인기 있는 서드 파티 삽입을 효율적으로 로드하는 기법에 관한 개요입니다.
많은 사이트에서 서드 파티 삽입을 사용하여 웹페이지의 일부 섹션을 다른 콘텐츠 제공업체에 위임하여 매력적인 사용자 환경을 만듭니다. 서드 파티 콘텐츠 삽입의 가장 일반적인 예로는 동영상 플레이어, 소셜 미디어 피드, 지도, 광고가 있습니다.
서드 파티 콘텐츠는 여러 가지 방식으로 페이지의 실적에 영향을 미칠 수 있습니다. 렌더링을 차단하거나 네트워크 및 대역폭에 관한 다른 중요한 리소스와 경쟁하거나 Core Web Vitals 측정항목에 영향을 줄 수 있습니다. 서드 파티 삽입 콘텐츠가 로드될 때 레이아웃이 변경될 수도 있습니다. 이 도움말에서는 서드 파티 삽입을 로드할 때 사용할 수 있는 성능 권장사항, 효율적인 로드 기법, 널리 사용되는 삽입의 레이아웃 전환을 줄이는 데 도움이 되는 Layout Shift Terminator 도구를 설명합니다.
삽입이란 무엇인가요?
서드 파티 삽입은 다음과 같은 사이트에 표시되는 모든 콘텐츠를 의미합니다.
- 내가 작성하지 않음
- 서드 파티 서버에서 게재

삽입은 다음과 같은 경우에 자주 사용됩니다.
- 스포츠, 뉴스, 엔터테인먼트, 패션과 관련된 웹사이트에서는 동영상을 사용하여 텍스트 콘텐츠를 보완합니다.
- 활성 상태의 트위터 또는 소셜 미디어 계정을 보유한 조직은 이러한 계정의 피드를 웹페이지에 삽입하여 더 많은 사용자의 참여를 유도하고 도달합니다.
- 레스토랑, 공원, 행사장 페이지에는 지도가 삽입되는 경우가 많습니다.
서드 파티 삽입은 일반적으로 페이지의 <iframe> 요소에 로드됩니다. 서드 파티 제공업체는 마크업, 스크립트, 스타일 시트로 구성된 페이지를 가져오는 <iframe>로 구성되는 경우가 많은 HTML 스니펫을 제공합니다. 일부 제공업체는 <iframe>를 동적으로 삽입하여 다른 콘텐츠를 가져오는 스크립트 스니펫도 사용합니다. 이렇게 하면 서드 파티 삽입이 무거워지고 퍼스트 파티 콘텐츠가 지연되어 페이지 성능에 영향을 미칠 수 있습니다.
서드 파티 삽입의 성능 영향
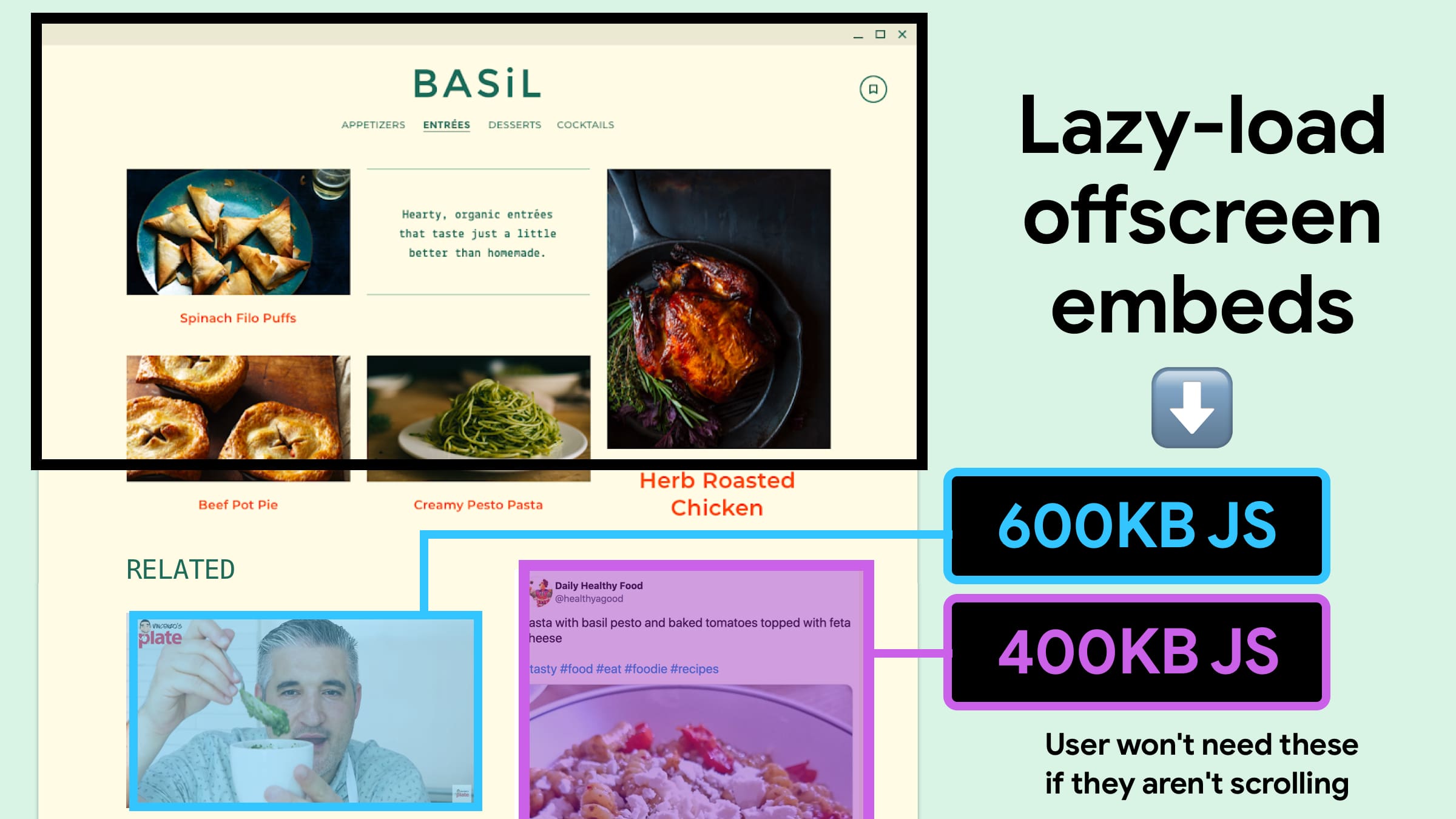
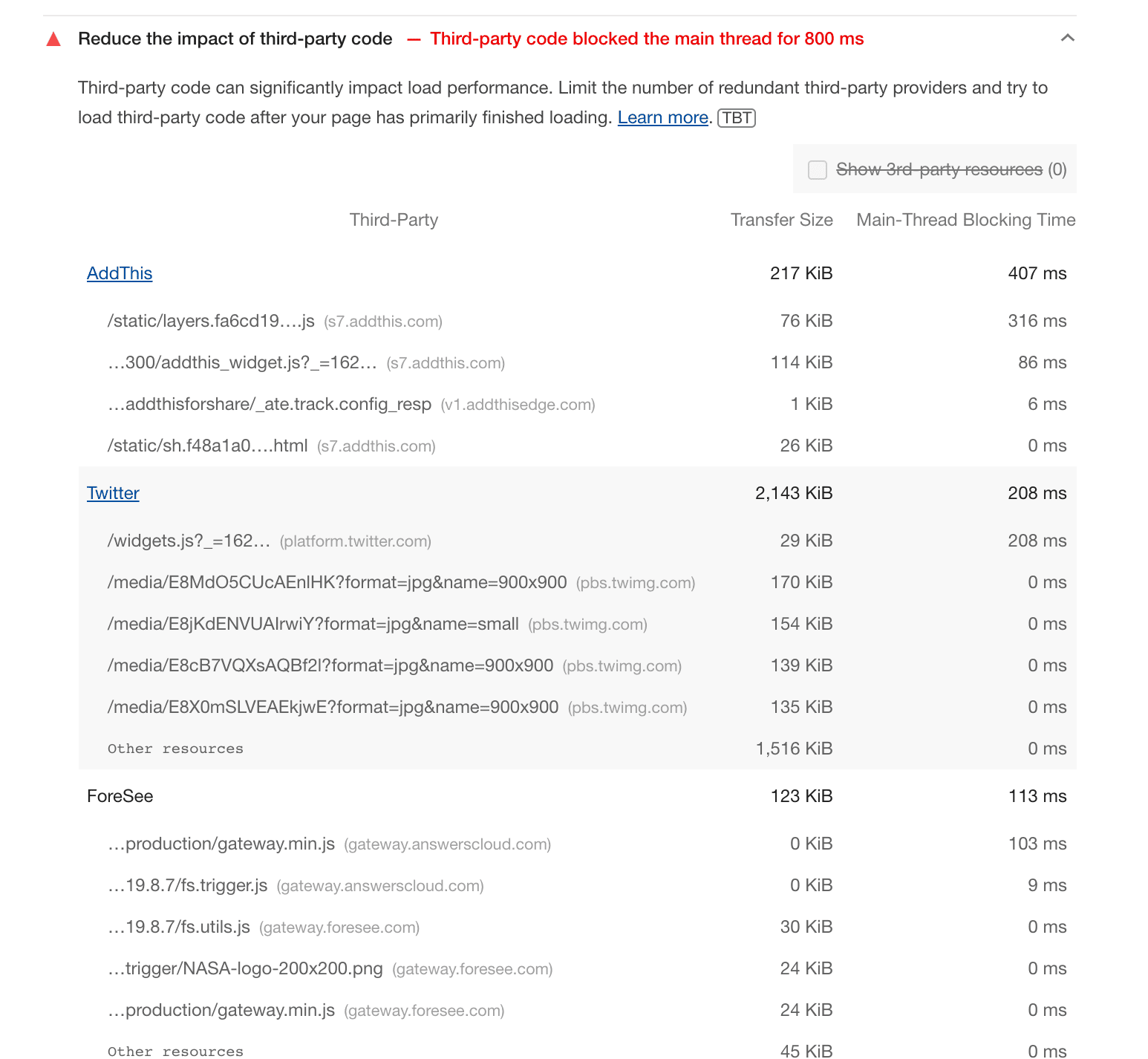
