Descripción general de las técnicas para cargar incorporaciones de terceros populares de manera eficiente.
Muchos sitios usan incorporaciones de terceros para crear una experiencia del usuario atractiva, ya que delegan algunas secciones de una página web a otro proveedor de contenido. Los ejemplos más comunes de incorporaciones de contenido de terceros son los reproductores de video, los feeds de redes sociales, los mapas y los anuncios.
El contenido de terceros puede afectar el rendimiento de una página de muchas maneras. Puede bloquear la renderización, competir con otros recursos críticos para la red y el ancho de banda, o afectar las métricas de las Métricas web esenciales. Las incorporaciones de terceros también pueden causar cambios de diseño a medida que se cargan. En este artículo, se analizan las prácticas recomendadas de rendimiento que puedes usar cuando cargas incorporaciones de terceros, técnicas de carga eficientes y la herramienta Layout Shift Terminator, que ayuda a reducir los cambios de diseño para incorporaciones populares.
Qué es una incorporación
Una incorporación de terceros es cualquier contenido que se muestra en tu sitio y que cumpla con las siguientes características:
- No es de tu autoría
- Publicación desde servidores de terceros

Las incorporaciones se usan con frecuencia en los siguientes casos:
- Los sitios web relacionados con deportes, noticias, entretenimiento y moda usan videos para complementar el contenido textual.
- Las organizaciones con cuentas activas de Twitter o redes sociales incorporan feeds de estas cuentas en sus páginas web para generar participación y llegar a más personas.
- Las páginas de restaurantes, parques y lugares de eventos suelen incorporar mapas.
Por lo general, las incorporaciones de terceros se cargan en elementos <iframe> de la página. Los proveedores externos ofrecen fragmentos de HTML que, a menudo, consisten en un <iframe> que extrae una página compuesta de marcado, secuencias de comandos y hojas de estilo. Algunos proveedores también usan un fragmento de secuencia de comandos que inserta de forma dinámica un <iframe> para extraer otro contenido. Esto puede hacer que las incorporaciones de terceros sean pesadas y afecten el rendimiento de la página, ya que retrasan su contenido propio.
Impacto en el rendimiento de las incorporaciones de terceros
Muchos incorporaciones populares incluyen más de 100 KB de JavaScript, y, a veces, hasta 2 MB. Tardan más tiempo en cargarse y mantienen ocupado el subproceso principal durante la ejecución. Las herramientas de supervisión del rendimiento, como Lighthouse y las Herramientas para desarrolladores de Chrome, ayudan a medir el impacto de las incorporaciones de terceros en el rendimiento.
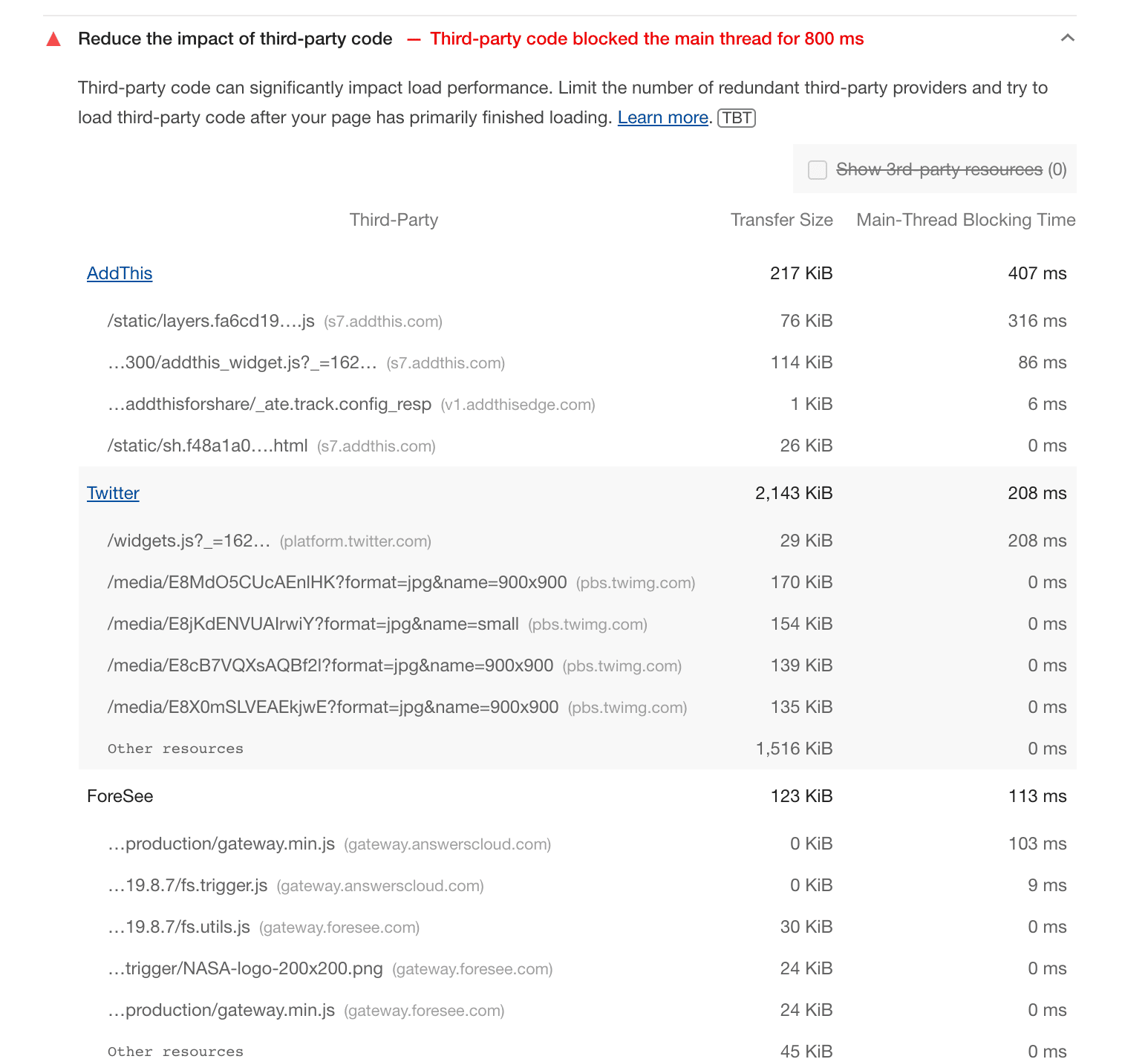
