概略說明如何使用技術,有效載入熱門的第三方嵌入內容。
許多網站會使用第三方嵌入功能,將網頁的部分內容委派給其他內容供應商,藉此打造吸引人的使用者體驗。第三方內容嵌入的常見例子包括影片播放器、社群媒體動態、地圖和廣告。
第三方內容可能會以多種方式影響網頁效能。可能會造成轉譯阻斷、與其他重要資源爭用網路和頻寬,或是影響 Core Web Vitals 指標。第三方內嵌內容在載入時也可能會導致版面配置位移。本文將說明載入第三方嵌入項目時可使用的效能最佳做法、有效的載入技巧,以及 Layout Shift Terminator 工具,這項工具可協助減少熱門嵌入項目的版面配置位移。
什麼是嵌入
第三方嵌入內容是指在你的網站上顯示的任何內容,包括:
- 不是由您撰寫
- 由第三方伺服器提供

嵌入功能經常用於以下情況:
- 運動、新聞、娛樂和時尚相關網站會使用影片來補充文字內容。
- 擁有 Twitter 或社群媒體帳戶的機構,可將這些帳戶的動態饋給嵌入網頁,以便與更多使用者互動及接觸更多人。
- 餐廳、公園和活動場地網頁通常會嵌入地圖。
第三方嵌入內容通常會載入至網頁上的 <iframe> 元素。第三方供應商提供的 HTML 程式碼片段通常包含 <iframe>,可擷取由標記、指令碼和樣式表組成的網頁。有些供應商也會使用動態插入 <iframe> 的程式碼片段,以便擷取其他內容。這可能會導致第三方嵌入內容過重,並延遲第一方內容,進而影響網頁效能。
第三方嵌入內容對效能造成的影響
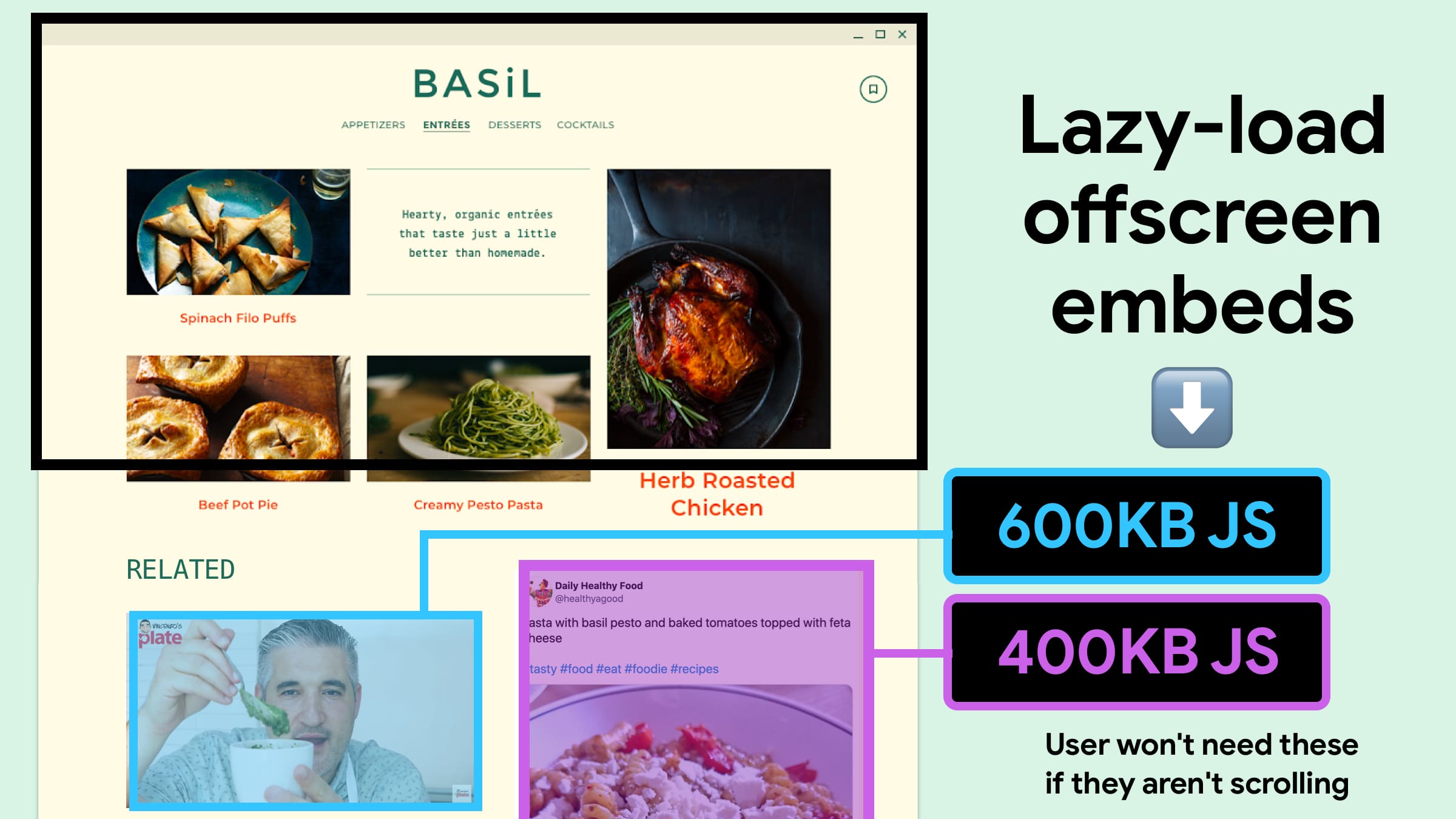
許多熱門嵌入項目都包含超過 100 KB 的 JavaScript,有時甚至會達到 2 MB。載入時間較長,且執行時會讓主執行緒保持忙碌狀態。Lighthouse 和 Chrome 開發人員工具等效能監控工具可協助您評估第三方嵌入項目對效能造成的影響。
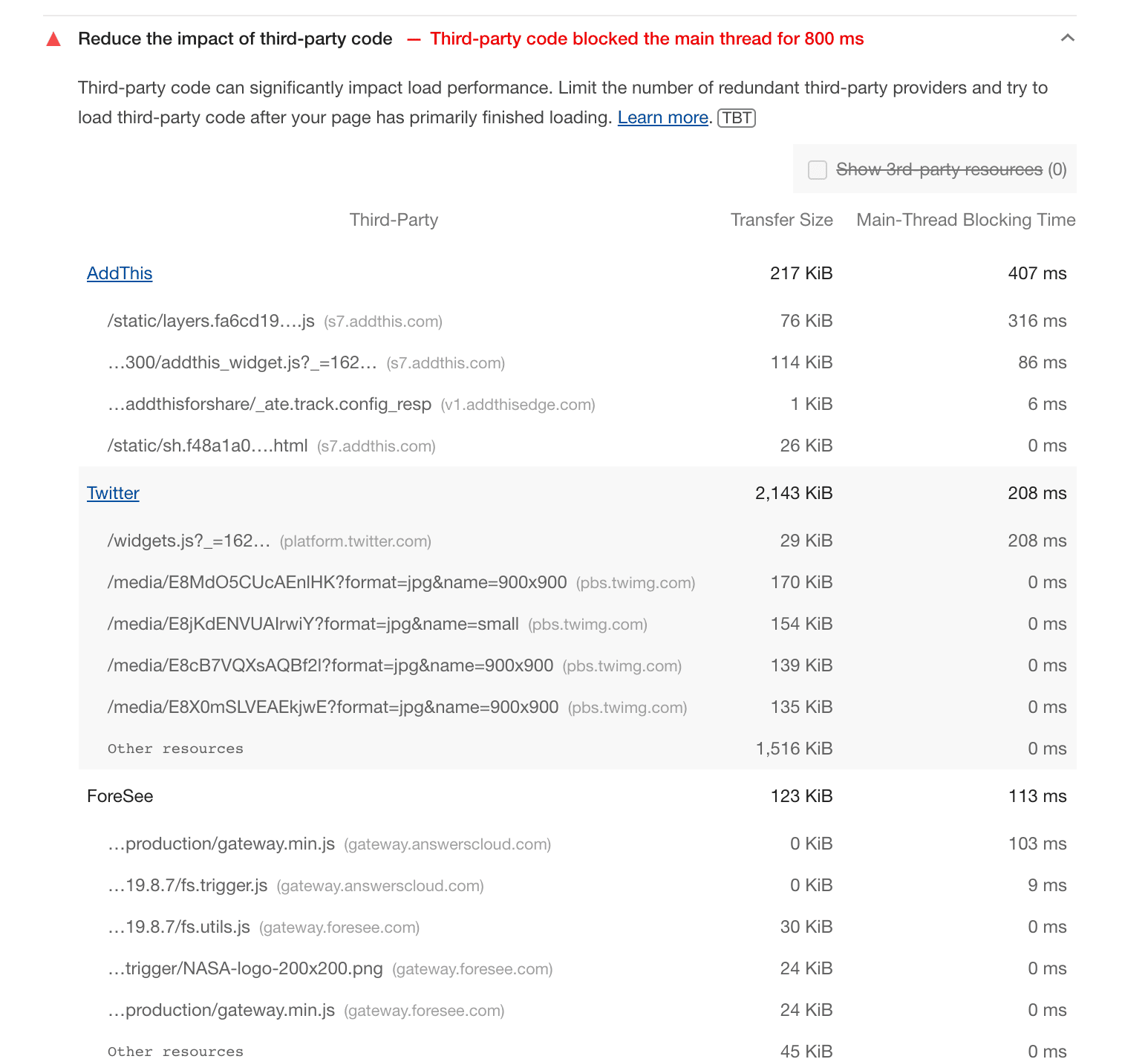
