Se uno script di terze parti rallenta il caricamento della pagina, hai due opzioni per migliorare il rendimento:
- Rimuovilo se non aggiunge un valore chiaro al tuo sito.
- Ottimizza la procedura di caricamento.
Questo post spiega come ottimizzare il processo di caricamento degli script di terze parti con le seguenti tecniche:
- Utilizzare l'attributo
asyncodefernei tag<script> - Stabilire connessioni anticipate alle origini richieste
- Caricamento lento
- Ottimizzare la pubblicazione di script di terze parti
Utilizza async o defer
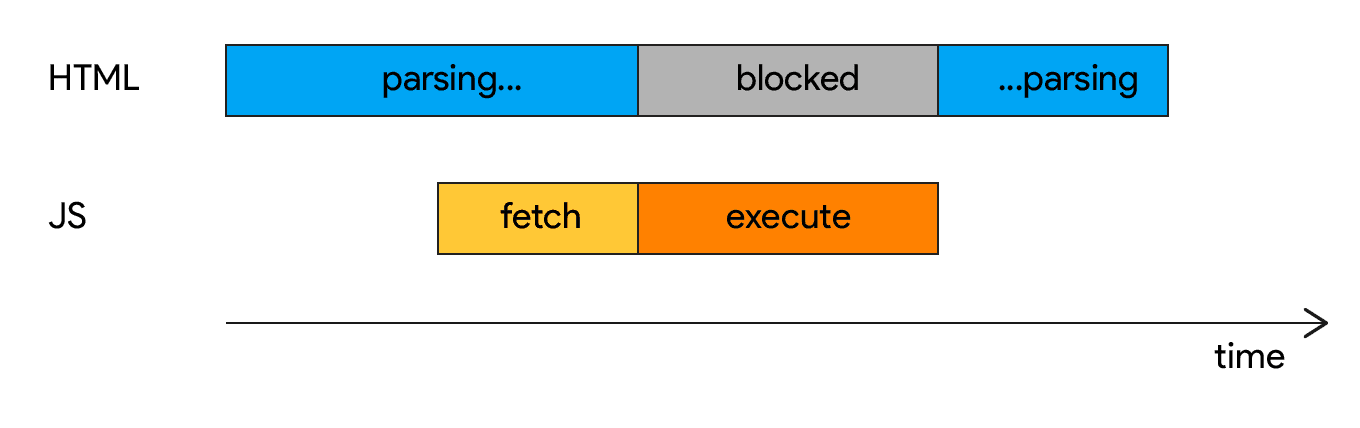
Poiché gli script sincroni ritardano la compilazione e il rendering del DOM, devi sempre caricare gli script di terze parti in modo asincrono, a meno che lo script non debba essere eseguito prima che la pagina possa essere visualizzata.
Gli attributi async e defer indicano al browser che può continuare ad analizzare il codice HTML durante il caricamento dello script in background, per poi eseguirlo al termine del caricamento. In questo modo, i download degli script non bloccano la compilazione del DOM o il rendering della pagina, consentendo all'utente di vedere la pagina prima del caricamento di tutti gli script.
<script async src="script.js">
<script defer src="script.js">
La differenza tra gli attributi async e defer è il momento in cui il browser
esegue gli script.
async
Gli script con l'attributo async vengono eseguiti alla prima occasione dopo il completamento del download e prima dell'evento load della finestra. Ciò significa che è possibile (e probabile) che gli script async non vengano eseguiti nell'ordine in cui compaiono nel codice HTML. Ciò significa anche che possono interrompere la creazione del DOM se completano il download mentre il parser è ancora in funzione.

