有时,您可能需要使用仅以 C 或 C++ 代码形式提供的库。传统上,您会在此处放弃。不过,现在情况已大不相同,因为我们现在有了 Emscripten 和 WebAssembly(或 Wasm)!
工具链
我给自己设定了目标,即弄清楚如何将一些现有的 C 代码编译为 Wasm。最近,LLVM 的 Wasm 后端引起了一些讨论,所以我开始深入研究。虽然您可以通过这种方式让简单程序进行编译,但如果您想使用 C 的标准库,甚至编译多个文件,可能会遇到问题。这让我学到了一个重要的经验教训:
虽然 Emscripten 以前是 C 到 asm.js 的编译器,但现在它已发展为以 Wasm 为目标平台,并且正在内部切换到官方 LLVM 后端。Emscripten 还提供了与 Wasm 兼容的 C 标准库实现。使用 Emscripten。它承担了许多隐藏的工作,模拟文件系统,提供内存管理,使用 WebGL 封装 OpenGL - 许多您在自行开发时根本不需要体验的东西。
虽然这可能听起来像是您需要担心臃肿的问题(我当然担心),但 Emscripten 编译器会移除所有不需要的内容。在我的实验中,生成的 Wasm 模块的大小与其包含的逻辑相符,并且 Emscripten 和 WebAssembly 团队正在努力使它们在未来变得更小。
您可以按照 Emscripten 网站上的说明获取 Emscripten,也可以使用 Homebrew 获取。如果您像我一样喜欢容器化的命令,并且不想在系统上安装任何东西来试用 WebAssembly,那么可以使用一个维护良好的 Docker 映像:
$ docker pull trzeci/emscripten
$ docker run --rm -v $(pwd):/src trzeci/emscripten emcc <emcc options here>
编译简单内容
我们来看一个几乎是规范的示例,即使用 C 语言编写一个计算第 n 个斐波那契数的函数:
#include <emscripten.h>
EMSCRIPTEN_KEEPALIVE
int fib(int n) {
if(n <= 0){
return 0;
}
int i, t, a = 0, b = 1;
for (i = 1; i < n; i++) {
t = a + b;
a = b;
b = t;
}
return b;
}
如果您了解 C,那么该函数本身应该不会让您感到太意外。即使您不懂 C,但懂 JavaScript,也应该能够理解这里发生了什么。
emscripten.h 是由 Emscripten 提供的头文件。我们只需要它来访问 EMSCRIPTEN_KEEPALIVE 宏,但它提供了更多功能。此宏会告知编译器不要移除某个函数,即使该函数看起来未被使用。如果我们省略该宏,编译器会优化掉该函数,毕竟没有人使用它。
让我们将所有这些内容保存到名为 fib.c 的文件中。为了将其转换为 .wasm 文件,我们需要使用 Emscripten 的编译器命令 emcc:
$ emcc -O3 -s WASM=1 -s EXTRA_EXPORTED_RUNTIME_METHODS='["cwrap"]' fib.c
我们来分析一下此命令。emcc 是 Emscripten 的编译器。fib.c 是我们的 C 文件。目前的过程一切顺利。-s WASM=1 会告知 Emscripten 为我们提供 Wasm 文件,而不是 asm.js 文件。-s EXTRA_EXPORTED_RUNTIME_METHODS='["cwrap"]' 会告知编译器在 JavaScript 文件中保留 cwrap() 函数(稍后会详细介绍此函数)。-O3 会告知编译器进行积极优化。您可以选择较小的数字来缩短 build 时间,但这样也会使生成的软件包更大,因为编译器可能不会移除未使用的代码。
运行该命令后,您应该会得到一个名为 a.out.js 的 JavaScript 文件和一个名为 a.out.wasm 的 WebAssembly 文件。Wasm 文件(或“模块”)包含我们编译的 C 代码,应该相当小。JavaScript 文件负责加载和初始化我们的 Wasm 模块,并提供更出色的 API。如果需要,它还会负责设置堆栈、堆以及其他通常在编写 C 代码时需要由操作系统提供的功能。因此,该 JavaScript 文件略大,为 19KB(gzip 压缩后约为 5KB)。
运行一些简单的内容
