Ringkasan teknik untuk memuat penyematan pihak ketiga yang populer secara efisien.
Banyak situs menggunakan penyematan pihak ketiga untuk menciptakan pengalaman pengguna yang menarik dengan mendelegasikan beberapa bagian halaman web kepada penyedia konten lain. Contoh paling umum dari penyematan konten pihak ketiga adalah pemutar video, feed media sosial, peta, dan iklan.
Konten pihak ketiga dapat memengaruhi performa halaman dengan berbagai cara. Hal ini dapat memblokir rendering, bersaing dengan resource penting lainnya untuk jaringan dan bandwidth, atau memengaruhi metrik Core Web Vitals. Sematan pihak ketiga juga dapat menyebabkan perubahan tata letak saat dimuat. Artikel ini membahas praktik terbaik performa yang dapat Anda gunakan saat memuat penyematan pihak ketiga, teknik pemuatan yang efisien, dan alat Layout Shift Terminator yang membantu mengurangi pergeseran tata letak untuk penyematan populer.
Apa yang dimaksud dengan penyematan
Sematan pihak ketiga adalah konten apa pun yang ditampilkan di situs Anda yang:
- Tidak ditulis oleh Anda
- Ditayangkan dari server pihak ketiga

Embed sering digunakan dalam hal berikut:
- Situs yang terkait dengan olahraga, berita, hiburan, dan mode menggunakan video untuk melengkapi konten tekstual.
- Organisasi dengan akun Twitter atau media sosial aktif menyematkan feed dari akun tersebut ke halaman web mereka untuk berinteraksi dan menjangkau lebih banyak orang.
- Halaman restoran, taman, dan tempat acara sering kali menyematkan peta.
Penyematan pihak ketiga biasanya dimuat di elemen <iframe> di halaman. Penyedia pihak ketiga menawarkan cuplikan HTML yang sering kali terdiri dari <iframe> yang menarik halaman yang terdiri dari markup, skrip, dan stylesheet. Beberapa penyedia juga menggunakan cuplikan skrip yang secara dinamis memasukkan <iframe> untuk menarik konten lain. Hal ini dapat membuat penyematan pihak ketiga menjadi berat dan memengaruhi performa halaman dengan menunda konten pihak pertamanya.
Dampak performa penyematan pihak ketiga
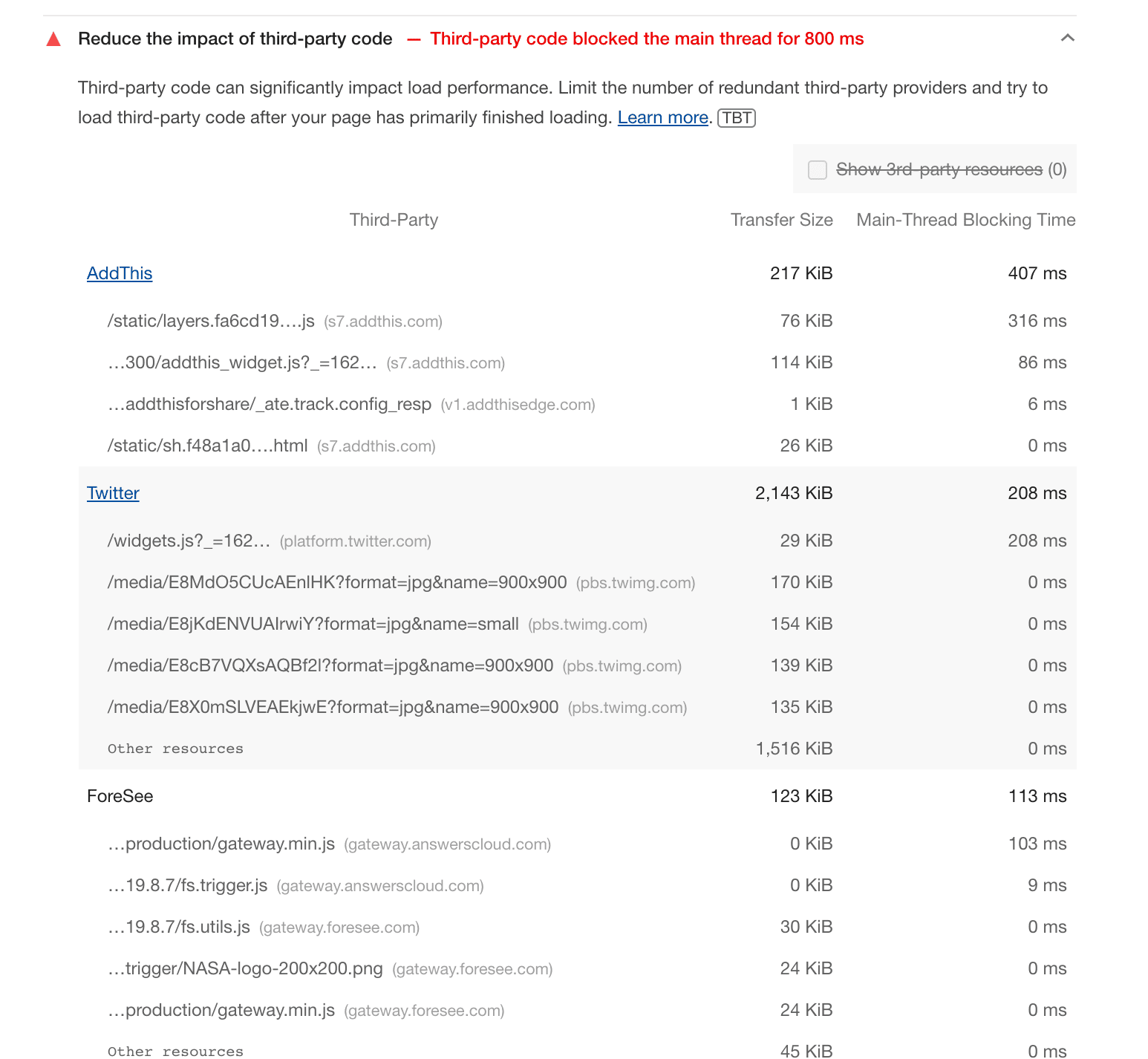
Banyak penyematan populer yang menyertakan JavaScript lebih dari 100 KB, terkadang bahkan mencapai 2 MB. Thread ini memerlukan lebih banyak waktu untuk dimuat dan membuat thread utama tetap sibuk saat dieksekusi. Alat pemantauan performa seperti Lighthouse dan Chrome DevTools membantu mengukur dampak penyematan pihak ketiga terhadap performa.
