सीएलएस मेट्रिक को बेहतर बनाने के प्लान, ताकि लंबे समय तक खुले रहने वाले पेजों के लिए यह मेट्रिक ज़्यादा सही हो.
पब्लिश होने की तारीख: 7 अप्रैल, 2021
हमने (Chrome की स्पीड मेट्रिक टीम) हाल ही में, लंबे समय से खुले पेजों के लिए सीएलएस मेट्रिक को ज़्यादा बेहतर बनाने के विकल्पों पर अपनी शुरुआती रिसर्च की जानकारी दी है. हमें बहुत सारे मददगार सुझाव और राय मिली हैं. बड़े पैमाने पर विश्लेषण करने के बाद, हमने मेट्रिक में यह बदलाव करने का फ़ैसला लिया है: ज़्यादा से ज़्यादा एक सेकंड के अंतर के साथ सेशन विंडो, जो पांच सेकंड तक की हो सकती है.
ज़्यादा जानकारी के लिए आगे पढ़ें!
हमने विकल्पों का आकलन कैसे किया?
हमने डेवलपर कम्यूनिटी से मिले सभी सुझावों और राय की समीक्षा कर ली है और उन्हें ध्यान में रखा है.
हमने Chrome में सबसे ज़्यादा इस्तेमाल होने वाले विकल्प भी लागू किए हैं. साथ ही, हमने लाखों वेब पेजों की मेट्रिक का बड़े पैमाने पर विश्लेषण किया है. हमने जाँच की है कि किस तरह की साइटों में सुधार किए गए हैं और विकल्पों की तुलना में क्या बेहतर है. खास तौर पर, हमने यह जाँच की है कि किन साइटों को अलग-अलग विकल्पों की वजह से अलग-अलग स्कोर मिला है. कुल मिलाकर, हमें पता चला है कि:
- सभी विकल्पों की वजह से, पेज पर बिताए गए समय और लेआउट शिफ़्ट स्कोर के बीच का संबंध कम हो गया.
- किसी भी विकल्प की वजह से, किसी भी पेज का स्कोर खराब नहीं हुआ. इसलिए, आपको इस बात की चिंता करने की ज़रूरत नहीं है कि इस बदलाव से आपकी साइट का स्कोर खराब हो जाएगा.
फ़ैसले लेने के पॉइंट
सेशन विंडो क्यों?
हमने अपनी पिछली पोस्ट में विंडो में कुछ अलग-अलग रणनीतियों के बारे में बताया था, ताकि लेआउट शिफ़्ट को एक साथ ग्रुप किया जा सके. साथ ही, यह पक्का किया जा सके कि स्कोर की कोई सीमा न बढ़े. डेवलपर से मिले सुझावों में, सेशन विंडो की रणनीति को ज़्यादा प्राथमिकता दी गई. ऐसा इसलिए, क्योंकि यह लेआउट शिफ़्ट को सबसे सहज तरीके से एक साथ ग्रुप करती है.
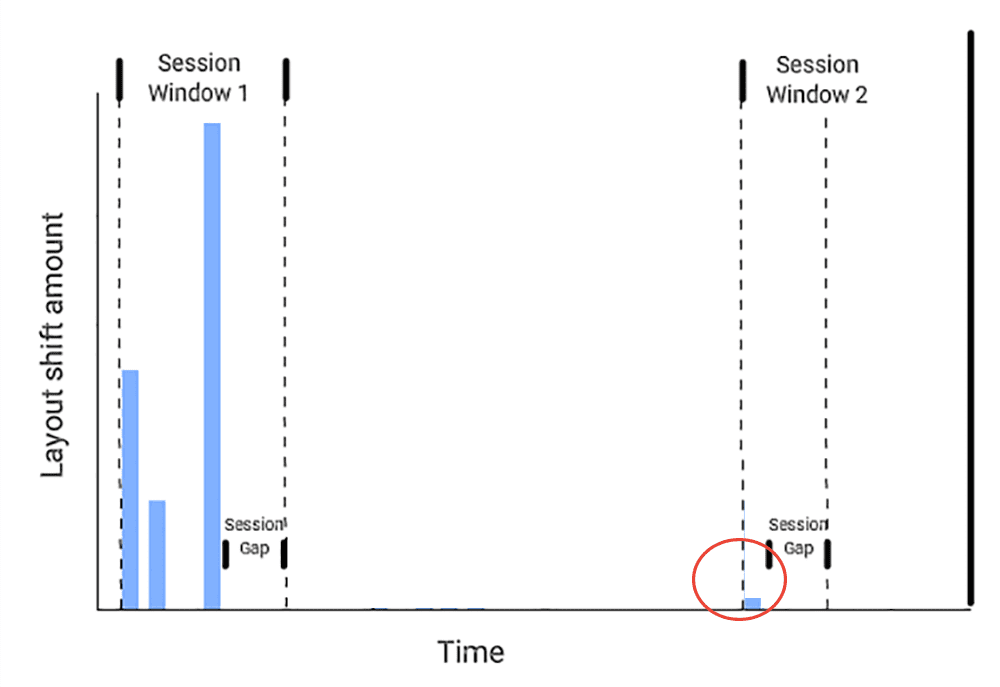
सेशन विंडो की समीक्षा करने के लिए, यहां एक उदाहरण दिया गया है:
