ภาพรวมของเทคนิคในการโหลดการฝังของบุคคลที่สามยอดนิยมอย่างมีประสิทธิภาพ
เว็บไซต์หลายแห่งใช้การฝังของบุคคลที่สามเพื่อสร้างประสบการณ์การใช้งานที่น่าสนใจโดยมอบหมายบางส่วนของหน้าเว็บให้กับผู้ให้บริการเนื้อหารายอื่น ตัวอย่างที่พบบ่อยที่สุดของเนื้อหาที่ฝังของบุคคลที่สาม ได้แก่ โปรแกรมเล่นวิดีโอ ฟีดโซเชียลมีเดีย แผนที่ และโฆษณา
เนื้อหาของบุคคลที่สามอาจส่งผลต่อประสิทธิภาพของหน้าเว็บได้หลายวิธี อาจเป็นรายการที่บล็อกการแสดงผล แย่งทรัพยากรสําคัญอื่นๆ สําหรับเครือข่ายและแบนด์วิดท์ หรือส่งผลต่อเมตริก Core Web Vitals ชิ้นงานของบุคคลที่สามยังอาจทําให้เลย์เอาต์เปลี่ยนขณะโหลดด้วย บทความนี้กล่าวถึงแนวทางปฏิบัติแนะนำด้านประสิทธิภาพที่คุณสามารถใช้เมื่อโหลดการฝังของบุคคลที่สาม เทคนิคการโหลดที่มีประสิทธิภาพ และเครื่องมือ Layout Shift Terminator ที่ช่วยลดความผันผวนของเลย์เอาต์สําหรับการฝังยอดนิยม
เนื้อหาที่ฝังคืออะไร
การฝังของบุคคลที่สามคือเนื้อหาที่แสดงในเว็บไซต์ของคุณซึ่งมีลักษณะดังนี้
- ไม่ได้เขียนโดยคุณ
- แสดงจากเซิร์ฟเวอร์ของบุคคลที่สาม

มีการฝังบ่อยครั้งในรายการต่อไปนี้
- เว็บไซต์ที่เกี่ยวข้องกับกีฬา ข่าวสาร บันเทิง และแฟชั่นใช้วิดีโอเพื่อเสริมเนื้อหาที่เป็นข้อความ
- องค์กรที่มีบัญชี Twitter หรือโซเชียลมีเดียที่ใช้งานอยู่จะฝังฟีดจากบัญชีเหล่านี้ลงในหน้าเว็บเพื่อดึงดูดและเข้าถึงผู้คนจำนวนมากขึ้น
- หน้าร้านอาหาร สวนสาธารณะ และสถานที่จัดงานมักฝังแผนที่
โดยปกติแล้วการฝังของบุคคลที่สามจะโหลดในองค์ประกอบ <iframe> ในหน้าเว็บ ผู้ให้บริการบุคคลที่สามเสนอข้อมูลโค้ด HTML ซึ่งมักจะประกอบด้วย <iframe> ที่ดึงข้อมูลหน้าเว็บที่ประกอบด้วยมาร์กอัป สคริปต์ และสไตล์ชีต ผู้ให้บริการบางรายยังใช้ข้อมูลโค้ดสคริปต์ที่แทรก <iframe> แบบไดนามิกเพื่อดึงเนื้อหาอื่นๆ เข้ามาด้วย ซึ่งอาจทําให้ชิ้นงานของบุคคลที่สามมีขนาดใหญ่และส่งผลต่อประสิทธิภาพของหน้าเว็บโดยการหน่วงเวลาเนื้อหาของบุคคลที่หนึ่ง
ผลกระทบด้านประสิทธิภาพของการฝังของบุคคลที่สาม
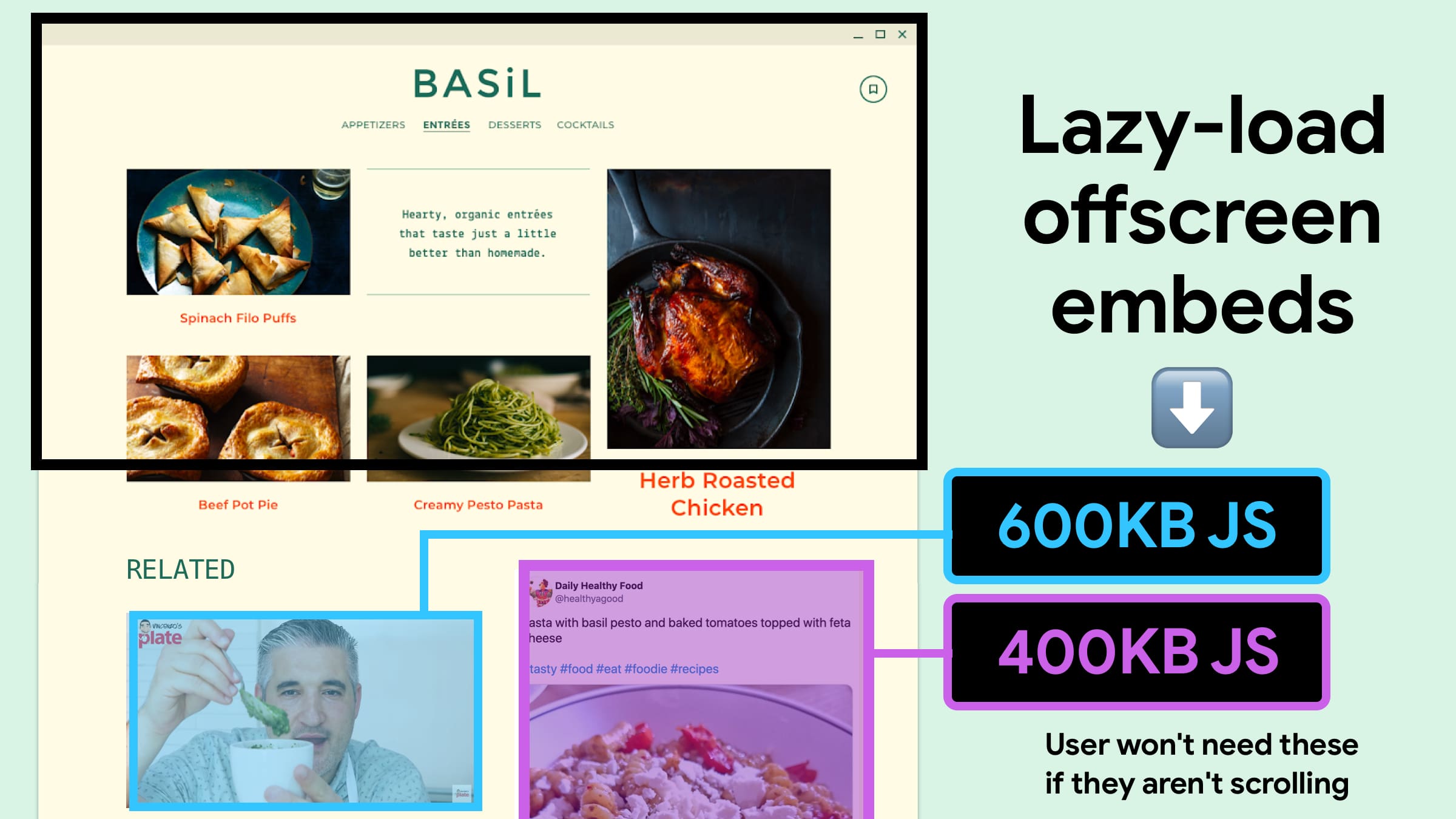