Mengurangi dampak kode pihak ketiga Audit Lighthouse menampilkan daftar penyedia pihak ketiga yang digunakan halaman, dengan ukuran dan waktu pemblokiran thread utama. Audit ini tersedia melalui Chrome DevTools di tab Lighthouse.
Sebaiknya audit dampak performa sematan dan kode pihak ketiga secara berkala karena kode sumber sematan dapat berubah. Anda dapat menggunakan kesempatan ini untuk menghapus kode yang berlebihan.

Praktik terbaik pemuatan
Penyematan pihak ketiga dapat berdampak negatif pada performa, tetapi juga menawarkan fungsi penting. Untuk menggunakan penyematan pihak ketiga secara efisien dan mengurangi dampaknya terhadap performa, ikuti panduan ini.
Urutan skrip
Di halaman yang didesain dengan baik, konten pihak pertama utama akan menjadi fokus halaman, sedangkan penyematan pihak ketiga akan menempati sidebar atau muncul setelah konten pihak pertama.
Untuk pengalaman pengguna terbaik, konten utama harus dimuat dengan cepat dan sebelum konten pendukung lainnya. Misalnya, teks berita di halaman berita harus dimuat sebelum penyematan untuk feed Twitter atau iklan.
Permintaan untuk penyematan pihak ketiga dapat mengganggu pemuatan konten pihak pertama, sehingga posisi tag skrip pihak ketiga sangat penting. Skrip dapat memengaruhi urutan pemuatan karena konstruksi DOM dijeda saat skrip dijalankan. Tempatkan tag skrip pihak ketiga setelah tag pihak pertama utama dan gunakan atribut async atau defer untuk memuatnya secara asinkron.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
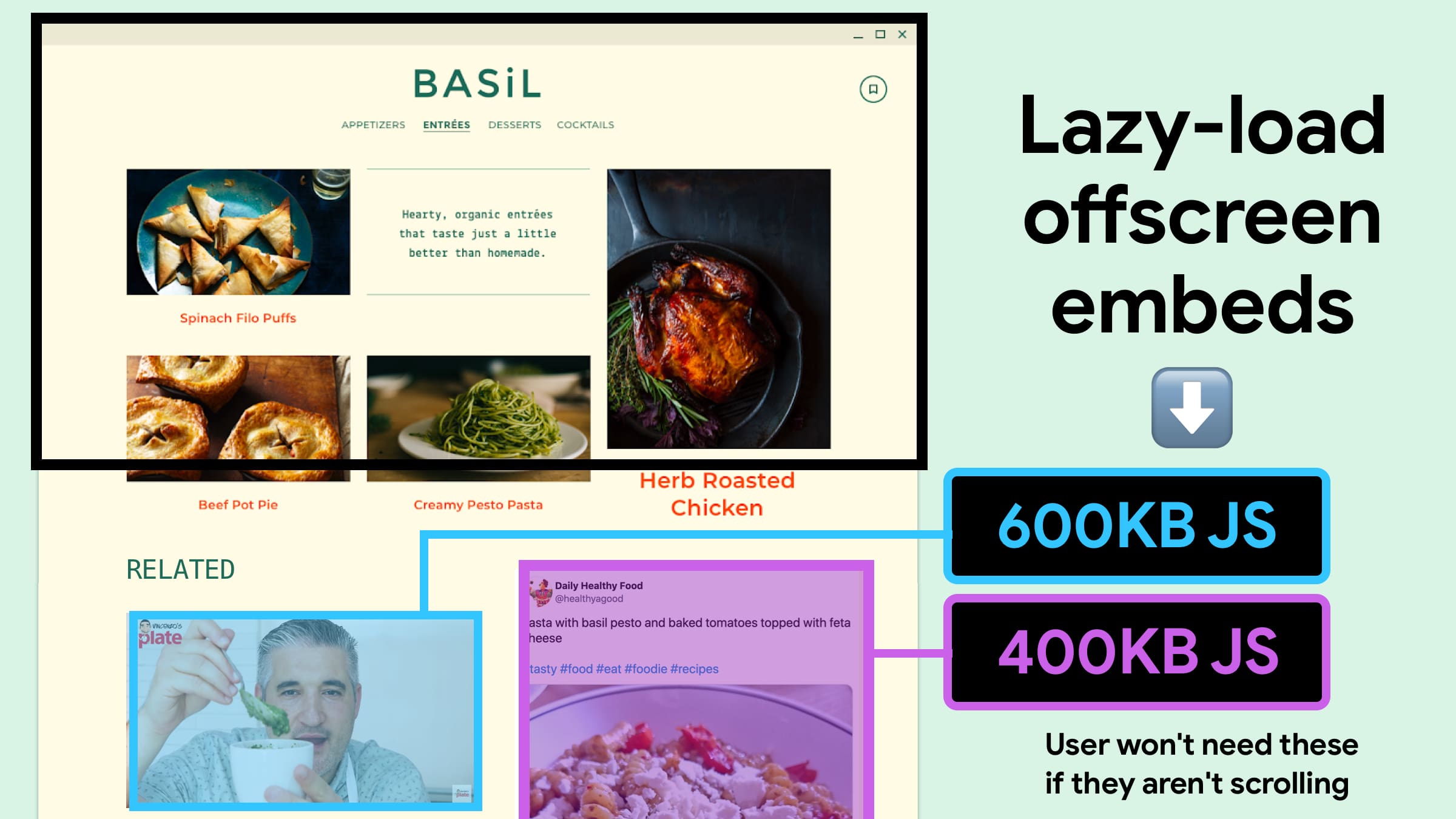
Pemuatan lambat
Karena konten pihak ketiga biasanya muncul setelah konten utama, konten tersebut mungkin tidak terlihat di area pandang saat halaman dimuat. Dalam hal ini, mendownload resource pihak ketiga dapat ditangguhkan hingga pengguna men-scroll ke bagian halaman tersebut. Hal ini tidak hanya membantu mengoptimalkan pemuatan halaman awal, tetapi juga mengurangi biaya download bagi pengguna yang menggunakan paket data tetap dan koneksi jaringan yang lambat.
Menunda pemuatan konten hingga benar-benar diperlukan disebut pemuatan lambat. Bergantung pada persyaratan dan jenis penyematan, Anda dapat menggunakan teknik pemuatan lambat yang berbeda.
