Pläne zur Verbesserung des CLS-Messwerts, um gegenüber langlebigen Seiten fairer zu sein
Veröffentlicht: 7. April 2021
Wir (das Chrome Speed Metrics-Team) haben vor Kurzem unsere ersten Forschungsergebnisse zu Möglichkeiten vorgestellt, den CLS-Messwert für Seiten fairer zu gestalten, die lange geöffnet sind. Wir haben viel hilfreiches Feedback erhalten und nach Abschluss der umfassenden Analyse haben wir die gewünschte Änderung für den Messwert abgeschlossen: maximales Sitzungsfenster mit 1 Sekunde, begrenzt auf 5 Sekunden.
Lesen Sie weiter, um die Details zu erfahren.
Wie haben wir die Optionen bewertet?
Wir haben uns das Feedback der Entwicklergemeinschaft angesehen und berücksichtigt.
Außerdem haben wir die Top-Optionen in Chrome implementiert und eine umfangreiche Analyse der Messwerte auf Millionen von Webseiten durchgeführt. Wir haben überprüft, welche Arten von Websites jede Option verbessert hat und wie die Optionen verglichen wurden. Dabei haben wir uns insbesondere die Websites angesehen, die bei den verschiedenen Optionen unterschiedlich bewertet wurden. Insgesamt haben wir Folgendes herausgefunden:
- Bei allen Optionen wurde die Korrelation zwischen der auf der Seite verbrachten Zeit und dem Wert für Layoutverschiebungen reduziert.
- Keine der Optionen führte zu einer schlechteren Bewertung für eine Seite. Sie müssen also nicht befürchten, dass sich diese Änderung negativ auf die Bewertung Ihrer Website auswirkt.
Entscheidungspunkte
Warum ein Sitzungsfenster?
In unserem früheren Beitrag haben wir uns mit verschiedenen Windowing-Strategien befasst, mit denen Sie Layout Shifts gruppieren und gleichzeitig dafür sorgen können, dass die Punktzahl nicht unbegrenzt zunimmt. Das Feedback der Entwickler hat uns eindeutig gezeigt, dass die Strategie für das Sitzungsfenster bevorzugt wird, da sie die Layoutänderungen am intuitivsten gruppiert.
Hier ein Beispiel zum Überprüfen der Sitzungsfenster:
Im Beispiel oben kommt es im Laufe der Zeit zu vielen Layoutänderungen, während sich der Nutzer die Seite ansieht. Jedes Feld wird durch einen blauen Balken dargestellt. Wie Sie sehen, haben die blauen Balken unterschiedliche Höhen. Sie stellen den score jedes einzelnen Layout Shifts dar. Ein Sitzungsfenster beginnt mit dem ersten Layout-Shift und wird so lange erweitert, bis eine Lücke ohne Layout-Shifts auftritt. Wenn die nächste Layoutänderung eintritt, beginnt ein neues Sitzungsfenster. Da es drei Lücken ohne Layout Shifts gibt, gibt es im Beispiel drei Sitzungsfenster. Ähnlich wie bei der aktuellen Definition von CLS werden die Werte der einzelnen Layoutverschiebungen addiert, sodass der Wert jedes Fensters die Summe der einzelnen Layoutverschiebungen ist.
Auf Grundlage der ersten Studien haben wir eine Lücke von 1 Sekunde zwischen den Sitzungsfenstern gewählt. Diese Lücke hat sich in unserer groß angelegten Analyse bewährt. Der im Beispiel oben gezeigte „Sitzungsabstand“ beträgt also 1 Sekunde.
Warum das maximale Sitzungsfenster?
Bei unserer ersten Recherche haben wir die Zusammenfassungsstrategien auf zwei Optionen eingegrenzt:
- Der Durchschnitt aller Sitzungsfenster für sehr lange Sitzungsfenster (nicht begrenzte Fenster mit 5 Sekunden Pause dazwischen).
- Der höchste Wert aller Sitzungsfenster für kleinere Sitzungsfenster (maximal 5 Sekunden mit 1 Sekunde Abstand).
