ユーザー エクスペリエンスを向上させるため、変更検出を高速化します。
Angular は、データモデルの変更がアプリのビューに反映されるように、変更検出メカニズムを定期的に実行します。変更検出は、手動でトリガーすることも、非同期イベント(ユーザー操作や XHR の完了など)を介してトリガーすることもできます。
変更検出は強力なツールですが、実行頻度が高すぎると、大量の計算がトリガーされ、メイン ブラウザ スレッドがブロックされる可能性があります。
この記事では、アプリケーションの一部をスキップし、必要な場合にのみ変更検出を実行することで、変更検出メカニズムを制御して最適化する方法について説明します。
Angular の変更検出の内部
Angular の変更検出の仕組みを理解するために、サンプルアプリを見てみましょう。
アプリのコードは、こちらの GitHub リポジトリにあります。
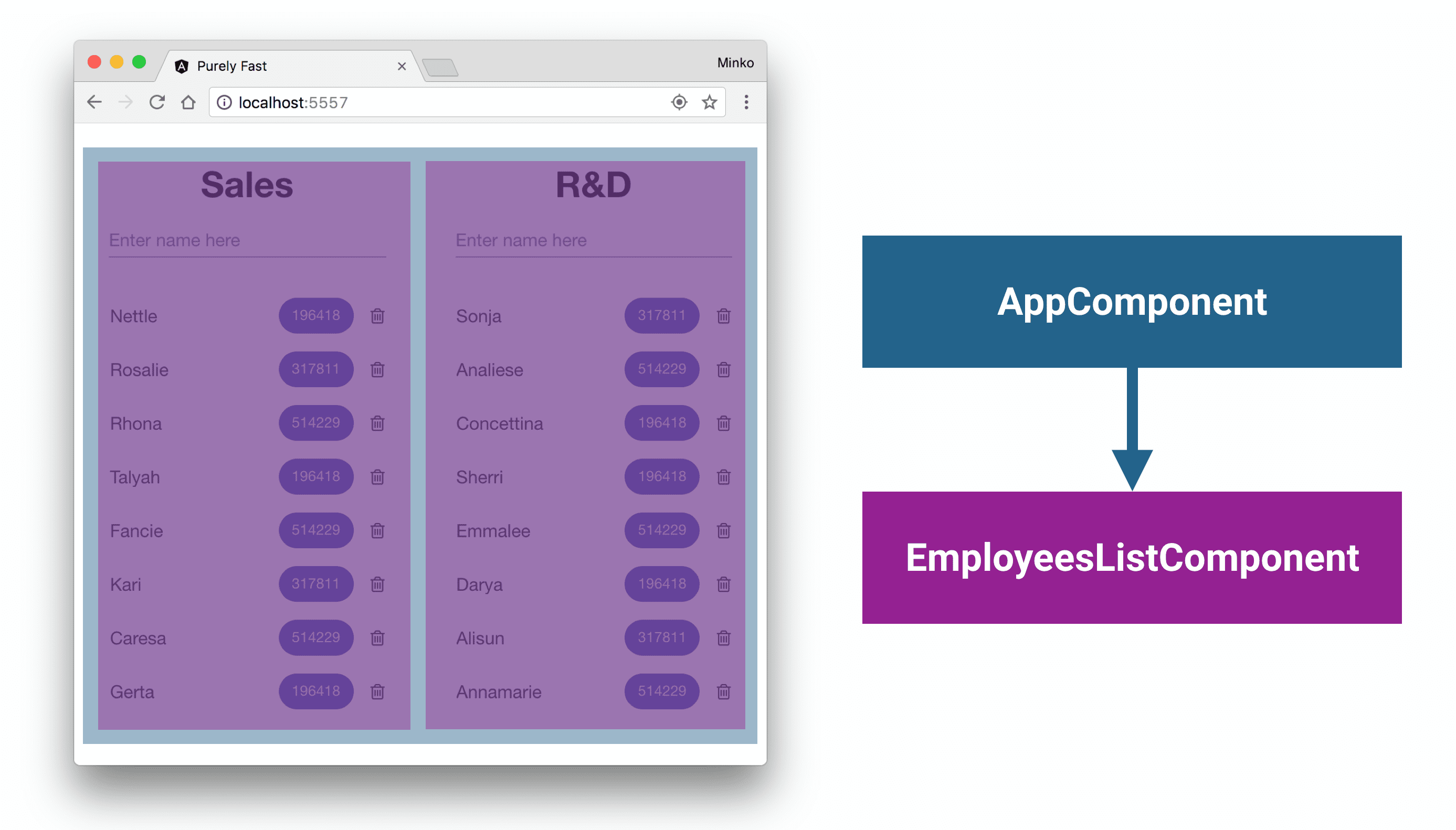
このアプリは、会社の営業部門と研究開発部門の 2 つの部門の従業員を一覧表示し、次の 2 つのコンポーネントを備えています。
AppComponent(アプリのルート コンポーネント)EmployeeListComponentの 2 つのインスタンス(販売用と研究開発用)。

AppComponent のテンプレートには、EmployeeListComponent の 2 つのインスタンスがあります。
<app-employee-list
[data]="salesList"
department="Sales"
(add)="add(salesList, $event)"
(remove)="remove(salesList, $event)"
></app-employee-list>
<app-employee-list
[data]="rndList"
department="R&D"
(add)="add(rndList, $event)"
(remove)="remove(rndList, $event)"
></app-employee-list>
各従業員には名前と数値が表示されます。アプリは従業員の数値をビジネス計算に渡し、結果を画面に表示します。
EmployeeListComponent をご覧ください。
const fibonacci = (num: number): number => {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
};
@Component(...)
