Aprenda a melhorar os tempos de renderização com a técnica de CSS crítica.
O navegador precisa fazer o download e analisar os arquivos CSS antes de mostrar a página, o que torna o CSS um recurso de bloqueio de renderização. Se os arquivos CSS forem grandes ou as condições de rede forem ruins, as solicitações de arquivos CSS podem aumentar significativamente o tempo de renderização de uma página da Web.

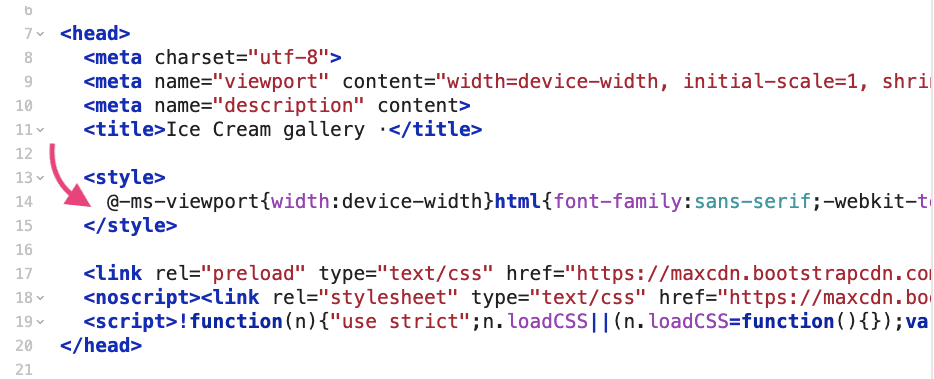
O inline de estilos extraídos no <head> do documento HTML elimina a necessidade de fazer uma solicitação extra para buscar esses estilos. O restante do CSS pode ser carregado de forma assíncrona.

Melhorar os tempos de renderização pode fazer uma grande diferença na performance percebida, especialmente em condições de rede ruins. Em redes móveis, a latência alta é um problema, independente da largura de banda.

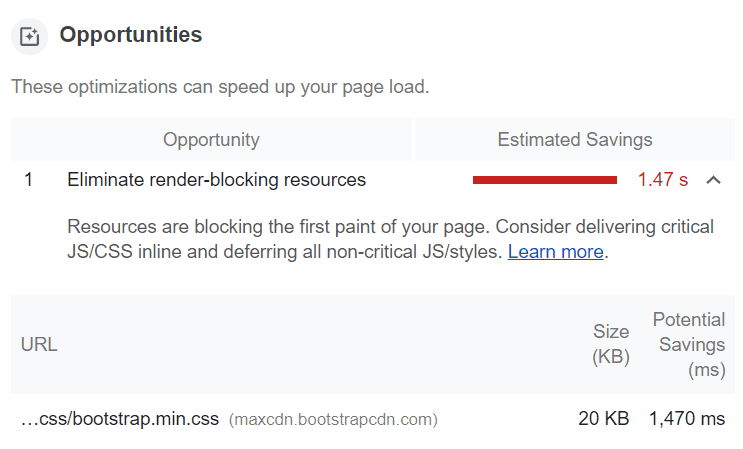
Se você tiver uma First Contentful Paint (FCP) ruim e encontrar a oportunidade "Eliminar recurso de bloqueio de renderização" nas auditorias do Lighthouse, é uma boa ideia tentar o CSS crítico.

