Descripción general de las técnicas para cargar incorporaciones populares de terceros de manera eficiente.
Muchos sitios utilizan incorporaciones de terceros para crear una experiencia del usuario atractiva mediante la delegación de algunas secciones de una página web a otro proveedor de contenido. Los ejemplos más comunes de incorporaciones de contenido de terceros son los reproductores de video, los feeds de redes sociales, los mapas y los anuncios.
El contenido de terceros puede tener un impacto en el rendimiento de una página de muchas maneras. Puede bloquear el procesamiento, competir con otros recursos críticos para la red y el ancho de banda, o afectar las métricas web esenciales. Las incorporaciones de terceros también pueden provocar cambios de diseño mientras se cargan. En este artículo, se analizan las prácticas recomendadas de rendimiento que puedes usar cuando se cargan incorporaciones de terceros, técnicas de carga eficientes y la herramienta Terminador de cambios de diseño que ayuda a reducir los cambios de diseño para incorporaciones populares.
¿Qué es una incorporación?
Una incorporación de terceros es todo el contenido que se muestra en tu sitio con las siguientes características: * No lo creaste * Proviene de servidores de terceros

Las incorporaciones se utilizan con frecuencia en los siguientes elementos: * Los sitios web relacionados con deportes, noticias, entretenimiento y moda usan videos para aumentar el contenido textual. * Las organizaciones con cuentas activas de Twitter o redes sociales incorporan feeds de estas cuentas a sus páginas web para atraer a más personas y llegar a ellas. * Las páginas de restaurantes, parques y recintos de eventos suelen incorporar mapas.
Por lo general, las incorporaciones de terceros se cargan en elementos <iframe> de la página. Los proveedores de terceros ofrecen fragmentos HTML que, a menudo, consisten en una <iframe> que extrae una página compuesta por lenguaje de marcado, secuencias de comandos y hojas de estilo. Algunos proveedores también usan un fragmento de secuencia de comandos que inyecta dinámicamente un <iframe> para extraer otro contenido. Esta acción puede provocar que las incorporaciones de terceros sean pesadas y afectar el rendimiento de la página, ya que se retrasa el contenido de origen.
Impacto en el rendimiento de las incorporaciones de terceros
Muchas incorporaciones populares incluyen más de 100 KB de JavaScript, que a veces pueden alcanzar hasta 2 MB. Demoran más en cargarse y mantienen el subproceso principal ocupado cuando se ejecutan. Las herramientas de supervisión del rendimiento, como Lighthouse y las herramientas para desarrolladores de Chrome, ayudan a medir el impacto de las incorporaciones de terceros en el rendimiento.
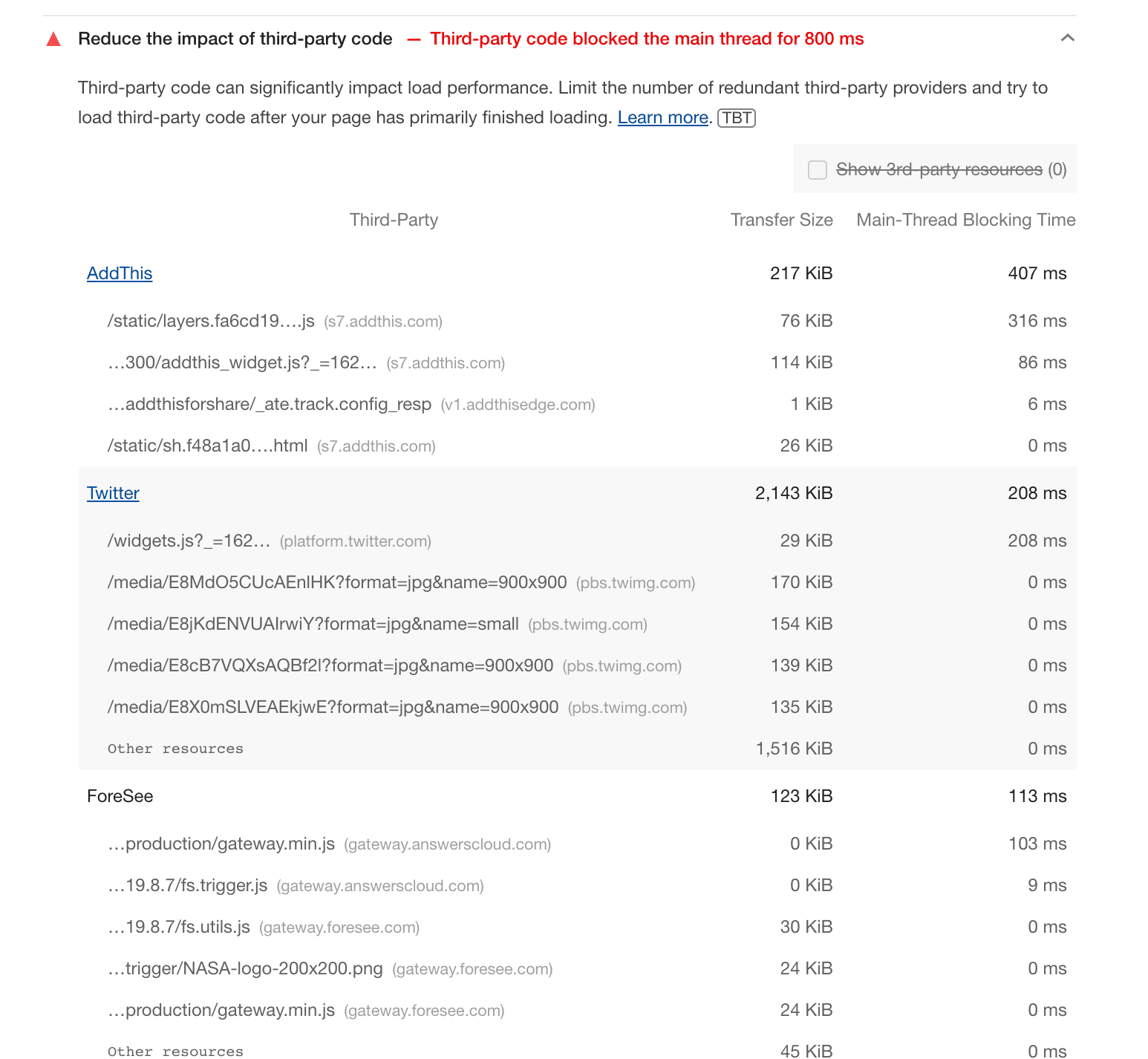
Reducción del impacto del código de terceros La auditoría de Lighthouse muestra la lista de proveedores externos que usa una página, con el tamaño y el tiempo de bloqueo del subproceso principal. La auditoría está disponible a través de las Herramientas para desarrolladores de Chrome, en la pestaña Lighthouse.
