Présentation des techniques permettant de charger efficacement les composants intégrés tiers populaires.
De nombreux sites utilisent des éléments intégrés tiers pour créer une expérience utilisateur attrayante en déléguant certaines sections d'une page Web à un autre fournisseur de contenu. Les exemples les plus courants d'intégration de contenu tiers sont les lecteurs vidéo, les flux de réseaux sociaux, les cartes et les annonces.
Les contenus tiers peuvent avoir un impact sur les performances d'une page de différentes manières. Il peut bloquer le rendu, entrer en conflit avec d'autres ressources critiques pour le réseau et la bande passante, ou affecter les métriques Core Web Vitals. Les éléments intégrés tiers peuvent également entraîner des décalages de mise en page lors de leur chargement. Cet article décrit les bonnes pratiques en matière de performances que vous pouvez suivre lorsque vous chargez des éléments intégrés tiers, les techniques de chargement efficaces et l'outil Layout Shift Terminator, qui permet de réduire les décalages de mise en page pour les éléments intégrés populaires.
Qu'est-ce qu'un embed ?
Une intégration tierce est tout contenu affiché sur votre site qui:
- que vous n'avez pas créés ;
- Diffusées à partir de serveurs tiers

Les embeddings sont fréquemment utilisés dans les cas suivants:
- Les sites Web liés aux sports, aux actualités, au divertissement et à la mode utilisent des vidéos pour enrichir le contenu textuel.
- Les organisations qui disposent de comptes Twitter ou de comptes de réseaux sociaux actifs intègrent les flux de ces comptes à leurs pages Web pour interagir avec un plus grand nombre d'utilisateurs et les toucher.
- Les pages de restaurants, de parcs et de lieux d'événements comportent souvent des cartes intégrées.
Les éléments intégrés tiers sont généralement chargés dans des éléments <iframe> sur la page. Les fournisseurs tiers proposent des extraits HTML qui consistent souvent en un <iframe> qui extrait une page composée de balisage, de scripts et de feuilles de style. Certains fournisseurs utilisent également un extrait de script qui injecte dynamiquement un <iframe> pour extraire d'autres contenus. Cela peut rendre les éléments intégrés tiers lourds et affecter les performances de la page en retardant son contenu propriétaire.
Impact des implémentations tierces sur les performances
De nombreux éléments intégrés populaires incluent plus de 100 ko de code JavaScript, parfois jusqu'à 2 Mo. Elles prennent plus de temps à se charger et occupent le thread principal lors de leur exécution. Les outils de surveillance des performances tels que Lighthouse et les outils pour les développeurs Chrome permettent de mesurer l'impact des intégrations tierces sur les performances.
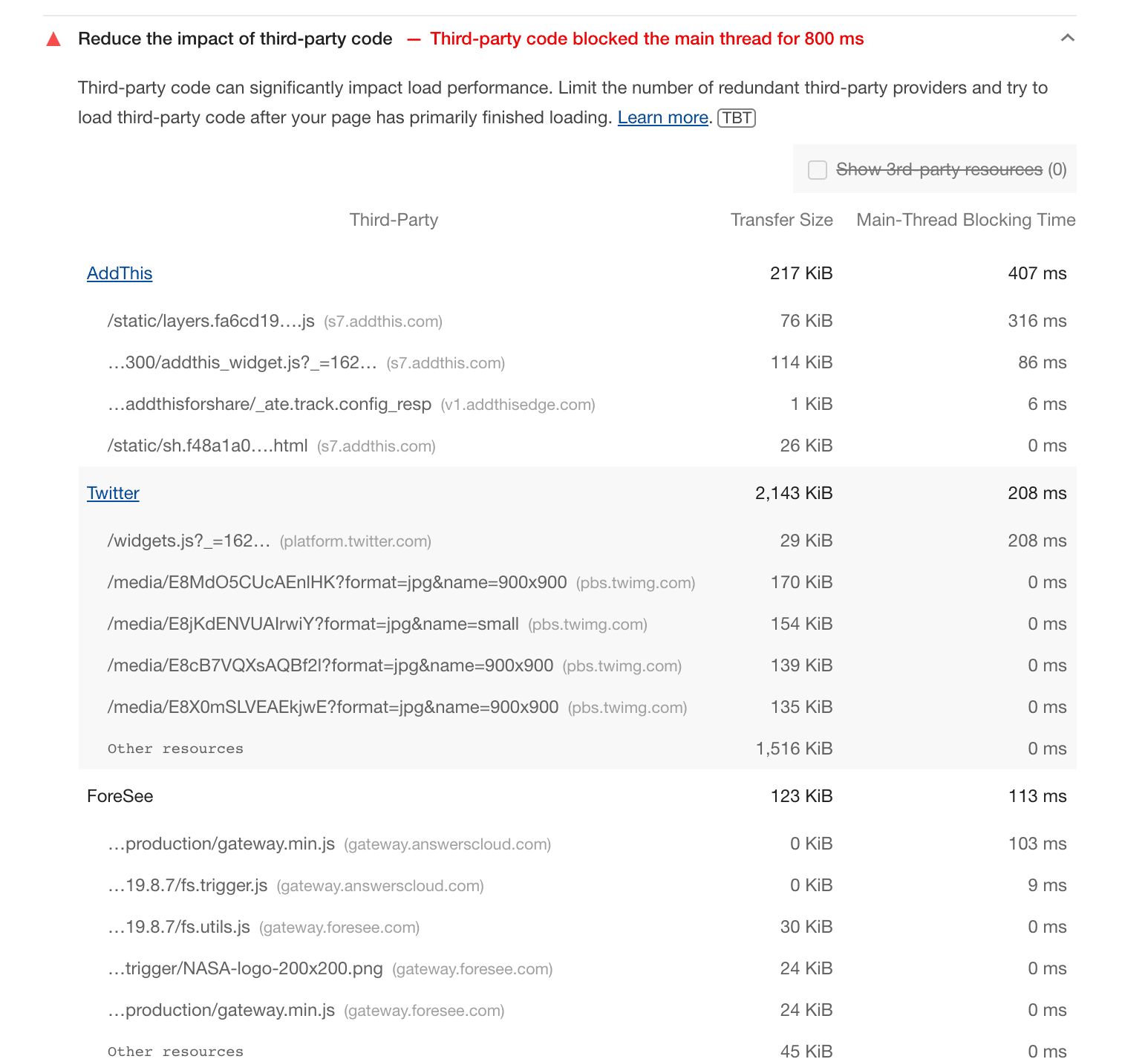
L'audit Lighthouse "Réduire l'impact du code tiers" affiche la liste des fournisseurs tiers utilisés par une page, avec la taille et le temps de blocage du thread principal. L'audit est disponible dans Chrome DevTools, dans l'onglet Lighthouse.
