Thông tin tổng quan về các kỹ thuật tải nội dung nhúng phổ biến của bên thứ ba một cách hiệu quả.
Nhiều trang web sử dụng tính năng nhúng của bên thứ ba để tạo trải nghiệm hấp dẫn cho người dùng bằng cách uỷ quyền một số phần của trang web cho một nhà cung cấp nội dung khác. Ví dụ phổ biến nhất về nội dung được nhúng của bên thứ ba là trình phát video, nguồn cấp dữ liệu mạng xã hội, bản đồ và quảng cáo.
Nội dung của bên thứ ba có thể ảnh hưởng đến hiệu suất của trang theo nhiều cách. Lỗi này có thể chặn quá trình hiển thị, cạnh tranh với các tài nguyên quan trọng khác cho mạng và băng thông hoặc ảnh hưởng đến các chỉ số Core Web Vitals. Nội dung nhúng của bên thứ ba cũng có thể gây ra sự thay đổi bố cục khi tải. Bài viết này thảo luận về các phương pháp hay nhất về hiệu suất mà bạn có thể sử dụng khi tải nội dung nhúng của bên thứ ba, các kỹ thuật tải hiệu quả và công cụ Trình ngắt chuyển đổi bố cục giúp giảm chuyển đổi bố cục cho các nội dung nhúng phổ biến.
Nội dung nhúng là gì?
Nội dung nhúng của bên thứ ba là mọi nội dung xuất hiện trên trang web của bạn và:
- Không phải do bạn viết
- Được phân phát từ máy chủ của bên thứ ba

Tính năng nhúng thường được dùng trong những trường hợp sau:
- Các trang web liên quan đến thể thao, tin tức, giải trí và thời trang sử dụng video để bổ sung nội dung văn bản.
- Các tổ chức có tài khoản Twitter hoặc tài khoản mạng xã hội đang hoạt động có thể nhúng nguồn cấp dữ liệu từ các tài khoản này vào trang web của họ để tương tác và tiếp cận nhiều người hơn.
- Các trang nhà hàng, công viên và địa điểm tổ chức sự kiện thường nhúng bản đồ.
Nội dung nhúng của bên thứ ba thường được tải trong các phần tử <iframe> trên trang. Các nhà cung cấp bên thứ ba cung cấp các đoạn mã HTML thường bao gồm một <iframe> để kéo một trang bao gồm các mã đánh dấu, tập lệnh và biểu định kiểu. Một số nhà cung cấp cũng sử dụng đoạn mã tập lệnh để chèn động <iframe> nhằm kéo nội dung khác vào. Điều này có thể khiến nội dung nhúng của bên thứ ba trở nên nặng và ảnh hưởng đến hiệu suất của trang bằng cách trì hoãn nội dung của bên thứ nhất.
Ảnh hưởng của nội dung nhúng của bên thứ ba đến hiệu suất
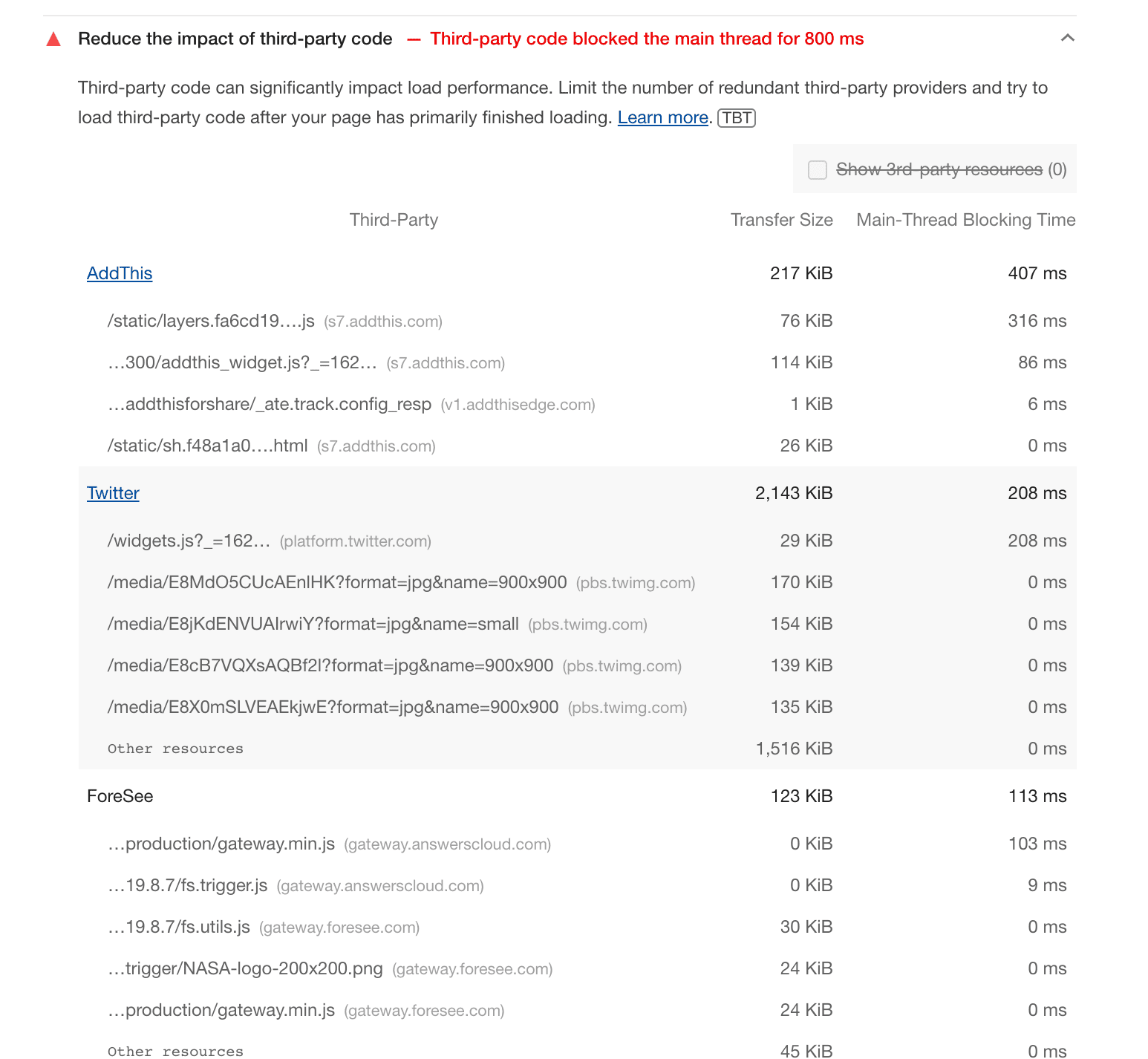
Nhiều nội dung nhúng phổ biến có hơn 100 KB JavaScript, đôi khi thậm chí lên đến 2 MB. Các tệp này mất nhiều thời gian hơn để tải và khiến luồng chính bị bận khi thực thi. Các công cụ giám sát hiệu suất như Lighthouse và Công cụ của Chrome cho nhà phát triển giúp đo lường tác động của nội dung nhúng của bên thứ ba đối với hiệu suất.