Te recomendamos que audites periódicamente el impacto en el rendimiento de tus incorporaciones y el código de terceros, ya que el código fuente de incorporación puede cambiar. Puedes aprovechar esta oportunidad para quitar cualquier código redundante.

Cargando prácticas recomendadas
Las incorporaciones de terceros pueden tener un impacto negativo en el rendimiento, pero también ofrecen funcionalidades importantes. Para usar de manera eficiente las incorporaciones de terceros y reducir su impacto en el rendimiento, sigue los lineamientos que se indican a continuación.
Orden de la secuencia de comandos
En una página bien diseñada, el contenido clave de origen será el centro de atención de la página, mientras que las incorporaciones de terceros ocuparán barras laterales o aparecerán después del contenido propio.
Para brindar la mejor experiencia del usuario, el contenido principal debe cargarse rápidamente y antes que cualquier otro contenido complementario. Por ejemplo, el texto de noticias en una página de noticias debe cargarse antes de las incorporaciones en un feed de Twitter o anuncios.
Las solicitudes de incorporaciones de terceros pueden obstaculizar la carga de contenido propio, por lo que la posición de una etiqueta de secuencia de comandos de terceros es importante. Las secuencias de comandos pueden afectar la secuencia de carga porque la construcción del DOM se detiene mientras se ejecutan las secuencias de comandos. Coloca las etiquetas de secuencia de comandos de terceros después de las principales etiquetas propias y usa los atributos async o defer para cargarlos de forma asíncrona.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
Carga diferida
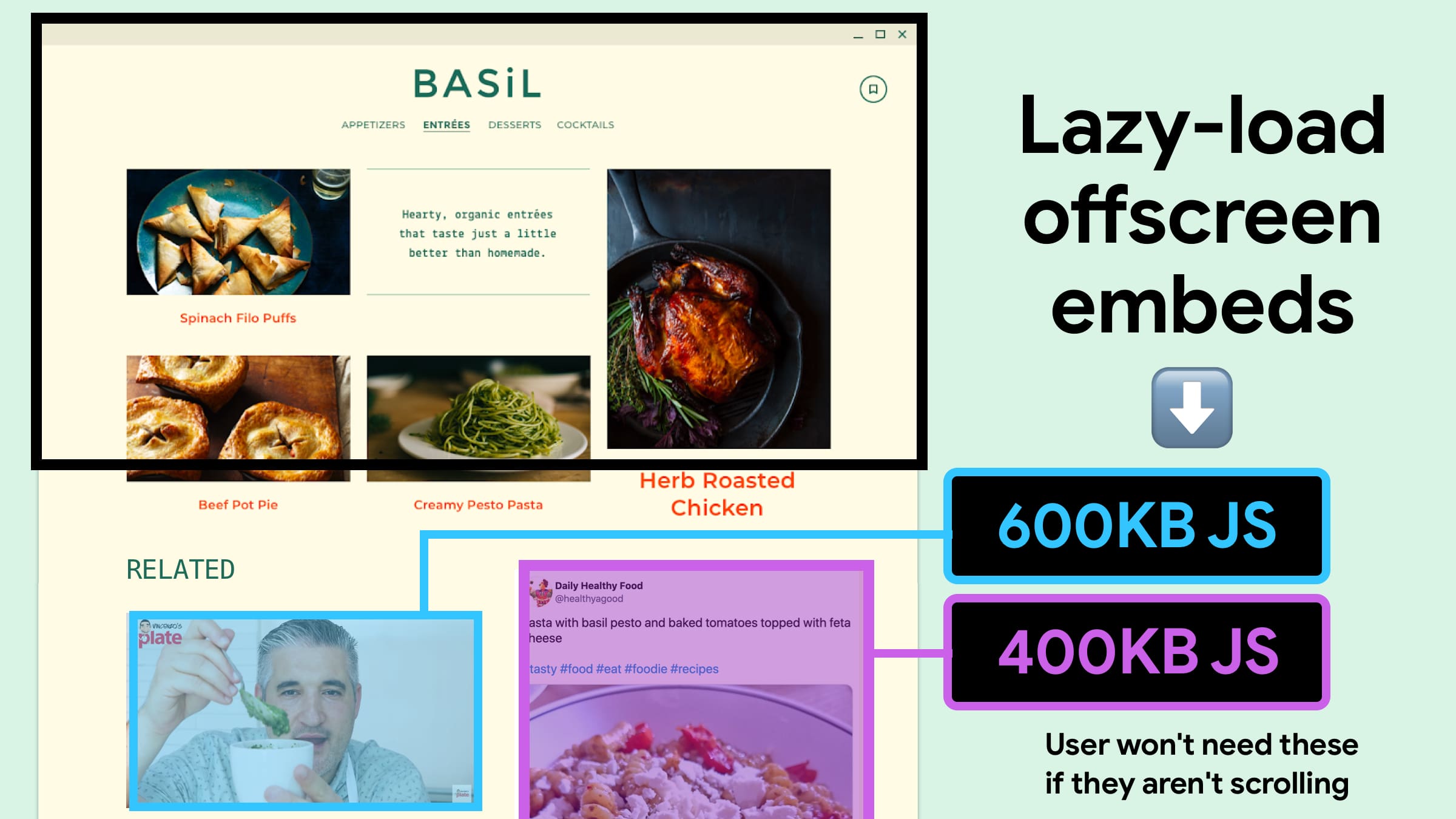
Dado que el contenido de terceros suele estar después del contenido principal, es posible que no se vea en el viewport cuando se carga la página. En ese caso, es posible que la descarga de recursos de terceros se aplace hasta que el usuario se desplace hacia abajo hasta esa parte de la página. Esto no solo ayuda a optimizar la carga inicial de la página, sino que también reduce los costos de descarga para los usuarios con planes de datos fijos y conexiones de red lentas.
El retraso de la descarga de contenido hasta que realmente sea necesario se denomina carga diferida. Según los requisitos y el tipo de incorporación, puedes usar diferentes técnicas de carga diferida que se explican a continuación.
Carga diferida nativa para <iframe>
En el caso de las incorporaciones de terceros que se cargan mediante elementos <iframe>, puedes usar la carga diferida a nivel del navegador para posponer la carga de iframes fuera de pantalla hasta que los usuarios se desplacen cerca de ellos. El atributo de carga de <iframe> está disponible en Chrome 77 y versiones posteriores, y también se agregó a otros navegadores basados en Chromium.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
El atributo de carga admite los siguientes valores:
