クリティカル CSS 手法を使用してレンダリング時間を短縮する方法について学びます。
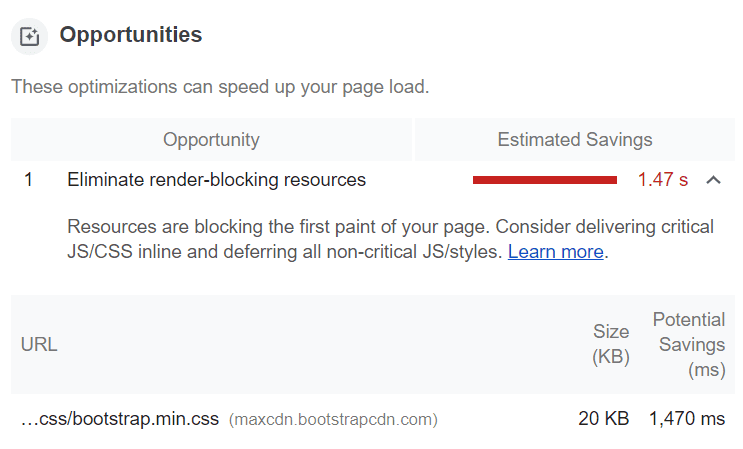
ブラウザはページを表示する前に CSS ファイルをダウンロードして解析する必要があるため、CSS はレンダリングをブロックするリソースになります。CSS ファイルが大きい場合やネットワークの状態が悪い場合、CSS ファイルのリクエストによってウェブページのレンダリングにかかる時間が大幅に長くなる可能性があります。

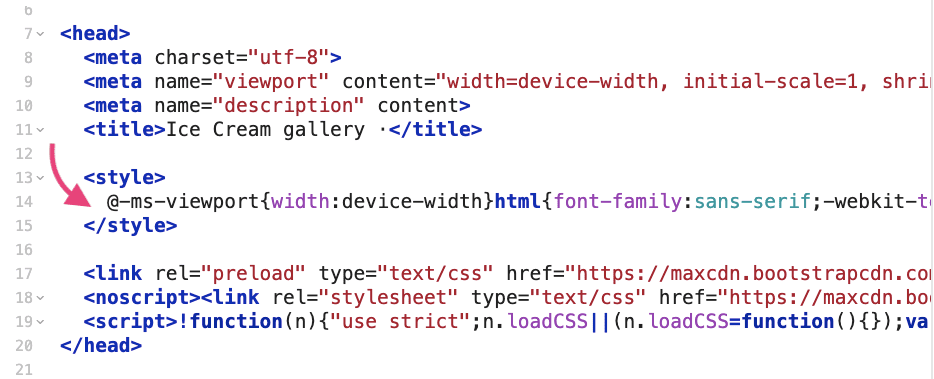
抽出されたスタイルを HTML ドキュメントの <head> にインライン化すると、これらのスタイルを取得するために追加のリクエストを行う必要がなくなります。残りの CSS は非同期で読み込むことができます。

レンダリング時間を短縮すると、特にネットワーク状況が悪い場合にパフォーマンスの印象が大きく変わります。モバイル ネットワークでは、帯域幅に関係なくレイテンシが高いことが問題になります。

First Contentful Paint(FCP)が低く、Lighthouse 監査で「レンダリングをブロックするリソースを排除」の改善案が表示されている場合は、重要な CSS を試してみることをおすすめします。

最初のレンダリングまでのラウンドトリップの数を最小限に抑えるには、スクロールせずに見える範囲にあるコンテンツのサイズを 14 KB 以下(圧縮後)に抑えるようにしてください。
この手法で達成できるパフォーマンスへの影響は、ウェブサイトの種類によって異なります。一般的に、サイトの CSS が多いほど、インライン CSS の影響は大きくなります。
ツールの概要
ページの重要な CSS を自動的に特定できる優れたツールがいくつかあります。手動で行うには手間がかかるため、これは朗報です。ビューポート内の各要素に適用されるスタイルを決定するには、DOM 全体を分析する必要があります。
重大
Critical は、折り返しの上の CSS を抽出し、圧縮してインライン化します。npm モジュールとして利用できます。Gulp と直接使用することも、Grunt と(pluginとして)使用することもできます。また、webpack プラグインもあります。
考えるべきことを大幅に減らすことができるシンプルなツールです。スタイルシートを指定する必要はありません。Critical が自動的に検出します。また、複数の画面解像度のクリティカル CSS の抽出もサポートしています。
criticalCSS
CriticalCSS は、折り返しの上の CSS を抽出する別の npm モジュールです。CLI としても使用できます。
クリティカル CSS をインライン化して圧縮するオプションはありませんが、実際にはクリティカル CSS に属さないルールを強制的に含めることができ、@font-face 宣言の含め方をより細かく制御できます。
ペントハウス
Penthouse は、サイトまたはアプリに多数のスタイルがある場合や、DOM に動的に挿入されるスタイルがある場合に適しています(Angular アプリで一般的です)。内部では Puppeteer を使用しており、オンライン ホスト版も用意されています。
Penthouse はスタイルシートを自動的に検出しません。クリティカル CSS を生成する HTML ファイルと CSS ファイルを指定する必要があります。メリットは、多くのジョブを並列で実行できることです。


