Иногда хочется использовать библиотеку, доступную только в виде кода на C или C++. Обычно на этом приходится сдаваться. Что ж, теперь это невозможно, ведь теперь у нас есть Emscripten и WebAssembly (или Wasm)!
Цепочка инструментов
Я поставил себе цель разобраться, как скомпилировать существующий код на C в Wasm. Было много шума вокруг бэкенда Wasm в LLVM , поэтому я начал вникать в эту тему. Хотя таким способом можно скомпилировать простые программы , как только вы захотите использовать стандартную библиотеку C или даже скомпилировать несколько файлов, вы, вероятно, столкнётесь с проблемами. Это привело меня к главному уроку, который я усвоил:
Хотя Emscripten раньше был компилятором C-to-asm.js, с тех пор он доработался до Wasm и в настоящее время переходит на официальный внутренний бэкенд LLVM. Emscripten также предоставляет совместимую с Wasm реализацию стандартной библиотеки C. Используйте Emscripten . Он выполняет множество скрытых функций , эмулирует файловую систему, обеспечивает управление памятью, объединяет OpenGL с WebGL — множество вещей, которые вам действительно не нужны при самостоятельной разработке.
Хотя это может показаться вам поводом для беспокойства о раздувании кода (я действительно переживал), компилятор Emscripten удаляет всё лишнее. В моих экспериментах полученные модули Wasm имеют размер, соответствующий содержащейся в них логике, и команды Emscripten и WebAssembly работают над тем, чтобы сделать их ещё компактнее в будущем.
Вы можете получить Emscripten, следуя инструкциям на их сайте или используя Homebrew. Если вы, как и я, являетесь поклонником Docker-команд и не хотите устанавливать что-либо в систему только для того, чтобы поэкспериментировать с WebAssembly, есть поддерживаемый образ Docker , который вы можете использовать:
$ docker pull trzeci/emscripten
$ docker run --rm -v $(pwd):/src trzeci/emscripten emcc <emcc options here>
Компиляция чего-то простого
Давайте возьмем почти канонический пример написания функции на языке C, которая вычисляет n -ное число Фибоначчи:
#include <emscripten.h>
EMSCRIPTEN_KEEPALIVE
int fib(int n) {
if(n <= 0){
return 0;
}
int i, t, a = 0, b = 1;
for (i = 1; i < n; i++) {
t = a + b;
a = b;
b = t;
}
return b;
}
Если вы знаете C, сама функция не должна вас сильно удивить. Даже если вы не знаете C, но знаете JavaScript, надеюсь, вы сможете понять, что здесь происходит.
emscripten.h — заголовочный файл, предоставляемый Emscripten. Он нужен нам только для доступа к макросу EMSCRIPTEN_KEEPALIVE , но он предоставляет гораздо больше функциональности . Этот макрос сообщает компилятору, что не следует удалять функцию, даже если она не используется. Если бы мы опустили этот макрос, компилятор оптимизировал бы функцию — в конце концов, она никому не нужна.
Сохраним всё это в файле fib.c Чтобы преобразовать его в файл .wasm , воспользуемся командой компилятора Emscripten emcc :
$ emcc -O3 -s WASM=1 -s EXTRA_EXPORTED_RUNTIME_METHODS='["cwrap"]' fib.c
Давайте разберём эту команду. emcc — компилятор Emscripten. fib.c — наш C-файл. Пока всё хорошо. -s WASM=1 указывает Emscripten предоставить нам файл Wasm вместо файла asm.js. -s EXTRA_EXPORTED_RUNTIME_METHODS='["cwrap"]' указывает компилятору оставить функцию cwrap() доступной в JavaScript-файле — подробнее об этой функции позже. -O3 указывает компилятору на агрессивную оптимизацию. Вы можете выбрать меньшие значения, чтобы сократить время сборки, но это также увеличит размер результирующих пакетов, так как компилятор может не удалить неиспользуемый код.
После выполнения команды у вас должен получиться файл JavaScript с именем a.out.js и файл WebAssembly с именем a.out.wasm . Файл Wasm (или «модуль») содержит наш скомпилированный код C и должен быть довольно небольшим. Файл JavaScript отвечает за загрузку и инициализацию нашего модуля Wasm, а также предоставляет более удобный API. При необходимости он также настроит стек, кучу и другие функции, которые обычно предоставляются операционной системой при написании кода C. Таким образом, файл JavaScript немного больше — его размер составляет 19 КБ (около 5 КБ в сжатом виде).
