Daha iyi bir kullanıcı deneyimi için daha hızlı değişiklik algılama uygulayın.
Angular, veri modelindeki değişikliklerin bir uygulamanın görünümüne yansıtılması için değişiklik algılama mekanizmasını düzenli olarak çalıştırır. Değişiklik algılama, manuel olarak veya eşzamansız bir etkinlik (örneğin, kullanıcı etkileşimi veya XHR tamamlama) aracılığıyla tetiklenebilir.
Değişiklik algılama güçlü bir araçtır ancak çok sık çalıştırılırsa birçok hesaplamayı tetikleyebilir ve ana tarayıcı iş parçacığını engelleyebilir.
Bu yayında, uygulamanızın belirli bölümlerini atlayarak ve yalnızca gerektiğinde değişiklik algılama işlemini çalıştırarak değişiklik algılama mekanizmasını nasıl kontrol edeceğinizi ve optimize edeceğinizi öğreneceksiniz.
Angular'ın değişiklik algılama özelliği
Angular'ın değişiklik algılama özelliğinin nasıl çalıştığını anlamak için örnek bir uygulamaya göz atalım.
Uygulamanın kodunu bu GitHub deposunda bulabilirsiniz.
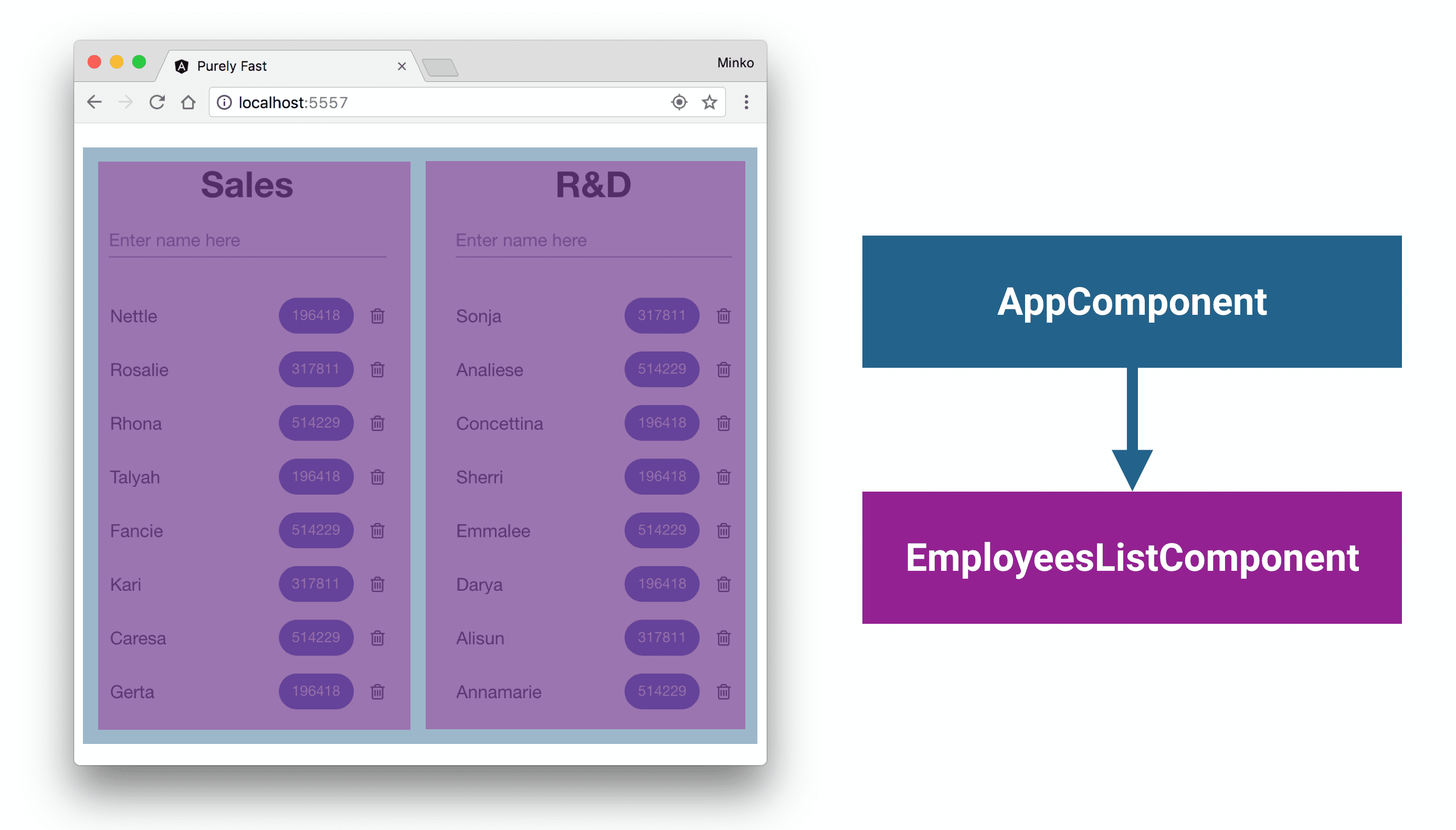
Uygulama, bir şirketteki iki departmandan (satış ve Ar-Ge) çalışanları listeler ve iki bileşenden oluşur:
AppComponent(uygulamanın kök bileşeni) ve- Biri satış, diğeri Ar-Ge için olmak üzere iki
EmployeeListComponentörneği.

AppComponent şablonunda EmployeeListComponent öğesinin iki örneğini görebilirsiniz:
<app-employee-list
[data]="salesList"
department="Sales"
(add)="add(salesList, $event)"
(remove)="remove(salesList, $event)"
></app-employee-list>
<app-employee-list
[data]="rndList"
department="R&D"
(add)="add(rndList, $event)"
(remove)="remove(rndList, $event)"
></app-employee-list>
