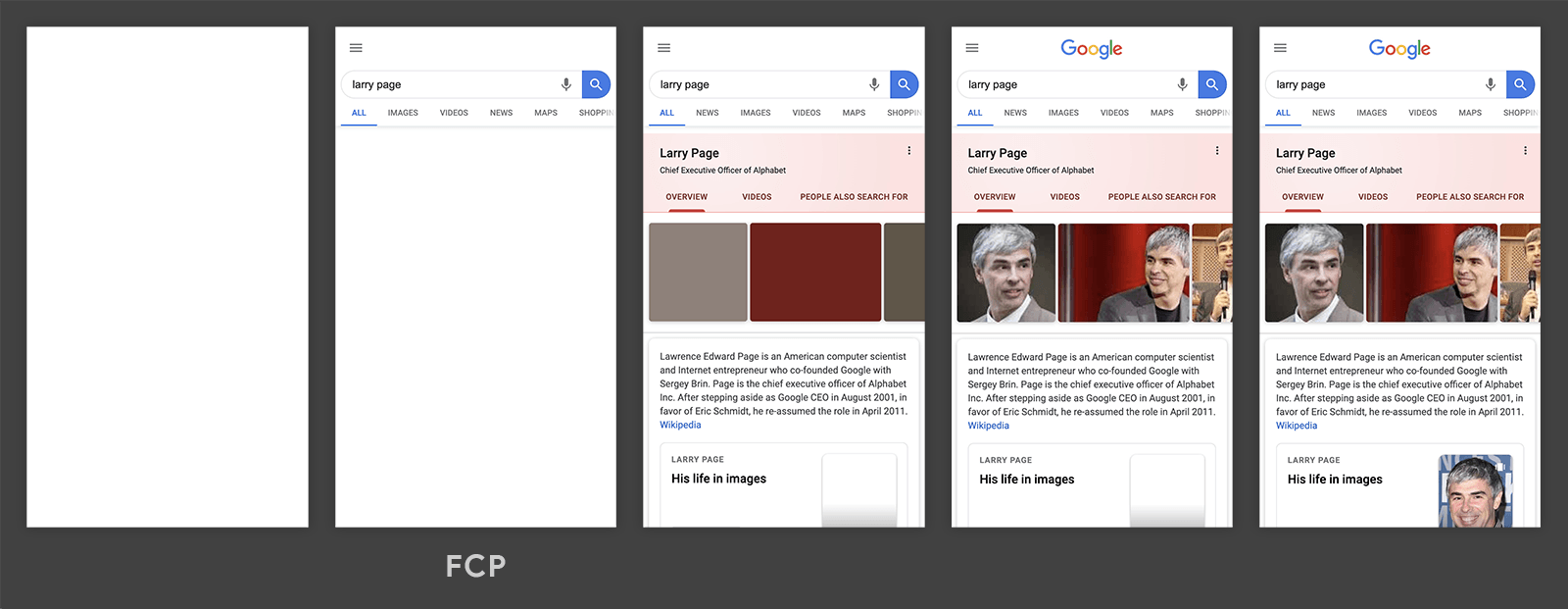
في مخطط التحميل الزمني المعروض في الصورة السابقة، تحدث سرعة عرض أول محتوى مرئي في الإطار الثاني، لأنّه هو الوقت الذي يتم فيه عرض أول عناصر النص والصورة على الشاشة.
ستلاحظ أنّه على الرغم من عرض بعض المحتوى، إلا أنّه لم يتم عرض كلّه. من المهمّ التمييز بين مقياس سرعة عرض المحتوى على الصفحة ومقياس سرعة عرض أكبر محتوى مرئي (LCP) الذي يهدف إلى قياس الوقت الذي اكتمل فيه تحميل المحتوى الرئيسي للصفحة.
ما هي نتيجة FCP الجيدة؟
لتقديم تجربة جيدة للمستخدم، يجب أن تسعى المواقع الإلكترونية إلى أن تكون قيمة First Contentful Paint 1.8 ثانية أو أقل. لضمان تحقيق هذا المستهدف لمعظم المستخدمين، يمكنك قياس الشريحة المئوية الخامسة والسبعين من عمليات تحميل الصفحات، مقسّمة على الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي.

كيفية قياس عدد مرّات الظهور النهائية
يمكن قياس معدّل التحويل الناجح في المختبر أو في الميدان، وهو متوفّر في الأدوات التالية:
أدوات الحقل
- PageSpeed Insights
- تقرير تجربة المستخدم على Chrome
- Search Console (تقرير "سرعة التحميل")
web-vitalsمكتبة JavaScript
أدوات المختبر
قياس وقت عرض الصفحة في JavaScript
لقياس وقت عرض الصفحة في JavaScript، يمكنك استخدام Paint Timing API. يوضّح المثال التالي كيفية إنشاء PerformanceObserver يستمع إلى إدخال paint باسم first-contentful-paint ويُسجّله في وحدة التحكّم.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
في مقتطف الرمز السابق، سيُعلمك إدخال first-contentful-paint المسجَّل بالوقت الذي تم فيه عرض أول عنصر مرئي. ومع ذلك، في بعض الحالات، لا يكون هذا الإدخال صالحًا لقياس معدّل عرض الإعلانات.