Запуск чего-то простого
Самый простой способ загрузить и запустить модуль — использовать сгенерированный JavaScript-файл. После загрузки этого файла вы получите глобальный Module . Используйте cwrap для создания нативной функции JavaScript, которая преобразует параметры в формат, совместимый с C, и вызывает обёрнутую функцию. cwrap принимает в качестве аргументов имя функции, тип возвращаемого значения и типы аргументов в следующем порядке:
<script src="a.out.js"></script>
<script>
Module.onRuntimeInitialized = _ => {
const fib = Module.cwrap('fib', 'number', ['number']);
console.log(fib(12));
};
</script>
Если вы запустите этот код , то в консоли вы увидите число «144», которое является 12-м числом Фибоначчи.
Святой Грааль: Компиляция библиотеки C
До сих пор код на языке C, который мы писали, был написан с учётом Wasm. Однако основное применение WebAssembly — это использование существующей экосистемы библиотек C и предоставление разработчикам возможности использовать их в вебе. Эти библиотеки часто используют стандартную библиотеку C, операционную систему, файловую систему и другие компоненты. Emscripten предоставляет большинство этих функций, хотя и с некоторыми ограничениями .
Вернёмся к моей изначальной цели: скомпилировать кодировщик WebP в Wasm. Исходный код кодека WebP написан на C и доступен на GitHub , как и подробная документация по API . Это довольно хорошая отправная точка.
$ git clone https://github.com/webmproject/libwebp
Для начала попробуем вывести WebPGetEncoderVersion() из encode.h в JavaScript, написав файл C с именем webp.c :
#include "emscripten.h"
#include "src/webp/encode.h"
EMSCRIPTEN_KEEPALIVE
int version() {
return WebPGetEncoderVersion();
}
Это хорошая простая программа для проверки того, сможем ли мы скомпилировать исходный код libwebp, поскольку для вызова этой функции нам не требуются никакие параметры или сложные структуры данных.
Чтобы скомпилировать эту программу, нам нужно указать компилятору, где он может найти заголовочные файлы libwebp, используя флаг -I , а также передать ему все необходимые C-файлы libwebp. Буду честен: я просто передал ему все C-файлы, которые смог найти, и положился на то, что компилятор удалит всё лишнее. Похоже, всё работало просто блестяще!
$ emcc -O3 -s WASM=1 -s EXTRA_EXPORTED_RUNTIME_METHODS='["cwrap"]' \
-I libwebp \
webp.c \
libwebp/src/{dec,dsp,demux,enc,mux,utils}/*.c
Теперь нам нужно только немного HTML и JavaScript для загрузки нашего нового блестящего модуля:
<script src="/a.out.js"></script>
<script>
Module.onRuntimeInitialized = async (_) => {
const api = {
version: Module.cwrap('version', 'number', []),
};
console.log(api.version());
};
</script>
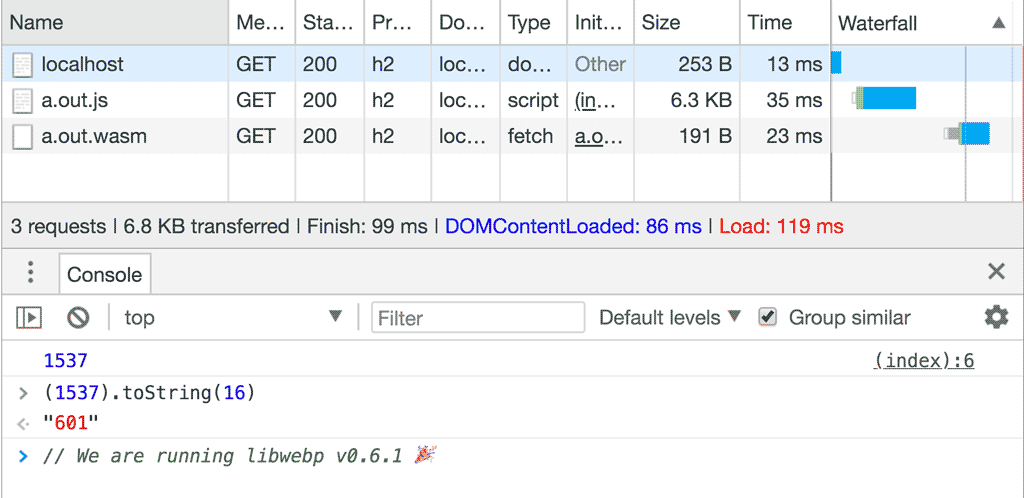
И мы увидим номер версии исправления в выводе :

Получить изображение из JavaScript в Wasm
Получить номер версии кодировщика — это, конечно, здорово, но кодирование реального изображения было бы ещё более впечатляющим, верно? Тогда давайте займёмся этим.
