แผนปรับปรุงเมตริก CLS ให้ยุติธรรมกับหน้าเว็บที่มีอายุการใช้งานนานมากขึ้น
เผยแพร่: 7 เมษายน 2021
เมื่อเร็วๆ นี้เรา (ทีมเมตริกความเร็วของ Chrome) ได้สรุปการวิจัยเบื้องต้นเกี่ยวกับตัวเลือกในการทําให้เมตริก CLS ยุติธรรมมากขึ้นสําหรับหน้าที่เปิดอยู่เป็นเวลานาน เราได้รับความคิดเห็นที่เป็นประโยชน์มากมาย และหลังจากทําการวิเคราะห์ขนาดใหญ่เสร็จแล้ว เราจึงได้สรุปการเปลี่ยนแปลงที่วางแผนจะทำกับเมตริก กรอบเวลาเซสชันสูงสุดที่มีช่วงเวลา 1 วินาที โดยไม่เกิน 5 วินาที
อ่านรายละเอียดต่อ
เราประเมินตัวเลือกใดบ้าง
เราได้ตรวจสอบความคิดเห็นทั้งหมดที่ได้รับจากชุมชนนักพัฒนาแอปและนำไปพิจารณาแล้ว
นอกจากนี้ เรายังใช้ตัวเลือกยอดนิยมใน Chrome และทําการวิเคราะห์เมตริกในหน้าเว็บหลายล้านหน้าในวงกว้าง เราตรวจสอบว่าตัวเลือกแต่ละรายการปรับปรุงเว็บไซต์ประเภทใด และตัวเลือกต่างๆ เปรียบเทียบกันอย่างไร โดยเฉพาะอย่างยิ่งดูเว็บไซต์ที่ได้รับคะแนนต่างกันไปตามตัวเลือกต่างๆ โดยรวมแล้ว เราพบว่า
- ตัวเลือกทั้งหมดช่วยลดความสัมพันธ์ระหว่างเวลาที่ใช้ในหน้าเว็บกับคะแนนการเปลี่ยนเลย์เอาต์
- ไม่มีตัวเลือกใดที่ทําให้หน้าเว็บใดหน้าหนึ่งมีคะแนนแย่ลง คุณจึงไม่ต้องกังวลว่าการเปลี่ยนแปลงนี้จะทำให้คะแนนของเว็บไซต์แย่ลง
จุดตัดสินใจ
เหตุผลที่ต้องใช้กรอบเวลาเซสชัน
ในโพสต์ก่อนหน้านี้ เราได้พูดถึงกลยุทธ์กรอบเวลา 2-3 แบบสำหรับการจัดกลุ่มการเปลี่ยนแปลงเลย์เอาต์ไปพร้อมๆ กับการดูแลไม่ให้คะแนนเพิ่มขึ้นแบบไม่มีขอบเขต ความคิดเห็นที่เราได้รับจากนักพัฒนาแอปส่วนใหญ่สนับสนุนกลยุทธ์กรอบเวลาเซสชัน เนื่องจากจัดกลุ่มการเปลี่ยนแปลงเลย์เอาต์เข้าด้วยกันอย่างตรงไปตรงมาที่สุด
ตัวอย่างการตรวจสอบกรอบเวลาเซสชันมีดังนี้
ในตัวอย่างข้างต้น การเปลี่ยนเลย์เอาต์หลายรายการเกิดขึ้นเมื่อเวลาผ่านไปขณะที่ผู้ใช้ดูหน้าเว็บ แต่ละรายการจะแสดงด้วยแถบสีน้ำเงิน คุณจะเห็นว่าแท่งสีน้ำเงินมีความสูงต่างกัน ซึ่งแสดงถึงคะแนนของการเปลี่ยนเลย์เอาต์แต่ละรายการ กรอบเวลาเซสชันเริ่มต้นด้วยการเปลี่ยนเลย์เอาต์ครั้งแรก และขยายต่อไปจนกว่าจะเว้นช่วงโดยไม่มีการเปลี่ยนเลย์เอาต์ เมื่อมีการปรับเปลี่ยนเลย์เอาต์ครั้งถัดไป หน้าต่างเซสชันใหม่จะเริ่มขึ้น เนื่องจากมีช่องว่าง 3 ช่องที่ไม่มีการเปลี่ยนเลย์เอาต์ จึงมีกรอบเวลาเซสชัน 3 รายการในตัวอย่าง ระบบจะเพิ่มคะแนนของการเปลี่ยนแปลงแต่ละครั้ง เช่นเดียวกับคำจำกัดความปัจจุบันของ CLS เพื่อให้คะแนนของแต่ละกรอบเวลาเป็นผลบวกของการเปลี่ยนแปลงเลย์เอาต์แต่ละรายการ
จากการวิจัยเบื้องต้น เราเลือกช่วงเวลา 1 วินาทีระหว่างกรอบเวลาเซสชัน และช่วงเวลาดังกล่าวทํางานได้ดีในการวิเคราะห์ขนาดใหญ่ ดังนั้น "ช่องว่างของเซสชัน" ที่แสดงในตัวอย่างด้านบนคือ 1 วินาที
เหตุใดจึงต้องใช้กรอบเวลาเซสชันสูงสุด
เราจำกัดกลยุทธ์การสรุปให้เหลือเพียง 2 ตัวเลือกในการวิจัยเบื้องต้น ดังนี้
- คะแนนเฉลี่ยของกรอบเวลาเซสชันทั้งหมดสําหรับกรอบเวลาเซสชันขนาดใหญ่มาก (กรอบเวลาแบบไม่จํากัดที่มีระยะห่าง 5 วินาทีระหว่างกัน)
- คะแนนสูงสุดของกรอบเวลาเซสชันทั้งหมดสำหรับกรอบเวลาเซสชันขนาดเล็ก (สูงสุด 5 วินาที โดยมีช่องว่าง 1 วินาทีระหว่างกรอบเวลาเหล่านั้น)
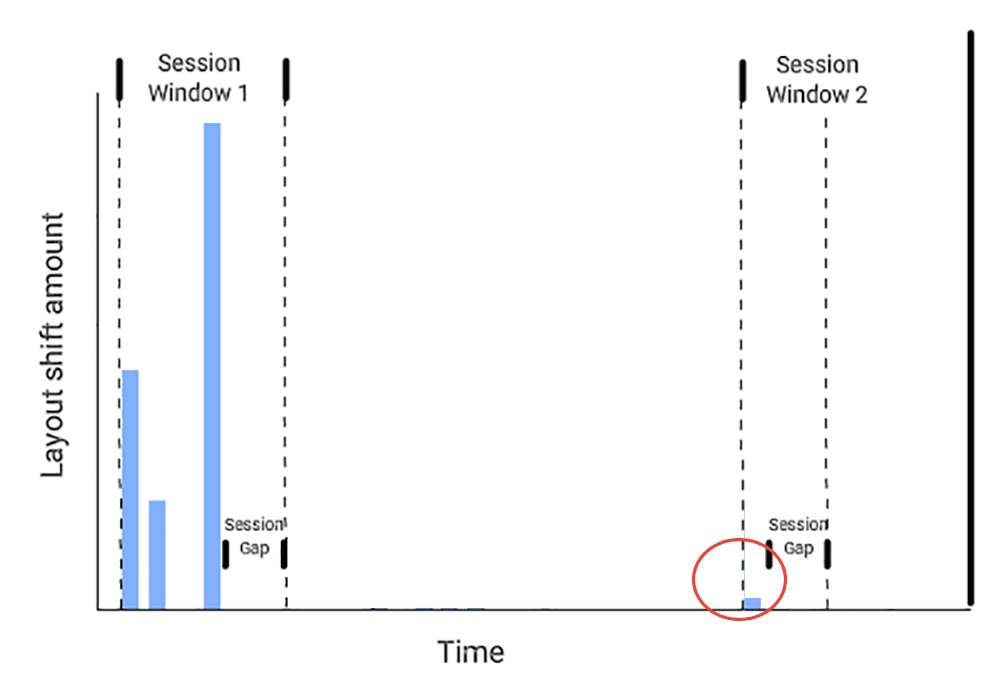
หลังจากการวิจัยเบื้องต้น เราเพิ่มเมตริกแต่ละรายการลงใน Chrome เพื่อให้ทำการวิเคราะห์ขนาดใหญ่กับ URL หลายล้านรายการได้ ในการวิเคราะห์ขนาดใหญ่นี้ เราพบ URL จำนวนมากที่มีรูปแบบการเปลี่ยนแปลงเลย์เอาต์ดังต่อไปนี้

ที่ด้านขวาล่าง คุณจะเห็นว่ามีการเปลี่ยนแปลงเลย์เอาต์เพียงเล็กน้อยเพียงครั้งเดียวในกรอบเวลาเซสชัน 2 ซึ่งทำให้ได้คะแนนต่ำมาก ซึ่งหมายความว่าคะแนนเฉลี่ยนั้นค่อนข้างต่ำ แต่จะเกิดอะไรขึ้นหากนักพัฒนาแอปแก้ไขการเปลี่ยนแปลงเลย์เอาต์เล็กน้อยนั้น จากนั้นระบบจะคํานวณคะแนนในกรอบเวลาเซสชัน 1 เท่านั้น ซึ่งหมายความว่าคะแนนของหน้าเว็บจะเพิ่มขึ้นเกือบ 2 เท่า การที่นักพัฒนาแอปปรับปรุงเลย์เอาต์แล้วพบว่าคะแนนแย่ลงจะสร้างความสับสนและท้อแท้อย่างมาก และการลบการเปลี่ยนเลย์เอาต์เพียงเล็กน้อยนี้จะส่งผลดีต่อประสบการณ์ของผู้ใช้อย่างเห็นได้ชัด จึงไม่น่าจะทำให้คะแนนแย่ลง
ปัญหาเกี่ยวกับค่าเฉลี่ยนี้ทำให้เราตัดสินใจที่จะใช้กรอบเวลาสูงสุดที่เล็กลงและจำกัด ดังนั้นในตัวอย่างข้างต้น ระบบจะไม่สนใจกรอบเวลาเซสชัน 2 และจะมีการรายงานเฉพาะการเปลี่ยนแปลงของเลย์เอาต์ในกรอบเวลาเซสชัน 1