Nous vous recommandons de vérifier régulièrement l'impact des performances de vos composants intégrés et de votre code tiers, car le code source des composants intégrés peut changer. Vous pouvez profiter de cette occasion pour supprimer tout code redondant.

Bonnes pratiques en matière de chargement
Les implémentations tierces peuvent avoir un impact négatif sur les performances, mais elles offrent également des fonctionnalités importantes. Pour utiliser efficacement les éléments intégrés tiers et réduire leur impact sur les performances, suivez ces consignes.
Ordre des scripts
Sur une page bien conçue, le contenu propriétaire principal est au centre de l'attention, tandis que les éléments intégrés tiers occupent les barres latérales ou apparaissent après le contenu propriétaire.
Pour une expérience utilisateur optimale, le contenu principal doit se charger rapidement et avant tout autre contenu secondaire. Par exemple, le texte des actualités sur une page d'actualités doit se charger avant les éléments intégrés d'un flux Twitter ou des annonces.
Les requêtes d'intégrations tierces peuvent empêcher le chargement du contenu propriétaire. Par conséquent, la position d'une balise de script tierce est importante. Les scripts peuvent affecter la séquence de chargement, car la construction du DOM est suspendue pendant leur exécution. Placez les balises de script tiers après les balises first party clés et utilisez les attributs async ou defer pour les charger de manière asynchrone.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
Chargement différé
Comme le contenu tiers vient généralement après le contenu principal, il est possible qu'il ne soit pas visible dans la fenêtre d'affichage lorsque la page se charge. Dans ce cas, le téléchargement de ressources tierces peut être différé jusqu'à ce que l'utilisateur fasse défiler la page jusqu'à cette partie. Cela permet non seulement d'optimiser le chargement initial de la page, mais aussi de réduire les coûts de téléchargement pour les utilisateurs disposant de forfaits de données fixes et de connexions réseau lentes.
Le chargement différé du contenu jusqu'à ce qu'il soit réellement nécessaire est appelé lazy-loading. Selon les exigences et le type d'intégration, vous pouvez utiliser différentes techniques de préchargement.
Chargement différé du navigateur pour <iframe>
Pour les éléments intégrés tiers chargés via des éléments <iframe>, vous pouvez utiliser le chargement différé au niveau du navigateur pour différer le chargement des iFrames hors écran jusqu'à ce que les utilisateurs les approchent. L'attribut de chargement pour <iframe> est disponible dans tous les navigateurs modernes.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
L'attribut "loading" accepte les valeurs suivantes:
lazy: indique que le navigateur doit différer le chargement de l'iFrame. Le navigateur charge l'iFrame lorsqu'il se rapproche de la fenêtre d'affichage. À utiliser si l'iFrame est un bon candidat pour le chargement différé.eager: charge l'iFrame immédiatement. À utiliser si l'iFrame n'est pas adaptée au préchargement. Si l'attributloadingn'a pas été spécifié, il s'agit du comportement par défaut, sauf en mode Lite.auto: le navigateur détermine si ce frame doit être chargé de manière différée.
Les navigateurs qui ne sont pas compatibles avec l'attribut loading l'ignorent. Vous pouvez donc appliquer le chargement différé au niveau du navigateur en tant qu'amélioration progressive. Les navigateurs compatibles avec l'attribut peuvent avoir des implémentations différentes pour le seuil distance-from-viewport (distance à laquelle l'iframe commence à se charger).
Vous trouverez ci-dessous différentes façons de charger de manière différée des iFrames pour différents types d'intégrations.
- Vidéos YouTube: pour charger de manière différée une iframe de lecteur vidéo YouTube, incluez l'attribut
loadingau code d'intégration fourni par YouTube. Le chargement différé de l'intégration YouTube peut économiser environ 500 Ko lors du chargement initial de la page.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google Maps: pour charger de manière différée une iFrame Google Maps, incluez l'attribut
loadingdans le code de l'intégration d'iFrame générée par l'API Google Maps Embed. Vous trouverez ci-dessous un exemple de code avec un espace réservé pour la clé API Google Cloud.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
Bibliothèque lazysizes
Étant donné que les navigateurs utilisent la distance d'un élément intégré par rapport au viewport, en plus de signaux tels que le type de connexion compatible et le mode Lite, pour décider quand un iframe doit être chargé, le chargement paresseux du navigateur peut être incohérent. Si vous avez besoin de mieux contrôler les seuils de distance ou si vous souhaitez offrir une expérience de préchargement cohérente dans tous les navigateurs, vous pouvez utiliser la bibliothèque lazysizes.
lazysizes est un chargeur différé rapide et respectueux du référencement pour les images et les iFrames. Une fois le composant téléchargé, vous pouvez l'utiliser avec une iframe pour intégrer une vidéo YouTube comme suit.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
De même, lazysizes peut être utilisé avec des iFrames pour d'autres intégrations tierces.