ชิ้นงานแบบฝังยอดนิยมจำนวนมากมี JavaScript มากกว่า 100 KB และบางครั้งอาจมีขนาดถึง 2 MB ไฟล์เหล่านี้ใช้เวลาโหลดนานขึ้นและทำให้เทรดหลักทำงานอยู่ตลอดเวลาเมื่อดำเนินการ เครื่องมือตรวจสอบประสิทธิภาพ เช่น Lighthouse และ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome จะช่วยวัดผลกระทบของการฝังของบุคคลที่สามต่อประสิทธิภาพ
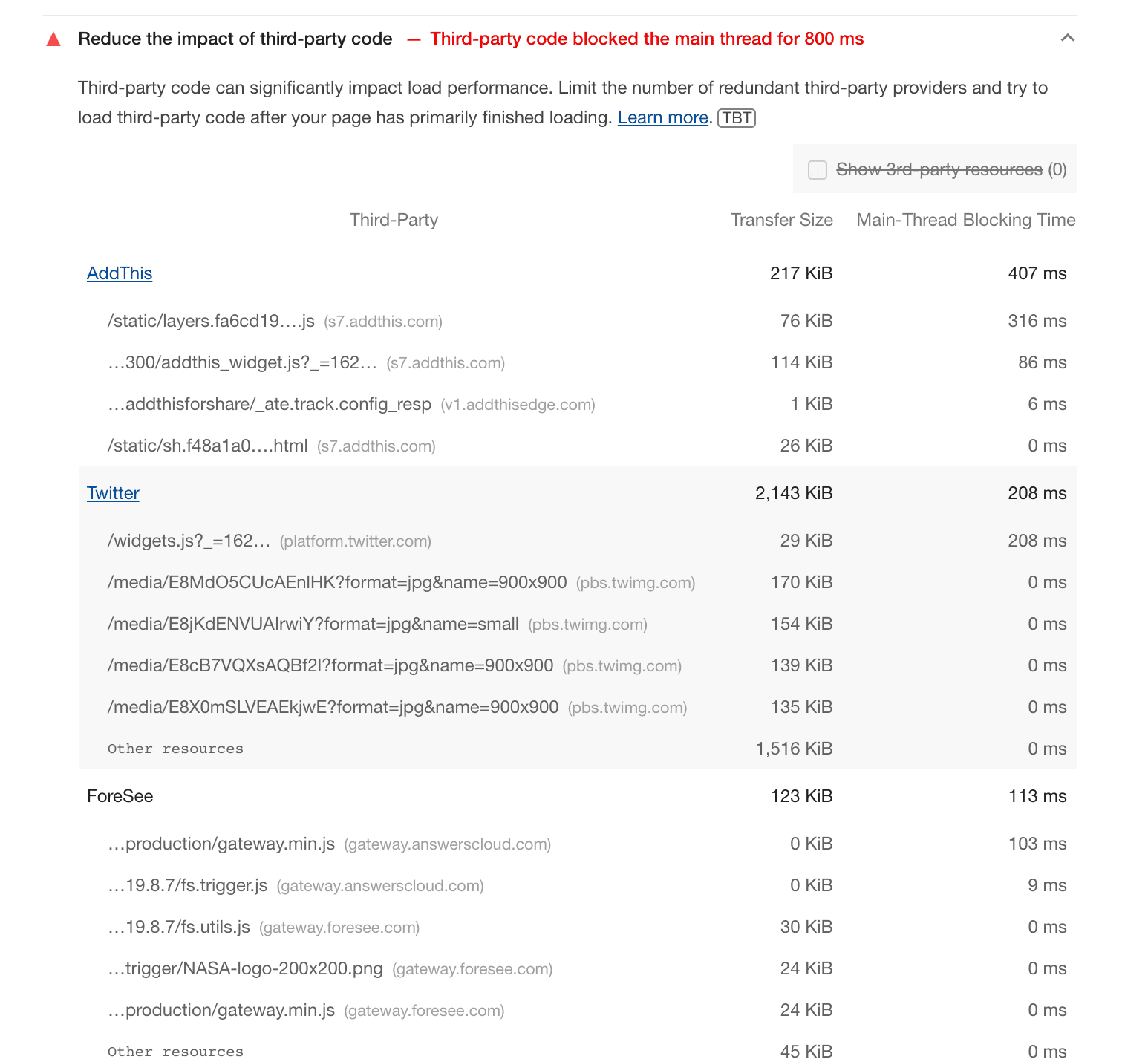
ลดผลกระทบจากโค้ดของบุคคลที่สาม การตรวจสอบ Lighthouse จะแสดงรายชื่อผู้ให้บริการบุคคลที่สามที่หน้าเว็บใช้ พร้อมขนาดและเวลาการบล็อกของเธรดหลัก การตรวจสอบจะพร้อมใช้งานผ่าน Chrome DevTools ในแท็บ Lighthouse
คุณควรตรวจสอบผลกระทบด้านประสิทธิภาพของเนื้อหาที่ฝังและโค้ดของบุคคลที่สามเป็นระยะๆ เนื่องจากซอร์สโค้ดของเนื้อหาที่ฝังอาจเปลี่ยนแปลงได้ คุณสามารถใช้โอกาสนี้เพื่อนำโค้ดที่ซ้ำกันออก

แนวทางปฏิบัติแนะนำในการโหลด
เนื้อหาที่ฝังของบุคคลที่สามอาจส่งผลเสียต่อประสิทธิภาพ แต่ก็ให้ฟังก์ชันการทำงานที่สำคัญด้วย ทำตามหลักเกณฑ์ต่อไปนี้เพื่อใช้การฝังของบุคคลที่สามอย่างมีประสิทธิภาพและลดผลกระทบต่อประสิทธิภาพ
การจัดลําดับสคริปต์
ในหน้าเว็บที่ออกแบบมาอย่างดี เนื้อหาหลักของบุคคลที่หนึ่งจะเป็นจุดสนใจของหน้าเว็บ ส่วนการฝังของบุคคลที่สามจะอยู่ในแถบด้านข้างหรือปรากฏหลังเนื้อหาของบุคคลที่หนึ่ง
เนื้อหาหลักควรโหลดอย่างรวดเร็วและก่อนเนื้อหาสนับสนุนอื่นๆ เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีที่สุด เช่น ข้อความข่าวในหน้าข่าวควรโหลดก่อนการฝังฟีด Twitter หรือโฆษณา
คำขอฝังของบุคคลที่สามอาจรบกวนการโหลดเนื้อหาของบุคคลที่หนึ่ง ดังนั้นตำแหน่งแท็กสคริปต์ของบุคคลที่สามจึงมีความสำคัญ สคริปต์อาจส่งผลต่อลําดับการโหลดได้ เนื่องจากการสร้าง DOM จะหยุดชั่วคราวขณะที่เรียกใช้สคริปต์ วางแท็กสคริปต์ของบุคคลที่สามไว้หลังแท็กหลักของบุคคลที่หนึ่ง และใช้แอตทริบิวต์ async หรือ defer เพื่อโหลดแบบไม่พร้อมกัน
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
การโหลดแบบ Lazy Loading
เนื่องจากเนื้อหาของบุคคลที่สามมักจะมาหลังเนื้อหาหลัก คุณจึงอาจไม่เห็นเนื้อหาดังกล่าวในวิวพอร์ตเมื่อหน้าเว็บโหลด ในกรณีนี้ ระบบอาจเลื่อนการดาวน์โหลดทรัพยากรของบุคคลที่สามไว้จนกว่าผู้ใช้จะเลื่อนลงไปที่ส่วนนั้นของหน้า ซึ่งไม่เพียงช่วยเพิ่มประสิทธิภาพการโหลดหน้าเว็บครั้งแรก แต่ยังช่วยลดต้นทุนการดาวน์โหลดสำหรับผู้ใช้ที่ใช้แพ็กเกจอินเทอร์เน็ตแบบคงที่และการเชื่อมต่อเครือข่ายที่ช้า