Первый вопрос, на который нам нужно ответить: как перенести изображение в мир Wasm? Если посмотреть на API кодирования libwebp , то видно, что он ожидает массив байтов в RGB, RGBA, BGR или BGRA. К счастью, в API Canvas есть getImageData() , который возвращает нам Uint8ClampedArray , содержащий данные изображения в формате RGBA:
async function loadImage(src) {
// Load image
const imgBlob = await fetch(src).then((resp) => resp.blob());
const img = await createImageBitmap(imgBlob);
// Make canvas same size as image
const canvas = document.createElement('canvas');
canvas.width = img.width;
canvas.height = img.height;
// Draw image onto canvas
const ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0);
return ctx.getImageData(0, 0, img.width, img.height);
}
Теперь осталось «только» скопировать данные из области JavaScript в область Wasm. Для этого нам нужно реализовать две дополнительные функции. Одна выделяет память для изображения в области Wasm, а другая её освобождает:
EMSCRIPTEN_KEEPALIVE
uint8_t* create_buffer(int width, int height) {
return malloc(width * height * 4 * sizeof(uint8_t));
}
EMSCRIPTEN_KEEPALIVE
void destroy_buffer(uint8_t* p) {
free(p);
}
create_buffer выделяет буфер для изображения RGBA, то есть 4 байта на пиксель. Указатель, возвращаемый функцией malloc() — это адрес первой ячейки памяти этого буфера. При возврате указателя в JavaScript Land он обрабатывается как просто число. После предоставления функции в JavaScript с помощью cwrap мы можем использовать это число, чтобы найти начало буфера и скопировать данные изображения.
const api = {
version: Module.cwrap('version', 'number', []),
create_buffer: Module.cwrap('create_buffer', 'number', ['number', 'number']),
destroy_buffer: Module.cwrap('destroy_buffer', '', ['number']),
};
const image = await loadImage('/image.jpg');
const p = api.create_buffer(image.width, image.height);
Module.HEAP8.set(image.data, p);
// ... call encoder ...
api.destroy_buffer(p);
Грандиозный финал: кодирование изображения
Изображение теперь доступно в мире Wasm. Пришло время вызвать кодировщик WebP для выполнения своей работы! Судя по документации WebP , WebPEncodeRGBA кажется идеальным решением. Функция принимает указатель на входное изображение и его размеры, а также параметр качества от 0 до 100. Она также выделяет нам выходной буфер, который нужно освободить с помощью функции WebPFree() после завершения работы с изображением WebP.
Результатом операции кодирования является выходной буфер и его длина. Поскольку функции в C не могут возвращать массивы (если только память не выделяется динамически), я прибегнул к статическому глобальному массиву. Знаю, это не чистый C (на самом деле, он основан на том, что указатели Wasm имеют разрядность 32 бита), но для простоты, думаю, это разумное сокращение.
int result[2];
EMSCRIPTEN_KEEPALIVE
void encode(uint8_t* img_in, int width, int height, float quality) {
uint8_t* img_out;
size_t size;
size = WebPEncodeRGBA(img_in, width, height, width * 4, quality, &img_out);
result[0] = (int)img_out;
result[1] = size;
}
EMSCRIPTEN_KEEPALIVE
void free_result(uint8_t* result) {
WebPFree(result);
}
EMSCRIPTEN_KEEPALIVE
int get_result_pointer() {
return result[0];
}
EMSCRIPTEN_KEEPALIVE
int get_result_size() {
return result[1];
}
Теперь, когда все это готово, мы можем вызвать функцию кодирования, получить указатель и размер изображения, поместить его в наш собственный буфер JavaScript-land и освободить все буферы Wasm-land, которые мы выделили в этом процессе.
api.encode(p, image.width, image.height, 100);
const resultPointer = api.get_result_pointer();
const resultSize = api.get_result_size();
const resultView = new Uint8Array(Module.HEAP8.buffer, resultPointer, resultSize);
const result = new Uint8Array(resultView);
api.free_result(resultPointer);
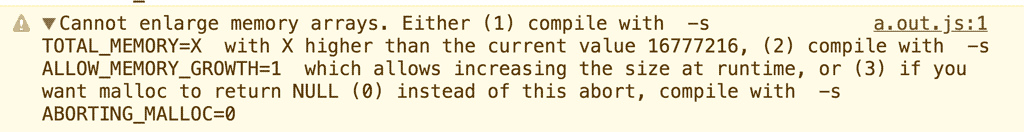
В зависимости от размера изображения вы можете столкнуться с ошибкой, когда Wasm не сможет увеличить объем памяти до уровня, достаточного для размещения как входного, так и выходного изображения:

К счастью, решение этой проблемы кроется в сообщении об ошибке! Нужно всего лишь добавить -s ALLOW_MEMORY_GROWTH=1 к команде компиляции.
