نظرة عامة على أساليب تحميل الرموز المضمّنة الشائعة التابعة لجهات خارجية بكفاءة
تستخدم العديد من المواقع الإلكترونية عمليات التضمين التابعة لجهات خارجية لتوفير تجربة تفاعلية للمستخدمين من خلال تفويض بعض أقسام صفحة الويب لمقدّم محتوى آخر. وتشمل الأمثلة الأكثر شيوعًا على عمليات تضمين المحتوى التابع لجهات خارجية مشغّلات الفيديو وخلاصات وسائل التواصل الاجتماعي والخرائط والإعلانات.
يمكن أن يؤثر المحتوى التابع لجهات خارجية في أداء الصفحة بطرق متعدّدة. ويمكن أن يؤدي ذلك إلى منع العرض أو التنافس مع موارد مهمة أخرى للشبكة وسعة النطاق أو التأثير في مقاييس "مؤشرات أداء الويب الأساسية". قد تؤدي الرموز المضمّنة التابعة لجهات خارجية أيضًا إلى تغييرات في التنسيق أثناء تحميلها. تتناول هذه المقالة أفضل الممارسات المتعلقة بالأداء التي يمكنك استخدامها عند تحميل المحتوى المضمّن التابع لجهات خارجية، وأساليب التحميل الفعّالة، وأداة Layout Shift Terminator التي تساعد في تقليل عمليات تغيير التنسيق للمحتوى المضمّن الرائج.
ما هو المقصود بالمحتوى المضمّن؟
المحتوى المضمّن التابع لجهة خارجية هو أي محتوى معروض على موقعك الإلكتروني:
- غير من تأليفك
- يتم عرضها من خوادم تابعة لجهات خارجية

يتم استخدام العناصر المضمّنة بشكل متكرر في ما يلي:
- تستخدم المواقع الإلكترونية ذات الصلة بالرياضة والأخبار والترفيه والأزياء الفيديوهات لتعزيز المحتوى النصي.
- تضمّن المؤسسات التي لديها حسابات نشطة على Twitter أو وسائل التواصل الاجتماعي خلاصات من هذه الحسابات في صفحات الويب الخاصة بها للتفاعل مع المزيد من الأشخاص والوصول إليهم.
- غالبًا ما تتضمّن صفحات المطاعم والمتنزّهات وأماكن الفعاليات خرائط.
يتم عادةً تحميل المحتوى المضمّن التابع لجهات خارجية في عناصر <iframe> على الصفحة. يوفّر مقدّمو الخدمات الخارجيون مقتطفات HTML تتألف غالبًا من <iframe> يسحب صفحة تتألف من ترميز ونصوص برمجية وأوراق أنماط. يستخدم بعض مقدّمي المحتوى أيضًا مقتطفًا من نص برمجي يُدخل <iframe> ديناميكيًا لسحب محتوى آخر. ويمكن أن يؤدي ذلك إلى زيادة حجم المحتوى المضمّن التابع لجهات خارجية والتأثير في أداء الصفحة من خلال تأخير ظهور المحتوى التابع للطرف الأول.
تأثير المحتوى المضمّن التابع لجهات خارجية في الأداء
تتضمّن العديد من العناصر المضمّنة الشائعة أكثر من 100 كيلوبايت من JavaScript، وقد يصل حجمها أحيانًا إلى 2 ميغابايت. وتستغرق هذه العمليات وقتًا أطول في التحميل وتشغّل سلسلة المحادثات الرئيسية عند تنفيذها. تساعد أدوات مراقبة الأداء، مثل Lighthouse وأدوات مطوّري البرامج في Chrome، في قياس تأثير عمليات التضمين التابعة لجهات خارجية على الأداء.
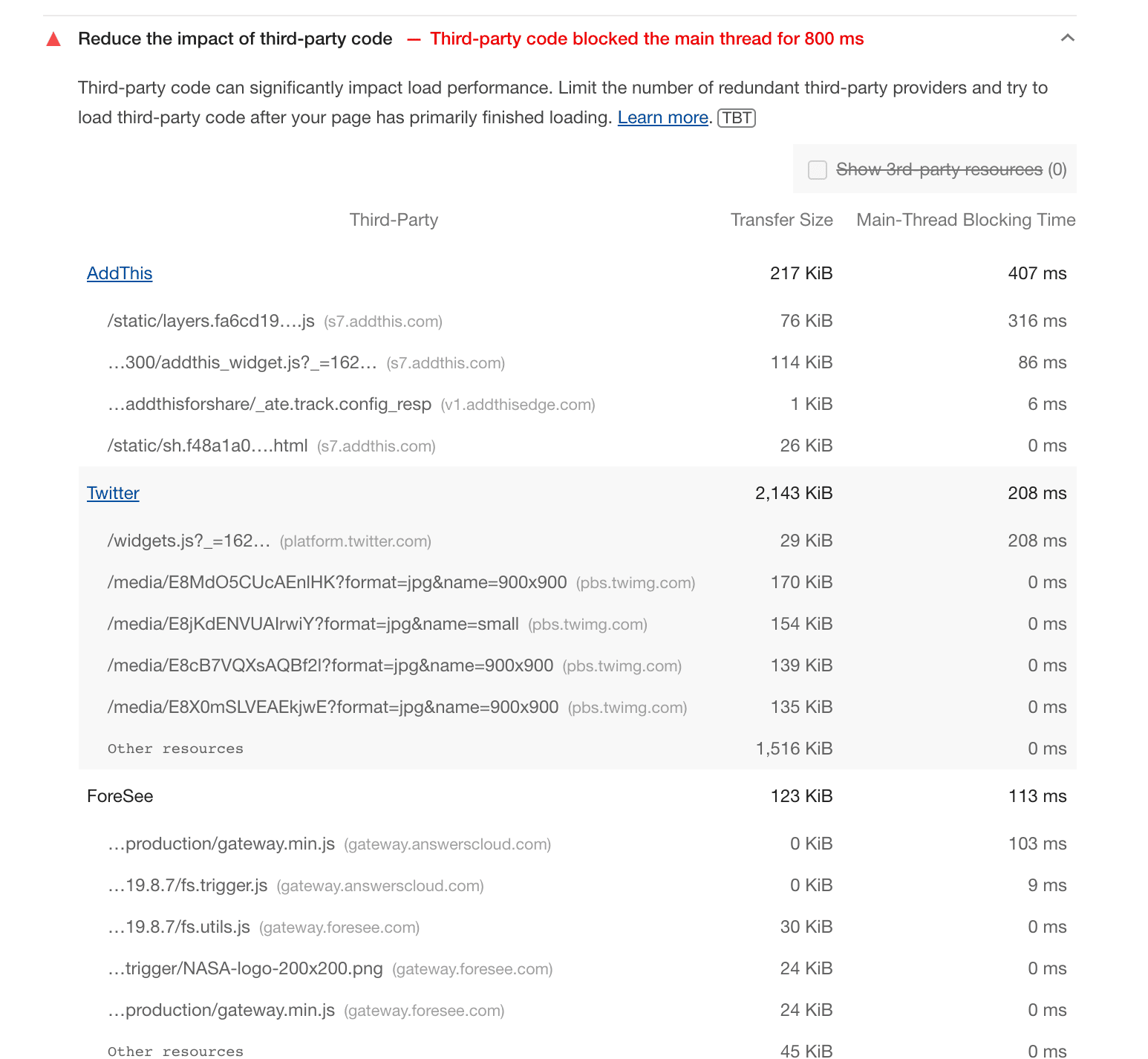
تقليل تأثير رمز الجهة الخارجية: تعرض تدقيق Lighthouse قائمة مقدّمي الخدمات التابعين لجهات خارجية الذين تستخدمهم الصفحة، مع حجم الرمز ووقت حظر السلسلة الرئيسية. تتوفّر عملية التدقيق من خلال "أدوات مطوّري البرامج في Chrome" ضمن علامة التبويب Lighthouse.