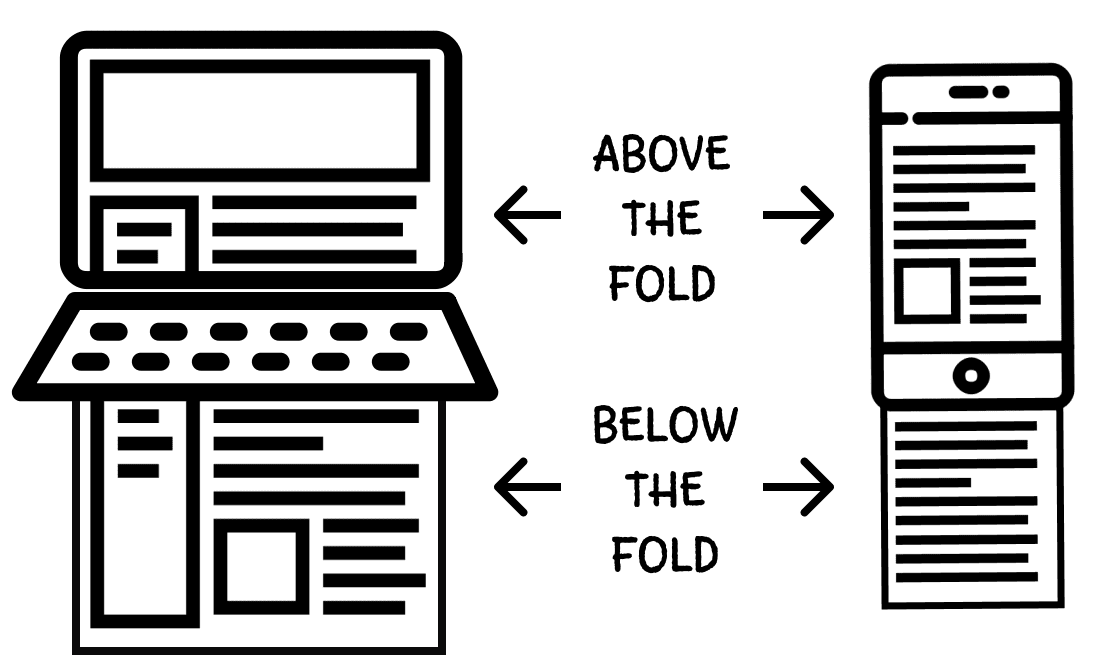
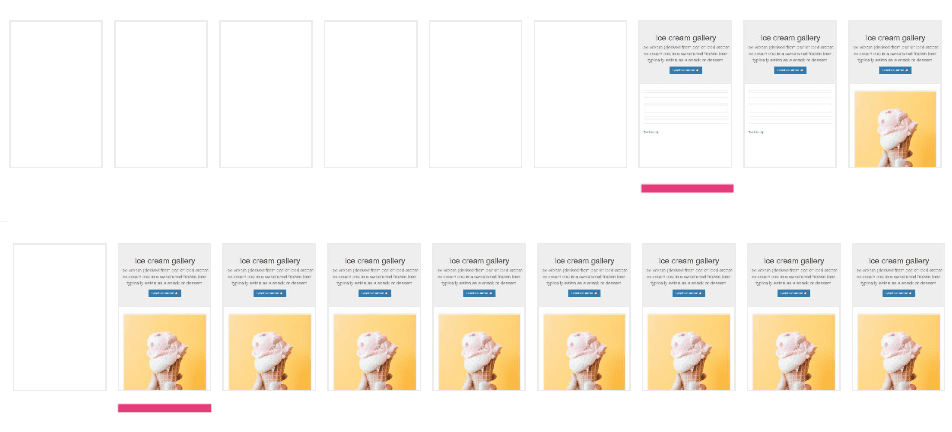
Para minimizar o número de ida e volta até a primeira renderização, mantenha o conteúdo acima da dobra com menos de 14 KB (compactado).
O impacto na performance que você pode alcançar com essa técnica depende do tipo de site. De modo geral, quanto mais CSS um site tiver, maior será o possível impacto do CSS inline.
Visão geral das ferramentas
Há várias ferramentas excelentes que podem determinar automaticamente o CSS crítico de uma página. Isso é bom porque fazer isso manualmente seria um processo tedioso. Ele exige a análise de todo o DOM para determinar os estilos aplicados a cada elemento na viewport.
Crítico
Critical extrai, minimiza e inlines CSS acima da dobra e está disponível como módulo npm. Ele pode ser usado com o Gulp (diretamente) ou com o Grunt (como um plugin), e há também um plug-in do webpack.
É uma ferramenta simples que exige muito pensamento do processo. Você nem precisa especificar as folhas de estilo. O Critical as detecta automaticamente. Ele também oferece suporte à extração de CSS crítico para várias resoluções de tela.
criticalCSS
O CriticalCSS é outro módulo npm que extrai o CSS acima da dobra. Ele também está disponível como uma CLI.
Ele não tem opções para inline e minificar o CSS crítico, mas permite forçar a inclusão de regras que não pertencem ao CSS crítico e oferece um controle mais granular sobre a inclusão de declarações @font-face.
Cobertura
O Penthouse é uma boa escolha se o site ou app tiver um grande número de estilos ou estilos que estão sendo injetados dinamicamente no DOM (comum em apps do Angular). Ele usa o Puppeteer e tem até uma versão hospedada on-line.
O Penthouse não detecta folhas de estilo automaticamente. É necessário especificar os arquivos HTML e CSS para os quais você quer gerar CSS crítico. A vantagem é que ele é bom para executar muitos jobs em paralelo.