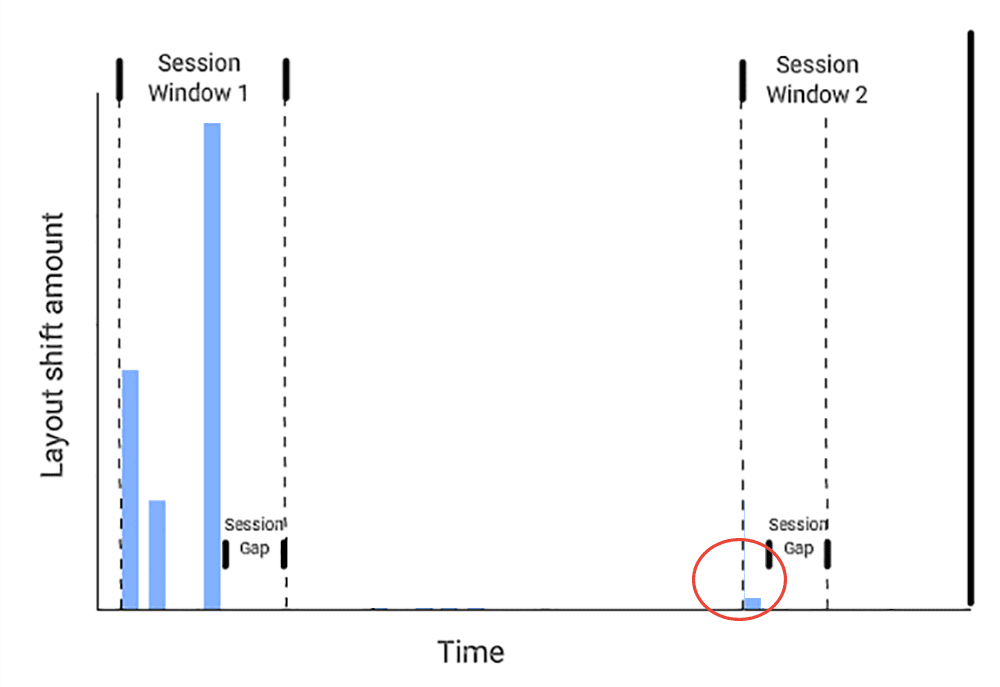
Nach der ersten Recherche haben wir jeden Messwert zu Chrome hinzugefügt, damit wir eine groß angelegte Analyse von Millionen von URLs durchführen konnten. Dabei haben wir viele URLs mit folgenden Mustern für Layoutänderungen gefunden:

Rechts unten sehen Sie, dass es im Sitzungsfenster 2 nur eine einzige, winzige Layoutänderung gibt, was zu einer sehr niedrigen Bewertung führt. Das bedeutet, dass die durchschnittliche Bewertung ziemlich niedrig ist. Aber was passiert, wenn der Entwickler diese kleine Layoutverschiebung behebt? Dann wird der Wert nur für Sitzungsfenster 1 berechnet. Das bedeutet, dass sich der Wert der Seite fast verdoppelt. Es wäre sehr verwirrend und entmutigend für Entwickler, ihre Layoutänderungen zu verbessern, nur um festzustellen, dass sich der Wert verschlechtert hat. Und das Entfernen dieser kleinen Layoutverschiebung ist natürlich etwas besser für die Nutzerfreundlichkeit, daher sollte sich die Bewertung nicht verschlechtern.
Aufgrund dieses Problems mit Durchschnittswerten haben wir uns entschieden, die kleineren, begrenzten maximalen Zeiträume beizubehalten. Im obigen Beispiel würde also das Sitzungsfenster 2 ignoriert und nur die Summe der Layout Shifts in Sitzungsfenster 1 wird gemeldet.
Warum 5 Sekunden?
Wir haben mehrere Fenstergrößen ausgewertet und zwei Dinge festgestellt:
- Bei kurzen Zeitfenstern können langsamere Seitenladezeiten und langsamere Reaktionen auf Nutzerinteraktionen Layoutänderungen in mehrere Zeitfenster unterteilen und so die Bewertung verbessern. Wir wollten das Fenster groß genug halten, damit es nicht zu Verzögerungen kommt.
- Auf einigen Seiten gibt es eine kontinuierliche Abfolge kleiner Layoutänderungen. Beispiel: eine Seite mit Sportergebnissen, die sich mit jeder Aktualisierung des Spielstands ein wenig verschiebt. Diese Schwankungen sind ärgerlich, werden aber mit der Zeit nicht schlimmer. Daher wollten wir dafür sorgen, dass das Fenster für diese Art von Layoutänderungen begrenzt ist.
In Anbetracht dieser beiden Aspekte haben wir verschiedene Fenstergrößen auf vielen realen Webseiten verglichen und festgestellt, dass 5 Sekunden eine gute Obergrenze für die Fenstergröße sind.
Wie wirkt sich das auf den CLS-Wert meiner Seite aus?
Da durch dieses Update der CLS einer Seite begrenzt wird, wird keine Seite aufgrund dieser Änderung eine schlechtere Bewertung erhalten.
Unsere Analysen haben ergeben, dass bei 55% der Ursprünge im 75. Perzentil keine Änderung des CLS zu erwarten ist. Das liegt daran, dass auf ihren Seiten entweder derzeit keine Layoutänderungen auftreten oder die vorhandenen Änderungen bereits auf ein einzelnes Sitzungsfenster beschränkt sind.
Bei den übrigen Ursprüngen werden durch diese Änderung die Bewertungen beim 75. Perzentil verbessert. Bei den meisten wird es nur eine leichte Verbesserung geben, aber etwa 3% werden von einer Bewertung wie „Verbesserungswürdig“ oder „Schlecht“ zu „Gut“ aufsteigen. Diese Seiten verwenden in der Regel unendliches Scrollen oder haben viele langsame UI-Aktualisierungen, wie in unserem früheren Beitrag beschrieben.
Wie kann ich es ausprobieren?
Wir werden unsere Tools bald auf die neue Messwertdefinition aktualisieren. Bis dahin können Sie die aktualisierte Version von CLS auf jeder Website mit den Beispielimplementierungen für JavaScript oder der Fork der Web Vitals-Erweiterung ausprobieren.
Vielen Dank an alle, die sich den vorherigen Beitrag angesehen und uns Feedback gegeben haben.