Her çalışanın adı ve sayısal değeri vardır. Uygulama, çalışanın sayısal değerini bir işletme hesaplamasına iletir ve sonucu ekranda görselleştirir.
Şimdi EmployeeListComponent'a göz atın:
const fibonacci = (num: number): number => {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
};
@Component(...)
export class EmployeeListComponent {
@Input() data: EmployeeData[];
@Input() department: string;
@Output() remove = new EventEmitter<EmployeeData>();
@Output() add = new EventEmitter<string>();
label: string;
handleKey(event: any) {
if (event.keyCode === 13) {
this.add.emit(this.label);
this.label = '';
}
}
calculate(num: number) {
return fibonacci(num);
}
}
EmployeeListComponent, giriş olarak bir çalışan listesini ve bölüm adını kabul eder. Kullanıcı bir çalışanı kaldırmaya veya eklemeye çalıştığında bileşen, ilgili çıkışı tetikler. Bileşen, işletme hesaplamasını uygulayan calculate yöntemini de tanımlar.
EmployeeListComponent şablonunu burada bulabilirsiniz:
<h1 title="Department">{{ department }}</h1>
<mat-form-field>
<input placeholder="Enter name here" matInput type="text" [(ngModel)]="label" (keydown)="handleKey($event)">
</mat-form-field>
<mat-list>
<mat-list-item *ngFor="let item of data">
<h3 matLine title="Name">
{{ item.label }}
</h3>
<md-chip title="Score" class="mat-chip mat-primary mat-chip-selected" color="primary" selected="true">
{{ calculate(item.num) }}
</md-chip>
</mat-list-item>
</mat-list>
Bu kod, listedeki tüm çalışanları yineler ve her biri için bir liste öğesi oluşturur. Ayrıca, giriş ile EmployeeListComponent içinde tanımlanan label özelliği arasında iki yönlü veri bağlama için bir ngModel yönergesi de içerir.
