หากสคริปต์ของบุคคลที่สามทําให้การโหลดหน้าเว็บช้าลง คุณจะมี 2 ตัวเลือกในการปรับปรุงประสิทธิภาพ ดังนี้
- นําออกหากไม่ได้เพิ่มคุณค่าที่ชัดเจนให้กับเว็บไซต์
- เพิ่มประสิทธิภาพกระบวนการโหลด
โพสต์นี้จะอธิบายวิธีเพิ่มประสิทธิภาพขั้นตอนการโหลดสคริปต์ของบุคคลที่สามด้วยเทคนิคต่อไปนี้
- การใช้แอตทริบิวต์
asyncหรือdeferในแท็ก<script> - การสร้างการเชื่อมต่อล่วงหน้ากับต้นทางที่จำเป็น
- การโหลดแบบ Lazy Loading
- การเพิ่มประสิทธิภาพวิธีแสดงสคริปต์ของบุคคลที่สาม
ใช้ async หรือ defer
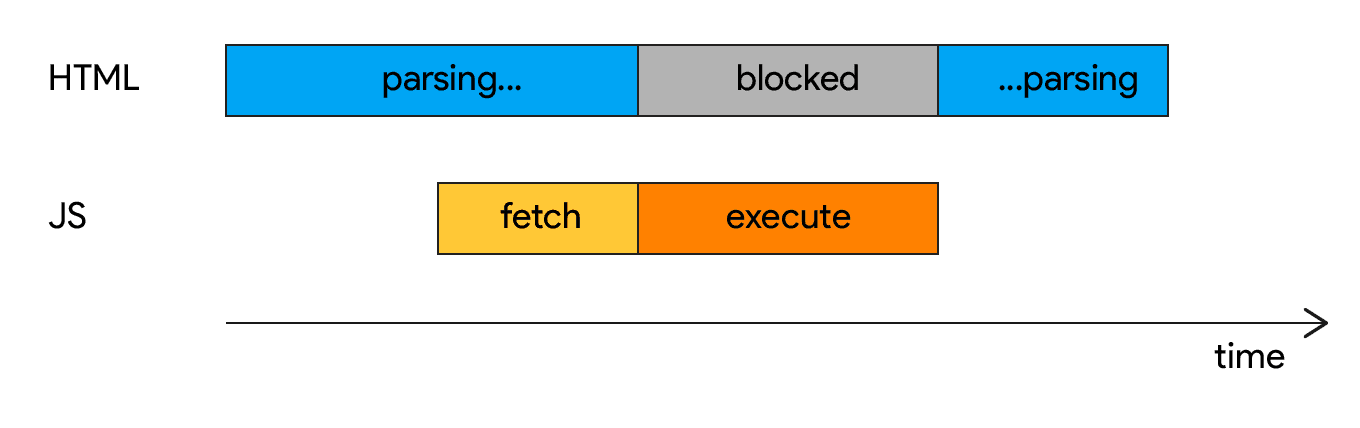
เนื่องจากสคริปต์แบบซิงค์จะทำให้เกิดการสร้างและการแสดงผล DOM ล่าช้า คุณจึงควรโหลดสคริปต์ของบุคคลที่สามแบบไม่ซิงค์เสมอ เว้นแต่ว่าสคริปต์จะต้องทำงานก่อนหน้าเว็บจะแสดงผลได้
แอตทริบิวต์ async และ defer บอกให้เบราว์เซอร์แยกวิเคราะห์ HTML ต่อไปขณะโหลดสคริปต์ในเบื้องหลัง จากนั้นเรียกใช้สคริปต์หลังจากโหลด วิธีนี้จะทำให้การดาวน์โหลดสคริปต์ไม่บล็อกการสร้าง DOM หรือการเรนเดอร์หน้าเว็บ ซึ่งช่วยให้ผู้ใช้เห็นหน้าเว็บก่อนที่สคริปต์ทั้งหมดจะโหลดเสร็จ
<script async src="script.js">
<script defer src="script.js">
ความแตกต่างระหว่างแอตทริบิวต์ async กับ defer คือเวลาที่เบราว์เซอร์เรียกใช้สคริปต์
async
สคริปต์ที่มีแอตทริบิวต์ async จะทํางานเมื่อมีโอกาสครั้งแรกหลังจากที่ดาวน์โหลดเสร็จแล้วและก่อนเหตุการณ์โหลดของหน้าต่าง ซึ่งหมายความว่าสคริปต์ async อาจไม่ทํางานตามลําดับที่ปรากฏใน HTML ซึ่งหมายความว่าไฟล์เหล่านี้อาจขัดจังหวะการสร้าง DOM ได้หากดาวน์โหลดเสร็จแล้วขณะที่โปรแกรมแยกวิเคราะห์ยังทํางานอยู่

async จะยังคงบล็อกการแยกวิเคราะห์ HTML ได้defer
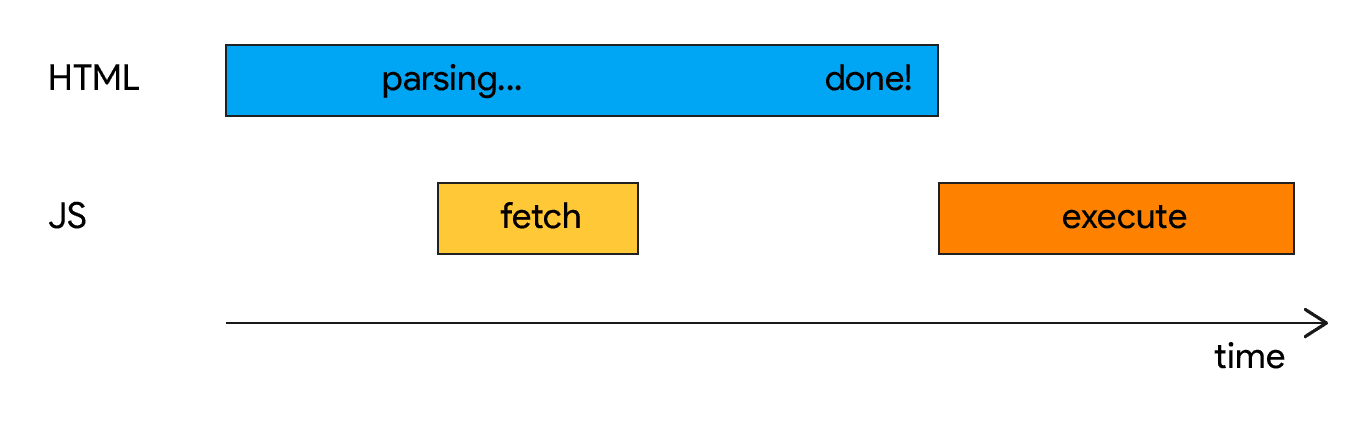
สคริปต์ที่มีแอตทริบิวต์ defer จะทำงานหลังจากการแยกวิเคราะห์ HTML เสร็จสมบูรณ์แล้ว แต่ก่อนเหตุการณ์ DOMContentLoaded defer ช่วยให้สคริปต์ทำงานตามลำดับที่ปรากฏใน HTML และจะไม่บล็อกโปรแกรมแยกวิเคราะห์

defer จะรอเรียกใช้จนกว่าเบราว์เซอร์จะแยกวิเคราะห์ HTML เสร็จสิ้น- ใช้