많은 인기 삽입물에는 100KB가 넘는 JavaScript가 포함되어 있으며 최대 2MB에 달하는 경우도 있습니다. 로드하는 데 더 많은 시간이 걸리고 실행 시 기본 스레드를 사용 중으로 유지합니다. Lighthouse 및 Chrome DevTools와 같은 성능 모니터링 도구는 서드 파티 삽입이 성능에 미치는 영향을 측정하는 데 도움이 됩니다.
서드 파티 코드의 영향을 줄이기 Lighthouse 감사에는 페이지에서 사용하는 서드 파티 제공업체 목록과 크기, 기본 스레드 차단 시간이 표시됩니다. 감사는 Chrome DevTools의 Lighthouse 탭에서 사용할 수 있습니다.
삽입 소스 코드가 변경될 수 있으므로 삽입 및 서드 파티 코드의 성능 영향을 정기적으로 감사하는 것이 좋습니다. 이 기회에 중복 코드를 삭제할 수 있습니다.

로드 권장사항
서드 파티 삽입은 성능에 부정적인 영향을 미칠 수 있지만 중요한 기능도 제공합니다. 서드 파티 삽입을 효율적으로 사용하고 성능에 미치는 영향을 줄이려면 다음 가이드라인을 따르세요.
스크립트 순서 지정
잘 디자인된 페이지에서는 핵심 퍼스트 파티 콘텐츠가 페이지의 초점이 되며 서드 파티 삽입은 사이드바를 차지하거나 퍼스트 파티 콘텐츠 뒤에 표시됩니다.
최고의 사용자 환경을 제공하려면 기본 콘텐츠가 다른 보조 콘텐츠보다 빠르게 로드되어야 합니다. 예를 들어 뉴스 페이지의 뉴스 텍스트는 트위터 피드 또는 광고의 삽입 전에 로드되어야 합니다.
서드 파티 삽입 요청이 퍼스트 파티 콘텐츠 로드를 방해할 수 있으므로 서드 파티 스크립트 태그의 위치가 중요합니다. 스크립트가 실행되는 동안 DOM 생성이 일시중지되므로 스크립트가 로드 시퀀스에 영향을 줄 수 있습니다. 서드 파티 스크립트 태그를 주요 퍼스트 파티 태그 뒤에 배치하고 async 또는 defer 속성을 사용하여 비동기식으로 로드합니다.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
지연 로드
서드 파티 콘텐츠는 일반적으로 기본 콘텐츠 뒤에 표시되므로 페이지가 로드될 때 표시 영역에 표시되지 않을 수 있습니다. 이 경우 서드 파티 리소스 다운로드는 사용자가 페이지의 해당 부분으로 아래로 스크롤할 때까지 지연될 수 있습니다. 이렇게 하면 초기 페이지 로드를 최적화하는 데 도움이 될 뿐만 아니라 고정 데이터 요금제를 사용하고 네트워크 연결 속도가 느린 사용자의 다운로드 비용도 줄일 수 있습니다.