La auditoría de Reduce el impacto del código de terceros de Lighthouse muestra la lista de proveedores externos que usa una página, con el tamaño y el tiempo de bloqueo del subproceso principal. La auditoría está disponible en las herramientas para desarrolladores de Chrome, en la pestaña Lighthouse.
Te recomendamos que audites periódicamente el impacto en el rendimiento de tus incorporaciones y el código de terceros, ya que el código fuente incorporado puede cambiar. Puedes aprovechar esta oportunidad para quitar cualquier código redundante.

Prácticas recomendadas para la carga
Las incorporaciones de terceros pueden afectar negativamente el rendimiento, pero también ofrecen funcionalidades importantes. Para usar incorporaciones de terceros de manera eficiente y reducir su impacto en el rendimiento, sigue estos lineamientos.
Orden de las secuencias de comandos
En una página bien diseñada, el contenido propio clave será el foco de la página, mientras que las incorporaciones de terceros ocuparán las barras laterales o aparecerán después del contenido propio.
Para ofrecer la mejor experiencia del usuario, el contenido principal debe cargarse rápidamente y antes que cualquier otro contenido complementario. Por ejemplo, el texto de las noticias en una página de noticias debe cargarse antes de las incorporaciones de un feed de Twitter o de los anuncios.
Las solicitudes de incorporaciones de terceros pueden interferir en la carga de contenido propio, por lo que la posición de una etiqueta de secuencia de comandos de terceros es importante. Las secuencias de comandos pueden afectar la secuencia de carga porque la construcción del DOM se pausa mientras se ejecutan. Coloca las etiquetas de secuencia de comandos de terceros después de las etiquetas propias clave y usa los atributos async o defer para cargarlas de forma asíncrona.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
Carga diferida
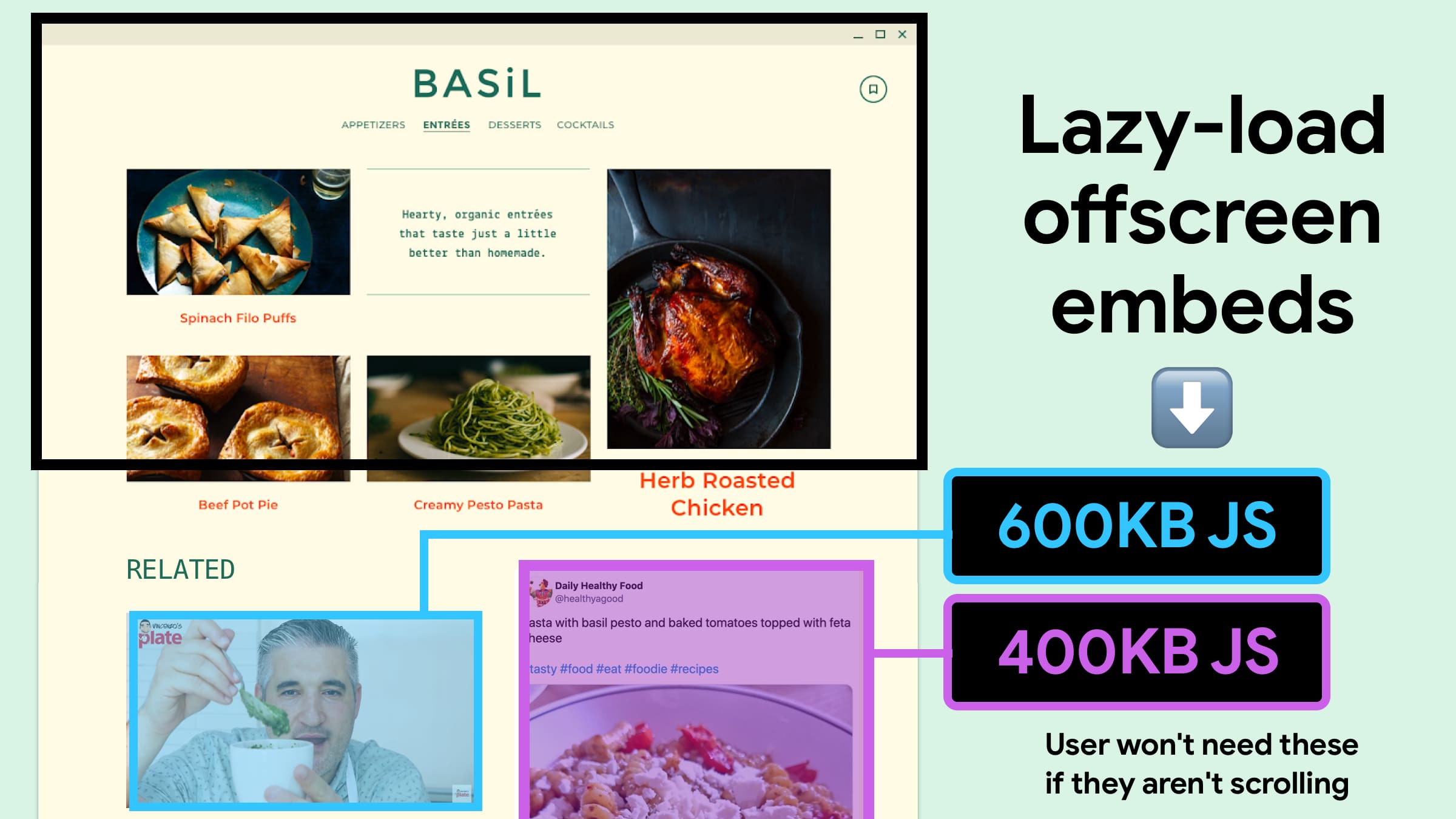
Dado que el contenido de terceros suele aparecer después del contenido principal, es posible que no sea visible en el viewport cuando se carga la página. En ese caso, la descarga de recursos de terceros puede diferirse hasta que el usuario se desplace hasta esa parte de la página. Esto no solo ayuda a optimizar la carga inicial de la página, sino que también reduce los costos de descarga para los usuarios con planes de datos fijos y conexiones de red lentas.
Retrasar la carga de contenido hasta que realmente se necesite se denomina carga diferida. Según los requisitos y el tipo de incorporación, puedes usar diferentes técnicas de carga diferida.
Carga diferida del navegador para <iframe>
