क्रिटिकल सीएसएस तकनीक की मदद से, पेज को रेंडर होने में लगने वाले समय को कम करने का तरीका जानें.
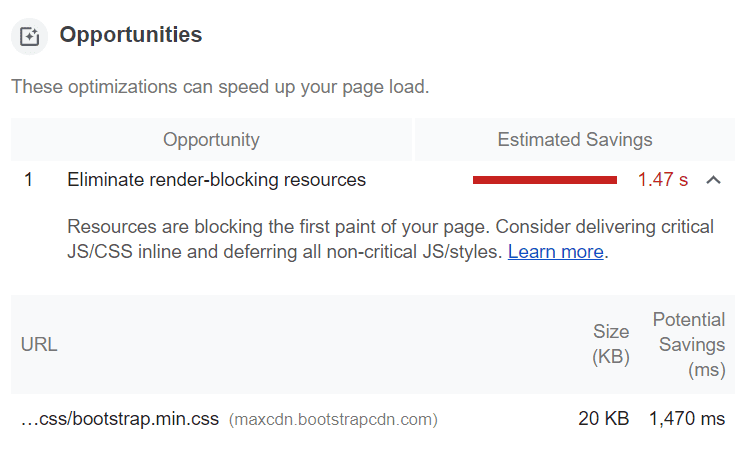
पेज दिखाने से पहले, ब्राउज़र को सीएसएस फ़ाइलों को डाउनलोड और पार्स करना होगा. इससे सीएसएस, पेज को रेंडर करने से रोकने वाला रिसॉर्स बन जाता है. अगर सीएसएस फ़ाइलें बड़ी हैं या नेटवर्क की स्थिति खराब है, तो सीएसएस फ़ाइलों के अनुरोधों की वजह से, वेब पेज को रेंडर होने में काफ़ी समय लग सकता है.

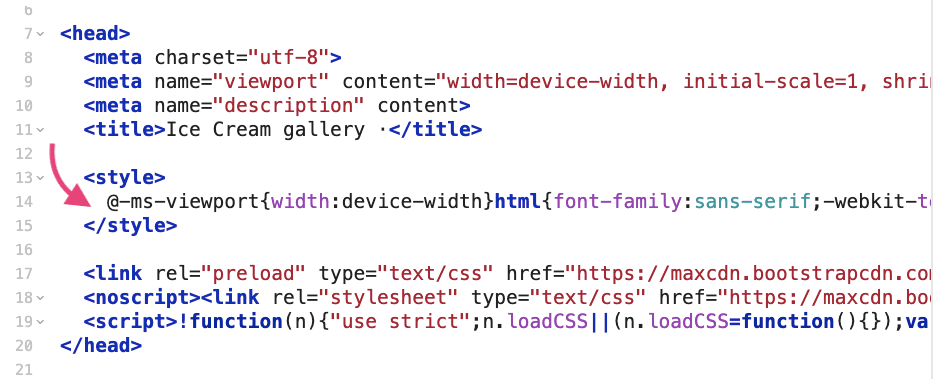
HTML दस्तावेज़ के <head> में, निकाली गई स्टाइल को इनलाइन करने से, इन स्टाइल को फ़ेच करने के लिए एक और अनुरोध करने की ज़रूरत नहीं होती. बाकी सीएसएस को अलग-अलग समय पर लोड किया जा सकता है.

रेंडर होने में लगने वाले समय को कम करने से, परफ़ॉर्मेंस की धारणा में काफ़ी फ़र्क़ पड़ सकता है. ऐसा खास तौर पर, खराब नेटवर्क की स्थिति में होता है. मोबाइल नेटवर्क पर, बैंडविड्थ के बावजूद इंतज़ार की लंबी अवधि एक समस्या है.

अगर आपके साइट का पहला एलिमेंट लोड होने में लगने वाला समय (FCP) खराब है और आपको Lighthouse ऑडिट में "रेंडरिंग को रोकने वाले संसाधन को हटाएं" का विकल्प दिखता है, तो क्रिटिकल सीएसएस का इस्तेमाल करें.