콘텐츠가 실제로 필요할 때까지 콘텐츠 로드를 지연하는 것을 지연 로드라고 합니다. 요구사항과 삽입 유형에 따라 다양한 지연 로드 기법을 사용할 수 있습니다.
<iframe>의 브라우저 지연 로드
<iframe> 요소를 통해 로드된 서드 파티 삽입의 경우 브라우저 수준 지연 로드를 사용하여 사용자가 iframe 근처를 스크롤할 때까지 오프스크린 iframe 로드를 지연할 수 있습니다. <iframe>의 로드 속성은 모든 최신 브라우저에서 사용할 수 있습니다.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
loading 속성은 다음 값을 지원합니다.
lazy: 브라우저가 iframe 로드를 지연해야 함을 나타냅니다. 브라우저는 iframe이 표시 영역에 가까워지면 iframe을 로드합니다. iframe이 지연 로드에 적합한 경우 사용합니다.eager: iframe을 즉시 로드합니다. iframe이 지연 로드에 적합하지 않은 경우 사용합니다.loading속성이 지정되지 않은 경우 Lite 모드를 제외하고 기본 동작입니다.auto: 브라우저가 이 프레임을 지연 로드할지 결정합니다.
loading 속성을 지원하지 않는 브라우저는 이를 무시하므로 브라우저 수준의 지연 로드를 점진적 개선으로 적용할 수 있습니다. 이 속성을 지원하는 브라우저는 뷰포인트-거리 임곗값 (iframe 로드가 시작되는 거리)에 대해 서로 다른 구현을 사용할 수 있습니다.
다음은 다양한 유형의 삽입에 iframe을 지연 로드하는 몇 가지 방법입니다.
- YouTube 동영상: YouTube 동영상 플레이어 iframe을 지연 로드하려면 YouTube에서 제공한 삽입 코드에
loading속성을 포함합니다. YouTube 삽입을 지연 로드하면 초기 페이지 로드 시 약 500KB를 절약할 수 있습니다.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google 지도: Google 지도 iframe을 지연 로드하려면 Google 지도 삽입 API에서 생성된 iframe 삽입 코드에
loading속성을 포함합니다. 다음은 Google Cloud API 키의 자리표시자가 있는 코드의 예입니다.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
lazysizes 라이브러리
브라우저는 iframe을 언제 로드해야 하는지 결정하기 위해 효과적인 연결 유형 및 Lite 모드와 같은 신호 외에도 삽입된 콘텐츠가 뷰포인트에서 얼마나 떨어져 있는지 사용하기 때문에 브라우저 지연 로드가 일관되지 않을 수 있습니다. 거리 기준점을 더 세부적으로 제어해야 하거나 브라우저 전반에서 일관된 지연 로드 환경을 제공하려면 lazysizes 라이브러리를 사용하면 됩니다.
lazysizes는 이미지와 iframe 모두에 사용할 수 있는 빠르고 SEO 친화적인 지연 로더입니다. 구성요소를 다운로드한 후 다음과 같이 YouTube 삽입의 iframe과 함께 사용할 수 있습니다.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
마찬가지로 lazysizes는 다른 서드 파티 삽입의 iframe과 함께 사용할 수 있습니다.
lazysizes는 Intersection Observer API를 사용하여 요소가 표시되는 시점을 감지합니다.
Facebook에서 data-lazy 사용
Facebook은 삽입할 수 있는 다양한 유형의 소셜 플러그인을 제공합니다. 여기에는 게시물, 댓글, 동영상, 가장 인기 있는 좋아요 버튼이 포함됩니다. 모든 플러그인에는 data-lazy 설정이 포함되어 있습니다. true로 설정하면 플러그인이 loading="lazy" iframe 속성을 설정하여 브라우저의 지연 로드 메커니즘을 사용합니다.
지연 로드되는 Instagram 피드
Instagram은 삽입의 일부로 마크업 블록과 스크립트를 제공합니다. 스크립트가 페이지에 <iframe>를 삽입합니다. 이 <iframe>를 지연 로드하면 삽입된 콘텐츠의 크기가 100KB를 초과할 수 있으므로 성능을 개선할 수 있습니다. WPZoom, Elfsight와 같은 WordPress 사이트용 Instagram 플러그인 중 다수가 지연 로드 옵션을 제공합니다.
삽입을 파사드로 대체
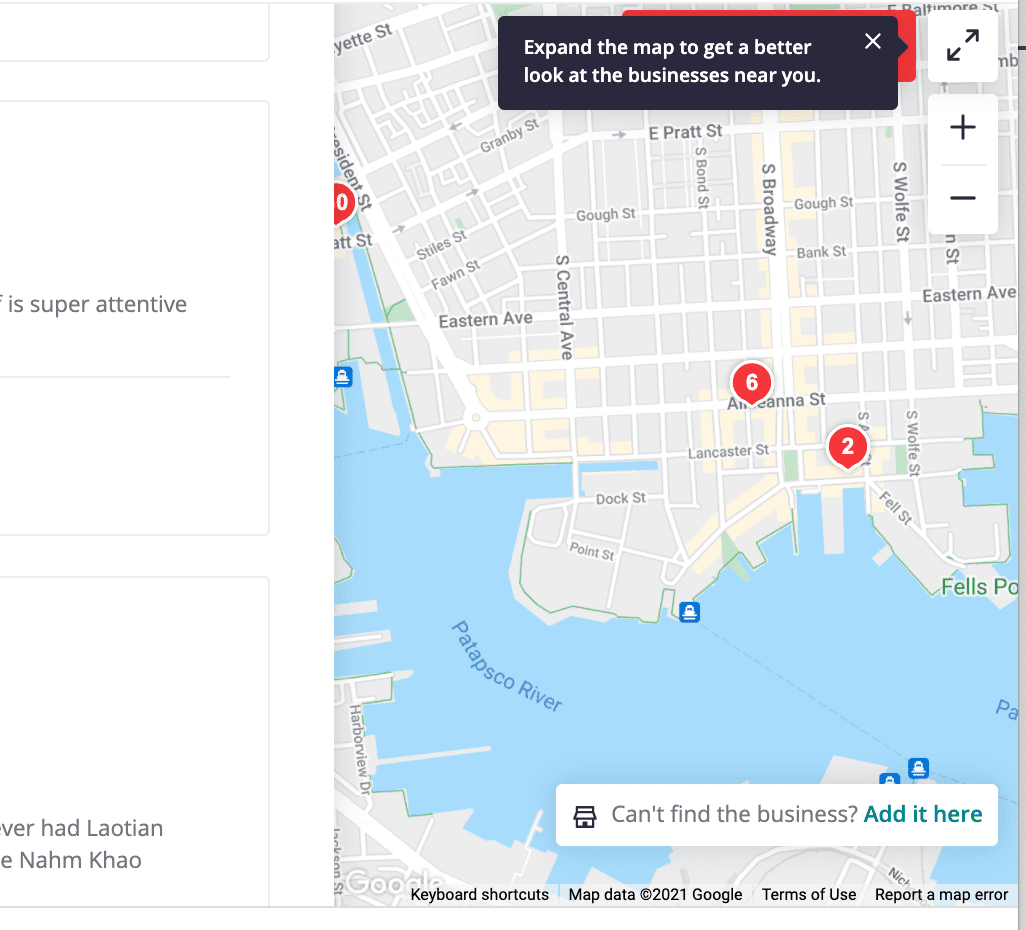
양방향 삽입은 페이지에 가치를 더하지만 많은 사용자가 이를 사용하지 않을 수 있습니다. 예를 들어 레스토랑 페이지를 둘러보는 모든 사용자가 지도 삽입을 클릭, 펼치고, 스크롤하고, 탐색하지는 않습니다. 마찬가지로 통신 서비스 제공업체 페이지의 모든 사용자가 챗봇과 상호작용하는 것은 아닙니다. 이 경우 대신 파사드를 표시하여 삽입을 로드하거나 지연 로드하는 것을 완전히 방지할 수 있습니다.