يسرد القسم التالي الاختلافات بين ما تُبلغ عنه واجهة برمجة التطبيقات وكيفية احتساب المقياس.
الاختلافات بين المقياس وواجهة برمجة التطبيقات
- ستُرسِل واجهة برمجة التطبيقات إدخال
first-contentful-paintللصفحات التي يتم تحميلها في علامة تبويب في الخلفية، ولكن يجب تجاهل هذه الصفحات عند احتساب سرعة عرض المحتوى على الصفحة (يجب عدم أخذ أوقات ظهور اللوحة الأولى في الاعتبار إلا إذا كانت الصفحة في المقدّمة طوال الوقت). - لا تسجِّل واجهة برمجة التطبيقات إدخالات
first-contentful-paintعند استعادة الصفحة من ذاكرة التخزين المؤقت للرجوع/التقدم، ولكن يجب قياس وقت التحميل الأولي في هذه الحالات لأنّ المستخدمين يواجهونها كزيارات صفحة مختلفة. - قد لا تُبلغ واجهة برمجة التطبيقات عن أوقات الرسم من إطارات iframe من مصادر متعددة، ولكن لقياس وقت عرض اللقطة بشكل صحيح، عليك مراعاة جميع اللقطات. يمكن للإطارات الفرعية استخدام واجهة برمجة التطبيقات للإبلاغ عن أوقات الرسم إلى الإطار الرئيسي للتجميع.
- تقيس واجهة برمجة التطبيقات مقياس FCP من بداية التنقّل، ولكن بالنسبة إلى الصفحات التي تمّ عرضها مسبقًا، يجب قياس مقياس FCP من
activationStartلأنّ ذلك يتوافق مع وقت FCP الذي يشهده المستخدم.
بدلاً من حفظ كل هذه الاختلافات الدقيقة، يمكن للمطوّرين استخدام web-vitals مكتبة JavaScript لقياس وقت التحميل للصفحة، ما يعالج هذه الاختلافات نيابةً عنك (حيثما أمكن، مع العلم أنّه لا يتمّ تناول مشكلة iframe):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
يمكنك الرجوع إلى رمز المصدر onFCP() للحصول على مثال كامل على كيفية قياس معدل عرض الإعلانات المتجاوبة في JavaScript.
كيفية تحسين مقياس FCP
للتعرّف على كيفية تحسين معدّل التحميل للصفحة لمواقع إلكترونية معيّنة، يمكنك إجراء تدقيق في أداء Lighthouse والتركيز على أي فرص أو بيانات تشخيص محدّدة تقترحها عملية التدقيق.
للتعرّف على كيفية تحسين معدّل التحميل الإجمالي (FCP) بشكل عام (لأي موقع إلكتروني)، يمكنك الرجوع إلى أدلة الأداء التالية:
- إزالة الموارد التي تمنع عرض الإعلانات
- تصغير ملفات CSS
- إزالة محتوى CSS غير المستخدَم
- إزالة JavaScript غير المستخدَم
- الاتصال مسبقًا بالمصادر المطلوبة
- تقليل أوقات استجابة الخادم (TTFB)
- تجنُّب عمليات إعادة توجيه الصفحات المتعدّدة
- التحميل المُسبَق لطلبات المفاتيح
- تجنُّب الأحمال الكبيرة على الشبكة
- عرض مواد عرض ثابتة باستخدام سياسة ذاكرة تخزين مؤقت فعّالة
- تجنُّب زيادة حجم DOM
- تقليل عمق الطلب المُهم
- التأكّد من بقاء النص مرئيًا أثناء تحميل خط موقع إلكتروني
- الحفاظ على انخفاض عدد الطلبات ونقل الأحجام الصغيرة
سجلّ التغييرات
في بعض الأحيان، يتم اكتشاف أخطاء في واجهات برمجة التطبيقات المستخدَمة لقياس المقاييس، وفي بعض الأحيان في تعريفات المقاييس نفسها. ونتيجةً لذلك، يجب إجراء تغييرات في بعض الأحيان، ويمكن أن تظهر هذه التغييرات كتحسينات أو تراجعات في التقارير ولوحات البيانات الداخلية.
لمساعدتك في إدارة ذلك، سيتم عرض جميع التغييرات التي تطرأ على تنفيذ هذه المقاييس أو تعريفها في سجلّ التغييرات هذا.
إذا كانت لديك ملاحظات حول هذه المقاييس، يمكنك تقديمها في مجموعة web-vitals-feedback على Google.