En el caso de las incorporaciones de terceros cargadas a través de elementos <iframe>, puedes usar la carga diferida a nivel del navegador para posponer la carga de iframes fuera de pantalla hasta que los usuarios se desplacen cerca de ellos. El atributo de carga para <iframe> está disponible en todos los navegadores modernos.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
El atributo loading admite los siguientes valores:
lazy: Indica que el navegador debe aplazar la carga del iframe. El navegador cargará el iframe cuando esté cerca del viewport. Úsalo si el iframe es un buen candidato para la carga diferida.eager: Carga el iframe de inmediato. Úsalo si el iframe no es una buena opción para la carga diferida. Si no se especificó el atributoloading, este es el comportamiento predeterminado, excepto en el modo Lite.auto: El navegador determina si se cargará de forma diferida este fotograma.
Los navegadores que no admiten el atributo loading lo ignoran, por lo que puedes aplicar la carga diferida a nivel del navegador como una mejora progresiva. Los navegadores que admiten el atributo pueden tener implementaciones diferentes para el umbral de distance-from-viewport (la distancia a la que comienza a cargarse el iframe).
A continuación, se muestran algunas formas en las que puedes cargar iframes de manera diferida para diferentes tipos de incorporaciones.
- Videos de YouTube: Para cargar de forma diferida un iframe del reproductor de video de YouTube, incluye el atributo
loadingen el código de incorporación que proporciona YouTube. La carga diferida de la incorporación de YouTube puede ahorrar aproximadamente 500 KB en la carga inicial de la página.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google Maps: Para cargar de forma diferida un iframe de Google Maps, incluye el atributo
loadingen el código del iframe incorporado que genera la API de Google Maps Embed. A continuación, se muestra un ejemplo del código con un marcador de posición para la clave de API de Google Cloud.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
Biblioteca lazysizes
Debido a que los navegadores usan la distancia de una incorporación desde el viewport, además de indicadores como el tipo de conexión real y el modo Lite, para decidir cuándo se debe cargar un iframe, la carga diferida del navegador puede ser incoherente. Si necesitas un mejor control sobre los umbrales de distancia o deseas proporcionar una experiencia de carga diferida coherente en todos los navegadores, puedes usar la biblioteca lazysizes.
lazysizes es un cargador diferido rápido y optimizado para SEO para imágenes y iframes. Una vez que descargues el componente, podrás usarlo con un iframe para incorporar un video de YouTube de la siguiente manera.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Del mismo modo, se pueden usar tamaños diferidos con iframes para otras incorporaciones de terceros.
