Если сторонний скрипт замедляет загрузку страницы, у вас есть два варианта повышения производительности:
- Удалите его, если он не добавляет явной ценности вашему сайту.
- Оптимизируйте процесс загрузки.
В этом посте объясняется, как оптимизировать процесс загрузки сторонних скриптов с помощью следующих методов:
- Использование атрибута
asyncилиdeferв тегах<script> - Установление ранних связей с необходимыми источниками
- Ленивая загрузка
- Оптимизация обслуживания сторонних скриптов
Используйте async или defer
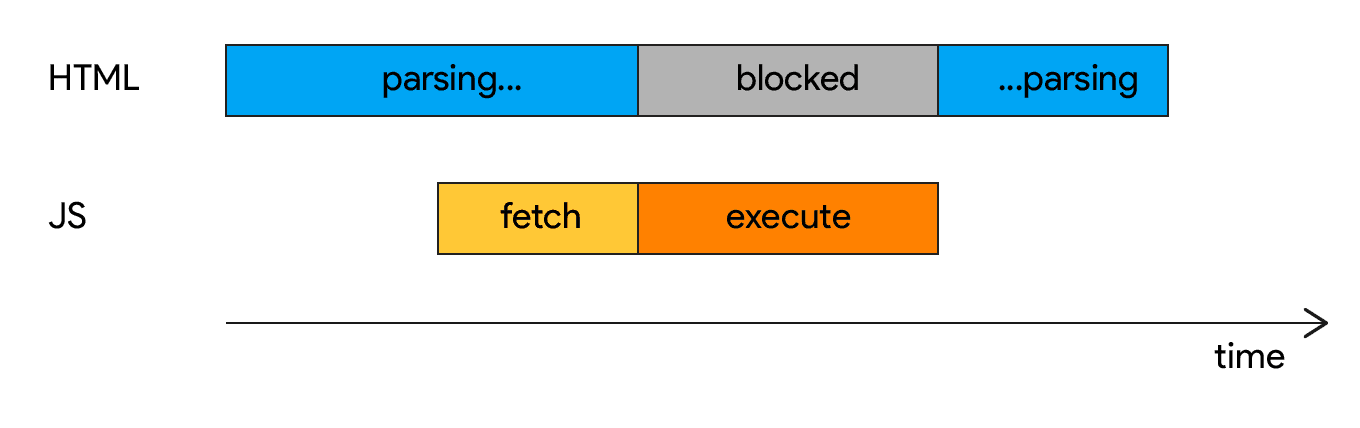
Поскольку синхронные сценарии задерживают построение и отрисовку DOM, всегда следует загружать сторонние сценарии асинхронно, за исключением случаев, когда сценарий необходимо запустить перед отображением страницы.
Атрибуты async и defer сообщают браузеру, что он может продолжать анализировать HTML во время загрузки сценария в фоновом режиме, а затем выполнять сценарий после его загрузки. Таким образом, загрузка скриптов не блокирует построение DOM или рендеринг страницы, позволяя пользователю увидеть страницу до того, как все скрипты завершат загрузку.
<script async src="script.js">
<script defer src="script.js">
Разница между атрибутами async и defer заключается в том, когда браузер выполняет сценарии.
async
Скрипты с атрибутом async выполняются при первой возможности после завершения загрузки и до события загрузки окна. Это означает, что возможно (и вероятно), что async сценарии не будут выполняться в том порядке, в котором они появляются в HTML. Это также означает, что они могут прервать построение DOM, если завершат загрузку, пока парсер все еще работает.

