סקירה כללית של שיטות לטעינה יעילה של רכיבים מוטמעים פופולריים של צד שלישי.
באתרים רבים נעשה שימוש בהטמעות של צד שלישי כדי ליצור חוויית משתמש מעניינת, על ידי הענקת גישה לחלק מהקטעים בדף האינטרנט לספק תוכן אחר. הדוגמאות הנפוצות ביותר לתוכן מוטמע של צד שלישי הן נגני וידאו, פידים של רשתות חברתיות, מפות ומודעות.
תוכן של צד שלישי יכול להשפיע על הביצועים של דף בדרכים רבות. הוא עלול לחסום את העיבוד, להתחרות במשאבים קריטיים אחרים ברשת וברוחב הפס או להשפיע על מדדי הליבה לבדיקת חוויית המשתמש באתר. רכיבים מוטמעים של צד שלישי עשויים גם לגרום לשינויים בפריסה בזמן הטעינה שלהם. במאמר הזה מפורטות שיטות מומלצות לשיפור הביצועים שאפשר להשתמש בהן בזמן טעינת תוכן מוטמע של צד שלישי, שיטות יעילות לטעינת תוכן ומסביר איך משתמשים בכלי Layout Shift Terminator כדי לצמצם את השינויים בפריסת התוכן של תוכן מוטמע פופולרי.
מהו הטמעה
הטמעה של צד שלישי היא כל תוכן שמוצג באתר שלכם, שהוא:
- לא יצרתם את התוכן
- מודעות שמוצגות משרתים של צד שלישי

הוספת תוכן מוטמע נפוץ באתרים הבאים:
- באתרים שקשורים לספורט, לחדשות, לבידור ולאופנה נעשה שימוש בסרטונים כדי להוסיף תוכן טקסטואלי.
- ארגונים שיש להם חשבונות פעילים ב-Twitter או ברשתות חברתיות אחרות מטמיעים פידים מהחשבונות האלה בדפי האינטרנט שלהם כדי לעורר עניין ולהגיע ליותר אנשים.
- דפים של מסעדות, פארקים ומקומות אירועים כוללים לעתים קרובות מפות מוטמעות.
בדרך כלל, רכיבים מוטמעים של צד שלישי נטענים ברכיבי <iframe> בדף. ספקים של צד שלישי מציעים קטעי HTML, שלרוב מורכבים מתג <iframe> שמושך דף שמורכב מסימני Markup, מסקריפטים ומגיליונות סגנונות. ספקים מסוימים משתמשים גם בקטע קוד שמזריק באופן דינמי את ה-<iframe> כדי למשוך תוכן אחר. כתוצאה מכך, יכול להיות שהקובצי ההטמעה של הצד השלישי יהיו כבדים, והם עלולים להשפיע על ביצועי הדף על ידי עיכוב של התוכן המקורי שלו.
ההשפעה של תוכן מוטמע של צד שלישי על הביצועים
הרבה נכסי הטמעה פופולריים כוללים יותר מ-100 KB של JavaScript, ולפעמים אפילו עד 2 MB. זמן הטעינה שלהם ארוך יותר והם שומרים על השרשור הראשי עסוק בזמן הביצוע. כלי מעקב אחר ביצועים כמו Lighthouse ו-Chrome DevTools עוזרים למדוד את ההשפעה של הטמעות של צד שלישי על הביצועים.
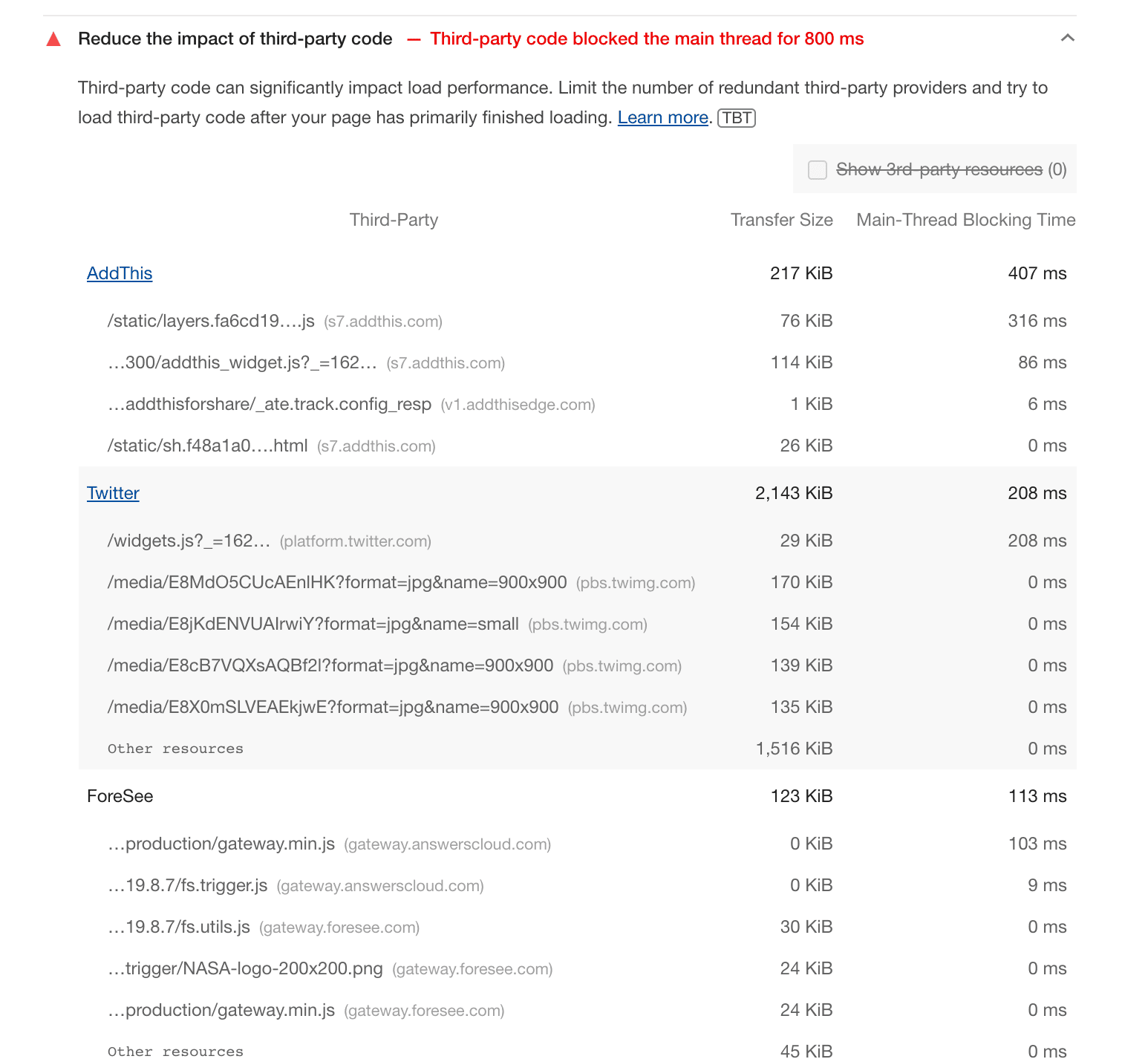
צמצום ההשפעה של קוד של צד שלישי בבדיקה של Lighthouse מוצגת רשימת ספקי הצד השלישי שבהם נעשה שימוש בדף, עם הגודל וזמן החסימה של ה-thread הראשי. הביקורת זמינה דרך כלי הפיתוח של Chrome בכרטיסייה Lighthouse.
