Popüler üçüncü taraf yerleşimlerini verimli bir şekilde yükleme tekniklerine genel bakış.
Birçok site, bir web sayfasının bazı bölümlerini başka bir içerik sağlayıcıya devrederek ilgi çekici bir kullanıcı deneyimi oluşturmak için üçüncü taraf yerleşimlerini kullanır. Üçüncü taraf içerik yerleştirmelerine en yaygın örnekler video oynatıcılar, sosyal medya feed'leri, haritalar ve reklamlardır.
Üçüncü taraf içerikleri, bir sayfanın performansını birçok açıdan etkileyebilir. Oluşturma işlemini engelleyebilir, ağ ve bant genişliği için diğer kritik kaynaklarla rekabet edebilir veya Core Web Vitals metriklerini etkileyebilir. Üçüncü taraf yerleşik öğeleri, yüklenirken düzen kaymalarına da neden olabilir. Bu makalede, üçüncü taraf yerleşik öğeleri yüklerken kullanabileceğiniz performansla ilgili en iyi uygulamalar, verimli yükleme teknikleri ve popüler yerleşik öğelerde düzen kaymalarını azaltmaya yardımcı olan Düzen Kayması Sonlandırıcı aracı ele alınmaktadır.
Yerleştirme nedir?
Üçüncü taraf yerleşimi, sitenizde gösterilen ve aşağıdaki özelliklere sahip olan içeriklerdir:
- Sizin tarafınızdan oluşturulmamışsa
- Üçüncü taraf sunucularından yayınlanır.

Yer paylaşımları aşağıdakilerde sıklıkla kullanılır:
- Spor, haber, eğlence ve moda ile ilgili web siteleri, metin içeriklerini desteklemek için videolardan yararlanır.
- Etkin Twitter veya sosyal medya hesapları olan kuruluşlar, daha fazla kullanıcıyla etkileşime geçmek ve onlara ulaşmak için bu hesaplardaki feed'leri web sayfalarına yerleştirir.
- Restoran, park ve etkinlik mekanı sayfalarında genellikle haritalar yerleştirilir.
Üçüncü taraf yerleşimleri genellikle sayfadaki <iframe> öğelerine yüklenir. Üçüncü taraf sağlayıcılar genellikle işaretleme, komut dosyaları ve stil sayfalarından oluşan bir sayfayı alan bir <iframe> içeren HTML snippet'leri sunar. Bazı sağlayıcılar, diğer içerikleri almak için dinamik olarak <iframe> ekleyen bir komut dosyası snippet'i de kullanır. Bu durum, üçüncü taraf yerleşimlerini ağırlaştırabilir ve birinci taraf içeriğini geciktirerek sayfanın performansını etkileyebilir.
Üçüncü taraf yerleşik öğelerinin performans üzerindeki etkisi
Birçok popüler yerleşik öğe 100 KB'tan fazla JavaScript içerir ve bazen bu boyut 2 MB'a kadar çıkabilir. Yüklenmesi daha uzun sürer ve yürütülürken ana ileti dizisini meşgul eder. Lighthouse ve Chrome Geliştirici Araçları gibi performans izleme araçları, üçüncü taraf yerleşimlerin performans üzerindeki etkisini ölçmeye yardımcı olur.
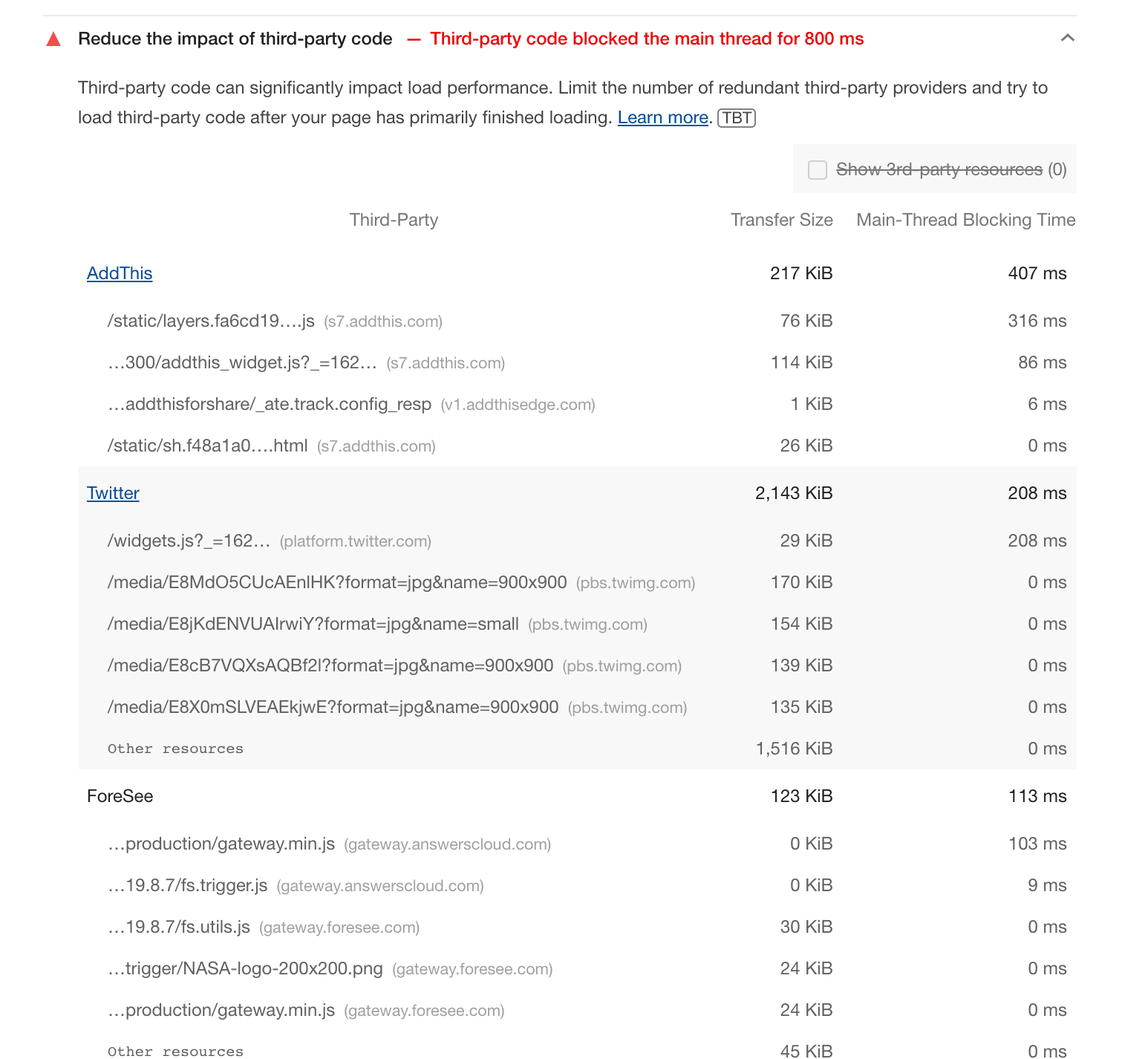
Üçüncü taraf kodun etkisini azaltın Lighthouse denetimi, bir sayfanın kullandığı üçüncü taraf sağlayıcıların listesini boyut ve ana iş parçacığı engelleme süresiyle birlikte gösterir. Denetleme, Chrome Geliştirici Araçları'ndaki Lighthouse sekmesinde kullanılabilir.