asyncหากต้องการให้สคริปต์ทำงานในช่วงต้นของกระบวนการโหลด - ใช้
deferสำหรับทรัพยากรที่ไม่สำคัญมาก เช่น วิดีโอเพลเยอร์ที่อยู่ด้านล่าง
การใช้แอตทริบิวต์เหล่านี้จะช่วยเพิ่มความเร็วในการโหลดหน้าเว็บได้อย่างมาก ตัวอย่างเช่น Telegraph เลื่อนเวลาสคริปต์ทั้งหมด ซึ่งรวมถึงโฆษณาและข้อมูลวิเคราะห์ และปรับปรุงเวลาในการโหลดโฆษณาโดยเฉลี่ย 4 วินาที
สร้างการเชื่อมต่อกับต้นทางที่จำเป็นตั้งแต่เนิ่นๆ
คุณสามารถประหยัดเวลาได้ 100-500 มิลลิวินาทีโดยสร้างการเชื่อมต่อล่วงหน้ากับต้นทางที่สำคัญของบุคคลที่สาม
<link> 2 ประเภท ได้แก่ preconnect และ dns-prefetch จะช่วยแก้ปัญหานี้ได้
preconnect
<link rel="preconnect"> บอกให้เบราว์เซอร์ทราบว่าหน้าเว็บของคุณต้องการสร้างการเชื่อมต่อกับต้นทางอื่น และคุณต้องการให้กระบวนการเริ่มต้นโดยเร็วที่สุด เมื่อเบราว์เซอร์ขอทรัพยากรจากต้นทางที่เชื่อมต่อไว้ล่วงหน้า การดาวน์โหลดจะเริ่มขึ้นทันที
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> จัดการข้อมูลเพียงส่วนเล็กๆ ของสิ่งที่
<link rel="preconnect">จัดการ การสร้างการเชื่อมต่อเกี่ยวข้องกับการค้นหา DNS และการแฮนด์เชค TCP และสำหรับการค้นหาที่ปลอดภัย จะมีการเจรจาต่อรอง TLS
dns-prefetch บอกให้เบราว์เซอร์แก้ไข DNS ของโดเมนที่เฉพาะเจาะจงเท่านั้นก่อนที่จะมีการเรียกใช้อย่างชัดเจน
คำแนะนำ preconnect เหมาะสําหรับการเชื่อมต่อที่สําคัญที่สุดเท่านั้น สำหรับโดเมนของบุคคลที่สามที่มีความสําคัญน้อยกว่า ให้ใช้ <link rel=dns-prefetch>
<link rel="dns-prefetch" href="http://example.com">
การรองรับเบราว์เซอร์สำหรับ dns-prefetch จะแตกต่างจากการรองรับ preconnect เล็กน้อย ดังนั้น dns-prefetch จึงใช้เป็นทางเลือกสำรองสำหรับเบราว์เซอร์ที่ไม่รองรับ preconnect ได้ ใช้แท็กลิงก์แยกต่างหากเพื่อติดตั้งใช้งานอย่างปลอดภัย
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
โหลดทรัพยากรของบุคคลที่สามแบบ Lazy Loading
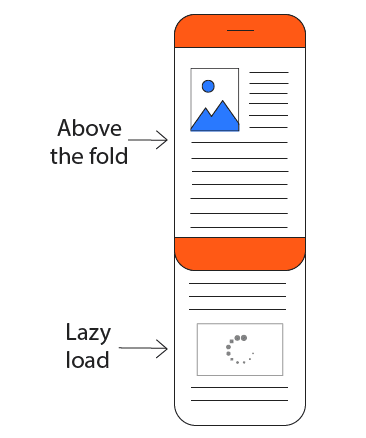
