Узнайте, как сократить время рендеринга с помощью критической техники CSS.
Браузер должен загрузить и проанализировать файлы CSS, прежде чем он сможет отобразить страницу, что делает CSS ресурсом, блокирующим рендеринг. Если файлы CSS большие или условия сети плохие, запросы к файлам CSS могут значительно увеличить время, необходимое для отображения веб-страницы.

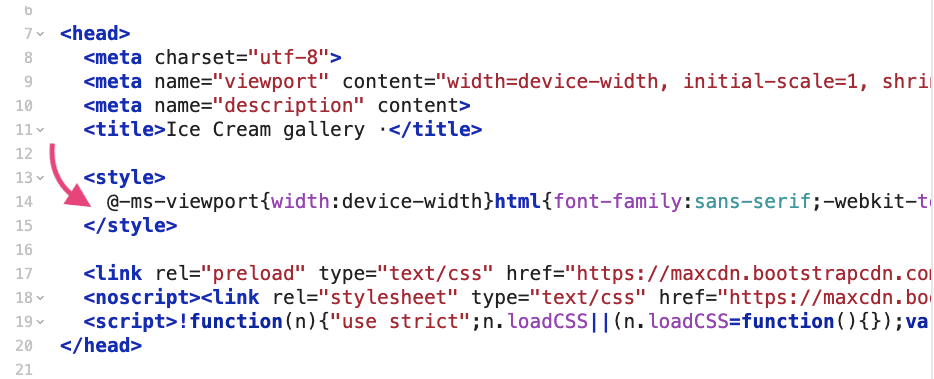
Встраивание извлеченных стилей в <head> HTML-документа избавляет от необходимости делать дополнительный запрос для получения этих стилей. Оставшуюся часть CSS можно загрузить асинхронно.

Уменьшение времени рендеринга может существенно повлиять на воспринимаемую производительность , особенно при плохих условиях сети. В мобильных сетях высокая задержка является проблемой независимо от пропускной способности.

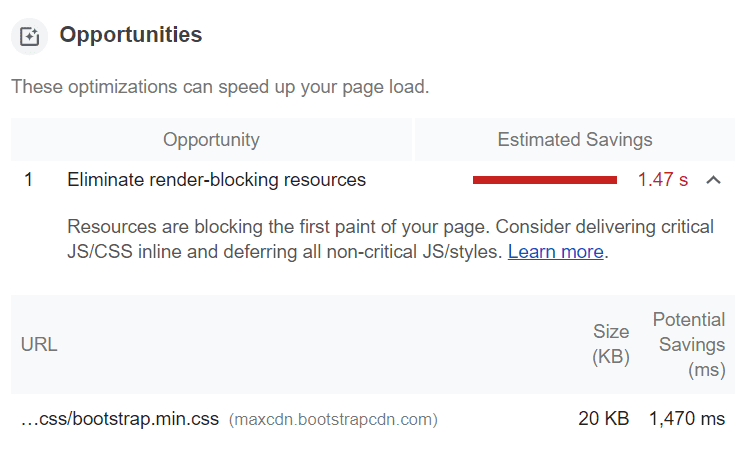
Если у вас плохая первая отрисовка контента (FCP) и вы видите возможность «Устранить ресурс, блокирующий рендеринг» в аудитах Lighthouse, хорошей идеей будет попробовать критический CSS.

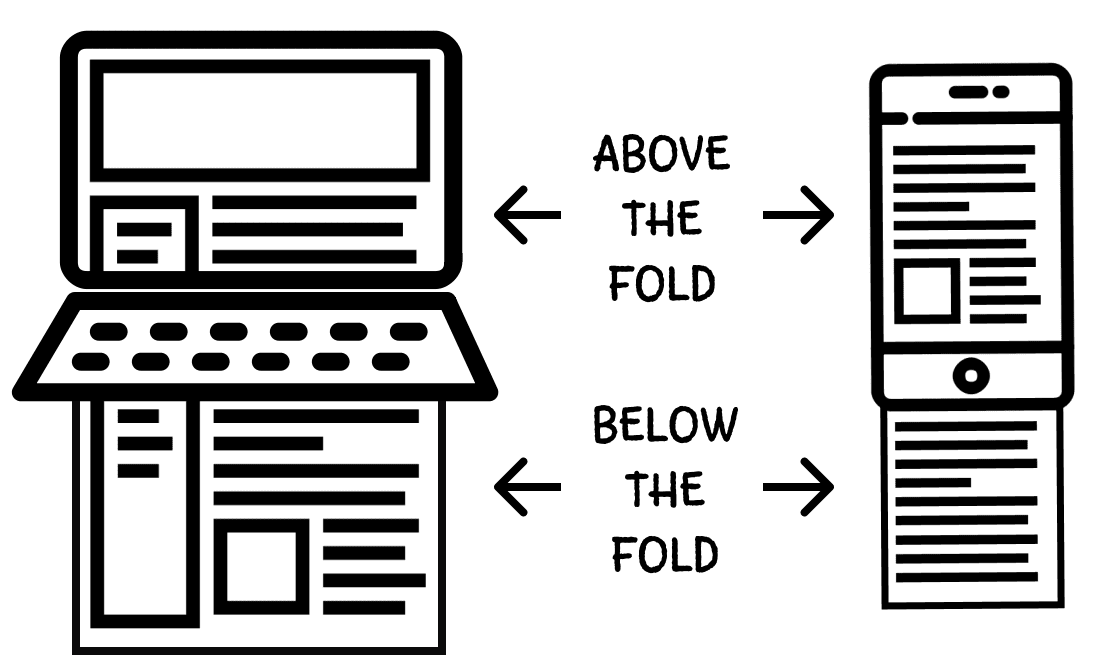
Чтобы свести к минимуму количество попыток первого рендеринга, старайтесь, чтобы содержимое верхней части страницы не превышало 14 КБ (сжатое).
Влияние на производительность, которого вы можете достичь с помощью этого метода, зависит от типа вашего веб-сайта. Вообще говоря, чем больше CSS на сайте, тем больше возможное влияние встроенного CSS.
Обзор инструментов
Существует ряд отличных инструментов, которые могут автоматически определять критический CSS для страницы. Это хорошая новость, потому что делать это вручную было бы утомительным процессом. Требуется анализ всего DOM, чтобы определить стили, которые применяются к каждому элементу в области просмотра.
Критический
Критическое извлечение, минимизация и встраивание верхнего CSS-кода доступно в виде модуля npm . Его можно использовать с Gulp (напрямую) или с Grunt (в качестве плагина ), а также есть плагин для веб-пакета .
Это простой инструмент, который требует много размышлений в процессе. Вам даже не нужно указывать таблицы стилей: Critical автоматически их определяет. Он также поддерживает извлечение критического CSS для нескольких разрешений экрана.
критическийCSS
CriticalCSS — еще один модуль npm , который извлекает верхний CSS. Он также доступен в виде CLI.
В нем нет опций для встраивания и минимизации критического CSS, но он позволяет принудительно включать правила, которые на самом деле не относятся к критическому CSS, и дает вам более детальный контроль над включением объявлений @font-face .
Пентхаус
Penthouse — хороший выбор, если ваш сайт или приложение имеет большое количество стилей или стилей, которые динамически внедряются в DOM (обычно в приложениях Angular). Он использует Puppeteer под капотом и даже имеет онлайн-версию .
Penthouse не определяет таблицы стилей автоматически, вам необходимо указать файлы HTML и CSS, для которых вы хотите создать критический CSS. Положительным моментом является то, что он хорош для параллельного выполнения многих задач.