ऊपर दिए गए उदाहरण में, समय के साथ कई लेआउट शिफ़्ट होते हैं, क्योंकि उपयोगकर्ता पेज को देखता है. हर एक को नीले रंग के बार से दिखाया जाता है. आपको ऊपर दिखेगा कि नीले रंग के बार की ऊंचाई अलग-अलग है. ये हर लेआउट शिफ़्ट का स्कोर दिखाते हैं. सेशन विंडो, पहले लेआउट शिफ़्ट के साथ शुरू होती है और तब तक बढ़ती रहती है, जब तक कोई लेआउट शिफ़्ट नहीं होता. अगला लेआउट शिफ़्ट होने पर, एक नई सेशन विंडो शुरू हो जाती है. उदाहरण में तीन सेशन विंडो हैं, क्योंकि इसमें तीन गैप हैं और किसी भी गैप में लेआउट शिफ़्ट नहीं है. सीएलएस की मौजूदा परिभाषा की तरह ही, हर शिफ़्ट के स्कोर को जोड़ दिया जाता है, ताकि हर विंडो का स्कोर, उसके अलग-अलग लेआउट शिफ़्ट का जोड़ हो.
शुरुआती रिसर्च के आधार पर, हमने सेशन विंडो के बीच एक सेकंड का अंतर चुना. यह अंतर, बड़े पैमाने पर किए गए हमारे विश्लेषण में अच्छा काम कर रहा है. इसलिए, ऊपर दिए गए उदाहरण में दिखाया गया "सेशन गैप" एक सेकंड है.
सेशन की मैक्सिमम विंडो क्यों दिख रही है?
हमने अपनी शुरुआती रिसर्च में खास जानकारी की रणनीतियों को कम करके दो विकल्पों तक सीमित किया है:
- बहुत बड़ी सेशन विंडो (बिना कैप वाली विंडो, जिनके बीच पांच सेकंड का अंतर है) के लिए, सभी सेशन विंडो का औसत स्कोर.
- छोटी सेशन विंडो के लिए, सभी सेशन विंडो का ज़्यादा से ज़्यादा स्कोर (पांच सेकंड तक, उनके बीच एक सेकंड का अंतर).
शुरुआती रिसर्च के बाद, हमने Chrome में हर मेट्रिक जोड़ी, ताकि हम लाखों यूआरएल का बड़े पैमाने पर विश्लेषण कर सकें. बड़े पैमाने पर विश्लेषण करने पर, हमें ऐसे कई यूआरएल मिले जिनमें लेआउट शिफ़्ट पैटर्न इस तरह के थे:

सबसे नीचे दाईं ओर, आपको दिख सकता है कि सेशन विंडो 2 में, लेआउट में सिर्फ़ एक छोटा बदलाव हुआ है. इस वजह से, इसे बहुत कम स्कोर मिला है. इसका मतलब है कि औसत स्कोर काफ़ी कम है. लेकिन, अगर डेवलपर लेआउट में हुए छोटे बदलाव को ठीक कर देता है, तो क्या होगा? इसके बाद, सिर्फ़ सेशन विंडो 1 के आधार पर स्कोर का हिसाब लगाया जाता है. इसका मतलब है कि पेज का स्कोर लगभग दोगुना हो जाता है. डेवलपर के लिए, लेआउट में बदलाव करना और फिर यह पता चलना कि स्कोर खराब हो गया है, बहुत परेशान करने वाला और हतोत्साहित करने वाला होगा. साथ ही, लेआउट में हुए इस छोटे बदलाव को हटाने से, उपयोगकर्ता अनुभव थोड़ा बेहतर होगा. इसलिए, इससे स्कोर खराब नहीं होना चाहिए.