降低第三方程式碼的影響 Lighthouse 稽核會顯示網頁使用的第三方提供者清單,以及大小和主執行緒阻斷時間。您可以透過 Chrome 開發人員工具的 Lighthouse 分頁進行稽核。
嵌入原始碼可能會變更,因此建議您定期稽核嵌入和第三方程式碼對效能造成的影響。您可以利用這個機會移除任何多餘的程式碼。

載入資料的最佳做法
第三方嵌入內容可能會對效能造成負面影響,但也提供重要的功能。如要有效使用第三方嵌入功能並降低其對效能造成的影響,請遵循下列規範。
指令碼排序
在設計良好的網頁中,主要的第一方內容會是網頁的重點,而第三方嵌入內容則會占據側欄,或顯示在第一方內容之後。
為了提供最佳使用者體驗,主要內容應快速載入,且應先於任何其他輔助內容載入。舉例來說,新聞頁面上的新聞文字應在 Twitter 動態或廣告的嵌入內容前載入。
第三方嵌入項目的要求可能會妨礙第一方內容的載入作業,因此第三方指令碼標記的位置十分重要。指令碼會影響載入順序,因為 DOM 建構會在執行指令碼時暫停。將第三方指令碼標記放在主要第一方標記之後,並使用 async 或 defer 屬性以非同步方式載入。
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
延遲載入
由於第三方內容通常會在主要內容之後才載入,因此網頁載入時,可能不會在可視區域中顯示。在這種情況下,下載第三方資源的作業可能會延後,直到使用者捲動至網頁的該部分為止。這不僅有助於改善初始頁面載入作業,還能降低使用者在固定資料方案和網路連線速度緩慢的情況下,下載資料的費用。
延遲載入內容,直到實際需要時才載入,稱為「延遲載入」。視需求和嵌入類型而定,您可以使用不同的延遲載入技術。
<iframe> 的瀏覽器延遲載入
針對透過 <iframe> 元素載入的第三方嵌入內容,您可以使用瀏覽器層級的延遲載入功能,延遲載入螢幕外 iframe,直到使用者捲動至該處為止。<iframe> 的 loading 屬性可用於所有新式瀏覽器。