การเลื่อนเวลาการโหลดเนื้อหาไว้จนกว่าผู้ใช้จะต้องการดูเนื้อหานั้นๆ เรียกว่าการโหลดแบบเลื่อนเวลา คุณใช้เทคนิคการโหลดแบบเลื่อนลงเมื่อพร้อมแตกต่างกันได้ ทั้งนี้ขึ้นอยู่กับข้อกำหนดและประเภทของการฝัง
การโหลดแบบ Lazy Loading ของเบราว์เซอร์สำหรับ <iframe>
สําหรับการฝังของบุคคลที่สามที่โหลดผ่านองค์ประกอบ <iframe> คุณสามารถใช้การโหลดแบบเลื่อนดูเมื่อพร้อมระดับเบราว์เซอร์เพื่อเลื่อนการโหลด iframe ที่อยู่นอกหน้าจอจนกว่าผู้ใช้จะเลื่อนไปใกล้ๆ แอตทริบิวต์การโหลดสําหรับ <iframe> พร้อมใช้งานในเบราว์เซอร์สมัยใหม่ทั้งหมด
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
แอตทริบิวต์การโหลดรองรับค่าต่อไปนี้
lazy: บ่งบอกว่าเบราว์เซอร์ควรเลื่อนการโหลด iframe เบราว์เซอร์จะโหลด iframe เมื่อ iframe ใกล้กับวิวพอร์ต ใช้ในกรณีที่ iframe เหมาะสําหรับการโหลดแบบ Lazy Loadingeager: โหลด iframe ทันที ใช้ในกรณีที่ iframe ไม่เหมาะสําหรับการโหลดแบบ Lazy Loading หากไม่ได้ระบุแอตทริบิวต์loadingระบบจะใช้ลักษณะการทำงานนี้เป็นค่าเริ่มต้น ยกเว้นในโหมด Liteauto: เบราว์เซอร์จะเป็นผู้กำหนดว่าจะโหลดเฟรมนี้แบบ Lazy Load หรือไม่
เบราว์เซอร์ที่ไม่รองรับแอตทริบิวต์ loading จะละเว้นแอตทริบิวต์ดังกล่าว คุณจึงใช้การโหลดแบบเลื่อนเวลาระดับเบราว์เซอร์เป็นการเพิ่มประสิทธิภาพแบบเป็นขั้นเป็นตอนได้ เบราว์เซอร์ที่รองรับแอตทริบิวต์นี้อาจใช้เกณฑ์ distance-from-viewport (ระยะที่ iframe เริ่มโหลด) แตกต่างกัน
ต่อไปนี้คือวิธีบางส่วนในการโหลด iFrame แบบ Lazy Loading สําหรับการฝังประเภทต่างๆ
- วิดีโอ YouTube: หากต้องการโหลด iframe ของโปรแกรมเล่นวิดีโอ YouTube แบบ Lazy Load ให้ใส่แอตทริบิวต์
loadingลงในโค้ดการฝังที่ YouTube มีให้ การโหลดแบบเลื่อนเวลาในการโหลดเนื้อหาที่ฝังของ YouTube ช่วยประหยัดพื้นที่ได้ประมาณ 500 KB เมื่อโหลดหน้าเว็บครั้งแรก
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google Maps: หากต้องการโหลด iframe ของ Google Map แบบ Lazy Load ให้ใส่แอตทริบิวต์
loadingในโค้ดสําหรับการฝัง iframe ที่ Google Maps Embed API สร้างขึ้น ต่อไปนี้คือตัวอย่างโค้ดที่มีตัวยึดตําแหน่งสําหรับคีย์ API ของ Google Cloud
