یاد بگیرید که چگونه زمانهای رندر را با تکنیک بحرانی CSS بهبود دهید.
مرورگر باید فایلهای CSS را دانلود و تجزیه کند تا بتواند صفحه را نشان دهد، که CSS را به یک منبع مسدودکننده رندر تبدیل میکند. اگر فایلهای CSS بزرگ هستند یا شرایط شبکه ضعیف است، درخواستها برای فایلهای CSS میتوانند زمان نمایش یک صفحه وب را به میزان قابل توجهی افزایش دهند.

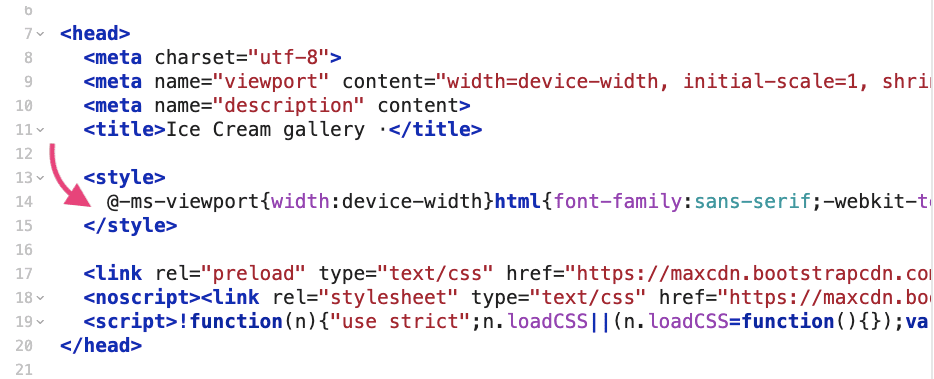
درونسازی سبکهای استخراجشده در <head> سند HTML، نیاز به درخواست اضافی برای واکشی این سبکها را از بین میبرد. باقیمانده CSS را می توان به صورت ناهمزمان بارگذاری کرد.

بهبود زمانهای رندر میتواند تفاوت بزرگی در عملکرد درک شده ، بهویژه در شرایط ضعیف شبکه ایجاد کند. در شبکه های تلفن همراه، تأخیر بالا بدون توجه به پهنای باند یک مسئله است.

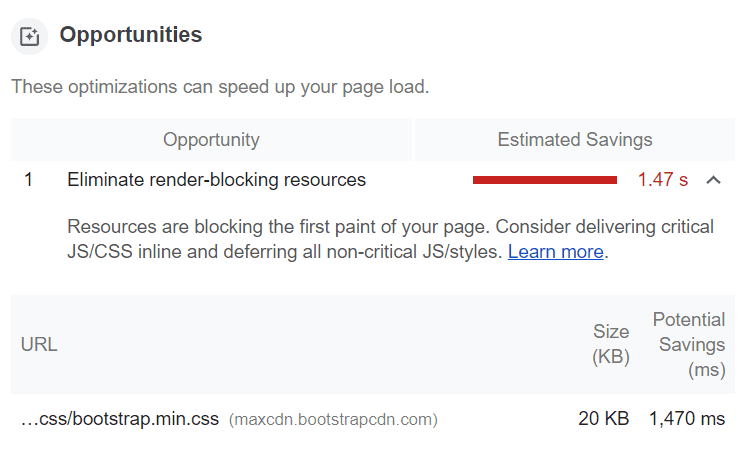
اگر First Contentful Paint (FCP) ضعیفی دارید و فرصت «حذف منبع مسدودکننده رندر» را در ممیزی های Lighthouse مشاهده می کنید، ایده خوبی است که CSS حیاتی را امتحان کنید.