lazy: Indica que el navegador debe diferir la carga del iframe. El navegador cargará el iframe cuando se acerque al viewport. Úsalo si el iframe es un buen candidato para la carga diferida.eager: Carga el iframe de inmediato. Úsalo si el iframe no es un buen candidato para la carga diferida. Si no se especificó el atributoloading, este es el comportamiento predeterminado, excepto en el modo lite.auto: El navegador determina si se realiza la carga diferida de este marco.
Los navegadores que no admiten el atributo loading lo ignoran, por lo que puedes aplicar la carga diferida nativa como mejora progresiva. Los navegadores que admiten el atributo pueden tener implementaciones diferentes para el umbral de distance-from-viewport (la distancia a la que comienza la carga del iframe).
A continuación, se detallan algunas formas de cargar iframes de forma diferida para diferentes tipos de incorporaciones.
- Videos de YouTube: Para realizar una carga diferida de un iframe del reproductor de video de YouTube, incluye el atributo
loadingen el código de incorporación que proporciona YouTube. La carga diferida de la incorporación de YouTube puede ahorrar aproximadamente 500 KB en la carga inicial de la página.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google Maps: Para realizar una carga diferida de un iframe de Google Maps, incluye el atributo
loadingen el código de la incorporación del iframe generada por la API de Google Maps Embed. A continuación, se muestra un ejemplo del código con un marcador de posición para la clave de API de Google Cloud.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
biblioteca lazysizes
Como los navegadores usan la distancia del viewport de una incorporación, además de señales como el tipo de conexión real y el modo lite, para decidir cuándo se debe cargar un iframe, la carga diferida nativa puede ser inconsistente. Si necesitas un mejor control de los umbrales de distancia o deseas proporcionar una experiencia de carga diferida coherente en todos los navegadores, puedes usar la biblioteca lazysizes.
lazysizes es un cargador diferido rápido y compatible con SEO para imágenes y iframes. Una vez que hayas descargado el componente, podrás utilizarlo con un iframe para una incorporación de YouTube de la siguiente manera:
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Del mismo modo, los tamaños diferidos se pueden usar con iframes para otras incorporaciones de terceros.
Ten en cuenta que lazysizes usa la API de Intersection Observer para detectar cuándo se hace visible un elemento.
Cómo usar data-lazy en Facebook
Facebook proporciona diferentes tipos de complementos sociales que se pueden incorporar. Esto incluye publicaciones, comentarios, videos y el botón más popular para me gusta. Todos los complementos incluyen un parámetro de configuración para data-lazy. Establecerlo en true garantiza que el complemento utilizará el mecanismo de carga diferida del navegador configurando el atributo loading="lazy" de iframe.