Notez que lazysizes utilise l'API Intersection Observer pour détecter quand un élément devient visible.
Utiliser data-lazy dans Facebook
Facebook propose différents types de plug-ins de réseaux sociaux pouvant être intégrés. Il peut s'agir de posts, de commentaires, de vidéos et du bouton J'aime le plus populaire. Tous les plug-ins incluent un paramètre pour data-lazy. Si vous définissez cette valeur sur true, le plug-in utilisera le mécanisme de chargement différé du navigateur en définissant l'attribut iframe loading="lazy".
Chargement différé des flux Instagram
Instagram fournit un bloc de balisage et un script dans le cadre de l'intégration. Le script injecte un <iframe> dans la page. Le chargement différé de cet élément <iframe> peut améliorer les performances, car l'élément intégré peut dépasser 100 ko compressé. De nombreux plug-ins Instagram pour les sites WordPress, comme WPZoom et Elfsight, proposent l'option de chargement différé.
Remplacer les éléments intégrés par des façades
Bien que les éléments intégrés interactifs ajoutent de la valeur à la page, il est possible que de nombreux utilisateurs n'interagissent pas avec eux. Par exemple, tous les utilisateurs qui consultent la page d'un restaurant ne cliquent pas, ne l'agrandissent pas, ne la font pas défiler et ne ne naviguent pas dans l'intégration de la carte. De même, tous les utilisateurs qui accèdent à la page d'un fournisseur de services de télécommunications n'interagiront pas avec le chatbot. Dans ce cas, vous pouvez éviter de charger ou de charger de manière différée l'intégration en affichant une façade à la place.


Une façade est un élément statique qui ressemble à l'élément tiers intégré, mais qui n'est pas fonctionnel et, par conséquent, beaucoup moins exigeant sur le chargement de la page. Vous trouverez ci-dessous quelques stratégies permettant de charger ces éléments intégrés de manière optimale tout en offrant une certaine valeur à l'utilisateur.
Utiliser des images statiques comme façades
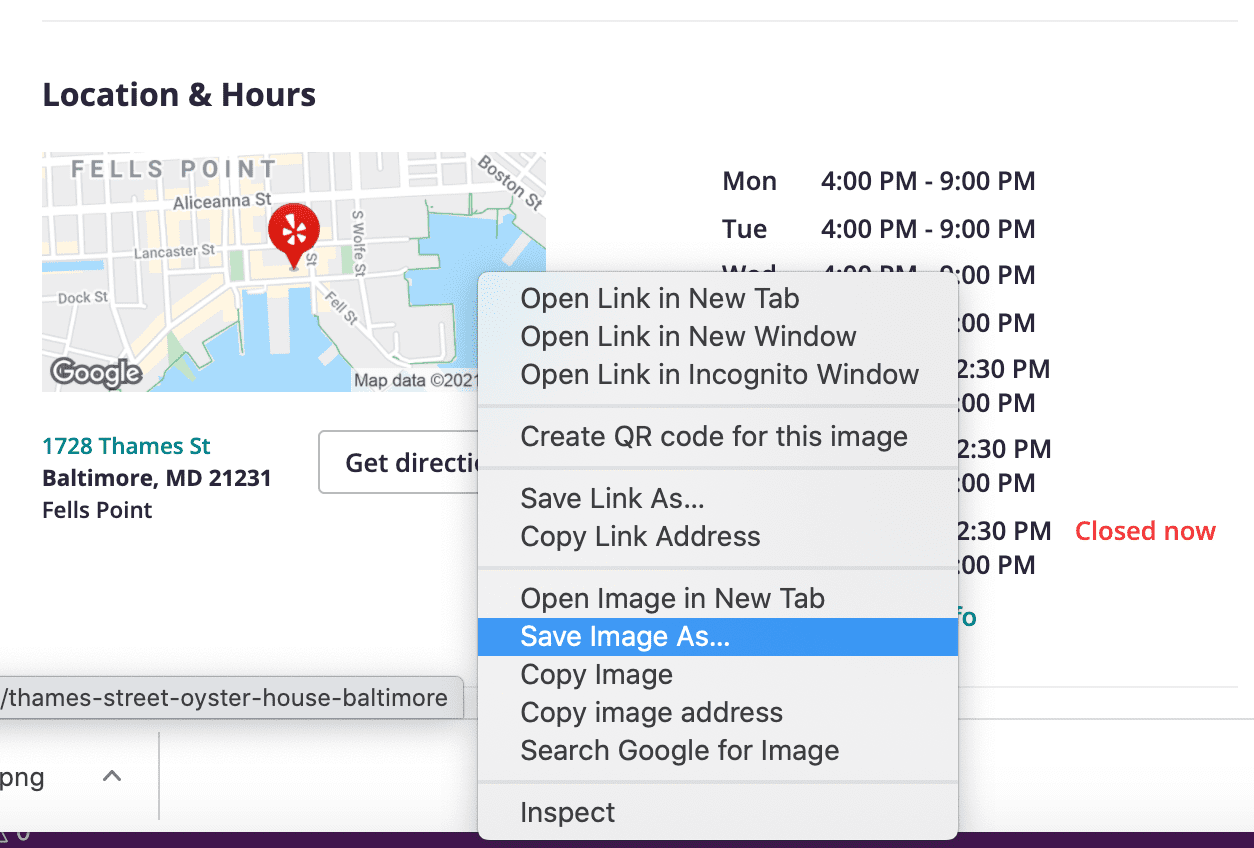
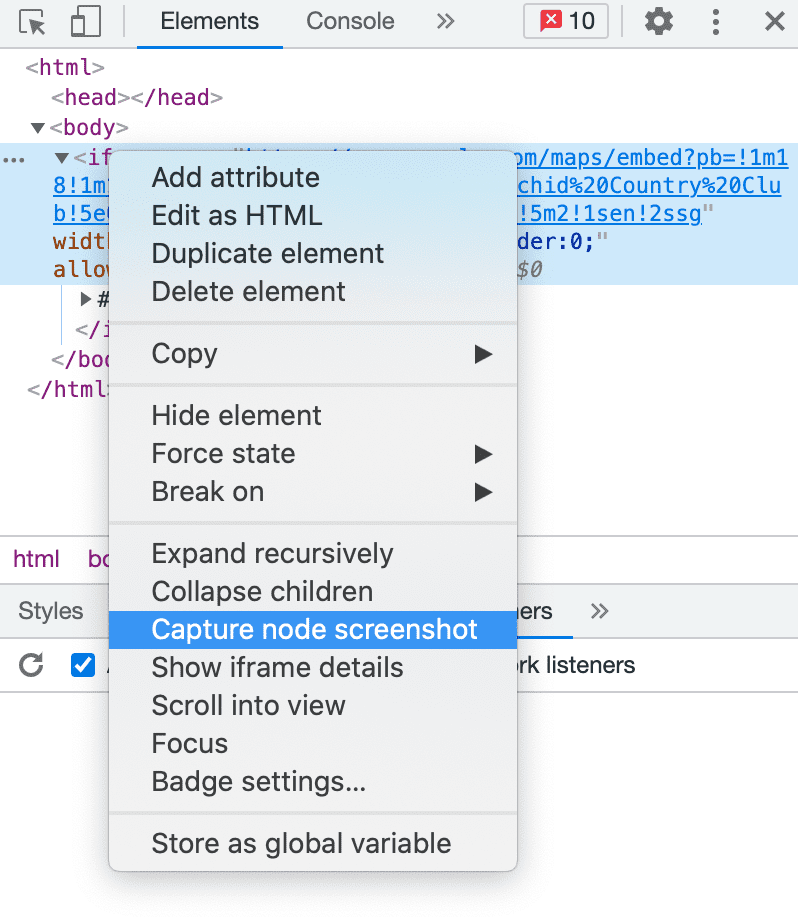
Vous pouvez utiliser des images statiques à la place d'intégrer des cartes lorsque vous n'avez pas besoin de rendre la carte interactive. Vous pouvez faire un zoom avant sur la zone d'intérêt sur la carte, prendre une photo et l'utiliser à la place de l'intégration de la carte interactive. Vous pouvez également utiliser la fonctionnalité Capturer une capture d'écran du nœud de DevTools pour effectuer une capture d'écran de l'élément iframe intégré.