파사드는 실제 삽입된 서드 파티와 유사하게 보이지만 작동하지 않으므로 페이지 로드에 미치는 부담이 훨씬 적은 정적 요소입니다. 다음은 사용자에게 가치를 제공하면서 이러한 삽입을 최적으로 로드하는 몇 가지 전략입니다.
정적 이미지를 파사드로 사용
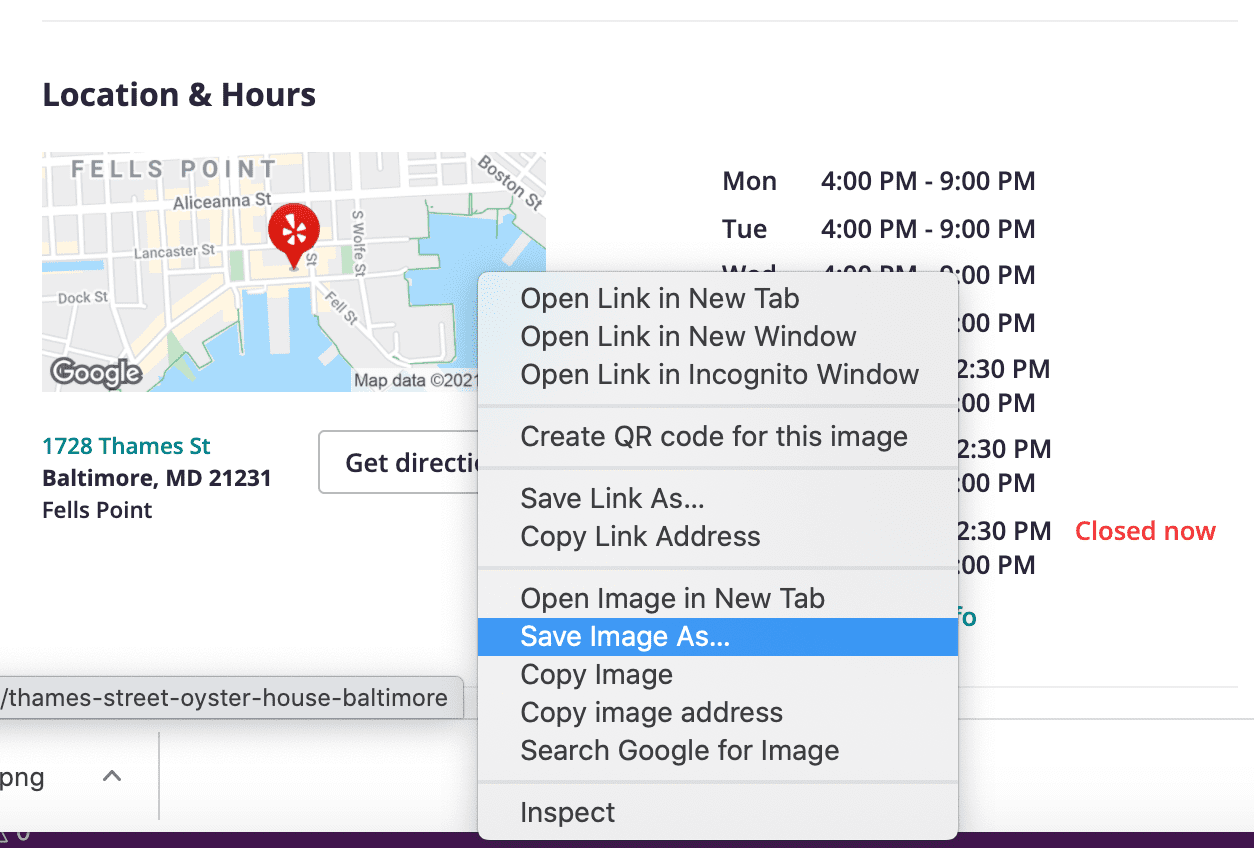
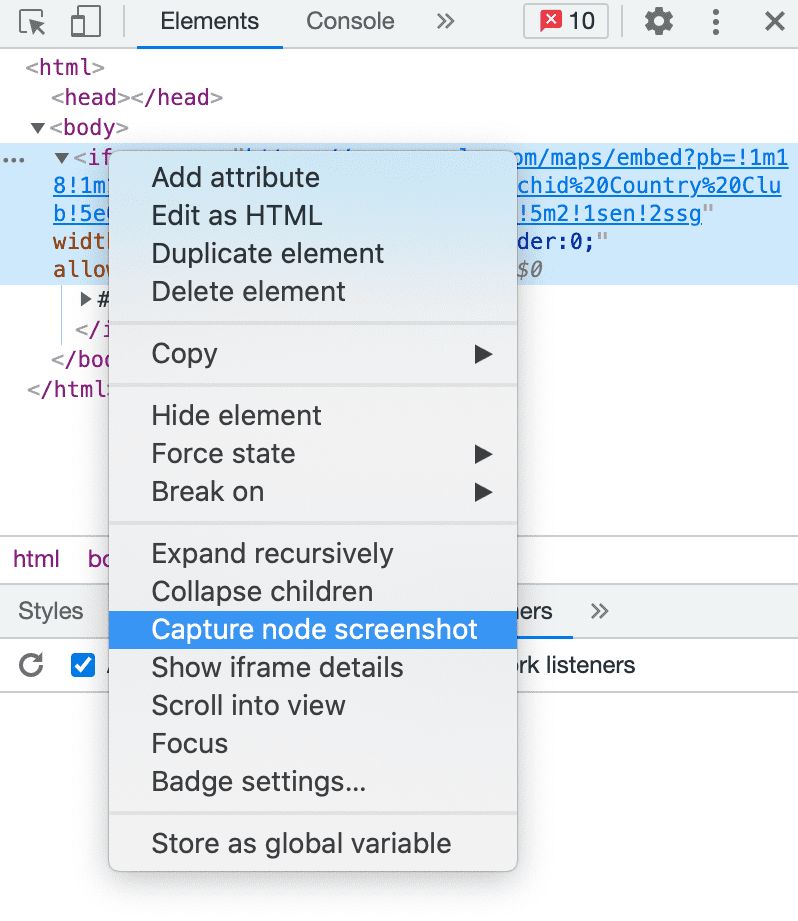
지도에서 상호작용이 필요하지 않은 경우 지도 삽입 대신 정적 이미지를 사용할 수 있습니다. 지도에서 관심 있는 영역을 확대하고 이미지를 캡처하여 대화형 지도 삽입 대신 사용할 수 있습니다. DevTools 노드 스크린샷 캡처 기능을 사용하여 삽입된 iframe 요소의 스크린샷을 캡처할 수도 있습니다.