Carga diferida de feeds de Instagram
Instagram proporciona un bloque de lenguaje de marcado y un script como parte de la incorporación. La secuencia de comandos inserta una <iframe> en la página. La carga diferida de este <iframe> puede mejorar el rendimiento, ya que la incorporación puede tener un tamaño de más de 100 KB comprimidos. Muchos complementos de Instagram para sitios de WordPress, como WPZoom y Elfsight, ofrecen la opción de carga diferida.
Reemplaza incorporaciones por fachadas
Si bien las incorporaciones interactivas agregan valor a la página, es posible que muchos usuarios no interactúen con ellas. Por ejemplo, no todos los usuarios que exploren la página de un restaurante harán clic, se expandirán, se desplazarán y se navegarán por la incorporación del mapa. Del mismo modo, no todos los usuarios de una página de proveedores de servicios de telecomunicaciones interactuarán con el chatbot. En estos casos, puedes evitar cargar o cargar de forma diferida la incorporación si muestras una fachada en su lugar.


Una fachada es un elemento estático que se parece a un elemento de terceros incorporado, pero no es funcional y, por lo tanto, resulta mucho menos exigente en la carga de la página. A continuación, se muestran algunas estrategias para cargar esas incorporaciones de forma óptima y, al mismo tiempo, proporcionar cierto valor al usuario.
Usa imágenes estáticas como fachadas
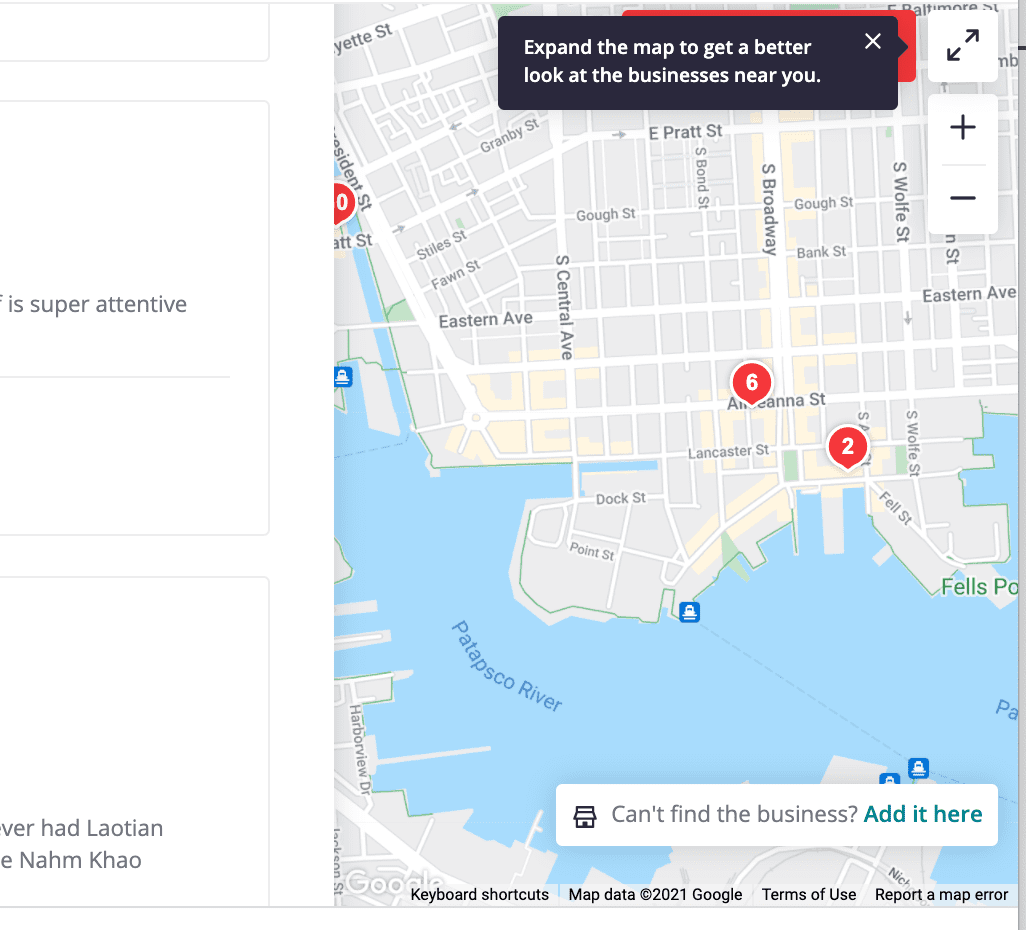
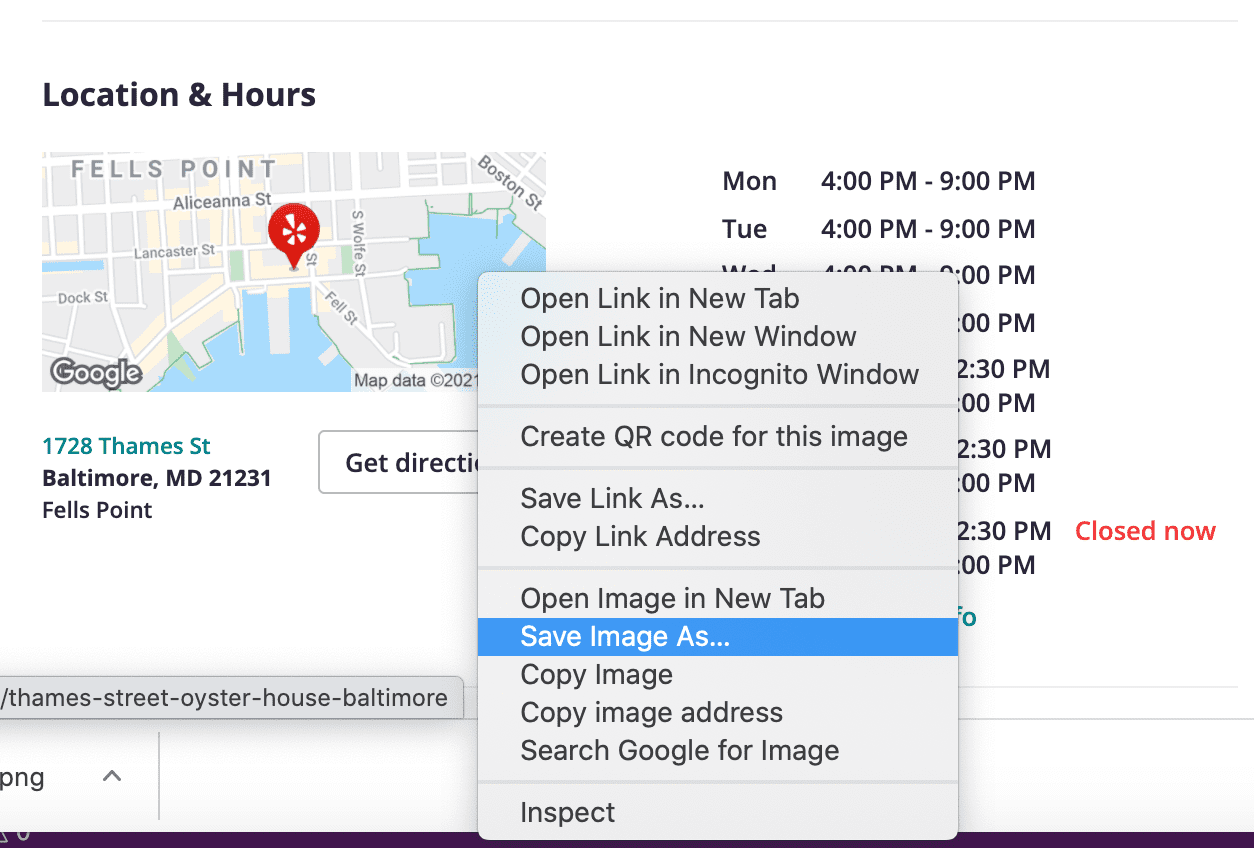
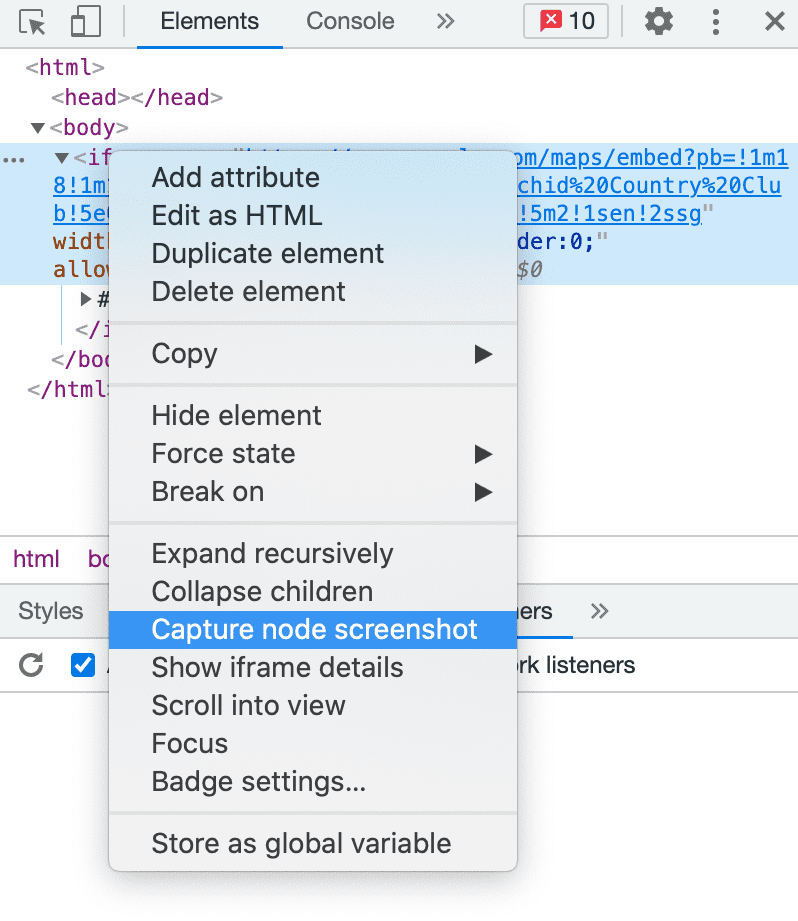
Puedes utilizar imágenes estáticas en lugar de incorporaciones de mapa en las que quizás no sea necesario que el mapa sea interactivo. Puedes acercar la imagen del área de interés del mapa, capturar una imagen y usar esta función en lugar de la incorporación del mapa interactivo. También puedes usar la función Capture node screenshot para tomar una captura de pantalla del elemento iframe incorporado, como se muestra a continuación.