加载和运行模块的最简单方法是使用生成的 JavaScript 文件。加载该文件后,您将拥有一个可供您使用的 Module 全局。使用 cwrap 创建一个 JavaScript 原生函数,该函数负责将参数转换为 C 友好型参数并调用封装的函数。cwrap 按顺序将函数名称、返回类型和实参类型作为实参:
<script src="a.out.js"></script>
<script>
Module.onRuntimeInitialized = _ => {
const fib = Module.cwrap('fib', 'number', ['number']);
console.log(fib(12));
};
</script>
如果您运行此代码,您应该会在控制台中看到“144”,这是第 12 个斐波那契数。
终极目标:编译 C 库
到目前为止,我们编写的 C 代码都是以 Wasm 为目标平台。不过,WebAssembly 的一个核心用例是利用现有的 C 库生态系统,让开发者能够在 Web 上使用这些库。这些库通常依赖于 C 的标准库、操作系统、文件系统和其他内容。Emscripten 提供了大部分此类功能,但存在一些限制。
让我们回到最初的目标:将 WebP 的编码器编译为 Wasm。WebP 编解码器的源代码是用 C 语言编写的,可在 GitHub 上找到,此外还有一些详尽的 API 文档。这是一个不错的起点。
$ git clone https://github.com/webmproject/libwebp
我们先从简单的开始,尝试通过编写名为 webp.c 的 C 文件,将 WebPGetEncoderVersion() 从 encode.h 公开给 JavaScript:
#include "emscripten.h"
#include "src/webp/encode.h"
EMSCRIPTEN_KEEPALIVE
int version() {
return WebPGetEncoderVersion();
}
这是一个很好的简单程序,可用于测试我们是否可以获取 libwebp 的源代码以进行编译,因为我们不需要任何参数或复杂的数据结构来调用此函数。
为了编译此程序,我们需要使用 -I 标志告知编译器可在何处找到 libwebp 的头文件,并向其传递所需的所有 libwebp C 文件。说实话,我只是提供了我能找到的所有 C 文件,并依靠编译器来剥离所有不必要的内容。效果似乎非常出色!
$ emcc -O3 -s WASM=1 -s EXTRA_EXPORTED_RUNTIME_METHODS='["cwrap"]' \
-I libwebp \
webp.c \
libwebp/src/{dec,dsp,demux,enc,mux,utils}/*.c
现在,我们只需要一些 HTML 和 JavaScript 来加载闪亮的新模块:
<script src="/a.out.js"></script>
<script>
Module.onRuntimeInitialized = async (_) => {
const api = {
version: Module.cwrap('version', 'number', []),
};
console.log(api.version());
};
</script>
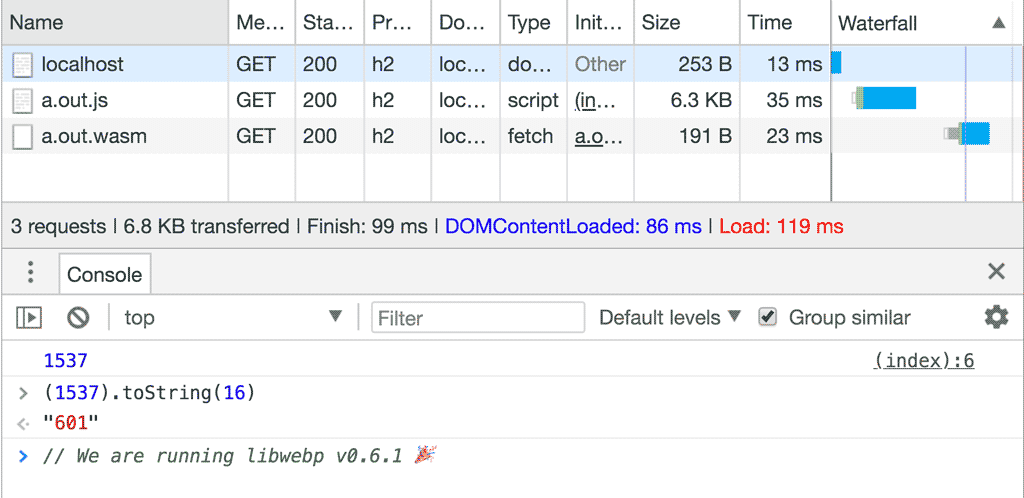
我们将在输出中看到修正后的版本号:

将图片从 JavaScript 获取到 Wasm
获取编码器的版本号固然不错,但对实际图片进行编码会更令人印象深刻,对吧?那我们就开始吧。
我们首先要回答的问题是:如何将图片导入 Wasm 环境?查看 libwebp 的编码 API,它需要 RGB、RGBA、BGR 或 BGRA 格式的字节数组。幸运的是,Canvas API 具有 getImageData(),可为我们提供一个 Uint8ClampedArray,其中包含 RGBA 格式的图片数据:
async function loadImage(src) {
// Load image
const imgBlob = await fetch(src).then((resp) => resp.blob());
const img = await createImageBitmap(imgBlob);
// Make canvas same size as image