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
loading 屬性支援下列值:
lazy:表示瀏覽器應延後載入 iframe。瀏覽器會在 iframe 接近可視區域時載入 iframe。如果 iframe 適合延遲載入,請使用此選項。eager:立即載入 iframe。如果 iframe 不適合延後載入,請使用此方法。如果未指定loading屬性,則系統會採用預設行為,但 Lite 模式除外。auto:瀏覽器會決定是否延遲載入此影格。
不支援 loading 屬性的瀏覽器會忽略該屬性,因此您可以將瀏覽器層級的延遲載入做為漸進式增強功能。支援此屬性的瀏覽器可能會以不同的方式實作距離檢視區範圍門檻 (iframe 開始載入的距離)。
以下是針對不同嵌入類型延遲載入 iframe 的方法。
- YouTube 影片:如要延遲載入 YouTube 影片播放器 iframe,請在 YouTube 提供的嵌入程式碼中加入
loading屬性。延後載入 YouTube 嵌入內容,可在初始頁面載入時節省約 500 KB 的空間。
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google 地圖:如要延遲載入 Google 地圖 iframe,請在 Google 地圖嵌入 API 產生的 iframe 嵌入程式碼中加入
loading屬性。以下是含有 Google Cloud API 金鑰預留位置的程式碼範例。
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
lazysizes 程式庫
由於瀏覽器會使用嵌入物與檢視區的距離,以及有效連線類型和 Lite 模式等信號,來決定何時應載入 iframe,因此瀏覽器的延後載入功能可能會出現不一致的情況。如果您需要更有效地控制距離門檻,或是想在各瀏覽器中提供一致的延後載入體驗,可以使用 lazysizes 程式庫。
