長期的なページに対してより公平になるように CLS 指標を改善する計画。
公開日: 2021 年 4 月 7 日
Google(Chrome 速度指標チーム)は先日、長時間開いているページに対して CLS 指標をより公平にするためのオプションに関する初期調査の概要を発表しました。多くの有益なフィードバックをいただき、大規模な分析を完了した後、指標に行う予定の変更を確定しました。最大セッション ウィンドウ(1 秒間隔、上限 5 秒)
詳しくは、以下をご覧ください。
オプションをどのように評価しましたか?
デベロッパー コミュニティから寄せられたすべてのフィードバックを検討し、そのフィードバックを参考にしました。
また、Chrome に上位のオプションを実装し、数百万ものウェブページの指標を大規模に分析しました。各オプションで改善されたサイトの種類と、オプションの比較を検証しました。特に、オプションによってスコアが異なるサイトを詳しく調べました。全体的に、以下のことがわかりました。
- すべてのオプションでページ滞在時間とレイアウト シフトスコアの相関関係が低下しました。
- どのオプションでも、どのページのスコアも低下しませんでした。そのため、この変更によってサイトのスコアが低下する心配はありません。
意思決定のポイント
セッション ウィンドウを使用する理由
前回の投稿では、スコアが無制限に増加しないようにしながら、レイアウト シフトをグループ化するためのいくつかのウィンドウ戦略について説明しました。セッション ウィンドウ戦略は、レイアウト シフトを直感的にグループ化できるため、デベロッパーから寄せられたフィードバックから圧倒的に支持されています。
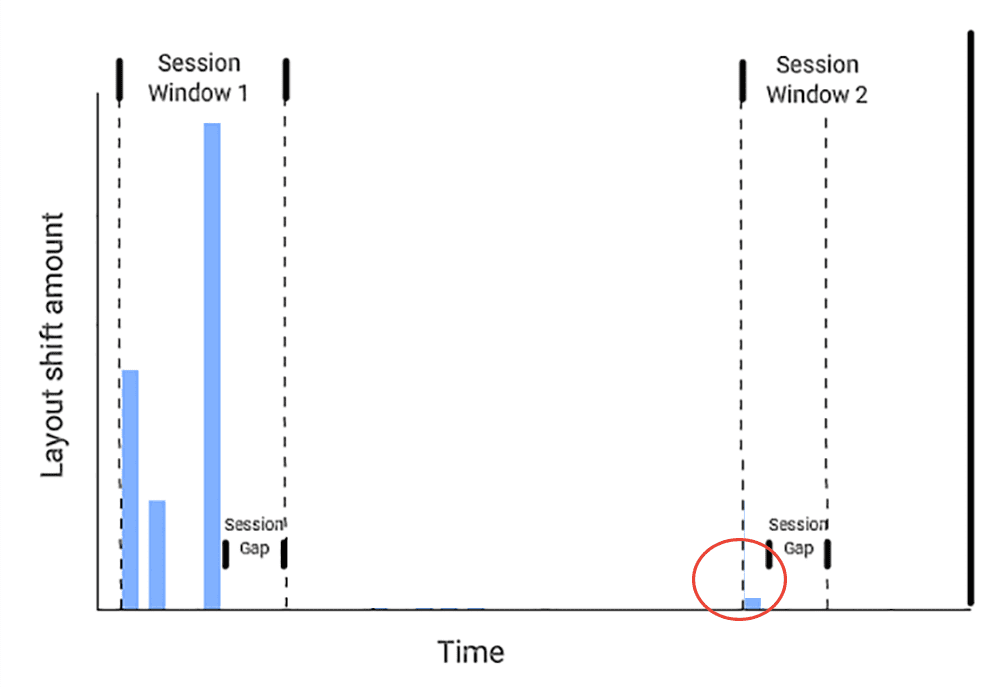
セッション ウィンドウを確認する例を次に示します。
上記の例では、ユーザーがページを表示すると、時間の経過とともに多くのレイアウト シフトが発生します。各期間は青い棒で表されます。上記の青い棒の高さは異なります。これは、個々のレイアウト シフトのスコアを表しています。セッション ウィンドウは最初のレイアウト変更から始まり、レイアウト変更のないギャップが現れるまで拡大し続けます。次のレイアウト変更が発生すると、新しいセッション ウィンドウが開始されます。レイアウト シフトのないギャップが 3 つあるため、この例では 3 つのセッション ウィンドウがあります。CLS の現在の定義と同様に、各シフトのスコアは合計されるため、各ウィンドウのスコアは個々のレイアウト シフトの合計になります。
初期調査に基づいて、セッション ウィンドウ間のギャップを 1 秒に設定しました。このギャップは、大規模な分析でうまく機能しました。上記の例の「セッション間隔」は 1 秒です。
セッション時間の上限を設ける理由
最初の調査では、要約戦略を次の 2 つのオプションに絞り込みました。
- 非常に大きなセッション ウィンドウ(5 秒間隔で上限のないウィンドウ)のすべてのセッション ウィンドウの平均スコア。
- すべてのセッション ウィンドウの最大スコア(短いセッション ウィンドウの場合、5 秒が上限で、1 秒のギャップがあります)。