מומלץ לבדוק מדי פעם את ההשפעה של הקוד המוטמע ושל הקוד של הצד השלישי על הביצועים, כי קוד המקור של הקוד המוטמע עשוי להשתנות. אפשר לנצל את ההזדמנות הזו כדי להסיר קוד מיותר.

שיטות מומלצות לטעינה
הטמעות של צד שלישי יכולות להשפיע לרעה על הביצועים, אבל הן גם מספקות פונקציות חשובות. כדי להשתמש ביעילות ברכיבי הטמעה של צד שלישי ולצמצם את ההשפעה שלהם על הביצועים, כדאי לפעול לפי ההנחיות הבאות.
סדר הסקריפטים
בדף שמעוצב היטב, התוכן העיקרי של הצד הראשון יהיה מוקד הדף, והתוכן המוטמע של הצד השלישי יופיע בסרגלים הצדדיים או אחרי התוכן של הצד הראשון.
כדי לספק את חוויית המשתמש הטובה ביותר, התוכן הראשי צריך להיטען במהירות, לפני כל תוכן תומך אחר. לדוגמה, טקסט החדשות בדף חדשות צריך להיטען לפני הטמעות של פיד Twitter או מודעות.
בקשות להטמעות של צד שלישי עלולות להפריע לטעינה של תוכן מצד ראשון, ולכן המיקום של תג סקריפט של צד שלישי חשוב. סקריפטים יכולים להשפיע על רצף הטעינה כי היצירה של DOM מושהית בזמן שהסקריפטים פועלים. כדאי למקם תגי סקריפט של צד שלישי אחרי תגי המפתח מהדומיין הנוכחי, ולהשתמש במאפיינים async או defer כדי לטעון אותם באופן אסינכרוני.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
טעינה מדורגת
מאחר שתוכן של צד שלישי מופיע בדרך כלל אחרי התוכן העיקרי, יכול להיות שהוא לא יהיה גלוי בחלון התצוגה כאשר הדף נטען. במקרה כזה, הורדת המשאבים של הצד השלישי עשויה להתעכב עד שהמשתמש יגלול למטה לחלק הזה בדף. כך אפשר לא רק לבצע אופטימיזציה של הטעינה הראשונית של הדף, אלא גם לצמצם את עלויות ההורדה של משתמשים עם חבילות נתונים קבועות וחיבורי רשת איטיים.
השהיה של טעינת התוכן עד שהוא נחוץ בפועל נקראת טעינה איטית. בהתאם לדרישות ולסוג ההטמעה, אפשר להשתמש בשיטות שונות של טעינת פריטים בזמן אמת.
טעינה מדורגת בדפדפן עבור <iframe>
ברכיבי הטמעה של צד שלישי שנטענים באמצעות רכיבי <iframe>, אפשר להשתמש בטעינה איטית ברמת הדפדפן כדי לדחות את טעינת רכיבי iframe מחוץ למסך עד שהמשתמשים גוללים לידיהם. מאפיין הטעינה של <iframe> זמין בכל הדפדפנים המודרניים.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
המאפיין loading תומך בערכים הבאים:
lazy: מציין שהדפדפן צריך לדחות את טעינת ה-iframe. הדפדפן יטען את ה-iframe כשהוא יתקרב לאזור התצוגה. משתמשים באפשרות הזו אם ה-iframe מתאים לטעינה איטית.eager: טעינת ה-iframe באופן מיידי. משתמשים באפשרות הזו אם ה-iframe לא מתאים לטעינה איטית. אם לא צוין המאפייןloading, זו תהיה התנהגות ברירת המחדל – מלבד במצב Lite.auto: הדפדפן קובע אם לטעון את המסגרת הזו באיטרציה.