DevTools capture l'image au format png, mais vous pouvez également envisager de la convertir au format WebP pour de meilleures performances.
Utiliser des images dynamiques comme façades
Cette technique vous permet de générer des images correspondant à un élément intégré interactif au moment de l'exécution. Voici quelques-uns des outils qui vous permettent de générer des versions statiques des éléments intégrés sur vos pages.
API Maps Static: le service API Maps Static de Google génère une carte en fonction des paramètres d'URL inclus dans une requête HTTP standard et renvoie la carte sous forme d'image que vous pouvez afficher sur votre page Web. L'URL doit inclure la clé API Google Maps et être placée dans la balise
<img>de la page en tant qu'attributsrc.L'outil Outil de création de cartes statiques vous aide à configurer les paramètres requis pour l'URL et vous fournit le code de l'élément Image en temps réel.
L'extrait de code suivant montre le code d'une image dont la source est définie sur une URL de l'API Maps Static. Il a été inclus dans une balise de lien qui garantit que l'accès à la carte réelle est possible en cliquant sur l'image. (Remarque: L'attribut clé API n'est pas inclus dans l'URL.)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Captures d'écran Twitter: comme pour les captures d'écran de carte, ce concept vous permet d'intégrer de manière dynamique une capture d'écran Twitter au lieu du flux en direct. Tweetpik est l'un des outils qui permettent de faire des captures d'écran de tweets. L'API Tweetpik accepte l'URL du tweet et renvoie une image avec son contenu. L'API accepte également des paramètres pour personnaliser l'arrière-plan, les couleurs, les bordures et les dimensions de l'image.
Utiliser le chargement par clic pour améliorer les façades
Le concept de chargement par clic combine le chargement paresseux et les façades. La page se charge initialement avec la façade. Lorsque l'utilisateur interagit avec l'espace réservé statique en cliquant dessus, l'intégration tierce est chargée. Il s'agit également du modèle Importation lors de l'interaction. Vous pouvez l'implémenter en procédant comme suit.
- Lors du chargement de la page: la façade ou l'élément statique est inclus sur la page.