من الممارسات الجيدة إجراء تدقيق دوري لتأثير الأداء في عمليات التضمين والرموز البرمجية التابعة لجهات خارجية، لأنّ الرمز البرمجي المصدر للمحتوى المضمّن قد يتغيّر. يمكنك استخدام هذه الفرصة لإزالة أي رمز مكرّر.

أفضل الممارسات المتعلّقة بالتحميل
يمكن أن تؤثر عمليات التضمين التابعة لجهات خارجية سلبًا في الأداء، ولكنها توفّر أيضًا وظائف مهمة. اتّبِع الإرشادات التالية لاستخدام المحتوى المضمّن التابع لجهات خارجية بفعالية والحدّ من تأثيره في الأداء.
ترتيب النصوص البرمجية
في الصفحة المصمّمة جيدًا، سيكون المحتوى الرئيسي التابع للطرف الأول هو محور الصفحة، بينما ستشغل العناصر المضمّنة التابعة لجهات خارجية الأشرطة الجانبية أو ستظهر بعد المحتوى التابع للطرف الأول.
لتوفير أفضل تجربة مستخدم، يجب تحميل المحتوى الرئيسي بسرعة وقبل أي محتوى داعم آخر. على سبيل المثال، يجب تحميل نص الأخبار على صفحة الأخبار قبل عمليات التضمين لخلاصة Twitter أو الإعلانات.
يمكن أن تؤدي طلبات عمليات التضمين التابعة لجهات خارجية إلى إعاقة تحميل المحتوى التابع للطرف الأول، لذلك من المهم تحديد موضع علامة نص برمجي تابع لجهة خارجية. يمكن أن تؤثّر النصوص البرمجية في تسلسل التحميل لأنّ عملية إنشاء نموذج DOM تتوقف مؤقتًا أثناء تنفيذ النصوص البرمجية. ضَع علامات النصوص البرمجية التابعة لجهات خارجية بعد علامات الطرف الأول الرئيسية واستخدِم السمتَين async أو defer لتحميلها بشكل غير متزامن.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
التحميل الكسول
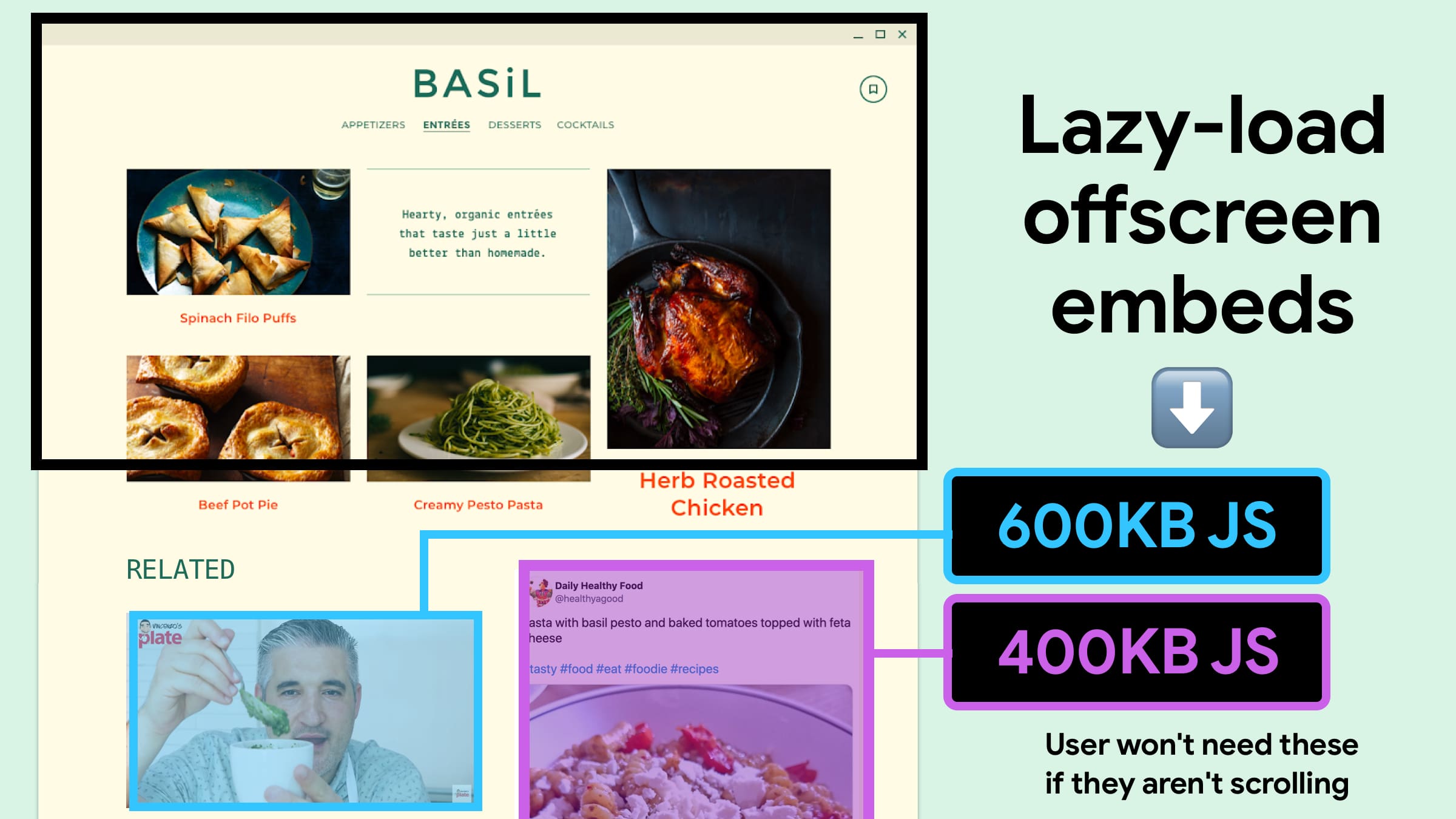
وبما أنّ المحتوى التابع لجهات خارجية يظهر عادةً بعد المحتوى الأساسي، قد لا يكون مرئيًا في إطار العرض عند تحميل الصفحة. في هذه الحالة، قد يتم تأجيل تنزيل الموارد التابعة لجهات خارجية إلى أن ينتقل المستخدم إلى هذا الجزء من الصفحة. لا يساعد ذلك فقط في تحسين عملية تحميل الصفحة الأولية، بل يساعد أيضًا في تقليل تكاليف التنزيل للمستخدمين الذين يستخدمون خطط بيانات ثابتة واتصالات شبكة بطيئة.
يُعرف تأخير تحميل المحتوى إلى أن يصبح مطلوبًا فعليًا باسم التحميل البطيء. استنادًا إلى المتطلبات ونوع التضمين، يمكنك استخدام أساليب مختلفة للتحميل البطيء.
التحميل الكسول للمتصفّح في <iframe>
بالنسبة إلى المحتوى المضمّن التابع لجهات خارجية الذي يتم تحميله من خلال عناصر <iframe>، يمكنك استخدام ميزة "التحميل غير المرئي" على مستوى المتصفّح لتأجيل تحميل أطر iframe التي لا تظهر على الشاشة إلى أن ينتقل إليها المستخدمون. تتوفّر سمة loading لعنصر <iframe> في جميع المتصفحات الحديثة.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