Giảm mức tác động của mã bên thứ ba quy trình kiểm tra Lighthouse cho thấy danh sách các nhà cung cấp bên thứ ba mà một trang sử dụng, cùng với kích thước và thời gian chặn luồng chính. Bạn có thể sử dụng tính năng kiểm tra này thông qua thẻ Lighthouse trong Công cụ dành cho nhà phát triển của Chrome.
Bạn nên định kỳ kiểm tra tác động của nội dung nhúng và mã của bên thứ ba đối với hiệu suất vì mã nguồn nhúng có thể thay đổi. Bạn có thể tận dụng cơ hội này để xoá mọi mã thừa.

Các phương pháp hay nhất về việc tải
Các thành phần nhúng của bên thứ ba có thể ảnh hưởng tiêu cực đến hiệu suất, nhưng cũng cung cấp các chức năng quan trọng. Để sử dụng hiệu quả các nội dung nhúng của bên thứ ba và giảm tác động của các nội dung đó đến hiệu suất, hãy làm theo các nguyên tắc sau.
Thứ tự tập lệnh
Trong một trang được thiết kế hợp lý, nội dung chính của bên thứ nhất sẽ là trọng tâm của trang, còn nội dung nhúng của bên thứ ba sẽ chiếm các thanh bên hoặc xuất hiện sau nội dung của bên thứ nhất.
Để mang lại trải nghiệm tốt nhất cho người dùng, nội dung chính phải tải nhanh và trước mọi nội dung hỗ trợ khác. Ví dụ: văn bản tin tức trên trang tin tức phải tải trước nội dung nhúng cho nguồn cấp dữ liệu Twitter hoặc quảng cáo.
Yêu cầu nhúng của bên thứ ba có thể cản trở việc tải nội dung của bên thứ nhất, vì vậy, vị trí của thẻ tập lệnh của bên thứ ba rất quan trọng. Tập lệnh có thể ảnh hưởng đến trình tự tải vì quá trình tạo DOM sẽ tạm dừng trong khi tập lệnh được thực thi. Đặt thẻ tập lệnh của bên thứ ba sau các thẻ chính của bên thứ nhất và sử dụng thuộc tính async hoặc defer để tải các thẻ đó không đồng bộ.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
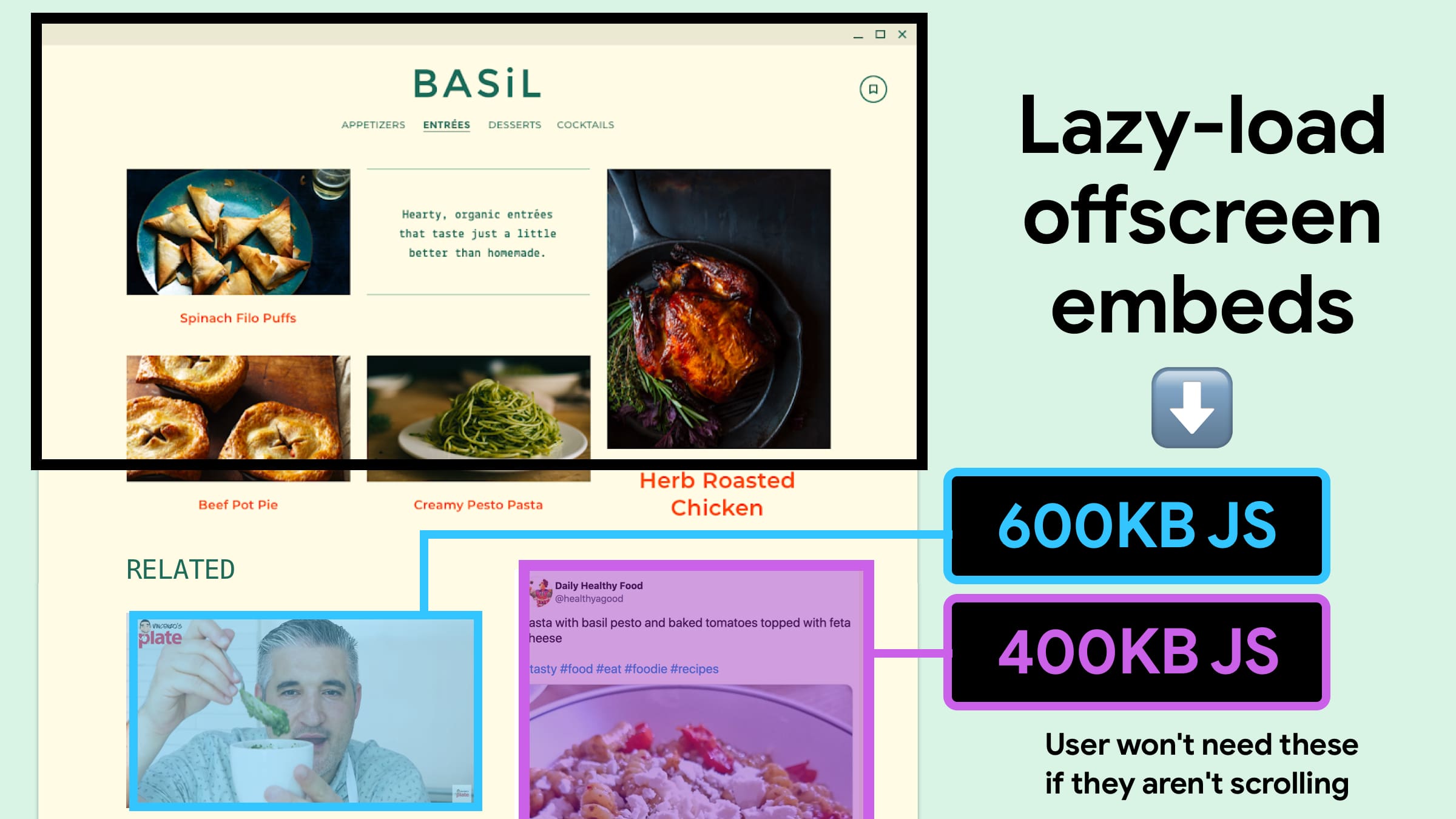
Tải từng phần
Vì nội dung của bên thứ ba thường xuất hiện sau nội dung chính, nên nội dung này có thể không xuất hiện trong khung nhìn khi trang tải. Trong trường hợp đó, việc tải tài nguyên của bên thứ ba có thể bị trì hoãn cho đến khi người dùng cuộn xuống phần đó của trang. Điều này không chỉ giúp tối ưu hoá quá trình tải trang ban đầu mà còn giảm chi phí tải xuống cho những người dùng sử dụng gói dữ liệu cố định và có kết nối mạng chậm.