דפדפנים שלא תומכים במאפיין loading מתעלמים ממנו, כך שאפשר להחיל טעינת נתונים בזמן אמת ברמת הדפדפן כשיפור הדרגתי. בדפדפנים שתומכים במאפיין עשויות להיות הטמעות שונות של הסף distance-from-viewport (המרחק שבו הטעינה של ה-iframe מתחילה).
ריכזנו כאן כמה דרכים לטעינת iframes באיטרציה (lazy load) עבור סוגים שונים של הטמעות.
- סרטוני YouTube: כדי לטעון באיטרציה (lazy-load) iframe של נגן וידאו של YouTube, צריך לכלול את המאפיין
loadingבקוד ההטמעה ש-YouTube מספק. טעינת הקוד המוטמע של YouTube באופן איטי יכולה לחסוך כ-500 KB בטעינת הדף הראשונית.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- מפות Google: כדי לטעון באופן איטי iframe של מפה של מפות Google, צריך לכלול את המאפיין
loadingבקוד של הטמעת ה-iframe שנוצר על ידי Google Maps Embed API. בהמשך מוצגת דוגמה לקוד עם placeholder למפתח ה-API של Google Cloud.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
ספריית lazysizes
דפדפנים משתמשים במרחק של הרכיב המוטמע מחלון התצוגה, בנוסף לאותות כמו סוג החיבור היעיל ומצב Lite, כדי להחליט מתי צריך לטעון iframe. לכן, טעינת ה-lazy בדפדפן עשויה להיות לא עקבית. אם אתם צריכים יותר שליטה על ערכי הסף של המרחק, או אם אתם רוצים לספק חוויית טעינה איטית עקבית בכל הדפדפנים, אתם יכולים להשתמש בספרייה lazysizes.
lazysizes הוא טען איטי מהיר וידידותי ל-SEO, גם לתמונות וגם ל-iframe. אחרי שתורידו את הרכיב, תוכלו להשתמש בו עם iframe להטמעה של YouTube באופן הבא.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
באופן דומה, אפשר להשתמש ב-lazysizes עם iframes להטמעות אחרות של צד שלישי.