تتيح سمة التحميل القيم التالية:
lazy: يشير إلى أنّ المتصفّح يجب أن يؤجل تحميل إطار iframe. سيحمِّل المتصفّح إطار iframe عندما يقترب من إطار العرض. استخدِم هذا الخيار إذا كان إطار iframe مرشحًا جيدًا للتحميل الكسول.eager: يتم تحميل إطار iframe على الفور. استخدِم هذا الخيار إذا لم يكن عنصر iframe مناسبًا للتحميل الكسول. إذا لم يتم تحديد سمةloading، يكون هذا هو السلوك التلقائي، باستثناء الوضع البسيط.auto: يحدّد المتصفّح ما إذا كان سيتم تحميل هذا الإطار بشكل بطيء.
تتجاهل المتصفّحات التي لا تتوافق مع السمة loading هذه السمة، لذا يمكنك تطبيق ميزة "التحميل البطيء" على مستوى المتصفّح كتحسين تدريجي. قد تتّبع المتصفحات التي تتيح استخدام السمة عمليات تنفيذ مختلفة لمستوى distance-from-viewport (المسافة التي يبدأ عندها تحميل iframe).
في ما يلي بعض الطرق التي يمكنك من خلالها تحميل إطارات iframe بشكل كسول لأنواع مختلفة من عمليات التضمين.
- فيديوهات YouTube: لتحميل إطار iframe لمشغّل فيديو YouTube بشكل بطيء، أدرِج السمة
loadingفي رمز التضمين المقدَّم من YouTube. يمكن أن يؤدي تحميل محتوى YouTube بشكل بطيء إلى توفير 500 كيلوبايت تقريبًا عند تحميل الصفحة لأول مرة.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- "خرائط Google": لتحميل إطار iframe في "خرائط Google" بشكل بطيء، أدرِج السمة
loadingفي رمز تضمين iframe الذي تم إنشاؤه بواسطة Google Maps Embed API. في ما يلي مثال على الرمز البرمجي الذي يتضمّن عنصر نائبًا لمفتاح Google Cloud API.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
مكتبة lazysizes
بما أنّ المتصفّحات تستخدِم مسافة العنصر المضمّن من مساحة العرض، بالإضافة إلى إشارات مثل نوع الاتصال الفعّال و"الوضع البسيط"، لتحديد وقت تحميل إطار iframe، يمكن أن يكون التحميل المُتأخّر للمتصفّح غير متّسق. إذا كنت بحاجة إلى التحكّم بشكل أفضل في حدود المسافة أو كنت تريد توفير تجربة تحميل بطيء متّسقة على جميع المتصفّحات، يمكنك استخدام مكتبة lazysizes.
lazysizes هو أداة تحميل كسول سريعة ومتوافقة مع تحسين محركات البحث لكلّ من الصور وإطارات iframe. بعد تنزيل المكوّن، يمكن استخدامه مع إطار iframe لعرض فيديو على YouTube على النحو التالي.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
وبالمثل، يمكن استخدام ميزة "الأحجام المتغيّرة" مع إطارات iframe لعمليات التضمين الأخرى التابعة لجهات خارجية.
يُرجى العِلم أنّ واجهة برمجة التطبيقات lazysizes تستخدم Intersection Observer API لرصد الحالات التي يصبح فيها العنصر مرئيًا.