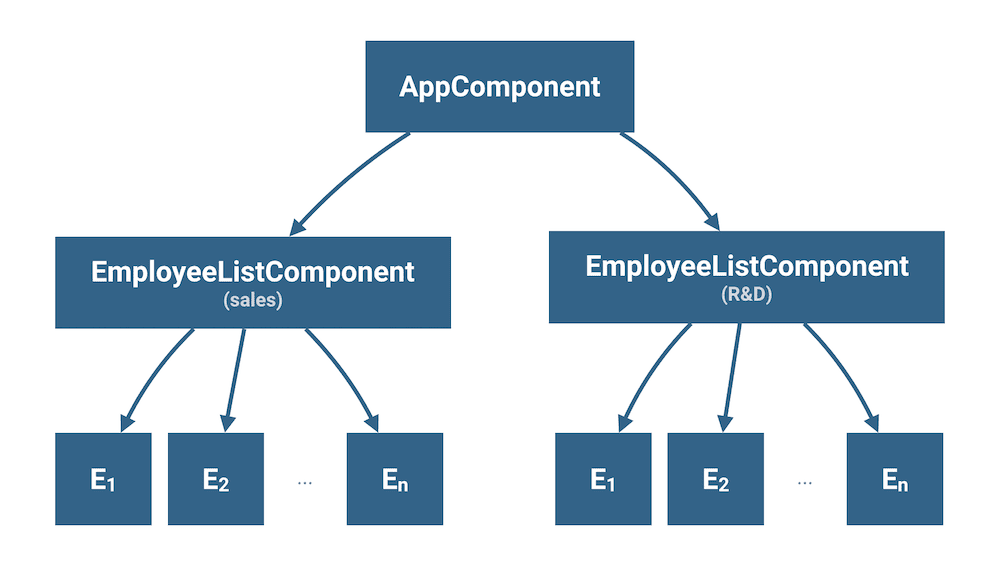
EmployeeListComponent öğesinin iki örneğiyle uygulama, aşağıdaki bileşen ağacını oluşturur:

AppComponent, uygulamanın kök bileşenidir. Alt bileşenleri, EmployeeListComponent öğesinin iki örneğidir. Her örnekte, departmandaki çalışanları temsil eden öğelerin (Ç1, Ç2 vb.) bulunduğu bir liste vardır.
Kullanıcı, EmployeeListComponent içinde giriş kutusuna yeni bir çalışanın adını girmeye başladığında Angular, AppComponent'dan başlayarak tüm bileşen ağacı için değişiklik algılamayı tetikler. Bu, kullanıcı metin girişine yazarken Angular'ın, son kontrolden bu yana değişmediklerini doğrulamak için her çalışanla ilişkili sayısal değerleri tekrar tekrar hesapladığı anlamına gelir.
Bu işlemin ne kadar yavaş olabileceğini görmek için projenin optimize edilmemiş sürümünü StackBlitz'de açın ve bir çalışan adı girmeyi deneyin.
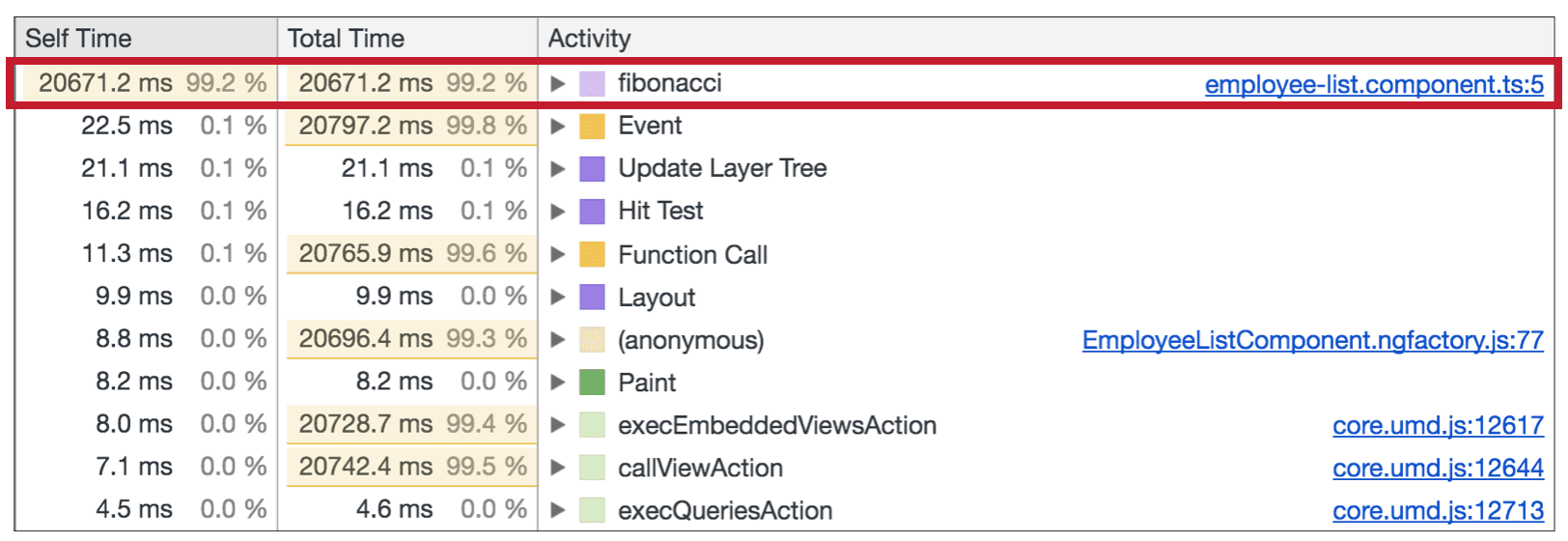
Örnek projeyi oluşturup Chrome Geliştirici Araçları'nın Performans sekmesini açarak yavaşlamanın fibonacci işlevinden kaynaklandığını doğrulayabilirsiniz.