Pemuatan lambat browser untuk <iframe>
Untuk penyematan pihak ketiga yang dimuat melalui elemen <iframe>, Anda dapat menggunakan pemuatan lambat tingkat browser untuk menunda pemuatan iframe di balik layar hingga pengguna men-scroll di dekatnya. Atribut pemuatan untuk <iframe> tersedia di semua browser modern.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
Atribut pemuatan mendukung nilai berikut:
lazy: Menunjukkan bahwa browser harus menunda pemuatan iframe. Browser akan memuat iframe saat mendekati area pandang. Gunakan jika iframe adalah kandidat yang baik untuk pemuatan lambat.eager: Memuat iframe dengan segera. Gunakan jika iframe bukan kandidat yang baik untuk pemuatan lambat. Jika atributloadingbelum ditentukan, ini adalah perilaku default—kecuali dalam mode Lite.auto: Browser menentukan apakah akan memuat lambat frame ini.
Browser yang tidak mendukung atribut loading akan mengabaikannya, sehingga Anda dapat menerapkan pemuatan lambat tingkat browser sebagai peningkatan progresif. Browser yang mendukung atribut ini mungkin memiliki implementasi yang berbeda untuk nilai minimum jarak dari area pandang (jarak saat iframe mulai dimuat).
Berikut adalah beberapa cara untuk memuat iframe secara lambat untuk berbagai jenis penyematan.
- Video YouTube: Untuk memuat iframe pemutar video YouTube secara lambat, sertakan atribut
loadingke kode sematan yang disediakan oleh YouTube. Memuat embed YouTube secara lambat dapat menghemat sekitar 500 KB pada pemuatan halaman awal.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google Maps: Untuk memuat lambat iframe Google Maps, sertakan atribut
loadingdalam kode untuk penyematan iframe yang dihasilkan oleh Google Maps Embed API. Berikut adalah contoh kode dengan placeholder untuk kunci Google Cloud API.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
library lazysizes
Karena browser menggunakan jarak penyematan dari area pandang, selain sinyal seperti jenis koneksi efektif dan mode Lite, untuk menentukan kapan iframe harus dimuat, pemuatan lambat browser dapat menjadi tidak konsisten. Jika Anda memerlukan kontrol yang lebih baik pada nilai minimum jarak atau ingin memberikan pengalaman pemuatan lambat yang konsisten di seluruh browser, Anda dapat menggunakan library lazysizes.
lazysizes adalah loader lambat yang cepat dan SEO-friendly untuk gambar dan iframe. Setelah didownload, komponen ini dapat digunakan dengan iframe untuk penyematan YouTube sebagai berikut.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Demikian pula, lazysizes dapat digunakan dengan iframe untuk penyematan pihak ketiga lainnya.
Perhatikan bahwa lazysizes menggunakan Intersection Observer API untuk mendeteksi kapan elemen menjadi terlihat.
Menggunakan data-lazy di Facebook
Facebook menyediakan berbagai jenis plugin sosial yang dapat disematkan. Ini mencakup postingan, komentar, video, dan tombol Suka yang paling populer. Semua plugin menyertakan setelan untuk data-lazy. Menetapkan ke true akan memastikan bahwa plugin akan menggunakan mekanisme pemuatan lambat browser dengan menetapkan atribut iframe loading="lazy".
Pemuatan lambat feed Instagram
Instagram menyediakan blok markup dan skrip sebagai bagian dari penyematan. Skrip ini memasukkan <iframe> ke dalam halaman. Memuat <iframe> ini secara lambat dapat meningkatkan performa karena ukuran penyematan dapat mencapai lebih dari 100 KB dalam format gzip. Banyak plugin Instagram untuk situs WordPress seperti WPZoom dan Elfsight menyediakan opsi pemuatan lambat.
Mengganti penyematan dengan fasad
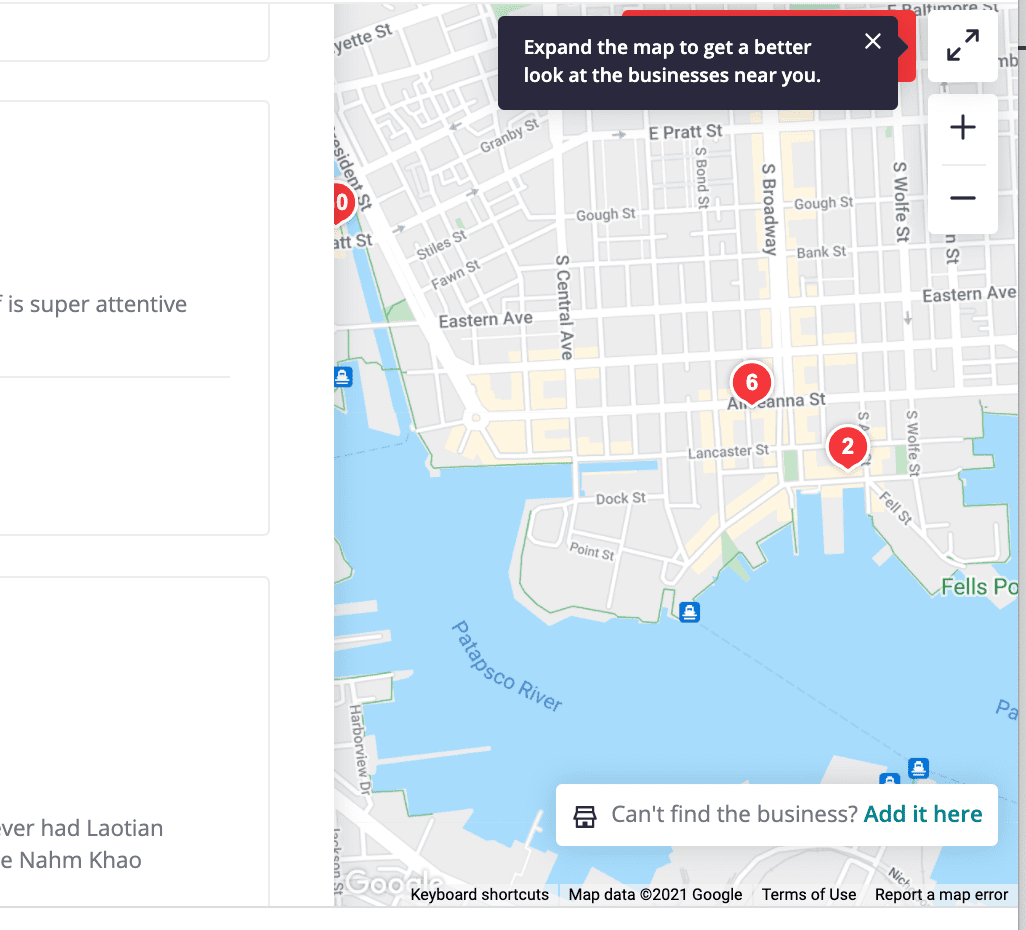
Meskipun sematan interaktif menambah nilai ke halaman, banyak pengguna mungkin tidak berinteraksi dengannya. Misalnya, tidak semua pengguna yang menjelajahi halaman restoran akan mengklik, meluaskan, men-scroll, dan menavigasi penyematan peta. Demikian pula, tidak semua pengguna di halaman penyedia layanan telekomunikasi akan berinteraksi dengan chatbot. Dalam kasus ini, Anda dapat menghindari pemuatan atau pemuatan lambat sematan dengan menampilkan fasad sebagai gantinya.