استخدام data-lazy في Facebook
يوفّر Facebook أنواعًا مختلفة من المكوّنات الإضافية للإجراءات الاجتماعية التي يمكن تضمينها. ويشمل ذلك المشاركات والتعليقات والفيديوهات وزر أعجبني الأكثر استخدامًا. تتضمّن جميع المكوّنات الإضافية إعدادًا data-lazy. يضمن ضبط القيمة على true أنّ المكوّن الإضافي سيستخدم آلية التحميل غير المتزامن للمتصفّح من خلال ضبط سمة loading="lazy" iframe.
التحميل الكسول لخلاصات Instagram
يوفّر Instagram مجموعة من العلامات النصية ونصًا برمجيًا كجزء من عملية التضمين. يُدخل النص البرمجي علامة <iframe> في الصفحة. يمكن أن يؤدي تحميل هذا <iframe> بشكلٍ بطيء إلى تحسين الأداء لأنّ حجم المحتوى المضمّن قد يكون أكبر من 100 كيلوبايت مضغوطًا. توفّر العديد من المكوّنات الإضافية لInstagram على مواقع WordPress الإلكترونية، مثل WPZoom وElfsight، خيار التحميل البطيء.
استبدال عمليات التضمين بواجهات
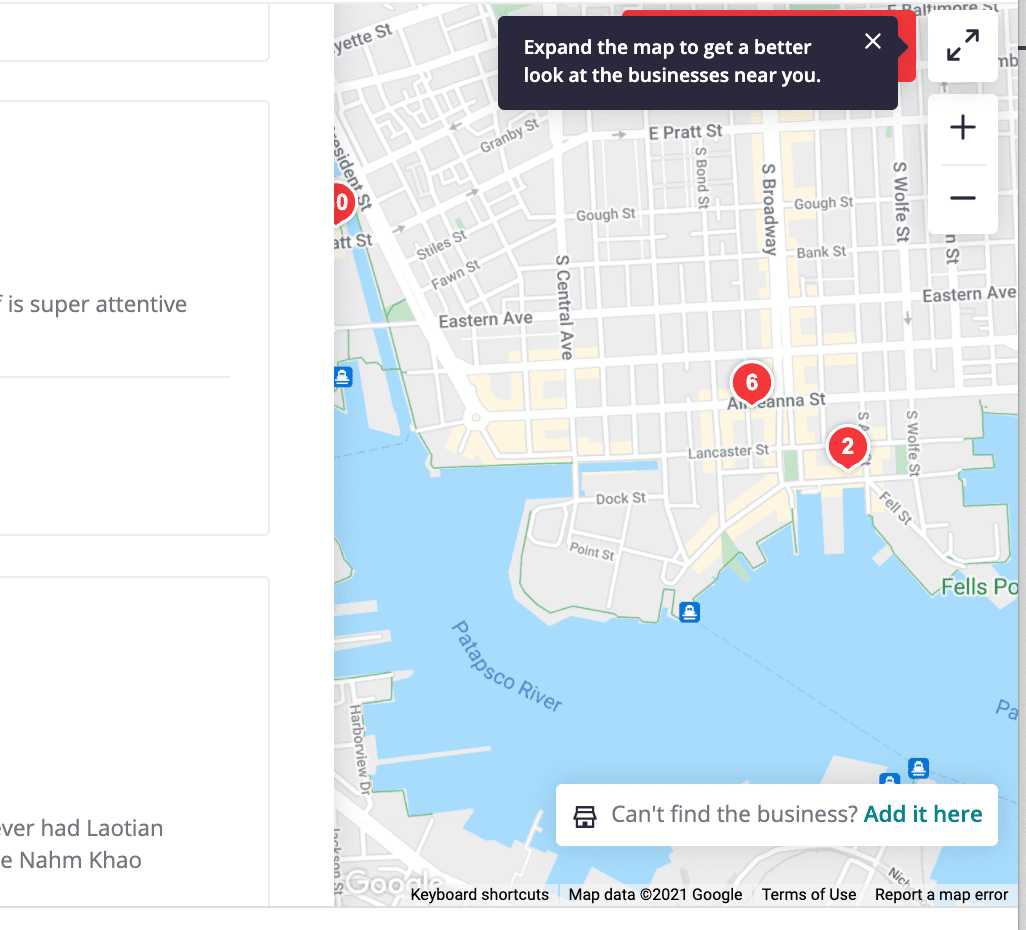
على الرغم من أنّ عمليات التضمين التفاعلية تضيف قيمة إلى الصفحة، إلا أنّ العديد من المستخدمين قد لا يتفاعلون معها. على سبيل المثال، لن ينقر كل مستخدم يتصفّح صفحة مطعم على ميزة "إدراج الخريطة" أو يوسّعها أو يمرر الصفحة للأعلى أو للأسفل أو تنقّل فيها. وبالمثل، لن يتفاعل كل مستخدم في صفحة مزوّد خدمة الاتصالات مع محادثة chatbot. في هذه الحالات، يمكنك تجنُّب تحميل المحتوى المضمّن أو تحميله بشكل بطيء تمامًا من خلال عرض واجهة بدلاً منه.


الواجهة هي عنصر ثابت يبدو مشابهًا للعنصر المضمّن التابع لجهة خارجية، ولكنه غير وظيفي، وبالتالي يُحمّل الصفحة بشكل أقل بكثير. في ما يلي بعض الاستراتيجيات لتحميل عمليات التضمين هذه على النحو الأمثل مع مواصلة تقديم بعض القيمة للمستخدم.