- Geliştirici Araçları'nı açmak için `Control+Shift+J` (veya Mac'te `Command+Option+J`) tuşlarına basın.
- Performans sekmesini tıklayın.
Şimdi Kaydet'i (Performans panelinin sol üst köşesinde) tıklayın ve uygulamadaki metin kutularından birine yazmaya başlayın. Birkaç saniye sonra kaydı durdurmak için Kaydet'i tekrar tıklayın. Chrome Geliştirici Araçları, topladığı tüm profil oluşturma verilerini işledikten sonra aşağıdakine benzer bir ekran görürsünüz:

Listede çok sayıda çalışan varsa bu işlem, tarayıcının kullanıcı arayüzü ileti dizisini engelleyebilir ve kare düşmelerine neden olabilir. Bu durum, kötü bir kullanıcı deneyimine yol açar.
Bileşen alt ağaçlarını atlama
Kullanıcı, satış için metin girişine yazarken EmployeeListComponent Ar-Ge departmanındaki verilerin değişmediğini biliyorsunuz. Bu nedenle, bileşeninde değişiklik algılama işlemi çalıştırmanıza gerek yoktur. Ar-Ge örneğinin değişiklik algılamayı tetiklememesi için EmployeeListComponent öğesinin changeDetectionStrategy özelliğini OnPush olarak ayarlayın:
import { ChangeDetectionStrategy, ... } from '@angular/core';
@Component({
selector: 'app-employee-list',
template: `...`,
changeDetection: ChangeDetectionStrategy.OnPush,
styleUrls: ['employee-list.component.css']
})
export class EmployeeListComponent {...}
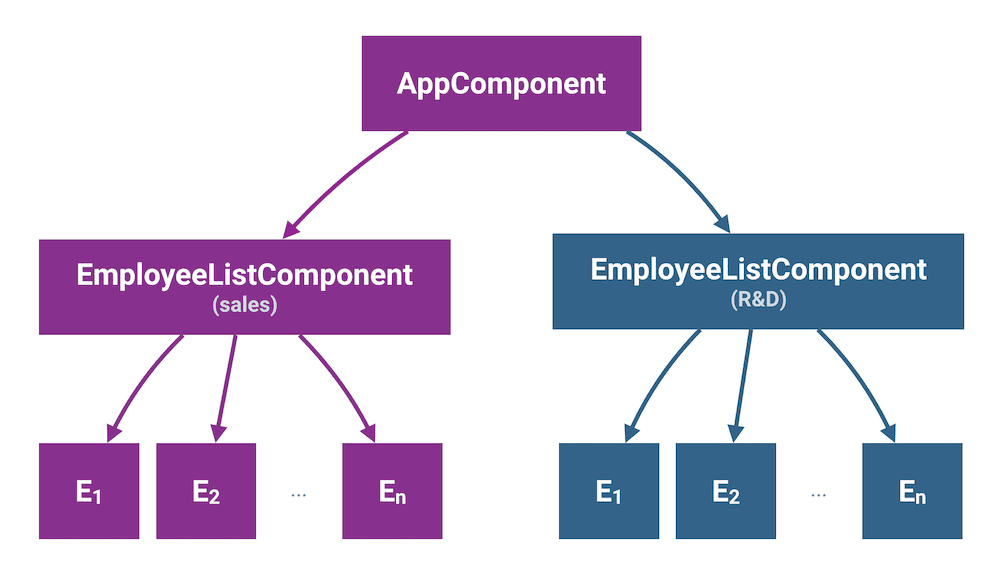
Artık kullanıcı bir metin girişi yaptığında değişiklik algılama yalnızca ilgili departman için tetikleniyor:

Bu optimizasyonun orijinal uygulamaya nasıl uygulandığını buradan inceleyebilirsiniz.