Yerleşik kaynak kodu değişebileceğinden, yerleşik öğelerinizin ve üçüncü taraf kodunuzun performans üzerindeki etkisini düzenli olarak denetlemek iyi bir uygulamadır. Bu fırsatı, gereksiz kodları kaldırmak için kullanabilirsiniz.

Yüklemeyle ilgili en iyi uygulamalar
Üçüncü taraf yerleşimleri performansı olumsuz yönde etkileyebilir ancak önemli işlevler de sunar. Üçüncü taraf yerleşik içerikleri verimli bir şekilde kullanmak ve performans üzerindeki etkilerini azaltmak için aşağıdaki yönergeleri uygulayın.
Komut dosyası sıralaması
İyi tasarlanmış bir sayfada, birinci taraf önemli içerikler sayfanın odak noktası olurken üçüncü taraf yerleşimleri yan çubukları kaplar veya birinci taraf içeriğin ardından görünür.
En iyi kullanıcı deneyimi için ana içerik, diğer destekleyici içeriklerden önce hızlı bir şekilde yüklenmelidir. Örneğin, bir haber sayfasındaki haber metni, Twitter özet akışı veya reklamların yerleştirilmesinden önce yüklenmelidir.
Üçüncü taraf yerleşik içerik isteklerinin birinci taraf içeriğinin yüklenmesini engelleyebileceğinden, üçüncü taraf komut dosyası etiketinin konumu önemlidir. Komut dosyaları yürütülürken DOM oluşturma duraklatıldığı için komut dosyaları yükleme sırasını etkileyebilir. Üçüncü taraf komut dosyası etiketlerini temel birinci taraf etiketlerinden sonra yerleştirin ve bunları asenkron olarak yüklemek için async veya defer özelliklerini kullanın.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
Geç yükleme
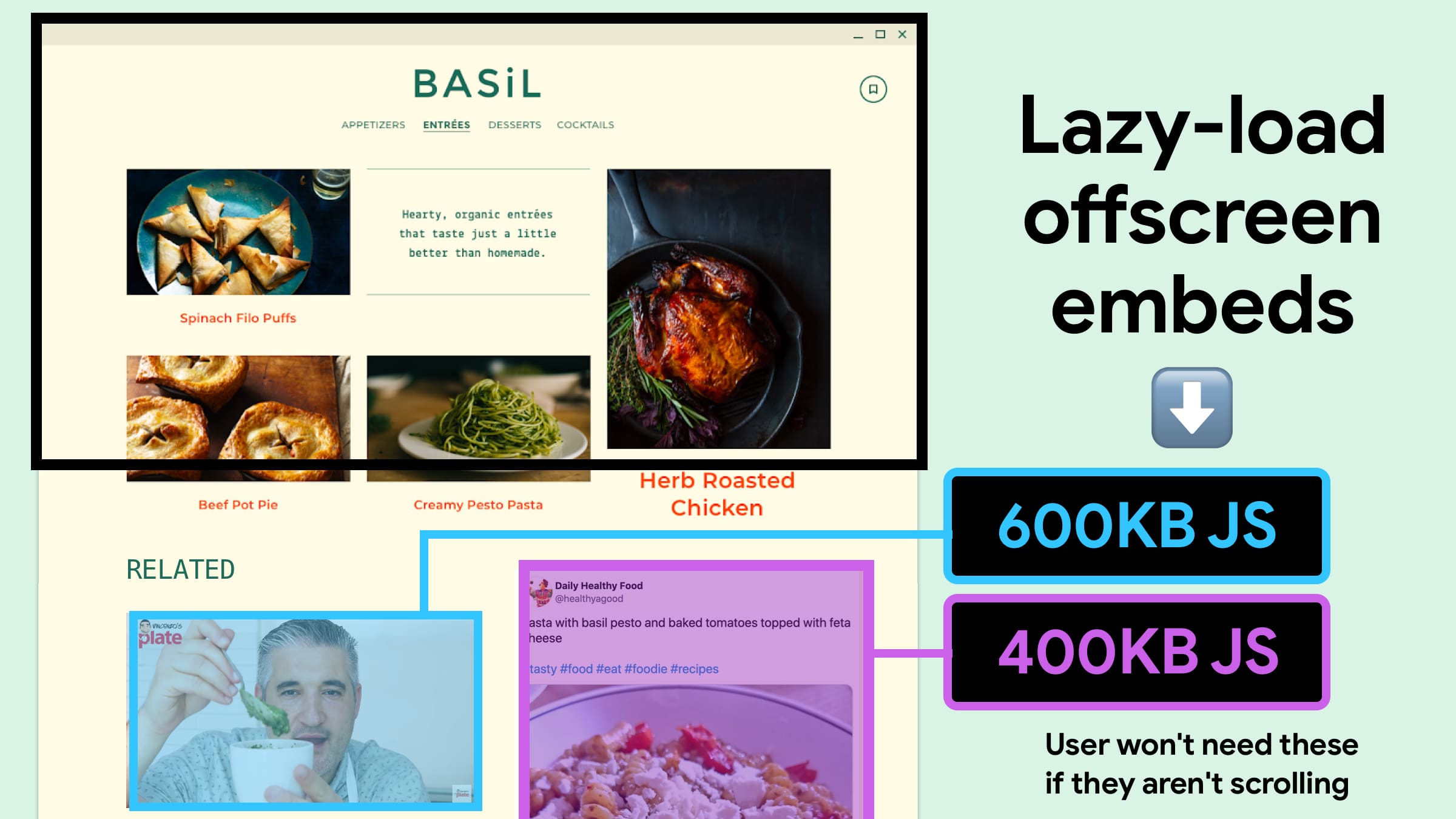
Üçüncü taraf içeriği genellikle birincil içeriğin ardından geldiğinden, sayfa yüklendiğinde görüntü alanında görünmeyebilir. Bu durumda, üçüncü taraf kaynaklarının indirilmesi kullanıcı sayfanın ilgili bölümüne kaydırana kadar ertelenebilir. Bu, yalnızca ilk sayfa yüklemesini optimize etmeye yardımcı olmakla kalmaz, aynı zamanda sabit veri planlarına ve yavaş ağ bağlantılarına sahip kullanıcıların indirme maliyetlerini de azaltır.
İçeriğin gerçekten gerekli olana kadar yüklenmesini ertelemeye gecikmeli yükleme adı verilir. Şartlara ve yerleştirme türüne bağlı olarak farklı gecikmeli yükleme teknikleri kullanabilirsiniz.
<iframe> için tarayıcıda geç yükleme
<iframe> öğeleri aracılığıyla yüklenen üçüncü taraf yerleşik içerikler için, ekran dışındaki iframe'lerin yüklenmesini kullanıcılar ekranı kaydırana kadar ertelemek üzere tarayıcı düzeyinde gecikmeli yükleme özelliğini kullanabilirsiniz. <iframe> için yükleme özelliği tüm modern tarayıcılarda kullanılabilir.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