const canvas = document.createElement('canvas');
canvas.width = img.width;
canvas.height = img.height;
// Draw image onto canvas
const ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0);
return ctx.getImageData(0, 0, img.width, img.height);
}
现在,剩下的“只是”将数据从 JavaScript 领域复制到 Wasm 领域。为此,我们需要公开两个额外的函数。一个用于在 Wasm 环境中为映像分配内存,另一个用于再次释放内存:
EMSCRIPTEN_KEEPALIVE
uint8_t* create_buffer(int width, int height) {
return malloc(width * height * 4 * sizeof(uint8_t));
}
EMSCRIPTEN_KEEPALIVE
void destroy_buffer(uint8_t* p) {
free(p);
}
create_buffer 为 RGBA 图像分配缓冲区,因此每个像素需要 4 个字节。
malloc() 返回的指针是相应缓冲区的第一个内存单元的地址。当指针返回到 JavaScript 领域时,它会被视为一个数字。使用 cwrap 将该函数公开给 JavaScript 后,我们可以使用该数字找到缓冲区的开头并复制图片数据。
const api = {
version: Module.cwrap('version', 'number', []),
create_buffer: Module.cwrap('create_buffer', 'number', ['number', 'number']),
destroy_buffer: Module.cwrap('destroy_buffer', '', ['number']),
};
const image = await loadImage('/image.jpg');
const p = api.create_buffer(image.width, image.height);
Module.HEAP8.set(image.data, p);
// ... call encoder ...
api.destroy_buffer(p);
终场演出:对图片进行编码
该映像现已在 Wasm 环境中提供。现在该调用 WebP 编码器来执行其工作了!查看 WebP 文档后,WebPEncodeRGBA 似乎非常适合。该函数接受指向输入图像及其尺寸的指针,以及介于 0 到 100 之间的质量选项。它还会为我们分配一个输出缓冲区,在处理完 WebP 图像后,我们需要使用 WebPFree() 释放该缓冲区。
编码操作的结果是一个输出缓冲区及其长度。由于 C 中的函数不能将数组作为返回类型(除非我们动态分配内存),因此我改用静态全局数组。我知道,这不是纯净的 C(事实上,它依赖于 Wasm 指针是 32 位宽的事实),但为了简单起见,我认为这是一个合理的捷径。
int result[2];
EMSCRIPTEN_KEEPALIVE
void encode(uint8_t* img_in, int width, int height, float quality) {
uint8_t* img_out;
size_t size;
size = WebPEncodeRGBA(img_in, width, height, width * 4, quality, &img_out);
result[0] = (int)img_out;
result[1] = size;
}
EMSCRIPTEN_KEEPALIVE
void free_result(uint8_t* result) {
WebPFree(result);
}
EMSCRIPTEN_KEEPALIVE
int get_result_pointer() {
return result[0];
}
EMSCRIPTEN_KEEPALIVE
int get_result_size() {
return result[1];
}