Việc trì hoãn việc tải nội dung cho đến khi thực sự cần được gọi là tải lười. Tuỳ thuộc vào yêu cầu và loại nội dung nhúng, bạn có thể sử dụng nhiều kỹ thuật tải lười.
Tải từng phần trên trình duyệt cho <iframe>
Đối với nội dung nhúng của bên thứ ba được tải thông qua các phần tử <iframe>, bạn có thể sử dụng tính năng tải lười ở cấp trình duyệt để trì hoãn việc tải các iframe ngoài màn hình cho đến khi người dùng cuộn đến gần các iframe đó. Thuộc tính tải cho <iframe> có sẵn trong tất cả trình duyệt hiện đại.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
Thuộc tính tải hỗ trợ các giá trị sau:
lazy: Cho biết trình duyệt nên trì hoãn việc tải iframe. Trình duyệt sẽ tải iframe khi iframe đó sắp đến khung nhìn. Sử dụng nếu iframe là một lựa chọn phù hợp để tải từng phần.eager: Tải iframe ngay lập tức. Sử dụng nếu iframe không phù hợp để tải từng phần. Nếu bạn chưa chỉ định thuộc tínhloading, thì đây là hành vi mặc định, ngoại trừ trong chế độ Lite.auto: Trình duyệt xác định xem có tải lười khung này hay không.
Những trình duyệt không hỗ trợ thuộc tính loading sẽ bỏ qua thuộc tính này, vì vậy, bạn có thể áp dụng tính năng tải lười ở cấp trình duyệt dưới dạng một tính năng nâng cao dần. Các trình duyệt hỗ trợ thuộc tính này có thể có cách triển khai khác nhau cho ngưỡng distance-from-viewport (khoảng cách mà iframe bắt đầu tải).
Sau đây là một số cách bạn có thể tải từng phần iframe cho nhiều loại nội dung nhúng.
- Video trên YouTube: Để tải lười một iframe trình phát video trên YouTube, hãy thêm thuộc tính
loadingvào mã nhúng do YouTube cung cấp. Tính năng tải lười nội dung nhúng của YouTube có thể tiết kiệm khoảng 500 KB khi tải trang lần đầu.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google Maps: Để tải từng phần một iframe Google Maps, hãy thêm thuộc tính
loadingvào mã cho iframe được nhúng do API Nhúng Google Maps tạo. Sau đây là ví dụ về mã có phần giữ chỗ cho khoá API Google Cloud.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
thư viện lazysizes
Vì trình duyệt sử dụng khoảng cách của phần nhúng từ khung nhìn, ngoài các tín hiệu như loại kết nối hiệu quả và Chế độ Lite, để quyết định thời điểm tải iframe, nên tính năng tải lười của trình duyệt có thể không nhất quán. Nếu cần kiểm soát tốt hơn ngưỡng khoảng cách hoặc muốn cung cấp trải nghiệm tải lười nhất quán trên các trình duyệt, bạn có thể sử dụng thư viện lazysizes.
lazysizes là trình tải từng phần nhanh chóng, thân thiện với SEO cho cả hình ảnh và iframe. Sau khi tải thành phần xuống, bạn có thể sử dụng thành phần đó với iframe để nhúng YouTube như sau.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Tương tự, bạn có thể sử dụng lazysizes với iframe cho các nội dung nhúng khác của bên thứ ba.
Xin lưu ý rằng lazysizes sử dụng Intersection Observer API để phát hiện thời điểm một phần tử hiển thị.
Sử dụng data-lazy trong Facebook
Facebook cung cấp nhiều loại trình bổ trợ mạng xã hội có thể được nhúng. Những nội dung này bao gồm bài đăng, bình luận, video và nút Thích phổ biến nhất. Tất cả trình bổ trợ đều có chế độ cài đặt cho data-lazy. Việc đặt thuộc tính này thành true đảm bảo rằng trình bổ trợ sẽ sử dụng cơ chế tải lười của trình duyệt bằng cách đặt thuộc tính iframe loading="lazy".
Tải từng phần nguồn cấp dữ liệu Instagram
Instagram cung cấp một khối mã đánh dấu và một tập lệnh trong phần nhúng. Tập lệnh này sẽ chèn <iframe> vào trang. Việc tải lười <iframe> này có thể cải thiện hiệu suất vì nội dung nhúng có thể có kích thước trên 100 KB được nén bằng gzip. Nhiều trình bổ trợ Instagram cho trang web WordPress như WPZoom và Elfsight cung cấp tuỳ chọn tải lười.
Thay thế các phần nhúng bằng mặt tiền
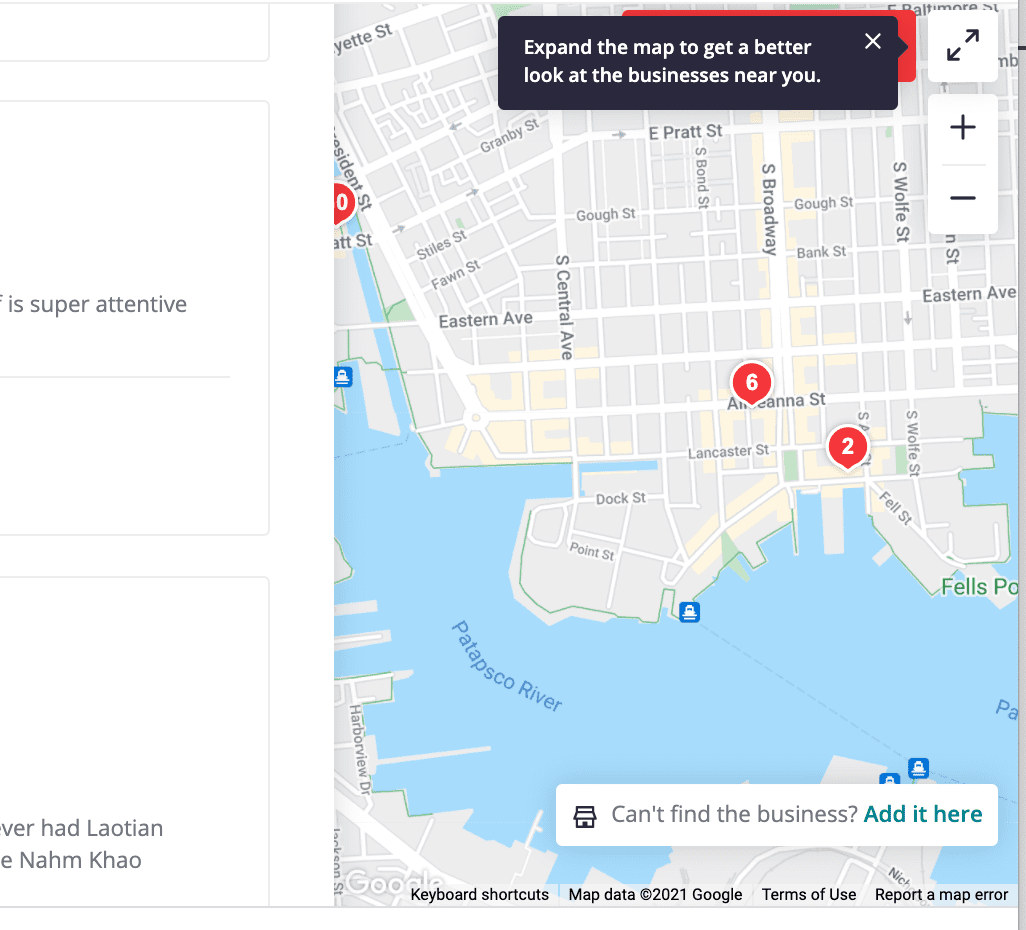
Mặc dù các nội dung nhúng tương tác giúp tăng giá trị cho trang, nhưng nhiều người dùng có thể không tương tác với các nội dung đó. Ví dụ: không phải người dùng nào duyệt xem trang nhà hàng cũng sẽ nhấp, mở rộng, cuộn và điều hướng bản đồ được nhúng. Tương tự, không phải người dùng nào truy cập vào trang của nhà cung cấp dịch vụ viễn thông cũng sẽ tương tác với chatbot. Trong những trường hợp này, bạn có thể tránh tải hoặc tải lười nội dung nhúng bằng cách hiển thị một mặt tiền thay thế.