Yükleme özelliği aşağıdaki değerleri destekler:
lazy: Tarayıcıya, iframe'i yüklemeyi ertelemesi gerektiğini belirtir. Tarayıcı, görüntü alanına yaklaştığında iframe'i yükler. iFrame, geç yükleme için iyi bir adaysa kullanın.eager: iframe'i hemen yükler. iFrame, geç yükleme için iyi bir aday değilse kullanın.loadingözelliği belirtilmediyse basit mod dışında varsayılan davranış budur.auto: Bu çerçevenin yavaş yüklenip yüklenmeyeceğini tarayıcı belirler.
loading özelliğini desteklemeyen tarayıcılar bu özelliği yoksayar. Bu nedenle, tarayıcı düzeyinde yavaş yüklemeyi aşamalı bir geliştirme olarak uygulayabilirsiniz. Özelliği destekleyen tarayıcılarda görüntü alanından uzaklık eşiği (iFrame'in yüklenmeye başladığı mesafe) için farklı uygulamalar olabilir.
Aşağıda, farklı yerleşim türleri için iFrame'leri geç yükleyebileceğiniz bazı yöntemler verilmiştir.
- YouTube videoları: YouTube video oynatıcı iframe'ini gecikmeli yüklemek için YouTube tarafından sağlanan yerleştirme koduna
loadingözelliğini ekleyin. YouTube yerleşimini gecikmeli yüklemek, ilk sayfa yüklemesinde yaklaşık 500 KB tasarruf sağlayabilir.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google Haritalar: Bir Google Haritalar iFrame'ini yavaş yüklemek için Google Haritalar Yerleştirme API'si tarafından oluşturulan iFrame yerleştirme kodunun içine
loadingözelliğini ekleyin. Aşağıda, Google Cloud API anahtarı için yer tutucu içeren bir kod örneği verilmiştir.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
lazysizes kitaplığı
Tarayıcılar, bir iframe'ın ne zaman yükleneceğine karar vermek için geçerli bağlantı türü ve Lite modu gibi sinyallerin yanı sıra yerleştirilen öğenin görüntüleme alanından olan mesafesini kullandığından, tarayıcıda yavaş yükleme tutarsız olabilir. Mesafe eşikleri üzerinde daha fazla kontrole ihtiyacınız varsa veya tarayıcılar arasında tutarlı bir gecikmeli yükleme deneyimi sunmak istiyorsanız lazysizes kitaplığını kullanabilirsiniz.
lazysizes, hem resimler hem de iframe'ler için hızlı ve SEO'ya uygun bir geç yükleyicidir. İndirdiğiniz bileşen, YouTube yerleşimi için aşağıdaki gibi bir iframe ile kullanılabilir.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Benzer şekilde, diğer üçüncü taraf yerleşimleri için iframe'lerle birlikte lazysizes kullanılabilir.
lazysizes'in, bir öğenin ne zaman görünür hale geldiğini algılamak için Intersection Observer API'yi kullandığını unutmayın.