lazysizes 是圖片和 iframe 的快速、符合 SEO 的延遲載入器。下載元件後,即可搭配 iframe 使用,用於嵌入 YouTube 影片,如下所示。
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
同樣地,lazysizes 可與 iframe 搭配使用,用於其他第三方嵌入內容。
請注意,Lazysizes 會使用 Intersection Observer API 偵測元素何時可見。
在 Facebook 中使用 data-lazy
Facebook 提供不同類型的社群外掛程式,可供嵌入。包括貼文、留言、影片和最受歡迎的「喜歡」按鈕。所有外掛程式都包含 data-lazy 的設定。將其設為 true,可確保外掛程式會設定 loading="lazy" iframe 屬性,使用瀏覽器的延遲載入機制。
延遲載入 Instagram 動態消息
Instagram 會在嵌入內容中提供標記區塊和指令碼。指令碼會將 <iframe> 插入頁面。由於嵌入內容經過壓縮後的大小可能超過 100 KB,因此延後載入這個 <iframe> 可改善效能。許多 WordPress 網站的 Instagram 外掛程式 (例如 WPZoom 和 Elfsight) 都提供延遲載入選項。
將內嵌內容替換為外觀
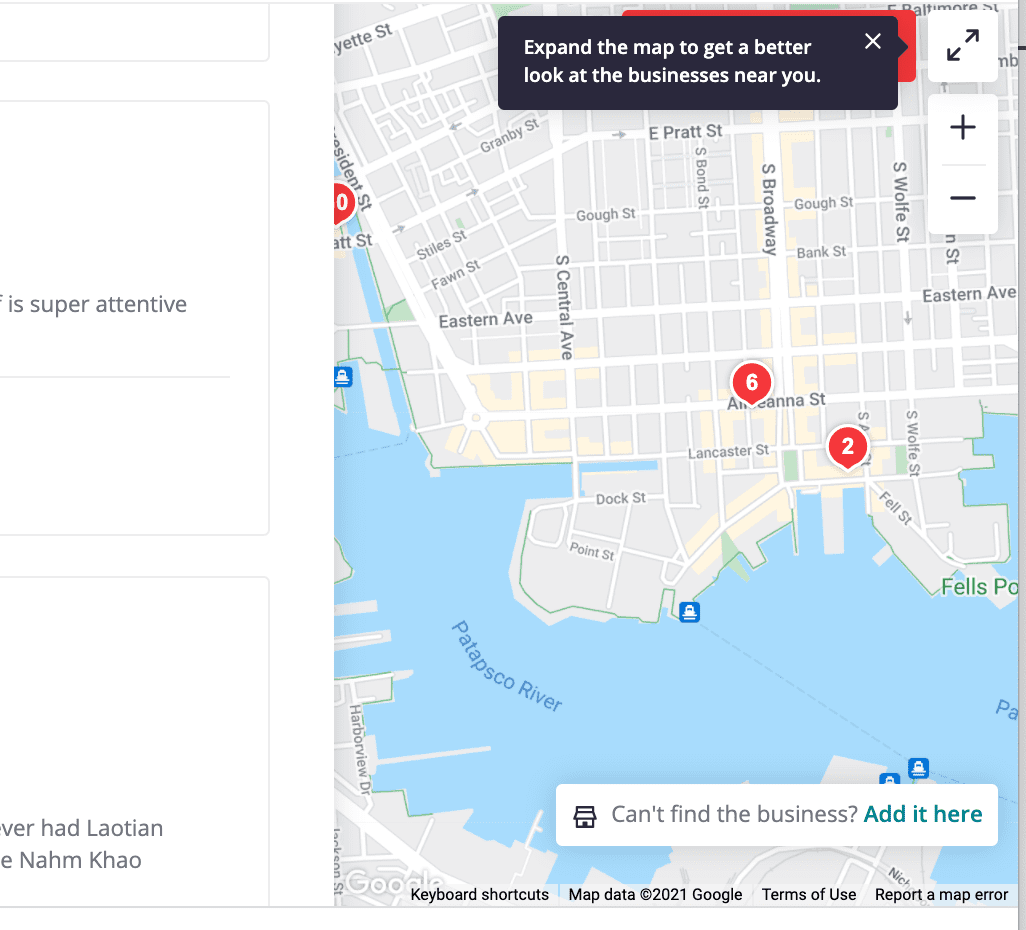
雖然互動式嵌入內容可為網頁增添價值,但許多使用者可能不會與其互動。舉例來說,並非每位瀏覽餐廳網頁的使用者都會點按、展開、捲動及瀏覽嵌入式地圖。同樣地,並非每位電信服務供應商網頁使用者都會與聊天機器人互動。在這種情況下,您可以改為顯示外觀,避免載入或延後載入嵌入內容。


外觀是類似於實際嵌入式第三方,但無法運作的靜態元素,因此不會對網頁載入造成太大負擔。以下是幾種最佳化嵌入功能載入方式,同時為使用者提供一些價值。