استخدام صور ثابتة كواجهات
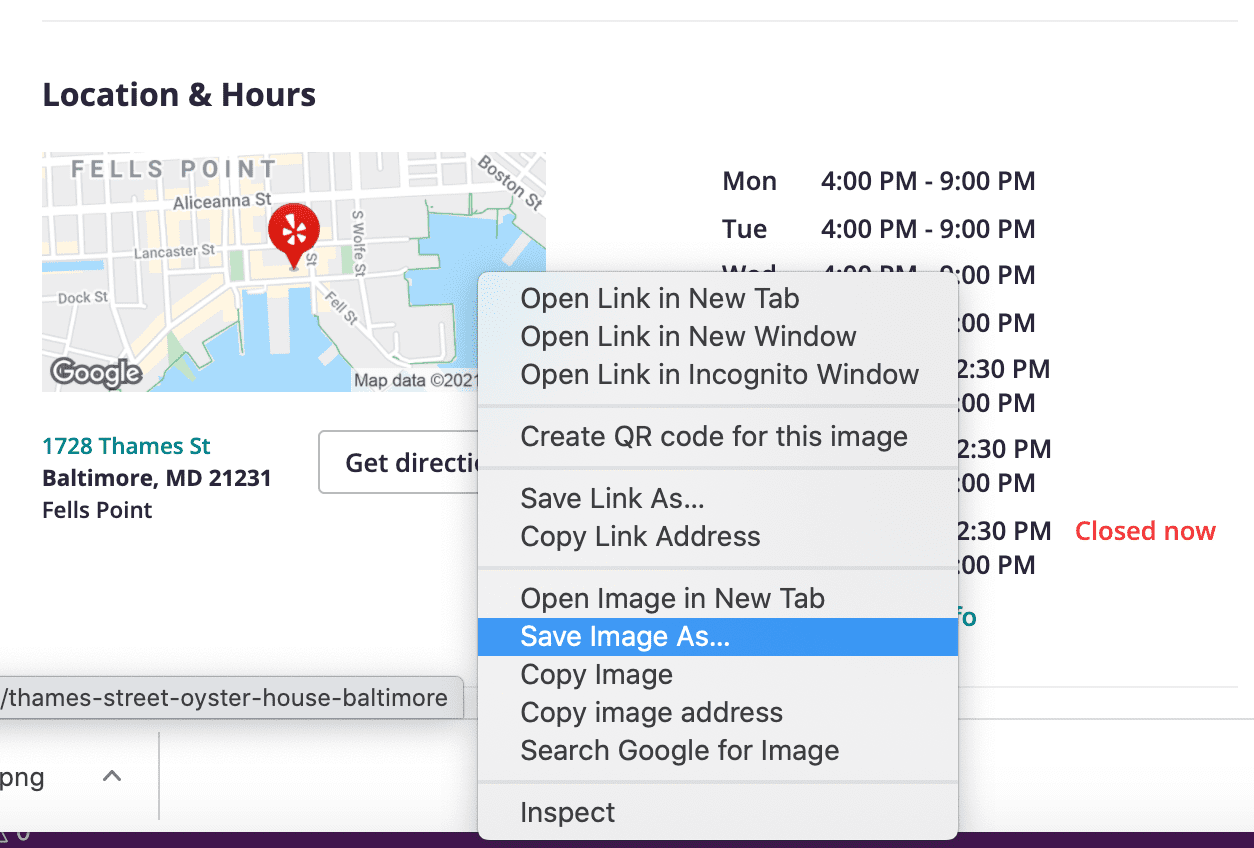
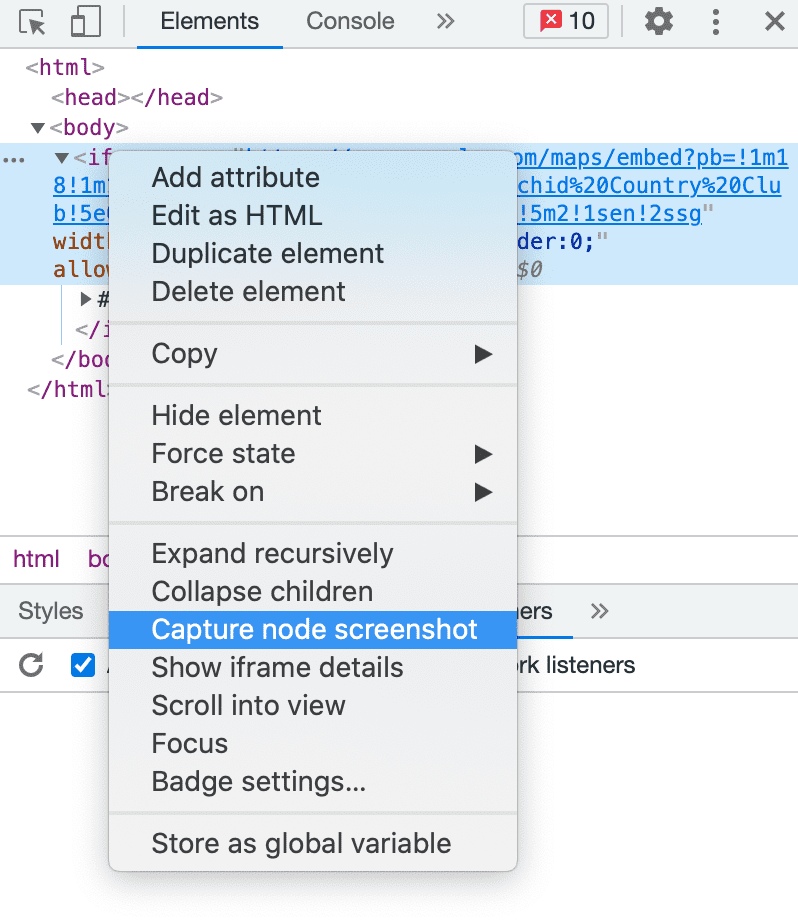
يمكن استخدام الصور الثابتة بدلاً من عمليات تضمين الخرائط في حال لم تكن بحاجة إلى جعل الخريطة تفاعلية. يمكنك تكبير المنطقة التي تهمّك على الخريطة والتقاط صورة واستخدامها بدلاً من تضمين الخريطة التفاعلية. يمكنك أيضًا استخدام ميزة التقاط لقطة شاشة للعقدة في "أدوات المطوّر" لالتقاط لقطة شاشة لعنصر iframe المضمّن.

تلتقط أدوات مطوّري البرامج الصورة بتنسيق png، ولكن يمكنك أيضًا تحويلها إلى تنسيق WebP لتحسين الأداء.