Facade (mặt tiền) là một phần tử tĩnh trông giống như phần tử nhúng bên thứ ba thực tế nhưng không hoạt động, do đó, ít gây hao tổn hơn cho quá trình tải trang. Sau đây là một số chiến lược để tải các nội dung nhúng đó một cách tối ưu trong khi vẫn cung cấp một số giá trị cho người dùng.
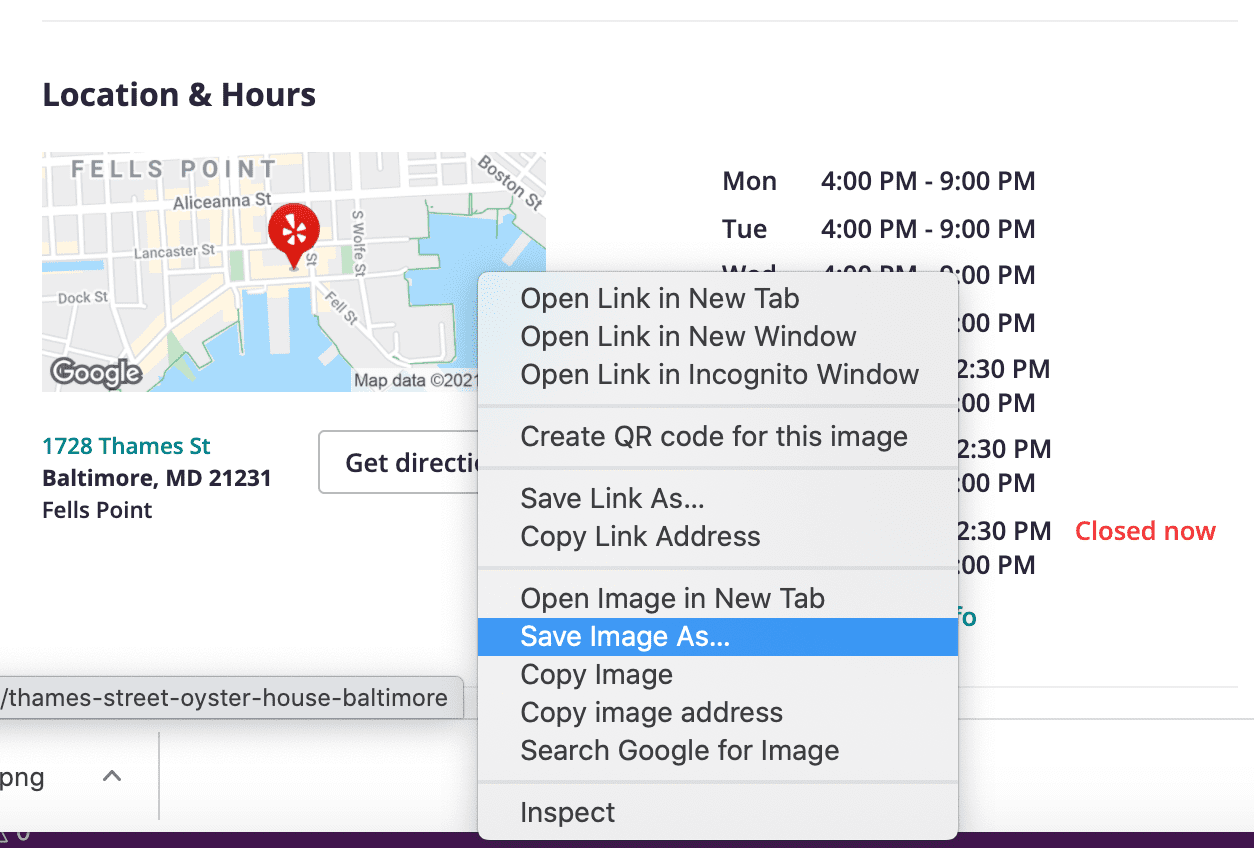
Sử dụng hình ảnh tĩnh làm mặt tiền
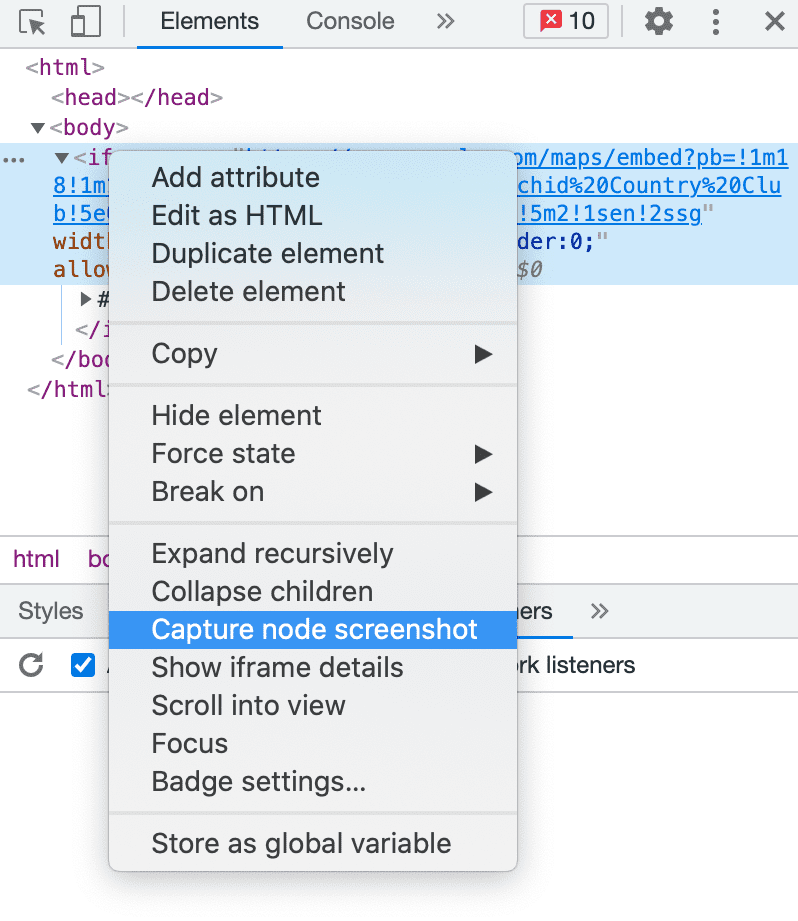
Bạn có thể sử dụng hình ảnh tĩnh thay vì nhúng bản đồ trong trường hợp không cần tạo bản đồ tương tác. Bạn có thể phóng to khu vực mà mình quan tâm trên bản đồ, chụp ảnh và sử dụng ảnh này thay vì bản đồ tương tác được nhúng. Bạn cũng có thể sử dụng tính năng Capture node screenshot (Chụp ảnh màn hình nút) của DevTools để chụp ảnh màn hình thành phần iframe được nhúng.