使用靜態圖片做為外觀
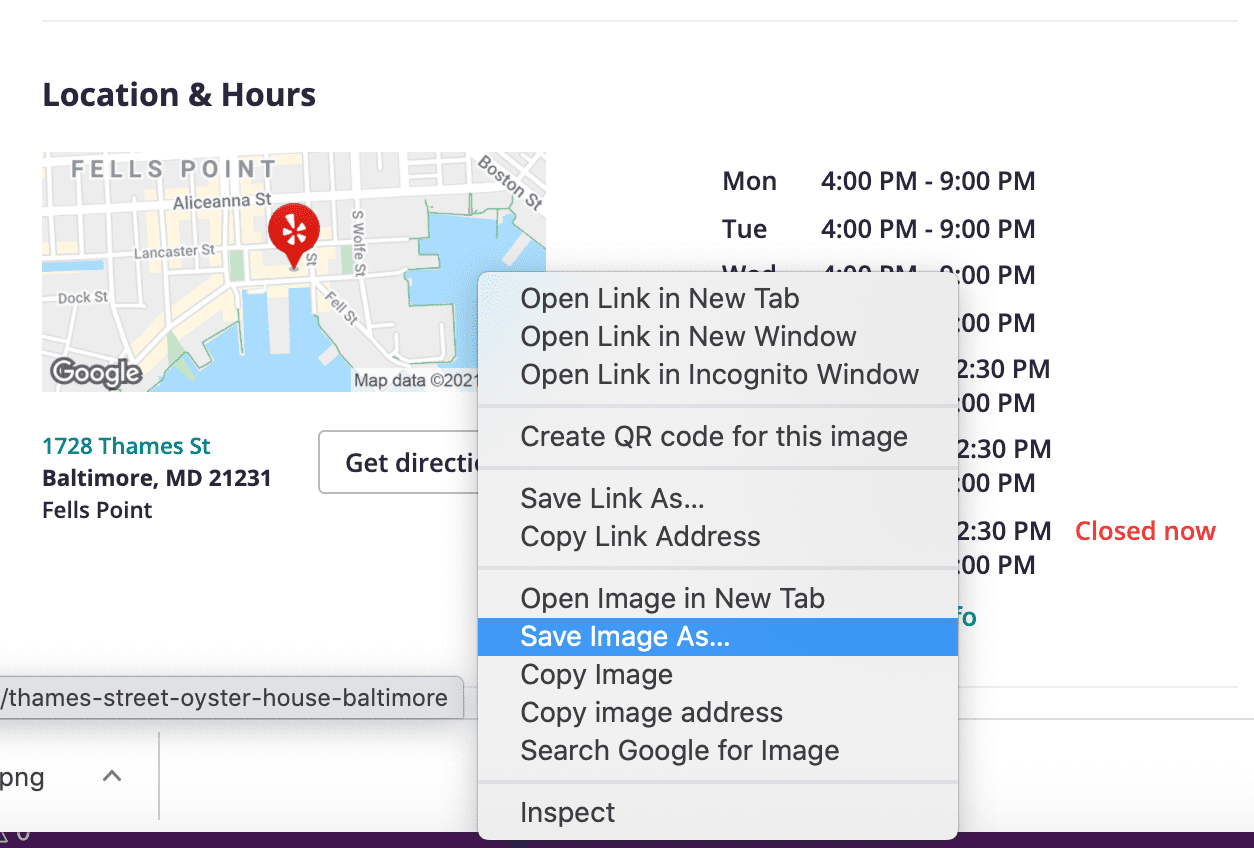
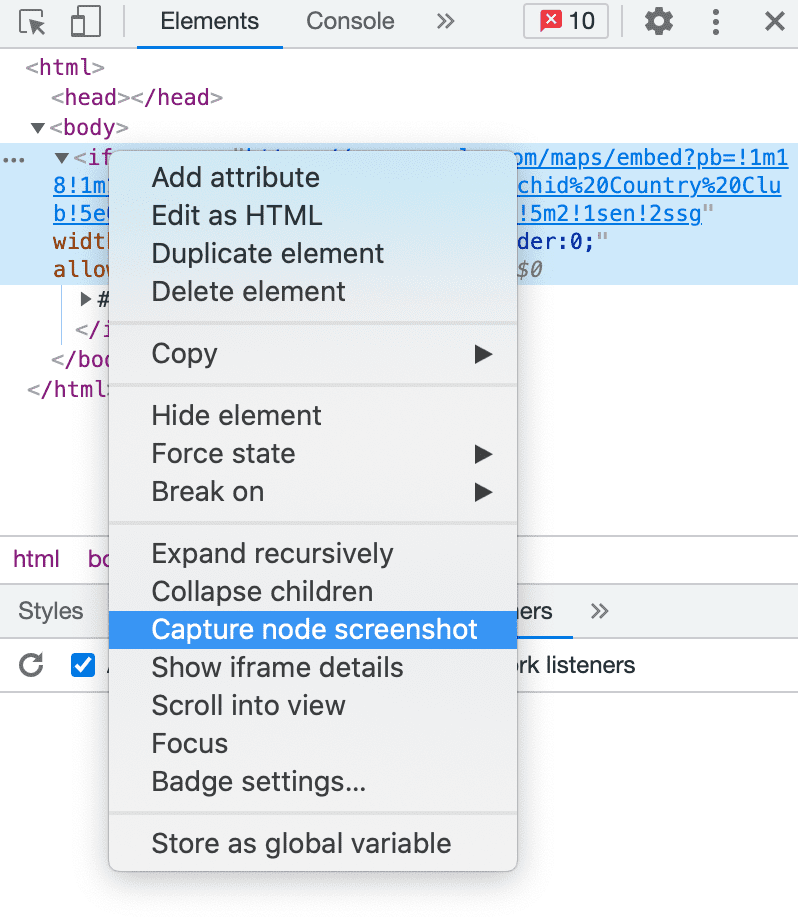
如果您不需要讓地圖具備互動功能,可以使用靜態圖片取代地圖嵌入功能。你可以放大地圖上的感興趣區域,擷取圖片,然後使用這張圖片,而非嵌入互動式地圖。您也可以使用 DevTools 的「Capture node screenshot」功能,擷取嵌入的 iframe 元素螢幕截圖。

開發人員工具會擷取 png 圖片,但您也可以考慮將圖片轉換為 WebP 格式,以提升效能。
使用動態圖片做為外觀
這項技巧可讓您在執行階段產生與互動嵌入項目相對應的圖片。以下列出幾個工具,可讓你在網頁上產生靜態版本的嵌入內容。
Maps Static API:Google Maps Static API 服務會根據標準 HTTP 要求中包含的網址參數產生地圖,並以圖片格式傳回地圖,供您在網頁上顯示。網址必須包含 Google 地圖 API 金鑰,且必須放置在頁面上的
<img>標記中,做為src屬性。靜態地圖製作工具可協助您設定網址所需的參數,並即時提供圖片元素的程式碼。
下列程式碼片段顯示圖片的程式碼,其中來源已設為 Maps Static API 網址。這項資訊已納入連結標記,確保使用者點選圖片後可存取實際地圖。(注意:網址中不包含 API 金鑰屬性)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Twitter 螢幕截圖:與地圖螢幕截圖類似,這個概念可讓你動態嵌入 Twitter 螢幕截圖,而非直播動態。Tweetpik 是其中一種可用來擷取推文螢幕截圖的工具。Tweetpik API 會接受推文的網址,並傳回含有推文內容的圖片。這個 API 也接受參數,可用於自訂圖片的背景、顏色、邊框和尺寸。
使用點擊即可載入功能改善外觀
