핵심 CSS 기법으로 렌더링 시간을 개선하는 방법을 알아보세요.
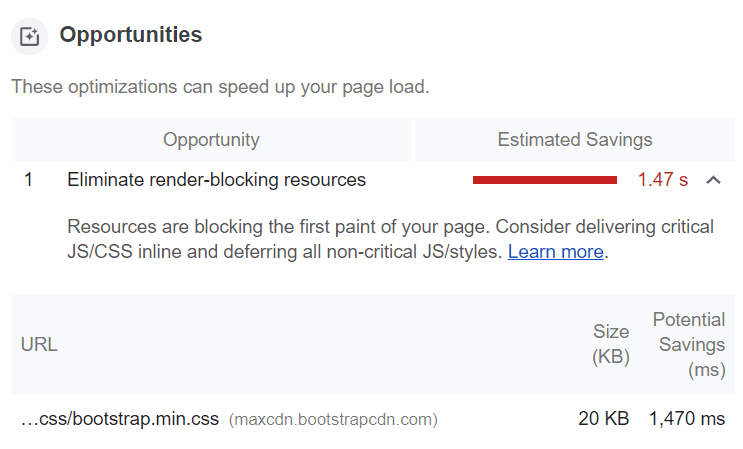
브라우저가 페이지를 표시하기 전에 CSS 파일을 다운로드하고 파싱해야 하므로 CSS는 렌더링 차단 리소스입니다. CSS 파일이 크거나 네트워크 상태가 좋지 않으면 CSS 파일 요청으로 인해 웹페이지가 렌더링되는 데 걸리는 시간이 크게 늘어날 수 있습니다.

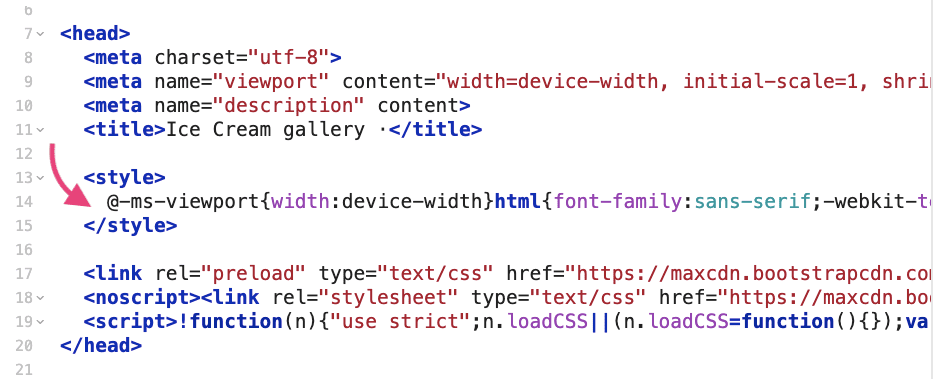
HTML 문서의 <head>에 추출된 스타일을 인라인 처리하면 이러한 스타일을 가져오기 위해 추가 요청을 할 필요가 없습니다. 나머지 CSS는 비동기식으로 로드할 수 있습니다.

렌더링 시간을 개선하면 특히 네트워크 상태가 좋지 않은 경우 인지된 성능에 큰 차이가 발생할 수 있습니다. 모바일 네트워크에서는 대역폭과 관계없이 지연 시간이 길면 문제가 됩니다.

첫 콘텐츠 페인트 (FCP)가 좋지 않고 Lighthouse 감사에서 '렌더링 차단 리소스 제거' 기회가 표시되는 경우 중요한 CSS를 사용해 보는 것이 좋습니다.

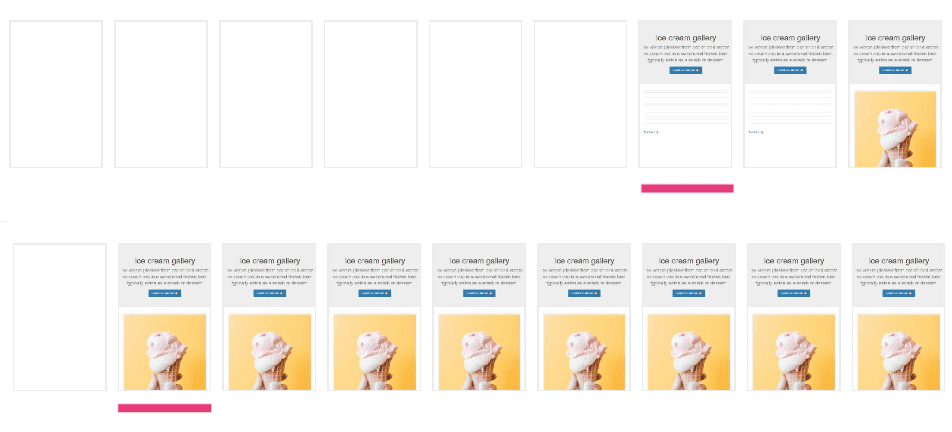
첫 번째 렌더링을 위한 왕복 횟수를 최소화하려면 스크롤 없이 볼 수 있는 부분의 콘텐츠를 14KB (압축) 미만으로 유지하는 것이 좋습니다.
이 기법으로 얻을 수 있는 실적 영향은 웹사이트 유형에 따라 다릅니다. 일반적으로 사이트에 CSS가 많을수록 인라인 CSS의 영향이 더 커집니다.
도구 개요
페이지의 중요 CSS를 자동으로 결정할 수 있는 여러 가지 유용한 도구가 있습니다. 수동으로 처리하는 것은 번거로운 작업이므로 좋은 소식입니다. 뷰포트의 각 요소에 적용되는 스타일을 결정하려면 전체 DOM을 분석해야 합니다.
심각
Critical는 페이지 상단 CSS를 추출, 축소, 인라인 처리하며 npm 모듈로 사용할 수 있습니다. Gulp (직접) 또는 Grunt (plugin으로)와 함께 사용할 수 있으며 webpack 플러그인도 있습니다.
이 도구는 프로세스에서 많은 생각을 덜어주는 간단한 도구입니다. 스타일시트를 지정할 필요도 없습니다. Critical에서 자동으로 감지합니다. 또한 여러 화면 해상도에 맞는 중요한 CSS 추출을 지원합니다.
criticalCSS
CriticalCSS는 페이지 상단의 CSS를 추출하는 또 다른 npm 모듈입니다. CLI로도 사용할 수 있습니다.
중요한 CSS를 인라인화하고 축소하는 옵션은 없지만 실제로 중요한 CSS에 속하지 않는 규칙을 강제로 포함할 수 있으며 @font-face 선언 포함을 더 세부적으로 제어할 수 있습니다.
펜트하우스
Penthouse는 사이트 또는 앱에 스타일이 많거나 DOM에 동적으로 삽입되는 스타일이 많은 경우 (Angular 앱에서 일반적) 적합합니다. 내부적으로 Puppeteer를 사용하며 온라인 호스팅 버전도 제공합니다.
Penthouse는 스타일시트를 자동으로 감지하지 않으므로 중요한 CSS를 생성할 HTML 및 CSS 파일을 지정해야 합니다. 장점은 여러 작업을 동시에 실행하는 데 능숙하다는 점입니다.