Facade adalah elemen statis yang terlihat mirip dengan elemen pihak ketiga tersemat yang sebenarnya, tetapi tidak berfungsi dan, oleh karena itu, tidak terlalu membebani pemuatan halaman. Berikut adalah beberapa strategi untuk memuat penyematan tersebut secara optimal sekaligus tetap memberikan beberapa nilai kepada pengguna.
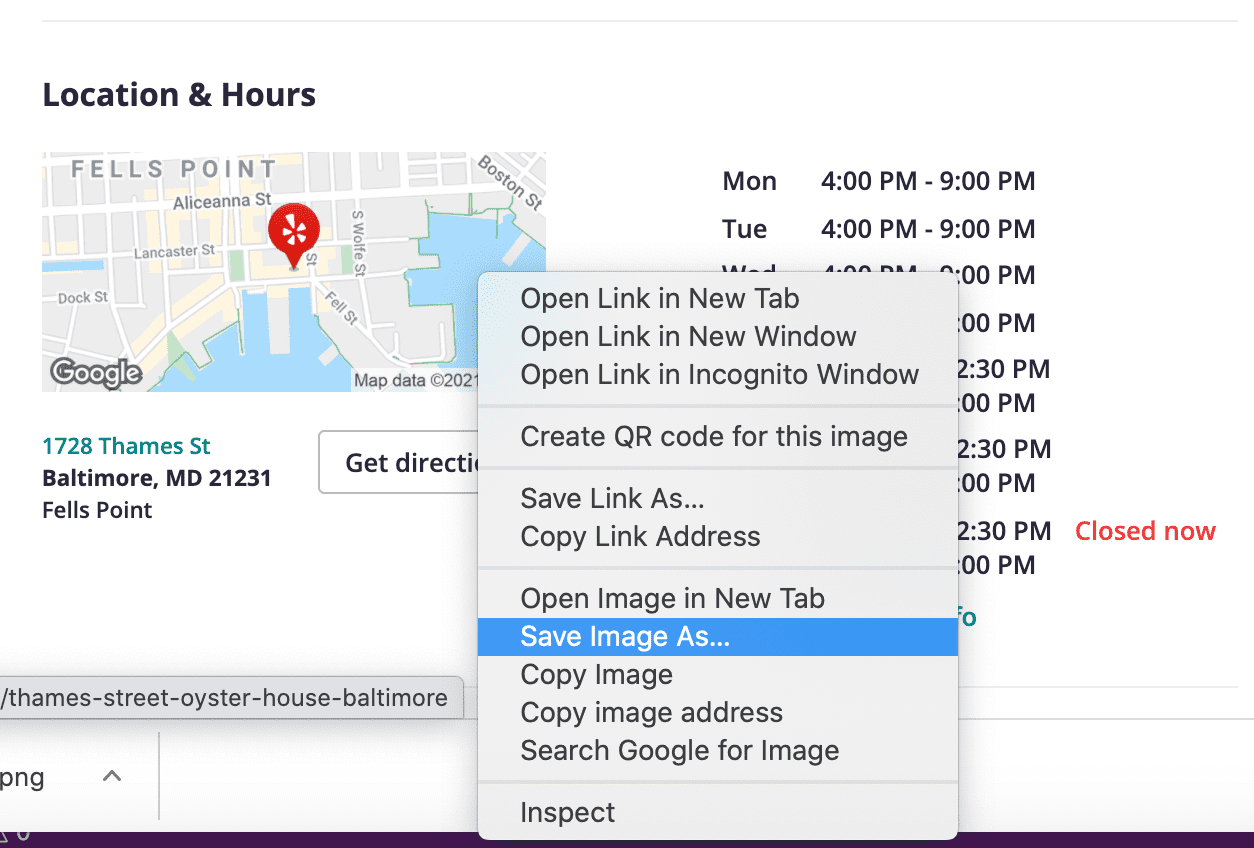
Menggunakan gambar statis sebagai fasad
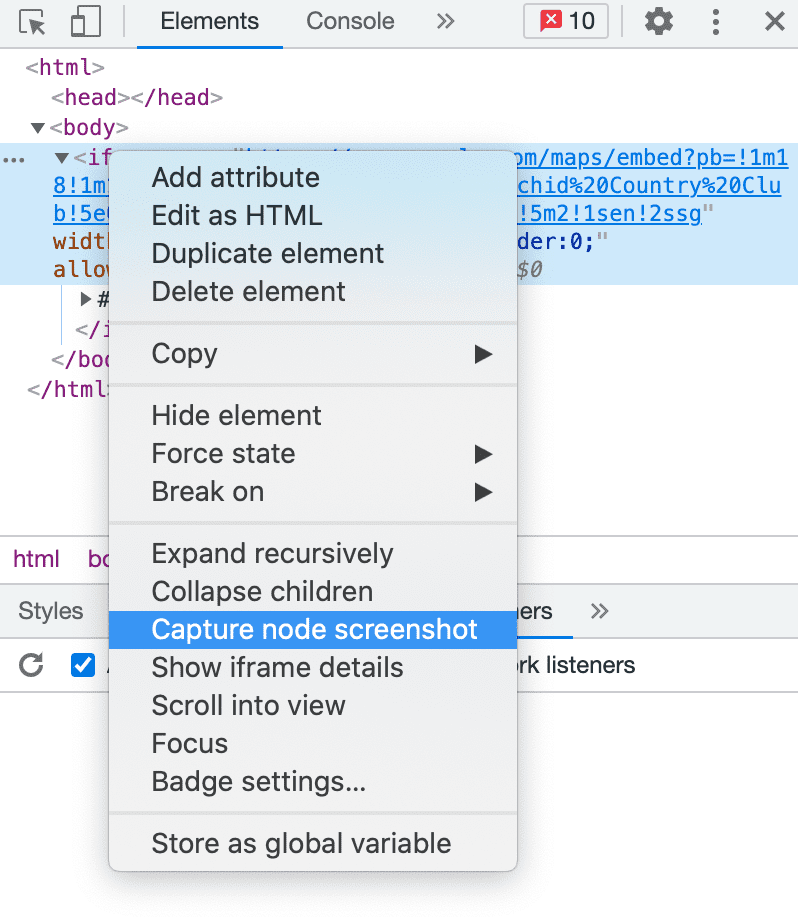
Gambar statis dapat digunakan sebagai pengganti penyematan peta jika Anda mungkin tidak perlu membuat peta menjadi interaktif. Anda dapat memperbesar area yang diminati di peta, mengambil gambar, dan menggunakannya sebagai pengganti penyematan peta interaktif. Anda juga dapat menggunakan fitur Ambil screenshot node DevTools untuk mengambil screenshot elemen iframe tersemat.