Facebook'ta data-lazy özelliğini kullanma
Facebook, yerleştirilebilecek farklı türde sosyal eklentiler sağlar. Yayınlar, yorumlar, videolar ve en popüler Beğen düğmesi buna dahildir. Tüm eklentiler data-lazy için bir ayar içerir. Bu değeri true olarak ayarlamak, eklentinin loading="lazy" iframe özelliğini ayarlayarak tarayıcının yavaş yükleme mekanizmasını kullanmasını sağlar.
Instagram feed'lerini geç yükleme
Instagram, yerleştirme kapsamında bir işaretleme bloğu ve komut dosyası sağlar. Komut dosyası sayfaya bir <iframe> ekler. Bu <iframe> öğesi, sıkıştırılmış boyutu 100 KB'ın üzerinde olabileceğinden, ertelenmiş yüklemeyle performansı artırabilirsiniz. WPZoom ve Elfsight gibi WordPress siteleri için birçok Instagram eklentisi, yavaş yükleme seçeneği sunar.
Yer paylaşımlarını cephelerle değiştirme
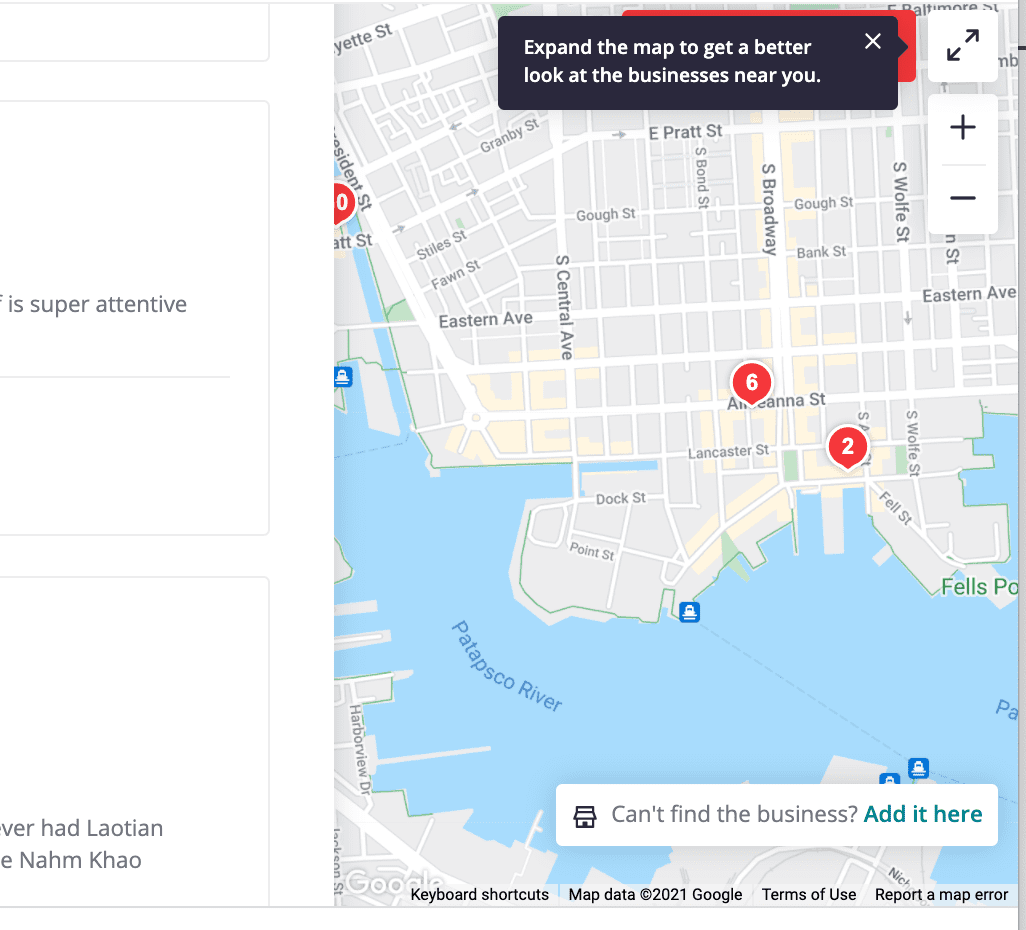
Etkileşimli yerleşimler sayfaya değer katsa da birçok kullanıcı bunlarla etkileşime geçmeyebilir. Örneğin, bir restoran sayfasına göz atan her kullanıcı harita yerleşimini tıklamaz, genişletmez, kaydırma yapmaz ve harita içinde gezinmez. Benzer şekilde, bir telekomünikasyon servis sağlayıcısının sayfasını ziyaret eden her kullanıcı chatbot ile etkileşimde bulunmaz. Bu gibi durumlarda, yerine bir ön sayfa göstererek yerleştirmenin yüklenmesini veya yavaş yüklenmesini tamamen önleyebilirsiniz.


Cephee, gerçek yerleşik üçüncü tarafa benzer görünen ancak işlevsel olmayan ve bu nedenle sayfa yükleme işlemine çok daha az yük bindiren statik bir öğedir. Aşağıda, kullanıcıya değer sunmaya devam ederken bu tür yerleşik öğeleri en iyi şekilde yüklemek için kullanabileceğiniz birkaç strateji verilmiştir.