שימו לב ש-lazysizes משתמש ב-Intersection Observer API כדי לזהות מתי רכיב הופך למודג.
שימוש ב-data-lazy ב-Facebook
ב-Facebook יש סוגים שונים של פלאגינים חברתיים שאפשר להטמיע. התכונות האלה כוללות פוסטים, תגובות, סרטונים ואת הלחצן הכי פופולרי – לייק. כל הפלאגינים כוללים הגדרה ל-data-lazy. הגדרת הערך true מבטיחה שהתוסף ישתמש במנגנון הטעינה האיטית של הדפדפן על ידי הגדרת מאפיין ה-iframe loading="lazy".
טעינה מדורגת של פידים ב-Instagram
Instagram מספקת בלוק של רכיבי תיוג וסקריפט כחלק מההטמעה. הסקריפט מזין <iframe> לדף. טעינת <iframe> באיטרציות יכולה לשפר את הביצועים, כי הקוד המוטמע יכול להיות גדול מ-100KB בפורמט GZIP. פלאגינים רבים של Instagram לאתרים של WordPress, כמו WPZoom ו-Elfsight, מספקים את האפשרות של טעינת פריטים בזמן אמת.
החלפת הטמעות בחזיתות
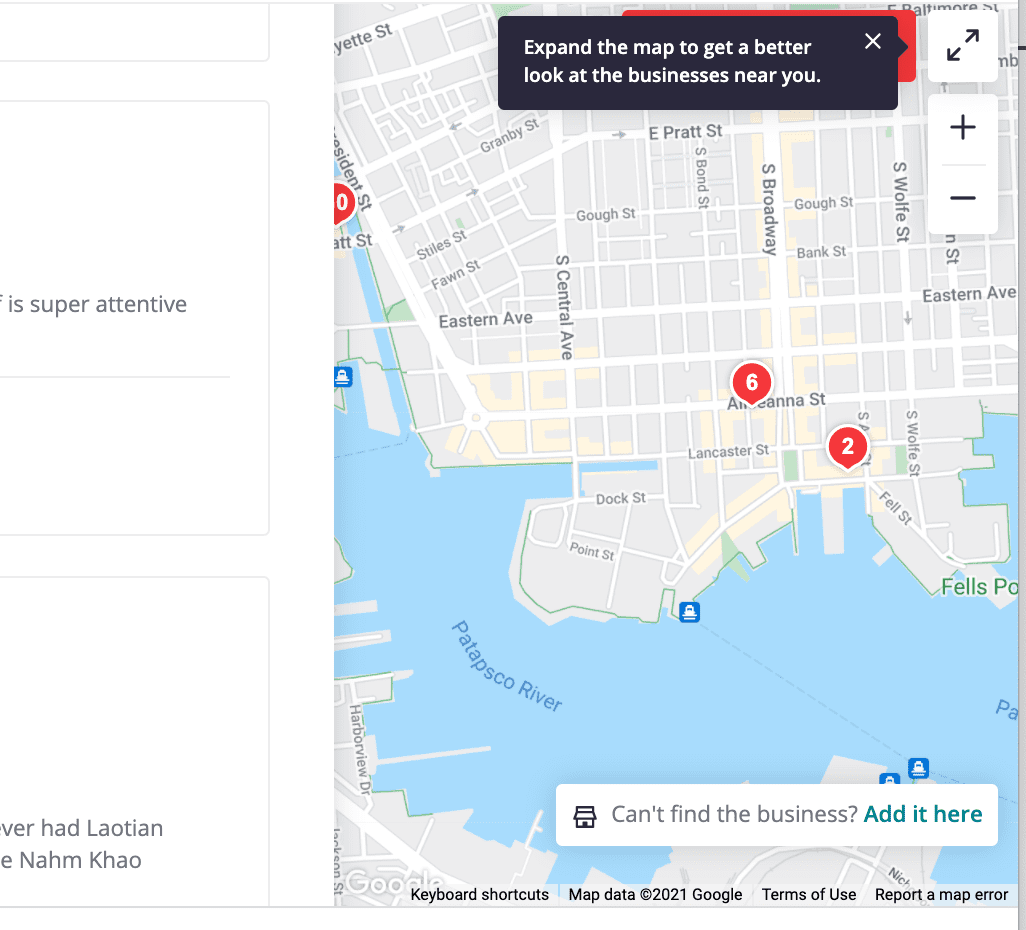
נכסים מוטמעים אינטראקטיביים מוסיפים ערך לדף, אבל יכול להיות שרוב המשתמשים לא יבצעו איתם אינטראקציה. לדוגמה, לא כל משתמש שגולל בדף של מסעדה ילחץ על המפה המוטמעת, ירחיב אותה, יגלול בה וינווט בה. באופן דומה, לא כל משתמש בדף של ספק שירותי תקשורת יתכתב עם צ'אטבוט. במקרים כאלה, אפשר להימנע משימוש כלל בהטמעה או משימוש בהטמעה עם טעינת פריטים לפי צורך, על ידי הצגת חזית במקום ההטמעה.


חזית היא רכיב סטטי שנראה דומה לרכיב של הצד השלישי המוטמע בפועל, אבל הוא לא פונקציונלי ולכן הוא פחות מעיק על טעינת הדף. בהמשך מפורטות כמה אסטרטגיות לטעינה אופטימלית של הטמעות כאלה, תוך מתן ערך מסוים למשתמש.
שימוש בתמונות סטטיות כחזיתות
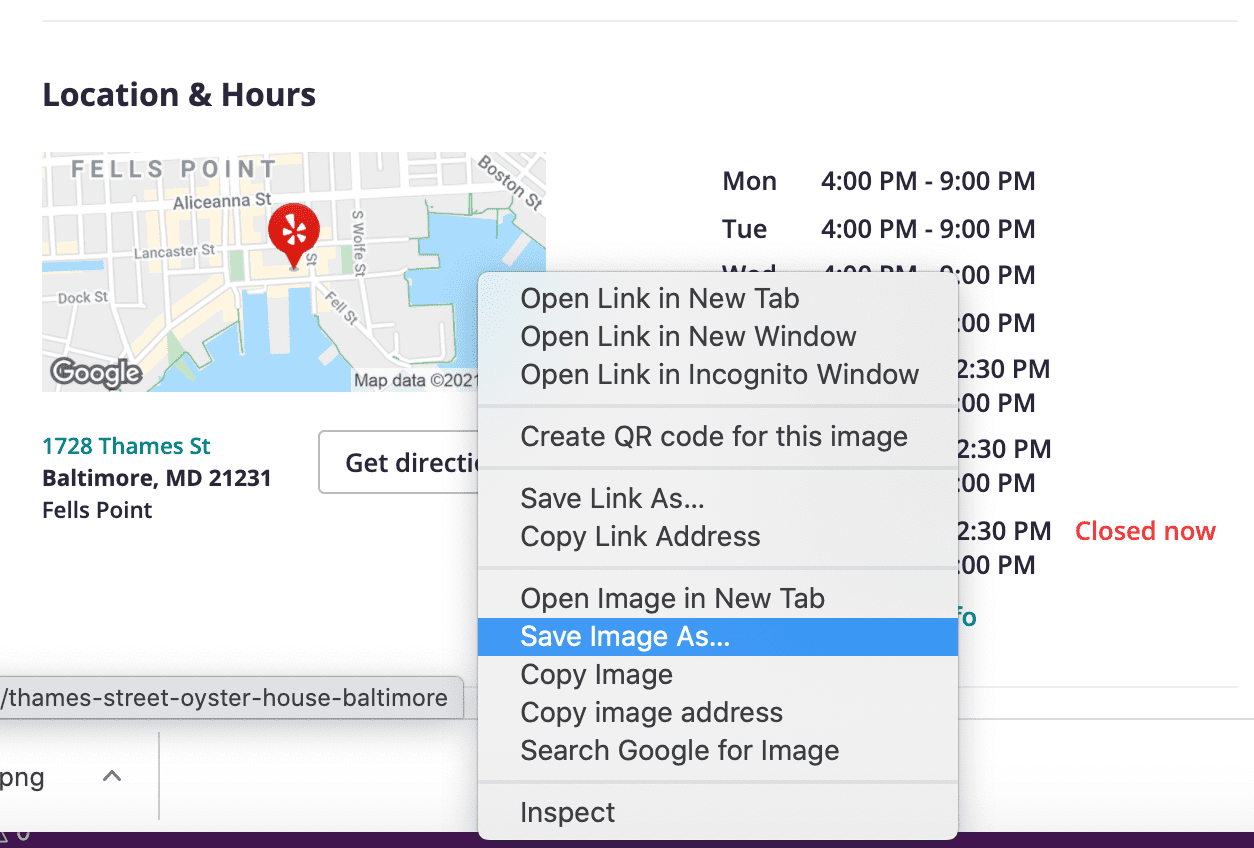
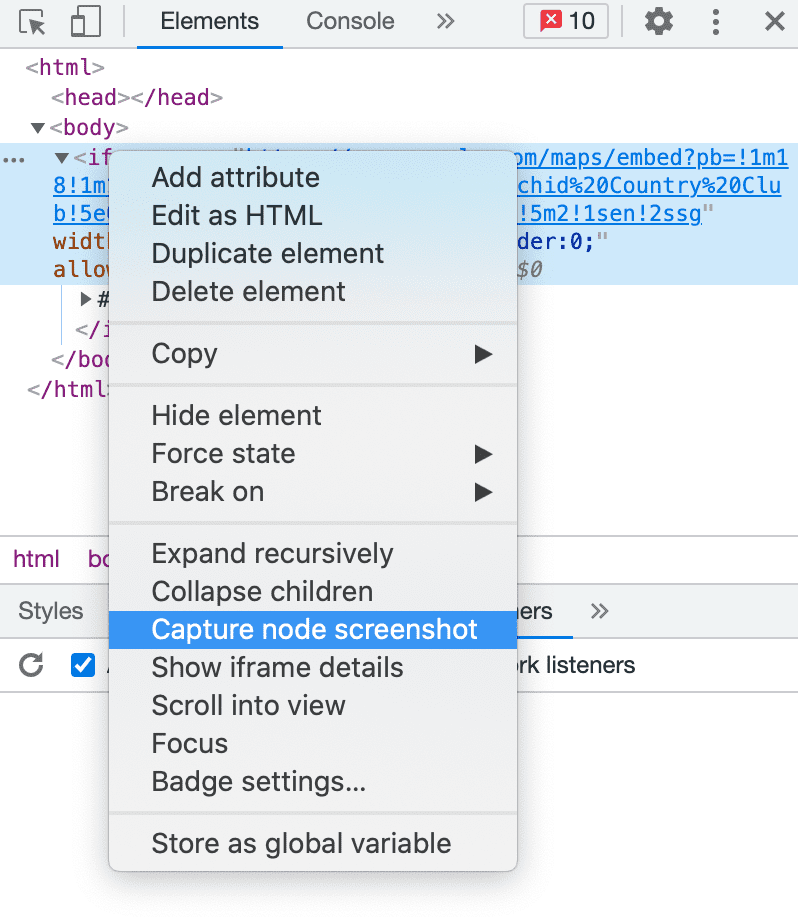