DevTools mengambil gambar sebagai png, tetapi Anda juga dapat mempertimbangkan untuk mengonversinya ke format WebP untuk performa yang lebih baik.
Menggunakan gambar dinamis sebagai fasad
Teknik ini memungkinkan Anda membuat gambar yang sesuai dengan penyematan interaktif saat runtime. Berikut adalah beberapa alat yang memungkinkan Anda membuat versi statis sematan di halaman.
Maps Static API: Layanan Maps Static API Google membuat peta berdasarkan parameter URL yang disertakan dalam permintaan HTTP standar dan menampilkan peta sebagai gambar yang dapat Anda tampilkan di halaman web. URL harus menyertakan kunci Google Maps API dan harus ditempatkan di tag
<img>di halaman sebagai atributsrc.Alat Pembuat peta statis membantu mengonfigurasi parameter yang diperlukan untuk URL dan memberi Anda kode untuk elemen gambar secara real time.
Cuplikan berikut menampilkan kode untuk gambar dengan sumber yang ditetapkan ke URL Maps Static API. URL ini telah disertakan dalam tag link yang memastikan bahwa peta sebenarnya dapat diakses dengan mengklik gambar. (Catatan: Atribut kunci API tidak disertakan dalam URL)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Screenshot Twitter: Serupa dengan screenshot peta, konsep ini memungkinkan Anda menyematkan screenshot Twitter secara dinamis, bukan feed live. Tweetpik adalah salah satu alat yang dapat digunakan untuk mengambil screenshot tweet. Tweetpik API menerima URL tweet dan menampilkan gambar dengan kontennya. API ini juga menerima parameter untuk menyesuaikan latar belakang, warna, batas, dan dimensi gambar.
Menggunakan klik untuk memuat untuk meningkatkan kualitas fasad