Cephe olarak statik resimler kullanma
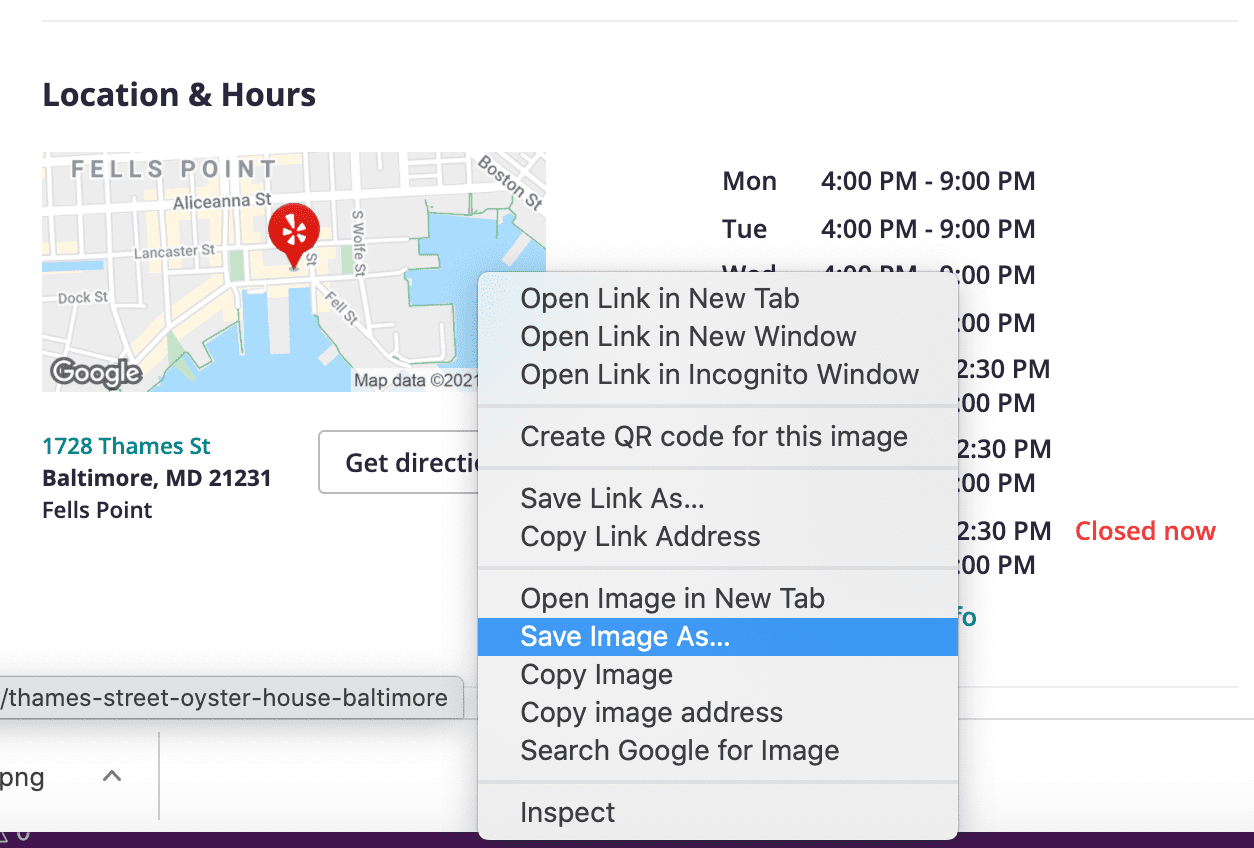
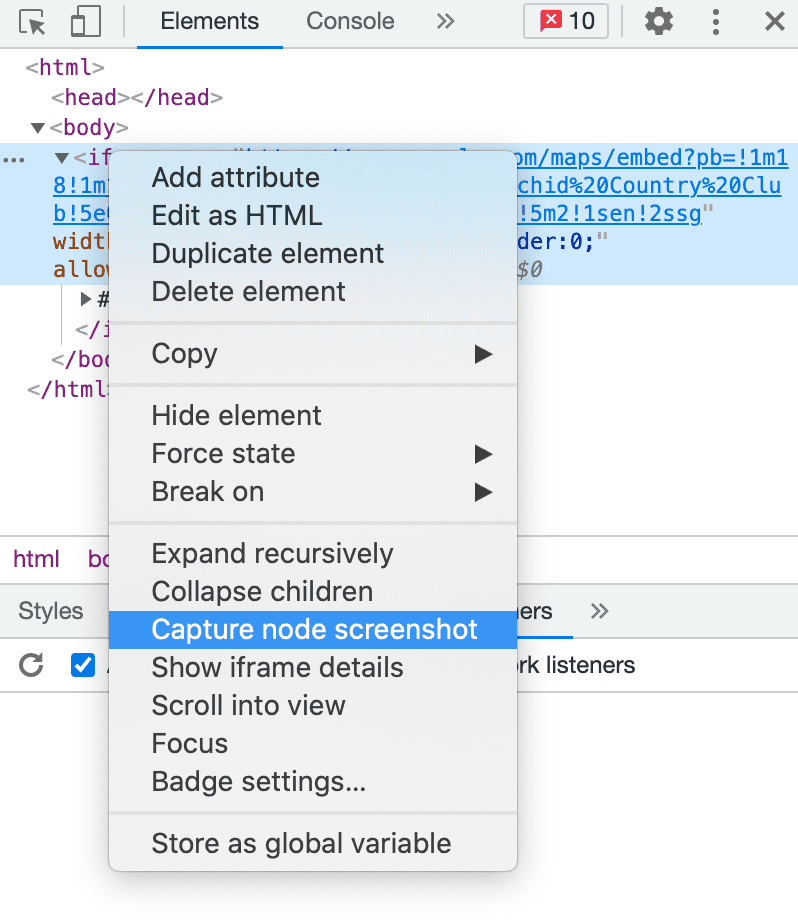
Haritayı etkileşimli hale getirmeniz gerekmediği durumlarda harita yerleştirme yerine statik resimler kullanabilirsiniz. Haritadaki ilgi alanı yakınlaştırabilir, resim çekebilir ve etkileşimli harita yerine bunu kullanabilirsiniz. Yerleştirilmiş iframe öğesinin ekran görüntüsünü almak için DevTools'un Düğüm ekran görüntüsü al özelliğini de kullanabilirsiniz.

DevTools, resmi png olarak yakalar ancak daha iyi performans için WebP biçimine dönüştürmeyi de düşünebilirsiniz.