استخدام الصور الديناميكية كواجهات
تتيح لك هذه التقنية إنشاء صور تتوافق مع عملية تضمين تفاعلية في وقت التشغيل. في ما يلي بعض الأدوات التي تتيح لك إنشاء نُسخ ثابتة من المحتوى المضمّن على صفحاتك.
Maps Static API: تُنشئ خدمة Maps Static API من Google خريطة استنادًا إلى مَعلمات عنوان URL المضمّنة في طلب HTTP عادي، وتُعيد عرض الخريطة كصورة يمكنك عرضها على صفحة الويب. يجب أن يتضمّن عنوان URL مفتاح Google Maps API، ويجب وضعه في علامة
<img>على الصفحة كسمةsrc.تساعدك أداة أداة إنشاء الخرائط الثابتة في ضبط المَعلمات المطلوبة لعنوان URL وتمنحك رمز عنصر الصورة في الوقت الفعلي.
يعرض المقتطف التالي رمزًا لصورة تم ضبط مصدرها على عنوان URL لواجهة برمجة التطبيقات "الخرائط الثابتة". تم تضمينه في علامة رابط تضمن إمكانية الوصول إلى الخريطة الفعلية من خلال النقر على الصورة. (ملاحظة: لا يتم تضمين سمة مفتاح واجهة برمجة التطبيقات في عنوان URL)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>لقطات شاشة من Twitter: على غرار لقطات الشاشة للخريطة، يتيح لك هذا المفهوم تضمين لقطة شاشة من Twitter بشكل ديناميكي بدلاً من الخلاصة المباشرة. Tweetpik هي إحدى الأدوات التي يمكن استخدامها لالتقاط لقطات شاشة للتغريدات. تقبل Tweetpik API عنوان URL للمشاركة وتُرجع صورة تتضمّن محتوياتها. تقبل واجهة برمجة التطبيقات أيضًا مَعلمات لتخصيص الخلفية والألوان والحدود وأبعاد الصورة.
استخدام ميزة "النقر للتحميل" لتحسين الواجهات
يجمع مفهوم "النقر للتحميل" بين أسلوب "التحميل الكسول" وواجهات العرض. يتم تحميل الصفحة في البداية مع الواجهة. عندما يتفاعل المستخدم مع العنصر النائب الثابت من خلال النقر عليه، يتم تحميل المحتوى المضمّن التابع لجهة خارجية. يُعرف هذا أيضًا باسم نمط الاستيراد عند التفاعل ويمكن تنفيذه باستخدام الخطوات التالية.
- عند تحميل الصفحة: يتم تضمين واجهة أو عنصر ثابت في الصفحة.
- عند تمرير مؤشر الماوس: تُجري Facade عملية اتصال مُسبَق بموفِّر ميزة التضمين التابع لجهة خارجية.
- عند النقر: يتم استبدال الواجهة بالمنتج التابع لجهة خارجية.
يمكن استخدام الواجهات مع العناصر المضمّنة التابعة لجهات خارجية لمشغّلات الفيديو وتطبيقات مصغرة للدردشة وخدمات المصادقة وتطبيقات مصغرة لوسائل التواصل الاجتماعي. إنّ عمليات تضمين فيديوهات YouTube التي لا تتضمّن سوى صور مع زر تشغيل هي واجهات نصادفها بشكل متكرّر. لا يتم تحميل الفيديو الفعلي إلا عند النقر على الصورة.
يمكنك إنشاء واجهة مخصّصة للنقر للتحميل باستخدام نمط الاستيراد عند التفاعل أو استخدام إحدى واجهات المصدر المفتوح التالية المتاحة لأنواع مختلفة من عمليات التضمين.
واجهة YouTube
Lite-youtube-embed هو واجهة مقترَحة لمشغّل YouTube، وهو يشبه المشغّل الحقيقي ولكنّه أسرع بـ 224 مرة. ويمكن استخدامه من خلال تنزيل النص البرمجي وملف الأنماط ثم استخدام علامة
<lite-youtube>في HTML أو JavaScript. يمكن تضمين مَعلمات المشغّل المخصّصة المتوافقة مع YouTube من خلال سمةparams.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>في ما يلي مقارنة بين علامة lite-youtube-embed وعلامة التضمين الفعلية.

إدراج YouTube بتنسيق بسيط 
إدراج YouTube تشمل الواجهات الأخرى المشابهة المتاحة لمشغّلي YouTube وVimeo ما يلي: lite-youtube وlite-vimeo-embed وlite-vimeo.