點按即可載入的概念結合了延遲載入和外觀。網頁一開始會載入外觀。當使用者點選靜態預留位置與其互動時,系統會載入第三方嵌入內容。這也稱為「互動時匯入」模式,可透過下列步驟實作。
- 網頁載入時:網頁中包含外觀或靜態元素。
- 滑鼠游標移過:Facade 會預先連線至第三方嵌入供應器。
- 點選後:第三方產品取代了外觀。
您可以將 Facades 與第三方嵌入內容搭配使用,例如影片播放器、即時通訊小工具、驗證服務和社群媒體小工具。我們經常看到的 YouTube 嵌入影片,只是帶有播放按鈕的圖片,只有在您點選圖片時,系統才會載入實際影片。
您可以使用互動時匯入模式,建構自訂的點擊載入外觀,也可以使用下列任一開放原始碼外觀,適用於各種嵌入類型。
YouTube 外觀
Lite-youtube-embed 是 YouTube 播放器的推薦外觀,看起來就像實際的播放器,但速度快上 224 倍。您可以下載指令碼和樣式表,然後在 HTML 或 JavaScript 中使用
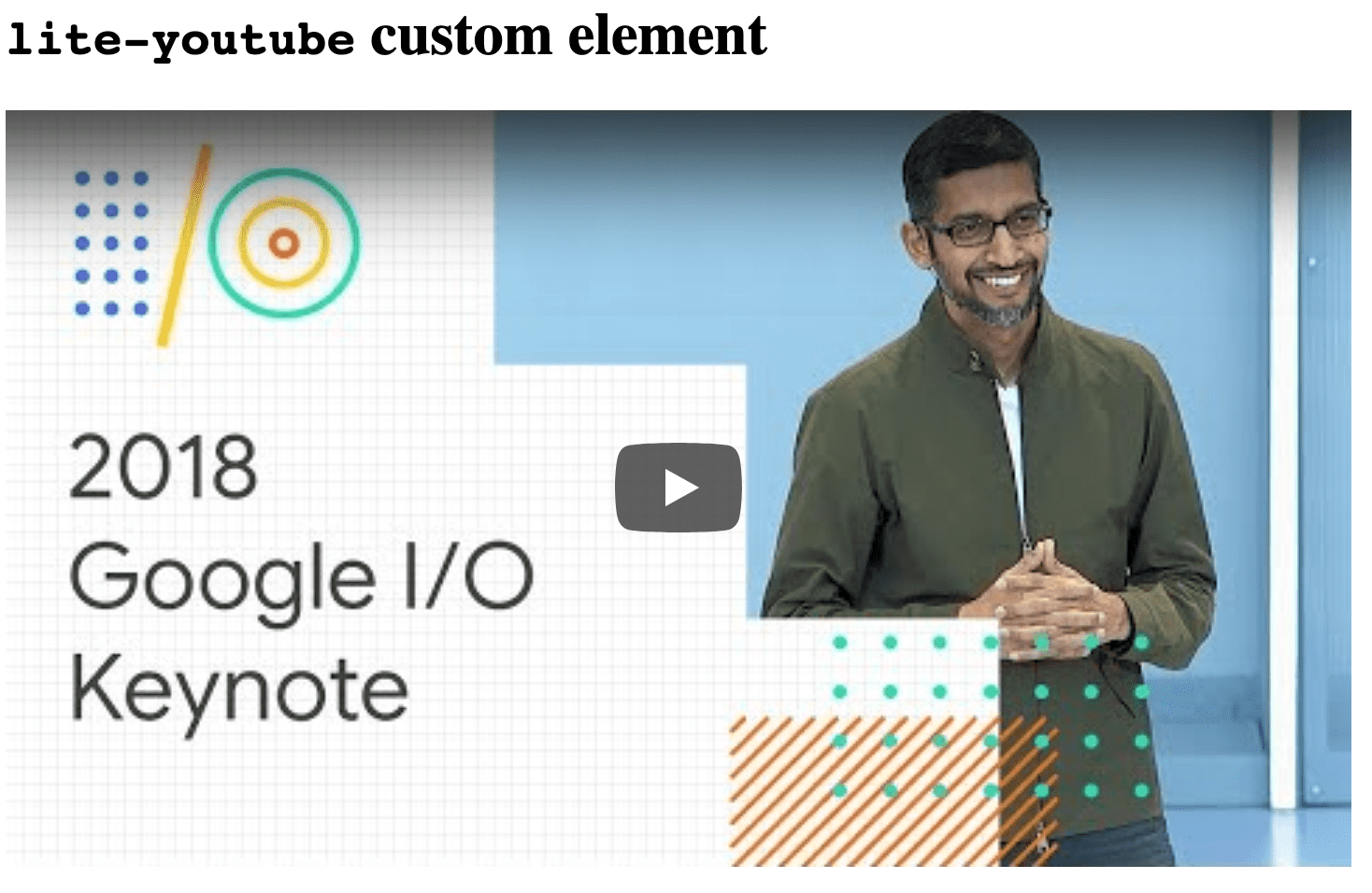
<lite-youtube>標記。您可以透過params屬性加入 YouTube 支援的自訂播放器參數。<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>以下是 lite-youtube-embed 與實際嵌入功能的比較。

輕量版 YouTube 嵌入功能 
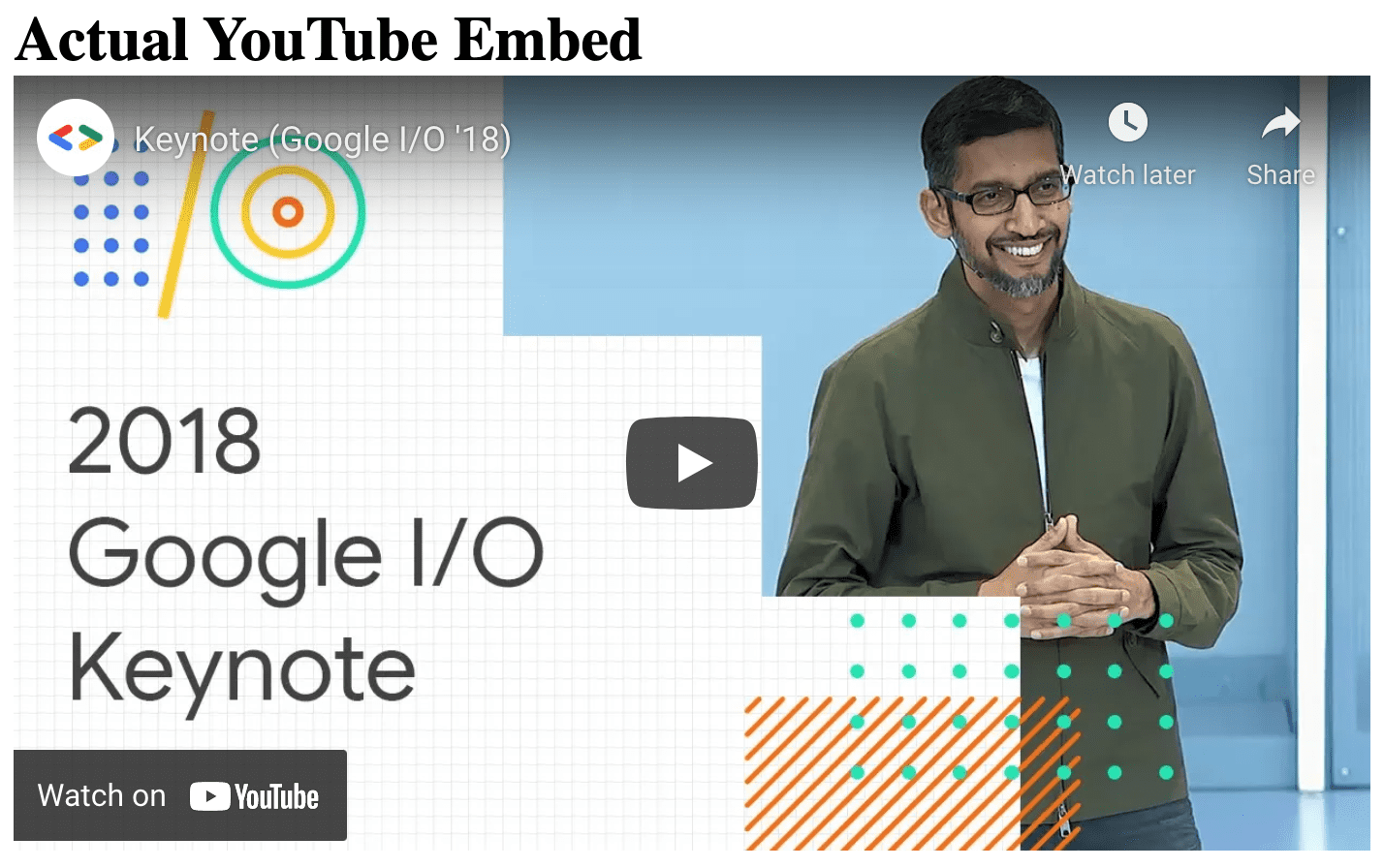
YouTube 嵌入功能 其他可用於 YouTube 和 Vimeo 播放器的類似外觀包括 lite-youtube、lite-vimeo-embed 和 lite-vimeo。
Chat 小工具外觀
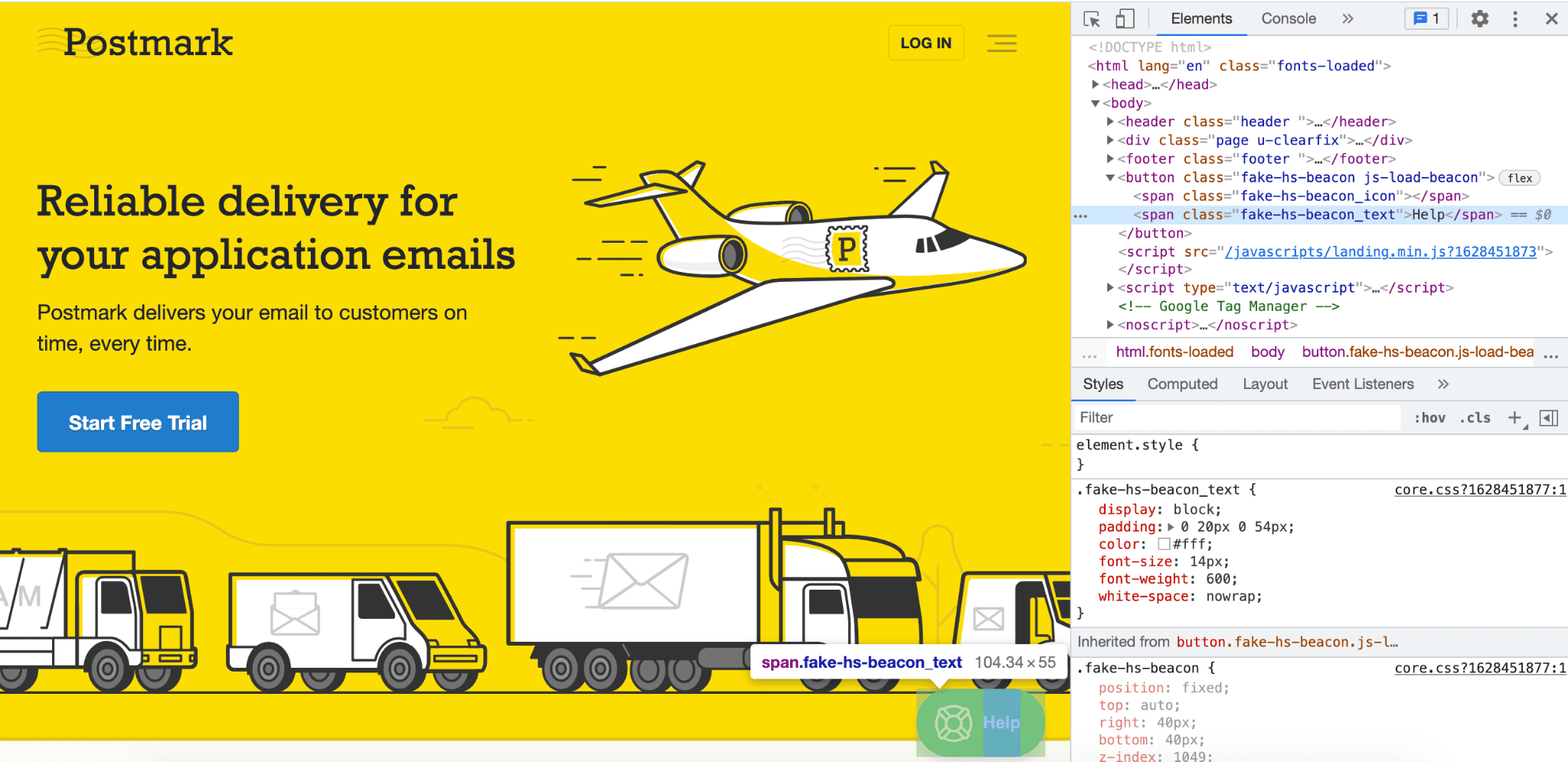