Konsep klik-untuk-memuat menggabungkan pemuatan lambat dan fasad. Halaman awalnya dimuat dengan fasad. Saat pengguna berinteraksi dengan placeholder statis dengan mengkliknya, penyematan pihak ketiga akan dimuat. Hal ini juga dikenal sebagai pola impor pada interaksi dan dapat diterapkan menggunakan langkah-langkah berikut.
- Saat halaman dimuat: Elemen statis atau fasad disertakan di halaman.
- Saat mouse diarahkan: Facade melakukan prakoneksi ke penyedia penyematan pihak ketiga.
- Saat diklik: Fasad diganti dengan produk pihak ketiga.
Fasad dapat digunakan dengan sematan pihak ketiga untuk pemutar video, widget chat, layanan autentikasi, dan widget media sosial. Penyematan video YouTube yang hanya berupa gambar dengan tombol putar adalah fasad yang sering kita temui. Video yang sebenarnya hanya dimuat saat Anda mengklik gambar.
Anda dapat membuat fasad klik-untuk-memuat kustom menggunakan pola impor saat berinteraksi atau menggunakan salah satu fasad open source berikut yang tersedia untuk berbagai jenis penyematan.
Fasad YouTube
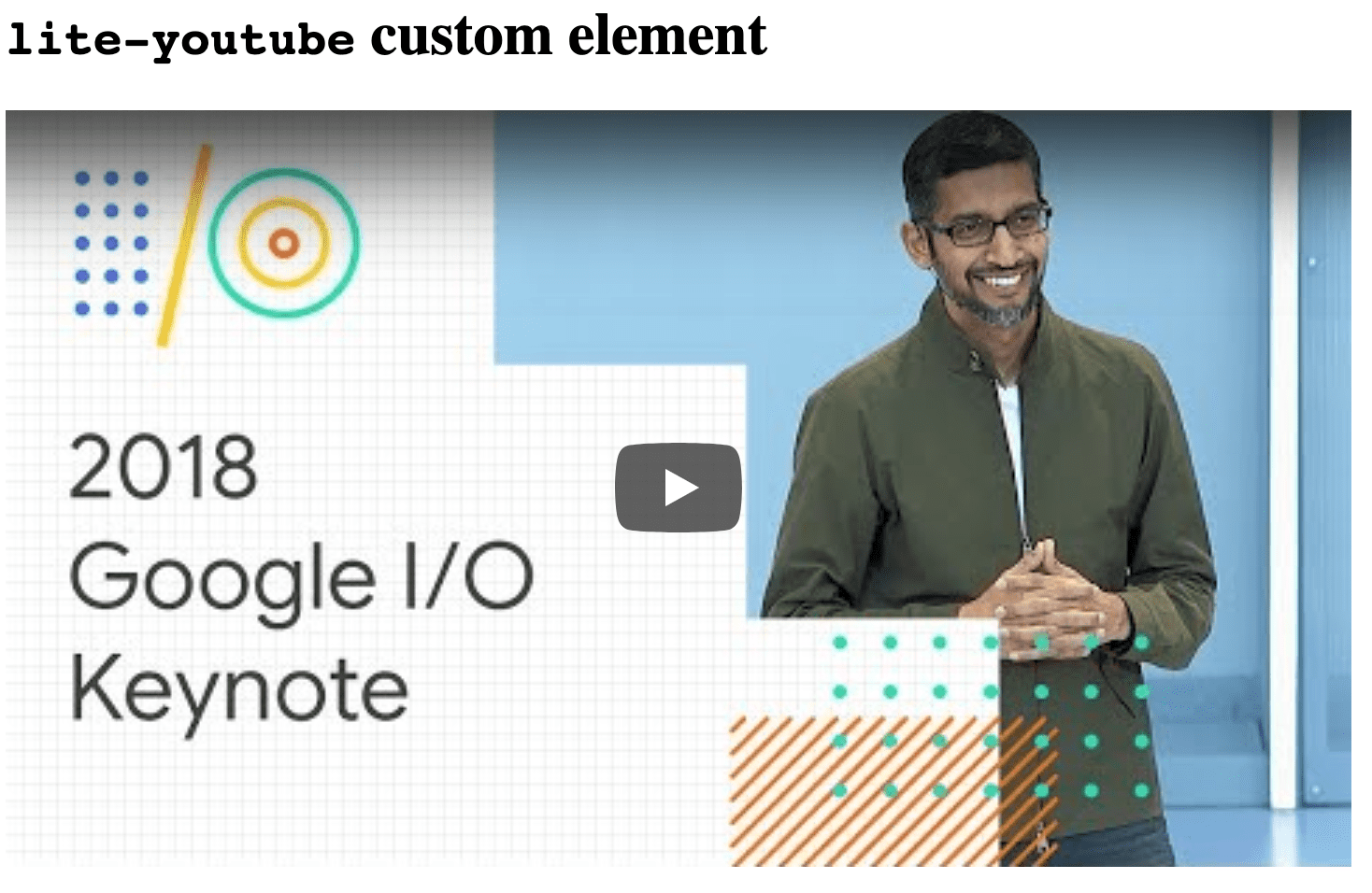
Lite-youtube-embed adalah fasad yang direkomendasikan untuk pemutar YouTube, yang terlihat seperti pemutar sebenarnya, tetapi 224 kali lebih cepat. API ini dapat digunakan dengan mendownload skrip dan stylesheet, lalu menggunakan tag
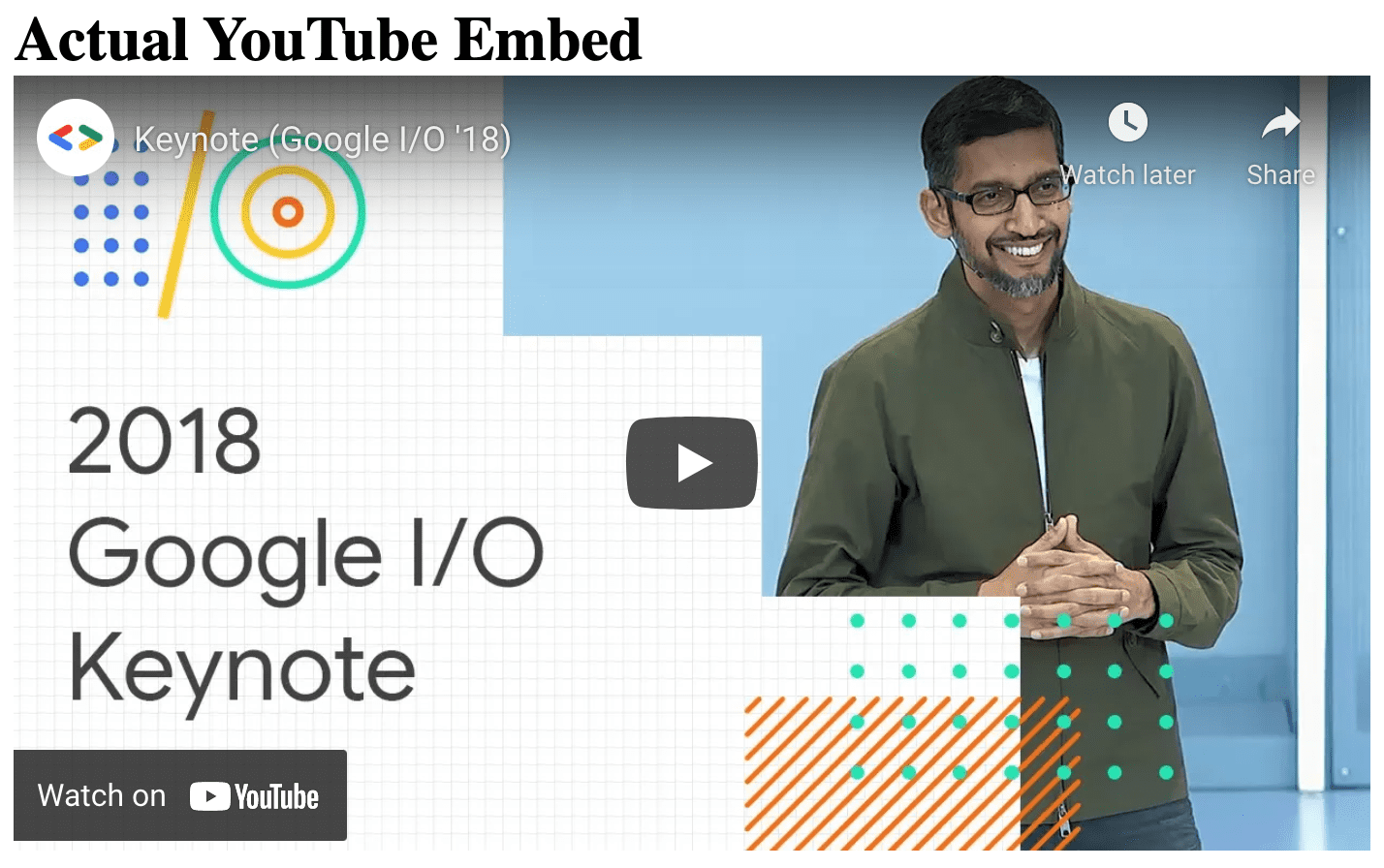
<lite-youtube>di HTML atau JavaScript. Parameter pemutar kustom yang didukung oleh YouTube dapat disertakan melalui atributparams.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>Berikut adalah perbandingan antara lite-youtube-embed dan penyematan yang sebenarnya.

Embed YouTube lite 
Embed YouTube Fasad serupa lainnya yang tersedia untuk pemutar YouTube dan Vimeo adalah lite-youtube, lite-vimeo-embed, dan lite-vimeo.