export class EmployeeListComponent {
@Input() data: EmployeeData[];
@Input() department: string;
@Output() remove = new EventEmitter<EmployeeData>();
@Output() add = new EventEmitter<string>();
label: string;
handleKey(event: any) {
if (event.keyCode === 13) {
this.add.emit(this.label);
this.label = '';
}
}
calculate(num: number) {
return fibonacci(num);
}
}
EmployeeListComponent は、従業員のリストと部門名を入力として受け取ります。ユーザーが従業員を削除または追加しようとすると、コンポーネントは対応する出力をトリガーします。このコンポーネントは、ビジネス計算を実装する calculate メソッドも定義します。
EmployeeListComponent のテンプレートは次のとおりです。
<h1 title="Department">{{ department }}</h1>
<mat-form-field>
<input placeholder="Enter name here" matInput type="text" [(ngModel)]="label" (keydown)="handleKey($event)">
</mat-form-field>
<mat-list>
<mat-list-item *ngFor="let item of data">
<h3 matLine title="Name">
{{ item.label }}
</h3>
<md-chip title="Score" class="mat-chip mat-primary mat-chip-selected" color="primary" selected="true">
{{ calculate(item.num) }}
</md-chip>
</mat-list-item>
</mat-list>
このコードは、リスト内のすべての従業員を反復処理し、それぞれに対してリストアイテムをレンダリングします。また、入力と EmployeeListComponent で宣言された label プロパティ間の双方向データ バインディング用の ngModel ディレクティブも含まれています。
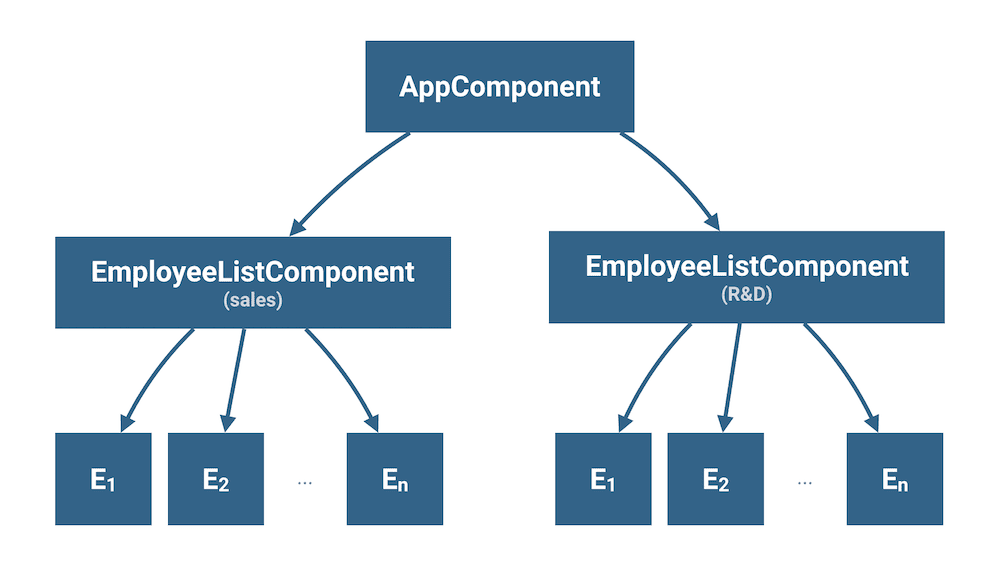
2 つの EmployeeListComponent インスタンスを使用して、アプリは次のコンポーネント ツリーを形成します。

AppComponent はアプリケーションのルート コンポーネントです。子コンポーネントは EmployeeListComponent の 2 つのインスタンスです。各インスタンスには、部門内の個々の従業員を表すアイテムのリスト(E1、E2 など)があります。