React 即時通訊載入器會載入看起來像是聊天室嵌入功能的按鈕,而不是嵌入功能本身。可搭配各種聊天服務供應商平台使用,例如 Intercom、Help Scout、Messenger。相似的小工具比聊天小工具輕量許多,載入速度也更快。當使用者將滑鼠游標懸停在按鈕上、點按按鈕,或是網頁閒置一段時間後,系統就會將其替換為實際的即時通訊小工具。Postmark 案例研究說明瞭他們如何導入
react-live-chat-loader,以及所獲得的成效提升。
移除嵌入內容或以連結取代
如果您發現某些第三方嵌入內容會導致載入效能不佳,且無法使用上述任何一種技巧,最簡單的方法就是完全移除嵌入內容。如果您仍希望使用者能夠存取嵌入內容,可以使用 target="_blank" 提供連結,讓使用者點選並在另一個分頁中查看內容。
版面配置穩定性
雖然動態載入嵌入內容可改善網頁的載入效能,但有時可能會導致網頁內容出現非預期的移動。這就是所謂的版面配置偏移。
視覺穩定性對流暢的使用者體驗至關重要,因此累計版面配置位移 (CLS) 會評估這些位移發生的頻率和影響程度。
在網頁載入期間,為日後要動態載入的元素預留空間,即可避免版面配置移位。如果瀏覽器知道元素的寬度和高度,就能決定要保留的空間。您可以指定 iframe 的 width 和 height 屬性,或是為第三方嵌入項目的靜態元素設定固定大小,確保這項條件。舉例來說,嵌入 YouTube 的 iframe 應指定下列寬度和高度。
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
YouTube、Google 地圖和 Facebook 等熱門嵌入項目會提供嵌入程式碼,並指定大小屬性。不過,有些供應商可能不會提供這項資訊。例如,這個程式碼片段未指出產生的嵌入內容尺寸。
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