- Lorsque vous pointez sur l'élément: la façade préconnecte le fournisseur d'intégration tiers.
- Au clic: la façade est remplacée par le produit tiers.
Les façades peuvent être utilisées avec des éléments intégrés tiers pour les lecteurs vidéo, les widgets de chat, les services d'authentification et les widgets de réseaux sociaux. Nous rencontrons fréquemment des vidéos YouTube intégrées qui ne sont que des images avec un bouton de lecture. La vidéo ne se charge que lorsque vous cliquez sur l'image.
Vous pouvez créer une façade personnalisée de chargement par clic à l'aide du modèle import on interaction (importation lors de l'interaction) ou utiliser l'une des façades Open Source suivantes disponibles pour différents types d'intégrations.
Façade YouTube
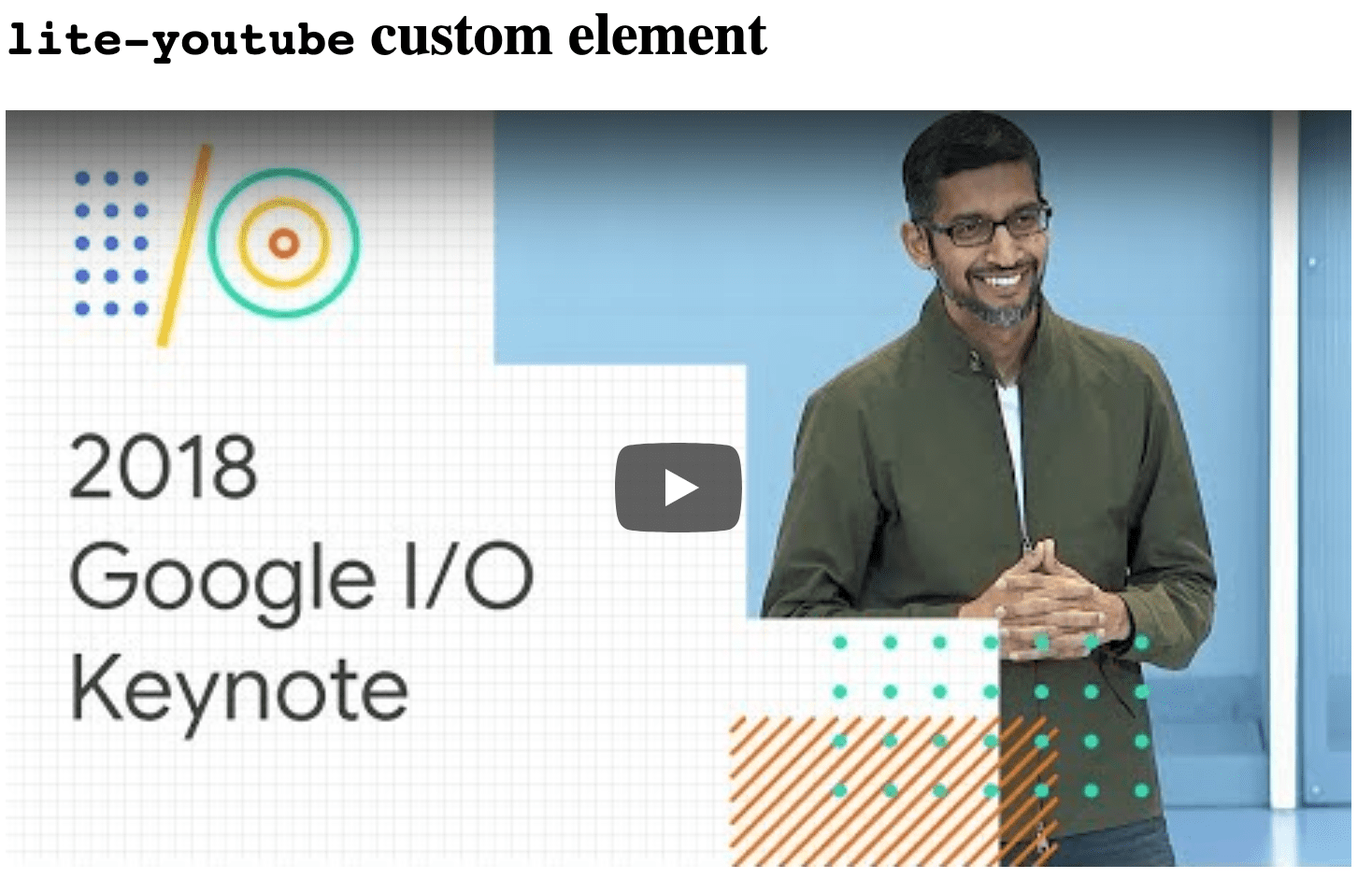
Lite-youtube-embed est une façade recommandée pour le lecteur YouTube. Elle ressemble au lecteur réel, mais est 224 fois plus rapide. Pour l'utiliser, téléchargez le script et la feuille de style, puis utilisez la balise
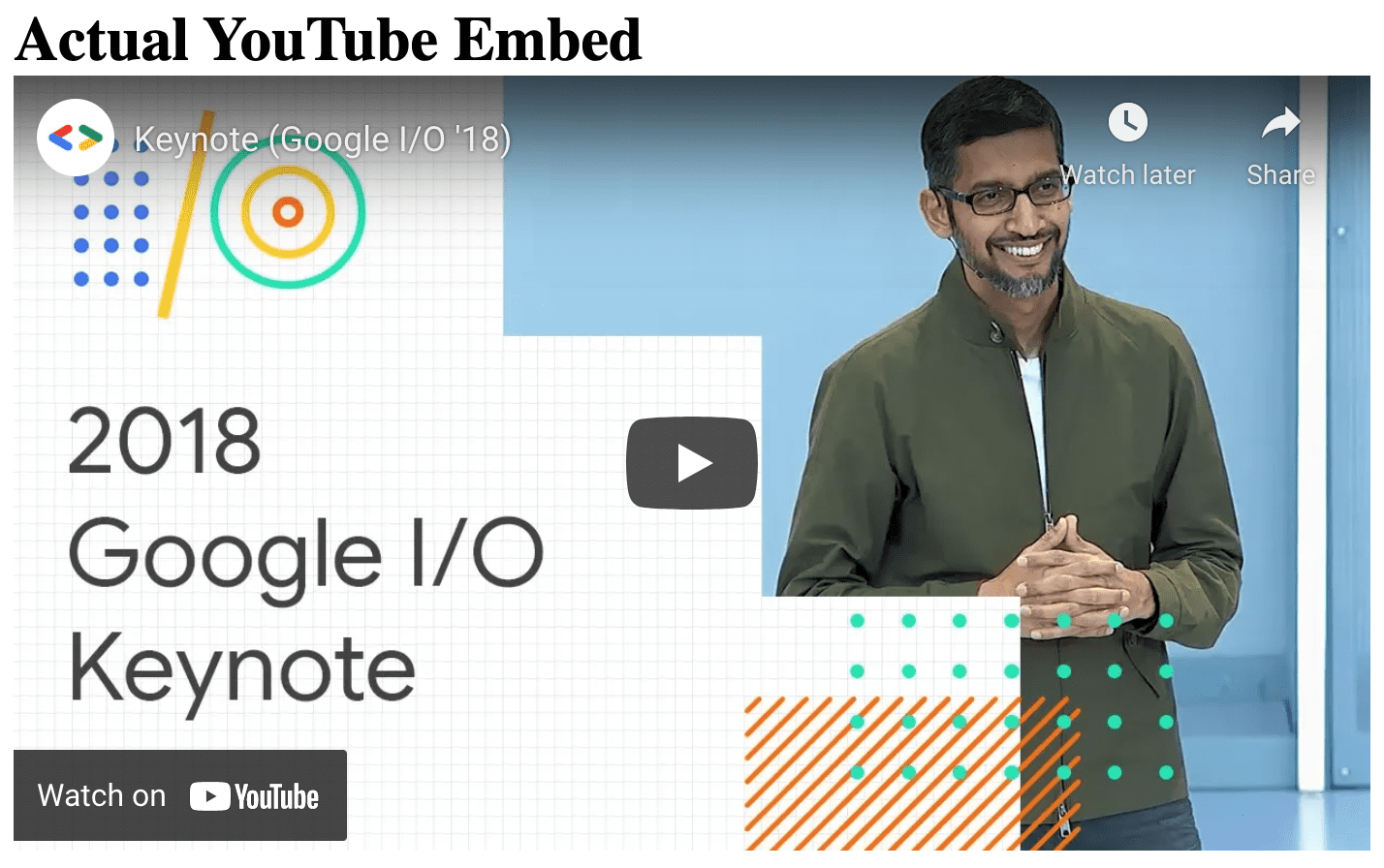
<lite-youtube>en HTML ou en JavaScript. Vous pouvez inclure des paramètres de lecteur personnalisés compatibles avec YouTube via l'attributparams.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>Vous trouverez ci-dessous une comparaison entre l'intégration lite-youtube et l'intégration réelle.

Intégration YouTube allégée 
Intégration YouTube D'autres façades similaires disponibles pour les lecteurs YouTube et Vimeo sont lite-youtube, lite-vimeo-embed et lite-vimeo.
Façade du widget Chat
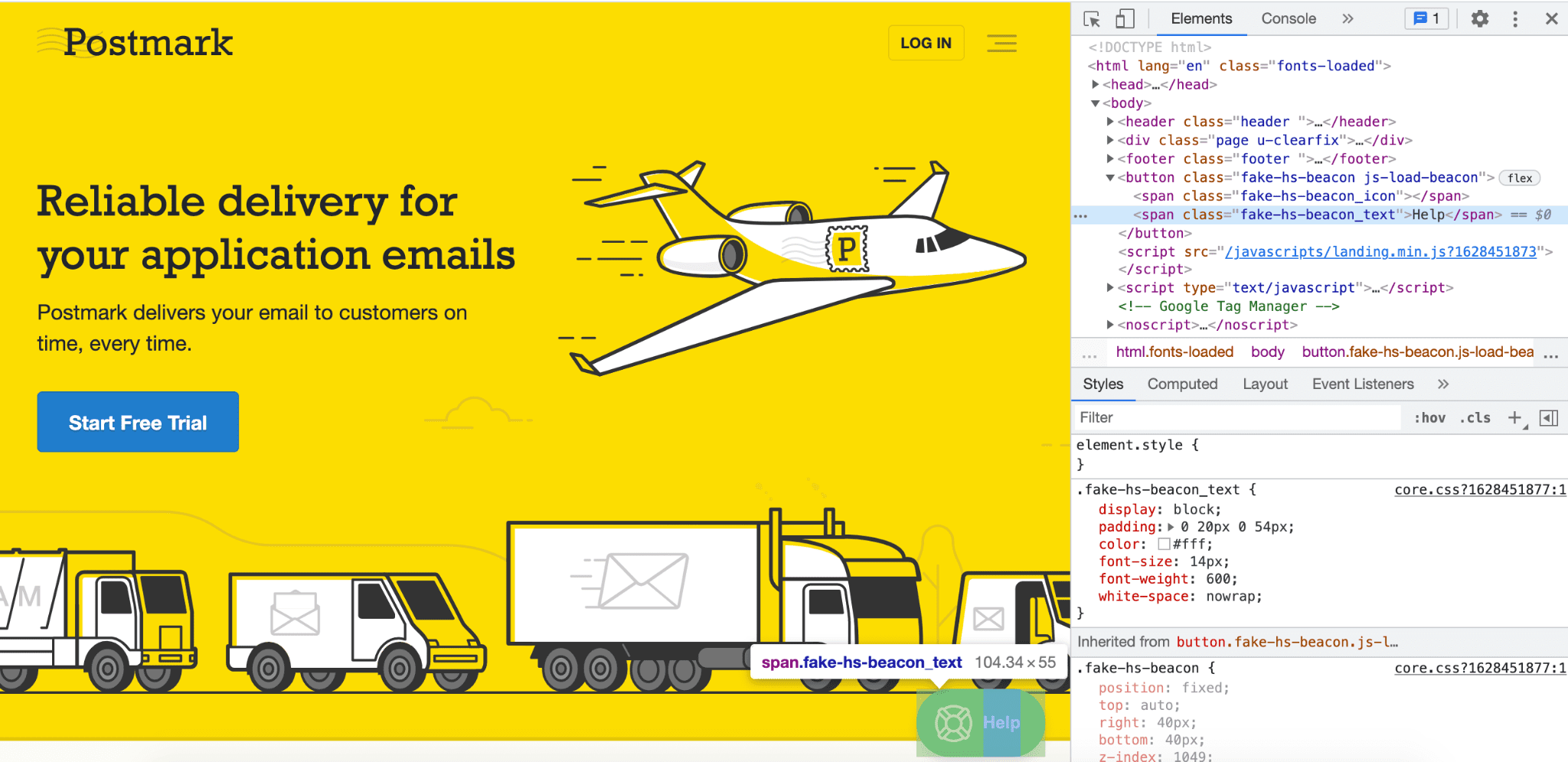