async по-прежнему могут блокировать анализ HTML. defer
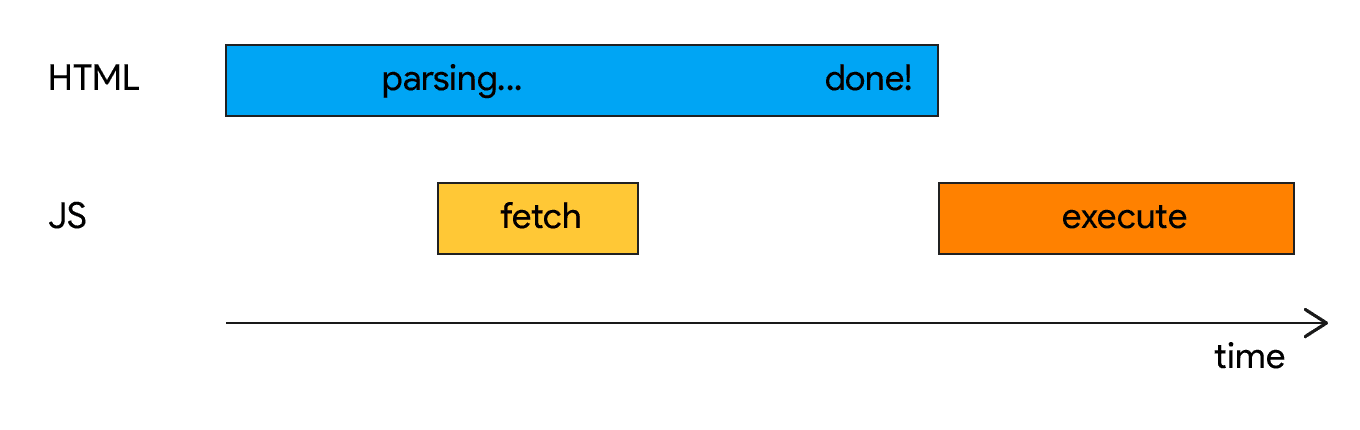
Скрипты с атрибутом defer выполняются после полного завершения анализа HTML, но до события DOMContentLoaded . defer гарантирует, что сценарии выполняются в том порядке, в котором они появляются в HTML, и не блокируют синтаксический анализатор.

defer ждут запуска, пока браузер не завершит анализ HTML.- Используйте
asyncесли важно, чтобы сценарий запускался раньше в процессе загрузки. - Используйте
deferдля менее важных ресурсов, таких как видеоплеер, расположенный ниже сгиба.
Использование этих атрибутов может значительно ускорить загрузку страницы. Например, Telegraph отложила все свои скрипты , включая рекламу и аналитику, и улучшила время загрузки рекламы в среднем на четыре секунды.
Установите ранние связи с необходимыми источниками
Вы можете сэкономить 100–500 мс, установив ранние соединения с важными сторонними источниками.
Здесь могут помочь два типа <link> , preconnect и dns-prefetch :
preconnect
<link rel="preconnect"> сообщает браузеру, что ваша страница хочет установить соединение с другим источником и что вы хотите, чтобы этот процесс начался как можно скорее. Когда браузер запрашивает ресурс из предварительно подключенного источника, загрузка начинается немедленно.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> обрабатывает небольшое подмножество того, что обрабатывает <link rel="preconnect"> . Установление соединения включает поиск DNS и TCP-квитирование, а для безопасного источника - согласование TLS. dns-prefetch сообщает браузеру разрешать DNS только определенного домена до его явного вызова.
Подсказку preconnect лучше всего использовать только для наиболее важных соединений. Для менее важных сторонних доменов используйте <link rel=dns-prefetch> .
<link rel="dns-prefetch" href="http://example.com">
Поддержка браузерами dns-prefetch немного отличается от поддержки preconnect , поэтому dns-prefetch может служить запасным вариантом для браузеров, которые не поддерживают preconnect . Используйте отдельные теги ссылок для безопасной реализации:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
Ленивая загрузка сторонних ресурсов
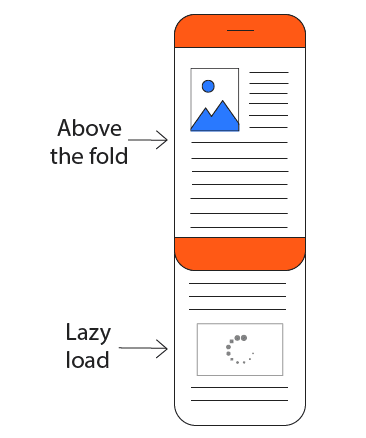
Встроенные сторонние ресурсы могут значительно замедлить загрузку страницы, если они построены плохо. Если они не критичны или находятся ниже сгиба (то есть, если пользователям приходится прокручивать страницу, чтобы просмотреть их), отложенная загрузка — хороший способ повысить скорость страницы и улучшить показатели. Таким образом, пользователи быстрее получают контент главной страницы и получают лучший опыт.