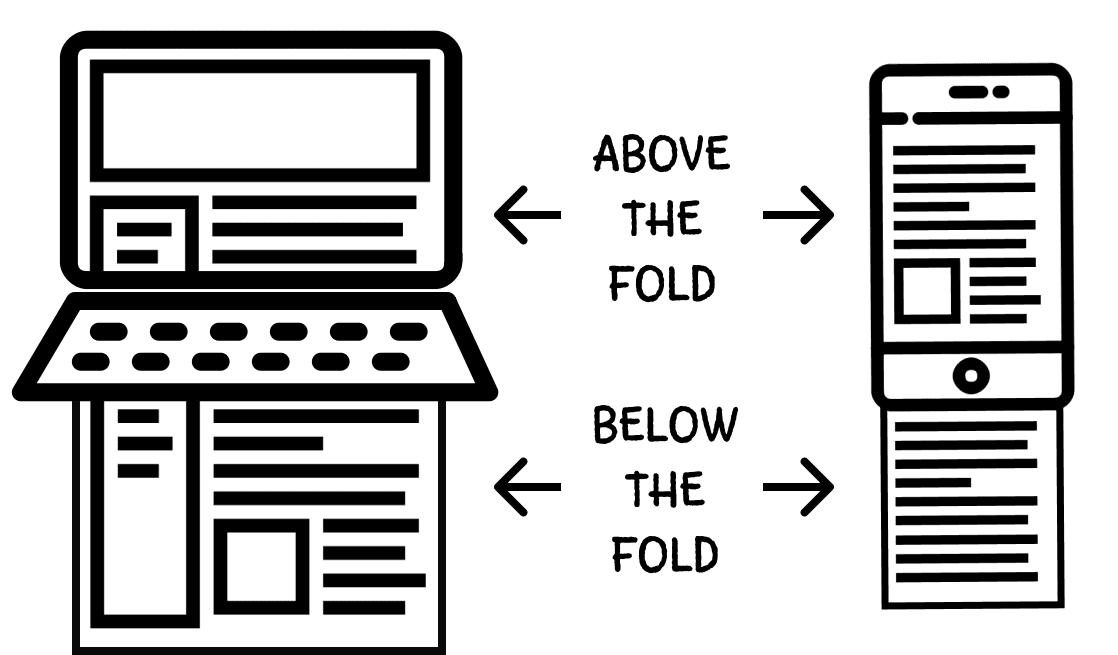
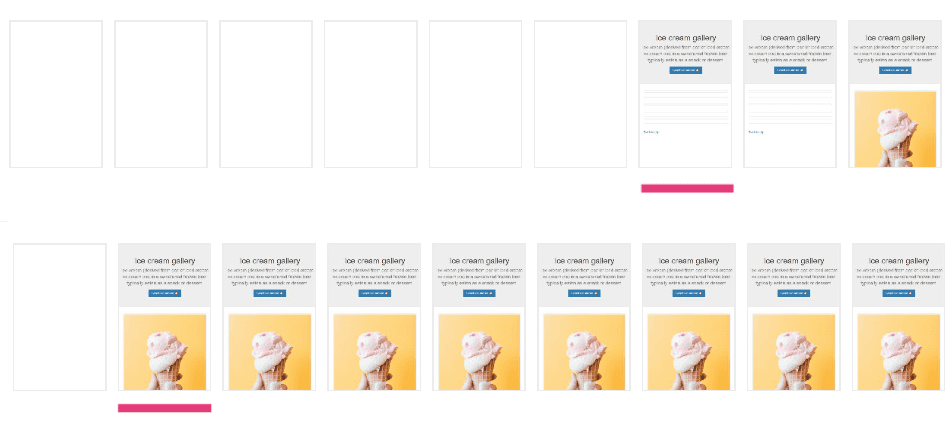
برای به حداقل رساندن تعداد دفعات رفت و برگشت تا اولین رندر، سعی کنید محتوای بالای صفحه را زیر 14 کیلوبایت (فشرده) نگه دارید.
تاثیر عملکردی که می توانید با این تکنیک به دست آورید به نوع وب سایت شما بستگی دارد. به طور کلی، هر چه یک سایت دارای CSS بیشتری باشد، تأثیر احتمالی CSS درونخطی بیشتر خواهد بود.
مروری بر ابزار
تعدادی ابزار عالی وجود دارد که می تواند به طور خودکار CSS حیاتی یک صفحه را تعیین کند. این خبر خوبی است زیرا انجام این کار به صورت دستی یک فرآیند خسته کننده خواهد بود. برای تعیین سبک هایی که برای هر عنصر در viewport اعمال می شود، نیاز به تجزیه و تحلیل کل DOM است.
انتقادی
بحرانی CSS را استخراج، کوچکسازی و خطبندی میکند و بهعنوان ماژول npm در دسترس است. می توان آن را با Gulp (مستقیم) یا با Grunt (به عنوان یک افزونه ) استفاده کرد و یک افزونه webpack نیز وجود دارد.
این یک ابزار ساده است که فکر کردن زیادی را از فرآیند خارج می کند. شما حتی نیازی به تعیین شیوه نامه ها ندارید، Critical به طور خودکار آنها را شناسایی می کند. همچنین از استخراج CSS حیاتی برای وضوح صفحه نمایش چندگانه پشتیبانی می کند.
بحرانی CSS
CriticalCSS یکی دیگر از ماژولهای npm است که CSSهای بالا را استخراج میکند. به صورت CLI نیز موجود است.
گزینههایی برای درونسازی و کوچکسازی CSS حیاتی ندارد، اما به شما اجازه میدهد قوانینی را که در واقع به CSS حیاتی تعلق ندارند را اجباری اضافه کنید و به شما کنترل دقیقتری بر از جمله اعلانهای @font-face میدهد.
پنت هاوس
پنت هاوس انتخاب خوبی است اگر سایت یا برنامه شما دارای تعداد زیادی سبک یا سبک باشد که به صورت پویا به DOM تزریق می شوند (معمولا در برنامه های Angular). از Puppeteer در زیر کاپوت استفاده می کند و حتی یک نسخه میزبان آنلاین نیز دارد.
پنت هاوس به طور خودکار شیوه نامه ها را شناسایی نمی کند، شما باید فایل های HTML و CSS را که می خواهید CSS حیاتی برای آنها تولید کنید، مشخص کنید. نکته مثبت این است که در اجرای موازی بسیاری از مشاغل خوب است.