Ten en cuenta que lazysizes usa la API de Intersection Observer para detectar cuándo un elemento se vuelve visible.
Cómo usar data-lazy en Facebook
Facebook proporciona diferentes tipos de complementos de redes sociales que se pueden incorporar. Esto incluye publicaciones, comentarios, videos y el botón Me gusta más popular. Todos los complementos incluyen un parámetro de configuración para data-lazy. Si lo configuras en true, se garantiza que el complemento use el mecanismo de carga diferida del navegador configurando el atributo iframe loading="lazy".
Carga diferida de feeds de Instagram
Instagram proporciona un bloque de marcado y una secuencia de comandos como parte de la incorporación. La secuencia de comandos inserta un <iframe> en la página. La carga diferida de este <iframe> puede mejorar el rendimiento, ya que la incorporación puede tener un tamaño superior a 100 KB comprimido con gzip. Muchos complementos de Instagram para sitios de WordPress, como WPZoom y Elfsight, proporcionan la opción de carga diferida.
Reemplaza las incorporaciones por fachadas
Si bien las incorporaciones interactivas agregan valor a la página, es posible que muchos usuarios no interactúen con ellas. Por ejemplo, no todos los usuarios que exploran la página de un restaurante harán clic en el mapa incorporado, lo expandirán, lo desplazarán y navegarán por él. Del mismo modo, no todos los usuarios de una página de proveedores de servicios de telecomunicaciones interactuarán con el chatbot. En estos casos, puedes evitar cargar o cargar de forma diferida la incorporación por completo mostrando una fachada en su lugar.


Una fachada es un elemento estático que se ve similar al elemento externo incorporado, pero no es funcional y, por lo tanto, es mucho menos exigente para la carga de la página. A continuación, se incluyen algunas estrategias para cargar esas incorporaciones de forma óptima y, al mismo tiempo, proporcionar algún valor al usuario.
Usa imágenes estáticas como fachadas
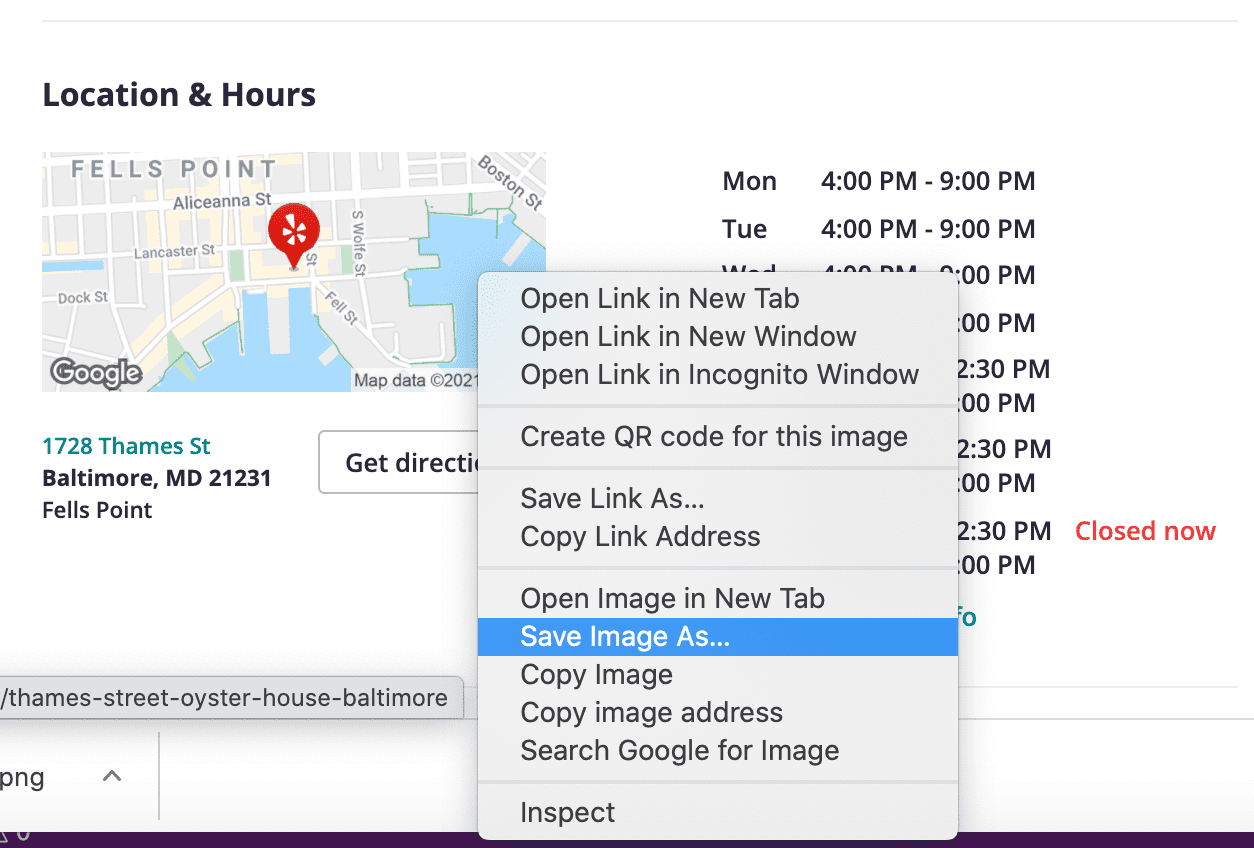
Las imágenes estáticas se pueden usar en lugar de incorporaciones de mapas cuando no sea necesario que el mapa sea interactivo. Puedes acercar la zona de interés en el mapa, capturar una imagen y usarla en lugar de la incorporación del mapa interactivo. También puedes usar la función Capturar captura de pantalla del nodo de DevTools para capturar una captura de pantalla del elemento iframe incorporado.