Le chargeur du chat en direct React charge un bouton qui ressemble à un chat intégré au lieu de l'intégration elle-même. Il peut être utilisé avec différentes plates-formes de fournisseurs de chat, telles qu'Intercom, Help Scout et Messenger. Le widget de lookalike est beaucoup plus léger que le widget de chat et se charge plus rapidement. Il peut être remplacé par le widget de chat lorsque l'utilisateur pointe ou clique sur le bouton, ou si la page est inactive depuis longtemps. L'étude de cas Postmark explique comment l'entreprise a implémenté
react-live-chat-loaderet les améliorations de performances qu'elle a obtenues.
Supprimer ou remplacer les éléments intégrés par des liens
Si vous constatez que certains éléments intégrés tiers entraînent de mauvaises performances de chargement et que vous ne pouvez pas utiliser l'une des techniques décrites précédemment, la solution la plus simple consiste à supprimer complètement l'élément intégré. Si vous souhaitez que vos utilisateurs puissent toujours accéder au contenu de l'intégration, vous pouvez fournir un lien vers celui-ci avec target="_blank" afin qu'ils puissent cliquer dessus et le consulter dans un autre onglet.
Stabilité de la mise en page
Bien que le chargement dynamique de contenu intégré puisse améliorer les performances de chargement d'une page, il peut parfois entraîner un déplacement inattendu du contenu de la page. C'est ce que l'on appelle le décalage de mise en page.
La stabilité visuelle étant importante pour une expérience utilisateur fluide, la métrique CLS (Cumulative Layout Shift) mesure la fréquence de ces déplacements et leur caractère perturbateur.
Pour éviter les décalages de mise en page, réservez de l'espace lors du chargement de la page pour les éléments qui seront chargés de manière dynamique plus tard. Le navigateur peut déterminer l'espace à réserver s'il connaît la largeur et la hauteur des éléments. Pour vous