Fasad widget chat
Loader live chat React memuat tombol yang terlihat seperti penyematan chat, bukan penyematan itu sendiri. Fitur ini dapat digunakan dengan berbagai platform penyedia chat seperti Intercom, Help Scout, Messenger. Widget mirip jauh lebih ringan daripada widget chat dan dimuat lebih cepat. Widget ini dapat diganti dengan widget chat yang sebenarnya saat pengguna mengarahkan kursor atau mengklik tombol atau jika halaman tidak ada aktivitas selama waktu yang lama. Studi kasus Postmark menjelaskan cara mereka menerapkan
react-live-chat-loaderdan peningkatan performa yang mereka capai.
Menghapus atau mengganti sematan dengan link
Jika Anda mendapati bahwa beberapa penyematan pihak ketiga menyebabkan performa pemuatan yang buruk dan menggunakan teknik yang dijelaskan sebelumnya tidak memungkinkan, hal paling sederhana yang dapat Anda lakukan adalah menghapus penyematan sepenuhnya. Jika Anda tetap ingin pengguna dapat mengakses konten dalam penyematan, Anda dapat memberikan link ke konten tersebut dengan target="_blank" sehingga pengguna dapat mengklik dan melihatnya di tab lain.
Stabilitas tata letak
Meskipun memuat konten tersemat secara dinamis dapat meningkatkan performa pemuatan halaman, terkadang hal ini dapat menyebabkan pergerakan konten halaman yang tidak terduga. Hal ini dikenal sebagai pergeseran tata letak.
Karena stabilitas visual penting untuk pengalaman pengguna yang lancar, Pergeseran Tata Letak Kumulatif (CLS) mengukur seberapa sering pergeseran tersebut terjadi dan seberapa mengganggunya.
Pergeseran tata letak dapat dihindari dengan mencadangkan ruang selama pemuatan halaman untuk elemen yang akan dimuat secara dinamis nanti. Browser dapat menentukan ruang yang akan dicadangkan jika mengetahui lebar dan tinggi elemen. Anda dapat memastikannya dengan menentukan atribut width dan height iframe atau dengan menetapkan ukuran tetap untuk elemen statis tempat penyematan pihak ketiga akan dimuat. Misalnya, iframe untuk penyematan YouTube harus memiliki lebar dan tinggi yang ditentukan sebagai berikut.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
Penyematan populer seperti YouTube, Google Maps, dan Facebook menyediakan kode penyematan dengan atribut ukuran yang ditentukan. Namun, mungkin ada penyedia yang tidak menyertakannya. Misalnya, cuplikan kode ini tidak menunjukkan dimensi penyematan yang dihasilkan.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