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
ไลบรารี lazysizes
เนื่องจากเบราว์เซอร์ใช้ระยะห่างของส่วนที่มีการฝังจากวิวพอร์ต นอกเหนือจากสัญญาณต่างๆ เช่น ประเภทการเชื่อมต่อที่มีผลและโหมด Lite เพื่อตัดสินใจว่าควรโหลด iframe เมื่อใด การโหลดแบบเลื่อนเวลาของเบราว์เซอร์จึงอาจไม่สอดคล้องกัน หากต้องการควบคุมเกณฑ์ระยะทางได้ดียิ่งขึ้นหรือต้องการให้ประสบการณ์การโหลดแบบเลื่อนดูเมื่อพร้อมใช้งาน (Lazy Loading) เหมือนกันในเบราว์เซอร์ต่างๆ ให้ใช้ไลบรารี lazysizes
lazysizes เป็นตัวโหลดแบบ Lazy Loading ที่รวดเร็วและเหมาะกับ SEO ทั้งสำหรับรูปภาพและ iframe เมื่อดาวน์โหลดคอมโพเนนต์แล้ว คุณจะใช้คอมโพเนนต์ดังกล่าวกับ iframe สำหรับการฝัง YouTube ได้โดยทำดังนี้
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
ในทำนองเดียวกัน คุณอาจใช้ lazysizes กับ iframe สำหรับการฝังของบุคคลที่สามอื่นๆ ได้
โปรดทราบว่า lazysizes ใช้ Intersection Observer API เพื่อตรวจหาเมื่อเอลิเมนต์ปรากฏขึ้น
การใช้ data-lazy ใน Facebook
Facebook มีปลั๊กอินโซเชียลประเภทต่างๆ ที่ฝังได้ ซึ่งรวมถึงโพสต์ ความคิดเห็น วิดีโอ และปุ่มชอบที่ได้รับความนิยมสูงสุด ปลั๊กอินทั้งหมดมีการตั้งค่าสำหรับ data-lazy การตั้งค่าเป็น true จะช่วยให้มั่นใจได้ว่าปลั๊กอินจะใช้กลไกการโหลดแบบเลื่อนเวลาของเบราว์เซอร์โดยการตั้งค่าแอตทริบิวต์ iframe loading="lazy"
การโหลดฟีด Instagram แบบ Lazy Loading
Instagram มีบล็อกมาร์กอัปและสคริปต์เป็นส่วนหนึ่งของการฝัง สคริปต์จะแทรก <iframe> ลงในหน้าเว็บ การโหลด <iframe> แบบ Lazy อาจช่วยปรับปรุงประสิทธิภาพได้ เนื่องจากชิ้นงานแบบฝังอาจมีขนาดเกิน 100 KB เมื่อใช้การบีบอัดข้อมูลด้วย GZIP ปลั๊กอิน Instagram จำนวนมากสำหรับเว็บไซต์ WordPress เช่น WPZoom และ Elfsight มีตัวเลือกการโหลดแบบเลื่อนลง
แทนที่การฝังด้วยการแสดงผล
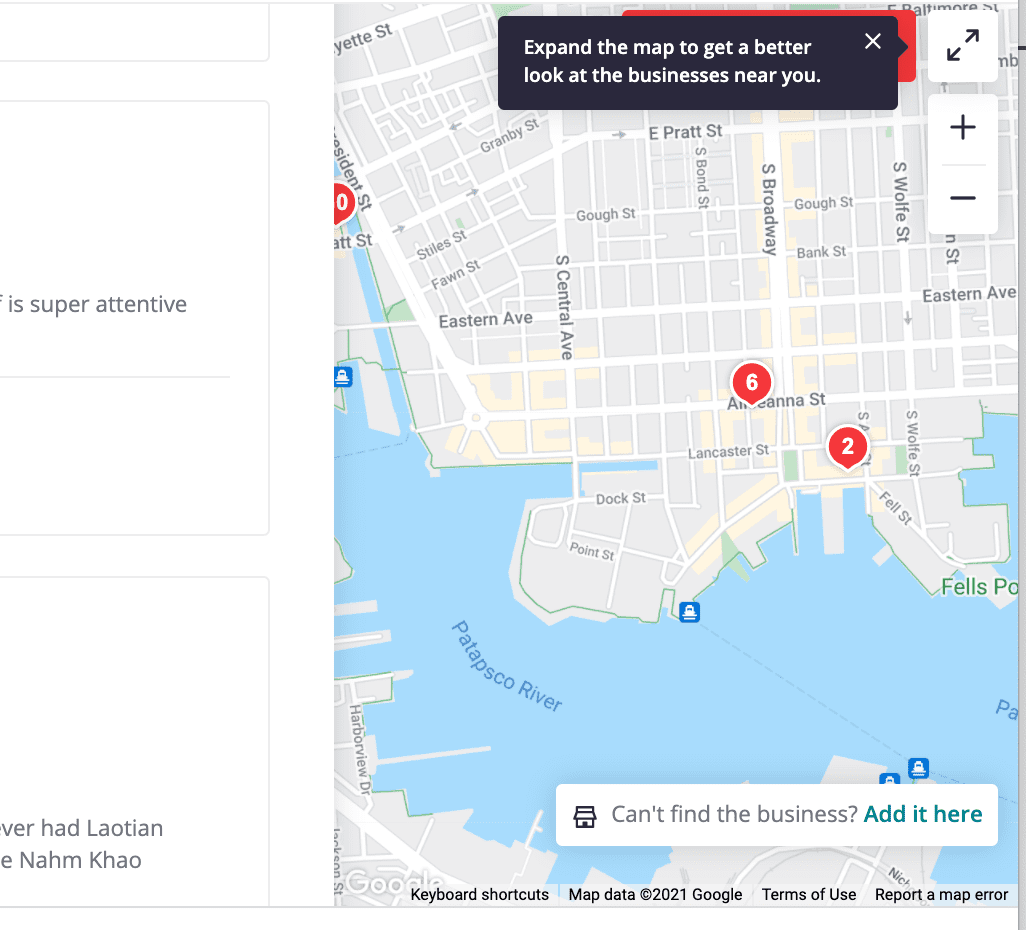
แม้ว่าการฝังแบบอินเทอร์แอกทีฟจะเพิ่มคุณค่าให้กับหน้าเว็บ แต่ผู้ใช้จํานวนมากอาจไม่โต้ตอบกับเนื้อหานั้น ตัวอย่างเช่น ผู้ใช้บางรายที่เรียกดูหน้าร้านอาหารอาจไม่คลิก ขยาย เลื่อน และไปยังส่วนต่างๆ ของแผนที่ที่ฝัง ในทำนองเดียวกัน ผู้ใช้บางรายที่ไปที่หน้าผู้ให้บริการโทรคมนาคมอาจไม่โต้ตอบกับแชทบ็อต ในกรณีเหล่านี้ คุณสามารถหลีกเลี่ยงการโหลดหรือการโหลดแบบ Lazy ของเนื้อหาที่ฝังโดยแสดงภาพแทน