en assurer, spécifiez les attributs width et height des iFrames ou définissez une taille fixe pour les éléments statiques dans lesquels l'intégration tierce sera chargée. Par exemple, la largeur et la hauteur d'une iFrame pour une vidéo YouTube intégrée doivent être spécifiées comme suit.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
Les implémentations populaires telles que YouTube, Google Maps et Facebook fournissent le code d'implémentation avec des attributs de taille spécifiés. Toutefois, certains fournisseurs ne l'incluent pas. Par exemple, cet extrait de code n'indique pas les dimensions de l'intégration générée.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Vous pouvez utiliser les outils de développement pour inspecter l'iframe injecté une fois cette page affichée. Comme le montre l'extrait suivant, la hauteur de l'iframe injectée est fixe, tandis que la largeur est spécifiée en pourcentage.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
Ces informations peuvent être utilisées pour définir la taille de l'élément contenant afin de s'assurer que le conteneur ne se développe pas lors du chargement du flux et qu'il n'y a pas de décalage de mise en page. L'extrait de code suivant peut être utilisé pour corriger la taille de l'intégration incluse précédemment.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
Terminateur de décalage de mise en page
Étant donné que les éléments intégrés tiers omettent souvent les dimensions (largeur, hauteur) du contenu final qu'ils affichent, ils peuvent entraîner des décalages de mise en page importants sur une page. Ce problème peut être difficile à résoudre sans inspecter manuellement les tailles finales à l'aide de DevTools pour différentes tailles de fenêtre d'affichage.