DevTools는 이미지를 png로 캡처하지만 성능을 개선하기 위해 WebP 형식으로 변환할 수도 있습니다.
동적 이미지를 파사드로 사용
이 기법을 사용하면 런타임에 대화형 삽입에 해당하는 이미지를 생성할 수 있습니다. 다음은 페이지에 정적 버전의 삽입을 생성할 수 있는 도구입니다.
Maps Static API: Google Maps Static API 서비스는 표준 HTTP 요청에 포함된 URL 매개변수를 기반으로 지도를 생성하고 웹페이지에 표시할 수 있는 이미지로 지도를 반환합니다. URL에는 Google 지도 API 키가 포함되어야 하며 페이지의
<img>태그에src속성으로 배치되어야 합니다.정적 지도 제작 도구는 URL에 필요한 매개변수를 구성하는 데 도움이 되며 이미지 요소의 코드를 실시간으로 제공합니다.
다음 스니펫은 소스가 지도 정적 API URL로 설정된 이미지의 코드를 보여줍니다. 이미지를 클릭하여 실제 지도에 액세스할 수 있도록 링크 태그에 포함되어 있습니다. (참고: API 키 속성은 URL에 포함되지 않습니다.)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>트위터 스크린샷: 지도 스크린샷과 마찬가지로 이 개념을 사용하면 라이브 피드 대신 트위터 스크린샷을 동적으로 삽입할 수 있습니다. Tweetpik은 트윗의 스크린샷을 찍는 데 사용할 수 있는 도구 중 하나입니다. Tweetpik API는 트윗의 URL을 허용하고 콘텐츠가 포함된 이미지를 반환합니다. 또한 API는 이미지의 배경, 색상, 테두리, 크기를 맞춤설정하는 매개변수도 허용합니다.
클릭 투 로드로 페이지 전면 개선하기
클릭 투 로드 개념은 지연 로드와 파사드를 결합합니다. 페이지는 처음에 파사드와 함께 로드됩니다. 사용자가 정적 자리표시자를 클릭하여 상호작용하면 서드 파티 삽입이 로드됩니다. 이는 상호작용 시 가져오기 패턴이라고도 하며 다음 단계에 따라 구현할 수 있습니다.
- 페이지 로드 시: 페이지에 파사드 또는 정적 요소가 포함됩니다.
- 마우스 오버: Facade가 서드 파티 삽입 제공업체에 사전 연결됩니다.
- 클릭 시: 노출 경로가 서드 파티 제품으로 대체됩니다.
화면은 동영상 플레이어, 채팅 위젯, 인증 서비스, 소셜 미디어 위젯의 서드 파티 삽입과 함께 사용할 수 있습니다. 재생 버튼이 있는 이미지로만 구성된 YouTube 동영상 삽입은 흔히 볼 수 있는 허울입니다. 실제 동영상은 이미지를 클릭할 때만 로드됩니다.
상호작용 시 가져오기 패턴을 사용하여 맞춤 클릭 투 로드 파사드를 빌드하거나 다양한 유형의 삽입에 사용할 수 있는 다음 오픈소스 파사드 중 하나를 사용할 수 있습니다.