Facade คือองค์ประกอบแบบคงที่ที่ดูเหมือนบุคคลที่สามที่ฝังจริง แต่ไม่มีฟังก์ชันการทำงาน จึงช่วยลดภาระการโหลดหน้าเว็บได้อย่างมาก ต่อไปนี้คือกลยุทธ์ 2-3 ข้อในการโหลดการฝังดังกล่าวอย่างมีประสิทธิภาพสูงสุด ขณะเดียวกันก็ยังคงให้คุณค่าแก่ผู้ใช้
ใช้ภาพนิ่งเป็นหน้าร้าน
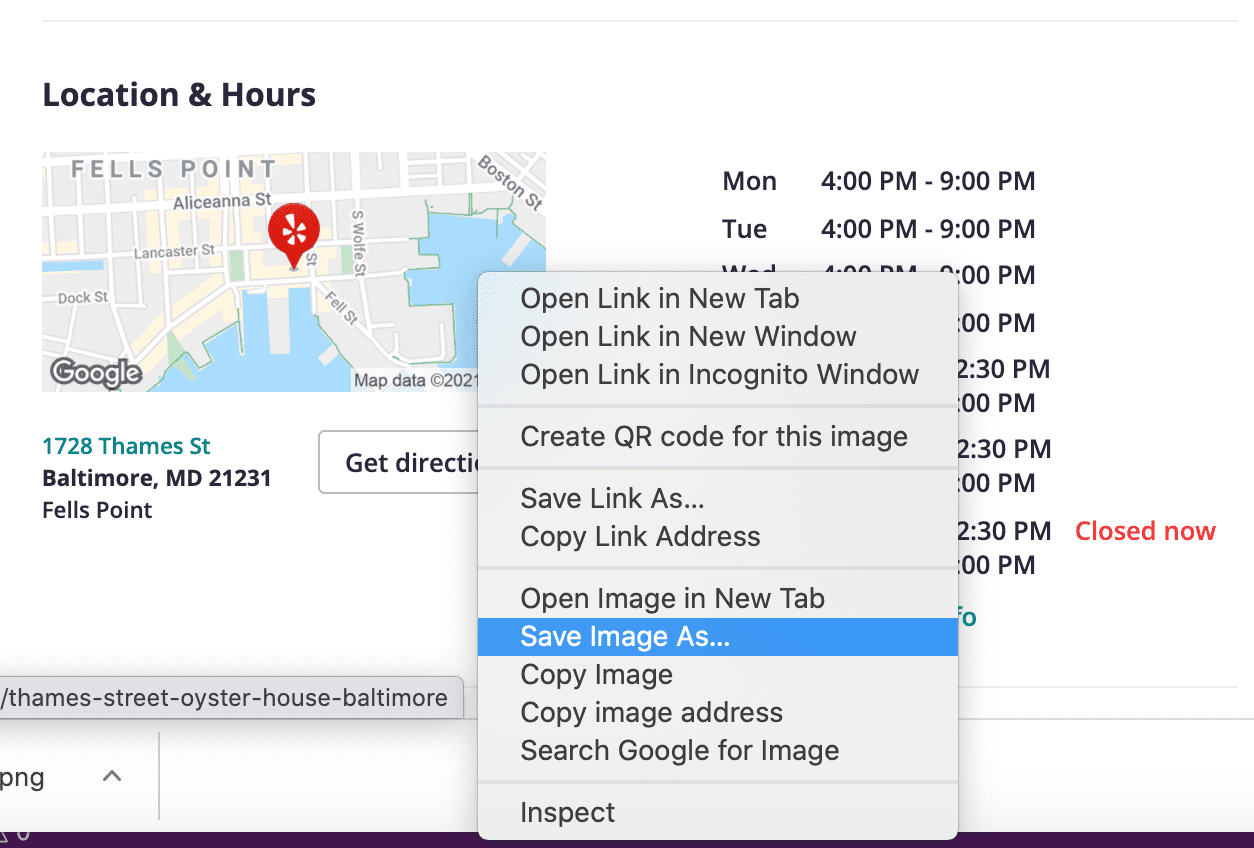
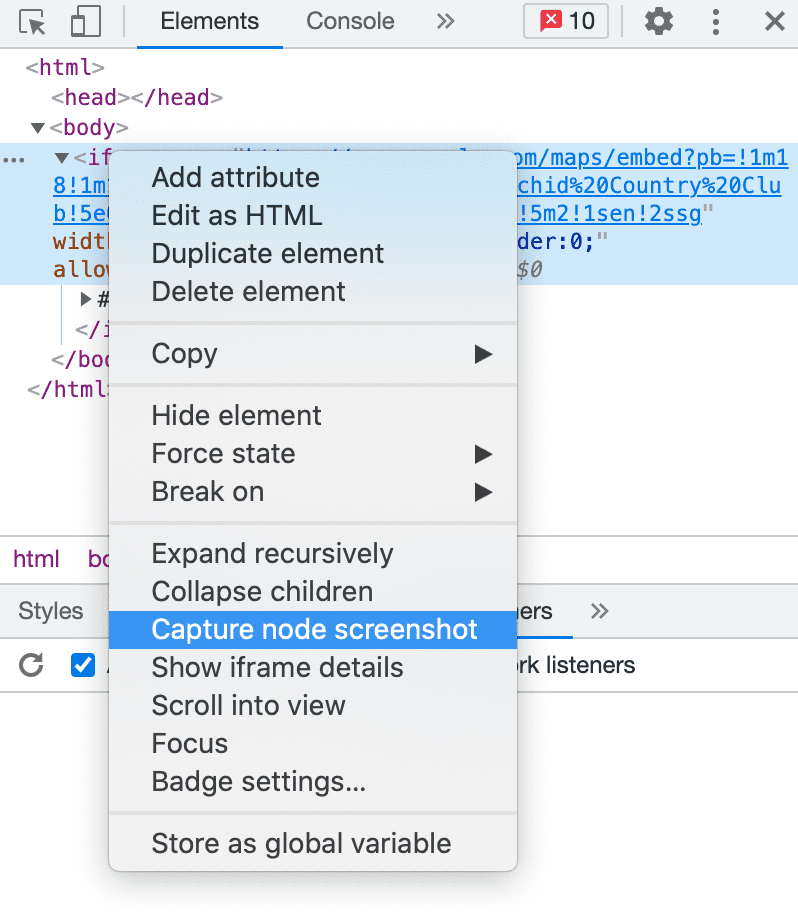
คุณสามารถใช้รูปภาพนิ่งแทนการฝังแผนที่ได้ในกรณีที่ไม่จำเป็นต้องทำให้แผนที่เป็นแบบอินเทอร์แอกทีฟ คุณสามารถซูมเข้าบริเวณที่น่าสนใจบนแผนที่ จับภาพ และนำไปใช้แทนการฝังแผนที่แบบอินเทอร์แอกทีฟได้ นอกจากนี้ คุณยังใช้ฟีเจอร์จับภาพหน้าจอของโหนดในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อจับภาพหน้าจอขององค์ประกอบ iframe ที่ฝังไว้ได้ด้วย

เครื่องมือสำหรับนักพัฒนาเว็บจะจับภาพเป็น png แต่คุณอาจพิจารณาแปลงเป็นรูปแบบ WebP เพื่อประสิทธิภาพที่ดียิ่งขึ้นก็ได้
ใช้รูปภาพแบบไดนามิกเป็นหน้าร้าน
เทคนิคนี้ช่วยให้คุณสร้างรูปภาพที่สอดคล้องกับการฝังแบบอินเทอร์แอกทีฟได้เมื่อรันไทม์ ต่อไปนี้คือเครื่องมือบางส่วนที่ช่วยให้คุณสร้างการฝังเวอร์ชันแบบคงที่ในหน้าเว็บได้
Maps Static API: บริการ Maps Static API ของ Google จะสร้างแผนที่ตามพารามิเตอร์ URL ที่รวมอยู่ในคําขอ HTTP มาตรฐาน และแสดงแผนที่เป็นภาพที่คุณสามารถแสดงในหน้าเว็บ URL ต้องมีคีย์ Google Maps API และต้องวางไว้ในแท็ก
<img>ในหน้าเว็บเป็นแอตทริบิวต์srcเครื่องมือเครื่องมือสร้างแผนที่แบบคงที่จะช่วยกำหนดค่าพารามิเตอร์ที่จำเป็นสำหรับ URL และแสดงโค้ดสำหรับองค์ประกอบรูปภาพแบบเรียลไทม์
ข้อมูลโค้ดต่อไปนี้แสดงโค้ดสําหรับรูปภาพที่มีการตั้งค่าแหล่งที่มาเป็น URL ของ Maps Static API ลิงก์นี้รวมอยู่ในแท็กลิงก์ที่ช่วยให้เข้าถึงแผนที่จริงได้ด้วยการคลิกรูปภาพ (หมายเหตุ: แอตทริบิวต์คีย์ API จะไม่รวมอยู่ใน URL)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>ภาพหน้าจอ Twitter: แนวคิดนี้คล้ายกับภาพหน้าจอแผนที่ตรงที่ให้คุณฝังภาพหน้าจอ Twitter แทนฟีดการถ่ายทอดสดได้แบบไดนามิก Tweetpik เป็นหนึ่งในเครื่องมือที่ใช้ถ่ายภาพหน้าจอของทวีตได้ Tweetpik API จะยอมรับ URL ของทวีตและแสดงผลรูปภาพที่มีเนื้อหาของทวีต นอกจากนี้ API ยังยอมรับพารามิเตอร์สำหรับปรับแต่งพื้นหลัง สี เส้นขอบ และขนาดของรูปภาพด้วย