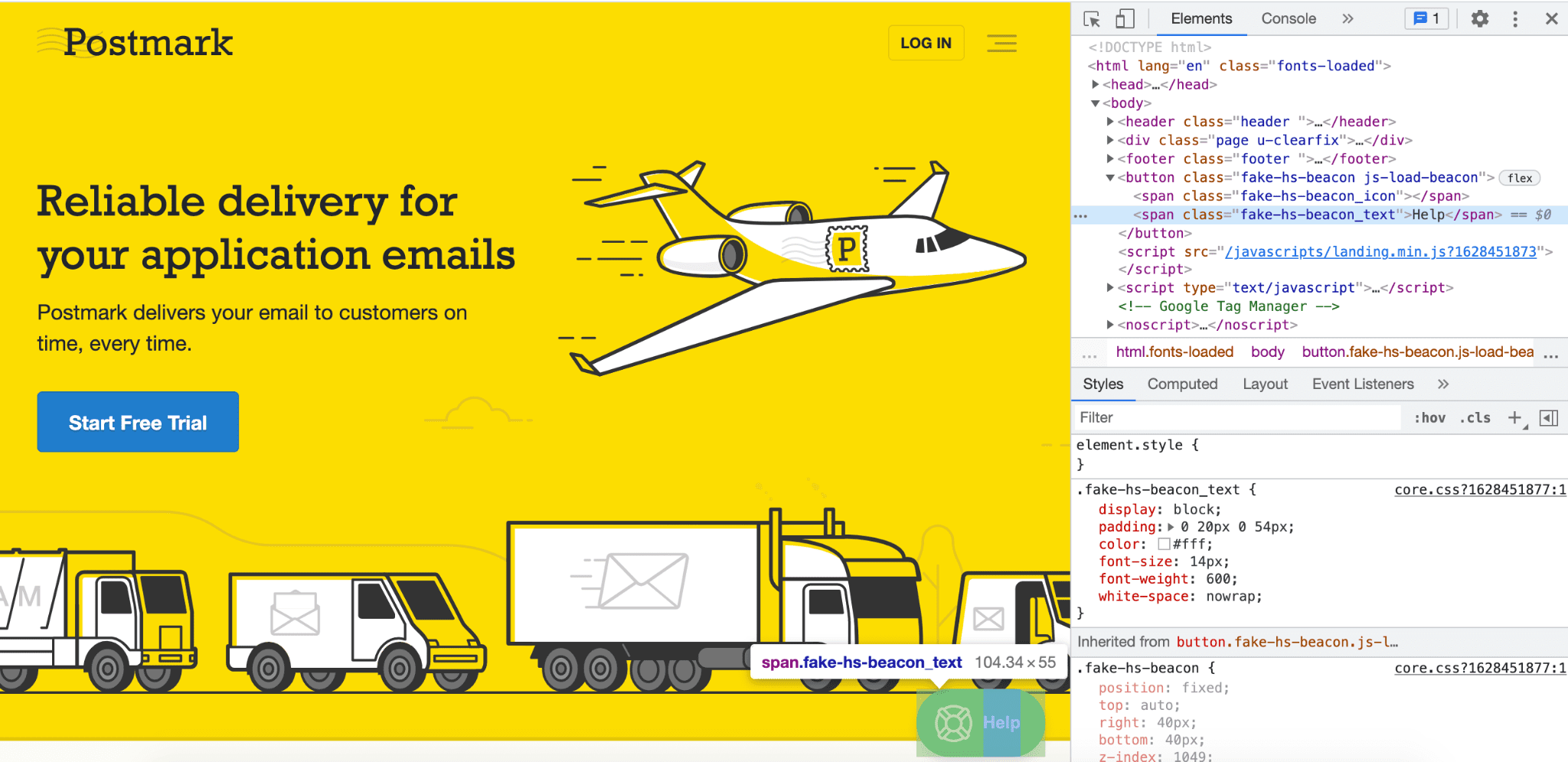
Anda dapat menggunakan DevTools untuk memeriksa iframe yang dimasukkan setelah halaman ini dirender. Seperti yang terlihat dalam cuplikan berikut, tinggi iframe yang dimasukkan bersifat tetap, sedangkan lebarnya ditentukan dalam persentase.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
Informasi ini dapat digunakan untuk menetapkan ukuran elemen penampung guna memastikan bahwa penampung tidak diperluas saat memuat feed dan tidak ada pergeseran tata letak. Cuplikan berikut dapat digunakan untuk memperbaiki ukuran penyematan yang disertakan sebelumnya.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
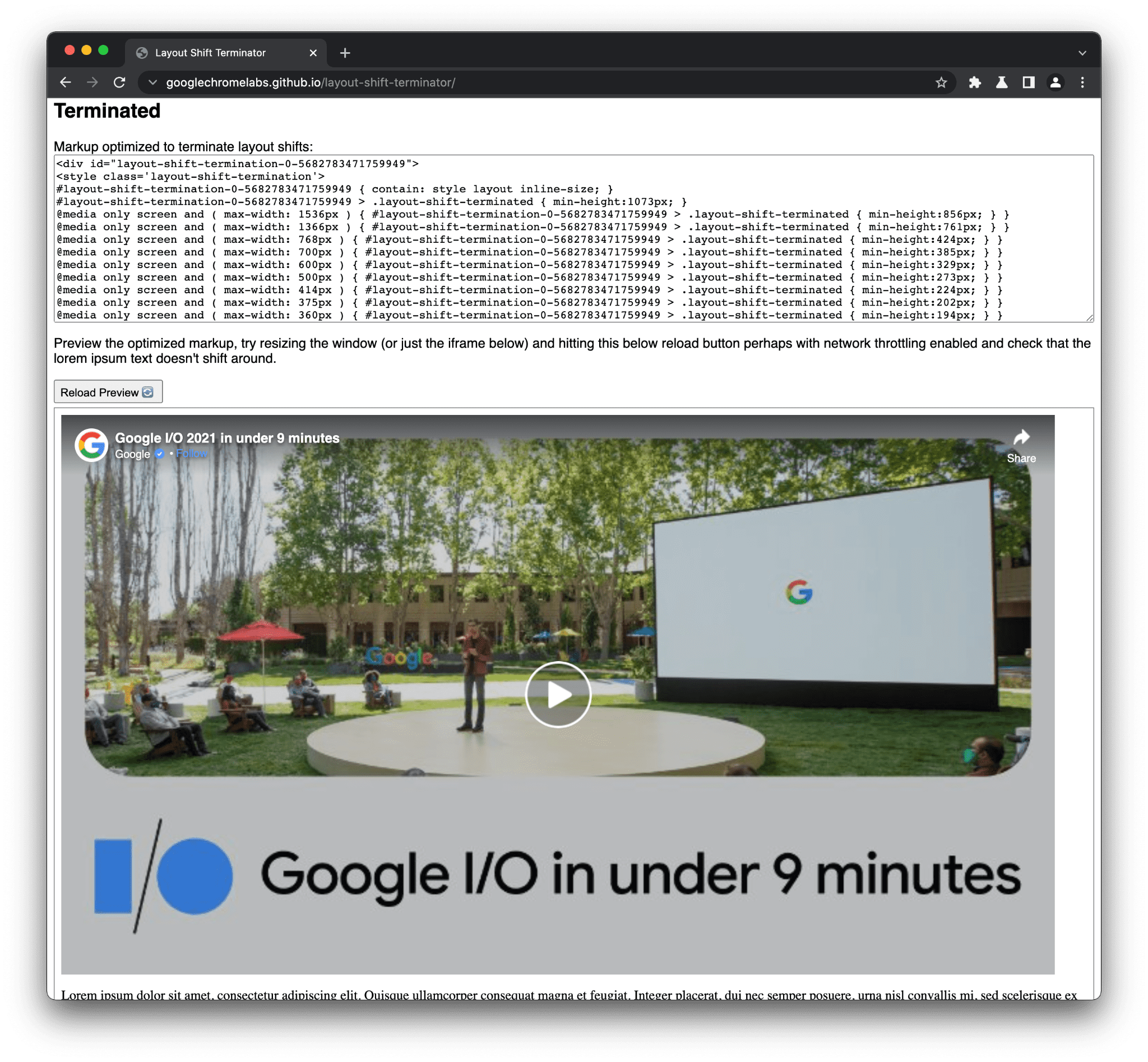
Terminator Pergeseran Tata Letak
Karena penyematan pihak ketiga sering kali menghilangkan dimensi (lebar, tinggi) untuk konten akhir yang dirender, penyematan tersebut dapat menyebabkan perubahan tata letak yang signifikan di halaman. Masalah ini sulit diatasi tanpa memeriksa ukuran akhir secara manual menggunakan DevTools pada berbagai ukuran area pandang.
Kini ada alat otomatis, Layout Shift Terminator, yang dapat membantu Anda mengurangi pergeseran tata letak dari penyematan populer, seperti dari Twitter, Facebook, dan penyedia lainnya.
Terminator Pergeseran Tata Letak:
- Memuat sisi klien sematan dalam iframe.
- Mengubah ukuran iframe ke berbagai ukuran area tampilan populer.
- Untuk setiap area pandang populer, ambil dimensi penyematan untuk nantinya menghasilkan kueri media dan kueri penampung.
- Mengatur ukuran wrapper tinggi minimum di sekitar markup penyematan menggunakan kueri media (dan kueri penampung) hingga penyematan diinisialisasi (setelah itu gaya tinggi minimum akan dihapus).
Menghasilkan cuplikan penyematan yang dioptimalkan yang dapat disalin dan ditempel di tempat Anda akan menyertakan penyematan di halaman.

Coba Terminator Pergeseran Tata Letak, dan jangan ragu untuk memberikan masukan di GitHub. Alat ini masih dalam versi beta dan bertujuan untuk ditingkatkan dari waktu ke waktu dengan peningkatan lebih lanjut.
Kesimpulan
Penyematan pihak ketiga dapat memberikan banyak manfaat bagi pengguna, tetapi seiring meningkatnya jumlah dan ukuran penyematan di halaman, performa dapat terpengaruh. Itulah sebabnya Anda perlu mengukur, menilai, dan menggunakan strategi pemuatan yang sesuai untuk penyematan berdasarkan posisi, relevansi, dan kebutuhan calon pengguna.