Las Herramientas para desarrolladores capturan la imagen como un elemento png, pero también puedes considerar convertirla a WebP format for better performance.
Usa imágenes dinámicas como fachadas
Esta técnica permite generar imágenes correspondientes a una incorporación interactiva en el tiempo de ejecución. Estas son algunas de las herramientas que te permiten generar versiones estáticas de incorporaciones en tus páginas.
API de Maps Static: El servicio de la API de Maps Static de Google genera un mapa en función de los parámetros de URL incluidos en una solicitud HTTP estándar y muestra el mapa como una imagen que puedes mostrar en tu página web. La URL debe incluir la clave de API de Google Maps y se debe colocar en la etiqueta
<img>de la página como el atributosrc.La herramienta Static Map Maker ayuda a configurar los parámetros necesarios para la URL y te brinda el código para el elemento de la imagen en tiempo real.
En el siguiente fragmento, se muestra el código de una imagen con la fuente configurada en una URL de la API de Maps Static. Se incluyó en una etiqueta de vínculo que garantiza que se pueda acceder al mapa real haciendo clic en la imagen. (Nota: El atributo de clave de API no está incluido en la URL).
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Capturas de pantalla de Twitter: Este concepto, que es similar a las capturas de pantalla de un mapa, te permite incorporar dinámicamente una captura de pantalla de Twitter en lugar del feed en vivo. Tweetpik es una de las herramientas que se puede usar para tomar capturas de pantalla de tuits. La API de Tweetpik acepta la URL del tweet y devuelve una imagen con su contenido. La API también acepta parámetros para personalizar el fondo, los colores, los bordes y las dimensiones de la imagen.
Cómo usar la función de hacer clic para cargar para mejorar las fachadas
El concepto de carga con un clic combina carga diferida y fachadas. Al principio, la página se carga con la fachada. Cuando el usuario hace clic en el marcador de posición estático para interactuar con él, se carga la incorporación de terceros. Esto también se conoce como el patrón de importación en la interacción y se puede implementar mediante los siguientes pasos.
- Cuando se carga la página, se incluye un elemento estático o de fachada en la página.
- Tras desplazar el mouse sobre el anuncio, Facade se conecta previamente al proveedor de incorporaciones de terceros.
- Cuando se hace clic, se reemplaza la fachada por un producto de terceros.
Las fachadas se pueden usar con incorporaciones de terceros para reproductores de video, widgets de chat, servicios de autenticación y widgets de redes sociales. Las inserciones de video de YouTube que son solo imágenes con un botón de reproducción son fachadas que nos encontramos con frecuencia. El video real se carga solo cuando haces clic en la imagen.
Puedes crear una fachada personalizada de carga con un clic con el patrón importar en interacción o usar una de las siguientes fachadas de código abierto disponibles para diferentes tipos de incorporaciones.
Fachada de YouTube
Lite-youtube-embed es una fachada recomendada para el reproductor de YouTube, que parece el reproductor real, pero es 224 veces más rápido. Para usarla, descarga la secuencia de comandos y la hoja de estilo y, luego, utiliza la etiqueta
<lite-youtube>en HTML o JavaScript. Los parámetros del reproductor personalizado compatibles con YouTube se pueden incluir mediante el atributoparams.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>A continuación, se muestra una comparación entre lite-youtube-embed y la incorporación real.

Incorporación de YouTube lite 