واجهة تطبيق Chat المصغّر
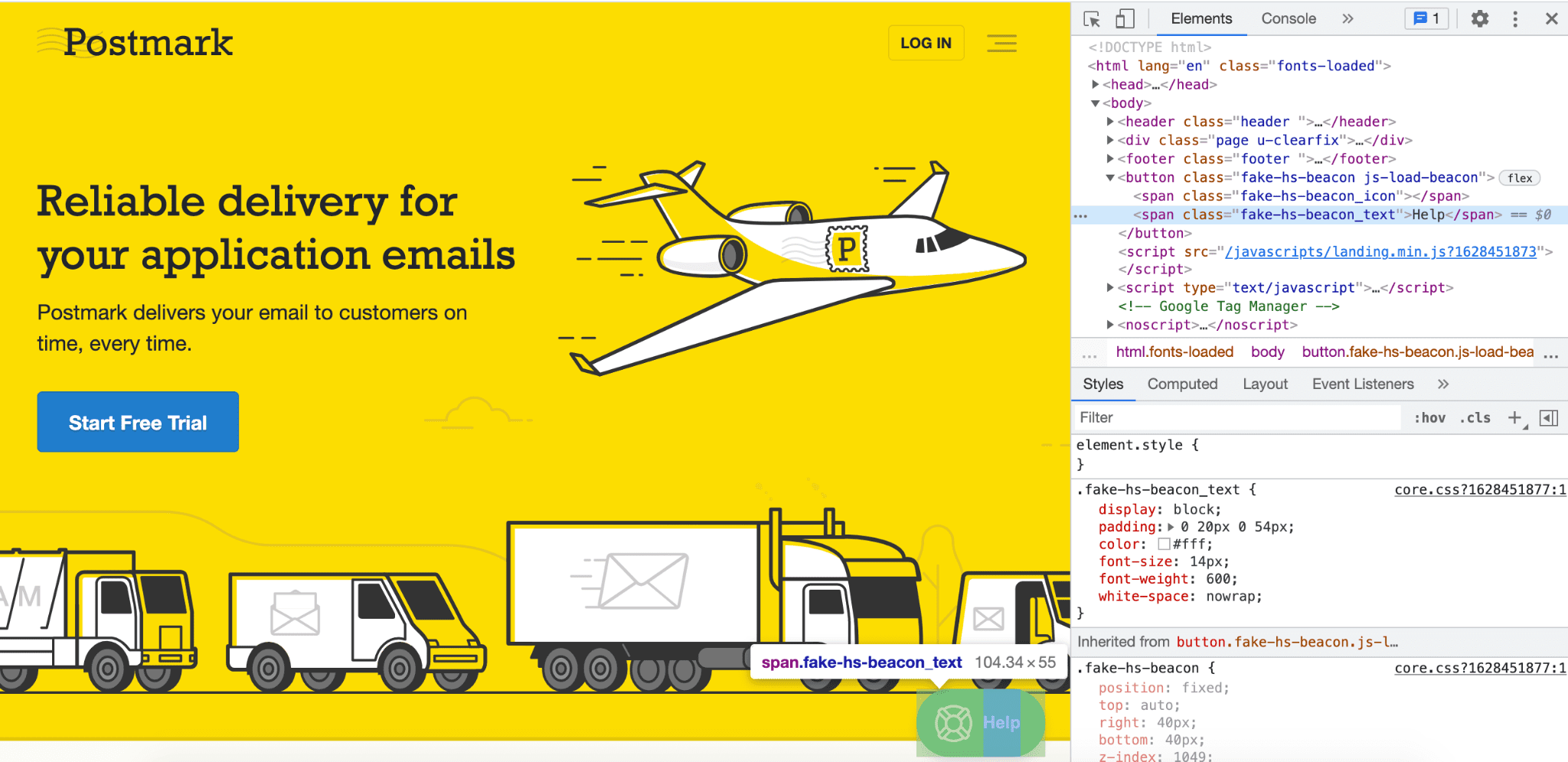
تحمِّل React live chat loader زرًا يبدو مثل عنصر مضمّن للمحادثة بدلاً من العنصر المضمّن نفسه. ويمكن استخدامه مع منصات مقدّمي خدمات المحادثة المختلفة، مثل Intercom وHelp Scout وMessenger. إنّ التطبيق المصغّر المشابه أخفّ بكثير من تطبيق المحادثة المصغّر ويتم تحميله بشكل أسرع. ويمكن استبداله بتطبيق مصغّر فعلي للمحادثة عندما يمرّر المستخدم مؤشر الماوس فوق الزر أو ينقر عليه أو إذا كانت الصفحة غير مستخدَمة لفترة طويلة. توضّح دراسة حالة Postmark كيفية تنفيذ
react-live-chat-loaderوالتحسينات التي حقّقتها في الأداء.
إزالة المحتوى المضمّن أو استبداله بروابط
إذا تبيّن لك أنّ بعض عمليات التضمين التابعة لجهات خارجية تؤدي إلى ضعف أداء التحميل ولا يمكنك استخدام أيّ من الأساليب الموضّحة سابقًا، يمكنك ببساطة إزالة عملية التضمين بالكامل. إذا كنت لا تزال تريد أن يتمكّن المستخدمون من الوصول إلى المحتوى المضمّن، يمكنك تقديم رابط إليه باستخدام target="_blank" حتى يتمكّن المستخدم من النقر عليه وعرضه في علامة تبويب أخرى.
ثبات التنسيق
على الرغم من أنّ تحميل المحتوى المضمّن بشكل ديناميكي يمكن أن يُحسِّن أداء تحميل الصفحة، إلا أنّه قد يؤدي أحيانًا إلى تحريك محتوى الصفحة بشكل غير متوقّع. ويُعرف ذلك باسم "تغيير التنسيق".
بما أنّ الثبات البصري مهم لتوفير تجربة سلسة للمستخدم، يقيس مقياس متغيّرات التصميم التراكمية (CLS) معدّل حدوث هذه التغيُّرات ومدى تأثيرها في تجربة المستخدم.
يمكن تجنُّب تغييرات التنسيق من خلال حجز مساحة أثناء تحميل الصفحة للعناصر التي سيتم تحميلها ديناميكيًا لاحقًا. يمكن للمتصفّح تحديد المساحة التي يجب حجزها إذا كان يعرف عرض العناصر وارتفاعها. يمكنك التأكّد من ذلك من خلال تحديد سمتَي width وheight لإطارات iframe أو من خلال ضبط حجم ثابت للعناصر الثابتة التي سيتم تحميل المحتوى المضمّن التابع لجهة خارجية فيها. على سبيل المثال، يجب تحديد العرض والارتفاع لإطار iframe المخصّص لفيديو YouTube على النحو التالي.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
توفّر عمليات التضمين الشائعة، مثل YouTube و"خرائط Google" وFacebook، رمز التضمين مع سمات الحجم المحدّدة. ومع ذلك، قد يكون هناك مقدّمو خدمة لا يشملون ذلك. على سبيل المثال، لا يشير مقتطف الرمز هذا إلى أبعاد المحتوى المضمّن الناتج.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