אפשר להשתמש בתמונות סטטיות במקום בהטמעת מפה, אם אין צורך להפוך את המפה לאינטראקטיבית. אתם יכולים להתקרב לאזור העניין במפה, לצלם תמונה ולהשתמש בה במקום בהטמעה של המפה האינטראקטיבית. אפשר גם להשתמש בתכונה צילום מסך של צומת בכלי הפיתוח כדי לצלם צילום מסך של רכיב iframe המוטמע.

כלי הפיתוח מתעדים את התמונה כ-png, אבל אפשר גם להמיר אותה לפורמט WebP כדי לשפר את הביצועים.
שימוש בתמונות דינמיות כחזיתות
הטכניקה הזו מאפשרת ליצור תמונות שתואמות להטמעה אינטראקטיבית בזמן הריצה. בהמשך מפורטים כמה מהכלים שמאפשרים ליצור גרסאות סטטיות של הטמעות בדפים שלכם.
Maps Static API: שירות Maps Static API של Google יוצר מפה על סמך הפרמטרים של כתובת ה-URL שכלולים בבקשת HTTP רגילה, ומחזיר את המפה כתמונה שאפשר להציג בדף האינטרנט. כתובת ה-URL צריכה לכלול את מפתח ה-API של מפות Google, וצריך למקם אותה בתג
<img>בדף בתור המאפייןsrc.הכלי יצירת מפה סטטית עוזר להגדיר את הפרמטרים הנדרשים לכתובת ה-URL, ומספק את הקוד של רכיב התמונה בזמן אמת.
קטע הקוד הבא מציג קוד של תמונה שהמקור שלה מוגדר ככתובת URL של Maps Static API. הוא נכלל בתג קישור שמבטיח שאפשר לגשת למפה בפועל בלחיצה על התמונה. (הערה: מאפיין מפתח ה-API לא נכלל בכתובת ה-URL)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>צילומי מסך מ-Twitter: בדומה לצילומי מסך של מפות, הקונספט הזה מאפשר להטמיע באופן דינמי צילום מסך מ-Twitter במקום את הפיד החי. Tweetpik הוא אחד הכלים שאפשר להשתמש בהם כדי לצלם צילומי מסך של ציוצים. Tweetpik API מקבל את כתובת ה-URL של הטוויט ומחזיר תמונה עם התוכן שלו. ה-API מקבל גם פרמטרים להתאמה אישית של הרקע, הצבעים, הגדרות הגובה והרוחב והגבולות של התמונה.