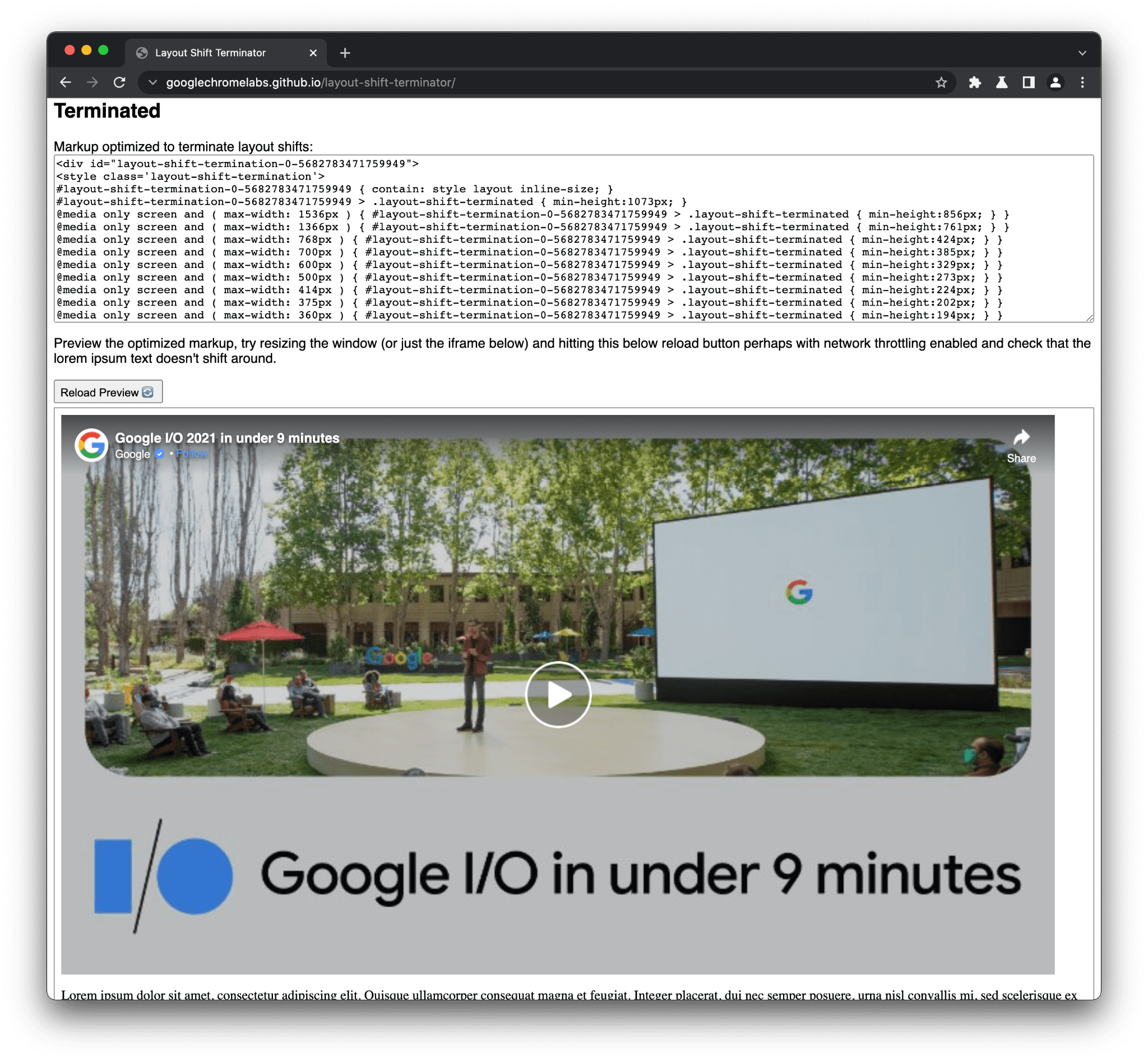
Un outil automatisé, Layout Shift Terminator, peut désormais vous aider à réduire les décalages de mise en page provenant d'éléments intégrés populaires, tels que Twitter, Facebook et d'autres fournisseurs.
Terminator de décalage de mise en page:
- Charge l'intégration côté client dans un iframe.
- Redimensionne l'iFrame en fonction de différentes tailles de fenêtre d'affichage populaires.
- Pour chaque fenêtre d'affichage populaire, capture les dimensions de l'intégration afin de générer ultérieurement des requêtes multimédias et des requêtes de conteneur.
- Définit la taille d'un wrapper de hauteur minimale autour de la balise d'intégration à l'aide de requêtes multimédias (et de requêtes de conteneur) jusqu'à ce que l'intégration soit initialisée (après quoi les styles de hauteur minimale sont supprimés).
Génère un extrait d'intégration optimisé que vous pouvez copier et coller à l'endroit où vous intégreriez l'intégration sur votre page.

Essayez le terminateur de changement de mise en page et n'hésitez pas à nous faire part de vos commentaires sur GitHub. L'outil est en version bêta et vise à s'améliorer au fil du temps.
Conclusion
Les éléments intégrés tiers peuvent apporter une grande valeur aux utilisateurs, mais à mesure que le nombre et la taille des éléments intégrés sur une page augmentent, les performances peuvent en souffrir. C'est pourquoi il est nécessaire de mesurer, d'évaluer et d'utiliser des stratégies de chargement appropriées pour les éléments intégrés en fonction de leur position, de leur pertinence et des besoins des utilisateurs potentiels.