ใช้การคลิกเพื่อโหลดเพื่อปรับปรุงด้านหน้าอาคาร
แนวคิดการคลิกเพื่อโหลดจะรวมการโหลดแบบ Lazy Loading เข้ากับการแสดงผล หน้าเว็บจะโหลดด้วยหน้าแรกในตอนแรก เมื่อผู้ใช้โต้ตอบกับตัวยึดตําแหน่งแบบคงที่โดยการคลิก ระบบจะโหลดการฝังของบุคคลที่สาม ซึ่งเรียกอีกอย่างว่ารูปแบบการนําเข้าเมื่อมีการโต้ตอบ และสามารถติดตั้งใช้งานได้โดยทําตามขั้นตอนต่อไปนี้
- เมื่อโหลดหน้าเว็บ: มีองค์ประกอบแบบคงที่หรือหน้าแรกในหน้า
- เมื่อวางเมาส์เหนือ: Facade จะเชื่อมต่อกับผู้ให้บริการการฝังของบุคคลที่สามล่วงหน้า
- เมื่อคลิก: ผลิตภัณฑ์ของบุคคลที่สามจะแทนที่หน้าร้าน
ฟาซาดอาจใช้ร่วมกับการฝังของบุคคลที่สามสำหรับวิดีโอเพลเยอร์ วิดเจ็ตแชท บริการตรวจสอบสิทธิ์ และวิดเจ็ตโซเชียลมีเดีย การฝังวิดีโอ YouTube ที่เป็นแค่รูปภาพที่มีปุ่มเล่นเป็นหน้าเว็บปลอมที่เราพบบ่อย วิดีโอจริงจะโหลดก็ต่อเมื่อคุณคลิกรูปภาพเท่านั้น
คุณสามารถสร้างหน้าเว็บคลิกเพื่อโหลดที่กําหนดเองได้โดยใช้รูปแบบนําเข้าเมื่อมีการโต้ตอบ หรือใช้หน้าเว็บโอเพนซอร์สต่อไปนี้สําหรับการฝังประเภทต่างๆ
หน้า YouTube
Lite-youtube-embed เป็นอินเทอร์เฟซที่แนะนำสำหรับโปรแกรมเล่น YouTube ซึ่งมีลักษณะเหมือนกับโปรแกรมเล่นจริงแต่เร็วกว่า 224 เท่า โดยสามารถดาวน์โหลดสคริปต์และสไตล์ชีต แล้วใช้แท็ก
<lite-youtube>ใน HTML หรือ JavaScript คุณรวมพารามิเตอร์ของโปรแกรมเล่นที่กำหนดเองซึ่ง YouTube รองรับได้ผ่านแอตทริบิวต์params<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>ต่อไปนี้เป็นการเปรียบเทียบระหว่าง lite-youtube-embed กับการฝังจริง

การฝัง YouTube แบบ Lite 
การฝัง YouTube ฟาซาดอื่นๆ ที่คล้ายกันซึ่งพร้อมใช้งานสำหรับโปรแกรมเล่น YouTube และ Vimeo ได้แก่ lite-youtube, lite-vimeo-embed และ lite-vimeo
หน้าวิดเจ็ต Chat
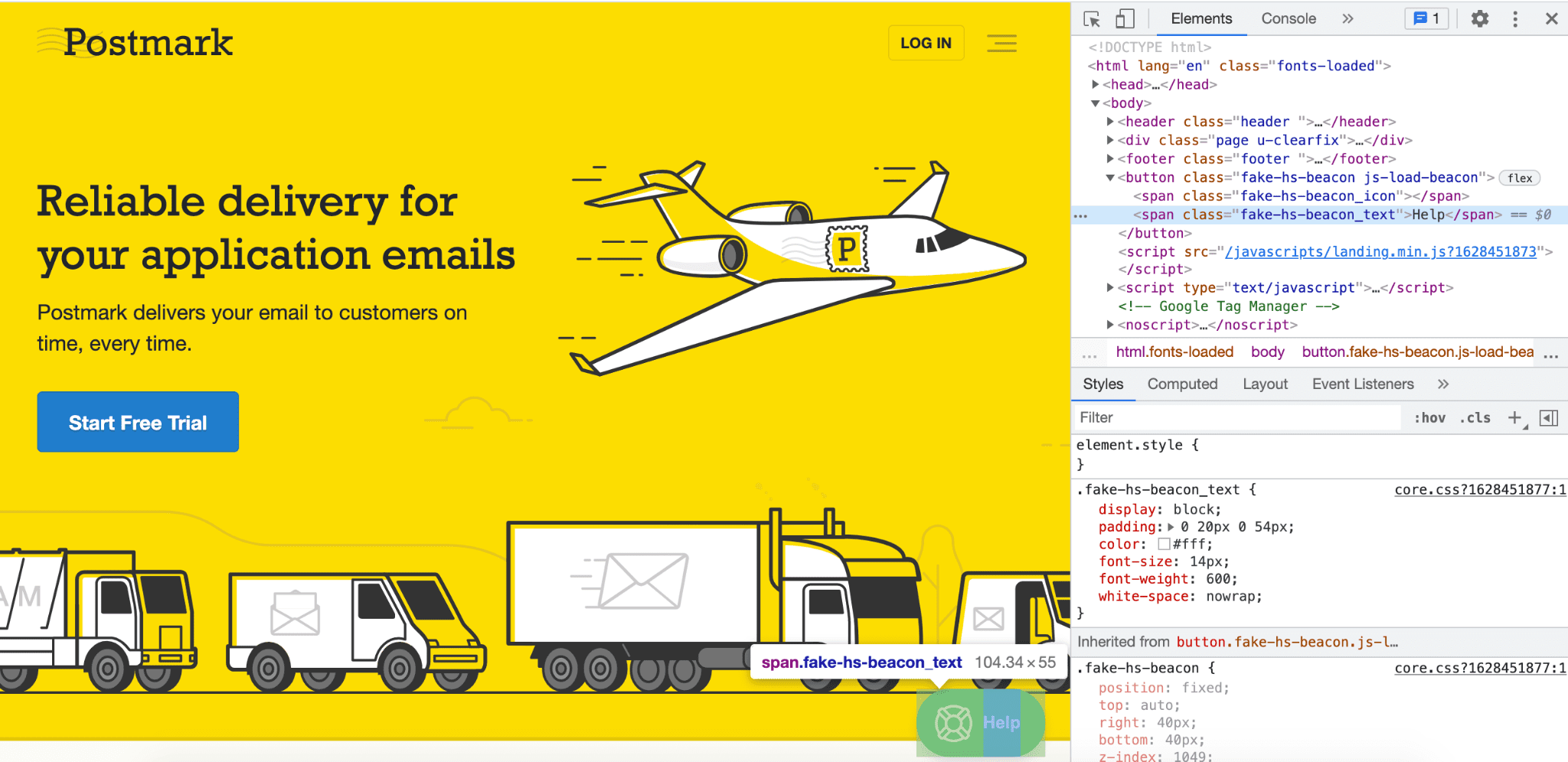