שימוש ב'קליק כדי לטעון' לשיפור חזיתות
הקונספט של 'קליק כדי לטעון' משלב טעינה מדורגת ופאצ'ות. הדף נטען בהתחלה עם החזית. כשהמשתמש יוצר אינטראקציה עם מקום ה-placeholder הסטטי בלחיצה עליו, הקוד המוטמע של הצד השלישי נטען. התבנית הזו נקראת גם ייבוא במהלך אינטראקציה, וניתן להטמיע אותה לפי השלבים הבאים.
- בטעינת הדף: חזית או אלמנט סטטי כלולים בדף.
- כשעוברים עם העכבר מעל: Facade יוצר חיבור מראש לספק ההטמעה של הצד השלישי.
- בלחיצה: חזית האתר מוחלפת במוצר של הצד השלישי.
אפשר להשתמש בחזיתות עם הטמעות של צד שלישי לנגני וידאו, לווידג'טים של צ'אט, לשירותי אימות ולווידג'טים של רשתות חברתיות. אנחנו נתקלים לעיתים קרובות בתמונות עם לחצן הפעלה שמוטמעות בסרטונים ב-YouTube, והן מהוות חזית שמסתירה את הסרטון האמיתי. הסרטון עצמו נטען רק כשלוחצים על התמונה.
אפשר ליצור חזית מותאמת אישית של 'קליק כדי לטעון' באמצעות התבנית ייבוא במהלך אינטראקציה, או להשתמש באחת מהחזיתות הבאות בקוד פתוח שזמינות לסוגים שונים של הטמעות.
חזית YouTube
Lite-youtube-embed הוא חזית מומלצת לנגן YouTube, שנראית כמו הנגן האמיתי אבל מהירה פי 224. כדי להשתמש בו, צריך להוריד את הסקריפט ואת גיליון הסגנונות, ואז להשתמש בתג
<lite-youtube>ב-HTML או ב-JavaScript. אפשר לכלול פרמטרים מותאמים אישית של נגן שנתמכים על ידי YouTube באמצעות המאפייןparams.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>בהמשך מופיעה השוואה בין הקוד lite-youtube-embed לבין הקוד להטמעה בפועל.

הטמעה של YouTube במצב בסיסי 
הטמעה של YouTube חזיתות דומות אחרות שזמינות לנגני YouTube ו-Vimeo הן lite-youtube, lite-vimeo-embed ו-lite-vimeo.
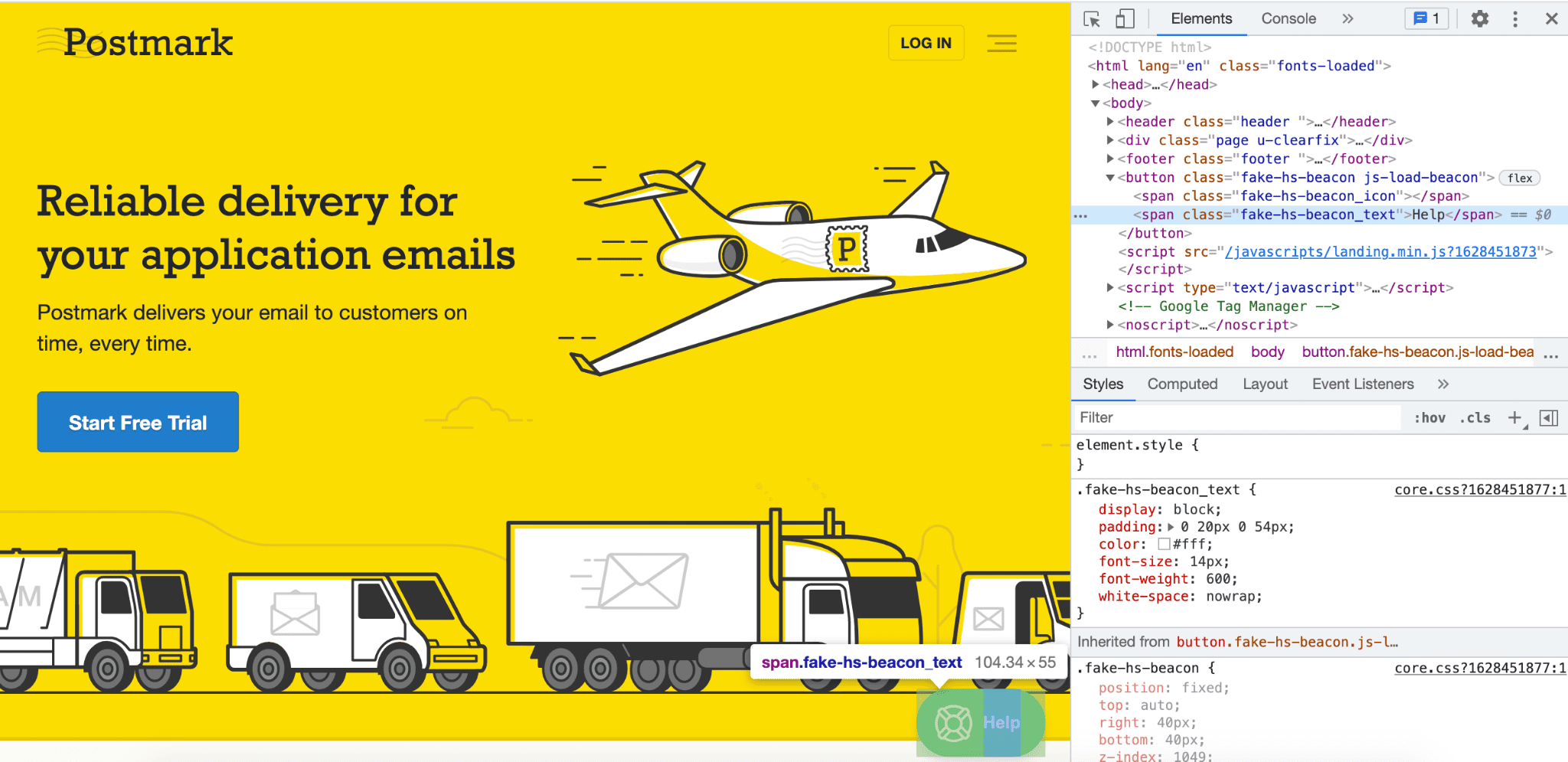
חזית הווידג'ט של Chat
הטעינה של צ'אט בשידור חי ב-React טוענת לחצן שנראה כמו הטמעת צ'אט במקום הטמעת הצ'אט עצמה. אפשר להשתמש בו עם פלטפורמות שונות של ספקי צ'אט, כמו Intercom, Help Scout ו-Messenger. הווידג'ט הדומה לווידג'ט הצ'אט קל יותר בהרבה והוא נטען מהר יותר. הוא יכול להיות מוחלף בווידג'ט הצ'אט בפועל כשהמשתמש מעביר את העכבר מעליו או לוחץ על הלחצן, או אם הדף לא היה פעיל במשך זמן רב. במחקר המקרה של Postmark מוסבר איך הטמיעו את