async possono comunque bloccare la compilazione del codice HTML.defer
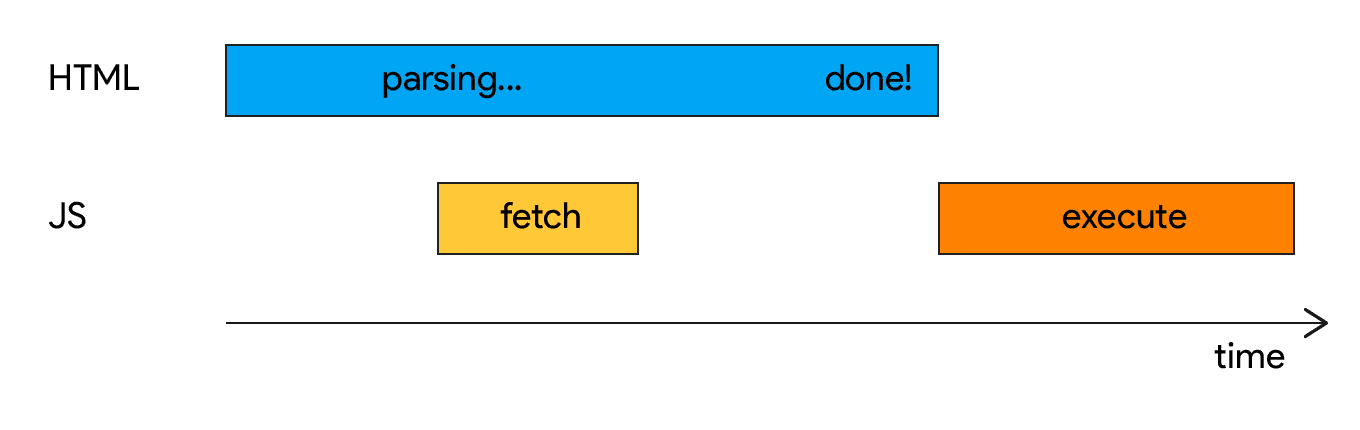
Gli script con l'attributo defer vengono eseguiti al termine dell'analisi dell'HTML, ma prima dell'evento DOMContentLoaded. defer garantisce che gli script vengano eseguiti nell'ordine in cui appaiono nel codice HTML e
non blocchino il parser.

defer non vengono eseguiti finché il browser non ha terminato di analizzare il codice HTML.- Utilizza
asyncse è importante che lo script venga eseguito in un momento precedente del processo di caricamento. - Utilizza
deferper le risorse meno importanti, ad esempio un video player nascosto.
L'utilizzo di questi attributi può velocizzare notevolmente il caricamento della pagina. Ad esempio, Telegraph ha differito tutti i suoi script, inclusi annunci e analisi, e ha migliorato il tempo di caricamento degli annunci di media di quattro secondi.
Stabilisci connessioni anticipate alle origini richieste
Puoi risparmiare 100-500 ms stabilendo connessioni anticipate a importanti origini di terze parti.
In questo caso possono essere utili due tipi di <link>,
preconnect e dns-prefetch:
preconnect
<link rel="preconnect"> indica al browser che la tua pagina vuole stabilire una connessione con un'altra origine e che vuoi che il processo inizi il prima possibile. Quando il browser richiede una risorsa dall'origine preconnessa, il download inizia immediatamente.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> gestisce un sottoinsieme di ciò che gestisce <link rel="preconnect">. La creazione di una connessione comporta la ricerca DNS e l'handshake TCP e, per le origini sicure, le negoziazioni TLS.
dns-prefetch indica al browser di risolvere il DNS di un dominio specifico solo prima che venga chiamato esplicitamente.
L'indicazione preconnect è consigliabile utilizzarla solo per le connessioni più importanti. Per i domini di terze parti meno importanti, utilizza <link rel=dns-prefetch>.
<link rel="dns-prefetch" href="http://example.com">
Il supporto del browser per dns-prefetch è leggermente diverso dal supporto di preconnect, quindi dns-prefetch può essere utilizzato come opzione di riserva per i browser che non supportano preconnect. Utilizza tag link separati per implementare questa funzionalità in modo sicuro:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
Carica risorse di terze parti tramite caricamento lento
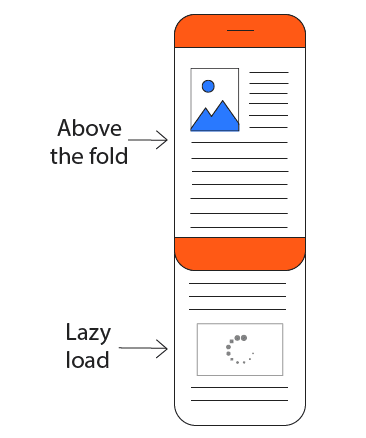
Le risorse di terze parti incorporate possono rallentare notevolmente il caricamento della pagina se sono costruite male. Se non sono fondamentali o sono below the fold (ovvero se gli utenti devono scorrere per visualizzarli), il caricamento lento è un buon modo per migliorare la velocità della pagina e le metriche di pittura. In questo modo, gli utenti visualizzano più velocemente i contenuti della pagina principale e hanno un'esperienza migliore.