โปรแกรมโหลดแชทสดของ React จะโหลดปุ่มที่ดูเหมือนการฝังแชทแทนการฝัง ซึ่งสามารถใช้กับแพลตฟอร์มผู้ให้บริการแชทต่างๆ เช่น Intercom, Help Scout, Messenger วิดเจ็ตที่คล้ายกันเบากว่าวิดเจ็ตแชทมากและโหลดเร็วกว่า วิดเจ็ตดังกล่าวอาจถูกแทนที่ด้วยวิดเจ็ตแชทจริงเมื่อผู้ใช้วางเมาส์เหนือหรือคลิกปุ่ม หรือเมื่อหน้าเว็บไม่มีการใช้งานเป็นเวลานาน กรณีศึกษาของ Postmark อธิบายวิธีติดตั้งใช้งาน
react-live-chat-loaderและประสิทธิภาพที่เพิ่มขึ้น
นำการฝังออกหรือแทนที่ด้วยการใส่ลิงก์
หากพบว่าการฝังของบุคคลที่สามบางรายการทำให้ประสิทธิภาพการโหลดไม่ดีและการใช้เทคนิคใดๆ ที่อธิบายไว้ก่อนหน้านี้ไม่สามารถทำได้ สิ่งที่ง่ายที่สุดที่คุณทำได้คือนำการฝังออกทั้งหมด หากยังต้องการให้ผู้ใช้เข้าถึงเนื้อหาในการฝังได้ ให้ใส่ลิงก์ไปยังเนื้อหานั้นด้วย target="_blank" เพื่อให้ผู้ใช้คลิกและดูเนื้อหาในแท็บอื่นได้
ความเสถียรของเลย์เอาต์
แม้ว่าการโหลดเนื้อหาที่ฝังแบบไดนามิกจะช่วยปรับปรุงประสิทธิภาพการโหลดของหน้าเว็บได้ แต่บางครั้งก็อาจทําให้เนื้อหาของหน้าเว็บเคลื่อนไหวโดยไม่คาดคิด ลักษณะนี้เรียกว่า "การเปลี่ยนเลย์เอาต์"
เนื่องจากความเสถียรของภาพเป็นสิ่งสำคัญต่อประสบการณ์ของผู้ใช้ที่ราบรื่น Cumulative Layout Shift (CLS) จึงวัดความถี่ที่เกิดการเลื่อนเหล่านั้นและระดับการรบกวนของเลื่อนเหล่านั้น
คุณสามารถหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ได้โดยการจัดสรรพื้นที่ระหว่างการโหลดหน้าเว็บสําหรับองค์ประกอบที่จะโหลดแบบไดนามิกในภายหลัง เบราว์เซอร์จะกำหนดพื้นที่ที่จะจองได้หากทราบความกว้างและความสูงขององค์ประกอบ คุณสามารถตรวจสอบได้โดยระบุแอตทริบิวต์ width และ height ของ iframe หรือกำหนดขนาดคงที่สำหรับองค์ประกอบแบบคงที่ที่จะโหลดการฝังของบุคคลที่สาม เช่น iframe สําหรับการฝัง YouTube ควรระบุความกว้างและความสูงดังต่อไปนี้
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
ชิ้นงานแบบฝังยอดนิยมอย่าง YouTube, Google Maps และ Facebook จะมีโค้ดฝังที่ระบุแอตทริบิวต์ขนาด อย่างไรก็ตาม อาจมีผู้ให้บริการที่ไม่รวมข้อมูลนี้ เช่น ข้อมูลโค้ดนี้ไม่ได้ระบุขนาดของการฝังที่ได้
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อตรวจสอบ iframe ที่แทรกหลังจากหน้าเว็บนี้แสดงผลแล้ว ดังที่เห็นในข้อมูลโค้ดต่อไปนี้ ความสูงของ iframe ที่แทรกจะคงที่ ขณะที่ความกว้างจะระบุเป็นเปอร์เซ็นต์