最初の調査の後、Google は各指標を Chrome に追加し、数百万もの URL を対象とした大規模な分析を実施しました。この大規模な分析で、次のようなレイアウト シフト パターンを持つ URL が多数見つかりました。

右下には、セッション ウィンドウ 2 でわずかなレイアウト シフトが 1 回のみ発生しており、スコアが非常に低いことがわかります。つまり、平均スコアはかなり低いということです。デベロッパーがそのわずかなレイアウト シフトを修正した場合はどうなりますか?この場合、スコアはセッション ウィンドウ 1 でのみ計算されます。つまり、ページのスコアがほぼ 2 倍になります。スコアが悪化しただけでレイアウト シフトを改善するのは、デベロッパーにとって混乱を招き、意欲を失うことになります。この小さなレイアウト シフトを削除すると、ユーザー エクスペリエンスが明らかに改善されるため、スコアが低下することはありません。
平均値に関するこの問題のため、Google は、より短く上限のある最大ウィンドウに移行することにしました。上記の例では、セッション ウィンドウ 2 は無視され、セッション ウィンドウ 1 のレイアウト シフトの合計のみがレポートされます。
なぜ 5 秒なのでしょうか。
複数のウィンドウサイズを評価した結果、次の 2 点が判明しました。
- 短いウィンドウの場合、ページの読み込みとユーザー操作に対するレスポンスが遅くなると、レイアウト シフトが複数のウィンドウに分割され、スコアが向上する可能性があります。遅延を助長しないように、十分な大きさのウィンドウを維持したいと考えました。
- 一部のページでは、レイアウトが少しずつ絶え間なく変化しています。たとえば、スコアが更新されるたびに少しずつ移動するスポーツのスコアページなどです。これらのシフトは煩わしいものですが、時間が経つにつれて煩わしさが増すことはありません。そのため、このようなレイアウト シフトに対してはウィンドウに上限を設けたいと考えました。
これらの 2 つの点を考慮し、多くの実際のウェブページでさまざまなウィンドウ サイズを比較した結果、5 秒がウィンドウ サイズの適切な上限であると結論付けました。
ページの CLS スコアにはどのような影響がありますか?
この更新によりページの CLS の上限が設定されるため、この変更によりスコアが低下するページはありません。
Google の分析によると、75 パーセンタイルでは、オリジンの 55% で CLS に変化はまったくありません。これは、ページに現在レイアウトのずれがないか、ずれがあっても、すでに 1 つのセッション ウィンドウに限定されているためです。
この変更により、残りのオリジンの 75 パーセンタイルのスコアが改善されます。ほとんどのページではスコアがわずかに改善されますが、約 3% のページではスコアが「改善が必要」または「低速」から「良好」に改善されます。これらのページでは、前回の投稿で説明したように、無限スクロールが使用されているか、UI の更新が遅いことがよくあります。
試用するにはどうすればよいですか?
新しい指標定義を使用するようにツールが近日中に更新されます。それまでは、JavaScript 実装の例またはウェブ バイタル エクステンションのフォークを使用して、任意のサイトで更新版の CLS を試すことができます。
前回の投稿をお読みいただき、フィードバックをお寄せいただき、ありがとうございました。