يمكنك استخدام أدوات مطوّري البرامج لفحص iframeالمُحقَّق بعد عرض هذه الصفحة. كما هو موضّح في المقتطف التالي، يكون ارتفاع إطار iframe المُدرَج ثابتًا بينما يتم تحديد العرض كنسبة مئوية.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
يمكن استخدام هذه المعلومات لضبط حجم العنصر الذي يحتوي على الخلاصة لضمان عدم توسيع الحاوية عند تحميل الخلاصة وعدم حدوث أي تغيير في التنسيق. يمكن استخدام المقتطف التالي لإصلاح حجم المحتوى المضمّن الذي تم تضمينه سابقًا.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
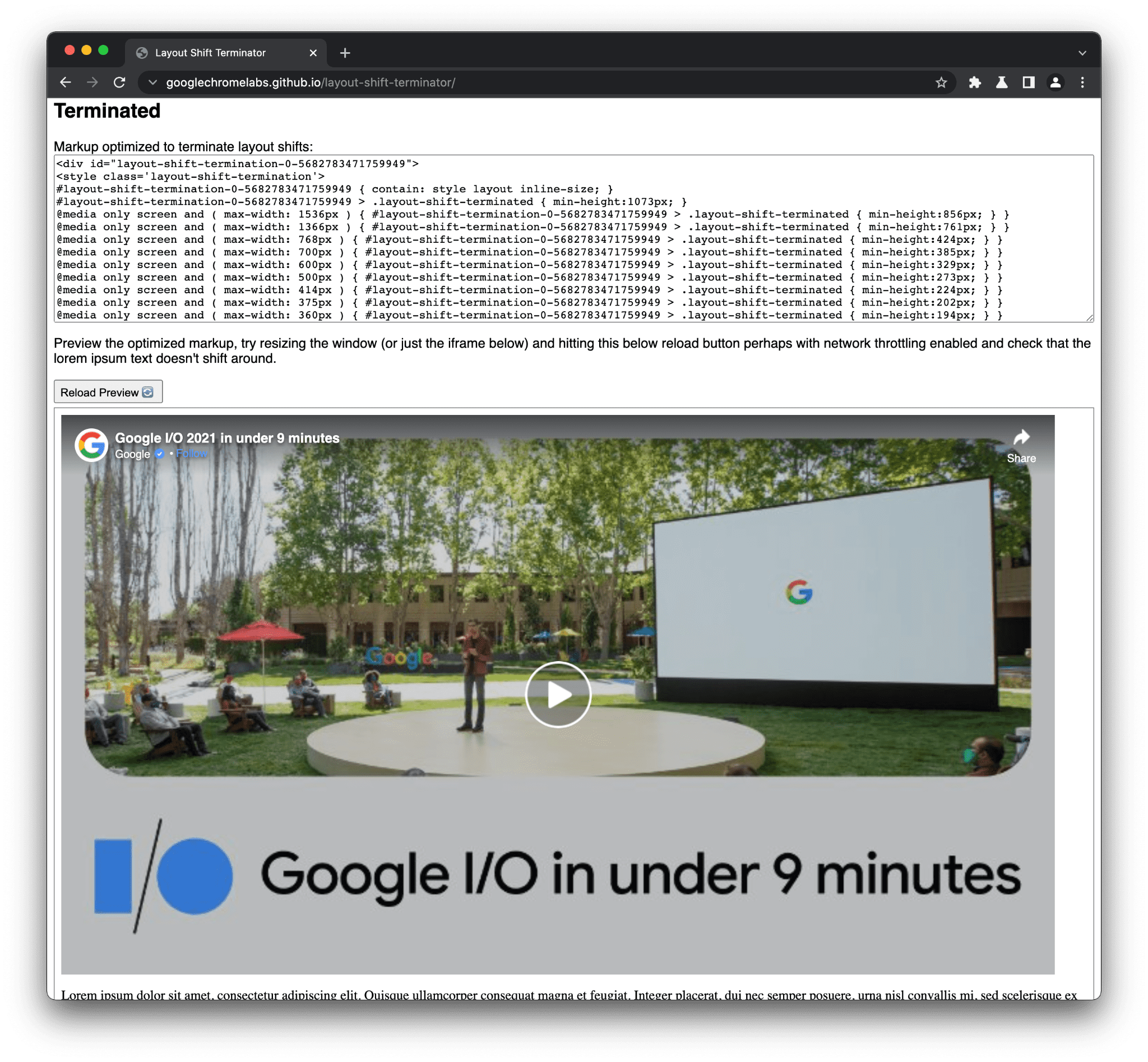
محطة طرفية لتغييرات التصميم
بما أنّ المحتوى المضمّن التابع لجهات خارجية غالبًا ما يحذف السمتَين (العرض والارتفاع) للمحتوى النهائي الذي يعرضه، يمكن أن يؤدي ذلك إلى تغييرات كبيرة في تنسيق الصفحة. قد يكون من الصعب معالجة هذه المشكلة بدون فحص الأحجام النهائية يدويًا باستخدام أدوات المطوّر على مجموعة متنوعة من أحجام مساحات العرض المختلفة.
تتوفّر الآن أداة آلية، وهي Layout Shift Terminator، يمكنها مساعدتك في تقليل عمليات تغيير التنسيق من عمليات التضمين الشائعة، مثل Twitter وFacebook ومقدّمي خدمات آخرين.
مُنهي تغييرات التصميم:
- يتم تحميل المحتوى المضمّن من جهة العميل في إطار iframe.
- يغيّر حجم إطار iframe إلى أحجام إطارات العرض الشائعة المختلفة.
- بالنسبة إلى كلّ مساحة عرض شائعة، يتمّ تسجيل سمات التضمين لإنشاء طلبات بحث الوسائط وطلبات بحث الحاوية لاحقًا.
- تُحدِّد أحجامًا لعنصر التفاف min-height حول علامة التضمين باستخدام طلبات بحث الوسائط (وطلبات بحث الحاوية) إلى أن يتمّ إعداد التضمين (بعد ذلك تتم إزالة أنماط min-height).
إنشاء مقتطف مُحسَّن للّصق يمكن نسخه ولصقه في المكان الذي كنت ستضمّن فيه المحتوى المضمّن في صفحتك

يمكنك تجربة أداة Layout Shift Terminator، ولا تتردد في إرسال أي ملاحظات على GitHub. لا تزال الأداة في إصدار تجريبي، ونهدف إلى تحسينها بمرور الوقت من خلال إجراء المزيد من التحسينات.
الخاتمة
يمكن أن توفّر العناصر المضمّنة التابعة لجهات خارجية قيمة كبيرة للمستخدمين، ولكن مع زيادة عدد العناصر المضمّنة وحجمها على الصفحة، يمكن أن ينخفض الأداء. لهذا السبب، من الضروري قياس استراتيجيات التحميل المناسبة للمحتوى المضمّن وتقييمها واستخدامها استنادًا إلى موضعه ومدى ملاءمته واحتياجات المستخدمين المحتملين.