Вот и всё! Мы скомпилировали кодировщик WebP и перекодировали изображение JPEG в WebP. Чтобы убедиться в работоспособности, мы можем преобразовать наш буфер результатов в объект blob и использовать его в элементе <img> :
const blob = new Blob([result], { type: 'image/webp' });
const blobURL = URL.createObjectURL(blob);
const img = document.createElement('img');
img.src = blobURL;
document.body.appendChild(img);
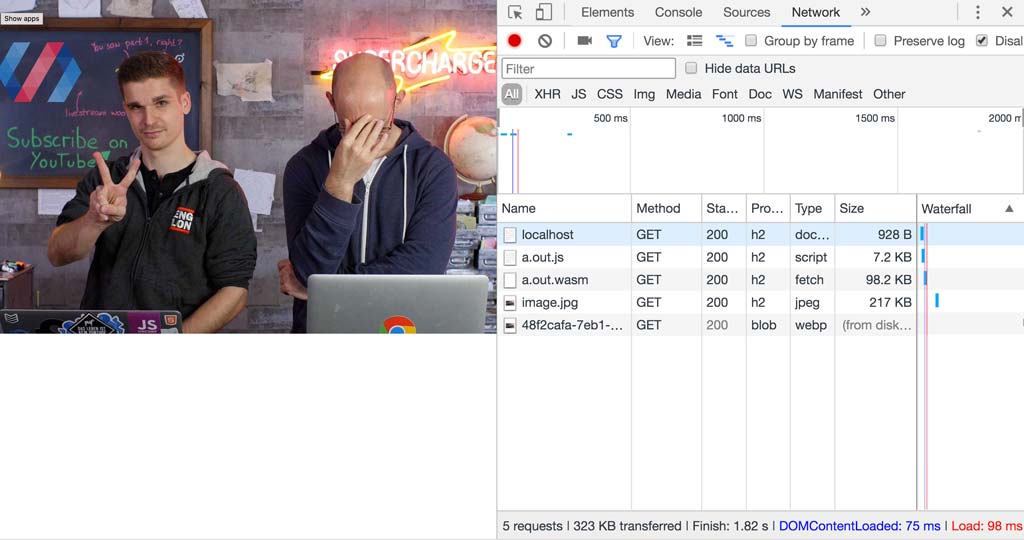
Узрите великолепие нового изображения WebP !

Заключение
Заставить работать библиотеку C в браузере — непростая задача, но как только вы поймете общий процесс и то, как работает поток данных, все станет проще, а результаты могут оказаться ошеломляющими.
WebAssembly открывает множество новых возможностей для веб-обработки данных, обработки чисел и игр. Имейте в виду, что Wasm — не панацея, которую можно применять везде, но когда вы сталкиваетесь с одним из таких узких мест, Wasm может стать невероятно полезным инструментом.
Бонусный контент: как выполнить что-то простое сложным способом
Если вы хотите попробовать избежать сгенерированного JavaScript-файла, возможно, это возможно. Вернёмся к примеру с Фибоначчи. Чтобы загрузить и запустить его самостоятельно, можно сделать следующее:
<!DOCTYPE html>
<script>
(async function () {
const imports = {
env: {
memory: new WebAssembly.Memory({ initial: 1 }),
STACKTOP: 0,
},
};
const { instance } = await WebAssembly.instantiateStreaming(
fetch('/a.out.wasm'),
imports,
);
console.log(instance.exports._fib(12));
})();
</script>
Модули WebAssembly, созданные Emscripten, не имеют памяти для работы, если вы не предоставите им её. Модуль Wasm получает доступ к данным через объект imports — второй параметр функции instantiateStreaming . Модуль Wasm может получить доступ ко всему содержимому объекта imports, но ни к чему за его пределами. По соглашению, модули, скомпилированные Emscripting, ожидают от среды загрузки JavaScript несколько вещей:
- Во-первых, есть
env.memory. Модуль Wasm, так сказать, не взаимодействует с внешним миром, поэтому ему требуется определённое количество памяти для работы. ВключаемWebAssembly.Memory. Он представляет собой (опционально расширяемый) фрагмент линейной памяти. Параметры размера указаны в «единицах страниц WebAssembly», то есть приведённый выше код выделяет одну страницу памяти, каждая из которых имеет размер 64 КБ . Без указанияmaximumразмера объём памяти теоретически не ограничен (в Chrome в настоящее время жёсткое ограничение составляет 2 ГБ). Большинству модулей WebAssembly не требуется устанавливать максимальный размер. -
env.STACKTOPопределяет, где должен начинаться рост стека. Стек необходим для вызовов функций и выделения памяти для локальных переменных. Поскольку в нашей небольшой программе Фибоначчи мы не занимаемся никакими манипуляциями с динамическим управлением памятью, мы можем просто использовать всю память как стек, следовательно,STACKTOP = 0.