Incorporación de YouTube Otras fachadas similares disponibles para los reproductores de YouTube y Vimeo son lite-youtube, lite-vimeo-embed y lite-vimeo.
Fachada del widget de Chat
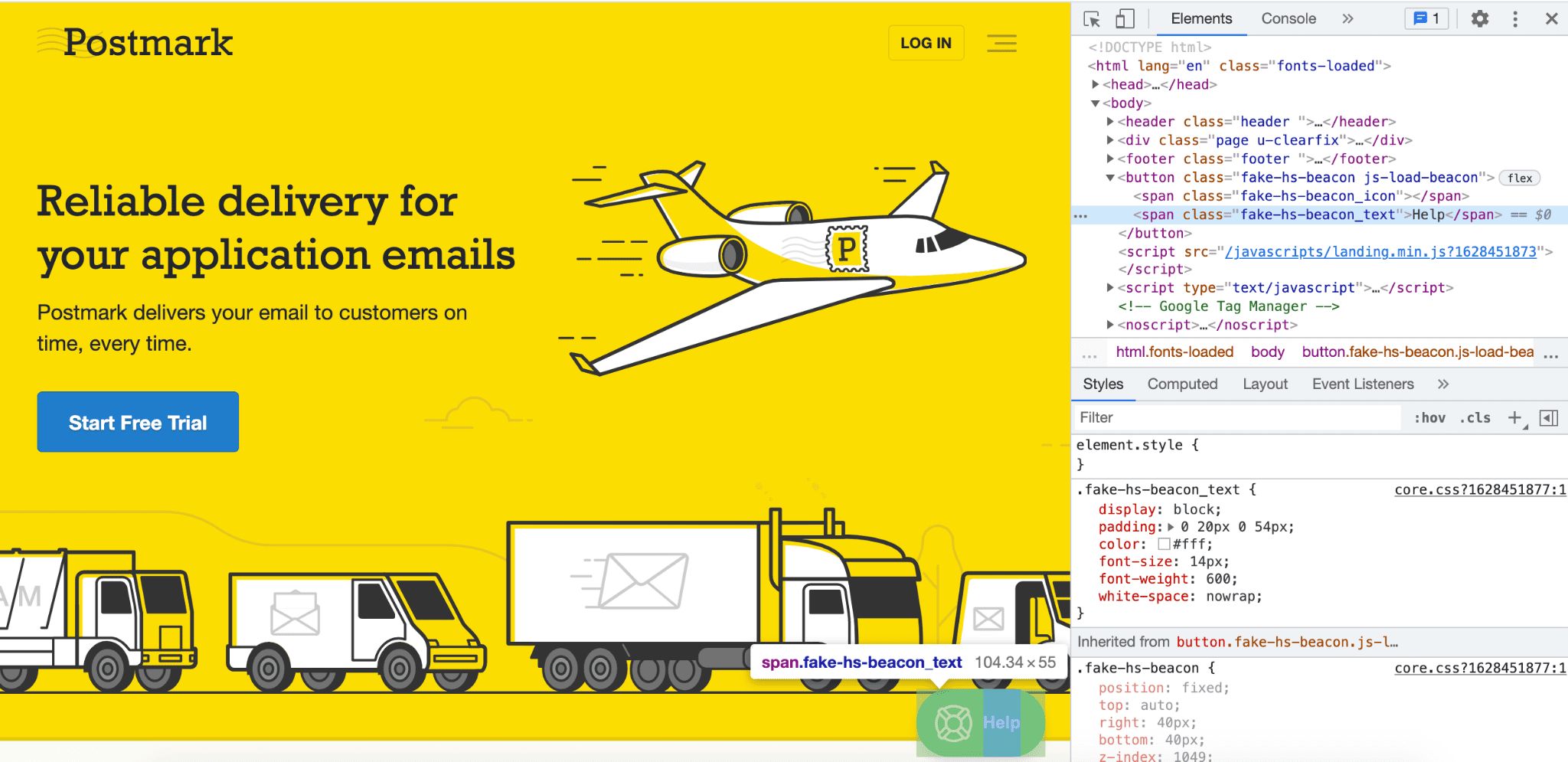
React-live-chat-loader carga un botón que parece una incorporación de chat en lugar de la incorporación en sí. Se puede usar con varias plataformas de proveedores de chat, como Intercom, Help Scout, Messenger, entre otras. El widget similar es mucho más liviano que el widget de chat y se carga más rápido. Puede reemplazarse por el widget de chat real cuando el usuario coloca el cursor sobre el botón o hace clic en él, o si la página ha estado inactiva durante mucho tiempo. En el caso de éxito de Postmark, se explica cómo implementaron la función react-live-chat-loader y las mejoras de rendimiento que lograron.

Quitar o reemplazar incorporaciones por vínculos
Si descubres que algunas incorporaciones de terceros generan un rendimiento de carga deficiente y que el uso de cualquiera de las técnicas anteriores no es una opción, lo más simple que puedes hacer es quitar la incorporación por completo. Si aún quieres que los usuarios puedan acceder al contenido de la incorporación, puedes proporcionar un vínculo que redireccione con target="_blank" para que puedan hacer clic y verlo en otra pestaña.
Estabilidad del diseño
Si bien cargar de forma dinámica contenido incorporado puede mejorar el rendimiento de carga de una página, a veces puede causar un movimiento inesperado del contenido de la página. Esto se conoce como cambio de diseño.
Dado que la estabilidad visual es importante para garantizar una experiencia del usuario fluida, el Cambio de diseño acumulado (CLS) mide la frecuencia con la que ocurren esos cambios y qué tan disruptivos son.
Los cambios de diseño se pueden evitar reservando espacio durante la carga de la página para los elementos que se cargarán de forma dinámica más adelante. El navegador puede determinar el espacio que se reservará si conoce el ancho y la altura de los elementos. Para ello, especifica los atributos width y height de los iframes, o bien establece un tamaño fijo para los elementos estáticos en los que se cargará la incorporación de terceros. Por ejemplo, un iframe para una incorporación de YouTube debe tener el ancho y la altura especificados de la siguiente manera.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
Las incorporaciones populares, como YouTube, Google Maps y Facebook, proporcionan el código de incorporación con los atributos de tamaño especificados. Sin embargo, puede haber proveedores que no lo incluyan. Por ejemplo, este fragmento de código no indica las dimensiones de la incorporación resultante.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Puedes usar las Herramientas para desarrolladores para inspeccionar el iframe inyectado después de renderizar esta página. Como se ve en el siguiente fragmento, la altura del iframe insertado es fija, mientras que el ancho se especifica en porcentaje.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
Esta información se puede usar para establecer el tamaño del elemento que lo contiene para garantizar que el contenedor no se expanda durante la carga del feed y que no haya un cambio de diseño. Es posible que se use el siguiente fragmento para corregir el tamaño de la incorporación que se incluyó anteriormente.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
Terminador de cambio de diseño
Dado que las incorporaciones de terceros suelen omitir las dimensiones (ancho, alto) del contenido final que renderizan, pueden provocar cambios de diseño significativos en una página. Este problema puede ser difícil de abordar sin inspeccionar manualmente los tamaños finales usando Herramientas para desarrolladores en diferentes tamaños de viewports.