react-live-chat-loaderואילו שיפורים בביצועים הם השיגו.
הסרה או החלפה של תוכן מוטמע בקישורים
אם גיליתם שחלק מהקובצי ה-embed של צד שלישי גורמים לביצועים איטיים של טעינת הדף, ואין לכם אפשרות להשתמש באף אחת מהשיטות שתיארנו למעלה, הפתרון הפשוט ביותר הוא להסיר את קובץ ה-embed לגמרי. אם אתם עדיין רוצים שהמשתמשים יוכלו לגשת לתוכן שבהטמעה, תוכלו לספק קישור אליו באמצעות target="_blank" כדי שהמשתמשים יוכלו ללחוץ עליו ולצפות בו בכרטיסייה אחרת.
יציבות הפריסה
טעינה דינמית של תוכן מוטמע יכולה לשפר את ביצועי הטעינה של דף, אבל לפעמים היא עלולה לגרום לתנועה לא צפויה של תוכן הדף. המצב הזה נקרא 'שינוי פריסה'.
יציבות חזותית חשובה לחוויית משתמש חלקה, ולכן מדד יציבות חזותית (CLS) מודד את התדירות שבה מתרחשות התזוזות האלה ואת מידת ההפרעה שלהן.
כדי למנוע שינויים בפריסת הדף, כדאי להקצות מקום במהלך טעינת הדף לאלמנטים שייטענו באופן דינמי בהמשך. הדפדפן יכול לקבוע את המרחב שרוצים להקצות אם הוא יודע את הרוחב והגובה של הרכיבים. כדי לוודא זאת, אפשר לציין את המאפיינים width ו-height של תגי iframe או להגדיר גודל קבוע לאלמנטים סטטיים שבהם ייטען התוכן המוטמע של הצד השלישי. לדוגמה, רוחב וגובה של iframe להטמעת YouTube צריכים להיות מוגדרים באופן הבא.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
בקוד ההטמעה של שירותים פופולריים כמו YouTube, מפות Google ו-Facebook מצוינים מאפייני גודל. עם זאת, יכול להיות שספקים מסוימים לא יכללו את הנתון הזה. לדוגמה, קטע הקוד הזה לא מציין את המאפיינים של הטמעת הווידאו שנוצרת.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
אפשר להשתמש בכלי הפיתוח כדי לבדוק את iframe שהוזן אחרי העיבוד של הדף. כפי שמוצג בקטע הקוד הבא, הגובה של ה-iframe שהוזן הוא קבוע, והרוחב מצוין באחוזים.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