YouTube 페이지
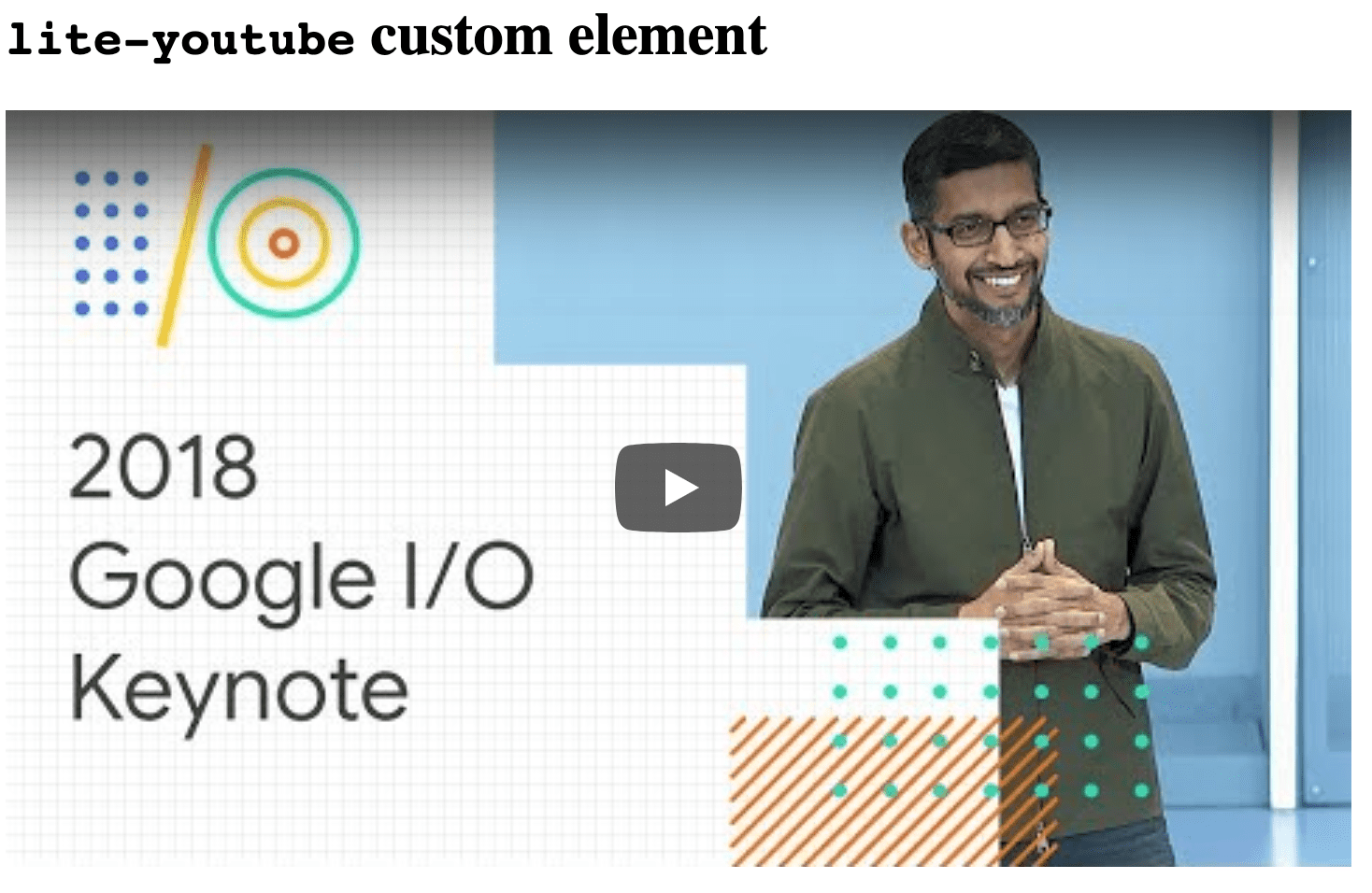
Lite-youtube-embed는 YouTube 플레이어에 권장되는 프런트엔드로, 실제 플레이어처럼 보이지만 224배 더 빠릅니다. 스크립트와 스타일시트를 다운로드한 다음 HTML 또는 JavaScript에서
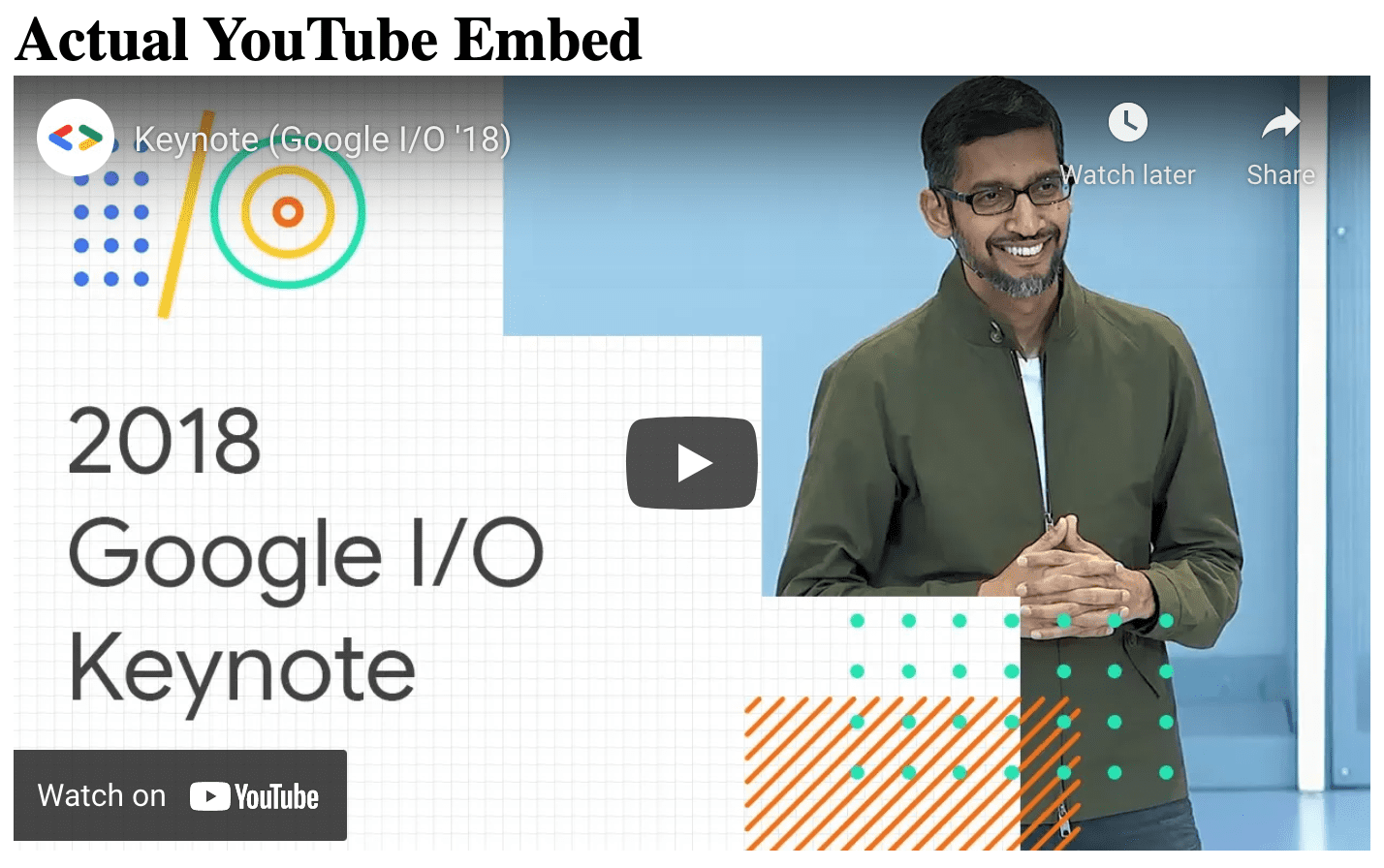
<lite-youtube>태그를 사용하여 사용할 수 있습니다. YouTube에서 지원하는 맞춤 플레이어 매개변수는params속성을 통해 포함될 수 있습니다.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>다음은 lite-youtube-embed와 실제 삽입의 비교입니다.