Công cụ cho nhà phát triển sẽ chụp hình ảnh dưới dạng png, nhưng bạn cũng có thể cân nhắc chuyển đổi hình ảnh đó sang định dạng WebP để có hiệu suất tốt hơn.
Sử dụng hình ảnh động làm mặt tiền
Kỹ thuật này cho phép bạn tạo hình ảnh tương ứng với một nội dung nhúng tương tác trong thời gian chạy. Sau đây là một số công cụ cho phép bạn tạo các phiên bản tĩnh của nội dung nhúng trên trang của mình.
Maps Static API: Dịch vụ Maps Static API của Google tạo bản đồ dựa trên các tham số URL có trong yêu cầu HTTP chuẩn và trả về bản đồ dưới dạng hình ảnh mà bạn có thể hiển thị trên trang web của mình. URL cần bao gồm khoá API Google Maps và phải được đặt trong thẻ
<img>trên trang dưới dạng thuộc tínhsrc.Công cụ Trình tạo bản đồ tĩnh giúp định cấu hình các tham số cần thiết cho URL và cung cấp cho bạn mã cho phần tử hình ảnh theo thời gian thực.
Đoạn mã sau đây cho thấy mã cho một hình ảnh có nguồn được đặt thành URL API Maps Static. Mã này được đưa vào thẻ liên kết để đảm bảo rằng người dùng có thể truy cập vào bản đồ thực tế bằng cách nhấp vào hình ảnh. (Lưu ý: Thuộc tính khoá API không có trong URL)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Ảnh chụp màn hình Twitter: Tương tự như ảnh chụp màn hình bản đồ, khái niệm này cho phép bạn nhúng linh hoạt ảnh chụp màn hình Twitter thay vì trang thông tin trực tiếp. Tweetpik là một trong những công cụ có thể dùng để chụp ảnh màn hình tweet. Tweetpik API chấp nhận URL của tweet và trả về một hình ảnh có nội dung của tweet đó. API này cũng chấp nhận các tham số để tuỳ chỉnh nền, màu sắc, đường viền và kích thước của hình ảnh.
Sử dụng tính năng nhấp để tải để nâng cao mặt tiền
Khái niệm nhấp để tải kết hợp tính năng tải từng phần và mặt tiền. Ban đầu, trang sẽ tải cùng với mặt tiền. Khi người dùng tương tác với phần giữ chỗ tĩnh bằng cách nhấp vào phần giữ chỗ đó, nội dung nhúng của bên thứ ba sẽ được tải. Mẫu này còn được gọi là mẫu nhập khi tương tác và có thể được triển khai bằng các bước sau.
- Khi tải trang: Mặt tiền hoặc phần tử tĩnh có trên trang.
- Khi di chuột qua: Facade sẽ kết nối trước với nhà cung cấp nội dung nhúng bên thứ ba.
- Khi nhấp: Mặt tiền được thay thế bằng sản phẩm của bên thứ ba.
Bạn có thể sử dụng mặt tiền với các thành phần nhúng của bên thứ ba cho trình phát video, tiện ích trò chuyện, dịch vụ xác thực và tiện ích mạng xã hội. Chúng ta thường thấy những video được nhúng trên YouTube chỉ là hình ảnh có nút phát. Video thực tế chỉ tải khi bạn nhấp vào hình ảnh.
Bạn có thể tạo một giao diện tuỳ chỉnh nhấp để tải bằng cách sử dụng mẫu nhập khi tương tác hoặc sử dụng một trong các giao diện nguồn mở sau đây cho nhiều loại nội dung nhúng.