现在,一切就绪,我们可以调用编码函数,获取指针和图片大小,将其放入我们自己的 JavaScript 缓冲区中,并释放我们在该过程中分配的所有 Wasm 缓冲区。
api.encode(p, image.width, image.height, 100);
const resultPointer = api.get_result_pointer();
const resultSize = api.get_result_size();
const resultView = new Uint8Array(Module.HEAP8.buffer, resultPointer, resultSize);
const result = new Uint8Array(resultView);
api.free_result(resultPointer);
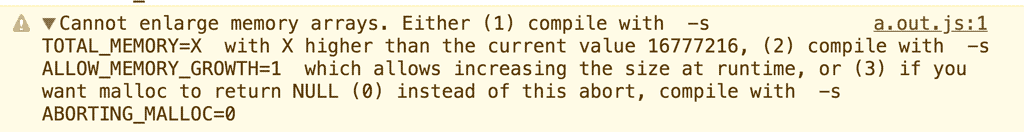
根据图片的大小,您可能会遇到以下错误:Wasm 无法将内存扩展到足以容纳输入和输出图片:

幸运的是,此问题的解决方案就在错误消息中!我们只需将 -s ALLOW_MEMORY_GROWTH=1 添加到编译命令中即可。
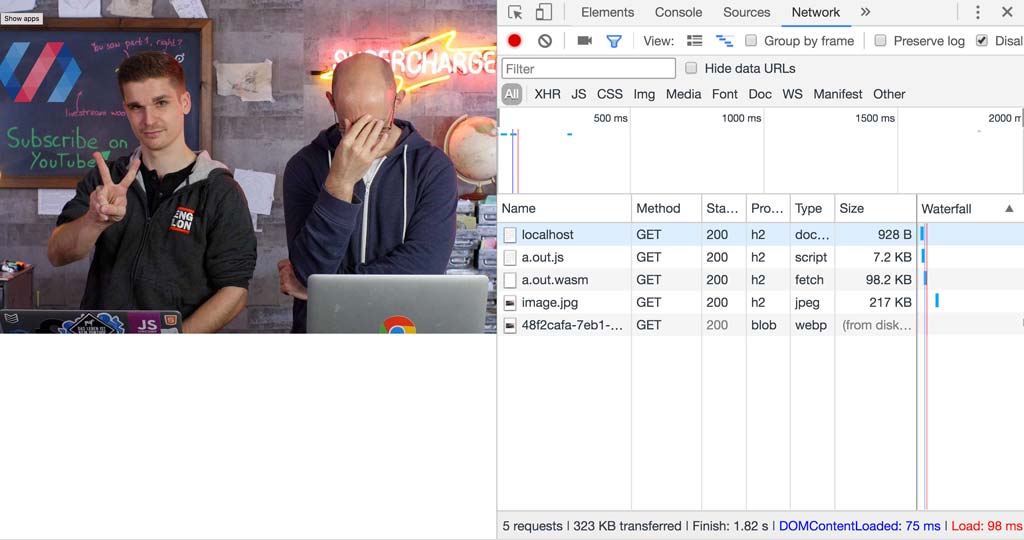
好了,大功告成!我们编译了一个 WebP 编码器,并将 JPEG 图片转码为 WebP。为了证明它有效,我们可以将结果缓冲区转换为 blob,并在 <img> 元素中使用它:
const blob = new Blob([result], { type: 'image/webp' });
const blobURL = URL.createObjectURL(blob);
const img = document.createElement('img');
img.src = blobURL;
document.body.appendChild(img);

总结
让 C 库在浏览器中运行并非易事,但一旦您了解了整个流程和数据流的运作方式,就会变得更加轻松,并且结果可能会令人惊叹。
WebAssembly 为 Web 上的处理、数据分析和游戏带来了许多新的可能性。请注意,Wasm 并非适用于所有情况的万能解决方案,但当您遇到上述瓶颈时,Wasm 会成为一个非常有用的工具。
奖励内容:以困难的方式运行简单的内容
如果您想尝试避免生成 JavaScript 文件,或许可以做到。我们回到斐波那契数列的示例。为了自行加载和运行该模型,我们可以执行以下操作:
<!DOCTYPE html>
<script>
(async function () {
const imports = {
env: {
memory: new WebAssembly.Memory({ initial: 1 }),
STACKTOP: 0,
},
};
const { instance } = await WebAssembly.instantiateStreaming(
fetch('/a.out.wasm'),
imports,
);
console.log(instance.exports._fib(12));
})();
</script>
除非您为 Emscripten 创建的 WebAssembly 模块提供内存,否则它们无法正常运行。您可以通过使用 imports 对象(instantiateStreaming 函数的第二个参数)来提供包含任何内容的 Wasm 模块。Wasm 模块可以访问 imports 对象内的所有内容,但无法访问该对象之外的任何内容。按照惯例,由 Emscripten 编译的模块对加载 JavaScript 环境有以下几点要求:
- 首先,是
env.memory。从某种意义上说,Wasm 模块不知道外部世界,因此需要获取一些内存才能正常运行。输入WebAssembly.Memory。 它表示一块(可选可增长的)线性内存。大小调整参数以“WebAssembly 页面为单位”,这意味着上面的代码分配了 1 个内存页,每个页面的大小为 64 KiB。如果不提供maximum选项,内存理论上会无限增长(Chrome 目前的硬性限制为 2GB)。大多数 WebAssembly 模块都不需要设置最大值。 env.STACKTOP定义了堆栈应该从哪里开始增长。需要堆栈来进行函数调用并为局部变量分配内存。由于我们的小斐波那契程序中没有进行任何动态内存管理,因此我们可以将整个内存用作堆栈,即STACKTOP = 0。