라이트 YouTube 삽입 
YouTube 삽입 YouTube 및 Vimeo 플레이어에 사용할 수 있는 다른 유사한 프런트엔드는 lite-youtube, lite-vimeo-embed, lite-vimeo입니다.
Chat 위젯 파사드
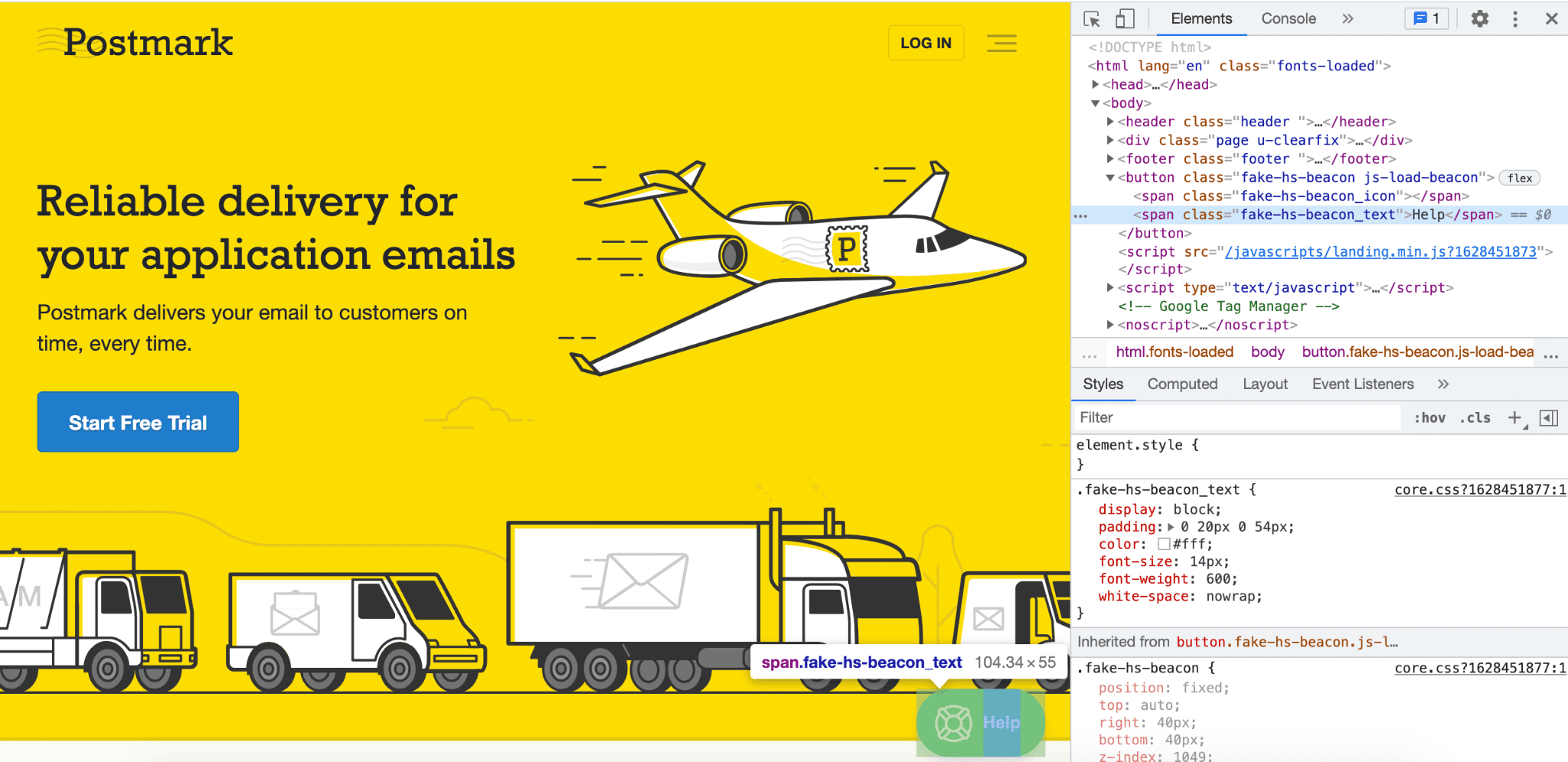
React 실시간 채팅 로더는 삽입 자체가 아닌 채팅 삽입처럼 보이는 버튼을 로드합니다. Intercom, Help Scout, Messenger와 같은 다양한 채팅 제공업체 플랫폼에서 사용할 수 있습니다. 닮은꼴 위젯은 채팅 위젯보다 훨씬 가볍고 더 빠르게 로드됩니다. 사용자가 버튼을 마우스 오버하거나 클릭하거나 페이지가 오랫동안 유휴 상태인 경우 실제 채팅 위젯으로 대체될 수 있습니다. Postmark 우수사례에서는
react-live-chat-loader를 구현한 방법과 달성한 성능 개선사항을 설명합니다.
삽입된 콘텐츠 삭제 또는 링크로 대체하기
일부 서드 파티 삽입으로 인해 로드 성능이 저하되고 이전에 설명한 기법을 사용할 수 없는 경우 가장 간단한 방법은 삽입을 완전히 삭제하는 것입니다. 사용자가 여전히 삽입된 콘텐츠에 액세스할 수 있도록 하려면 사용자가 클릭하여 다른 탭에서 볼 수 있도록 target="_blank"를 사용하여 콘텐츠 링크를 제공하면 됩니다.
레이아웃 안정성
삽입된 콘텐츠를 동적으로 로드하면 페이지의 로드 성능이 개선될 수 있지만 페이지 콘텐츠가 예상치 않게 움직일 수 있습니다. 이를 레이아웃 전환이라고 합니다.
시각적 안정성은 원활한 사용자 환경에 중요하므로 누적 레이아웃 이동 (CLS)은 이러한 이동이 발생하는 빈도와 얼마나 방해가 되는지 측정합니다.