ユーザーが EmployeeListComponent の入力ボックスに新しい従業員の名前を入力し始めると、Angular は AppComponent から始まるコンポーネント ツリー全体の変更検出をトリガーします。つまり、ユーザーがテキスト入力を行っている間、Angular は各従業員に関連付けられた数値を繰り返し再計算し、前回のチェック以降に変更されていないことを確認しています。
この処理がどれほど遅くなるかを確認するには、StackBlitz で最適化されていないバージョンのプロジェクトを開き、従業員名を入力してみてください。
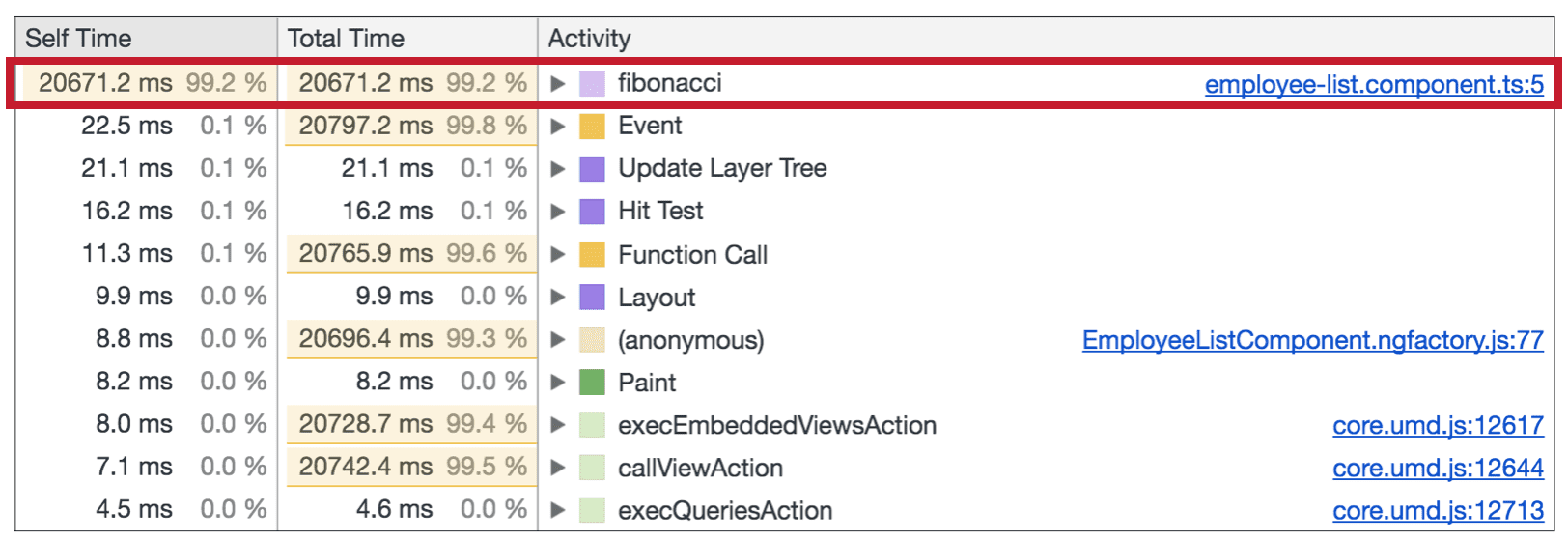
サンプル プロジェクトを設定し、Chrome DevTools の [パフォーマンス] タブを開くと、fibonacci 関数が原因で速度が低下していることを確認できます。
- `Ctrl+Shift+J`(Mac の場合は `Command+Option+J`)を押して、デベロッパー ツールを開きます。
- [パフォーマンス] タブをクリックします。
[パフォーマンス] パネルの左上にある [録画] をクリックし、アプリのテキスト ボックスのいずれかに文字を入力します。数秒後に [録画] をもう一度クリックして録画を停止します。Chrome DevTools が収集したすべてのプロファイリング データを処理すると、次のような画面が表示されます。

リストに多数の従業員が含まれている場合、このプロセスによってブラウザの UI スレッドがブロックされ、フレーム落ちが発生して、ユーザー エクスペリエンスが低下する可能性があります。
コンポーネント サブツリーをスキップする
ユーザーが販売の EmployeeListComponent のテキスト入力を行っている場合、研究開発部門のデータは変更されないことがわかっているため、そのコンポーネントで変更検出を実行する必要はありません。R&D インスタンスで変更検出がトリガーされないようにするには、EmployeeListComponent の changeDetectionStrategy を OnPush に設定します。
import { ChangeDetectionStrategy, ... } from '@angular/core';
@Component({
selector: 'app-employee-list',
template: `...`,
changeDetection: ChangeDetectionStrategy.OnPush,
styleUrls: ['employee-list.component.css']
})
export class EmployeeListComponent {...}
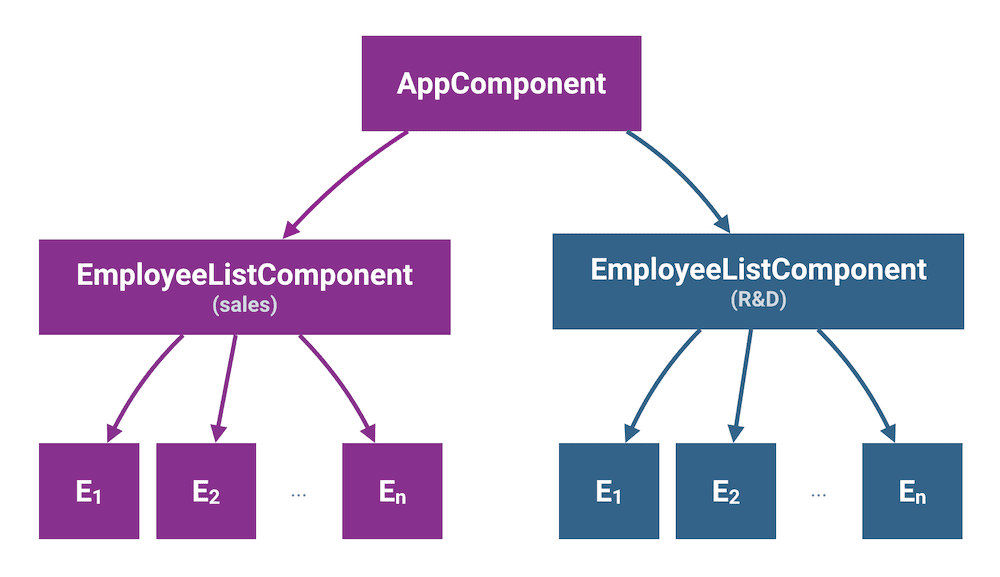
ユーザーがテキスト入力を入力すると、対応する部門に対してのみ変更検出がトリガーされるようになりました。

この最適化が元のアプリに適用された例については、こちらをご覧ください。
OnPush 変更検出戦略について詳しくは、Angular の公式ドキュメントをご覧ください。
この最適化の効果を確認するには、StackBlitz のアプリケーションに新しい従業員を入力します。
