Dowiedz się, jak skrócić czas renderowania za pomocą techniki critical CSS.
Zanim przeglądarka wyświetli stronę, musi pobrać i przeanalizować pliki CSS, co powoduje, że CSS jest zasobem blokującym renderowanie. Jeśli pliki CSS są duże lub warunki sieciowe są złe, żądania plików CSS mogą znacznie wydłużyć czas renderowania strony internetowej.

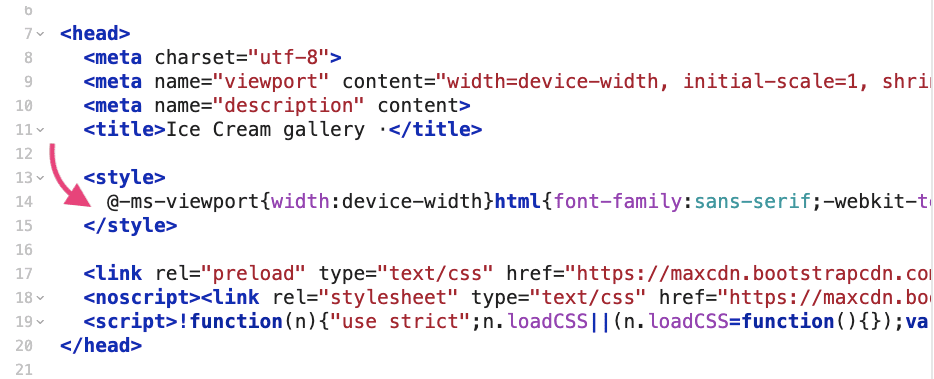
Wstawienie wyodrębnionych stylów w sekcji <head> dokumentu HTML eliminuje konieczność wysyłania dodatkowego żądania pobierania tych stylów. Pozostała część kodu CSS może być wczytana asynchronicznie.

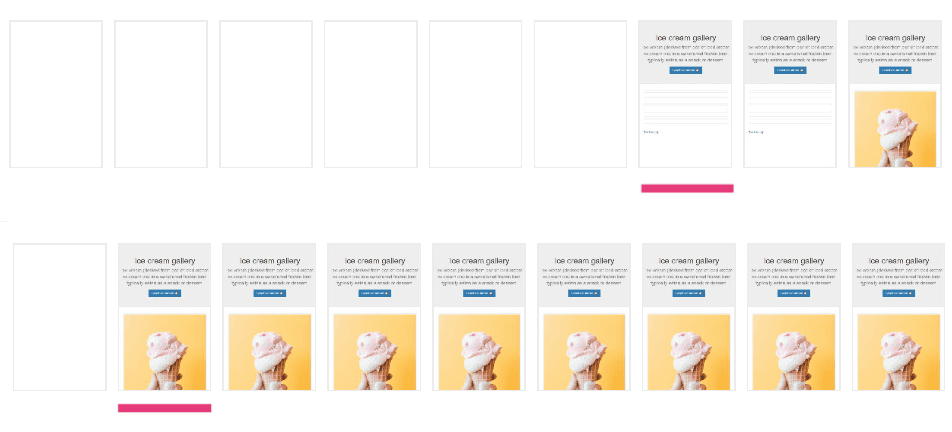
Skrócenie czasu renderowania może mieć ogromny wpływ na postrzeganą wydajność, zwłaszcza w przypadku słabych warunków sieciowych. W przypadku sieci mobilnych długi czas opóźnienia jest problemem niezależnie od przepustowości.

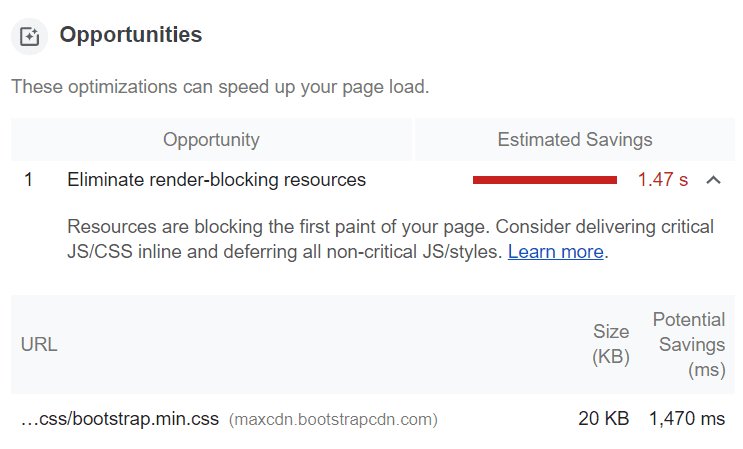
Jeśli masz słabe wyniki w wskaźniku First Contentful Paint (FCP) i w audytach Lighthouse widzisz możliwość „Usuń zasób blokujący renderowanie”, warto spróbować użyć krytycznych plików CSS.

Aby zminimalizować liczbę rund do pierwszego renderowania, staraj się, aby treści powyżej folda nie przekraczały 14 KB (skompresowane).
Wpływ tej techniki na wydajność zależy od typu witryny. Ogólnie rzecz biorąc, im więcej plików CSS zawiera witryna, tym większy może być wpływ wbudowanego kodu CSS.
Omówienie narzędzi
Istnieje wiele świetnych narzędzi, które mogą automatycznie określić kluczowy kod CSS strony. To dobra wiadomość, ponieważ robienie tego ręcznie byłoby żmudnym procesem. Wymaga to analizy całego DOM w celu określenia stylów zastosowanych do poszczególnych elementów w widoku.
Krytyczny
Critical wyodrębnia, skraca i wbudowuje w stronce kod CSS powyżej progu widoczności. Jest dostępny jako moduł npm. Można go używać z Gulp (bezpośrednio) lub z Gruntem (jako plugin). Dostępne jest też wtyczenie webpack.
To proste narzędzie, które znacznie ułatwia proces. Nie musisz nawet określać arkuszy stylów, ponieważ Critical wykryje je automatycznie. Umożliwia też wyodrębnianie kluczowych reguł CSS na potrzeby różnych rozdzielczości ekranu.
criticalCSS
CriticalCSS to kolejny moduł npm, który wyodrębnia kod CSS z wielu plików. Jest ona też dostępna jako interfejs wiersza poleceń.
Nie ma opcji wstawiania ani kompresowania kodu CSS w kodzie strony, ale pozwala na wymuszanie włączania reguł, które nie należą do kodu CSS, i daje większą kontrolę nad włączaniem deklaracji @font-face.
Penthouse
Penthouse to dobry wybór, jeśli Twoja witryna lub aplikacja ma dużą liczbę stylów lub stylów, które są dynamicznie wstrzykiwane do DOM (częste w przypadku aplikacji Angular). Korzysta ona z narzędzi Puppeteer i zawiera nawet wersję hostowaną online.
Narzędzie Penthouse nie wykrywa arkuszy stylów automatycznie. Musisz określić pliki HTML i CSS, dla których chcesz wygenerować kluczowy kod CSS. Plusem jest to, że dobrze radzi sobie z jednoczesnym wykonywaniem wielu zadań.