Один из эффективных подходов — ленивая загрузка стороннего контента после загрузки содержимого главной страницы. Реклама — хороший кандидат для такого подхода.
Реклама является важным источником дохода для многих сайтов, но пользователи приходят ради контента. Откладывая загрузку рекламы и быстрее доставляя основной контент, вы можете увеличить общий процент видимости объявления. Например, MediaVine перешла на рекламу с отложенной загрузкой и увидела улучшение скорости загрузки страниц на 200%. В Google Ad Manager есть документация о том, как отложенно загружать объявления .
Вы также можете настроить загрузку стороннего контента только тогда, когда пользователи впервые прокручивают этот раздел страницы.
Intersection Observer — это API браузера, который эффективно определяет, когда элемент входит или выходит из области просмотра браузера, и вы можете использовать его для реализации этого метода. lazysizes — популярная библиотека JavaScript для отложенной загрузки изображений и iframes . Он поддерживает вставки и виджеты YouTube. Он также имеет дополнительную поддержку Intersection Observer.
Использование атрибута loading для отложенной загрузки изображений и iframe — отличная альтернатива методам JavaScript, и недавно он стал доступен в Chrome 76!
Оптимизируйте работу сторонних скриптов
Ниже приведены некоторые рекомендуемые стратегии оптимизации использования сторонних сценариев.
Сторонний CDN-хостинг
Сторонние поставщики обычно предоставляют URL-адреса файлов JavaScript, которые они размещают, обычно в сети доставки контента (CDN) . Преимущества этого подхода заключаются в том, что вы можете быстро приступить к работе — просто скопируйте и вставьте URL-адрес — и не требует затрат на обслуживание. Сторонний поставщик занимается настройкой сервера и обновлением сценариев.
Но поскольку они имеют другое происхождение, чем остальные ваши ресурсы, загрузка файлов из общедоступного CDN сопряжена с сетевыми затратами. Браузеру необходимо выполнить поиск DNS, установить новое HTTP-соединение и, в безопасном источнике, выполнить SSL-квитирование с сервером поставщика.
Когда вы используете файлы со сторонних серверов, вы редко можете контролировать кеширование. Использование чужой стратегии кэширования может привести к слишком частому неоправданному повторному получению сценариев из сети.
Сторонние сценарии самостоятельного размещения
Самостоятельное размещение сторонних сценариев — это вариант, который дает вам больше контроля над процессом загрузки сценария. Путем самостоятельного хостинга вы можете:
- Сократите время поиска DNS и время прохождения туда и обратно.
- Улучшение заголовков кэширования HTTP .
- Воспользуйтесь преимуществами HTTP/2 или более новой версии HTTP/3.
Например, Casper удалось сократить время загрузки на 1,7 секунды за счет самостоятельного размещения сценария A/B-тестирования.
Однако у самостоятельного хостинга есть один большой недостаток: скрипты могут устареть и не получать автоматических обновлений при изменении API или исправлении безопасности.
Используйте сервис-воркеров для кэширования сценариев со сторонних серверов.
Вы можете использовать сервис-воркеров для кэширования сценариев со сторонних серверов в качестве альтернативы самостоятельному размещению. Это дает вам больший контроль над кэшированием, сохраняя при этом преимущества сторонних CDN.
Вы можете контролировать частоту повторной загрузки сценариев из сети и создать стратегию загрузки, которая ограничивает запросы к второстепенным сторонним ресурсам до тех пор, пока пользователь не достигнет ключевого взаимодействия на странице. С помощью preconnect вы можете установить ранние соединения, а также снизить затраты на сеть.