Cephe olarak dinamik resimler kullanma
Bu teknik, çalışma zamanında etkileşimli bir yerleşime karşılık gelen resimler oluşturmanıza olanak tanır. Sayfalarınızda yerleşik öğelerin statik sürümlerini oluşturmanıza olanak tanıyan bazı araçlar aşağıda verilmiştir.
Maps Static API: Google Maps Static API hizmeti, standart bir HTTP isteğinde bulunan URL parametrelerine göre bir harita oluşturur ve haritayı web sayfanızda görüntüleyebileceğiniz bir resim olarak döndürür. URL'nin Google Haritalar API anahtarını içermesi ve sayfadaki
<img>etiketinesrcözelliği olarak yerleştirilmesi gerekir.Statik harita oluşturma aracı, URL için gereken parametrelerin yapılandırılmasına yardımcı olur ve görüntü öğesinin kodunu anlık olarak sağlar.
Aşağıdaki snippet'te, kaynağı Maps Static API URL'si olarak ayarlanmış bir resmin kodu gösterilmektedir. Gerçek haritaya resme tıklanarak erişilebilmesini sağlayan bir bağlantı etiketine dahil edilmiştir. (Not: API anahtarı özelliği URL'ye dahil edilmez.)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Twitter ekran görüntüleri: Harita ekran görüntülerine benzer şekilde bu konsept, canlı feed yerine Twitter ekran görüntüsünü dinamik olarak yerleştirmenize olanak tanır. Tweetpik, tweet'lerin ekran görüntüsünü almak için kullanılabilecek araçlardan biridir. Tweetpik API, tweet'in URL'sini kabul eder ve içeriğini içeren bir resim döndürür. API, resmin arka planını, renklerini, kenarlıkları ve boyutlarını özelleştirmek için parametreleri de kabul eder.
Cepheleri iyileştirmek için tıkla ve yükle özelliğini kullanma
Tıkla ve yükle konsepti, geç yükleme ve cepheleri birleştirir. Sayfa başlangıçta cepheyle yüklenir. Kullanıcı, statik yer tutucuyu tıklayarak yer tutucuyla etkileşime geçtiğinde üçüncü taraf yerleşimi yüklenir. Bu yönteme etkileşimde içe aktarma kalıbı da denilmektedir ve aşağıdaki adımlar uygulanarak uygulanabilir.
- Sayfa yüklendiğinde: Cephe veya statik öğe sayfaya dahil edilir.
- Fareyle üzerine gelindiğinde: Facade, üçüncü taraf yerleşik sağlayıcıya önceden bağlanır.
- Tıklandığında: Cephe, üçüncü taraf ürünle değiştirilir.
Cephe, video oynatıcı, sohbet widget'ı, kimlik doğrulama hizmetleri ve sosyal medya widget'ları için üçüncü taraf yerleşikleriyle kullanılabilir. Yalnızca oynat düğmesi içeren resimlerden oluşan YouTube video yerleşimleri, sık karşılaştığımız sahte içeriklerden biridir. Asıl video yalnızca resmi tıkladığınızda yüklenir.
Etkileşimle içe aktarma kalıbını kullanarak tıkla ve yükle özel bir cephe oluşturabilir veya farklı yerleşim türleri için kullanılabilen aşağıdaki açık kaynak cephelerden birini kullanabilirsiniz.
YouTube cephesi