DevTools captura la imagen como un png, pero también puedes considerar convertirla al formato WebP para mejorar el rendimiento.
Usa imágenes dinámicas como fachadas
Esta técnica te permite generar imágenes correspondientes a una incorporación interactiva durante el tiempo de ejecución. A continuación, se incluyen algunas de las herramientas que te permiten generar versiones estáticas de incorporaciones en tus páginas.
API de Maps Static: El servicio de la API de Maps Static de Google genera un mapa según los parámetros de URL incluidos en una solicitud HTTP estándar y lo muestra como una imagen que puedes mostrar en tu página web. La URL debe incluir la clave de API de Google Maps y debe colocarse en la etiqueta
<img>de la página como el atributosrc.La herramienta Creador de mapas estáticos ayuda a configurar los parámetros necesarios para la URL y te proporciona el código del elemento de imagen en tiempo real.
En el siguiente fragmento, se muestra el código de una imagen con la fuente establecida en una URL de la API de Maps Static. Se incluyó en una etiqueta de vínculo que garantiza que se pueda acceder al mapa real haciendo clic en la imagen. (Nota: El atributo de clave de API no se incluye en la URL).
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Capturas de pantalla de Twitter: Al igual que las capturas de pantalla de mapas, este concepto te permite incorporar de forma dinámica una captura de pantalla de Twitter en lugar del feed en vivo. Tweetpik es una de las herramientas que se pueden usar para tomar capturas de pantalla de los tweets. La API de Tweetpik acepta la URL del tweet y muestra una imagen con su contenido. La API también acepta parámetros para personalizar el fondo, los colores, los bordes y las dimensiones de la imagen.
Usa la función Haz clic para cargar para mejorar las fachadas
El concepto de carga con un clic combina la carga diferida y las fachadas. La página se carga inicialmente con la fachada. Cuando el usuario hace clic en el marcador de posición estático para interactuar con él, se carga la incorporación de terceros. Esto también se conoce como el patrón de importación en la interacción y se puede implementar con los siguientes pasos.
- Cuando se carga la página: Se incluye una fachada o un elemento estático en la página.
- Cuando se coloca el cursor sobre el elemento: La fachada se conecta previamente con el proveedor de incorporación de terceros.
- Cuando se hace clic: El producto de terceros reemplaza a la fachada.