나중에 동적으로 로드될 요소의 공간을 페이지 로드 중에 예약하면 레이아웃 전환을 방지할 수 있습니다. 브라우저는 요소의 너비와 높이를 알고 있으면 예약할 공간을 결정할 수 있습니다. iframe의 width 및 height 속성을 지정하거나 서드 파티 삽입이 로드될 정적 요소의 고정 크기를 설정하여 이를 보장할 수 있습니다. 예를 들어 YouTube 삽입의 iframe은 너비와 높이가 다음과 같이 지정되어야 합니다.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
YouTube, Google 지도, Facebook과 같은 인기 있는 삽입 코드는 크기 속성이 지정된 삽입 코드를 제공합니다. 하지만 이를 포함하지 않는 제공업체도 있습니다. 예를 들어 다음 코드 스니펫은 결과 삽입의 크기를 나타내지 않습니다.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
이 페이지가 렌더링된 후 DevTools를 사용하여 삽입된 iframe를 검사할 수 있습니다. 다음 스니펫에서 볼 수 있듯이 삽입된 iframe의 높이는 고정되어 있고 너비는 비율로 지정됩니다.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
이 정보를 사용하여 피드를 로드할 때 컨테이너가 확장되지 않고 레이아웃이 전환되지 않도록 포함 요소의 크기를 설정할 수 있습니다. 다음 스니펫은 이전에 포함된 삽입물의 크기를 수정하는 데 사용할 수 있습니다.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
레이아웃 변경 종료자
서드 파티 삽입은 렌더링하는 최종 콘텐츠의 크기 (너비, 높이)를 생략하는 경우가 많으므로 페이지의 레이아웃이 크게 변경될 수 있습니다. 이 문제는 다양한 표시 영역 크기에서 DevTools를 사용하여 최종 크기를 수동으로 검사하지 않으면 해결하기가 쉽지 않을 수 있습니다.
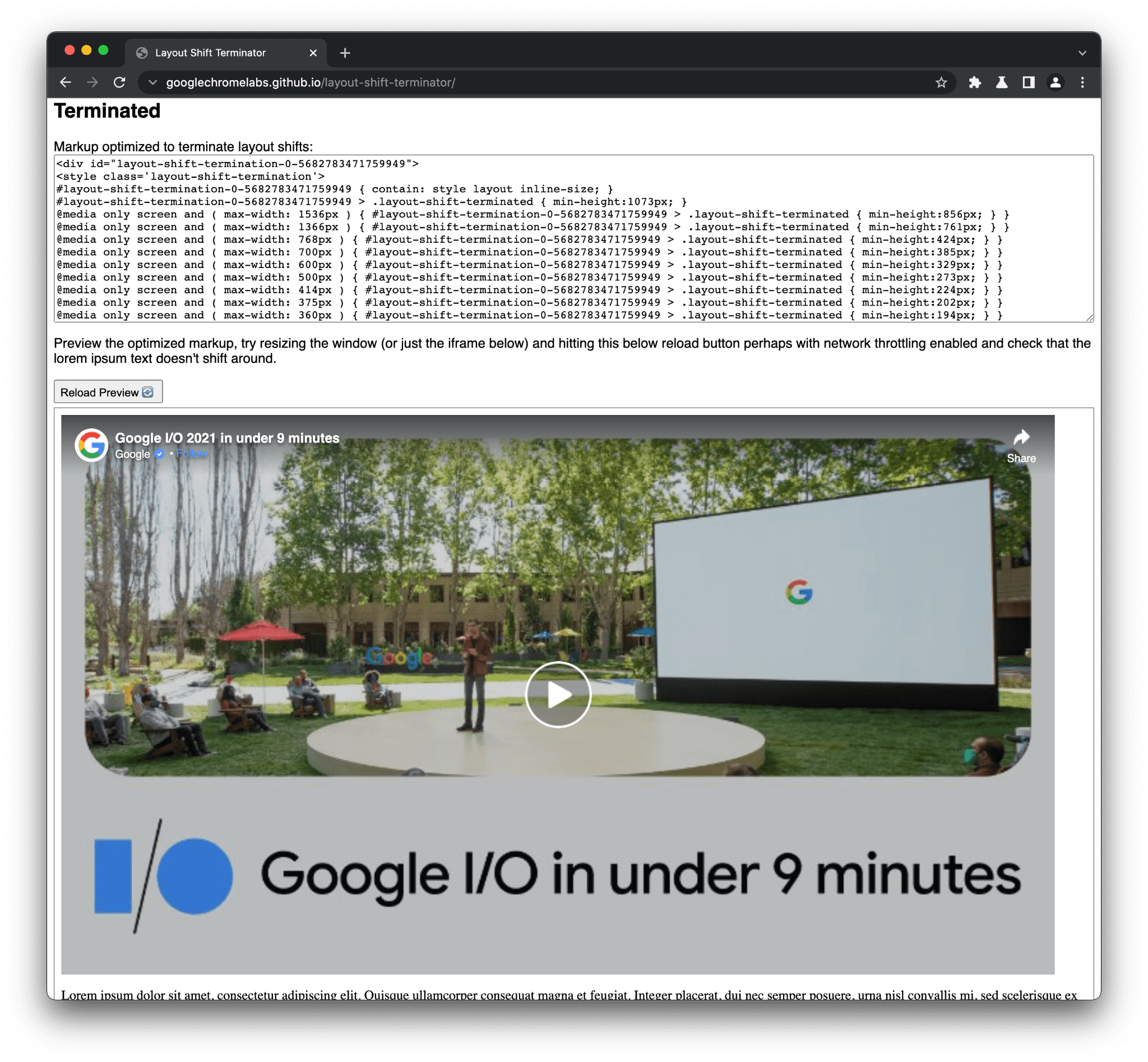
이제 트위터, Facebook, 기타 제공업체와 같은 인기 있는 삽입에서 발생하는 레이아웃 전환을 줄이는 데 도움이 되는 자동화 도구인 Layout Shift Terminator가 있습니다.
레이아웃 변경 종료자:
- iframe에 삽입 클라이언트 측을 로드합니다.
- iframe의 크기를 다양한 인기 표시 영역 크기로 조정합니다.
- 널리 사용되는 각 표시 영역의 삽입물 크기를 캡처하여 나중에 미디어 쿼리와 컨테이너 쿼리를 생성합니다.
- 삽입이 초기화될 때까지 미디어 쿼리 (및 컨테이너 쿼리)를 사용하여 삽입 마크업 주위의 min-height 래퍼 크기를 조정합니다 (이후 min-height 스타일이 삭제됨).
페이지에 삽입할 때 복사하여 붙여넣을 수 있는 최적화된 삽입 스니펫을 생성합니다.

Layout Shift Terminator를 사용해 보고 GitHub에 의견을 남겨주세요. 이 도구는 베타 버전이며 향후 추가 개선을 통해 개선될 예정입니다.
결론
서드 파티 삽입은 사용자에게 많은 가치를 제공할 수 있지만 페이지의 삽입 수와 크기가 증가하면 성능이 저하될 수 있습니다. 따라서 삽입 위치, 관련성, 잠재적 사용자의 니즈에 따라 삽입에 적절한 로드 전략을 측정, 판단, 사용해야 합니다.