Mặt tiền của YouTube
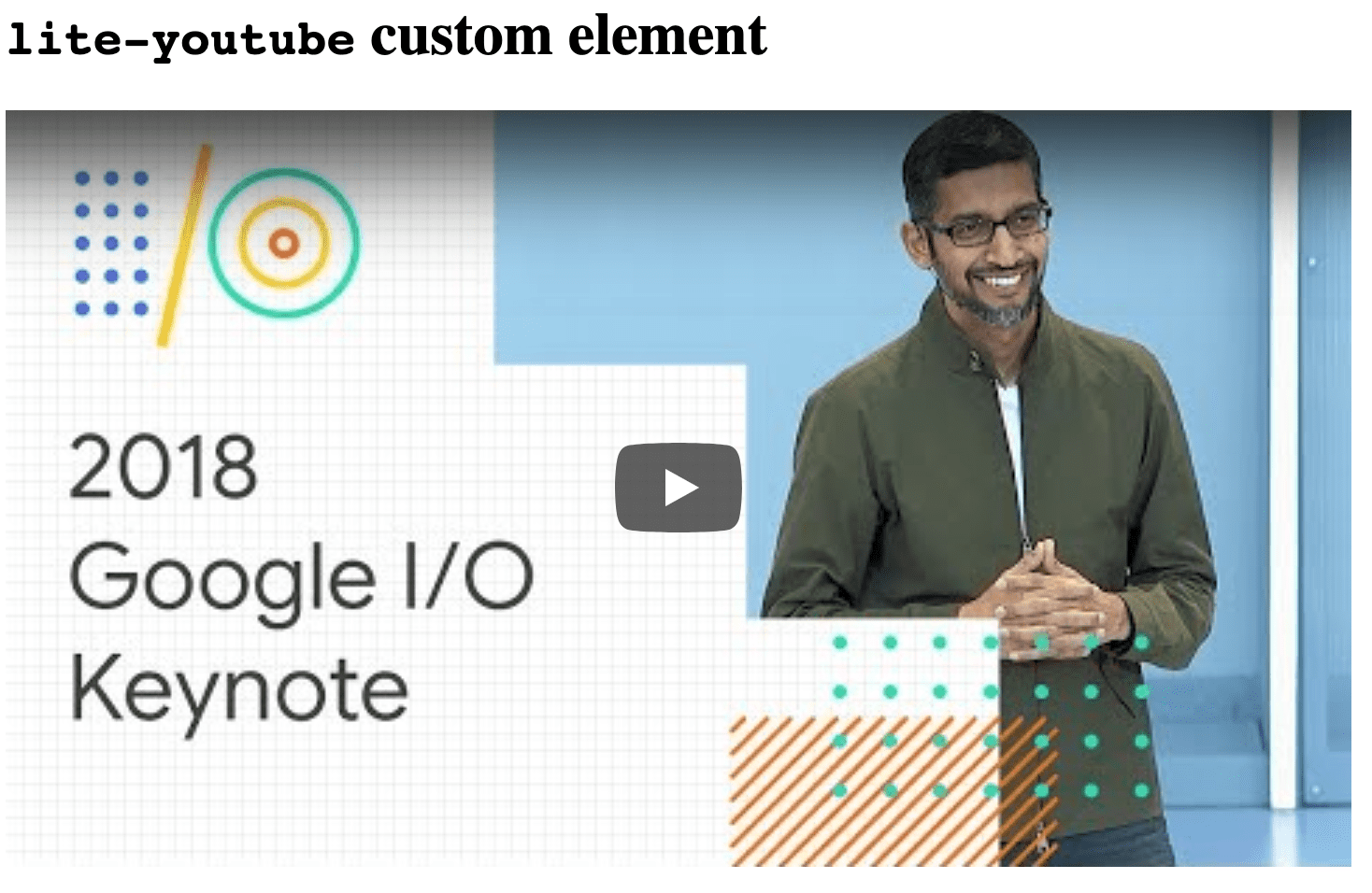
Lite-youtube-embed là giao diện được đề xuất cho trình phát YouTube. Trình phát này trông giống như trình phát thực tế nhưng nhanh hơn 224 lần. Bạn có thể sử dụng bằng cách tải tập lệnh và tệp kiểu xuống, sau đó sử dụng thẻ
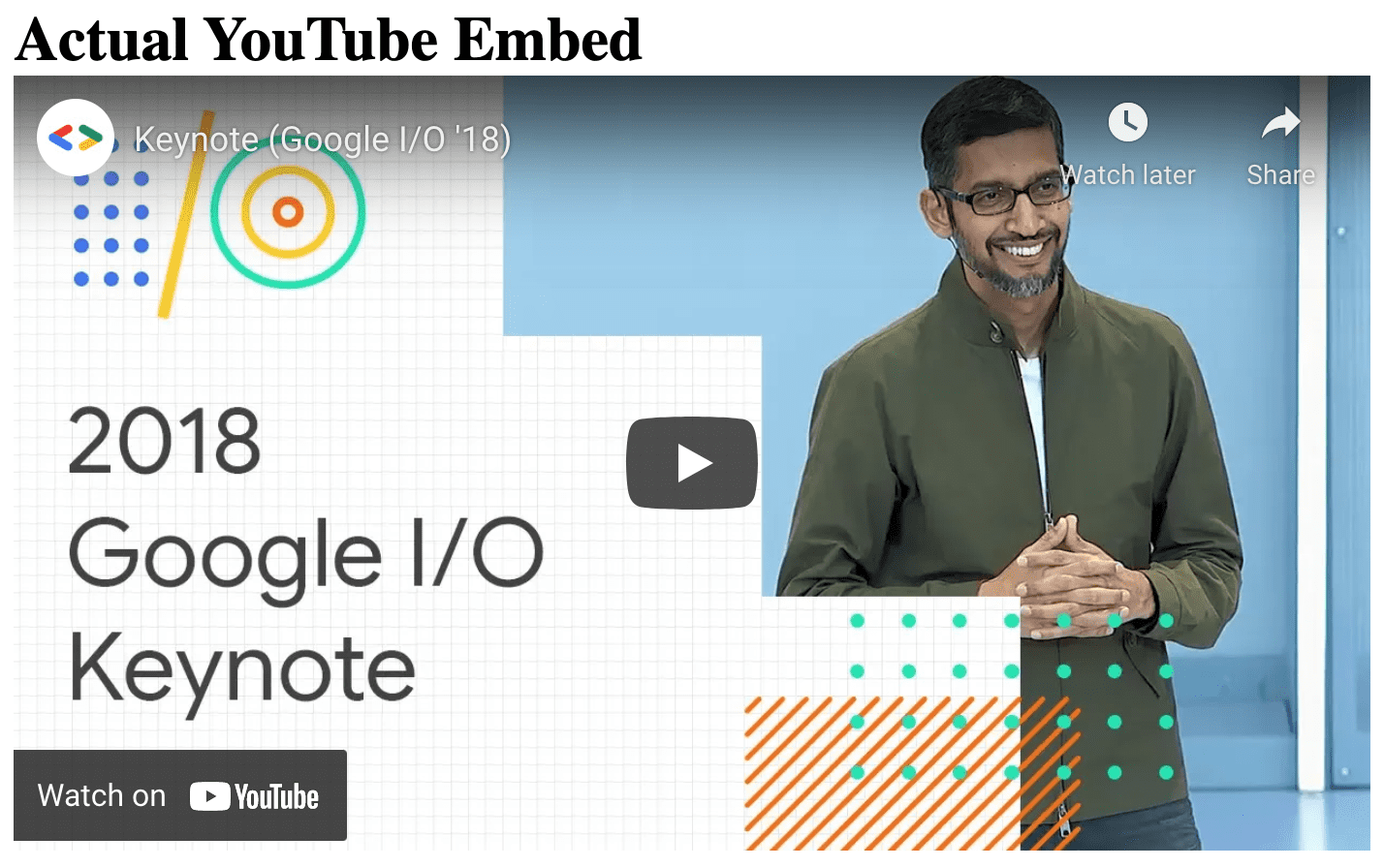
<lite-youtube>trong HTML hoặc JavaScript. Bạn có thể đưa các thông số tuỳ chỉnh của trình phát mà YouTube hỗ trợ vào thông qua thuộc tínhparams.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>Sau đây là thông tin so sánh giữa lite-youtube-embed và nội dung nhúng thực tế.

Trình nhúng YouTube lite 
Trình nhúng YouTube Các giao diện tương tự khác có sẵn cho trình phát YouTube và Vimeo là lite-youtube, lite-vimeo-embed và lite-vimeo.