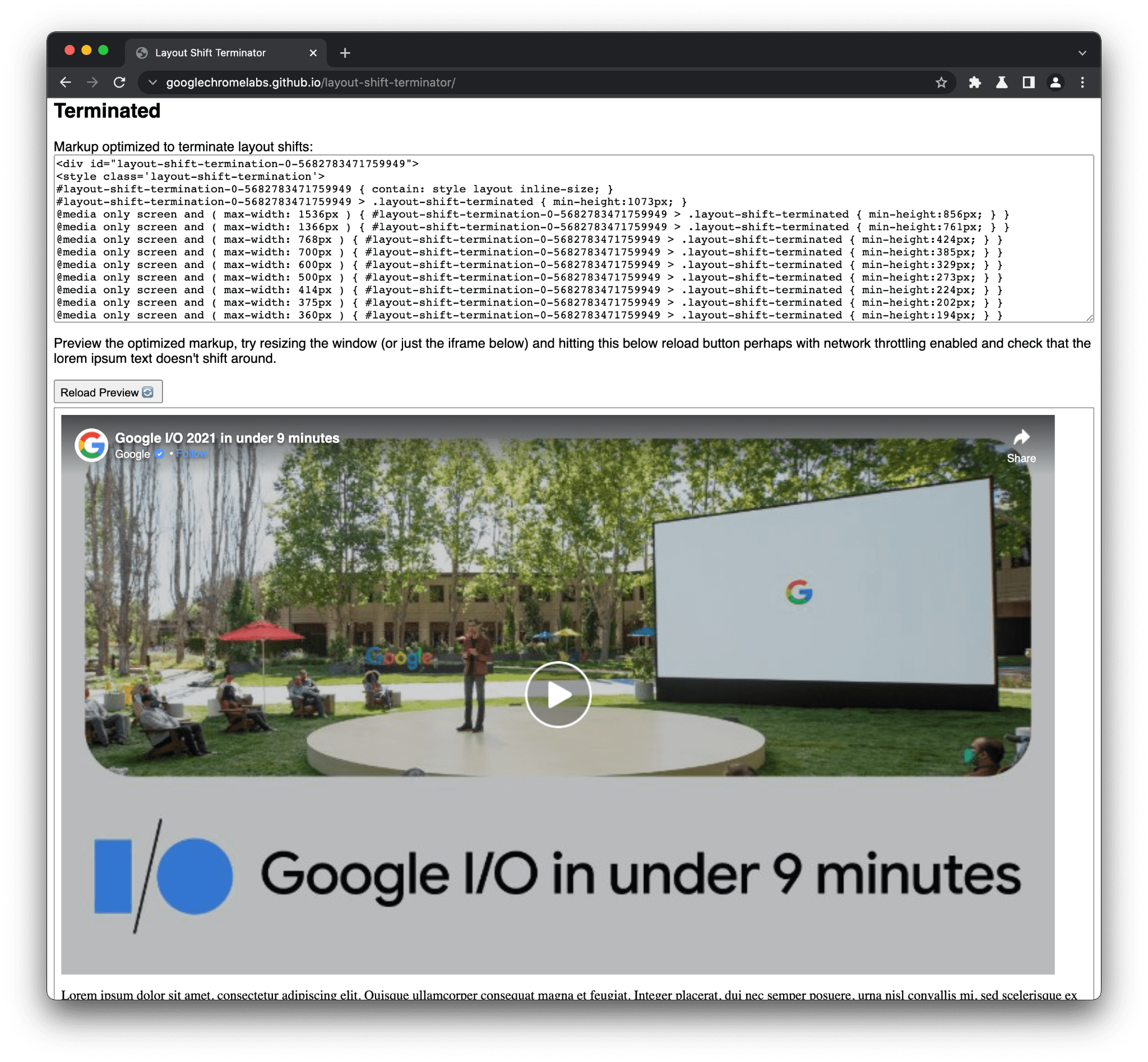
Ahora, existe una herramienta automatizada, Terminator de cambio de diseño, que puede ayudarte a reducir los cambios de diseño provenientes de incorporaciones populares, como las de Twitter, Facebook y otros proveedores.
Terminador de cambio de diseño:
- Carga la incorporación del cliente en un iframe.
- Cambia el tamaño del iframe a varios tamaños populares de viewport.
- Para cada viewport popular, captura las dimensiones de la incorporación para generar luego consultas de medios y contenedores.
- Ajusta el tamaño de un wrapper de altura mínima alrededor del lenguaje de marcado de incorporación mediante consultas de medios (y consultas de contenedor) hasta que se inicialice la incorporación (después de lo cual se quitan los estilos de altura mínima).
Genera un fragmento de incorporación optimizado que se puede copiar y pegar en el lugar en el que estarías incluyendo la incorporación en tu página.

Prueba el terminador de cambio de diseño y deja tus comentarios en GitHub. La herramienta se encuentra en estado beta y tiene como objetivo mejorarla con el tiempo con mejoras adicionales.
Conclusión
Las incorporaciones de terceros pueden proporcionar mucho valor a los usuarios, pero a medida que aumenta la cantidad y el tamaño de las incorporaciones en una página, el rendimiento puede verse afectado. Por eso, es necesario medir, evaluar y usar estrategias de carga adecuadas para las incorporaciones según su posición, relevancia y las necesidades de los posibles usuarios.