ทรัพยากรของบุคคลที่สามที่ฝังไว้อาจทำให้การโหลดหน้าเว็บช้าลงอย่างมากหากมีโครงสร้างไม่ดี หากองค์ประกอบไม่สำคัญหรืออยู่ด้านล่างของหน้า (กล่าวคือ ผู้ใช้ต้องเลื่อนเพื่อดู) การโหลดแบบเลื่อนดูเมื่อพร้อมเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงความเร็วหน้าเว็บและเมตริกการวาดภาพ วิธีนี้ช่วยให้ผู้ใช้ได้รับเนื้อหาในหน้าหลักเร็วขึ้นและได้รับประสบการณ์การใช้งานที่ดีขึ้น

แนวทางหนึ่งที่มีประสิทธิภาพคือใช้การโหลดเนื้อหาของบุคคลที่สามแบบ Lazy Load หลังจากที่เนื้อหาในหน้าหลักโหลดแล้ว โฆษณาเป็นตัวเลือกที่ดีสำหรับแนวทางนี้
โฆษณาเป็นแหล่งรายได้ที่สำคัญสำหรับเว็บไซต์หลายแห่ง แต่ผู้ใช้เข้ามาเพื่อดูเนื้อหา การโหลดโฆษณาแบบ Lazy Loading และแสดงเนื้อหาหลักเร็วขึ้นจะช่วยให้คุณเพิ่มเปอร์เซ็นต์การมองเห็นโฆษณาโดยรวมได้ ตัวอย่างเช่น MediaVine เปลี่ยนไปใช้โฆษณาแบบ Lazy Loading และพบว่าความเร็วในการโหลดหน้าเว็บเพิ่มขึ้น 200% Google Ad Manager มีเอกสารประกอบเกี่ยวกับวิธีโหลดโฆษณาแบบ Lazy Load
นอกจากนี้ คุณยังตั้งค่าให้เนื้อหาของบุคคลที่สามโหลดเฉพาะเมื่อผู้ใช้เลื่อนไปที่ส่วนนั้นของหน้าเป็นครั้งแรกได้ด้วย
Intersection Observer เป็น API ของเบราว์เซอร์ที่ตรวจจับได้อย่างมีประสิทธิภาพเมื่อองค์ประกอบเข้าหรือออกจากวิวพอร์ตของเบราว์เซอร์ และคุณใช้ API นี้เพื่อใช้เทคนิคนี้ได้ lazysizes เป็นไลบรารี JavaScript ที่ได้รับความนิยมสำหรับการโหลดรูปภาพและ iframes แบบ Lazy Loading
โดยรองรับการฝัง YouTube และวิดเจ็ต
นอกจากนี้ยังมีการรองรับที่ไม่บังคับสําหรับ Intersection Observer ด้วย
การใช้แอตทริบิวต์ loading สําหรับการโหลดรูปภาพและ iframe แบบ LazyLoad เป็นทางเลือกที่ยอดเยี่ยมสําหรับเทคนิค JavaScript และเพิ่งพร้อมใช้งานใน Chrome 76
เพิ่มประสิทธิภาพการแสดงสคริปต์ของบุคคลที่สาม
ต่อไปนี้คือกลยุทธ์ที่แนะนําสําหรับการเพิ่มประสิทธิภาพการใช้สคริปต์ของบุคคลที่สาม
โฮสติ้ง CDN ของบุคคลที่สาม