Las fachadas se pueden usar con incorporaciones de terceros para reproductores de video, widgets de chat, servicios de autenticación y widgets de redes sociales. Las incorporaciones de videos de YouTube que son solo imágenes con un botón de reproducción son fachadas que encontramos con frecuencia. El video real se carga solo cuando haces clic en la imagen.
Puedes compilar una fachada personalizada de clic para cargar con el patrón de importación en interacción o usar una de las siguientes fachadas de código abierto disponibles para diferentes tipos de incorporaciones.
Fachada de YouTube
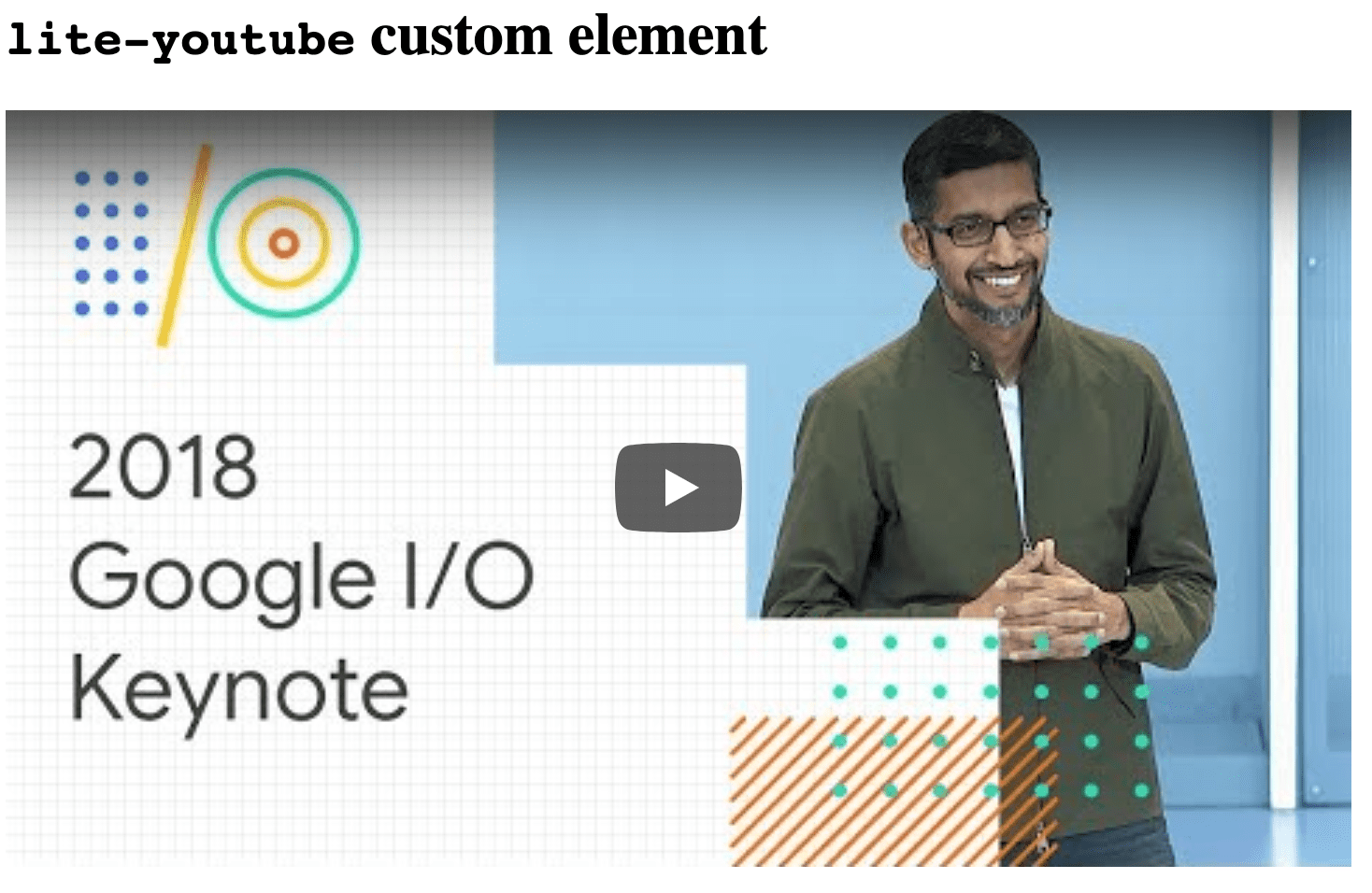
Lite-youtube-embed es una fachada recomendada para el reproductor de YouTube, que se ve como el reproductor real, pero es 224 veces más rápido. Para usarlo, descarga la secuencia de comandos y la hoja de estilo y, luego, usa la etiqueta
<lite-youtube>en HTML o JavaScript. Los parámetros de reproductor personalizados que admite YouTube se pueden incluir a través del atributoparams.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>A continuación, se muestra una comparación entre lite-youtube-embed y la incorporación real.

Una incorporación lite de YouTube 
Una incorporación de YouTube Otras fachadas similares disponibles para los reproductores de YouTube y Vimeo son lite-youtube, lite-vimeo-embed y lite-vimeo.
Fachada del widget de chat
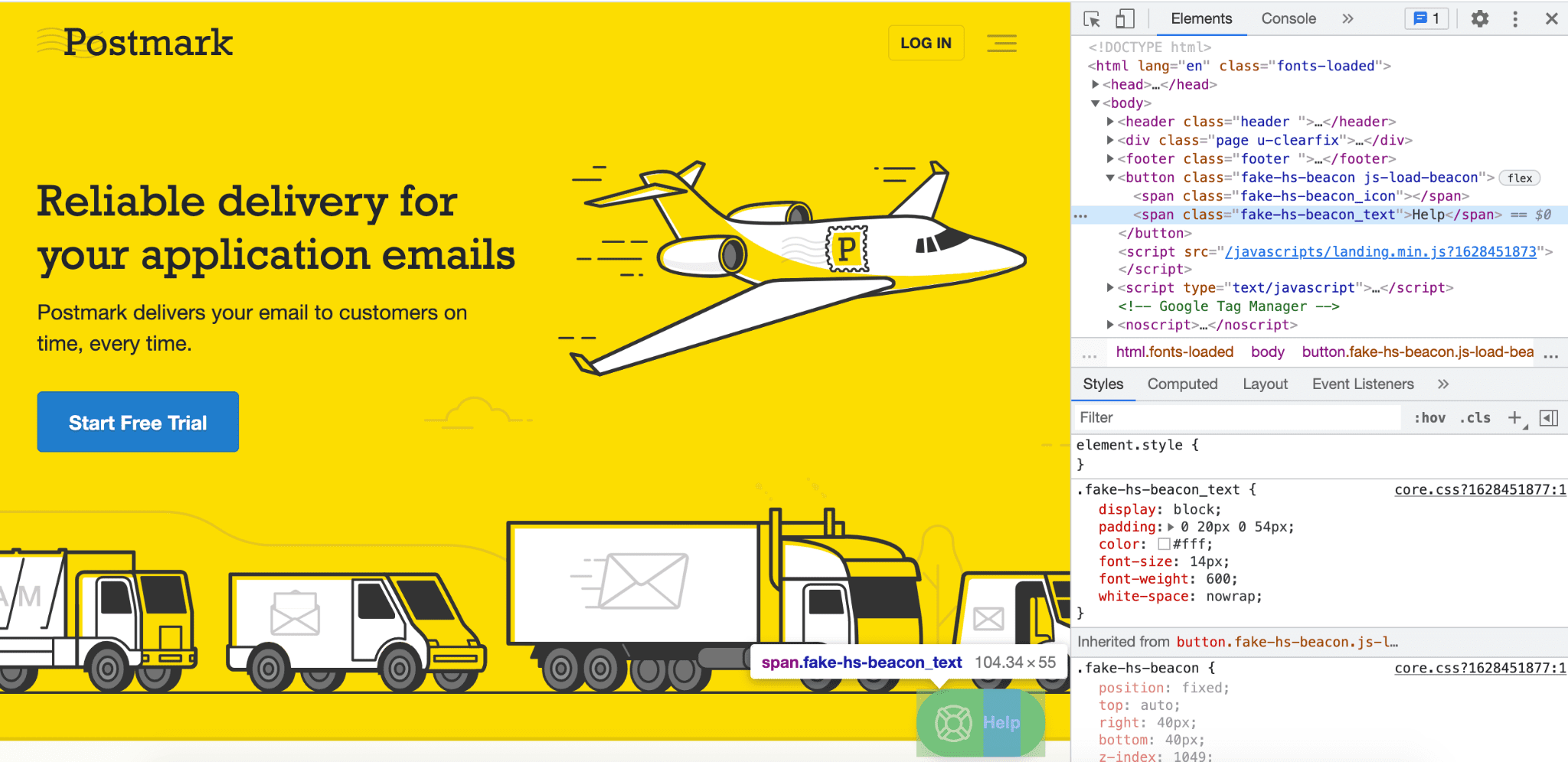
El cargador de chat en vivo de React carga un botón que parece una incorporación de chat en lugar de la incorporación en sí. Se puede usar con varias plataformas de proveedores de chat, como Intercom, Help Scout y Messenger. El widget similar es mucho más ligero que el widget de chat y se carga más rápido. Se puede reemplazar por el widget de chat real cuando el usuario coloca el cursor sobre el botón o hace clic en él, o si la página estuvo inactiva durante mucho tiempo. En el caso de éxito de Postmark, se explica cómo implementaron
react-live-chat-loadery las mejoras de rendimiento que lograron.
Quita o reemplaza incorporaciones con vínculos
Si descubres que algunas incorporaciones de terceros tienen un rendimiento de carga deficiente y no puedes usar ninguna de las técnicas descritas anteriormente, lo más sencillo que puedes hacer es quitar la incorporación por completo. Si aún quieres que los usuarios puedan acceder al contenido incorporado, puedes proporcionar un vínculo a él con target="_blank" para que el usuario pueda hacer clic en él y verlo en otra pestaña.
