改善 CLS 指標的計畫,讓指標更公平地評估長效網頁。
發布日期:2021 年 4 月 7 日
我們 (Chrome 速度指標團隊) 最近概述了讓 CLS 指標更公平地評估已開啟一段時間的網頁的初步研究結果。我們收到許多非常實用的意見回饋,在完成大規模分析後,我們已確定要對指標做出的變更:最大工作階段間隔為 1 秒,上限為 5 秒。
請繼續閱讀詳細資訊!
我們如何評估這些選項?
我們審查了開發人員社群提供的所有意見回饋,並將相關資訊納入考量。
我們也在 Chrome 中實作頂級選項,並針對數百萬個網頁的大規模指標進行分析。我們查看了每個選項改善了哪些網站類型,以及比較選項的方式,尤其是查看不同選項評分不同的網站。整體而言,我們發現:
- All 選項可降低網頁停留時間與版面配置轉移分數之間的相關性。
- 無任何選項導致任何網頁獲得的分數降低。因此,您不必擔心這項變更會降低網站的分數。
決策點
為什麼要使用工作階段視窗?
在先前的文章中,我們介紹了幾種不同的視窗策略,可用來將版面配置變更集中起來,同時確保分數不會無限增加。我們收到的開發人員意見中,絕大多數都偏好使用工作階段視窗策略,因為這麼做最能直觀地將版面配置變更組合在一起。
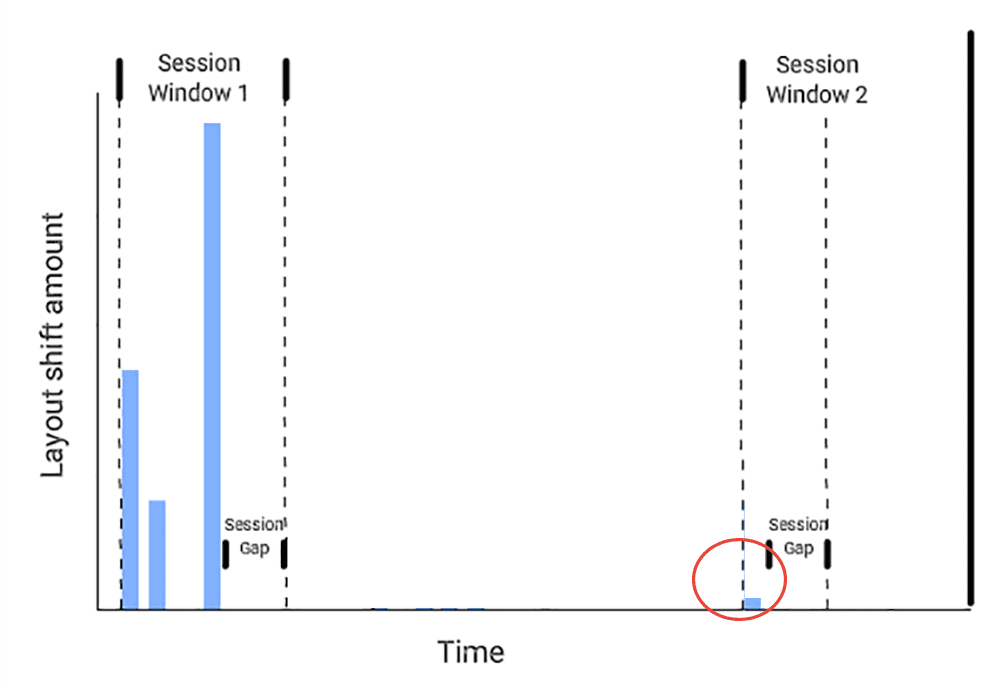
如要查看工作階段視窗,請參考以下範例:
在上例中,使用者瀏覽網頁時,會隨著時間出現許多版面配置變動。每個項目都以藍色長條表示。您會發現上方的藍色長條高度不同,代表各個版面配置位移的分數。工作階段視窗會從第一個版面配置位移開始,並持續擴大,直到出現沒有版面配置位移的間隔為止。發生下一個版面配置位移時,系統會開始新的工作階段視窗。由於有三個間隔且沒有版面配置位移,因此範例中有三個工作階段視窗。與目前的 CLS 定義類似,系統會將每個位移的分數加總,因此每個視窗的分數就是個別版面配置位移的分數總和。
根據初步研究,我們選擇了工作階段期間之間間隔 1 秒的間隔,並且在大規模分析中能順利運作。因此,上述範例中的「工作階段間隔」為 1 秒。
為什麼要使用工作階段視窗上限?
我們在初始研究中將摘要策略縮減為兩個選項:
- 非常大型工作階段時段 (無上限的時段,每個視窗之間有 5 秒的間隔) 的平均分數。
- 所有工作階段時間區間的最高分數 (適用於較短的工作階段時間區間,上限為 5 秒,且各區間間隔 1 秒)。
初步研究後,我們在 Chrome 中加入每項指標,就能針對數百萬個網址進行大規模分析。在大規模分析中,我們發現許多網址都有如下的版面配置位移模式,如下所示:

在右下方,您可以看到「Session Window 2」中只有一個微小的版面配置位移,因此分數非常低。也就是說,平均分數相當低。但如果開發人員修正了這個微小的版面配置偏移,接著,系統只會根據工作階段時段 1 計算分數,也就是說網頁的分數「幾乎加倍」。這樣會很令人困惑,並不想讓開發人員專注於改善版面配置位移,反而只會發現分數比較差。而移除這個小幅版面配置偏移,對使用者體驗的影響顯然較小,因此不應導致分數降低。
由於平均值有這個問題,我們決定採用較小的上限時間區間。因此,在上述範例中,系統會忽略工作階段視窗 2,而只會回報工作階段視窗 1 的版面配置位移總和。
為什麼是 5 秒?
我們評估了多種視窗大小,並發現以下兩點:
- 在較短的視窗中,網頁載入速度較慢,以及對使用者互動的回應速度較慢,可能會導致版面配置將版面配置分散到多個視窗,進而提升分數。我們希望保持足夠大的時間差,以免獎勵速度變慢!
- 部分網頁會持續出現小型版面配置變動。舉例來說,體育賽事分數頁面會隨著每次分數更新而略微變動。這些轉變會造成困擾,但是不會隨著時間而消失。因此,我們想確保視窗是針對這些類型的版面配置位移所設上限。
考量這兩點,我們比較許多實際網頁上的各種視窗大小,並得出結論,5 秒是視窗大小的理想限制。
這會對我的網頁 CLS 分數造成什麼影響?
由於這項更新會限制網頁的 CLS,因此不會有任何網頁因這項異動而獲得更差的分數。
根據我們的分析,55% 的來源在 75 百分位數時,CLS 並未出現任何變化。這是因為這些網頁目前沒有任何版面配置變動,或是已將變動限制在單一工作階段視窗中。
其他來源的得分也會隨著這項變更而提升至第 75 百分位數。大多數網站的分數只會略有改善,但約 3% 的網站分數會從「需要改善」或「低落」提升至「良好」。這些網頁通常會使用無限捲動器,或有許多緩慢的 UI 更新,如先前的文章所述。
如何試用?
我們很快就會更新工具,以便使用新的指標定義!在此之前,您可以使用JavaScript 實作範例或 Web Vitals 擴充功能分支在任何網站上試用新版 CLS。
感謝所有抽空閱讀先前文章並提供意見的使用者!