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
ข้อมูลนี้สามารถใช้เพื่อกำหนดขนาดขององค์ประกอบที่บรรจุเพื่อให้แน่ใจว่าคอนเทนเนอร์จะไม่ขยายเมื่อโหลดฟีดและไม่มีการเปลี่ยนแปลงเลย์เอาต์ สามารถใช้ข้อมูลโค้ดต่อไปนี้เพื่อแก้ไขขนาดของชิ้นงานที่ฝังไว้ก่อนหน้านี้
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
ตัวระบุจุดสิ้นสุดของการเปลี่ยนเลย์เอาต์
เนื่องจากการฝังของบุคคลที่สามมักละเว้นมิติข้อมูล (ความกว้าง ความสูง) สำหรับเนื้อหาสุดท้ายที่แสดงผล จึงอาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ในหน้าเว็บอย่างมาก ปัญหานี้อาจแก้ไขได้ยากหากไม่ตรวจสอบขนาดสุดท้ายด้วยตนเองโดยใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในวิวพอร์ตขนาดต่างๆ
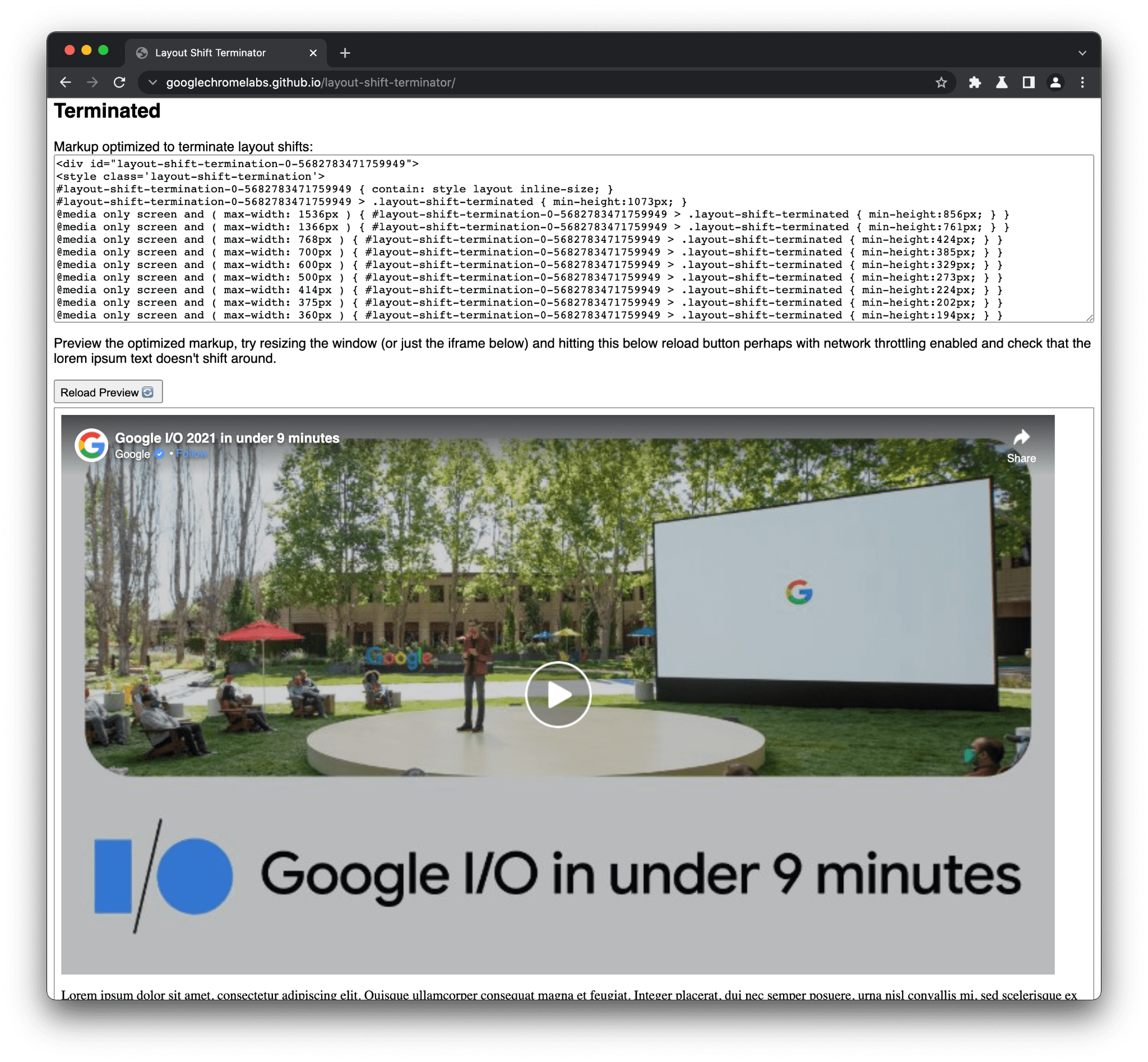
ตอนนี้เรามีเครื่องมืออัตโนมัติที่เรียกว่า Layout Shift Terminator ที่ช่วยคุณลดการเปลี่ยนเลย์เอาต์จากการฝังที่ได้รับความนิยม เช่น จาก Twitter, Facebook และผู้ให้บริการรายอื่นๆ
ตัวระบุจุดสิ้นสุดของการเปลี่ยนเลย์เอาต์
- โหลดการฝังฝั่งไคลเอ็นต์ใน iframe
- ปรับขนาด iframe เป็นขนาดวิวพอร์ตยอดนิยมต่างๆ
- สําหรับวิวพอร์ตยอดนิยมแต่ละรายการ ให้บันทึกมิติข้อมูลของชิ้นงานเพื่อใช้สร้างการค้นหาสื่อและการค้นหาคอนเทนเนอร์ในภายหลัง
- ปรับขนาด Wrapper ของ min-height รอบมาร์กอัปการฝังโดยใช้ Media Query (และ Container Query) จนกว่าการฝังจะเริ่มต้น (หลังจากนั้นระบบจะนำสไตล์ min-height ออก)
สร้างข้อมูลโค้ดการฝังที่เพิ่มประสิทธิภาพแล้วซึ่งคัดลอกและวางได้ตรงตำแหน่งที่คุณต้องการฝังในหน้าเว็บ

ลองใช้ Layout Shift Terminator และแสดงความคิดเห็นใน GitHub เครื่องมือนี้อยู่ในสถานะเบต้าและมุ่งปรับปรุงอย่างต่อเนื่องด้วยการขัดเกลาเพิ่มเติม
บทสรุป
ชิ้นงานของบุคคลที่สามอาจให้คุณค่าแก่ผู้ใช้ได้เป็นอย่างมาก แต่ประสิทธิภาพอาจลดลงเมื่อจำนวนและขนาดของชิ้นงานในหน้าเว็บเพิ่มขึ้น คุณจึงจําเป็นต้องวัดผล ตัดสิน และใช้กลยุทธ์การโหลดที่เหมาะสมสําหรับการฝังโดยพิจารณาจากตําแหน่ง ความเกี่ยวข้อง และความต้องการของผู้มีโอกาสเป็นผู้ใช้