OnPush değişiklik algılama stratejisi hakkında daha fazla bilgiyi resmi Angular belgelerinde bulabilirsiniz.
Bu optimizasyonun etkisini görmek için StackBlitz'deki uygulamaya yeni bir çalışan girin.
Saf boruları kullanma
EmployeeListComponent için değişiklik algılama stratejisi artık OnPush olarak ayarlanmış olsa da kullanıcı ilgili metin girişine yazdığında Angular, bir departmandaki tüm çalışanların sayısal değerini yeniden hesaplar.
Bu davranışı iyileştirmek için pure pipes'tan yararlanabilirsiniz. Hem saf hem de saf olmayan borular girişleri kabul eder ve şablonda kullanılabilecek sonuçlar döndürür. İkisi arasındaki fark, saf bir borunun sonucunu yalnızca önceki çağırmasından farklı bir giriş aldığında yeniden hesaplamasıdır.
Uygulamanın, çalışanın sayısal değerine göre görüntülenecek bir değer hesapladığını ve calculate yöntemini EmployeeListComponent içinde tanımlandığı şekilde çağırdığını unutmayın. Hesaplamayı saf bir boruya taşırsanız Angular, boru ifadesini yalnızca bağımsız değişkenleri değiştiğinde yeniden hesaplar. Çerçeve, bir referans kontrolü yaparak borunun bağımsız değişkenlerinin değişip değişmediğini belirler. Bu, bir çalışanın sayısal değeri güncellenmediği sürece Angular'ın yeniden hesaplama yapmayacağı anlamına gelir.
İşletme hesaplamasını CalculatePipe adlı bir boruya taşımak için şu adımları uygulayın:
import { Pipe, PipeTransform } from '@angular/core';
const fibonacci = (num: number): number => {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
};
@Pipe({
name: 'calculate'
})
export class CalculatePipe implements PipeTransform {
transform(val: number) {
return fibonacci(val);
}
}
Borunun transform yöntemi, fibonacci işlevini çağırır. Borunun saf olduğuna dikkat edin. Aksi belirtilmediği sürece Angular tüm boruları saf olarak kabul eder.
Son olarak, EmployeeListComponent için şablonun içindeki ifadeyi güncelleyin:
<mat-chip-list>
<md-chip>
{{ item.num | calculate }}
</md-chip>
</mat-chip-list>
İşte bu kadar. Artık kullanıcı herhangi bir departmanla ilişkili metin girişine metin yazdığında uygulama, tek tek çalışanların sayısal değerini yeniden hesaplamayacak.
Aşağıdaki uygulamada yazma işleminin ne kadar sorunsuz olduğunu görebilirsiniz.
Son optimizasyonun etkisini görmek için bu örneği StackBlitz'de deneyin.
Orijinal uygulamanın saf boru optimizasyonlu kodu burada mevcuttur.
Sonuç
Angular uygulamasında çalışma zamanı yavaşlamalarıyla karşılaştığınızda:
- Yavaşlamaların nereden kaynaklandığını görmek için uygulamayı Chrome Geliştirici Araçları ile profillendirin.
- Bir bileşenin alt ağaçlarını budamak için
OnPushdeğişiklik algılama stratejisini kullanıma sunun. - Çerçevenin hesaplanan değerleri önbelleğe almasına olanak tanımak için yoğun hesaplamaları saf borulara taşıyın.