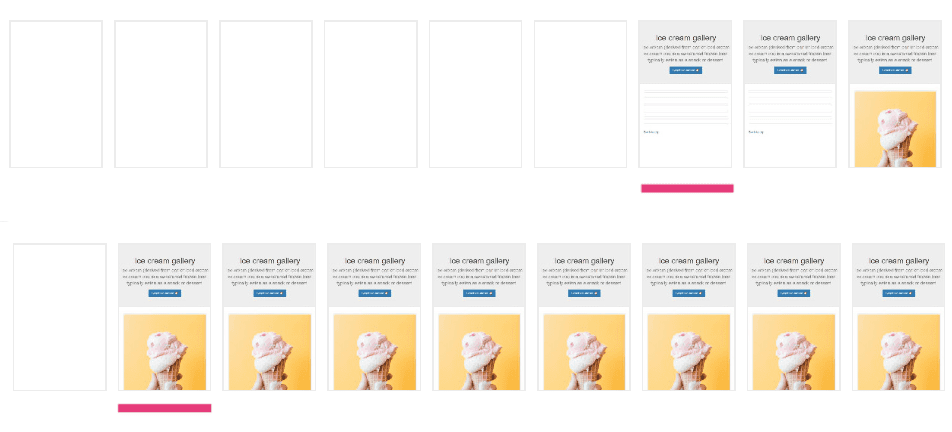
पेज को पहली बार रेंडर करने के लिए, राउंड ट्रिप की संख्या को कम करने के लिए, ऊपरी आधे हिस्से के कॉन्टेंट को 14 केबी (कंप्रेस किया गया) से कम रखें.
इस तकनीक से परफ़ॉर्मेंस पर पड़ने वाला असर, आपकी वेबसाइट के टाइप पर निर्भर करता है. आम तौर पर, किसी साइट में जितनी ज़्यादा सीएसएस होती है, इनलाइन की गई सीएसएस का उतना ही ज़्यादा असर पड़ता है.
टूल के बारे में खास जानकारी
ऐसे कई बेहतरीन टूल हैं जो किसी पेज के लिए क्रिटिकल सीएसएस को अपने-आप तय कर सकते हैं. यह एक अच्छी खबर है, क्योंकि मैन्युअल तरीके से ऐसा करना मुश्किल होता है. व्यूपोर्ट में हर एलिमेंट पर लागू होने वाली स्टाइल का पता लगाने के लिए, पूरे डीओएम का विश्लेषण करना ज़रूरी है.
सबसे अहम
ज़रूरी, फ़ोल्ड के ऊपर मौजूद सीएसएस को निकालता है, छोटा करता है, और इनलाइन करता है. यह npm मॉड्यूल के तौर पर उपलब्ध है. इसका इस्तेमाल, Gulp के साथ (सीधे तौर पर) या Grunt के साथ (plugin के तौर पर) किया जा सकता है. साथ ही, इसके लिए webpack प्लग इन भी उपलब्ध है.
यह एक आसान टूल है, जो इस प्रोसेस को आसान बनाता है. आपको स्टाइलशीट के बारे में बताने की ज़रूरत भी नहीं है. क्रिटिकल, उन्हें अपने-आप पहचान लेता है. यह एक से ज़्यादा स्क्रीन रिज़ॉल्यूशन के लिए, ज़रूरी सीएसएस को निकालने में भी मदद करता है.
criticalCSS
CriticalCSS एक और npm मॉड्यूल है, जो फ़ोल्ड के ऊपर मौजूद सीएसएस को निकालता है. यह क्लाइंट-साइड इंटरफ़ेस (सीएलआई) के तौर पर भी उपलब्ध है.
इसमें, क्रिटिकल सीएसएस को इनलाइन और छोटा करने के विकल्प नहीं होते. हालांकि, यह आपको ऐसे नियमों को शामिल करने की अनुमति देता है जो असल में क्रिटिकल सीएसएस में शामिल नहीं होते. साथ ही, यह आपको @font-face एलान को शामिल करने के बारे में ज़्यादा जानकारी देता है.
पेंटहाउस
अगर आपकी साइट या ऐप्लिकेशन में बड़ी संख्या में स्टाइल हैं या स्टाइल को डीओएम में डाइनैमिक तौर पर इंजेक्ट किया जा रहा है (यह Angular ऐप्लिकेशन में आम है), तो पेंटहाउस एक अच्छा विकल्प है. यह Puppeteer का इस्तेमाल करता है. साथ ही, इसमें ऑनलाइन होस्ट किया गया वर्शन भी शामिल है.
Penthouse, स्टाइलशीट का पता अपने-आप नहीं लगाता. आपको उन एचटीएमएल और सीएसएस फ़ाइलों के बारे में बताना होगा जिनके लिए आपको क्रिटिकल सीएसएस जनरेट करनी है. इसका फ़ायदा यह है कि यह कई जॉब को एक साथ चलाने में अच्छा है.