Lite-youtube-embed, YouTube oynatıcı için önerilen bir ön uçtur. Gerçek oynatıcıya benzer ancak 224 kat daha hızlıdır. Komut dosyası ve stil sayfası indirilerek ve ardından HTML veya JavaScript'de
<lite-youtube>etiketi kullanılarak kullanılabilir. YouTube tarafından desteklenen özel oynatıcı parametreleriparamsözelliği aracılığıyla eklenebilir.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>Aşağıda, lite-youtube-embed ile gerçek yerleşim arasındaki karşılaştırma gösterilmektedir.

Basit YouTube yerleşimi 
YouTube yerleşimi YouTube ve Vimeo oynatıcıları için kullanılabilen diğer benzer ön uçlar lite-youtube, lite-vimeo-embed ve lite-vimeo'dur.
Sohbet widget'ı cephesi
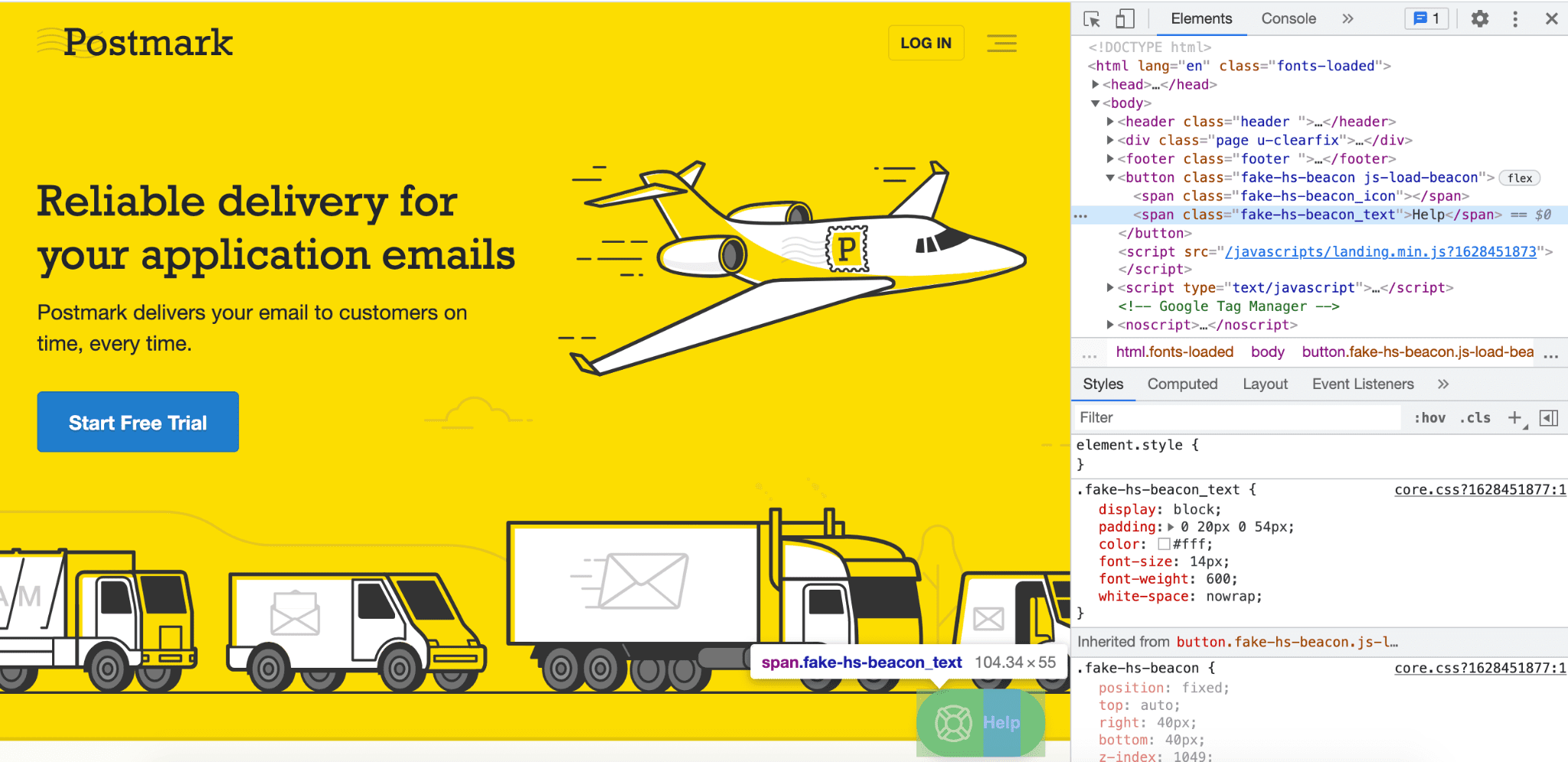
React canlı sohbet yükleyicisi, sohbet yerleşiminin kendisi yerine sohbet yerleşimine benzeyen bir düğme yükler. Intercom, Help Scout, Messenger gibi çeşitli sohbet sağlayıcı platformlarıyla kullanılabilir. Benzer widget, sohbet widget'ından çok daha hafiftir ve daha hızlı yüklenir. Kullanıcı fareyle düğmenin üzerine geldiğinde veya düğmeyi tıkladığında ya da sayfa uzun süredir boşta kaldığında gerçek sohbet widget'ı ile değiştirilebilir. Postmark örnek olayı,
react-live-chat-loaderürününü nasıl uyguladıklarını ve elde ettikleri performans iyileştirmelerini açıklamaktadır.
Yer paylaşımlarını kaldırma veya bağlantılarla değiştirme
Bazı üçüncü taraf yerleşik içeriklerinin yükleme performansını düşürdüğünü fark ederseniz ve daha önce açıklanan tekniklerden herhangi birini kullanamıyorsanız en basit çözüm, yerleşik içeriği tamamen kaldırmaktır. Yine de kullanıcılarınızın yerleştirilmiş içeriklere erişebilmesini istiyorsanız target="_blank" ile içeriğin bağlantısını sağlayabilirsiniz. Böylece kullanıcılar içeriği tıklayıp başka bir sekmede görüntüleyebilir.
Düzen kararlılığı
Yerleşik içeriğin dinamik olarak yüklenmesi bir sayfanın yükleme performansını artırabilir ancak bazen sayfa içeriğinin beklenmedik şekilde hareket etmesine neden olabilir. Buna sayfa düzeni değişikliği denir.
Görsel kararlılık, sorunsuz bir kullanıcı deneyimi için önemli olduğundan Cumulative Layout Shift (CLS), bu kaymaların ne sıklıkta gerçekleştiğini ve ne kadar rahatsız edici olduğunu ölçer.
Sayfa yüklenirken daha sonra dinamik olarak yüklenecek öğeler için yer ayrılarak sayfa düzeninde kayma yaşanması önlenebilir. Tarayıcı, öğelerin genişliğini ve yüksekliğini biliyorsa ayrılacak alanı belirleyebilir. Bunu, iframe'lerin width ve height özelliklerini belirterek veya üçüncü taraf yerleşiminin yükleneceği statik öğeler için sabit bir boyut ayarlayarak sağlayabilirsiniz. Örneğin, YouTube videolarının yerleştirildiği iFrame'lerin genişlik ve yüksekliği aşağıdaki gibi belirtilmelidir.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