औसत से जुड़ी इस समस्या की वजह से, हमने कम और तय सीमा वाली विंडो का इस्तेमाल करने का फ़ैसला लिया है. इसलिए, ऊपर दिए गए उदाहरण में, सेशन विंडो 2 को अनदेखा किया जाएगा और सिर्फ़ सेशन विंडो 1 में लेआउट शिफ़्ट का कुल योग रिपोर्ट किया जाएगा.
पांच सेकंड क्यों?
हमने अलग-अलग विंडो साइज़ का आकलन किया और हमें दो चीज़ें मिलीं:
- छोटी विंडो के लिए, पेज के लोड होने में लगने वाला ज़्यादा समय और उपयोगकर्ता के इंटरैक्शन के जवाब में लगने वाला ज़्यादा समय, लेआउट शिफ़्ट को कई विंडो में बांट सकता है और स्कोर को बेहतर बना सकता है. हम चाहते थे कि विंडो का साइज़ इतना बड़ा हो कि धीमे होने पर भी उसे इनाम न मिले!
- कुछ पेजों पर लेआउट में लगातार छोटे बदलाव होते रहते हैं. उदाहरण के लिए, स्पोर्ट्स स्कोर वाला पेज, जो हर स्कोर अपडेट होने पर थोड़ा बदल जाता है. ये बदलाव परेशान करने वाले होते हैं, लेकिन समय के साथ इनकी परेशानी कम हो जाती है. इसलिए, हमने यह पक्का करना चाहा कि इस तरह के लेआउट बदलावों के लिए विंडो की सीमा तय की गई हो.
इन दो बातों को ध्यान में रखते हुए, असल दुनिया के कई वेब पेजों पर विंडो के अलग-अलग साइज़ की तुलना करते हुए, हमने यह निष्कर्ष निकाला कि विंडो के साइज़ के लिए पांच सेकंड की सीमा अच्छी होगी.
इससे मेरे पेज के सीएलएस स्कोर पर क्या असर पड़ेगा?
इस अपडेट की वजह से, किसी पेज का सीएलएस कम हो जाता है. इसलिए, किसी भी पेज का स्कोर खराब नहीं होगा.
हमारे विश्लेषण के मुताबिक, 75वें प्रतिशत में, 55% ऑरिजिन के सीएलएस में कोई बदलाव नहीं दिखेगा. ऐसा इसलिए होता है, क्योंकि उनके पेजों पर फ़िलहाल कोई लेआउट शिफ़्ट नहीं है या जो शिफ़्ट हैं वे पहले से ही किसी एक सेशन विंडो तक सीमित हैं.
इस बदलाव के बाद, बाकी ऑरिजिन के 75वें पर्सेंटाइल में बेहतर स्कोर दिखेंगे. ज़्यादातर लोगों को सिर्फ़ थोड़ा सुधार दिखेगा. हालांकि, करीब 3% लोगों को अपने स्कोर में सुधार दिखेगा. जैसे, "सुधार की ज़रूरत है" या "खराब" रेटिंग से "अच्छा" रेटिंग पर. ये पेज आम तौर पर इनफ़ाइनाइट स्क्रोलर का इस्तेमाल करते हैं या इनमें कई धीमे यूज़र इंटरफ़ेस (यूआई) अपडेट होते हैं, जैसा कि हमारी पहले वाली पोस्ट में बताया गया है.
मैं इसे कैसे आज़माऊं?
हम जल्द ही मेट्रिक की नई परिभाषा का इस्तेमाल करने के लिए, अपने टूल अपडेट करेंगे! तब तक, JavaScript को लागू करने के उदाहरण या वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन के फ़ॉर्क का इस्तेमाल करके, किसी भी साइट पर सीएलएस के अपडेट किए गए वर्शन को आज़माया जा सकता है.
पिछली पोस्ट पढ़ने और उस पर सुझाव/राय देने या शिकायत करने वाले सभी लोगों का धन्यवाद!