Scopri come migliorare i tempi di rendering con la tecnica CSS critico.
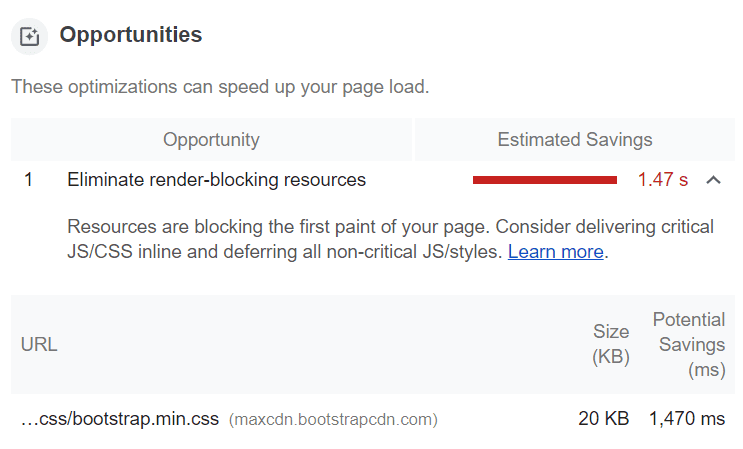
Il browser deve scaricare e analizzare i file CSS prima di poter mostrare la pagina, il che rende il CSS una risorsa che blocca il rendering. Se i file CSS sono di grandi dimensioni o le condizioni di rete sono scarse, le richieste di file CSS possono aumentare notevolmente il tempo necessario per il rendering di una pagina web.

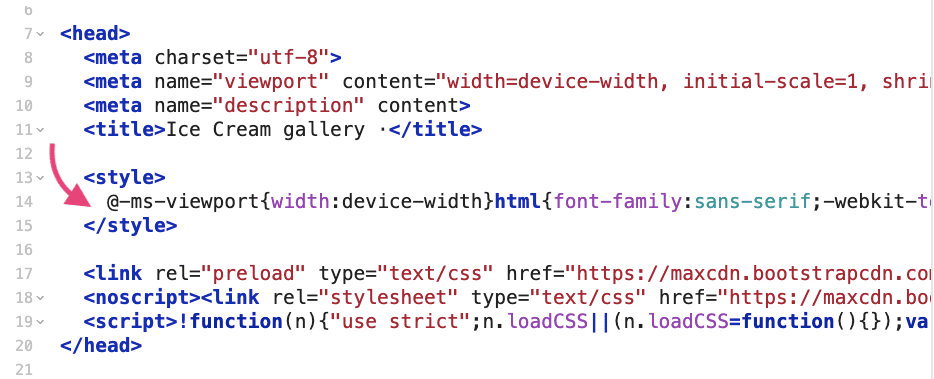
L'inserimento in linea degli stili estratti nel <head> del documento HTML elimina la necessità di effettuare un'ulteriore richiesta per recuperarli. Il resto del CSS può essere caricato in modo asincrono.

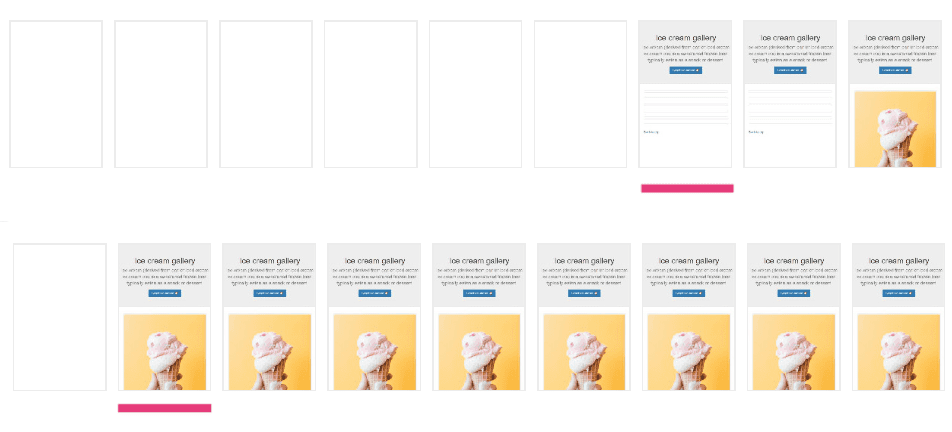
Migliorare i tempi di rendering può fare una grande differenza nel rendimento percepito, soprattutto in condizioni di rete scadenti. Sulle reti mobili, la latenza elevata è un problema indipendentemente dalla larghezza di banda.

Se il tuo First Contentful Paint (FCP) è scarso e vedi l'opportunità"Elimina le risorse che bloccano il rendering" nei controlli Lighthouse, ti consigliamo di provare il CSS critico.

Per ridurre al minimo il numero di round trip per il primo rendering, cerca di mantenere i contenuti above the fold inferiori a 14 KB (compressi).
L'impatto sul rendimento che puoi ottenere con questa tecnica dipende dal tipo di sito web. In generale, più CSS ha un sito, maggiore è l'impatto possibile del CSS in linea.
Panoramica degli strumenti
Esistono diversi strumenti eccellenti che possono determinare automaticamente il CSS critico per una pagina. Questa è una buona notizia perché eseguire questa operazione manualmente sarebbe un processo tedioso. Richiede l'analisi dell'intero DOM per determinare gli stili applicati a ogni elemento nell'area visibile.
Critico
Critical estrae, riduce al minimo e inserisce in linea il CSS above-the-fold ed è disponibile come modulo npm. Può essere utilizzato con Gulp (direttamente) o con Grunt (come plugin) ed è disponibile anche un plug-in webpack.
È uno strumento semplice che semplifica notevolmente la procedura. Non devi nemmeno specificare i fogli di stile, perché Critical li rileva automaticamente. Supporta anche l'estrazione del CSS critico per più risoluzioni dello schermo.
criticalCSS
CriticalCSS è un altro modulo npm che estrae il CSS visibile nella parte superiore della pagina. È disponibile anche come interfaccia a riga di comando.
Non ha opzioni per incorporare e ridurre al minimo il CSS critico, ma ti consente di includere forzatamente regole che non appartengono al CSS critico e ti offre un controllo più granulare sull'inclusione delle dichiarazioni @font-face.
Penthouse
Penthouse è una buona scelta se il tuo sito o la tua app ha un numero elevato di stili o stili che vengono iniettati dinamicamente nel DOM (comune nelle app Angular). Utilizza Puppeteer sotto il cofano e dispone anche di una versione ospitata online.
Penthouse non rileva automaticamente i fogli di stile, devi specificare i file HTML e CSS per i quali vuoi generare il CSS critico. Il vantaggio è che è efficace nell'esecuzione di molti job in parallelo.