Estabilidad del diseño
Si bien la carga dinámica de contenido incorporado puede mejorar el rendimiento de carga de una página, a veces puede provocar movimientos inesperados del contenido de la página. Esto se conoce como cambio de diseño.
Dado que la estabilidad visual es importante para que la experiencia del usuario sea fluida, el Cambio de diseño acumulado (CLS) mide la frecuencia con la que ocurren esos cambios y qué tan disruptivos son.
Para evitar los cambios de diseño, reserva espacio durante la carga de la página para los elementos que se cargarán de forma dinámica más adelante. El navegador puede determinar el espacio que se debe reservar si conoce el ancho y la altura de los elementos. Para ello, especifica los atributos width y height de los iframes o establece un tamaño fijo para los elementos estáticos en los que se cargará la incorporación de terceros. Por ejemplo, un iframe para una incorporación de YouTube debe tener la anchura y la altura especificadas de la siguiente manera.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
Las incorporaciones populares, como YouTube, Google Maps y Facebook, proporcionan el código de incorporación con atributos de tamaño especificados. Sin embargo, es posible que algunos proveedores no lo incluyan. Por ejemplo, este fragmento de código no indica las dimensiones de la incorporación resultante.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Puedes usar DevTools para inspeccionar el iframe insertado después de que se renderice esta página. Como se ve en el siguiente fragmento, la altura del iframe insertado es fija, mientras que el ancho se especifica en porcentaje.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
Esta información se puede usar para establecer el tamaño del elemento contenedor y garantizar que no se expanda cuando se carga el feed y que no haya cambios de diseño. Se puede usar el siguiente fragmento para corregir el tamaño de la incorporación incluida anteriormente.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
Terminador de cambio de diseño
Dado que las incorporaciones de terceros suelen omitir las dimensiones (ancho y alto) del contenido final que renderizan, pueden causar cambios de diseño significativos en una página. Este problema puede ser difícil de abordar sin inspeccionar manualmente los tamaños finales con DevTools en una variedad de diferentes tamaños de viewport.