אפשר להשתמש במידע הזה כדי להגדיר את הגודל של האלמנט המכיל, כדי לוודא שהמאגר לא יתרחב בזמן טעינת הפיד ולא יתרחש שינוי בפריסה. אפשר להשתמש בקטע הקוד הבא כדי לתקן את הגודל של הקטע המוטמע שכללת קודם.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
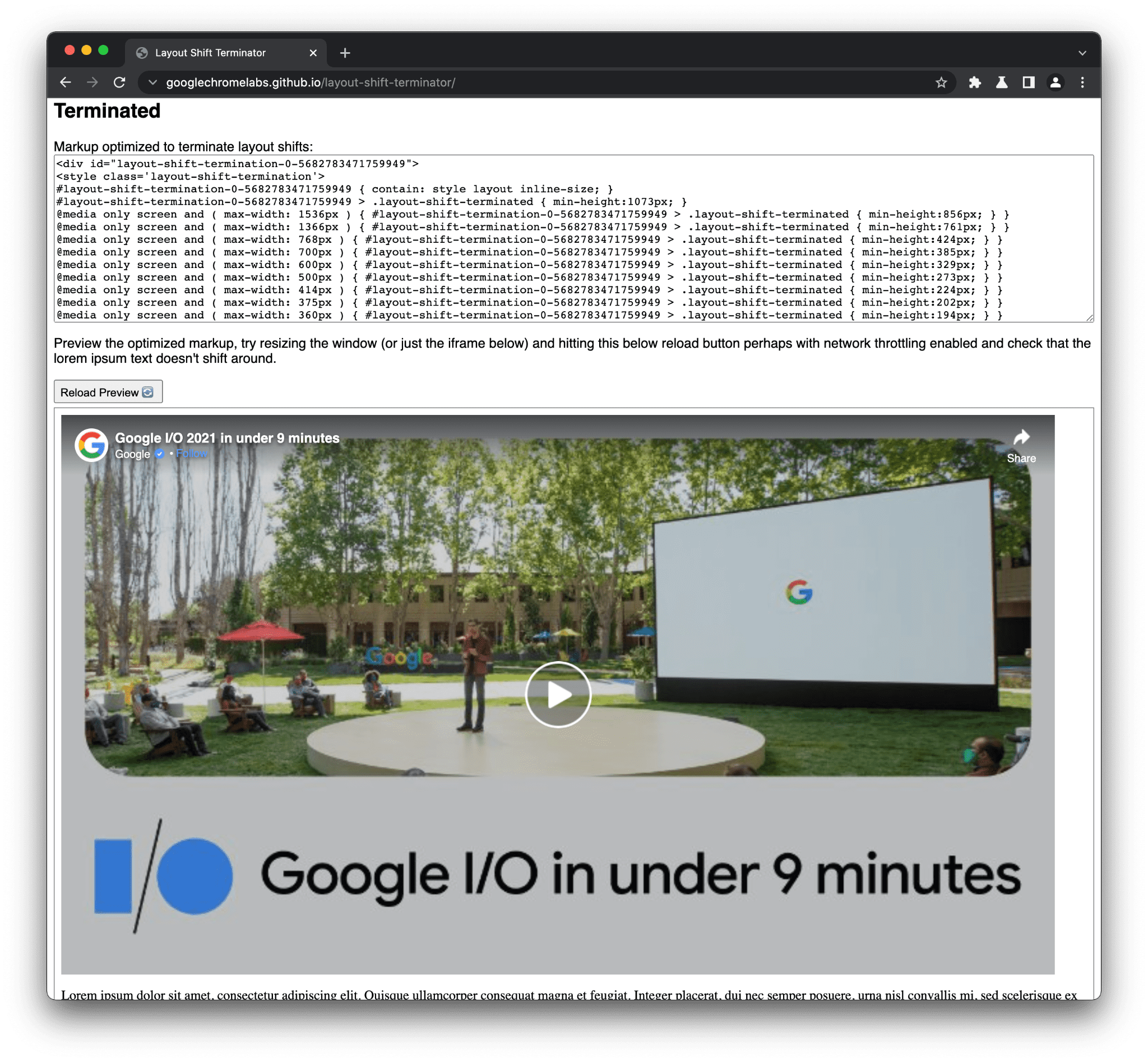
Layout Shift Terminator
מאחר שקבצים מוטמעים של צד שלישי לעיתים קרובות משמיטים את המאפיינים (רוחב, גובה) של התוכן הסופי שהם מריצים, הם עלולים לגרום לשינויים משמעותיים בפריסה של הדף. קשה לפתור את הבעיה הזו בלי לבדוק באופן ידני את הגדלים הסופיים באמצעות DevTools במגוון גדלים שונים של חלון תצוגה.
עכשיו יש כלי אוטומטי, Layout Shift Terminator, שיכול לעזור לכם לצמצם את השינויים בפריסה מרכיבים מוטמעים פופולריים, כמו מ-Twitter, מ-Facebook ומספקים אחרים.
רכיב סיום של שינוי פריסה:
- טעינת ההטמעה מצד הלקוח ב-iframe.
- שינוי הגודל של ה-iframe למגוון גדלים פופולריים של חלון תצוגה.
- בכל שדה תצוגה פופולרי, מתועדים המאפיינים של הטמעת הקוד כדי ליצור מאוחר יותר שאילתות מדיה ושאילתות של קונטיינרים.
- הקוד מגדיר את הגודל של עטיפה עם גובה מינימלי סביב ה-Markup של ההטמעה באמצעות שאילתות מדיה (ושאילתות של קונטיינרים) עד שההטמעה מופעלת (לאחר מכן סגנונות הגובה המינימלי יוסרו).
הכלי יוצר קטע קוד מוטמע מותאם שאפשר להעתיק ולהדביק במקום שבו הייתם כוללים את הקטע המוטמע בדף.

אתם מוזמנים לנסות את ה-Layout Shift Terminator ולשלוח משוב ב-GitHub. הכלי נמצא בגרסת בטא, והמטרה היא לשפר אותו עם הזמן באמצעות שיפורים נוספים.
סיכום
תוכן מוטמע של צד שלישי יכול לספק למשתמשים ערך רב, אבל ככל שמספר התכנים המוטמעים בדף וגודלם גדלים, הביצועים עלולים להיפגע. לכן חשוב למדוד, לשפוט ולהשתמש באסטרטגיות טעינה מתאימות להטמעות על סמך המיקום שלהן, הרלוונטיות שלהן והצרכים של המשתמשים הפוטנציאליים.