เหตุใดจึงต้องใช้เวลา 5 วินาที
เราประเมินขนาดหน้าต่างหลายขนาดและพบ 2 สิ่งต่อไปนี้
- สำหรับกรอบเวลาสั้นๆ การโหลดหน้าเว็บที่ช้าลงและการตอบสนองต่อการโต้ตอบของผู้ใช้ที่ช้าลงอาจแบ่งการเปลี่ยนเลย์เอาต์ออกเป็นหลายกรอบเวลาและปรับปรุงคะแนนได้ เราต้องการทำให้กรอบเวลามีขนาดใหญ่พอที่จะไม่ส่งเสริมให้เกิดความล่าช้า
- มีบางหน้าที่มีการเปลี่ยนเลย์เอาต์เล็กน้อยอย่างต่อเนื่อง เช่น หน้าคะแนนการแข่งขันกีฬาที่เลื่อนไปเล็กน้อยเมื่อมีการอัปเดตคะแนนแต่ละครั้ง การเปลี่ยนแปลงเหล่านี้น่ารำคาญ แต่ก็ไม่ได้น่ารำคาญมากขึ้นเมื่อเวลาผ่านไป เราจึงต้องการตรวจสอบให้แน่ใจว่ากรอบเวลามีจำนวนจำกัดสำหรับการเปลี่ยนแปลงเลย์เอาต์ประเภทเหล่านี้
เมื่อพิจารณา 2 ปัจจัยนี้และเปรียบเทียบขนาดกรอบเวลาต่างๆ ในหน้าเว็บในชีวิตจริงจำนวนมาก เราสรุปได้ว่า 5 วินาทีจะเป็นขีดจำกัดที่ดีสำหรับขนาดกรอบเวลา
การดำเนินการนี้จะส่งผลต่อคะแนน CLS ของหน้าเว็บอย่างไร
เนื่องจากการอัปเดตนี้จะจำกัด CLS ของหน้าเว็บ จึงไม่มีหน้าเว็บใดที่จะมีคะแนนแย่ลงจากการเปลี่ยนแปลงนี้
และจากการวิเคราะห์ของเรา ต้นทาง 55% จะไม่พบการเปลี่ยนแปลง CLS เลยเมื่ออยู่ที่เปอร์เซ็นต์ไทล์ 75 เนื่องจากหน้าเว็บไม่มีการเปลี่ยนแปลงเลยในขณะนี้ หรือการเปลี่ยนแปลงที่มีอยู่จำกัดอยู่ในกรอบเวลาเซสชันเดียว
ต้นทางที่เหลือจะเห็นคะแนนเพิ่มขึ้นที่เปอร์เซ็นไทล์ที่ 75 จากการเปลี่ยนแปลงนี้ ส่วนใหญ่จะเห็นการปรับปรุงเพียงเล็กน้อย แต่ประมาณ 3% จะเห็นว่าคะแนนดีขึ้นจากระดับ "ต้องปรับปรุง" หรือ "ช้า" เป็น "ดี" หน้าเว็บเหล่านี้มักจะใช้การเลื่อนแบบอินฟินิตี้หรือมีการอัปเดต UI ที่ช้าหลายรายการ ตามที่อธิบายไว้ในโพสต์ก่อนหน้า
ฉันจะลองใช้ได้อย่างไร
เราจะอัปเดตเครื่องมือเพื่อใช้คําจํากัดความเมตริกใหม่ในเร็วๆ นี้ ในระหว่างนี้ คุณลองใช้ CLS เวอร์ชันอัปเดตในเว็บไซต์ใดก็ได้โดยใช้ตัวอย่างการใช้งาน JavaScript หรือการแยก Web Vitals
ขอขอบคุณทุกคนที่สละเวลาอ่านโพสต์ก่อนหน้าและแสดงความคิดเห็น