您可以在這個網頁算繪完成後,使用開發人員工具檢查插入的 iframe。如以下程式碼片段所示,插入的 iframe 高度為固定值,寬度則以百分比指定。
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
您可以使用這項資訊設定容納元素的大小,確保容器在載入動態消息時不會展開,且不會發生版面配置偏移。您可以使用下列程式碼片段,修正先前嵌入內容的大小。
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
版面配置位移終止字元
由於第三方嵌入內容經常省略轉譯最終內容的尺寸 (寬度、高度),因此可能會導致網頁版面配置大幅位移。如果沒有使用開發人員工具在各種不同檢視點大小下手動檢查最終尺寸,這個問題可能很難解決。
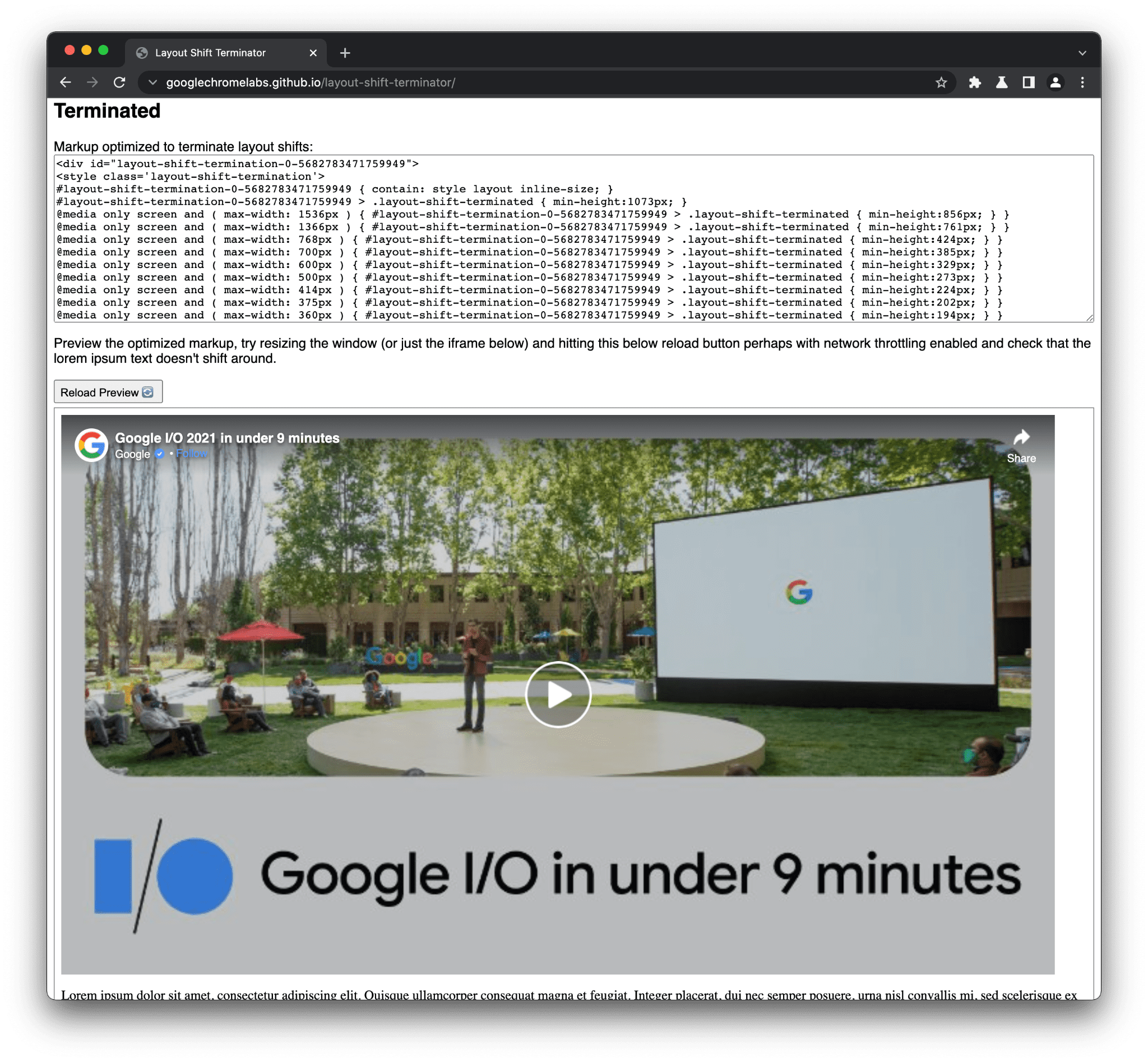
我們現在推出了自動化工具 Layout Shift Terminator,可協助您減少來自 Twitter、Facebook 和其他供應商等熱門嵌入項目的版面配置位移。
版面配置位移終結符:
- 在 iframe 中載入內嵌用戶端。
- 將 iframe 調整為各種熱門的可視區域大小。
- 針對每個熱門可視區域,擷取內嵌的尺寸,以便日後產生媒體查詢和容器查詢。
- 使用媒體查詢 (和容器查詢) 為嵌入標記內的 min-height 包裝函式設定大小,直到嵌入內容初始化為止 (此時會移除 min-height 樣式)。
產生最佳化嵌入程式碼片段,您可以將其複製並貼到網頁中,以便在網頁中加入嵌入內容。

歡迎試用 Layout Shift Terminator,並在 GitHub 上提供任何意見回饋。這項工具目前為 Beta 版,我們會持續改良,讓工具更加完善。
結論
第三方嵌入內容可為使用者提供許多價值,但隨著網頁上的嵌入內容數量和大小增加,效能可能會受到影響。因此,您必須根據嵌入內容的位置、相關性和潛在使用者的需求,評估、判斷並採用適當的載入策略。