Mặt tiền tiện ích Chat
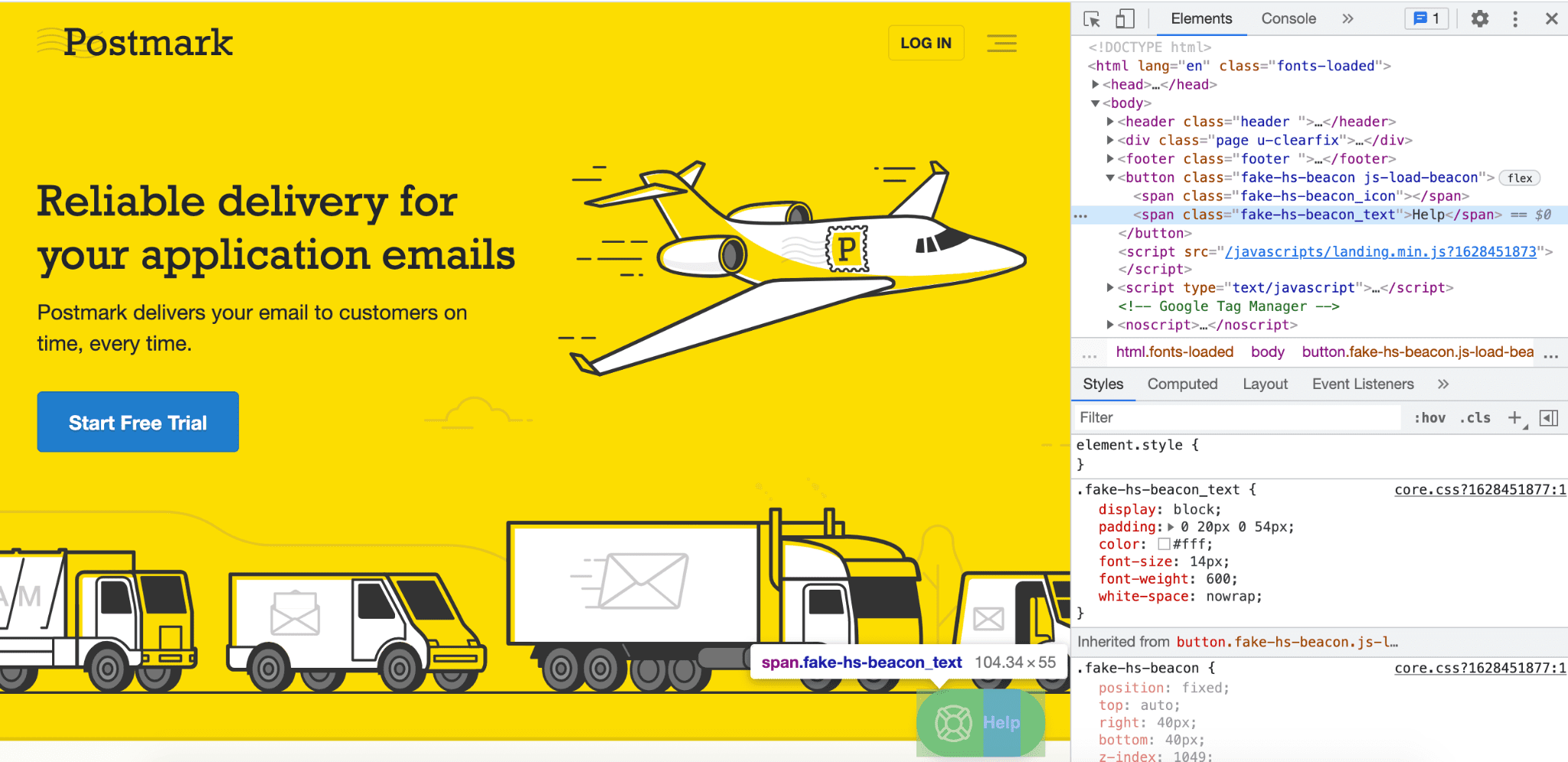
Trình tải cuộc trò chuyện trực tiếp React tải một nút trông giống như một cuộc trò chuyện được nhúng thay vì chính cuộc trò chuyện được nhúng đó. Bạn có thể sử dụng công cụ này với nhiều nền tảng nhà cung cấp dịch vụ trò chuyện như Intercom, Help Scout, Messenger. Tiện ích giống hệt nhẹ hơn nhiều so với tiện ích trò chuyện và tải nhanh hơn. Nút này có thể được thay thế bằng tiện ích trò chuyện thực tế khi người dùng di chuột hoặc nhấp vào nút hoặc nếu trang không hoạt động trong thời gian dài. Nghiên cứu điển hình về Postmark giải thích cách họ triển khai
react-live-chat-loadervà những điểm cải thiện về hiệu suất mà họ đạt được.
Xoá hoặc thay thế nội dung nhúng bằng đường liên kết
Nếu bạn nhận thấy một số nội dung nhúng của bên thứ ba khiến hiệu suất tải kém và không thể sử dụng bất kỳ kỹ thuật nào được mô tả trước đó, thì việc đơn giản nhất bạn có thể làm là xoá hoàn toàn nội dung nhúng đó. Nếu vẫn muốn người dùng có thể truy cập vào nội dung được nhúng, bạn có thể cung cấp đường liên kết đến nội dung đó bằng target="_blank" để người dùng có thể nhấp và xem nội dung đó trong một thẻ khác.
Độ ổn định của bố cục
Mặc dù việc tải nội dung nhúng một cách linh động có thể cải thiện hiệu suất tải của trang, nhưng đôi khi việc này có thể khiến nội dung trang di chuyển ngoài dự kiến. Đây được gọi là sự thay đổi bố cục.
Vì độ ổn định của hình ảnh rất quan trọng đối với trải nghiệm người dùng mượt mà, nên Mức thay đổi bố cục tích luỹ (CLS) đo lường tần suất những thay đổi đó xảy ra và mức độ gián đoạn của chúng.