YouTube, Google Haritalar ve Facebook gibi popüler yerleşimler, boyut özelliklerinin belirtildiği yerleşik kodu sağlar. Ancak bunu içermeyen sağlayıcılar da olabilir. Örneğin, bu kod snippet'inde, oluşturulan yerleşimin boyutları belirtilmemiştir.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Bu sayfa oluşturulduktan sonra eklenen iframe öğesini incelemek için Geliştirici Araçları'nı kullanabilirsiniz. Aşağıdaki snippet'te görüldüğü gibi, yerleştirilen iframe'ın yüksekliği sabitken genişliği yüzde olarak belirtilir.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
Bu bilgiler, kapsayıcı öğenin boyutunu ayarlamak için kullanılabilir. Böylece, feed yüklenirken kapsayıcının genişlememesi ve düzen kayması olmaması sağlanır. Aşağıdaki snippet, daha önce eklenen yerleşik öğenin boyutunu düzeltmek için kullanılabilir.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
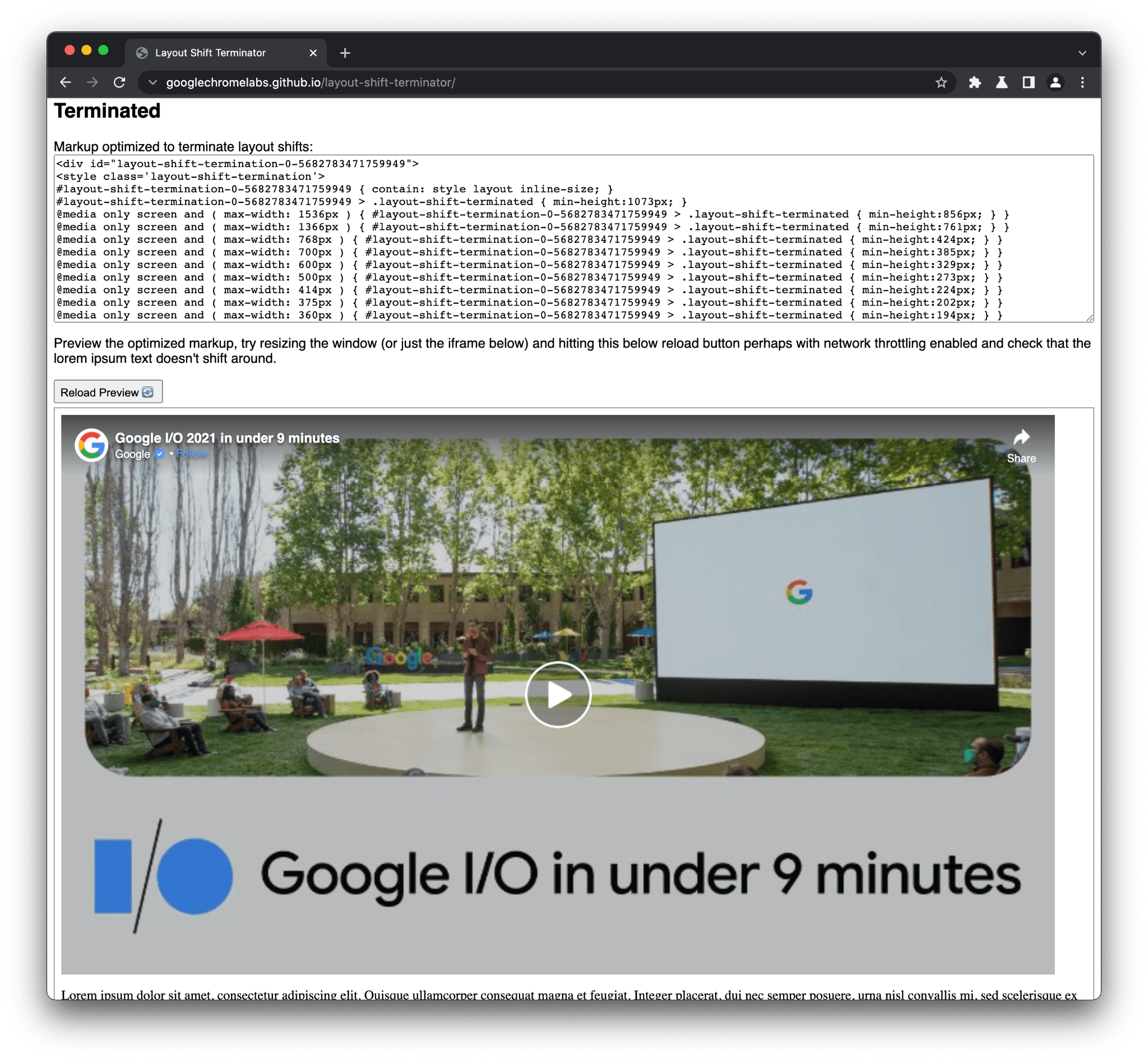
Düzen Kayması Sonlandırıcı
Üçüncü taraf yerleşimleri genellikle oluşturdukları nihai içeriğin boyutlarını (genişlik, yükseklik) atladığından sayfalarda önemli düzen kaymalarına neden olabilir. Çeşitli farklı görüntü alanı boyutlarında DevTools'u kullanarak nihai boyutları manuel olarak incelemeden bu sorunu çözmek zor olabilir.
Artık Twitter, Facebook ve diğer sağlayıcılardan gelen popüler yerleşik içeriklerdeki düzen değişikliklerini azaltmanıza yardımcı olabilecek otomatik bir araç olan Düzen Değişikliği Sonlandırıcı'yı kullanabilirsiniz.
Düzen Kayması Sonlandırıcı:
- Yerleşimi istemci tarafında bir iframe'de yükler.
- Iframe'i çeşitli popüler görüntü alanı boyutlarına göre yeniden boyutlandırır.
- Popüler görüntü alanlarının her biri için daha sonra medya sorguları ve kapsayıcı sorguları oluşturmak üzere yerleşik öğenin boyutlarını yakalar.
- Yerleştirme işlemi başlatılana kadar medya sorgularını (ve kapsayıcı sorgularını) kullanarak minimum yükseklik sarmalayıcısını yerleştirme işaretçisinin etrafına boyutlandırır (minimum yükseklik stilleri daha sonra kaldırılır).
Sayfanıza yerleştireceğiniz yer kopyalanıp yapıştırılabilen optimize edilmiş bir yerleştirme snippet'i oluşturur.

Layout Shift Terminator'ı deneyin ve GitHub'da geri bildirimde bulunun. Beta sürümündeki bu araç, zaman içinde daha da iyileştirilerek geliştirilecektir.
Sonuç
Üçüncü taraf yerleşik öğeleri kullanıcılara çok fazla değer sağlayabilir ancak bir sayfadaki yerleşik öğelerin sayısı ve boyutu arttıkça performans etkilenebilir. Bu nedenle, yerleşik içeriklerin konumuna, alaka düzeyine ve potansiyel kullanıcıların ihtiyaçlarına göre uygun yükleme stratejilerini ölçmek, değerlendirmek ve kullanmak gerekir.