ผู้ให้บริการบุคคลที่สามมักจะระบุ URL ของไฟล์ JavaScript ที่โฮสต์ไว้ ซึ่งโดยปกติจะอยู่ใน เครือข่ายนำส่งข้อมูล (CDN) ข้อดีของแนวทางนี้คือคุณสามารถเริ่มต้นใช้งานได้อย่างรวดเร็ว เพียงคัดลอกและวาง URL และไม่มีค่าใช้จ่ายเพิ่มเติมในการดูแลรักษา ผู้ให้บริการบุคคลที่สามจะจัดการการกําหนดค่าเซิร์ฟเวอร์และการอัปเดตสคริปต์
แต่เนื่องจากไฟล์เหล่านี้ไม่ได้อยู่ในต้นทางเดียวกับทรัพยากรอื่นๆ การโหลดไฟล์จาก CDN สาธารณะจึงมีค่าใช้จ่ายเครือข่าย เบราว์เซอร์ต้องทำการค้นหา DNS, สร้างการเชื่อมต่อ HTTP ใหม่ และดำเนินการจับมือ SSL กับเซิร์ฟเวอร์ของผู้ให้บริการในต้นทางที่ปลอดภัย
เมื่อใช้ไฟล์จากเซิร์ฟเวอร์ของบุคคลที่สาม คุณแทบจะควบคุมการแคชไม่ได้ การพึ่งพากลยุทธ์การแคชของผู้อื่นอาจทําให้ระบบดึงข้อมูลสคริปต์จากเครือข่ายซ้ำโดยไม่จําเป็นบ่อยเกินไป
โฮสต์สคริปต์ของบุคคลที่สามด้วยตนเอง
โฮสติ้งสคริปต์ของบุคคลที่สามด้วยตนเองเป็นตัวเลือกที่ช่วยให้คุณควบคุมกระบวนการโหลดสคริปต์ได้มากขึ้น การโฮสต์ด้วยตนเองช่วยให้คุณทำสิ่งต่อไปนี้ได้
- ลดการค้นหา DNS และเวลาในการส่งข้อมูลไปและกลับ
- ปรับปรุงส่วนหัวการแคช HTTP
- ใช้ประโยชน์จาก HTTP/2 หรือ HTTP/3 ที่ใหม่กว่า
ตัวอย่างเช่น Casper ลดเวลาในการโหลดได้ 1.7 วินาทีด้วยการโฮสต์สคริปต์การทดสอบ A/B ด้วยตนเอง
แต่การโฮสต์ด้วยตนเองมีข้อเสียที่สำคัญอย่างหนึ่งคือสคริปต์อาจล้าสมัยและจะไม่ได้รับการอัปเดตอัตโนมัติเมื่อมีการเปลี่ยนแปลง API หรือการแก้ไขด้านความปลอดภัย
ใช้ Service Worker เพื่อแคชสคริปต์จากเซิร์ฟเวอร์ของบุคคลที่สาม
คุณสามารถใช้ Service Worker เพื่อแคชสคริปต์จากเซิร์ฟเวอร์ของบุคคลที่สามแทนการโฮสต์ด้วยตนเองได้ วิธีนี้ช่วยให้คุณควบคุมการแคชได้มากขึ้น ทั้งยังได้รับประโยชน์จาก CDN ของบุคคลที่สาม
คุณสามารถควบคุมความถี่ในการดึงข้อมูลสคริปต์จากเครือข่ายอีกครั้ง และสร้างกลยุทธ์การโหลดที่จำกัดคำขอทรัพยากรของบุคคลที่สามที่ไม่จำเป็นจนกว่าผู้ใช้จะโต้ตอบกับองค์ประกอบสำคัญในหน้าเว็บ
preconnect ช่วยให้คุณสร้างการเชื่อมต่อได้ตั้งแต่เนิ่นๆ และช่วยลดค่าใช้จ่ายเครือข่ายได้ด้วย