純粋なパイプの使用
EmployeeListComponent の変更検出戦略が OnPush に設定されていても、ユーザーが対応するテキスト入力にテキストを入力すると、Angular は部門内のすべての従業員の数値を再計算します。
この動作を改善するには、ピュア パイプを活用します。純粋なパイプと不純なパイプはどちらも入力を受け取り、テンプレートで使用できる結果を返します。この 2 つの違いは、純粋なパイプは、前の呼び出しとは異なる入力が渡された場合にのみ結果を再計算する点です。
アプリは、従業員の数値に基づいて表示する値を計算し、EmployeeListComponent で定義された calculate メソッドを呼び出します。計算を純粋なパイプに移動すると、Angular は引数が変更された場合にのみパイプ式を再計算します。フレームワークは、参照チェックを実行して、パイプの引数が変更されたかどうかを判断します。つまり、従業員の数値が更新されない限り、Angular は再計算を行いません。
ビジネス計算を CalculatePipe というパイプに移動する方法は次のとおりです。
import { Pipe, PipeTransform } from '@angular/core';
const fibonacci = (num: number): number => {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
};
@Pipe({
name: 'calculate'
})
export class CalculatePipe implements PipeTransform {
transform(val: number) {
return fibonacci(val);
}
}
パイプの transform メソッドは fibonacci 関数を呼び出します。パイプが純粋であることに注意してください。特に指定しない限り、Angular はすべてのパイプを純粋と見なします。
最後に、EmployeeListComponent のテンプレート内の式を更新します。
<mat-chip-list>
<md-chip>
{{ item.num | calculate }}
</md-chip>
</mat-chip-list>
これで、これで、ユーザーが任意の部門に関連付けられたテキスト入力にテキストを入力しても、アプリは個々の従業員の数値を再計算しなくなります。
以下のアプリでは、入力がどれほどスムーズになったかを確認できます。
最後の最適化の効果を確認するには、StackBlitz でこの例を試してください。
元のアプリケーションの純粋なパイプ最適化を含むコードは、こちらで入手できます。
まとめ
Angular アプリで実行時の速度低下が発生した場合:
- Chrome DevTools でアプリケーションをプロファイリングして、速度低下の原因を特定します。
- コンポーネントのサブツリーをプルーニングするために、
OnPush変更検出戦略を導入します。 - 重い計算を純粋なパイプに移動して、フレームワークが計算された値をキャッシュに保存できるようにします。