Un approccio efficace è il caricamento differito dei contenuti di terze parti dopo il caricamento dei contenuti della pagina principale. Gli annunci sono una buona scelta per questo approccio.
Gli annunci sono una fonte di entrate importante per molti siti, ma gli utenti vengono per i contenuti. Caricando gli annunci con il caricamento lento e pubblicando più velocemente i contenuti principali, puoi aumentare la percentuale di visibilità complessiva di un annuncio. Ad esempio, MediaVine è passato agli annunci con caricamento lento e ha registrato un miglioramento del 200% della velocità di caricamento delle pagine. Google Ad Manager dispone di documentazione su come caricare gli annunci in modo lazy.
Puoi anche impostare il caricamento dei contenuti di terze parti solo quando gli utenti scorrono per la prima volta fino a quella sezione della pagina.
Intersection Observer è un'API del browser che rileva in modo efficiente quando un elemento entra o esce dal viewport del browser e puoi utilizzarla per implementare questa tecnica. lazysizes è una popolare libreria JavaScript per il caricamento lento di immagini e iframes.
Supporta gli annunci in evidenza e i
widget di YouTube.
Inoltre, offre il supporto facoltativo per Intersection Observer.
L'utilizzo dell'attributo loading per il caricamento lento di immagini e iframe
è un'ottima alternativa alle tecniche JavaScript ed è diventato recentemente disponibile in Chrome 76.
Ottimizzare il modo in cui pubblichi script di terze parti
Di seguito sono riportate alcune strategie consigliate per ottimizzare l'utilizzo degli script di terze parti.
Hosting CDN di terze parti
È normale che i fornitori di terze parti forniscano gli URL dei file JavaScript che ospitano, in genere su una rete CDN (Content Delivery Network). I vantaggi di questo approccio sono che puoi iniziare rapidamente, basta copiare e incollare l'URL, e non c'è alcun costo di manutenzione. Il fornitore di terze parti gestisce la configurazione del server e gli aggiornamenti degli script.
Tuttavia, poiché non si trovano sulla stessa origine del resto delle risorse, il caricamento dei file da una CDN pubblica comporta un costo di rete. Il browser deve eseguire una ricerca DNS, stabilire una nuova connessione HTTP ed eseguire un'handshake SSL con il server del fornitore sulle origini sicure.
Quando utilizzi file di server di terze parti, raramente hai il controllo sulla memorizzazione nella cache. Fare affidamento sulla strategia di memorizzazione nella cache di qualcun altro potrebbe causare il recupero ripetuto e non necessario degli script dalla rete troppo spesso.
Gestire in modo autonomo gli script di terze parti
L'hosting autonomo degli script di terze parti è un'opzione che ti consente di avere un maggiore controllo sul processo di caricamento di uno script. Con l'hosting autonomo puoi:
- Riduci i tempi di ricerca DNS e di andata e ritorno.
- Migliora le intestazioni di cache HTTP.
- Utilizza HTTP/2 o il più recente HTTP/3.
Ad esempio, Casper è riuscita a ridurre i tempi di caricamento di 1,7 secondi ospitando autonomamente uno script di test A/B.
L'hosting autonomo presenta però un grande svantaggio: gli script possono diventare obsoleti e non riceveranno aggiornamenti automatici in caso di modifiche all'API o correzioni di sicurezza.
Utilizzare i worker di servizio per memorizzare nella cache gli script di server di terze parti
Puoi utilizzare i service worker per memorizzare nella cache gli script di server di terze parti come alternativa all'hosting autonomo. In questo modo avrai un maggiore controllo sulla memorizzazione nella cache, mantenendo al contempo i vantaggi delle CDN di terze parti.
Puoi controllare la frequenza con cui gli script vengono recuperati di nuovo dalla rete e creare una strategia di caricamento che riduca le richieste di risorse di terze parti non essenziali finché un utente non arriva a un'interazione chiave nella pagina.
Con preconnect, puoi stabilire connessioni in anticipo e contribuire anche a mitigare i costi di rete.