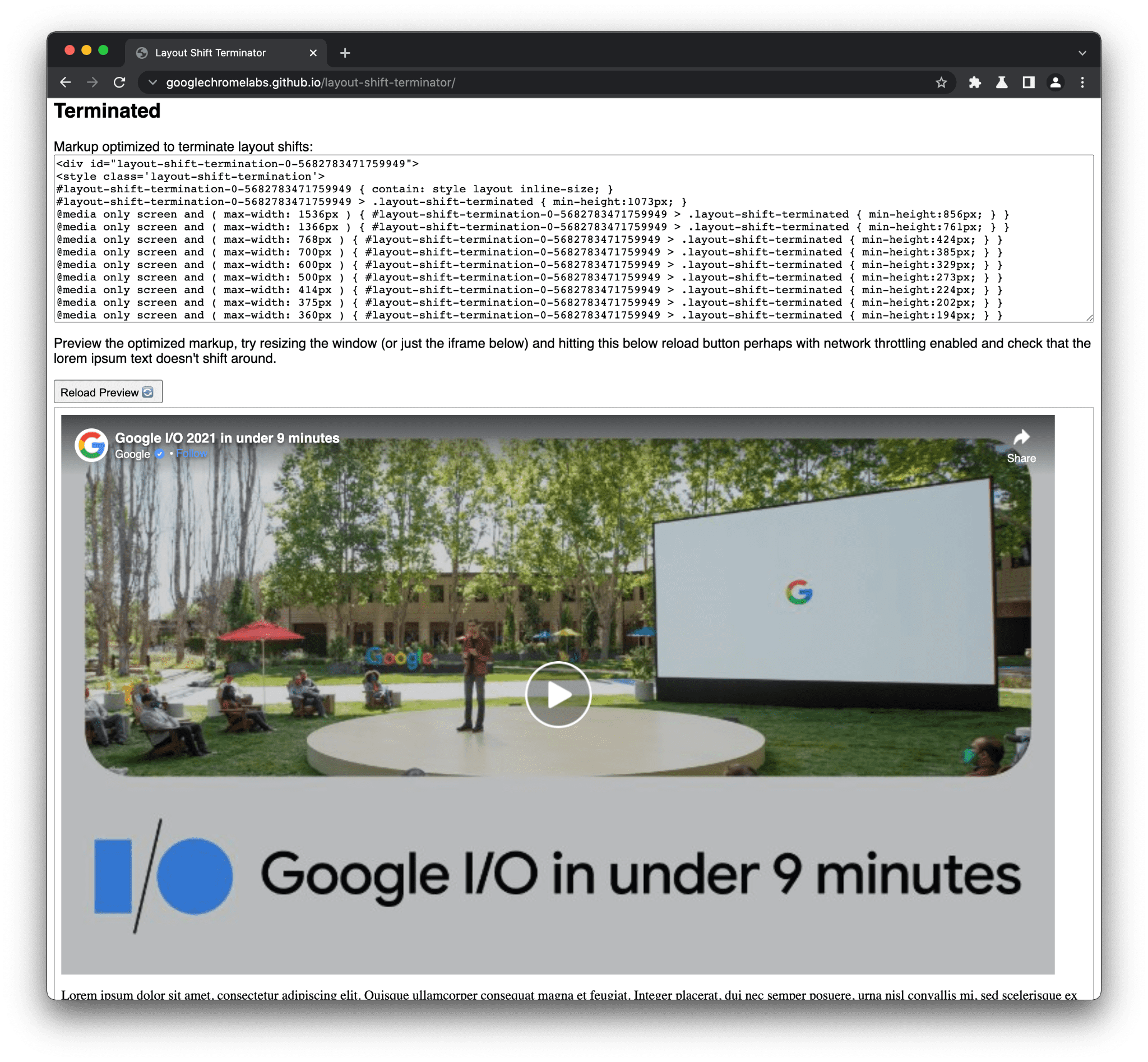
Ahora hay una herramienta automatizada, Layout Shift Terminator, que puede ayudarte a reducir los cambios de diseño de incorporaciones populares, como las de Twitter, Facebook y otros proveedores.
Terminator de cambio de diseño:
- Carga la incorporación del cliente en un iframe.
- Cambia el tamaño del iframe a varios tamaños de viewport populares.
- Para cada viewport popular, captura las dimensiones de la incorporación para generar consultas de contenido multimedia y de contenedor más adelante.
- Ajusta el tamaño de un wrapper de altura mínima alrededor del marcado de incorporación con consultas de contenido multimedia (y consultas de contenedor) hasta que se inicialice la incorporación (después de lo cual se quitarán los estilos de altura mínima).
Genera un fragmento de incorporación optimizado que se puede copiar y pegar donde, de otro modo, incluirías la incorporación en tu página.

Prueba Layout Shift Terminator y no dudes en dejar comentarios en GitHub. La herramienta se encuentra en fase beta y se espera que mejore con el tiempo a medida que se realicen más mejoras.
Conclusión
Las incorporaciones de terceros pueden proporcionar mucho valor a los usuarios, pero a medida que aumenta la cantidad y el tamaño de las incorporaciones en una página, el rendimiento puede verse afectado. Por eso, es necesario medir, juzgar y usar estrategias de carga adecuadas para las incorporaciones en función de su posición, relevancia y las necesidades de los usuarios potenciales.