Bạn có thể tránh tình trạng thay đổi bố cục bằng cách đặt trước không gian trong quá trình tải trang cho các phần tử sẽ được tải động sau. Trình duyệt có thể xác định không gian cần đặt trước nếu biết chiều rộng và chiều cao của các phần tử. Bạn có thể đảm bảo điều này bằng cách chỉ định các thuộc tính width và height của iframe hoặc bằng cách đặt kích thước cố định cho các phần tử tĩnh nơi nội dung nhúng của bên thứ ba sẽ được tải. Ví dụ: iframe để nhúng YouTube phải có chiều rộng và chiều cao được chỉ định như sau.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
Các tính năng nhúng phổ biến như YouTube, Google Maps và Facebook cung cấp mã nhúng có chỉ định thuộc tính kích thước. Tuy nhiên, có thể có một số nhà cung cấp không cung cấp thông tin này. Ví dụ: đoạn mã này không cho biết kích thước của nội dung nhúng thu được.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Bạn có thể sử dụng Công cụ cho nhà phát triển để kiểm tra iframe đã chèn sau khi trang này hiển thị. Như trong đoạn mã sau, chiều cao của iframe được chèn là cố định trong khi chiều rộng được chỉ định theo tỷ lệ phần trăm.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
Bạn có thể sử dụng thông tin này để đặt kích thước của phần tử chứa nhằm đảm bảo rằng vùng chứa không mở rộng khi tải nguồn cấp dữ liệu và không có sự thay đổi bố cục. Bạn có thể sử dụng đoạn mã sau để khắc phục kích thước của nội dung nhúng được đưa vào trước đó.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
Ký tự kết thúc thay đổi bố cục
Vì các nội dung nhúng của bên thứ ba thường bỏ qua các kích thước (chiều rộng, chiều cao) cho nội dung cuối cùng mà chúng hiển thị, nên các nội dung này có thể gây ra sự thay đổi đáng kể về bố cục trên trang. Bạn có thể gặp khó khăn khi giải quyết vấn đề này nếu không kiểm tra kích thước cuối cùng theo cách thủ công bằng Công cụ cho nhà phát triển ở nhiều kích thước khung nhìn khác nhau.
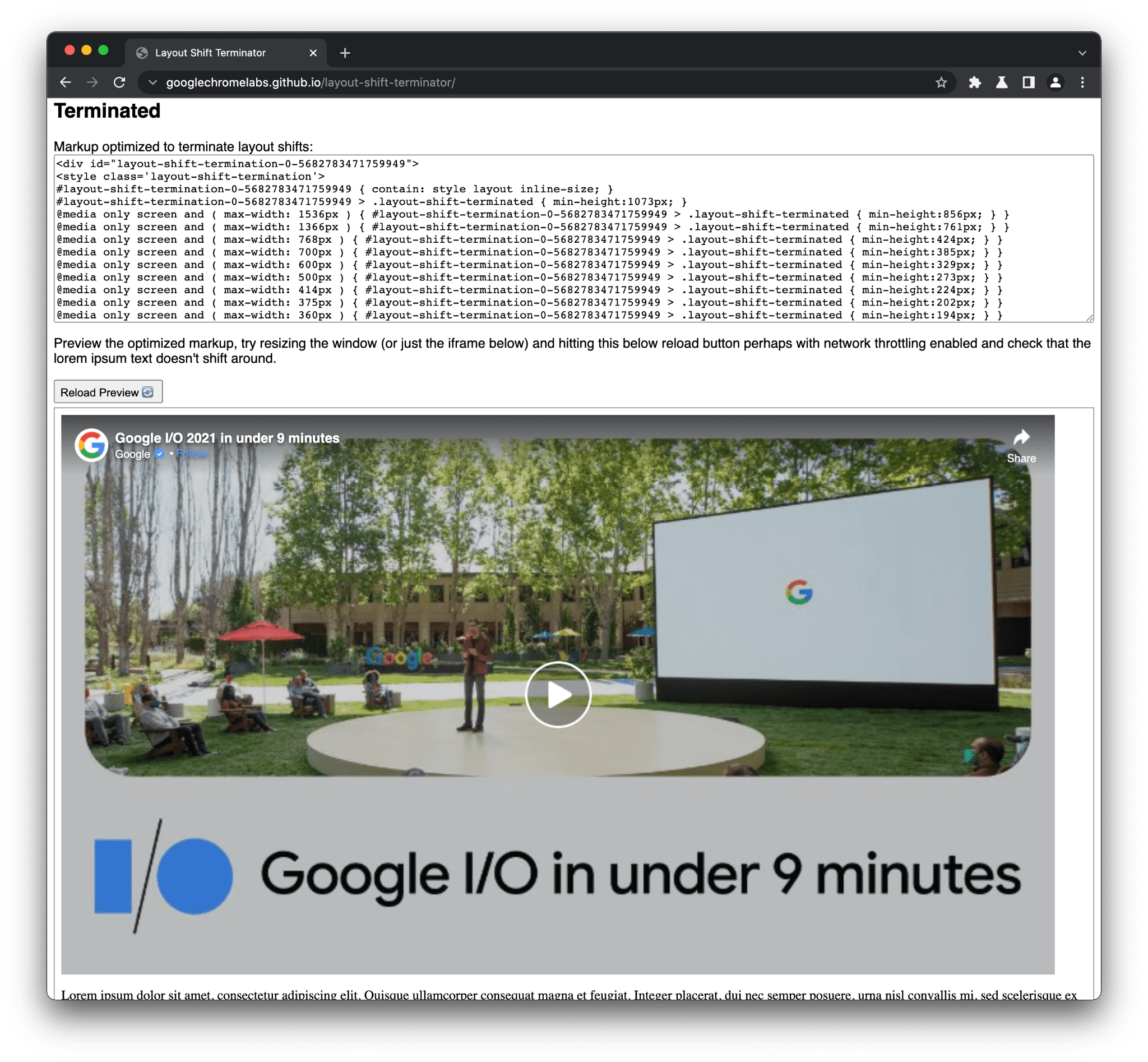
Giờ đây, có một công cụ tự động, Trình ngắt chuyển đổi bố cục, có thể giúp bạn giảm thiểu việc chuyển đổi bố cục từ các nội dung nhúng phổ biến, chẳng hạn như từ Twitter, Facebook và các nhà cung cấp khác.
Dấu chấm hết thay đổi bố cục:
- Tải phần nhúng phía máy khách trong một iframe.
- Đổi kích thước iframe thành nhiều kích thước khung nhìn phổ biến.
- Đối với mỗi khung nhìn phổ biến, hãy ghi lại kích thước của nội dung nhúng để sau này tạo truy vấn nội dung đa phương tiện và truy vấn vùng chứa.
- Định kích thước trình bao bọc chiều cao tối thiểu xung quanh mã đánh dấu nhúng bằng cách sử dụng truy vấn nội dung đa phương tiện (và truy vấn vùng chứa) cho đến khi nội dung nhúng khởi chạy (sau đó, các kiểu chiều cao tối thiểu sẽ bị xoá).
Tạo một đoạn mã nhúng được tối ưu hoá mà bạn có thể sao chép và dán vào vị trí bạn muốn nhúng vào trang của mình.

Hãy dùng thử Layout Shift Terminator và để lại ý kiến phản hồi trên GitHub. Công cụ này đang ở giai đoạn thử nghiệm và sẽ được cải thiện theo thời gian.
Kết luận
Nội dung nhúng của bên thứ ba có thể mang lại nhiều giá trị cho người dùng, nhưng khi số lượng và kích thước của nội dung nhúng trên một trang tăng lên, hiệu suất có thể bị ảnh hưởng. Đó là lý do bạn cần đo lường, đánh giá và sử dụng các chiến lược tải phù hợp cho nội dung nhúng dựa trên vị trí, mức độ liên quan và nhu cầu của người dùng tiềm năng.




